HTML'de Tablolar Ve Tablo özellikleri - EFORWEB
Có thể bạn quan tâm
HTML’de Tablolar
HTML’de neden tablo oluştururuz?
- Bir şeyleri düzene sokmak için
- Kategoriler oluşturmak için
- Versiyon, ay, yıl, gelir, gider, toplam v.b konuları açıklamak için
Ve bunun gibi birçok şey için web tasarımlarımızda tablolar oluştururuz.
Tablo oluşturabilmek için bize 4 adet etiketimiz var. Bunlar: <table> etiketi başta olmak üzere <tr>,<th> ve <td> etiketleridir.
Şimdi bu etiketler ne işe yarar bunları açıklayalım:
<table> – Bu etiket; içerisindeki kodların tablo oluşturmak için kullanılacağını tarayıcıya bildirir.
<tr> – Bu etiket oluşturduğumuz tabloların satırlarını oluşturmak için kullanılır.
<th> – Bu etiket ile tablolarda belirtmek istediğimiz başlıklar için kullanılır.
<td> – Bu etiketimiz ise tabloların hücrelerini belirler.
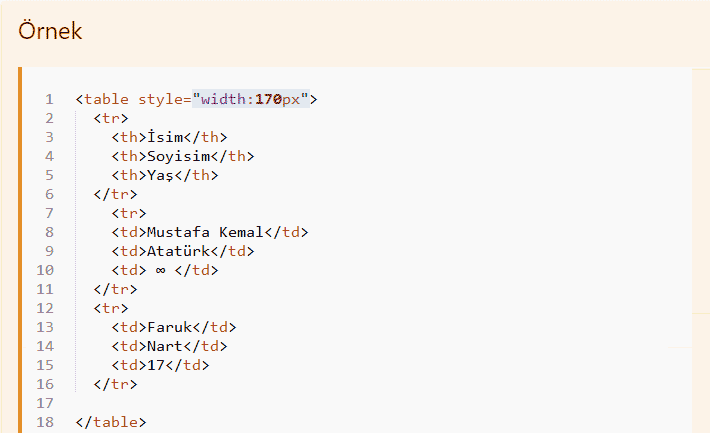
Hemen Bir örnek verelim sonrasında da CSS kodları ile nasıl stil verebileceğimize bir göz atalım:

html table tag
CSS İle Tabloya Kenarlık Verme:
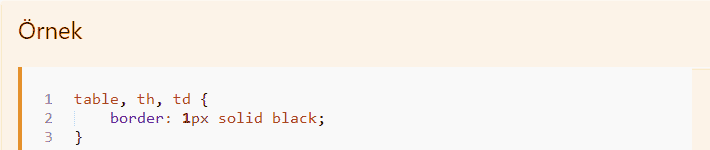
CSS ile kenarlık vermeyi geçen dersimizde zaten işlemiştik şimdi hem daha iyi kavrayabilmeniz için,hemde tabloya stil verme mantığını anlamanız için tekrar bir üzerinden geçelim:

html table tag
Border etiketini görünce zaten hemen mantığı anlamışsınızdır. Kodun anlamı: tablo içerisindeki td elemanına 1 px kalınlıkta,siyah renkte ve solid stilinde bir çerçeve vermesini söylüyor.
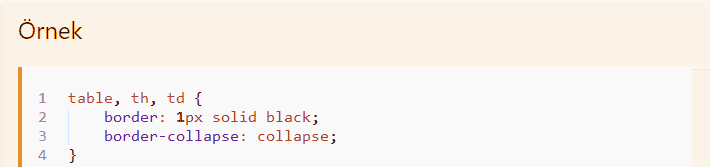
CSS Collapse özelliği
Bu özellik tablomuzdaki hücrelerin birbiri arasında boşluk bırakmaya yarar. Hemen kullanımına bakalım:

