HTML Cơ Bản Phần 3 - Code Từ Tâm
Có thể bạn quan tâm
Mục lục
- HTML Iframes
- Cú pháp iframe HTML
- Iframe – Đặt Chiều cao và Chiều rộng
- Iframe – Xóa đường viền
- Iframe – Nhắm mục tiêu cho một liên kết
- HTML JavaScript
- A Taste of JavaScript
- Đường dẫn tệp HTML
- Đường dẫn tệp HTML
- Đường dẫn tệp tuyệt đối
- Đường dẫn tệp tương đối
- Thực hành tốt nhất
- HTML – Phần tử Head
- Phần tử HTML <title>
- Phần tử <style> HTML
- Phần tử <link> HTML
- Các phần tử và kỹ thuật bố cục HTML
- Kỹ thuật bố cục HTML
- Bố cục nổi CSS
- Bố cục CSS Flexbox
- Bố cục lưới CSS
HTML Iframes
Khung nội tuyến HTML được sử dụng để hiển thị một trang trong một trang web.
Cú pháp iframe HTML
Thẻ HTML <iframe> chỉ định một khung nội tuyến.
Khung nội tuyến được sử dụng để nhúng tài liệu khác vào tài liệu HTML hiện tại.
<iframe src="url" title="description"></iframe>Iframe – Đặt Chiều cao và Chiều rộng
Sử dụng thuộc tính heightvà widthđể chỉ định kích thước của iframe.
Chiều cao và chiều rộng được chỉ định bằng pixel theo mặc định:
<iframe src="url" title="description"></iframe>Iframe – Xóa đường viền
Theo mặc định, iframe có đường viền xung quanh nó.
Để xóa đường viền, hãy thêm stylethuộc tính và sử dụng thuộc tính CSS border:
<iframe src="demo_iframe.htm" style="border:none;" title="Iframe Example"></iframe>Iframe – Nhắm mục tiêu cho một liên kết
Một iframe có thể được sử dụng làm khung mục tiêu cho một liên kết.
Thuộc tính đích của liên kết phải tham chiếu đến thuộc tính tên của iframe:
<iframe src="demo_iframe.htm" name="iframe_a" title="Iframe Example"></iframe> <p><a href="https://www.w3schools.com" target="iframe_a">W3Schools.com</a></p>HTML JavaScript
JavaScript làm cho các trang HTML trở nên động và tương tác hơn
Thẻ HTML <script> Thẻ HTML <script> được sử dụng để xác định một tập lệnh phía máy khách (JavaScript).
Phần tử <script> chứa các câu lệnh script hoặc nó trỏ đến một tệp script bên ngoài thông qua thuộc tính src.
Các ứng dụng phổ biến cho JavaScript là thao tác hình ảnh, xác thực biểu mẫu và các thay đổi động của nội dung.
Để chọn một phần tử HTML, JavaScript thường sử dụng phương thức document.getElementById ().
Ví dụ JavaScript này viết “Xin chào JavaScript!” vào một phần tử HTML với id = “demo”:
A Taste of JavaScript
Dưới đây là một số ví dụ về những gì JavaScript có thể làm:
<script> document.getElementById("demo").innerHTML = "Hello JavaScript!"; </script>Đường dẫn tệp HTML
Đường dẫn tệp mô tả vị trí của tệp trong cấu trúc thư mục của trang web.
Ví dụ về đường dẫn tệp:

Đường dẫn tệp HTML
Đường dẫn tệp mô tả vị trí của tệp trong cấu trúc thư mục của trang web.
