HTML Block Level, Inline Elements - HTML Tutorials - W3resource
Có thể bạn quan tâm
In general, HTML elements can be divided into two categories : block level and inline elements.
1. HTML block level elements can appear in the body of an HTML page.
2. It can contain another block level as well as inline elements.
3. By default, block-level elements begin on new lines.
4. block level elements create larger structures (than inline elements).
List of block level elements
- p
- h1, h2, h3, h4, h5, h6
- ol, ul
- pre
- address
- blockquote
- dl
- div
- fieldset
- form
- hr
- noscript
- table
Example of block level elements
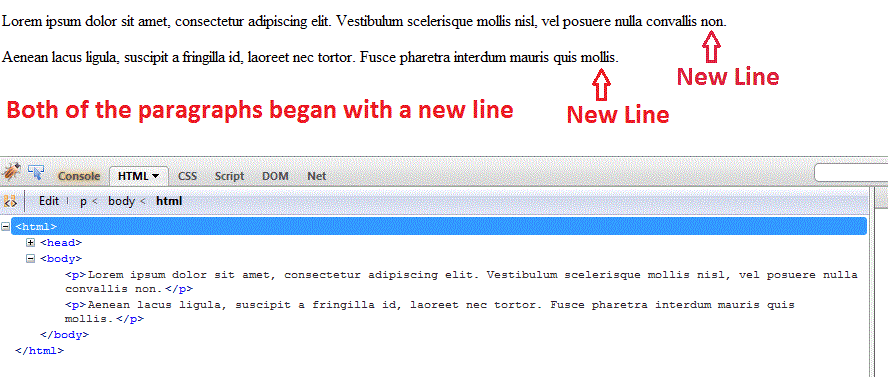
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML block level element</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum scelerisque mollis nisl, vel posuere nulla convallis non.</p> <p>Aenean lacus ligula, suscipit a fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.</p> </body> </html>Result
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum scelerisque mollis nisl, vel posuere nulla convallis non.
Aenean lacus ligula, suscipit a fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.
Pictorial presentation

HTML inline elements
1. HTML inline level elements can appear in the body of an HTML page.
2. It can contain data and other inline elements.
3. By default, inline elements do not begin on new lines.
4. inline elements create shorter structures (than block level elements).
List of inline elements
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
Example of inline elements
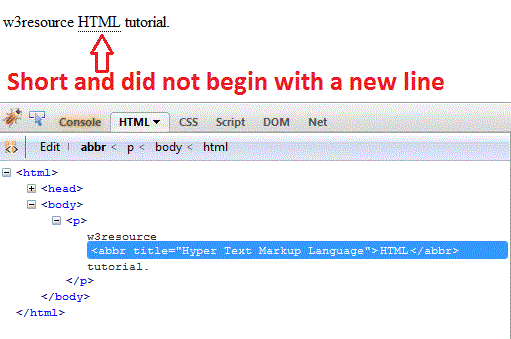
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML block level element</title> </head> <body> <p>w3resource <abbr title="Hyper Text Markup Language">HTML</abbr> tutorial.</p> </body> </html>Result
w3resource HTML tutorial.
Pictorial presentation

Previous: Components of a HTML page Next: List of HTML 4.01 elements
Từ khóa » Html Block Element Vs Inline
-
HTML Block And Inline Elements - W3Schools
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
Inline Elements - HTML: HyperText Markup Language | MDN
-
Difference Between Block Elements And Inline Elements
-
Block And Inline Elements
-
CSS Inline Vs Inline-Block Vs Block
-
HTML Block And Inline Elements | Explained - Linux Hint
-
Key Comparisons Between Inline Vs Block - EduCBA
-
HTML Block Vs Inline Elements - YouTube
-
HTML's Block Vs Inline Elements: What They Don't Tell You | Codementor
-
Inline Elements And Block Elements In HTML - Explained
-
Inline And Block Elements In HTML - Scaler Topics
-
Conquer CSS By Understanding Inline And Block Level Elements
-
HTML Block And Inline - Free Tutorial To Learn HTML And CSS