html table tag
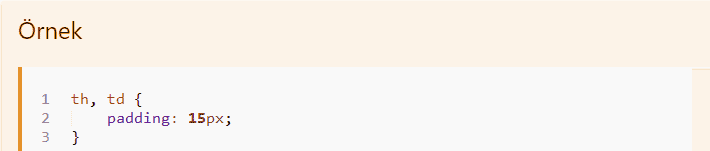
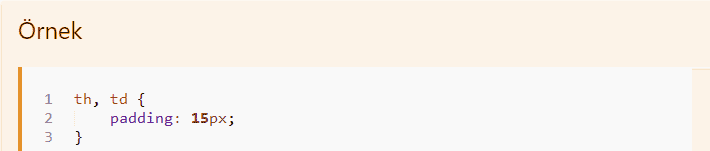
Tabloda Padding Kullanımı:
Web tasarımda tabolarda hücreleri konumlandırmak için padding kullanırız. Hemen bir örnek verelim:

html table tag
Tablolar’da Yazıya Konum verme:
HTML tablolarda tablo başlıkları varsayılan olarak koyu renkte ve ortalanmış biçimde gelir. Ama biz bu başlığı sağa veya sola yaslamak istersek text-align elemanını kullanırız.
Kullanımı:

html table tag
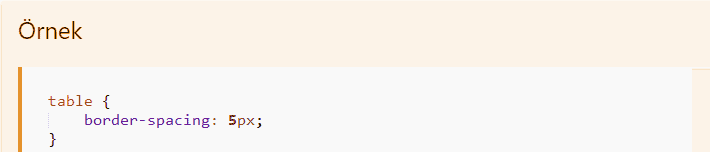
Tablolarda border-spacing kullanımı
Bu eleman; hücreler arasındaki boşluğu belirtir.
Kullanımı:

html table tag
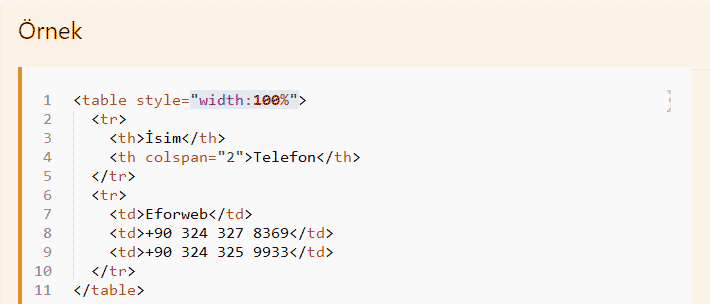
Tablolarda Sütun ile hücre arasına metin alanı vermek:
Web tasarım işi ile uğraşmak istiyorsanız colspan elemanını mutlaka bilmeniz lazım. Biz şimdilik tablolarda kullanımını göreceğiz ilerleyen zamanlarda daha detaylı işlerde de kullanıcaz.
Bir sütun ile hücre arasına boşluk bırakıp bu boşluğa bir şeyler yazmak için colspan elemanını kullanırız.
Kullanımı:

html table tag
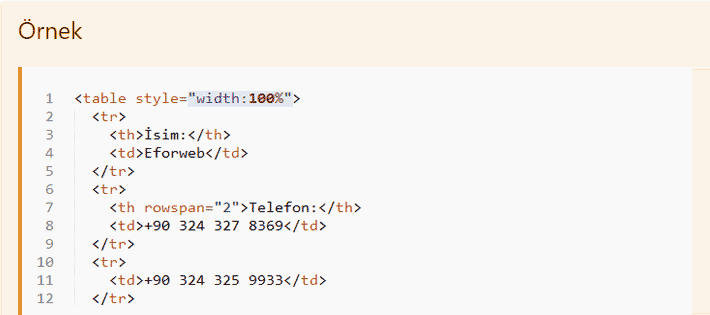
Başlıkları Alt Alta Sıralama
Kullanımı:

html table tag
Tabloya Başlık verme:
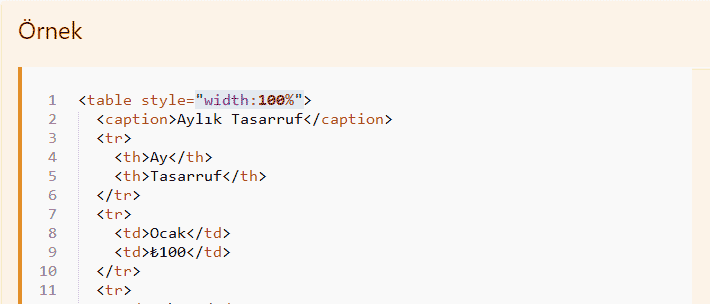
Tablomuzun içerisindeki sütun başlıkları haric birde tüm tabloyu temsil eden bir başlık vermek istiyoruz. Bunu <caption> etiketi ile yapabiliriz
Örnek:

html table tag
Son olarak Tablolarımıza özel stil vermeyi anlatmak istiyorum. Önceden göstermiş olduğum sınıf verme olayını yine tablolarda kullanarak tablolarımıza özel stiller verebiliriz.
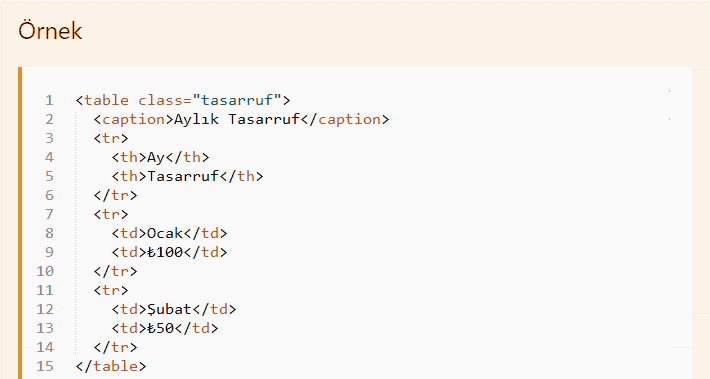
Örnek:

html table tag
Öncelikle tablomuza görmüş olduğunuz gibi bir sınıf tanımladık

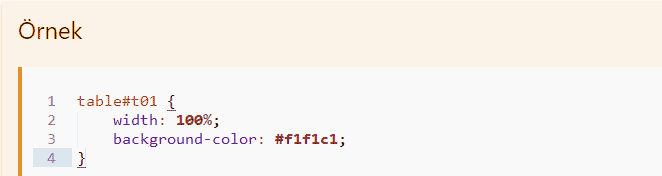
html table tag
Ardından önceden oluşturmuş olduğumuz harici stil belgemize gelip verdiğimiz class adını yazıp içerisine vermek istediğimiz stilleri yazıyoruz ve tablomuzu biçimlendirmiş oluyoruuz.
Bu dersimizde <table> kullanımını,<tr> kullanımını, <td> kullanımını,<td> kullanımını,<th> kullanımını,<caption> kullanımını,border kullanımını,border-collapse kullanımını,text-align kullanımını,sınır aralığı kullanımını, colspan kullanımını,rowspan kullanımını ve özel stil tablo tasarlamayı öğrendik. Bir sonraki derste görüşmek üzere.
Bu dersi PDF olarak indirmek için buraya tıklayın!
Từ khóa » Html Tablo Kalınlığı
-
Tablo Yaratma
-
Html Tablo Çerçeve Kalınlığı Nasıl Verilir? Arşivleri - Webcesi
-
HTML TABLO OLUŞTURMA - WebCebir
-
HTML Tablo - Uzmanim Akademi
-
Tablolar (Tables)
-
HTML'de Tablo Oluşturma - Beyaz.Net
-
-
HTML Dilinde Tabloda çerçeve Kalınlığı Nasıl Belirlenir?
-
HTML Tablo Oluşturma Örnekleri - Web Tasarım & Programlama
-
Ders_18 HTML Tabloları
-
Html Tablo Kodları - Bilişimcilerin Otağı
-
HTML Tablo Oluşturma - Kod Kampüsü
-
[PDF] WEB TASARIMININ TEMELLERİ