HTML Là Gì? HTML CSS Và Kiến Thức Tổng Quan Bạn Cần Nắm Rõ
Có thể bạn quan tâm

Định dạng HTML là gì?
HTML là viết tắt của cụm từ Hyper Text Markup Language, có nghĩa là “Ngôn ngữ đánh dấu siêu văn bản”. HTML được dùng để thiết lập trang web. Vì mỗi website có thể chứa nhiều trang nội dung nên mỗi trang sẽ là một tài liệu HTML.
HTML đóng vai trò giúp người dùng có thể định dạng, thiết kế cấu trúc các thành phần của một trang web hay các ứng dụng, heading, links, hoặc phân chia giữa các đoạn văn, …
Một tập tin HTML được hình thành từ các phần tử HTML, trong đó nó đã được quy định bởi các cặp thẻ (gọi là tag), và lưu dưới dạng đuôi mở rộng là .html hay .htm.
HTML CSS là gì?
CSS (viết tắt của cụm từ Cascade Style Sheet) là ngôn ngữ đóng vai trò giúp trình duyệt hiểu được tất cả các định dạng và bố cục của trang web. Bên cạnh đó, CSS còn mang đến tính năng cho phép người dùng sử dụng duy nhất một vùng chọn để điều khiển thiết kế của các thành phần có trong HTML. Nhờ thế, khi tách biệt giữa cấu trúc (tức HTML) và định dạng (tức CSS) thì bạn giảm thiểu thời gian thiết kế, chỉnh sửa trong quá trình xây dựng website. Hơn nữa, với CSS, bạn còn dễ dàng đưa định nghĩa thẻ bằng nhiều cách khác nhau.
Đến đây, bạn đã biết được khái niệm HTML và CSS là gì rồi. Phần sau, Hosting Việt sẽ giới thiệu sâu HTML, nhằm giúp bạn hiểu hơn về ngôn ngữ này nhé.

HTML có phải ngôn ngữ lập trình không?
Mặc dù, HTML có chức năng cấu tạo nên những thành phần của website nhưng nó không phải là một ngôn ngữ lập trình. Điều này mang ý nghĩa, nó không tạo được các chức năng “động” cho một trang web. Hay có thể hiểu đơn giản, HTML hoạt động như Microsoft Word, tức là chỉ dùng để định dạng và bố cục nội dung hiển thị trên trang web.
Ngoài ra, thao tác làm việc với HTML khá đơn giản, bạn chỉ cần sử dụng cấu trúc code (tags và attributes) để thực hiện đánh dấu trang web.
Ví dụ: Bạn tạo một đoạn văn bản bằng cách đặt chúng vào trong cặp tag mở, đóng
và
như sau:
-
Đây là cách bạn thêm đoạn văn trong HTML.
-
Bạn có thể thêm nhiều đoạn văn!
Lịch sử hình thành HTML là gì?
Nhà vật lý học công tác tại Trung tâm nghiên cứu CERN (Thụy Sĩ) Tim Berners-Lee đã sáng tạo ra HTML, với ý tưởng cho hệ thống hypertext (siêu văn bản, tức là văn bản chứa link) trên nền internet.
Phiên bản đầu tiên của HTML được xuất bản vào năm 1991 gồm 18 tags HTML. Sau này, các phiên bản mới của HTML đều được thêm tags và attributes mới.
Theo Mozilla Developer Network, hiện nay, HTML có hơn 140 tags. Trong đó, cũng có một số tag bị tạm ngưng và không được các trình duyệt hiện đại hỗ trợ.
Có thể thấy, với sự phát triển nhanh chóng, HTML đã trở thành một chuẩn mực của website. Hơn nữa, các thiết lập cùng cấu trúc của nó được phát triển và vận hành bởi World Wide Web Consortium (W3C). Vì vậy, người dùng dễ dàng kiểm tra mọi lúc mọi nơi về tình trạng phiên bản mới nhất của HTML tại trang chủ của W3C.
Hiện nay, bản nâng cấp mới nhất của HTML là HTML5. Chuẩn này được cải tiến thêm các tags markup, nhằm mục đích xác định thể loại của nội dung, ví dụ:
,Cách thức xử lý tập tin đuôi HTML là gì?
Để xử lý một tập tin HTML thì trình duyệt web sẽ đảm nhận vai trò này. Trình duyệt thực hiện việc đọc hiểu các nội dung HTML từ tất cả các thẻ bên trong. Sau đó, nó chuyển thành dạng văn bản được đánh dấu để người dùng có thể đọc, nghe và hiểu toàn bộ nội dung.
Ưu điểm của HTML là gì?
HTML mang đến cho người dùng nhiều ưu điểm như:
- Nguồn tài nguyên hỗ trợ lớn.
- Hoạt động mượt mà trên phần lớn các trình duyệt phổ biến hiện nay.
- Cách sử dụng dễ dàng.
- Các markup trong HTML ngắn gọn, tính đồng nhất cao.
- Mã nguồn mở, miễn phí.
- Là một chuẩn web do W3C vận hành.
- Dễ dàng tích hợp với nhiều loại ngôn ngữ như PHP, Node.js,…

