HTML Colspan Attribute - Tutorialspoint
Trang chủ » Html Table Th Column Span
» HTML
Colspan Attribute - Tutorialspoint
Có thể bạn quan tâm
- Home
- Whiteboard
- Online Compilers
- Practice
- Articles
- AI Assistant
- Jobs
- Tools
- Corporate Training
- Courses
- Certifications
Menu Categories Login - Switch theme
- SQL
- HTML
- CSS
- Javascript
- Python
- Java
- C
- C++
- PHP
- Scala
- C#
- Tailwind CSS
- Node.js
- MySQL
- MongoDB
- PL/SQL
- Swift
- Bootstrap
- R
- Machine Learning
- Blockchain
- Angular
- React Native
- Computer Fundamentals
- Compiler Design
- Operating System
- Data Structure and Algorithms
- Computer Network
- DBMS
- Excel

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <th> colspan Attribute HTMLWeb DevelopmentFront End Technology The colspan attribute of the <th> element is used to set the number of columns a header cell should span.
Following is the syntax −
<th colspan="num"> Above, num is the count of columns a header cell should span.
Let us now see an example to implement the colspan attribute of the <th> element −
Example
Live Demo
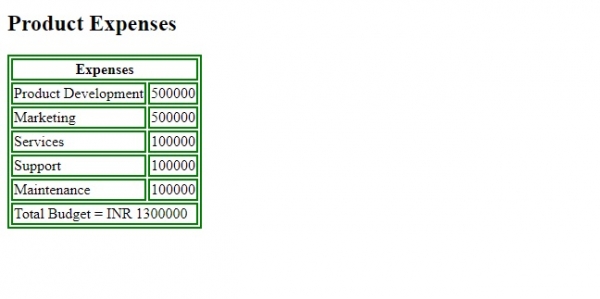
<!DOCTYPE html> <html> <head> <style> table, th, td { border: 2px solid green; } </style> </head> <body> <h2>Product Expenses</h2> <table> <tr> <th colspan="2">Expenses</th> </tr> <tr> <td>Product Development</td> <td>500000</td> </tr> <tr> <td>Marketing</td> <td>500000</td> </tr> <tr> <td>Services</td> <td>100000</td> </tr> <tr> <td>Support</td> <td>100000</td> </tr> <tr> <td>Maintenance</td> <td>100000</td> </tr> <tr> <td colspan="2">Total Budget = INR 1300000</td> </tr> </table> </body> </html> Output

In the above example, we have set the column count to span the header cell −
<th colspan="2">Expenses</th> The count is 2, therefore two columns will span the header cell.
 George John Updated on: 2019-07-30T22:30:26+05:30
George John Updated on: 2019-07-30T22:30:26+05:30 432 Views
Kickstart Your Career
Get certified by completing the course
Get Started  Print Page Previous Next Advertisements
Print Page Previous Next Advertisements
Từ khóa » Html Table Th Column Span
-
HTML Th Colspan Attribute - W3Schools
-
HTML Table Colspan & Rowspan - W3Schools
-
HTML | Colspan Attribute - GeeksforGeeks
-
Table Rowspan And Colspan In HTML Explained (With Examples) »
-
Using The Table Head Colspan Attribute Using Styled-components
-
HTML Th Colspan Attribute - Dofactory
-
How To Implement HTML Colspan With Examples? - EduCBA
-
Tables With Irregular Headers | Web Accessibility Initiative (WAI) | W3C
-
Tables In HTML Documents
-
HTML Colspan Attribute - HTML Tutorials - W3resource
-
CSS Colspan: How To Create Multiple Columns In Your HTML Tables
-
HTML Table Colspan And Rowspan - Mockstacks Free Tutorials For ...
-
Column-span - CSS: Cascading Style Sheets - MDN Web Docs
-
(Archives) HTML: Tables: Column Span - UW-Eau Claire
Liên Hệ
TRUYỀN HÌNH CÁP SÔNG THU ĐÀ NẴNG
Địa Chỉ: 58 Hàm Nghi - Đà Nẵng
Phone: 0905 989 xxx
Facebook: https://fb.com/truyenhinhcapsongthu/
Twitter: @ Capsongthu
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu
Trang chủ » Html Table Th Column Span » HTML
Có thể bạn quan tâm
- Home
- Whiteboard
- Online Compilers
- Practice
- Articles
- AI Assistant
- Jobs
- Tools
- Corporate Training
- Courses
- Certifications
- Switch theme
- SQL
- HTML
- CSS
- Javascript
- Python
- Java
- C
- C++
- PHP
- Scala
- C#
- Tailwind CSS
- Node.js
- MySQL
- MongoDB
- PL/SQL
- Swift
- Bootstrap
- R
- Machine Learning
- Blockchain
- Angular
- React Native
- Computer Fundamentals
- Compiler Design
- Operating System
- Data Structure and Algorithms
- Computer Network
- DBMS
- Excel

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
The colspan attribute of the <th> element is used to set the number of columns a header cell should span.
Following is the syntax −
<th colspan="num">Above, num is the count of columns a header cell should span.
Let us now see an example to implement the colspan attribute of the <th> element −
Example
Live Demo
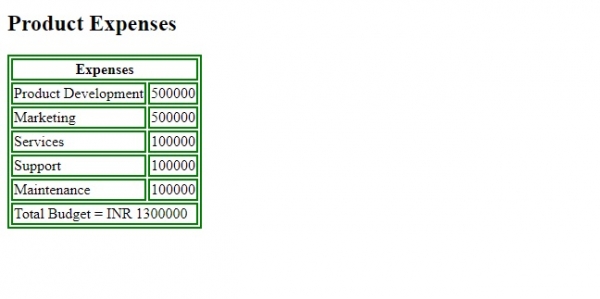
<!DOCTYPE html> <html> <head> <style> table, th, td { border: 2px solid green; } </style> </head> <body> <h2>Product Expenses</h2> <table> <tr> <th colspan="2">Expenses</th> </tr> <tr> <td>Product Development</td> <td>500000</td> </tr> <tr> <td>Marketing</td> <td>500000</td> </tr> <tr> <td>Services</td> <td>100000</td> </tr> <tr> <td>Support</td> <td>100000</td> </tr> <tr> <td>Maintenance</td> <td>100000</td> </tr> <tr> <td colspan="2">Total Budget = INR 1300000</td> </tr> </table> </body> </html>Output

In the above example, we have set the column count to span the header cell −
<th colspan="2">Expenses</th>The count is 2, therefore two columns will span the header cell.
 George John Updated on: 2019-07-30T22:30:26+05:30
George John Updated on: 2019-07-30T22:30:26+05:30 432 Views
Kickstart Your Career
Get certified by completing the course
Get Started Print Page Previous Next Advertisements
Print Page Previous Next Advertisements Từ khóa » Html Table Th Column Span
-
HTML Th Colspan Attribute - W3Schools
-
HTML Table Colspan & Rowspan - W3Schools
-
HTML |
Colspan Attribute - GeeksforGeeks Table Rowspan And Colspan In HTML Explained (With Examples) »
Using The Table Head
Colspan Attribute Using Styled-components HTML Th Colspan Attribute - Dofactory
How To Implement HTML Colspan With Examples? - EduCBA
Tables With Irregular Headers | Web Accessibility Initiative (WAI) | W3C
Tables In HTML Documents
HTML Colspan Attribute - HTML Tutorials - W3resource
CSS Colspan: How To Create Multiple Columns In Your HTML Tables
HTML Table Colspan And Rowspan - Mockstacks Free Tutorials For ...
Column-span - CSS: Cascading Style Sheets - MDN Web Docs
(Archives) HTML: Tables: Column Span - UW-Eau Claire
Liên Hệ
TRUYỀN HÌNH CÁP SÔNG THU ĐÀ NẴNG
Địa Chỉ: 58 Hàm Nghi - Đà Nẵng
Phone: 0905 989 xxx
Facebook: https://fb.com/truyenhinhcapsongthu/
Twitter: @ Capsongthu
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu