HTML Background Color - Set And Change - STechies
Có thể bạn quan tâm
Background Color HTML
A typical webpage consists of different elements. These can be submitted buttons, checkboxes, sign up or login buttons, a facility for smooth scrolling, a banner and carousel, and much more.
We use HTML properties and CSS to style all these elements. But even if all the elements look pretty, there needs to be a proper background for the page. This can be an image or just a color.
For this, you need to specify the color you want to the HTML style tag. Or, you might add your desired background color to the CSS stylesheet.
In this article, we will discuss the different aspects of setting the background color to the web page and its various elements.
Adding a background color to page body using the style attribute
You can set the background color to an HTML page body in two ways. You can use the bgcolor property within the body tag. The other method is by using the style attribute. In this process, the style attribute of the body tag is used. This style attribute has a background-color property, which you will use to set the background color of the web page.
The bgcolor property was used earlier, which is now removed from HTML 5.
Setting Background color of the body using bgcolor property (without using CSS):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Background Color: body gbcolor</title> </head> <body bgcolor="lightgreen"> <h1>Background colour in HTML</h1> </body> </html>Run Code
Note: bgcolor property removed in HTML 5
Setting Background color of the body using style property (Inline CSS):
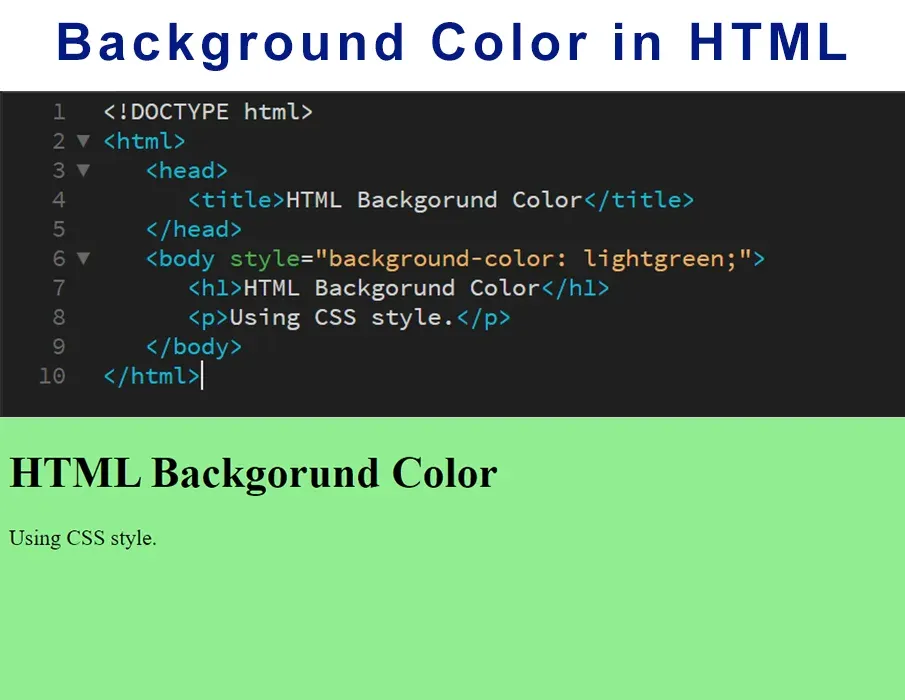
<!DOCTYPE html> <html> <head> <title>HTML Backgorund Color: Style Propertyr</title> </head> <body style="background-color: lightgreen;"> <h1>HTML Backgorund Color</h1> <p>Using CSS style.</p> </body> </html>Run Code
Output:

But you have to remember that the style attribute takes precedence over any other style specified for the web page. So, the properties mentioned suing the style attribute will override any style set in the <style> tag or a CSS style sheet.
Setting Background color of the body using CSS
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Using CSS</title> <style> body { background-color: lightgreen; } </style> </head> <body> </body> </html>Run Code
Adding background color for HTML elements
We will now look at the different ways to add a background color to HTML elements:
Setting background color to Text
To set the required background color to the text on the page, you have to use the color property. You can specify the desired color in the <style> or mention it in the CSS sheet.
For example,
<p style="color:red;">I am red in color. </p> will work if you are not using a CSS stylesheet.
Otherwise, you can use the following code in CSS:
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color to p Tag</title> <style> p { background-color: blue; } </style> </head> <body> <p>STechies.com<p> </body> </html>Run Code
Setting background colour to a <table>, <td>, <th> Tags
Earlier, the bgcolor attribute was used for setting a color to a table. As it is depreciated in HTML 5, you will have to use CSS. For this, use the following CSS code:
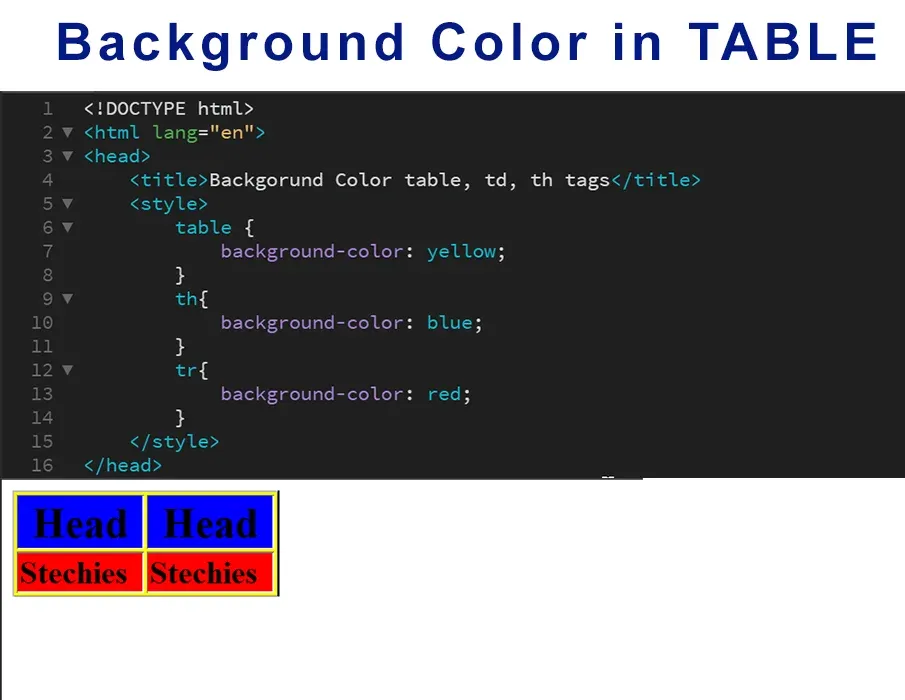
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color table, td, th tags</title> <style> table { background-color: yellow; } th{ background-color: blue; } tr{ background-color: red; } </style> </head> <body> <table width="200" border="1"> <tbody> <tr> <th scope="col">Head</th> <th scope="col">Head</th> </tr> <tr> <td>Stechies</td> <td>Stechies</td> </tr> </tbody> </table> </body> </html>Run Code
The same property of background-color can be used for setting the color of table headers, rows, or cells in a table.
Output:

Setting background color to <div> tags
You can set the colors of your choice to the div and paragraph elements using HTML or CSS. In HTML, you can use the <style> tag. Use the following code:
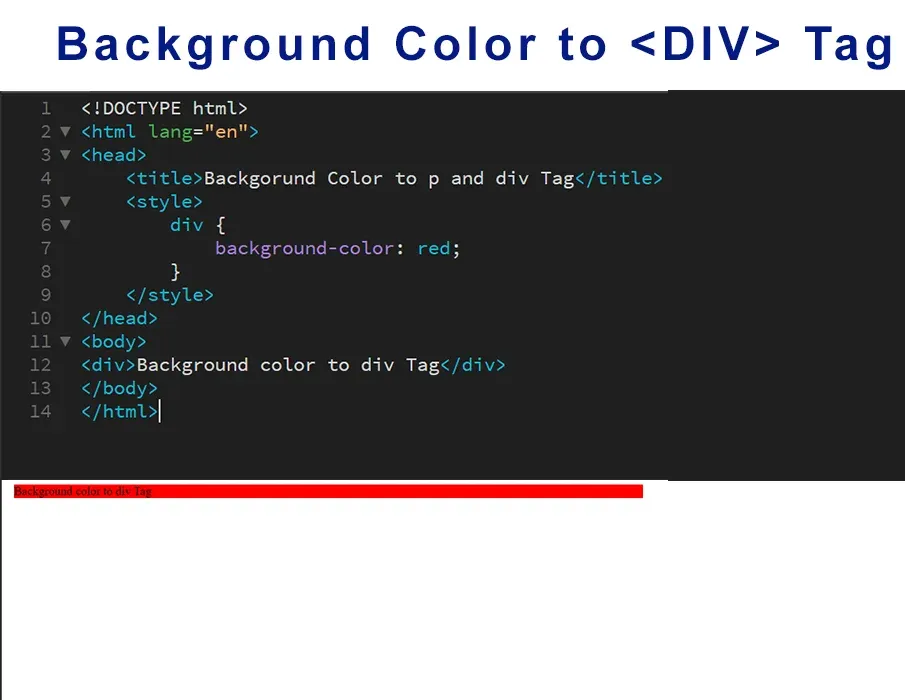
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color to div Tag</title> <style> div { background-color: red; } </style> </head> <body> <div>Background color to div Tag</div> </body> </html>Run Code
Output:

Setting background color to form elements like button and textbox
Background color can be set to form elements such as button and textbox using the style tag in HTML. For example,
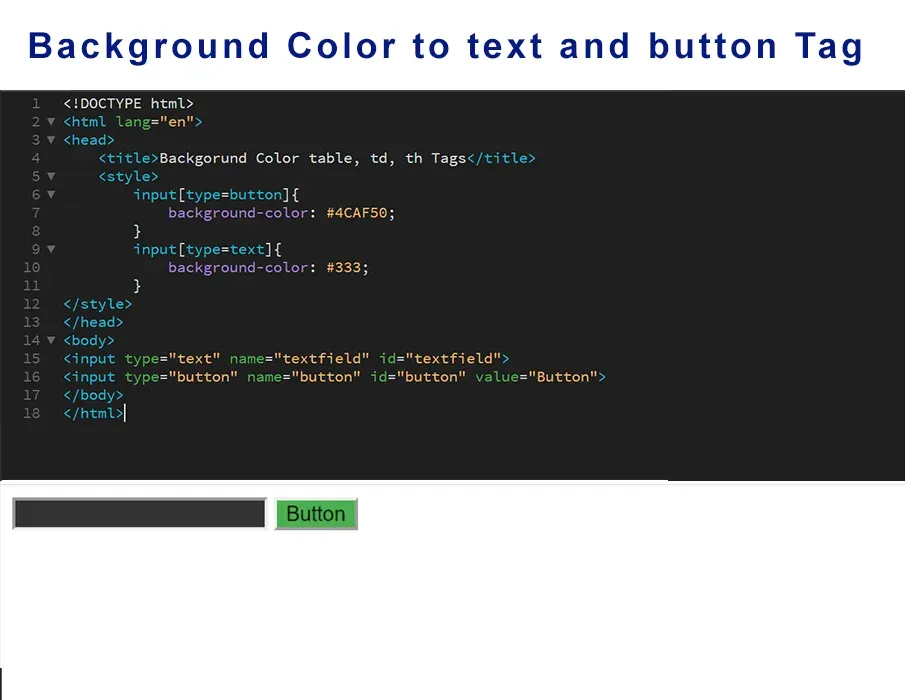
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Button</title> <style> input[type=button]{ background-color: #4CAF50; } input[type=text]{ background-color: #333; } </style> </head> <body> <input type="text" name="textfield" id="textfield"> <input type="button" name="button" id="button" value="Button"> </body> </html>Run Code
Output:

Setting background color to form elements like button and textbox using the ID attribute
If you are using CSS, you might set the color easily with the help of an id attribute. You can set the id value of a button or a textbox to anything you like. This id can then be referred to when writing CSS code. For example, if the button has id=submit_button and the textbox has id=text, the following CSS code will be applicable,
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Using id tag</title> <style> #mytextfield{ background-color: gray; } #mybutton { background-color: green; } </style> </head> <body> <input type="text" name="textfield" id="mytextfield"> <input type="button" name="button" id="mybutton" value="Button"> </body> </html>Run Code
Setting background color to form elements like button and textbox using the class attribute
You can use class attribute the same as ID attribute, but the main difference between ID and the Class attribute is that we can use multiple class in any HTML element, but we have only one ID HTML element.
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color using class</title> <style> .mytextfield{ background-color: gray; } .mybutton { background-color: green; } </style> </head> <body> <input type="text" name="textfield" class="mytextfield"> <input type="button" name="button" class="mybutton" value="Button"> </body> </html>Run Code
Different ways to define color in the background property
Using Hex color codes
You can specify the background color through hexadecimal color codes. You can mention this within the style tag or using the CSS background-color property.
For HTML,
<style> body { background-color: #05E9FF} </style>This will set the background color to Indigo.
Using HTML color names
You can specify the color names in the HTML or CSS document for the web page or element background.
For HTML,
<style> body { background-color: darkred; } </style>Using RGB color values
RGB values are used to define the amount of red, green, and blue using a number. This number lies between 0 and 255.
For HTML,
<style> body { background-color: rgb(255,0,0) } </style>The RGB(255,0,0) value will make the background color red. This is because red is set to the highest amount, and the others are set to 0.
Using HSL color values
Another way to add background color is by using HSL values in HTML and CSS. It stands for hue, saturation, and lightness. Hue is the degree of intensity on the color wheel. Here, 0 means red, 240 is blue, and 120 is green. The saturation level is a percentage where 0 % is a shade of grey 100 % is the full color.
A percentage value is used for the lightness that defines the intensity of the color. Here, 0 % is black, and 100 % is white. 50 % is neither light nor dark. Use the code below for HSL values:
For HTML,
<style> body { background-color: hsl(0,100%,50%) } </style>Create a Gradient Background
You can create a gradient background for a web page using CSS. There are two ways to go about it:
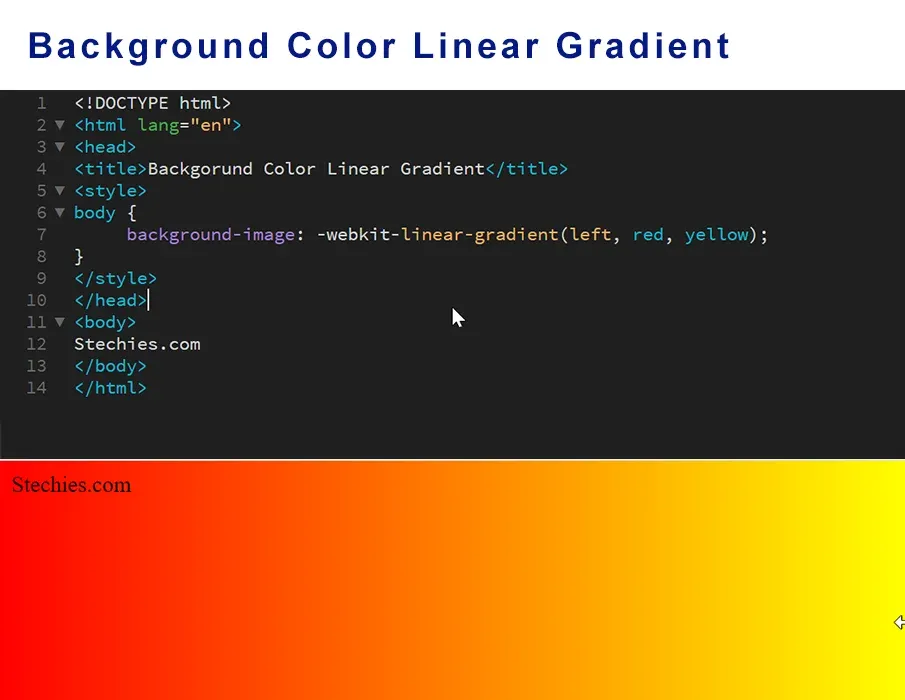
Background color linear gradient
In this method, the direction of the gradient is mentioned along with the colors. Directions such as to bottom, to top, to the right, to the left, or to the bottom right can be used.
For example,
<!DOCTYPE html> <html lang="en"> <head> <title>Backgournd Color using Linear gradient</title> <style> body { background-image: -webkit-linear-gradient(left, red, yellow); } </style> </head> <body> Stechies.com </body> </html>Run Code
You can also use multiple colors together. Instead of directions, you can use angles such as -90deg.
Output:

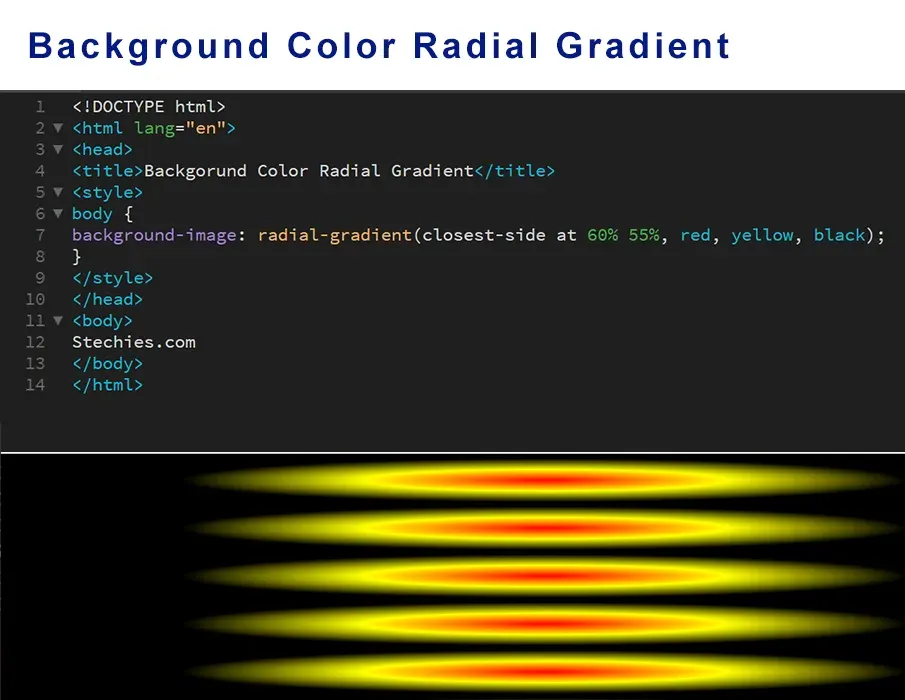
Background color radial gradient
Here, the gradient is defined by its center. You will have to mention at least two colors.
The basic syntax is as follows:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
For example,
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Using Radial Gradient</title> <style> body { background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black); } </style> </head> <body> Stechies.com </body> </html>Run Code
Output:

Conclusion
The different ways to set background colors are discussed. You can either mention the styles within the HTML document using the <style> tag. You can also use external style sheets for setting the style properties. But make sure the values are correct when you are using hex codes and HSL values.
Từ khóa » Html Bgcolor
-
HTML Colors - W3Schools
-
HTML | Bgcolor Attribute - GeeksforGeeks
-
HTML Bgcolor Attribute - GeeksforGeeks
-
HTML - Bgcolor - Tizag Tutorials
-
HTML Background-color - Javatpoint
-
HTML Background Color - HTML Color Codes
-
How To Set Background Color In HTML? - Tutorialspoint
-
Color - Web APIs - MDN Web Docs
-
How To Add & Change Background Color In HTML - HubSpot Blog
-
Why Table Bgcolor Is No Longer Valid Code (And What To ... - HTML
-
HTML Body Bgcolor Attribute - W3Schools
-
» - HTML"> » - HTML
-
What Is Bgcolor In HTML? | Scaler Topics
-
HTML Td Bgcolor Attribute