HTML Tablo Colspan Rowspan Örnekleri - Bilişim & Programlama
Có thể bạn quan tâm
HTML sayfalarında tablolarda bazı hücreleri birleştirmek gerekebilir. Eğer aynı satırdaki hücreleri birleştirmek istiyorsak Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanmamız gerekir.
Bu yazıda Html’ de tablo içinde colspan ve rowspan kullanımını gösteren örnekleri göreceksiniz.
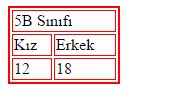
Örnek 1:

HTML Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td colspan="2" width="100">5B Sınıfı</td> </tr> <tr> <td>Kız</td> <td>Erkek</td> </tr> <tr> <td>12</td> <td>18</td> </tr> </table> </body> </html>| 123456789101112131415161718192021222324 | <!doctype html><html><head><title>Tablo Uygulaması</title><meta charset="utf-8"/></head><body><table border=2bordercolor="Red" ><tr><td colspan="2"width="100">5B Sınıfı</td></tr><tr><td>Kız</td><td>Erkek</td></tr><tr><td>12</td><td>18</td></tr></table></body></html> |
Örnek 2:

HTML Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td colspan="3" width="100">STOKLAR</td> </tr> <tr> <td width="100">Sıra No</td> <td width="100">Stok Adı</td> <td width="100">Stok Adeti</td> </tr> <tr> <td>1</td> <td>Kalem</td> <td rowspan="3">50</td> </tr> <tr> <td>2</td> <td>Kitap</td> </tr> <tr> <td>3</td> <td>Silgi</td> </tr> </table> </body> </html>| 12345678910111213141516171819202122232425262728293031323334 | <!doctype html><html><head><title>Tablo Uygulaması</title><meta charset="utf-8"/></head><body><table border=2bordercolor="Red" ><tr><td colspan="3"width="100">STOKLAR</td></tr><tr><td width="100">Sıra No</td><td width="100">Stok Adı</td><td width="100">Stok Adeti</td></tr><tr><td>1</td><td>Kalem</td><td rowspan="3">50</td></tr><tr><td>2</td><td>Kitap</td></tr><tr><td>3</td><td>Silgi</td></tr></table></body></html> |
Örnek 3:

Html Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td align="center" colspan="3" width="100">STOKLAR</td> </tr> <tr> <td width="100">Sıra No</td> <td width="100">Stok Adı</td> <td width="100">Stok Adeti</td> </tr> <tr> <td>1</td> <td>Kalem</td> <td align="center" rowspan="3">50</td> </tr> <tr> <td>2</td> <td>Kitap</td> </tr> <tr> <td>3</td> <td>Silgi</td> </tr> </table> </body> </html>| 12345678910111213141516171819202122232425262728293031323334 | <!doctype html><html><head><title>Tablo Uygulaması</title><meta charset="utf-8"/></head><body><table border=2bordercolor="Red" ><tr><td align="center"colspan="3"width="100">STOKLAR</td></tr><tr><td width="100">Sıra No</td><td width="100">Stok Adı</td><td width="100">Stok Adeti</td></tr><tr><td>1</td><td>Kalem</td><td align="center"rowspan="3">50</td></tr><tr><td>2</td><td>Kitap</td></tr><tr><td>3</td><td>Silgi</td></tr></table></body></html> |
Örnek 4:

| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465 | <!doctype html><html><head><meta charset="utf-8"><title>Alış Veriş Tablosu</title></head><body><table border="2"><tr><td colspan="4">Alış Veriş Tablosu</td></tr><tr><td>Tür</td><td>Ürün</td><td>Fiyat</td><td>İndirim Oranı</td></tr><tr><td rowspan="5">Beyaz Eşya</td><td>Buzdolabı</td><td>1.750</td><td rowspan="3">%25</td></tr><tr><td>Fırın</td><td>650</td></tr><tr><td>Çamaşır Makinesi</td><td>1.100</td></tr><tr><td>Bulaşık Makinesi</td><td>750</td><td rowspan="2">%35</td></tr><tr><td>Dondurucu</td><td>600</td></tr><tr><td rowspan="2">Küçük Ev Aletleri</td><td>Mikser</td><td>138</td><td rowspan="2">%10</td></tr><tr><td>Saç Kurutma</td><td>151</td></tr></table></body></html> |
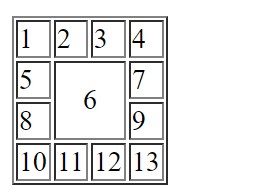
Örnek 5:

Html Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Örnekleri</title> <meta charset="utf-8"> </head> <body> <h1>Tablo Örnekleri</h1> <table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td align="center" rowspan="2" colspan="2" >6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> </tr> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> </table> </body> </html>| 1234567891011121314151617181920212223242526272829303132333435363738394041 | <!doctype html><html><head><title>Tablo Örnekleri</title><meta charset="utf-8"></head><body><h1>Tablo Örnekleri</h1><table border="1"><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>5</td><td align="center"rowspan="2"colspan="2" >6</td><td>7</td></tr><tr><td>8</td><td>9</td></tr><tr><td>10</td><td>11</td><td>12</td><td>13</td></tr></table></body></html> |
Örnek 6:

Html Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Örnekleri</title> <meta charset="utf-8"> <meta name="description" content="Tablo Örnekleri"> </head> <body> <table border="2" width="200"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td colspan="2" align="center">5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table> </body> </html>| 123456789101112131415161718192021222324252627282930313233343536 | <!doctype html><html><head><title>Tablo Örnekleri</title><meta charset="utf-8"><meta name="description"content="Tablo Örnekleri"></head><body><table border="2"width="200"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td colspan="2"align="center">5</td></tr><tr><td>6</td><td>7</td><td>8</td></tr></table></body></html> |
Örnek 7:

Html Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Örnekleri</title> <meta charset="utf-8"> <meta name="description" content="Tablo Örnekleri"> </head> <body> <table border="2" width="200"> <tr> <td rowspan="3">1</td> <td>2</td> <td colspan="2">3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td colspan="3">7</td> </tr> <tr> <td rowspan="2">8</td> <td colspan="2" align="center">9</td> <td>10</td> </tr> <tr> <td colspan="2">11</td> <td>12</td> </tr> </table> </body> </html>| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546 | <!doctype html><html><head><title>Tablo Örnekleri</title><meta charset="utf-8"><meta name="description"content="Tablo Örnekleri"></head><body><table border="2"width="200"><tr><td rowspan="3">1</td><td>2</td><td colspan="2">3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td colspan="3">7</td></tr><tr><td rowspan="2">8</td><td colspan="2"align="center">9</td><td>10</td></tr><tr><td colspan="2">11</td><td>12</td></tr></table></body></html> |
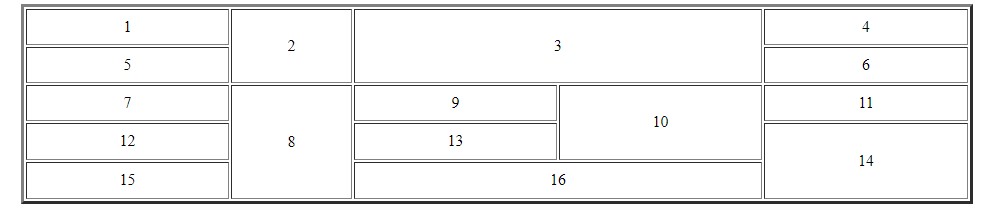
Örnek 8:

Html Kodları:
XHTML <!doctype html> <html> <head> <title>Tablo Örnekleri</title> <meta charset utf="8"> </head> <body> <table border="3" width="50%" height ="200" align="center"> <tr> <td align="center">1</td> <td rowspan="2" align="center">2</td> <td rowspan="2" colspan="2" align="center">3</td> <td align="center">4</td> </tr> <tr> <td align="center">5</td> <td align="center">6</td> </tr> <tr> <td align="center">7</td> <td rowspan="3" align="center">8</td> <td align="center">9</td> <td rowspan="2"align="center">10</td> <td align="center">11</td> </tr> <tr> <td align="center">12</td> <td align="center">13</td> <td rowspan="2"align="center">14</td> </tr> <tr> <td align="center">15</td> <td colspan="2" align="center">16</td> </tr> </table> </body> </html>| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 | <!doctype html><html><head><title>Tablo Örnekleri</title><meta charsetutf="8"></head><body><table border="3"width="50%"height="200"align="center"><tr><td align="center">1</td><td rowspan="2"align="center">2</td><td rowspan="2"colspan="2"align="center">3</td><td align="center">4</td></tr><tr><td align="center">5</td><td align="center">6</td></tr><tr><td align="center">7</td><td rowspan="3"align="center">8</td><td align="center">9</td><td rowspan="2"align="center">10</td><td align="center">11</td></tr><tr><td align="center">12</td><td align="center">13</td><td rowspan="2"align="center">14</td></tr><tr><td align="center">15</td><td colspan="2"align="center">16</td></tr></table></body></html> |
Bunu paylaş:
- Twitter üzerinde paylaşmak için tıklayın (Yeni pencerede açılır)
- Facebook'ta paylaşmak için tıklayın (Yeni pencerede açılır)
İlgili
TagsColspan Rowspan Örnekleri HTML Colspan Rowspan Html Table Rowspan Colspan HTML Tablo Hücreleri Birleştirme HTML Tablo ÖrnekleriTừ khóa » Html Colspan Kullanımı
-
HTML Th Colspan Özelliği | M5 Bilişim
-
HTML Td Colspan Özelliği | M5 Bilişim
-
HTML Td Colspan Attribute - W3Schools
-
Tablo Örnekleri
-
HTML Colspan Kullanımı - Web Tasarım & Programlama
-
HTML Tablo Hücre Birleştirme Colspan Rowspan Örnekleri
-
XHTML Tablolar, Rowspan, Colspan Nedir? - XHTML Ders 8
-
HTML Tablolarında Colspan Ve Rowspan Nasıl Kullanılır?
-
Tablo Colspan Parametresi Kullanımı
-
Html De Tablo Yapısı Colspan Ve Rowspan Kullanımı - YouTube
-
HTML |
Colspan Attribute - GeeksforGeeks [PDF] Web Tasarımı HTML Etiketleri
Etiketi HTML Web Tasarım ...
» - HTML">
» - HTML HTML Tablo Rowspan Colspan Kullanımı - Tasarım Kodlama
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu