HTML Là Gì? Tìm Hiểu Về Ngôn Ngữ HTML Từ A đến Z - FPT Cloud
Có thể bạn quan tâm
Xem nhanh
- 1. Tìm hiểu thông tin về HTML
- 1.1 HTML là gì?
- 1.2 Cấu trúc của HTML
- 2. Lịch sử của ngôn ngữ HTML
- 3. HTML dùng để làm gì?
- 3.1 Tạo nội dung cho trang web
- 3.2 Thiết kế giao diện cho trang web
- 3.3 Lập trình tương tác cho trang web
- 4. Ưu nhược điểm của HTML
- 5. Các loại HTML hiện nay
- 5.1 HTML 4
- 5.2 XHTML
- 5.3 HTML5
- 6. Điểm khác nhau giữa HTML và HTML5
- 7. Mối liên hệ giữa HTML, CSS và JavaScript
- 8. Các phần mềm sử dụng lập trình HTML
- 8.1 Sublime Text
- 8.2 Atom
- 8.3 Visual Studio Code
- 8.4 Dreamweaver
- 9. Các tag HTML thường sử dụng
- 9.1 Tag văn bản
- 9.2 Tag định dạng
- 9.3 Tag hình ảnh
- 9.4 Tag liên kết
- 9.5 Tag form
HTML là một ngôn ngữ đánh dấu giúp lập trình viên viết nội dung trên các trang web. Tuy nhiên, nhiều người lại lầm tưởng rằng đây là một ngôn ngữ lập trình web. Vậy HTML là gì? HTML dùng để làm gì và có những ưu nhược điểm gì? Thông qua bài viết sau đây, FPT Cloud sẽ cung cấp thêm cho bạn một số thông tin về ngôn ngữ này.
>>> Xem thêm: Bảng giá thuê VPS – Máy chủ ảo tốc độ cao, giá rẻ
1. Tìm hiểu thông tin về HTML
HTML là ngôn ngữ được dùng cho dữ liệu trên trang web. Đây là một thuật ngữ thường được sử dụng khi bạn tạo và tùy chỉnh nội dung cho website. Vậy HTML là gì?
1.1 HTML là gì?
HTML có tên đầy đủ là Hypertext Markup Language nghĩa là ngôn ngữ đánh dấu siêu văn bản. HTML thường được sử dụng để tạo và cấu trúc các phần trong trang web và ứng dụng, phân chia các đoạn văn, heading, link, blockquotes,…
HTML không phải là một ngôn ngữ lập trình mà chỉ là một ngôn ngữ đánh dấu. Điều này đồng nghĩa với việc HTML không thể thực hiện các chức năng “động”. Nói cách khác, HTML tương tự như phần mềm Microsoft Word, chỉ có tác dụng định dạng các thành phần có trong website.

1.2 Cấu trúc của HTML
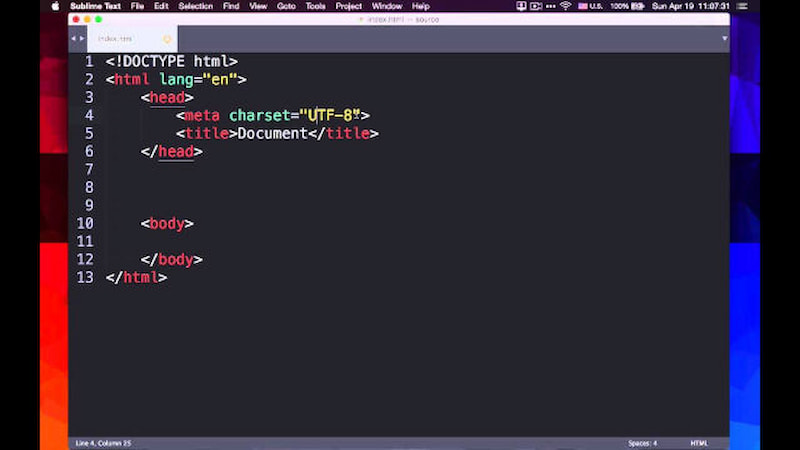
Một file code HTML được cấu thành bởi các phần tử HTML và các cặp thẻ. Song song đó, HTML gồm có nhiều dạng thẻ khác nhau và mỗi thẻ sẽ có nhiệm vụ và ý nghĩa riêng. Ngoài ra, mỗi thẻ sẽ được bắt đầu và kết thúc bằng dấu ngoặc nhọn “<, >”. Các chữ giữa các dấu ngoặc này gọi là phần tử. Về cơ bản, cấu trúc của một trang HTML sẽ gồm 3 phần như sau:
- Phần khai báo loại file code có cấu trúc thẻ là <!DOCTYPE html>: Xuất hiện ở đầu hoặc trên cùng của file HTML. Qua phần này, người dùng sẽ biết được trình duyệt đang sử dụng để tạo trang là phiên bản HTML nào.