Nhược điểm của HTML là gì?
Song song với ưu điểm, HTML còn tồn tại một số điểm trừ. Cụ thể như:
- Mỗi trang HTML phải được tạo riêng biệt dù có thể chúng trùng lặp header, footer.
- Khó kiểm soát được việc đọc và hiển thị tập tin HTML của trình duyệt. Điển hình như một vài trình duyệt lỗi thời không thực hiện được render tag mới, nên trình duyệt không thể đọc được nội dung của tài liệu HTML.
- Một số ít trình duyệt chậm cập nhật các tính năng hỗ trợ mới của HTML để có thể đọc, hiểu file một cách chính xác.
Bố cục file HTML là gì?
Một tập tin HTML có nhiều tag khác nhau. Trong đó, mỗi thẻ lại có một tác dụng nhất định riêng, góp phần hoàn thiện cấu trúc của website.
Để dễ hình dung bố cục thẻ HTML là gì, bạn tham khảo ví dụ mã code sau đây:
The Main Heading
A catchy subheading
First paragraph
Trong đó:
- : Là thẻ khai báo về kiểu dữ liệu sẽ được hiển thị trên trình duyệt người dùng.
-
và : Đây là cặp thẻ bắt buộc. Nó là thành phần element cấp cao nhất, thực hiện việc đóng gói toàn bộ nội dung trang HTML.
-
và : Là thẻ thực hiện khai báo về các thông tin meta trang web, ví dụ tiêu đề hay charset…
-
: Là cặp thẻ bên trong thẻ. Nó đóng vai trò khai báo tiêu đề trang.
-
và : Cặp thẻ này thực hiện việc đóng gói toàn bộ nội dung sẽ được hiển thị trên trang web.
-
,
: Là kiểu định dạng dữ liệu ở dạng heading. Nó có 6 cấp độ heading từ
đến
. Trong đó,
là cấp cao nhất, còn
là cấp thấp nhất.
và : Đây là cặp thẻ dùng để chứa văn bản của trang.

Các tag thông dụng có trong ngôn ngữ HTML là gì?
Trong file HTML, block-level tags cùng inline tags là các thẻ được dùng chủ yếu.
- Block-level tags
Là tag cấp cao và chiếm phần lớn không gian trang web. Nó cũng bắt đầu dòng mới của trang. Có 3 loại block-level tags mà bất kỳ trang HTML nào cũng cần là,và.
- Inline tags
Đây là tag chiếm một phần nhỏ không gian trang web, và nó không bắt đầu dòng mới của trang. Tag này được sử dụng để định dạng, thiết lập bố cục cho nội dung có trong block-level tags.
Có nhiều kiểu inline tags trong HTML. Ví dụ, tag định dạng chữ in đậm, tag định dạng chữ in nghiêng.
Khi cần gắn hyperlink, bạn xác định đường link bằng cách dùng tag với attributes href. Lúc này, đoạn code sẽ có dạng:
<a href="https://example.com/">Click me!
Điểm khác biệt giữa HTML5 và ngôn ngữ HTML là gì?
HTML5 là phiên bản mới nhất của HTML. Nó được bổ sung thêm các tính năng khá hữu ích. Cụ thể như:
- Hỗ trợ video và audio: Với HTML5, bạn không cần dùng đến Flash Player để chạy các tập tin video hay audio. Theo đó, bạn chỉ việc nhúng trực tiếp các tập tin đa phương tiện này vào trang web, thông qua cặp thẻ hoặc là có thể khởi chạy chúng.
- Hỗ trợ tính năng MathML, cscalable vector graphic (SVG) cho công thức toán học, phương trình hóa học.
- Cải thiện ngôn ngữ, bằng cách chứa nhiều thẻ semantic để người dùng dễ dàng hiểu nội dung chính của trang web.
- Hỗ trợ nhiều kiểu biểu mẫu như: email, số điện thoại, tìm kiếm, ngày/giờ, URL, …
- Loại bỏ các tag lỗi thời của HTML như applet, noframes, acronym, isindex, basefont, frame, frameset, font, center, strike,…

