Hướng Dẫn Cách Tạo Hiệu ứng Chữ 3D Trong AI Cực đơn Giản
Có thể bạn quan tâm
Bước 1: Tạo text
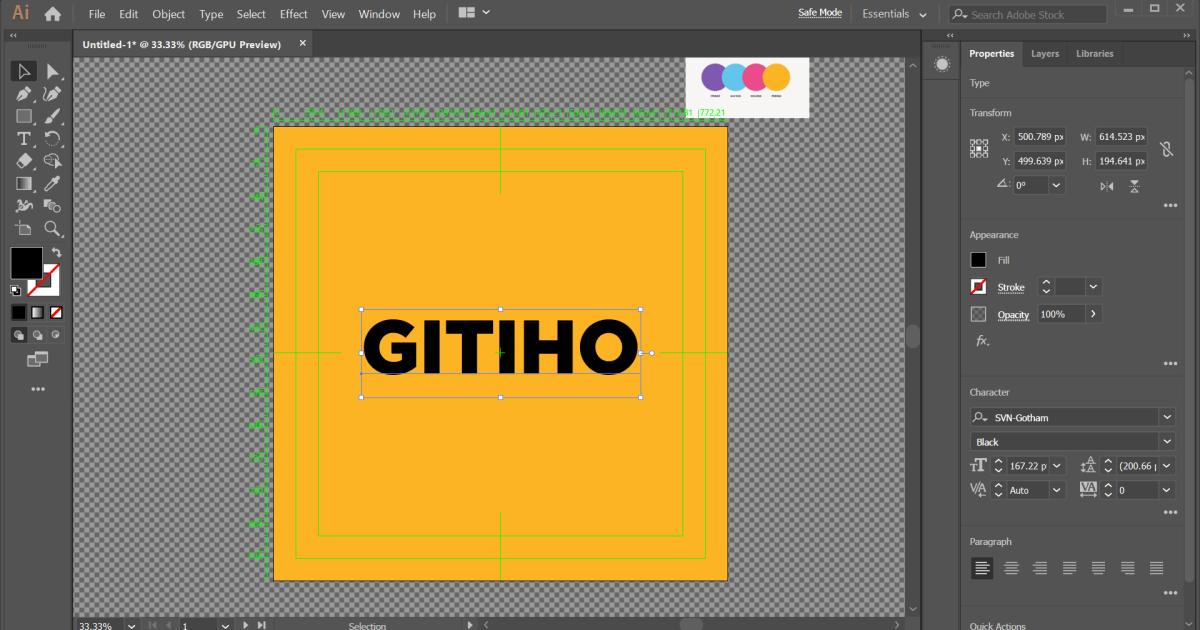
Bạn nghĩ bước đầu tiên để tạo chữ 3D trong Illustrator là gì? Chắc chắn là tạo text rồi. Hãy nhấn chọn công cụ Type Tool (T) và nhập dòng text bạn muốn thêm vào artboard của mình.

Để tạo chữ 3D đẹp nhất, bạn hãy sử dụng font chữ bold và điều chỉnh tracking cho đoạn text sao cho hợp lý. Về màu chữ, bạn không nên chọn màu đen, vì màu đen sẽ làm hỏng text khi chúng ta tạo hiệu ứng chữ 3D ở bước sau. Bạn không cần quá lo lắng về màu chữ này, vì chúng ta hoàn toàn có thể thay đổi ngay cả khi đã thêm hiệu ứng.