- Phần khai báo ban đầu, khai báo về meta, little, javascript, css,... có cấu trúc bắt đầu bằng thẻ <head> và kết thúc với thẻ <head>: Chứa tiêu đề và các khai báo có thông tin nhằm phục vụ SEO. Trong đó, tiêu đề được hiển thị trên thanh điều hướng của trang web và là phần nội dung nằm giữa cặp thẻ <title> và </title>.
- Phần chứa và hiển thị nội dung của trang web, có cấu trúc bắt đầu bằng thẻ <body> và kết thúc bằng thẻ </body>: Bao gồm tiêu đề trang web, logo, điều hướng chính và thanh tìm kiếm; nội dung chính như tiêu đề hoặc tiêu đề bài viết, nội dung bài viết, ngày đăng, tác giả,..; thanh bên hiển thị tiện ích con và điều hướng thứ cấp; chân trang cung cấp thông tin liên hệ, liên kết xã hội, bản quyền và điều hướng

2. Lịch sử của ngôn ngữ HTML
Vào cuối năm 1991, phiên bản HTML đầu tiên do Tim Berners-Lee phát triển đã được công khai với tên HTML Tags. Phiên bản này có thiết kế vô cùng đơn giản, mô tả 18 phần tử. Tiếp đến vào năm 1995, IETF đã hoàn thành "HTML 2.0".
Sau đó phiên bản HTML 4.01 được công bố vào năm 1999. Đến năm 2000, các phiên bản HTML đã được các nhà phát triển thay thế bằng XHTML. Năm 2014, HTML được nâng cấp lên chuẩn HTML5 với sự cải tiến rõ rệt. Điều này được thể hiện trong việc đã có nhiều tag được thêm vào markup để giúp xác định rõ nội dung thuộc thể loại gì.
>>> Xem thêm: Firebase là gì? Ưu nhược điểm & Các dịch vụ của Firebase
3. HTML dùng để làm gì?
HTML được dùng với 3 mục đích chính là tạo nội dung, thiết kế giao diện và lập trình tương tác cho web. Cụ thể như sau:
3.1 Tạo nội dung cho trang web
Nếu trang web của bạn muốn hiển thị nội dung cho người truy cập thì sẽ phải cần đến HTML. HTML cho phép trang web của bạn có thể lưu trữ âm thanh, video, văn bản và một số ứng dụng khác.

3.2 Thiết kế giao diện cho trang web
HTML5 hiện đang là phiên bản HTML mới nhất với những cải tiến rõ rệt so với các phiên bản trước. Bởi vậy hiện nay, mọi người thường sử dụng HTML5 để thiết kế giao diện website.
Tuy nhiên, bạn chỉ có thể dùng HTML để tạo bộ khung sườn cho trang web mà thôi. Để thiết kế hoàn thiện một trang web, bạn cần sử dụng đến CSS để chỉnh sửa màu sắc, kích thước, vị trí của các biểu tượng và một số vấn đề phức tạp khác. Bên cạnh đó, bạn còn cần phải có kiến thức chuyên môn về lập trình.
3.3 Lập trình tương tác cho trang web
Thông qua HTML, bạn có thể lập trình tương tác giữa người dùng với trang web. Để làm được điều này, bạn cần dùng code JavaScript. JavaScript sẽ tạo ra những hiệu ứng khi người dùng nhấp và di chuyển chuột trên website.

