HTML Nedir? - Argenova
Có thể bạn quan tâm
Web tasarımına yeni başlayan herkesin biraz araştırma sonrasında ilk karşılaşacağı şey HTML’dir. HTML webin yapı taşıdır.
Bu yazımızda sizlere web tasarımının temel yapı taşı olan HTML hakkında bilgiler vereceğiz.
HTML Nedir?

Açılımı Hyper Text Markup Language yani Hiper Metin İşaretleme Dili olan HTML, web sayfalarını oluşturmak için kullanılan standart metin işaretleme dilidir.
Adından da anlaşılacağı üzere HTML bir programlama dili değildir. Chrome, Firefox, Opera gibi web tarayıcıları HTML kodlarını işleyerek bu kodları web sayfalarına dönüştürür.
HTML Tarihçesi
CERN araştırmacılarının bilgilerini ve dökümanlarını birbirleriyle paylaşabilmeleri için bir sistem olması gerektiğine inanan Tim Berners-Lee, 1990 yılında HTML dilini geliştirmiş ardından ise World Wide Web (WWW) sistemini kurmuştur.
HTML’in ilk sürümü (HTML 1.0) 1991 yılında yayınlandı. İlk sürüm olmasından kaynaklı çok kısıtlı özelliklere sahip olan HTML 1.0 ile oluşturulan sayfalar oldukça basitti.Yıllar içinde kendini çok geliştiren HTML, günümüzde harika bir hal aldı. En güncel sürümü HTML5’dir.
HTML Ne İşe Yarar?
HTML, web tasarımcılarına sayfalar ve uygulamalar için yapı profilleri, bağlantılar, blok alıntılar, paragraflar ve başlıklar oluşturmalarında yardımcıdır. Basit kod yapıları sayesinde web sayfaları şekillendirilebilir. Ancak bilinmesi gereken en önemli şey HTML ile oluşturulan sitenin dinamik değil statik olacağıdır.
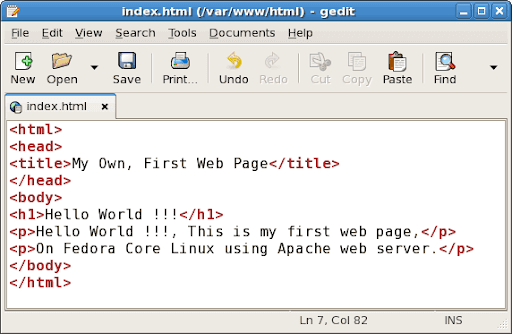
Temel HTML yapısı:

HTML Yazım Kuralları
HTML etiketleri(tag) “<” ve “>” işaretleri arasına yazılır.
Bir HTML öğesi genellikle içeriğin arasına yerleştirilen bir başlangıç etiketi ve bitiş etiketinden oluşur.
Örnek:
<title> ... </title>
Bitiş etiketleri , başlangıç etiketleri gibi yazılır ancak etiket adından önce bir “/” eklenir.
En Çok Kullanılan HTML Kodları
<!DOCTYPE html > : Belgeyi HTML5 olarak tanımlar , tüm HTML belgeleri bu kod ile başlamak zorundadır.
<html> </html> : HTML kaynak dökümanı yaratır.
<head></head> : Belge ile ilgili bilgiler(dili,başlığı vs) tanımlar.Bu bölümde yazılanlar sayfada görünmez.
<title> </title> : Belge için bir başlık tanımlar.Bu başlık tarayıcının en üstünde görünür. <title> etiketi, <head> etiketleri arasında olmak zorundadır.

<body> </body> : Web sayfamızın içeriğiyle ilgili tüm HTML kodları buraya yazılır.Başlıklar , paragraflar , resimler vb.
<h1> ,<h2>,...<h6> : Web sayfamıza başlık eklememizi sağlar.<h1> en büyük punto, <h6> en küçük puntodur.
<p> </p> : Bir paragraf tanımlar.
<br> : Kullanıldığı yerde metin bir alt satırdan devam eder.
<img> : Web sayfasına resim ekler.<img> etiketi sadece açılış içermektir </img> şeklinde kapanmaz. Ayrıca çok önemli iki tane de niteliğe sahiptir.
- Örnek : <img src=”örnek-resim.jpg” alt=”Resim ile ilgili açıklama”>
- Src = Resmin fiziksel yolunu gösterir.
- Alt = Kullanıcı herhangi bir nedenden dolayı resmi göremiyorsa ,görüntü için alternatif bir metin sağlar.
<button> </button> : Tıklanabilir bir düğme oluşturur.
<a> </a> : Diğer içerikler arasında köprü kurar.
<div> </div> : Belgenizin bir bölümünü tanımlamak için kullanılır . Bir çok paragraf içeren bölümlerin biçimlenmesinde kolaylık sağlar.
<table> </table> : Tablo yaratır.
<frameset> </frameset> : Çerçeve(frame) yaratır.
<form> </form> : Form yaratır.
HTML İçin Gerekli Programlar
HTML kodu yazmanız için ekstra bir programa ihtiyacınız yoktur, notepad kullanarak HTML kodlarınızı yazablirsiniz. Fakat notepad de kod yazarken herhangi bir hata yaparsanız notepad size bir uyarı vermeyecektir. Bundan dolayı daha rahat ve hızlı bir şekilde HTML kodlarınızı yazmak için editörler kullanabilirsiniz.
Editörler hakkında daha detaylı bilgi almak için En İyi 5 Metin Düzenleme Editörü isimli yazımızı inceleyebilirsiniz.
HTML Artıları ve Eksileri
Artıları :
- Öğrenmesi kolay bir dildir.
- Açık kaynak kodludur ve tamamen ücretsizdir.
- Resmi web standartları World Wide Web(W3C) tarafından denetlenir.
- PHP ve Node.js gibi backend dilleriyle uyum içinde çalışır.
- Tüm internet tarayıcılarında doğal(native) olarak çalışabilme.
- Çok fazla sayıda kaynağa ve kitleye sahip olma.
Eksileri :
- Statik bir dildir.Dinamik işlevsellik için JavaScript veya PHP gibi backend dili kullanmanız gerekebilir.
- Kullanıcıya mantık ekleme olanağı sunmaz.
- Bazı tarayıcılar yeni özellikleri tanımakta yavaş davranabiliyor.
Sonuç Olarak
HTML, web tasarımına yeni başlayanların karşılaştıkları ilk teknolojilerden biridir. Kodlaması zevkli ve öğrenilmesi kolaydır.
Từ khóa » Html Ile Ilgili Bilgiler
-
HTML Nedir? Hypertext Markup Language Hakkında Genel Bilgiler
-
HTML Nedir? Hypertext Markup Language Hakkında ... - Hostinger
-
HTML Nedir? - Nasıl Kullanılır? - Özellikleri Ve Detaylı Anlatım
-
HTML Nedir? HMTL Kodlama Nasıl Yapılır? - Vargonen Blog
-
HTML Nedir? HTML Hakkında Bilmeniz Gereken 3 Şey - Ticimax
-
HTML Nedir? HTML Ile Neler Yapılabilir? - Niobe Hosting
-
HTML Nedir? - Web Tasarım Blog - Arma Digital
-
[PDF] HTML DERS NOTU
-
HTML Nedir? Ne İşe Yarar? | Grafimer
-
HyperText Markup Language (HTML) Nedir? | Pazarlamasyon
-
HTML Nedir? | IdeaSoft
-
[PDF] HTML Ders Notları
-
HTML Nedir? HTML Kodları Ve HTML Dersleri | WM Aracı