>>Xem thêm: SaaS là gì? Ưu điểm và nhược điểm của dịch vụ SaaS - Mô hình dịch vụ SaaS
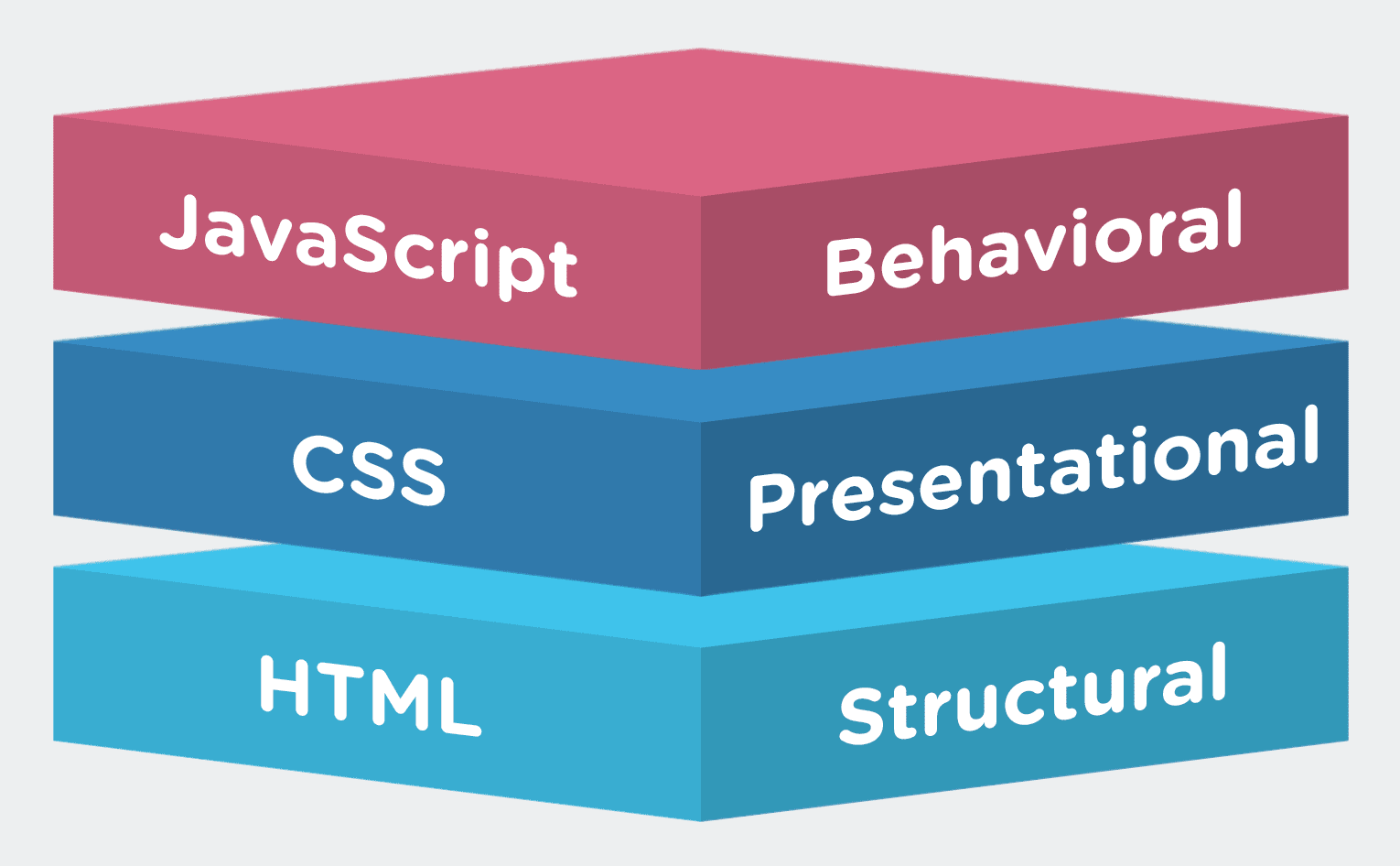
Javascript (ngôn ngữ frontend) để website hoàn chỉnh, sinh động hơn.
- CSS thực hiện việc thiết kế background, màu sắc, hiệu ứng của trang web.

- >>Xem thêm: Các loại ổ lưu trữ chất lượng cao nên sử dụng SAS SSD, NVMe, SSD SATA Enterprise
Các phần mềm dùng để lập trình HTML
Để lập trình HTML hiệu quả, tiết kiệm thời gian, bạn có thể dùng các phần mềm sau:
-
Sublime Text
Đây là phần mềm viết code dựa trên ngôn ngữ Python và C++, được giới thiệu vào năm 2008 do Jon Skinner phát triển. Sublime Text là một công cụ text edit hiệu quả, giúp người dùng tiết kiệm thời gian nhờ có sẵn nhiều plugin.
Hiện nay, Sublime Text 3 là phiên bản mới nhất của phần mềm. Nó cho phép người dùng tùy ý sử dụng bản miễn phí hoặc tính phí, với các tính năng khá tương đồng.
-
PHP designer
Lâu đời hơn Sublime Text, PHP designer ra mắt năm 1998 và do Michael Pham phát triển. Đến nay, PHP designer được sử dụng rộng rãi trên 200 quốc gia. Nó trở thành công cụ hỗ trợ đắc lực của các lập trình viên trong việc viết code, thiết kế web PHP.
PHP designer có giao diện đơn giản, dễ sử dụng và hỗ trợ hơn 20 ngôn ngữ.
-
Dreamweaver
Dreamweaver là phần mềm được các trường đại học ưa chuộng và sử dụng cho mục đích giảng dạy. Phần mềm có thiết kế chuyên nghiệp, đầy đủ tính năng cần thiết, phục vụ công tác viết code cho website hay ứng dụng, phần mềm.
Bên cạnh đó, Dreamweaver rất dễ sử dụng. Đó là người dùng chỉ cần kéo thả hay di chuyển những phần tử. Đồng thời, nó cũng tương thích với nhiều ngôn ngữ lập trình phổ biến như PHP, ASP, ASP.NET, JSP, …
-
NotePad ++
Phần mềm này tạo ra một môi trường lập trình tiện lợi, nhỏ gọn cùng khá nhiều tiện ích để tối ưu quá trình thiết kế website, ứng dụng. NotePad ++ cũng hỗ trợ nhiều ngôn ngữ lập trình như HTML, PHP, CSS, Java, C++, C#, XML, Pascal,…

>>Xem thêm: Reseller là gì? Giới thiệu tổng quan về Reseller Hosting
Nhà cung cấp Hosting tốt nhất Việt Nam Hosting Việt
Là đơn vị thuộc top 3 lĩnh vực dịch vụ lưu trữ website tại Việt Nam, Hosting Việt được đánh giá là nơi có hosting giá rẻ và luôn nhận được nhiều lời giới thiệu từ diễn đàn tin học về nơi mua host ở đâu tốt . Chỉ từ 50.000đ/tháng, người dùng đã có ngay cho mình một host để thỏa sức học tập, nghiên cứu hoặc chạy demo website… Bên cạnh đó, Hosting Việt còn là đơn vị luôn tiên phong trong công nghệ điện toán đám mây (cloud hosting),gói thuê server với băng thông khủng không giới hạn.
Hosting Việt có đa dạng gói dịch vụ, bên cạnh những gói giá siêu rẻ 50.000đ/tháng, nhà cung cấp còn có những vps giá rẻ chất lượng dành cho nhiều nhóm doanh nghiệp khác nhau. Các gói này luôn đáp ứng đủ nhu cầu lưu trữ, truy cập hàng chục nghìn người mỗi ngày.
Cuối cùng, các phần mềm lập trình HTML là gì này còn có thể sử dụng kết hợp để xây dựng một website chuyên nghiệp, tối ưu nhất. Tuy nhiên, bạn cũng cần lưu ý là phải có kiến thức công nghệ rộng, nhằm vận hành chúng mượt mà, suôn sẻ. Hi vọng, bài viết mang đến cho bạn nhiều thông tin hữu ích, góp phần giúp tăng trải nghiệm lướt web. Nếu có thắc mắc gì, hãy liên hệ ngay với HostingViet để được hỗ trợ nhanh chóng nhé!
Từ khóa » Code Html Bằng Gì
-
10 Công Cụ Soạn Thảo HTML Miễn Phí Tốt Nhất Cho Windows 2018
-
Top Các Phần Mềm Viết Code Html Xịn Xò Nhất Hiện Nay - .vn
-
HTML Là Gì? Nền Tảng Lập Trình Web Cho Người Mới Bắt đầu
-
Top 10 Phần Mềm đọc Code HTML - Japan IT Work
-
Top Công Cụ Soạn Thảo HTML Cho Máy Tính Chạy Windows Miễn Phí ...
-
HTML Là Gì? Hướng Dẫn Viết 1 đoạn HTML đơn Giản Nhất - Vietnix
-
Bài 1: Giới Thiệu Về HTML | Đào Tạo Lập Trình Và Marketing Online
-
Top ứng Dụng Lập Trình HTML Tốt Nhất 2020 - Thư Viện Khoa Học
-
HTML Là Gì? | TopDev
-
Cách Tạo Và Chạy (thực Thi) Một Tập Tin HTML
-
Bài 2: Các Trình Soạn Thảo HTML - Tìm ở đây
-
Tự Học HTML Và Code Ra Cái Web đơn Giản Trong 15 Phút - YouTube
-
Top 7 Phần Mềm Viết Code, Lập Trình Web Tốt Nhất Dành - GunBound M
-
HTML Và CSS Căn Bản Dành Cho Cho Mọi Người - Thạch Phạm