HTML/CSS MCQs - Multiple Choice Questions And Answers - Part 2
Có thể bạn quan tâm
Multiple choice questions and answers (MCQs) on HTML/CSS to prepare for exams, tests, and certifications. These questions are taken from a real written exam and some parts are taken from an interview. So you will find questions on basic techniques such as tags, web standards, CSS selector, objects, and more. This quiz will easily prepare anyone to pass their online test.
1. An HTML document can contain _____
A Attributes
B Tags
C Raw text
D All the answers are true
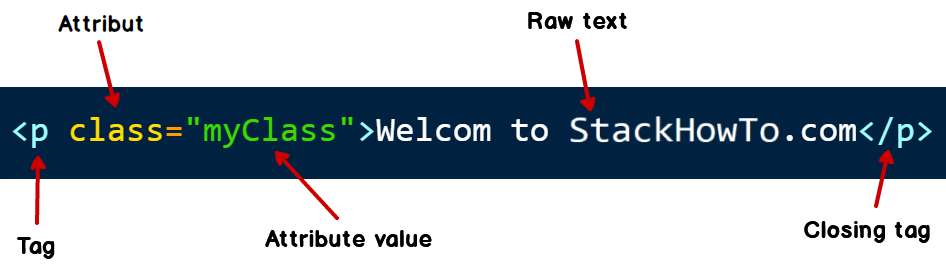
Answer D An HTML document can contain attributes, tags, and plain text. Example : 
2. A page designed in HTML is called _____
A Application
B Cover page
C Front-end
D Web Page
Answer D A web page is a document typically written in Hypertext Markup Language (HTML) that can be accessed over the Internet or other networks using an Internet browser. A web page is accessed by entering a URL address and can contain text, graphics, and hyperlinks to other web pages and files. The page you are currently reading is an example of a web page.3. An HTML document is saved with the ____ extension.
A .htl
B .html
C .hml
D .htnl
Answer B Example : myWebPage.html4. The HTML document contains a root tag called ____
A HEAD
B Title
C Body
D HTML
Answer D Here is an example of a simple HTML document: <HTML> <HEAD> <TITLE>My first HTML document</TITLE> </HEAD> <BODY> <P>Welcom To StackHowTo.com!</P> </BODY> </HTML>5. If we want to place text around an image, which CSS property should we use?
A push
B float
C align
D wrap
Answer B The “float” property indicates that an item should be placed on the right or left side of its container. Example:
6. Can we align an element by setting margin-left and margin-right?
A Yes it’s possible.
B No, it’s not possible.
Answer B Block elements (such as div, p, etc.), which by default start on a new line and occupy the entire available width. 7. Suppose we want to arrange three DIVs so that DIV 3 is placed above DIV1. Now, which CSS property are we going to use to control the stack order? A d-indexB s-index
C x-index
D z-index
Answer D The z-index property specifies the stack order of an element. Example:
8. Can we define the direction of the text via a CSS property?
A Yes it’s possible.
B No, it’s not possible.
Answer A The property “direction” in CSS defines the direction of an element’s content flow. Example: direction: rtl; /* Right to Left */9. Choose the correct HTML tag for a large title.
A H1
B Heading
C Head
D H6
Answer A The elements h1 to h6 represent six levels of titles in an HTML document. Example: <h1>Title of level 1</h1> <h2>Title of level 2</h2> <h3>Title of level 3</h3> <h4>Title of level 4</h4> <h5>Title of level 5</h5> <h6>Title of level 6</h6> Result: Title of level 1Title of level 2
Title of level 3
Title of level 4
Title of level 5
Title of level 6
10. If we want to use a nice green dotted border around an image, which css property are we going to use?
A border-line
B border-style
C border-decoration
D border-color
Answer B, D Example : div { border-style: dotted; border-color: green; } <div>Welcom to StackHowTo.com</div> Result: 
 MCQPractice competitive and technical Multiple Choice Questions and Answers (MCQs) with simple and logical explanations to prepare for tests and interviews.Read More
MCQPractice competitive and technical Multiple Choice Questions and Answers (MCQs) with simple and logical explanations to prepare for tests and interviews.Read More - HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 1
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 2
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 3
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 4
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 5
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 6
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 7
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 8
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 9
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 10
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 11
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 12
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 13
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 14
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 15
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 16
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 17
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 18
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 19
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 20
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 21
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 22
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 23
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 24
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 25
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 26
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 27
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 28
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 29
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 30
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 31
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 32
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 33
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 34
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 35
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 36
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 37
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 38
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 39
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 40
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 41
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 42
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 43
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 44
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 45
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 46
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 47
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 48
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 49
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 50
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 51
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 52
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 53
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 54
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 55
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 56
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 57
- HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 58
Từ khóa » Html And Css Interview Questions Mcq
-
Top 50 HTML MCQ With Answers - InterviewBit
-
Top CSS MCQ (Multiple Choice Questions) - InterviewBit
-
1000 CSS MCQ (Multiple Choice Questions) - Sanfoundry
-
CSS MCQ (Multiple Choice Questions) - Javatpoint
-
HTML MCQ (Multiple Choice Questions) - Javatpoint
-
HTML MCQ Quiz & Online Test 2022
-
CSS Quiz - W3Schools
-
CSS MCQ Questions And Answer | CSS (Cascading Style Sheets)
-
Interview Questions On HTML, CSS And JavaScript: Quiz PDF
-
CSS Multiple-Choice Questions (MCQs) And Answers
-
CSS Online Quiz - Tutorialspoint
-
Html Online Test - MCQ - Best Interview Question
-
CSS MCQs - CSS Interview Objective Questions And Answers
-
CSS MCQ Quiz - Multiple Choice Questions Answers