4. Ưu nhược điểm của HTML
HTML là một công cụ hữu hiệu giúp người dùng thiết kế và tạo nội dung nhanh chóng cho trang web. Nguyên nhân là bởi HTML sở hữu nhiều ưu điểm nổi bật như sau:
- Kho tài nguyên khổng lồ với cộng đồng người dùng rộng lớn
- Sử dụng mã nguồn mở nên người dùng có thể sử dụng miễn phí
- Hoạt động mượt mà trên hầu hết các trình duyệt
- Cách thức hoạt động đơn giản nên người học có thể dễ dàng nắm bắt được kiến thức để triển khai cho website của mình
- Có thể tích hợp với nhiều ngôn ngữ khác nhau như PHP, Java, NodeJs, Ruby,… giúp người dùng xây dựng được một trang web với nhiều tính năng hấp dẫn
- Sử dụng các markup ngắn gọn và có tính đồng nhất cao
- Quy định theo một tiêu chuẩn nhất định và được vận hành bởi World Wide Web Consortium (W3C)
Bên cạnh những ưu điểm trên, HTML vẫn còn tồn tại một số nhược điểm. Vậy nhược điểm của HTML là gì?
- Chỉ áp dụng được cho web tĩnh, không có sự tương tác với người dùng. Nếu muốn trang bị cho web các tính năng tự động thì cần phải sử dụng dịch vụ của bên thứ 3.
- Một số trình duyệt còn cập nhật chậm để hỗ trợ các phiên bản mới của HTML, đặc biệt là HTML5
- Việc kiểm soát cách đọc và hiển thị file HTML của trình duyệt khó thực hiện
- Chỉ áp dụng với cấu trúc nhất định, không có khả năng sáng tạo

>>> Xem thêm: Cloud Backup – Dịch vụ sao lưu dữ liệu đám mây
5. Các loại HTML hiện nay
Hiện nay, có 3 loại HTML được ứng dụng nhiều nhất đó là HTML 4, XHTML, HTML5. Sau đây là một vài đặc điểm của các loại HTML này:
5.1 HTML 4
HTML 4 ra đời vào năm 1997 là phiên bản thứ 4 của ngôn ngữ đánh dấu siêu văn bản. Phiên bản HTML này được xuất bản dưới dạng như một W3C Recommendation. HTML 4 áp dụng cho nhiều phần tử và thuộc tính khác nhau cho trình duyệt web.
5.2 XHTML
XHTML có tên đầy đủ là Extensible HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản mở rộng. Đây là một ngôn ngữ thay thế của HTML với cú pháp chặt chẽ hơn. Cụ thể, XHTML yêu cầu mọi phần tử được đóng bằng thẻ đóng hoặc cú pháp tự đóng riêng và phân biệt được chữ in hoa hoặc chữ in thường, trong khi đó HTML không có điều này.
5.3 HTML5
HTML5 phiên bản thứ 5 của HTML được công bố bởi World Wide Web Consortium (W3C). HTML5 là sự kết hợp giữa HTML 4, XHTML, DOM cấp 2 và JavaScript. HTML5 hỗ trợ chạy trên mọi trình duyệt.

6. Điểm khác nhau giữa HTML và HTML5
HTML là một trong những phát minh tuyệt vời cho nền khoa học - công nghệ trên thế giới. HTML được cập nhật thường xuyên và liên tục từ lúc ra đời cho đến nay. Hiện nay, phiên bản cao nhất của HTML là HTML5 đã có sự khác biệt do với HTML đời đầu. Vậy điểm khác nhau giữa HTML và HTML là gì? Chúng ta hãy cùng tìm hiểu sự khác biệt giữa HTML và HTML5 thông qua 9 yếu tố so sánh, như bảng phía dưới.