Đường dẫn tệp được sử dụng khi liên kết với tệp bên ngoài, như:
- Trang web
- Ảnh
- Style sheets
- JavaScripts
Đường dẫn tệp tuyệt đối
Đường dẫn tệp tuyệt đối là URL đầy đủ của tệp:
<img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain">Đường dẫn tệp tương đối
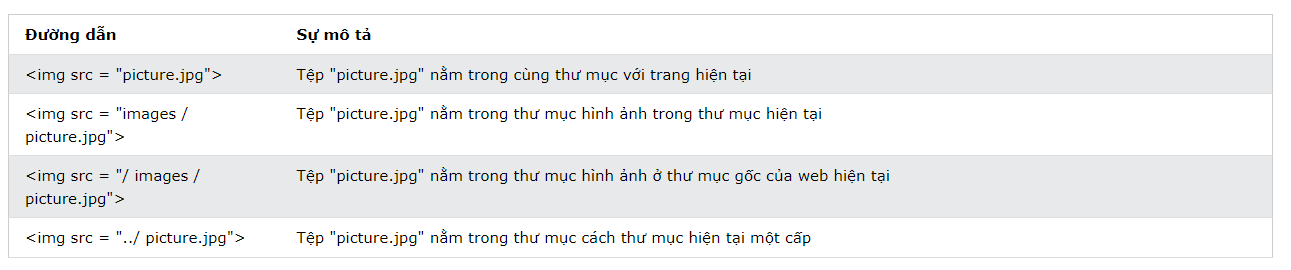
Đường dẫn tệp tương đối trỏ đến tệp liên quan đến trang hiện tại. Trong ví dụ sau, đường dẫn tệp trỏ đến tệp trong thư mục hình ảnh nằm ở thư mục gốc của web hiện tại:’
<img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain">Thực hành tốt nhất
Cách tốt nhất là sử dụng đường dẫn tệp tương đối (nếu có thể). Khi sử dụng đường dẫn tệp tương đối, các trang web của bạn sẽ không bị ràng buộc với URL cơ sở hiện tại của bạn. Tất cả các liên kết sẽ hoạt động trên máy tính của riêng bạn (localhost) cũng như trên miền công cộng hiện tại và các miền công cộng trong tương lai của bạn.
HTML – Phần tử Head
Phần tử HTML <head> là vùng chứa cho các phần tử sau: <title>, <style>, <meta>, <link>, <script> và <base>.
Phần tử HTML <head> Phần tử <head> là vùng chứa siêu dữ liệu (dữ liệu về dữ liệu) và được đặt giữa thẻ <html> và thẻ <body>.
Siêu dữ liệu HTML là dữ liệu về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Siêu dữ liệu thường xác định tiêu đề tài liệu, bộ ký tự, kiểu, tập lệnh và các thông tin meta khác.
Phần tử HTML <title>
Phần tử <title> xác định tiêu đề của tài liệu. Tiêu đề phải ở dạng chỉ văn bản và nó được hiển thị trên thanh tiêu đề của trình duyệt hoặc trong tab của trang. Phần tử <title> là bắt buộc trong các tài liệu HTML!