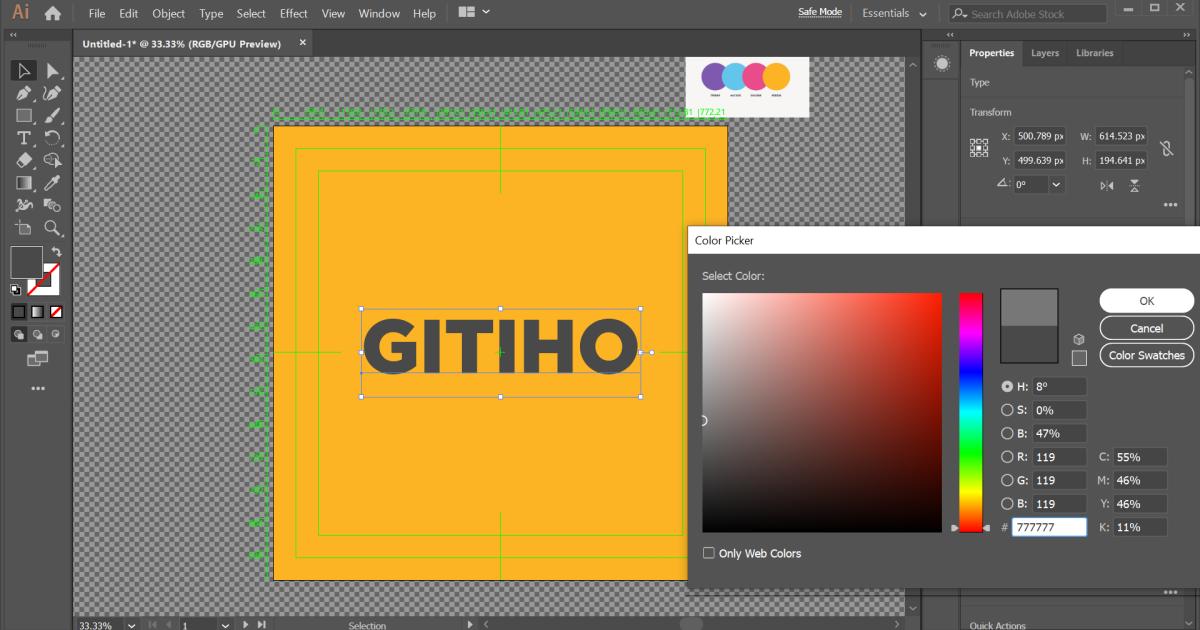
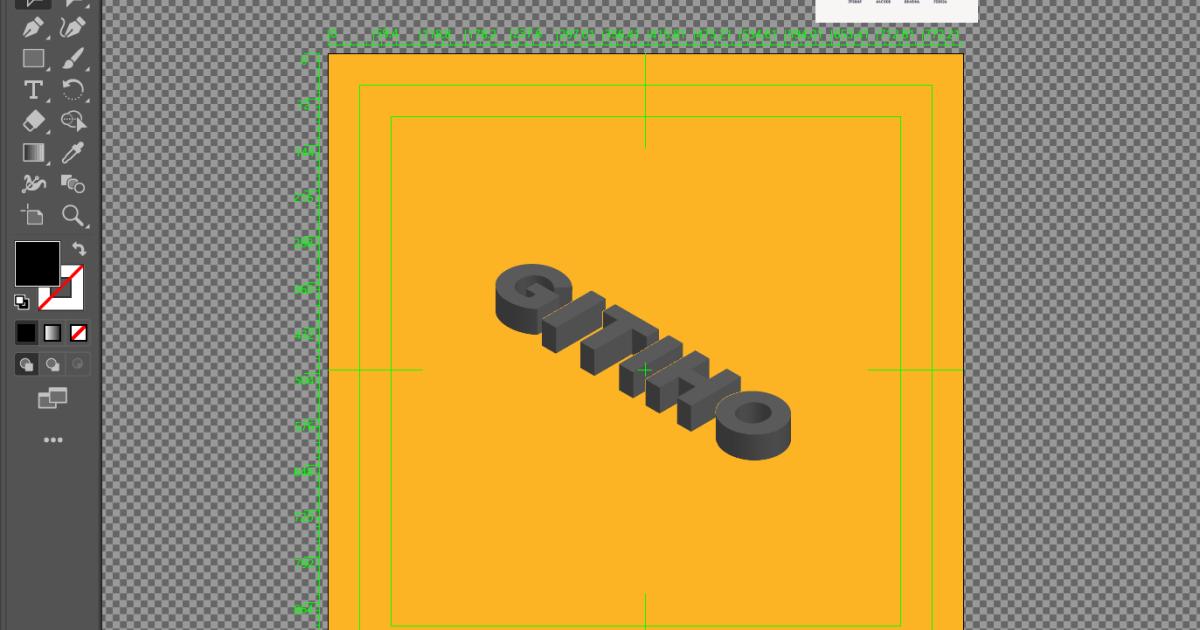
Trước mắt, mình sẽ đổi màu chữ về màu xám như trong hình.

Bước 2: Thêm hiệu ứng chữ 3D
Sau khi đã có dòng text, chúng ta sẽ thêm hiệu ứng chữ 3D bằng các thao tác dưới đây.
- Chọn dòng text
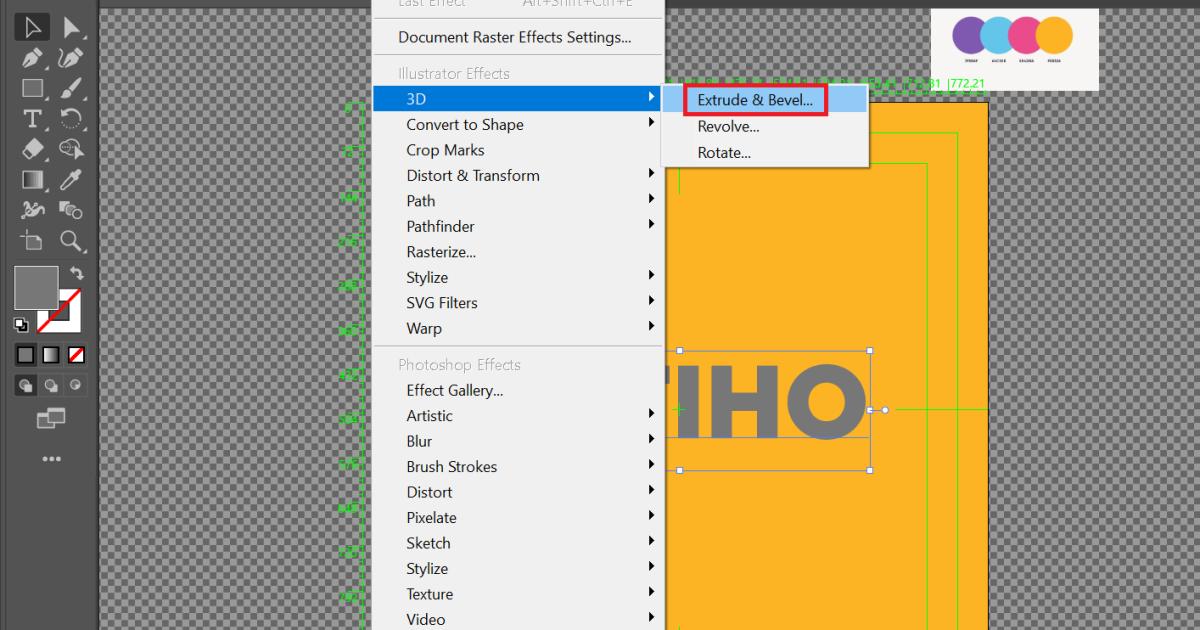
- Đi đến Effect > 3D > Extrude & Bevel.

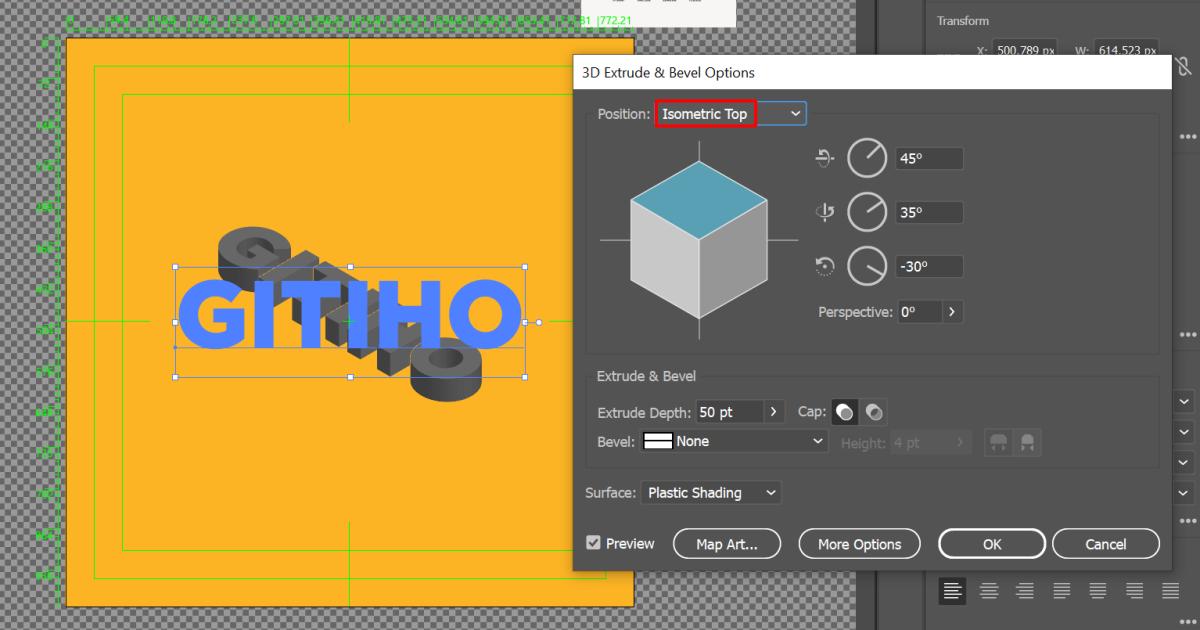
3. Hộp thoại 3D Extrude & Bevel Options hiện lên. Tại hộp thoại này, chúng ta sẽ tùy chỉnh hiệu ứng chữ 3D trong Illustrator.
Mình muốn tạo dòng chữ 3D isometric nằm chéo trên artboard, do đó tại mục Postition, mình sẽ chọn Isometric Top. Nếu bạn muốn một góc nhìn khác cho chữ 3D, bạn hoàn toàn có thể lựa chọn các tùy chọn khác trong mục Position.

Bạn có thể tích chọn ô Preview dưới góc trái hộp thoại để xem trước kết quả chữ 3D sau khi áp dụng hiệu ứng. Bên cạnh mục Position, bạn có thể tùy chỉnh các mục khác trong hộp thoại:
- Độ xoay các trục: Vị trí của vật thể xoay quanh lần lượt các trục X, Y và Z
- Perspective: Góc nhìn hướng đến vật thể
- Extrude Depth: Chiều sâu của vật thế
- Cap: Vật thể đặc hay rỗng
- Bevel: Hình dạng của mặt phẳng cắt
- Surface: Bề mặt của vật thể
Ngoài ra, nếu bạn cần điều chỉnh nhiều chi tiết hơn cho chữ 3D của mình, bạn có thể nhấn chọn Map Art... và More Options.
Sau khi đã hoàn thành các tùy chọn, bạn nhấn OK để Illustrator áp dụng hiệu ứng tạo chữ 3D.
Bước 3: Tô màu chữ 3D
Lúc này, trên artboard của mình là một dòng chữ 3D xám xịt không thể giả trân hơn.

Chính vì vậy, ở bước này, mình sẽ chỉnh lại màu để dòng chữ trở nên bắt mắt hơn. Nếu bạn chưa biết chỉnh màu chữ sao cho đẹp, hãy tham khảo các bảng phối màu trên mạng, sau đó chèn một bảng màu bên ngoài artboard để thuận tiện hơn khi lấy màu cần tô.
Xem thêm: Tìm hiểu nguyên lý màu sắc cho mọi bảng phối màu hoàn hảo
Bây giờ, mình muốn các mặt của chữ được tô màu sắc khác nhau. Để thực hiện được yêu cầu này, trước tiên mình sẽ tách rời các mặt của dòng chữ 3D để tạo thành các đối tượng riêng biệt, sau đó mới có thể tô màu thuận lợi. Bạn hãy cùng mình thực hiện các thao tác sau.
- Nhấn chọn đối tượng chữ 3D.
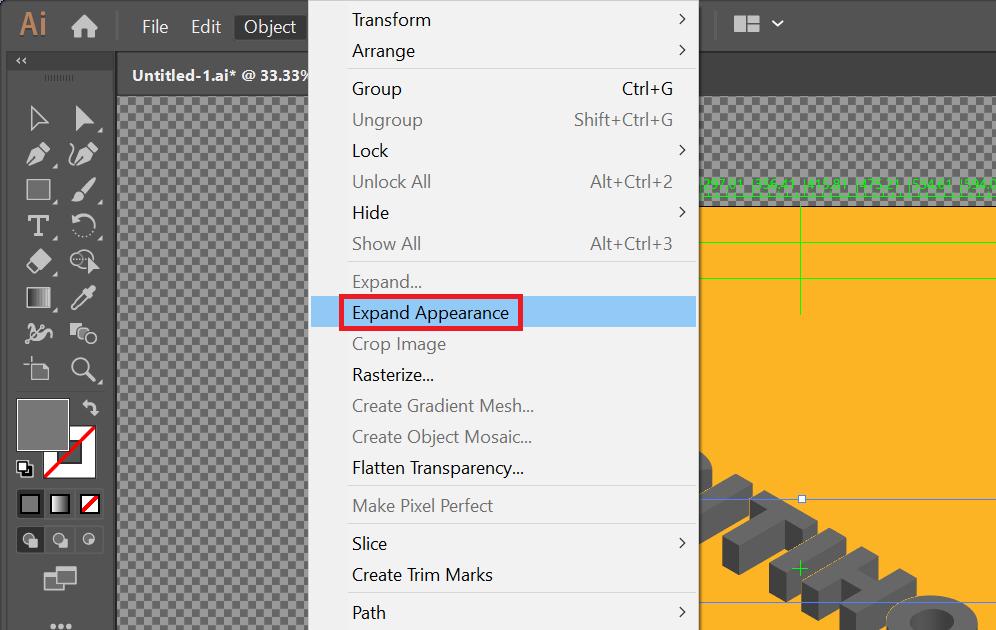
- Đi đến Object > Expand Appearance để tách rời các chữ cái thành các đối tượng riêng biệt.

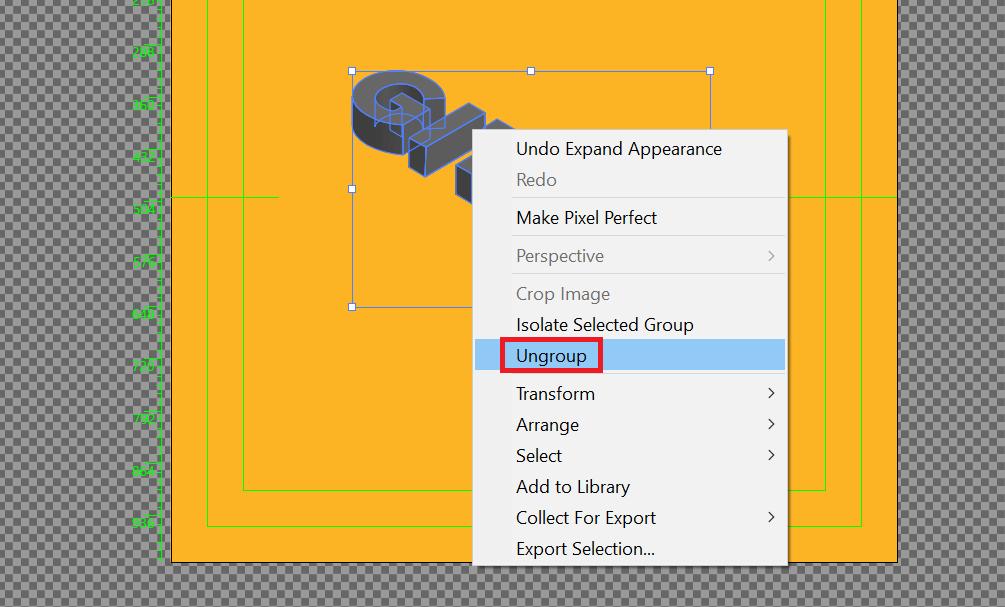
3. Nhấn chuột phải tại toàn bộ dòng chữ 3D > Ungroup.

4. Lặp lại thao tác Ungroup (thao tác 3) để tách rời hoàn toàn các đối tượng.
Sau khi đã tách rời hoàn toàn các đối tượng, chúng ta sẽ lần lượt tô màu cho các mặt chữ 3D.
Tô màu mặt chữ 3D chính diện
Mặt chữ 3D dễ tô màu nhất là mặt chính diện. Chính vì vậy, chúng ta sẽ bắt đầu tô màu với mặt này. Bạn hãy thực hiện các thao tác dưới đây nhé.