| Chỉ tiêu so sánh | HTML | HTML5 |
| Definition | HTML, còn được gọi là Ngôn ngữ đánh dấu siêu văn bản, được dùng để phát triển website. | HTML5 hiện là phiên bản mới nhất của HTML với các chức năng mới. Điểm nổi bật của HTML5 chính là markup, yếu tố cốt lõi để tương tác với công nghệ web, hỗ trợ cho việc cấu trúc và trình bày nội dung. |
| Multimedia Support | Phiên bản HTML không có chức năng hỗ trợ video và âm thanh. | HTML5 được cải tiến so với HTML, đã được tích hợp các chức năng hỗ trợ video, âm thanh. |
| Geographical Support | HTML hỗ trợ trong việc theo dõi vị trí người dùng. Tuy nhiên, việc theo dõi vị trí người dùng sẽ khó khăn nếu như sử dụng thiết bị di động. | HTML5 hiện nay đã sử dụng Javascript Geolocation API với mục đích theo dõi vị trí của tất cả người truy cập website. |
| Storage | HTML vẫn sử dụng bộ nhớ cache của trình duyệt để làm bộ nhớ tạm thời. | HTML5 có nhiều tùy chọn hơn so với HTML để lưu trữ, có thể kể đến như SQL database, Application cache, Web storage.Bên cạnh đó, có thể chạy JS trên nền JS API sẵn có. |
| Communication | Trong HTML do không hỗ trợ Web Socket, Giao tiếp giữa Client và Server bằng Streaming là Long Polling. | Trong HTML5, có sự hỗ trợ Web Socket, do đó có thể giao tiếp song song giữa Server và Client. |
| Browser compatibility | HTML đã ra đời và tồn tại trong một thời gian dài, do đó HTML tương thích với tất cả các trình duyệt. | HTML5 là phiên bản mới, do đó có nhiều thẻ mới và một số thẻ cũng đã bỏ đi. Do đó, chỉ có một số trình duyệt hỗ trợ cho HTML5. |
| Graphics Support | Trong HTML, để làm đồ họa vector cần phải có sự hỗ trợ của Adobe Flash, Silverlight, VML ... | Trong HTML5, có sự hỗ trợ của Canvas và SVG, đồ họa vector luôn được hỗ trợ. |
| Threading | Trong HTML, do giao diện trình duyệt tương tác với người dùng và Javascript xảy ra trong cùng luồng, dẫn đến hiệu suất website thấp. | Trong HTML5, với JavaScript Web Worker API, Giao diện trình duyệt và Javascript được phép chạy trên nhiều luồng khác nhau. |
| Error Handling | HTML chưa cập nhật chức năng xử lý các lỗi sai cú pháp, sai chính tả và các lỗi khác. | HTML5 đã cập nhật chức năng chỉnh sửa lỗi sai, như cú pháp không chính xác và các lỗi khác. |
7. Mối liên hệ giữa HTML, CSS và JavaScript
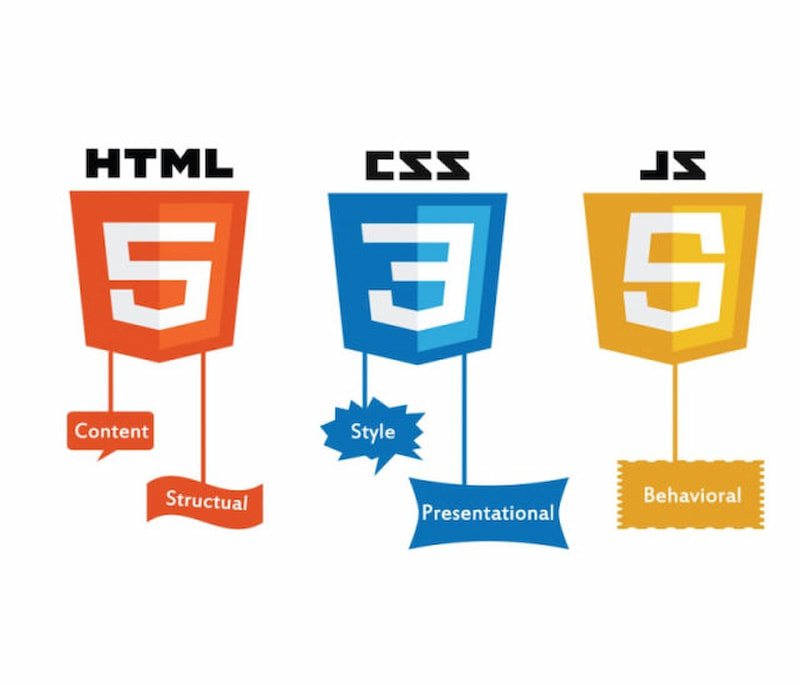
Mối liên hệ giữa HTML, CSS và JavaScript là mối quan hệ tương hỗ. Để tạo nên được một website hoàn chỉnh, người dùng cần sử dụng kết hợp HTML, CSS và JavaScript. Chức năng cụ thể của từng công cụ như sau:
- HTML có nhiệm vụ cấu tạo dạng văn bản, xây dựng giao diện và cấu trúc cho phần nội dung trên trang web
- CCS có chức năng thiết kế, xây dựng background, tùy chỉnh màu sắc và hiệu ứng cho website
- JavaScript là yếu tố mang tính cốt lõi, quyết định điều gì sẽ xảy ra khi người dùng nhấp và di chuyển chuột trên website. JavaScript có nhiệm vụ tạo ra các chức năng động như thư viện hình ảnh, pop-up, slider,… cho web. Nói cách khác, JavaScript xác định sự tương tác và các yếu tố động trên trang web.

8. Các phần mềm sử dụng lập trình HTML
Việc lập trình HTML có thể được thực hiện trên nhiều phần mềm hoặc trình soạn thảo. Nhưng đối với cộng đồng coder, dưới đây là một số phần mềm sử dụng lập trình HTML đang khá phổ biến hiện nay:
8.1 Sublime Text
Sublime Text là một trình soạn thảo code miễn phí. Phần mềm này hỗ trợ trên nhiều nền tảng khác nhau bao gồm Windows, Mac và Linux. Với Sublime Text, các lập trình viên có thể chỉnh sửa các local file hoặc một codebase một cách dễ dàng.
8.2 Atom
Atom là một phần mềm mã nguồn mở có chức năng soạn thảo văn bản. Khi tải ứng dụng về máy, bạn có thể sử dụng ngay lập tức mà không bị phụ thuộc vào các tập tin cấu hình. Ngoài ra, đây là một phần mềm miễn phí nên được rất nhiều lập trình viên lựa chọn sử dụng.

8.3 Visual Studio Code
Visual Studio Code giúp người dùng biên tập, soạn thảo các đoạn code để hỗ trợ trong quá trình xây dựng và thiết kế web. Phần mềm này tương thích với nhiều nền tảng và cấu hình máy khác nhau. Visual Studio mang đến cho lập trình viên những tính năng mạnh mẽ bao gồm thay đổi Theme, phím tắt, và đa dạng các tùy chọn khác.
8.4 Dreamweaver
Dreamweaver là phần mềm chuyên được dùng để thiết kế website. Ứng dụng này có giao diện thân thiện với người dùng và hỗ trợ package. Do đó, bạn chỉ cần sử dụng Dreamweaver là đã có thể thiết kế web một cách trơn tru mà không cần phải cài đặt thêm bất kỳ phần mềm hỗ trợ nào khác. Tuy nhiên ứng dụng này yêu cầu thông tin người dùng khá khắt khe nên bạn cần phải trải qua nhiều bước xác minh danh tính khi tải phần mềm.

>>> Xem thêm: Javascript là gì? Kiến thức tổng quan về Javascript từ A – Z
9. Các tag HTML thường sử dụng
Trong HTML, số lượng thẻ tag là rất nhiều và tương ứng với nhiều chức năng khác nhau. Nhưng nhìn chung sẽ có 5 nhóm thẻ tag sau:
9.1 Tag văn bản
Tag văn bản dùng để tạo một đoạn văn bản trong code HTML. Để tạo văn bản, bạn cần dùng thẻ <p>. Tiếp đó, bạn có thể sử dụng chuỗi ký tự “ ” để tạo khoảng trắng giữa 2 ký tự. Khi muốn ngắt dòng thì dùng thẻ <br>.
9.2 Tag định dạng
Tag định dạng dùng để đánh dấu hay nhấn mạnh một số điều vào văn bản HTML. Một số tag định dạng phổ biến gồm:
- Tag <b> cho biết nội dung cần nhấn mạnh
- Tag <strong> cho biết nội dung cần nhấn mạnh trình duyệt hiển thị với chữ đậm
- Tag <big> hiển thị với cỡ chữ lớn hơn 1 cấp
- Tag <small> hiển thị cỡ chữ nhỏ hơn 1 cấp
- Tag <i> hiển thị chữ in nghiêng
- Tag <em> đánh dấu nhấn mạnh
- Tag <ins> đánh dấu đoạn text được chèn vào
- Tag <del> đánh dấu đoạn text xóa đi
- Tag <sub> tạo chỉ số dưới
- Tag <sup> tạo chỉ số trên
9.3 Tag hình ảnh
Tag hình hay tag <img /> được dùng để đưa một hình ảnh vào văn bản HTML. Loại tag này có 2 thuộc tính cần thiết là src và alt. Cấu trúc của tag hình ảnh như sau <img src="" alt="" />
9.4 Tag liên kết
Tag liên kết dùng để xác định mối quan hệ giữa một file HTML và các tài nguyên bên ngoài. Tag liên kết được dùng phổ biến nhất là link tới CSS. Một số cấu trúc của tag liên kết bao gồm <head>, <link rel="stylesheet" type="text/css" href="filecss.css" />, <head>
9.5 Tag form
Tag form được sử dụng để tạo một "biểu mẫu" HTML cho người dùng. Bên cạnh đó tag form còn được dùng để truyền tải dữ liệu lên máy chủ và không dùng để điều khiển layout. Cấu trúc của tag form bắt buộc phải có tham số action: <form action=""></form>. Ngoài ra, bên trong tag form có thể chứa một số tag khác.

Những bài viết liên quan:
- Socket là gì? Kiến thức nền tảng về giao thức TCP/IP và UDP
- Bootstrap là gì? Hướng dẫn cách sử dụng Bootstrap chi tiết
- Python là gì? Tính năng & ứng dụng của ngôn ngữ lập trình Python
- jQuery là gì? Hướng dẫn cài đặt và sử dụng jQuery
Thông qua bài viết trên, FPT Cloud đã chia sẻ một số kiến thức nhằm giúp bạn hiểu HTML là gì và các nội dung liên quan đến HTML. Hy vọng qua những thông tin trên, bạn sẽ nắm rõ được các vấn đề về HTML và có thể ứng dụng vào việc thiết kế website. Nếu bạn muốn tiếp tục tìm hiểu những vấn đề liên quan đến hệ thống mạng, hãy tiếp tục theo dõi những thông tin trên FPT Cloud nhé.
Từ khóa » Tìm Hiểu Về Html
-
HTML Là Gì? Cấu Trúc HTML Cơ Bản
-
HTML Là Gì? Nền Tảng Lập Trình Web Cho Người Mới Bắt đầu
-
Tìm Hiểu Về HTML Và CSS Cơ Bản - Viblo
-
Khái Quát Về HTML
-
HTML Là Gì? Kiến Thức Tổng Quan Về HTML - Tmarketing
-
HTML – Wikipedia Tiếng Việt
-
HTML Là Gì? | TopDev
-
HTML Là Gì? Hướng Dẫn Viết 1 đoạn HTML đơn Giản Nhất - Vietnix
-
Bài 1: Giới Thiệu Về HTML | Đào Tạo Lập Trình Và Marketing Online
-
HTML Là Gì? Giải Thích Rõ Về Ngôn Ngữ Markup Hypertext - Hostinger
-
HTML Là Gì? HTML CSS Và Kiến Thức Tổng Quan Bạn Cần Nắm Rõ
-
HTML Là Gì? Ưu Nhược điểm Và Vai Trò Của HTML Trong Lập Trình Web?
-
Tổng Quan Về HTML - Techmaster
-
Tự Học Html: Tìm Hiểu Về HTML - W3seo
