HTML Là Gì? Các Thành Phần Chính Của HTML - TEDU
Có thể bạn quan tâm
HTML là gì?
HTML là ngôn ngữ đánh dấu tiêu chuẩn để tạo ra các trang Web.
- HTML là viết tắt của Hyper Text Markup Language (Ngôn ngữ đánh dấu siêu văn bản)
- HTML mô tả cấu trúc của trang Web bằng cách đánh dấu
- Các phần tử HTML là các khối để xây dựng các trang Web
- Các phần tử HTML được biểu thị bởi các thẻ
- Thẻ HTML gắn nhãn các phần nội dung như "heading", "paragraph", "table", v.v.
- Trình duyệt không hiển thị các thẻ HTML, nhưng dùng chúng để thông dịch nội dung của trang web
Ví dụ: Một tài liệu HTML cơ bản như sau
Giải thích ví dụ:
- <!DOCTYPE html> là khai báo, xác định tài liệu này là HTML5
- Phần tử <html> là phần tử gốc của một trang HTML
- Phần tử <head> là phần tử chứa thông tin meta về tài liệu
- Phần tử <title> chỉ ra tiêu đề cho tài liệu
- Phần tử <body> bao gồm nội dung chính được hiển thị bởi trang
- Phần tử <h1> định nghĩa tiêu đề cho nội dung
- Phần tử <p> định nghĩa một đoạn văn
HTML Tags (Thẻ)
Các thẻ HTML là tên các phần tử được bao quanh bởi cặp dấu ngoặc nhọn. Cấu trúc như sau
<tên thẻ>Nội dung...</tên thẻ>
Các thẻ thường xuất hiện theo cặp như <p> và </p>
Thẻ đầu tiên trong cặp là thẻ bắt đầu, thẻ thứ hai là thẻ kết thúc
Thẻ đóng được viết giống thẻ mở, nhưng có thêm một dấu gạch chéo chèn trước tên thẻ. Vd: </p>
Tip: Thẻ bắt đầu cũng được gọi là thẻ mở, và thẻ kết thúc là thẻ đóng.
Web Browsers (Trình duyệt Web)
Mục đích của trình duyệt Web là để đọc tài liệu HTML và hiển thị chúng.
Trình duyệt không hiển thị các thẻ HTML, nhưng sử dụng chúng để xác định cách hiển thị tài liệu.

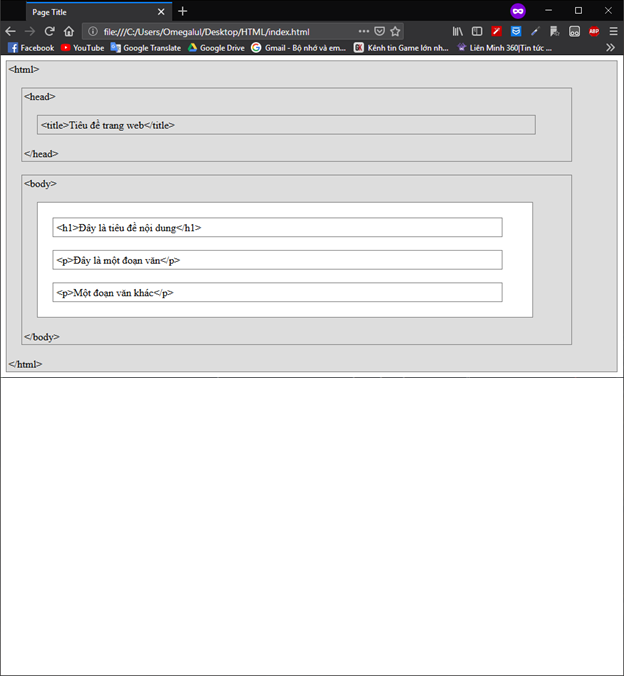
Cấu trúc trang HTML
Dưới đây là hình minh họa cấu trúc một trang HTML

Khai báo <!DOCTYPE>
Việc khai báo <!DOCTYPE> biểu thị kiểu tài liệu, và giúp trình duyệt hiển thị trang Web chuẩn xác.
Nó chỉ có thể xuất hiện một lần duy nhất, ở phần đầu trang (trước mọi thẻ HTML)
Khai báo <!DOCTYPE> không phân biệt chữ hoa hay chữ thường.
Khai báo <!DOCTYPE> cho HTML5 như sau:
<!DOCTYPE html>Các phiên bản HTML
Trong những năm gần đây, có rất nhiều phiên bản của HTML như:
| Phiên bản | Năm |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Từ khóa » Chuẩn Html Là Cho Cái Gì
-
HTML – Wikipedia Tiếng Việt
-
HTML Là Gì? Nền Tảng Lập Trình Web Cho Người Mới Bắt đầu
-
HTML Là Gì? Giải Thích Rõ Về Ngôn Ngữ Markup Hypertext - Hostinger
-
HTML Là Gì? Cấu Trúc Và Các Tags HTML được Sử Dụng Phổ Biến
-
Chuẩn HTML Là Cho Cái Gì?
-
HTML Là Gì? - TopDev
-
10 VÍ DỤ Giúp Hiểu Ngay HTML LÀ GÌ? HTML Có Thể LÀM GÌ?
-
[Học HTML] HTML Là Gì Và Vì Sao Nó Quan Trọng - ThachPham
-
HTML Là Gì? Kiến Thức Tổng Quan Về HTML - Tmarketing
-
HTML Là Gì? Bổ Cục HTML Của Một Trang Web Là Gì?
-
HTML Là Gì? Các Loại Tag HTML Cơ Bản Nhất Bạn Cần Nắm Rõ!!
-
HTML Quan Trọng Như Thế Nào? - CodeLearn
-
HTML Là Gì? Tìm Hiểu Về Ngôn Ngữ HTML Từ A đến Z - FPT Cloud
-
Tìm Hiểu Về Thiết Kế Web Chuẩn W3C - Viblo