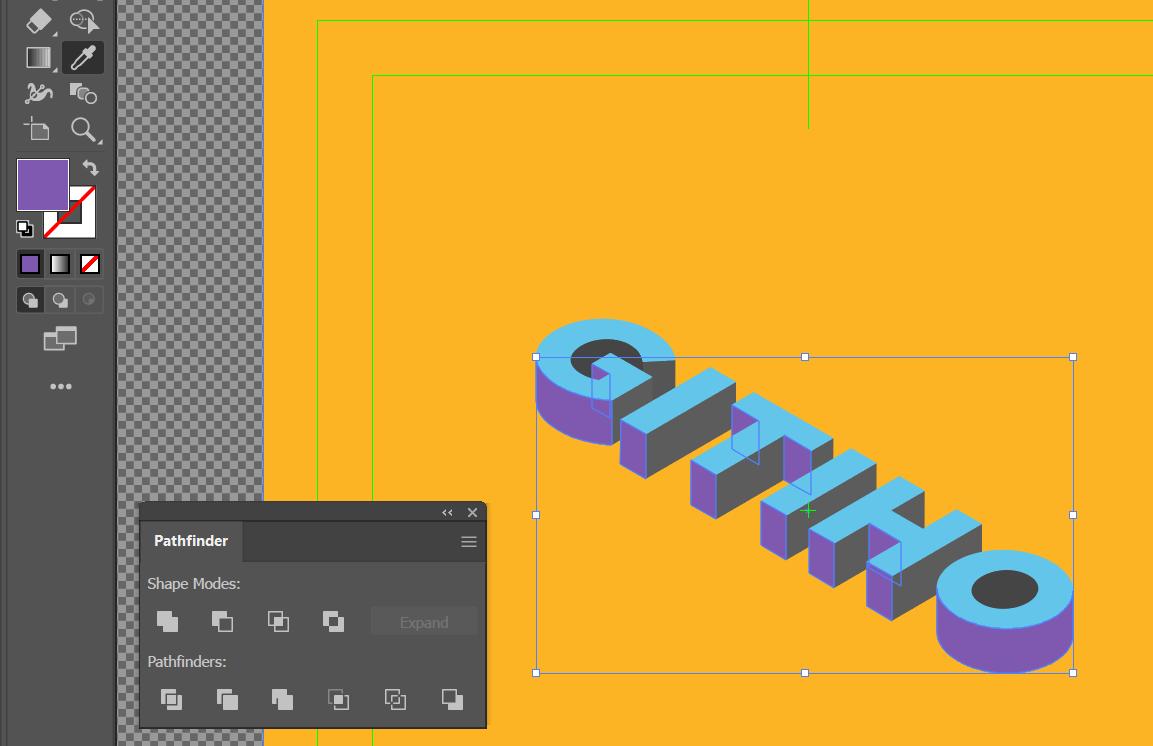
1. Chọn tất cả các mặt chữ 3D chính diện. Mình sẽ nhấn chọn mặt chính diện của chữ G, sau đó nhấn giữ phím Shift để chọn tất cả các mặt chữ còn lại.
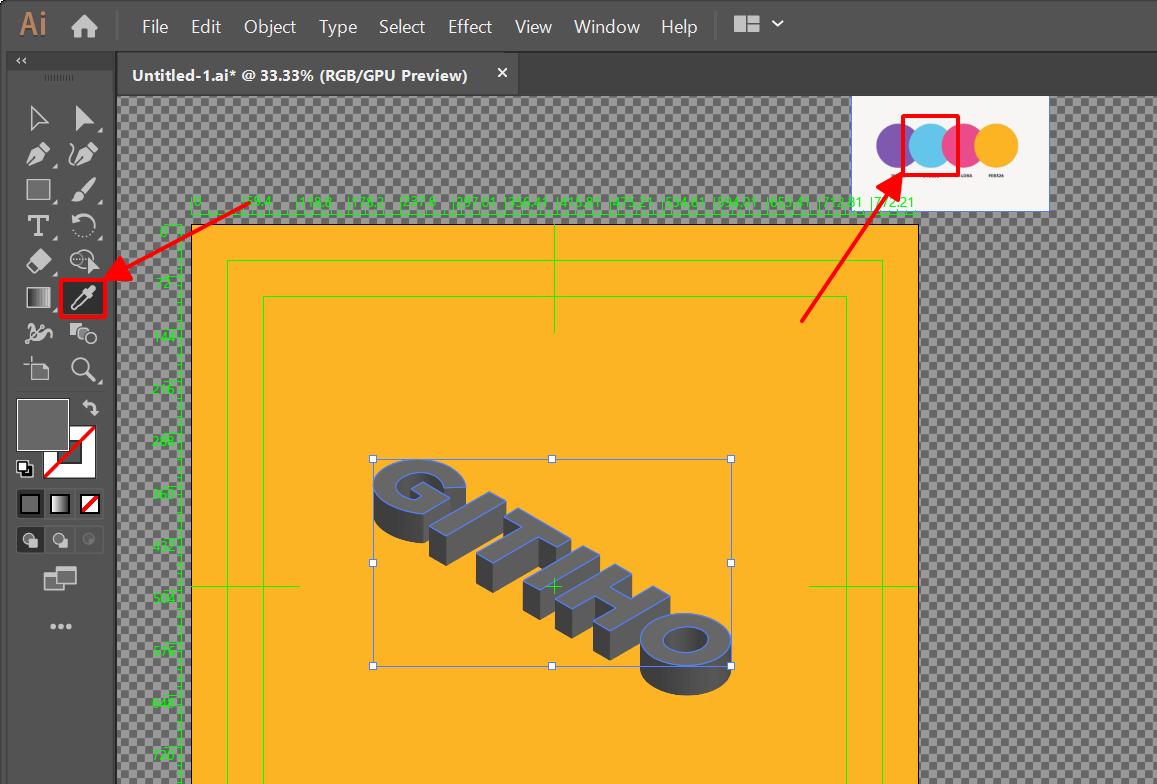
2. Nhấn ô màu Fill trong thanh công cụ bên trái, chọn màu bạn muốn tô cho mặt chữ 3D chính diện. Ngoài ra, nếu bạn đã có bảng phối màu sẵn trên màn hình, bạn có thể sử dụng công cụ Eyedropper và trực tiếp lấy màu từ bảng phối màu.