Nội dung của tiêu đề trang rất quan trọng đối với việc tối ưu hóa công cụ tìm kiếm (SEO)! Tiêu đề trang được sử dụng bởi các thuật toán của công cụ tìm kiếm để quyết định thứ tự khi liệt kê các trang trong kết quả tìm kiếm.
Phần tử <title>:
xác định tiêu đề trong thanh công cụ của trình duyệt cung cấp tiêu đề cho trang khi nó được thêm vào mục yêu thích hiển thị tiêu đề cho trang trong kết quả của công cụ tìm kiếm Vì vậy, hãy cố gắng đặt tiêu đề chính xác và ý nghĩa nhất có thể!
Một tài liệu HTML đơn giản:
<!DOCTYPE html> <html> <head> <title>A Meaningful Page Title</title> </head> <body> The content of the document...... </body> </html>Phần tử <style> HTML
Phần tử <style> được sử dụng để xác định thông tin kiểu cho một trang HTML:
<style> body {background-color: powderblue;} h1 {color: red;} p {color: blue;} </style>Phần tử <link> HTML
Phần tử <link> xác định mối quan hệ giữa tài liệu hiện tại và tài nguyên bên ngoài. Thẻ <link> thường được sử dụng nhất để liên kết với các biểu định kiểu bên ngoài:
<link rel="stylesheet" href="mystyle.css">Các phần tử và kỹ thuật bố cục HTML
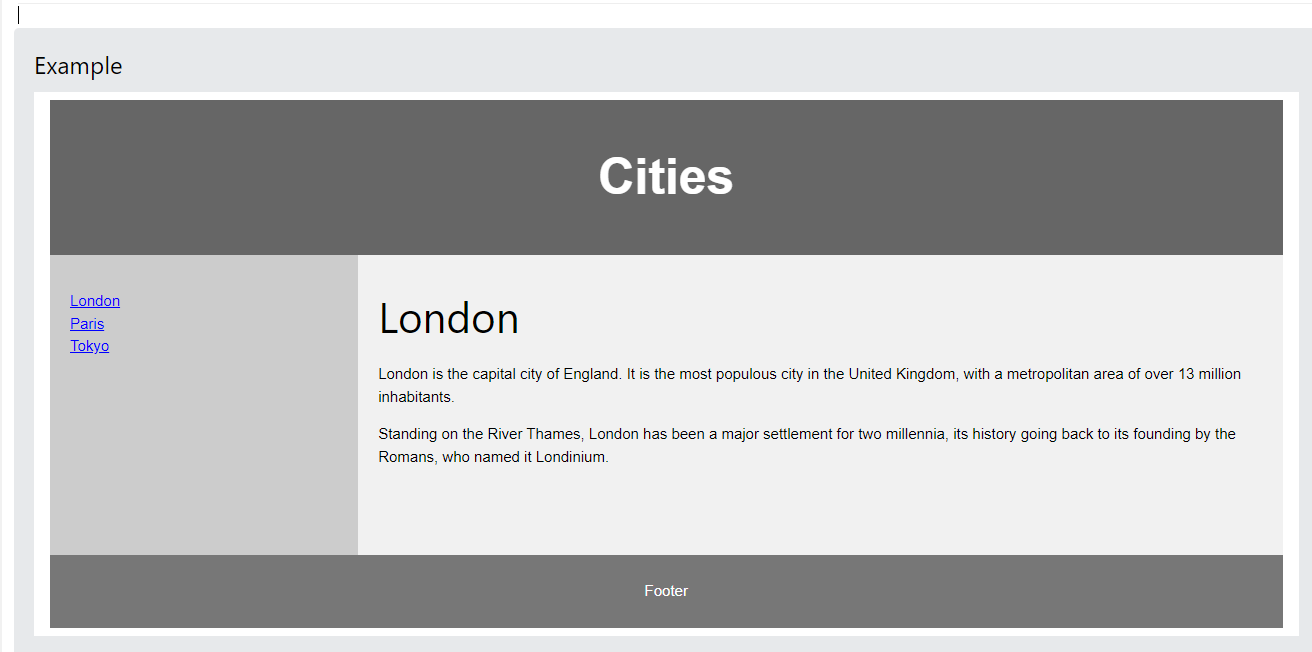
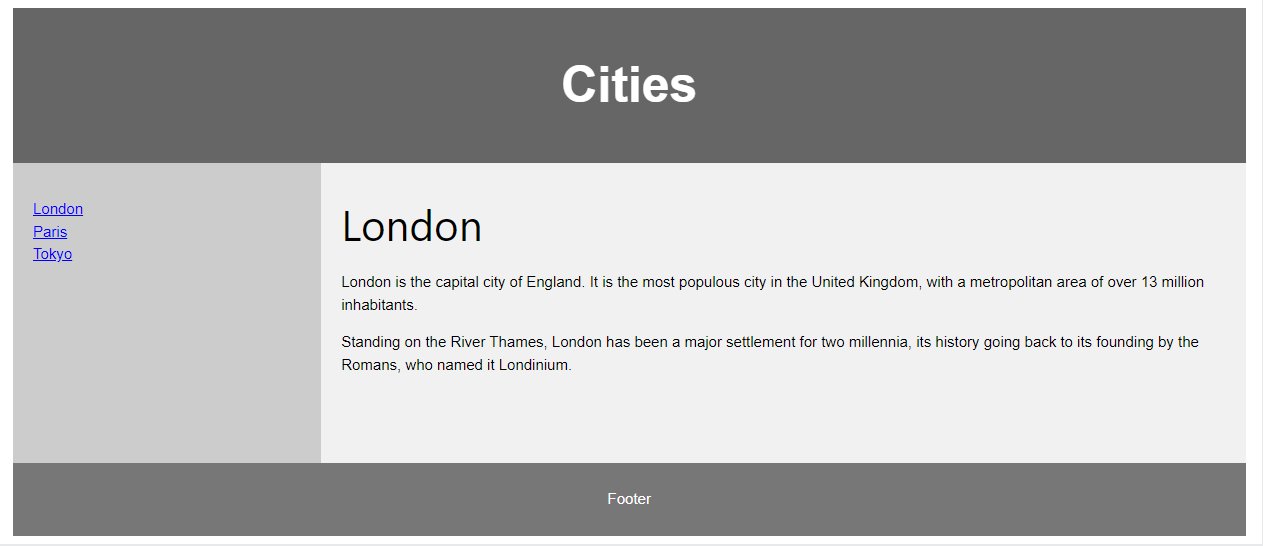
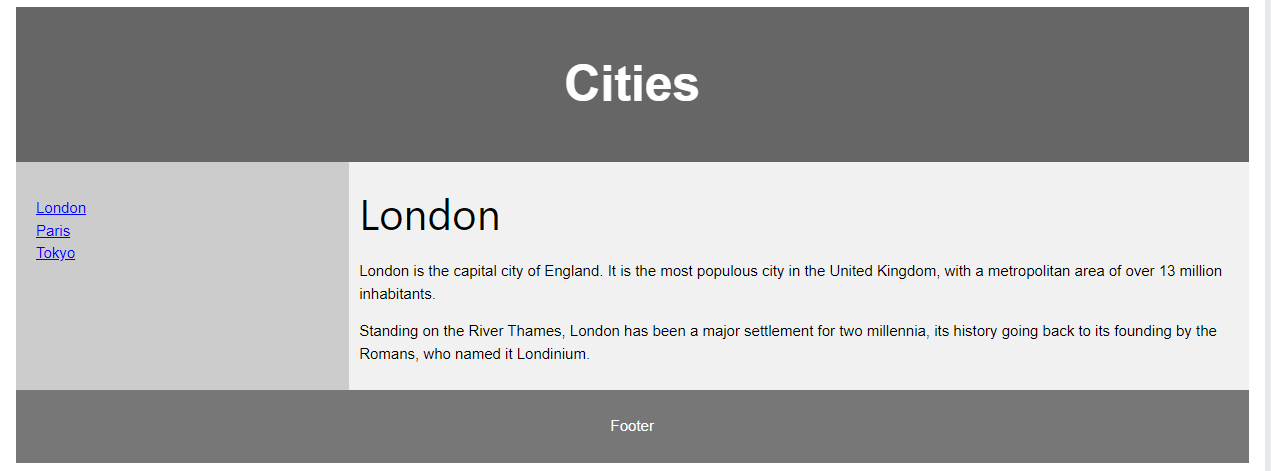
Các trang web thường hiển thị nội dung trong nhiều cột (như một tạp chí hoặc một tờ báo).

HTML has several semantic elements that define the different parts of a web page:
 |
You can read more about semantic elements in our HTML Semantics chapter. |
Kỹ thuật bố cục HTML
Có bốn kỹ thuật khác nhau để tạo bố cục nhiều cột. Mỗi kỹ thuật đều có ưu và nhược điểm của nó: Khung CSS Thuộc tính float CSS CSS flexbox Lưới CSS
Bố cục nổi CSS
Thông thường, thực hiện toàn bộ bố cục web bằng cách sử dụng thuộc tính float của CSS. Float rất dễ học – bạn chỉ cần nhớ cách hoạt động của thuộc tính float và clear. Nhược điểm: Các phần tử nổi bị ràng buộc với dòng tài liệu, điều này có thể gây hại cho tính linh hoạt. Tìm hiểu thêm về float trong chương CSS Float và Clear của chúng tôi

Bố cục CSS Flexbox
Việc sử dụng flexbox đảm bảo rằng các phần tử hoạt động có thể đoán trước được khi bố cục trang phải phù hợp với các kích thước màn hình khác nhau và các thiết bị hiển thị khác nhau.
Tìm hiểu thêm về flexbox trong chương CSS Flexbox của chúng tôi.

Bố cục lưới CSS
Mô-đun bố cục lưới CSS cung cấp một hệ thống bố cục dựa trên lưới, với các hàng và cột, giúp thiết kế các trang web dễ dàng hơn mà không cần phải sử dụng phao và định vị.
Tìm hiểu thêm về lưới CSS trong chương Giới thiệu về lưới CSS của chúng tôi.
Từ khóa » Phần Tử Html Nào được Sử Dụng để Chỉ định Tiêu đề Cho Tài Liệu Hoặc Phần
-
Các Thẻ HTML Cơ Bản được Sử Dụng Trong Thiết Kế Website
-
Bài 2: Các Thẻ HTML Cơ Bản | Đào Tạo Lập Trình Và Marketing Online
-
Tổng Hợp Các Thẻ Trong HTML | Tìm ở đây
-
DANH SÁCH TẤT CẢ CÁC THẺ TRONG HTML (THEO THỂ LOẠI)
-
Tiêu đề Trong HTML
-
Kiểm Tra Kiến Thức Về HTML - 38 Câu Trắc Nghiệm Về HTML (có đáp án)
-
HTML Là Gì? Hướng Dẫn Viết 1 đoạn HTML đơn Giản Nhất - Vietnix
-
Các Thẻ HTML Thường được Sử Dụng Nhất - KiemtientuWeb
-
[Bài 1]Tìm Hiểu Về HTML Và CSS - Viblo
-
Tiêu đề Trong HTML - TEDU
-
HTML Là Gì? HTML CSS Và Kiến Thức Tổng Quan Bạn Cần Nắm Rõ
-
HTML – Wikipedia Tiếng Việt
-
Các Phần Tử Ngữ Nghĩa Trong HTML5 - TEDU
-
Các Thẻ Cơ Bản, Phần Tử Và Thuộc Tính Trong HTML