Vậy là chúng ta đã hoàn thành tô màu cho mặt chính diện của chữ 3D.
Tô màu các mặt chữ 3D còn lại
Thao tác tô màu cho các mặt còn lại của chữ 3D có phần khó hơn một chút so với mặt chính diện. Nếu bạn để ý, bạn sẽ thấy các mặt cong bên cạnh của các ký tự G và O không đồng đều về màu sắc, vì chúng được tạo thành bởi các đối tượng khác nhau. Do đó, trước khi tô màu cho các mặt này, chúng ta sẽ cần đưa chúng về một đối tượng.
Các thao tác tô màu cho các mặt bên dưới của chữ 3D như sau:
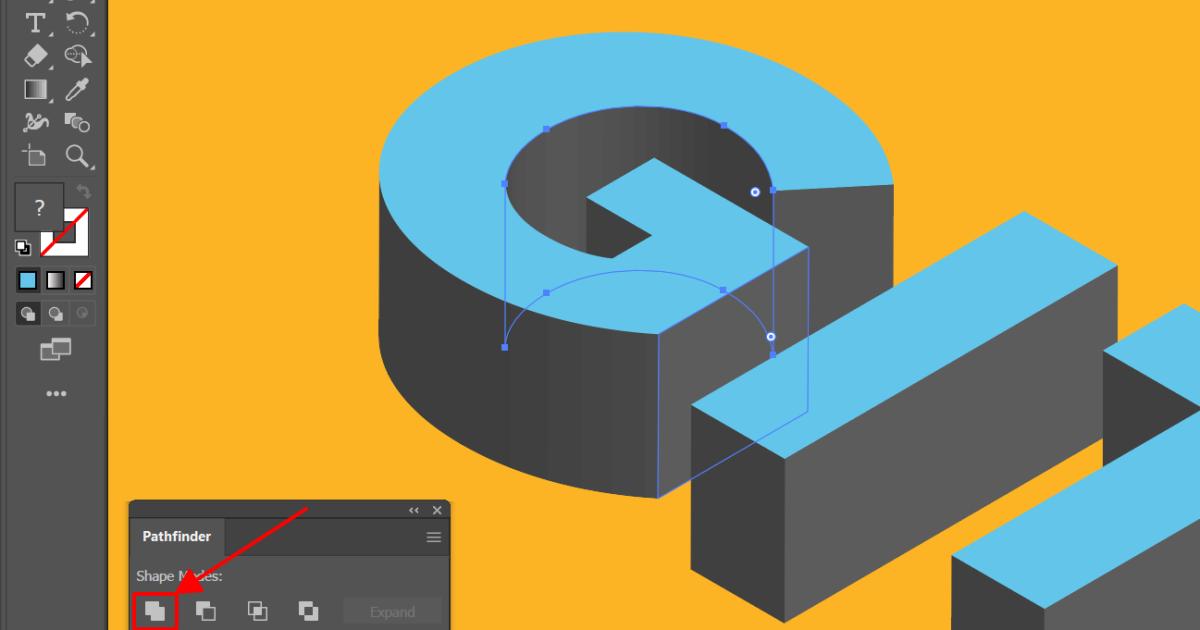
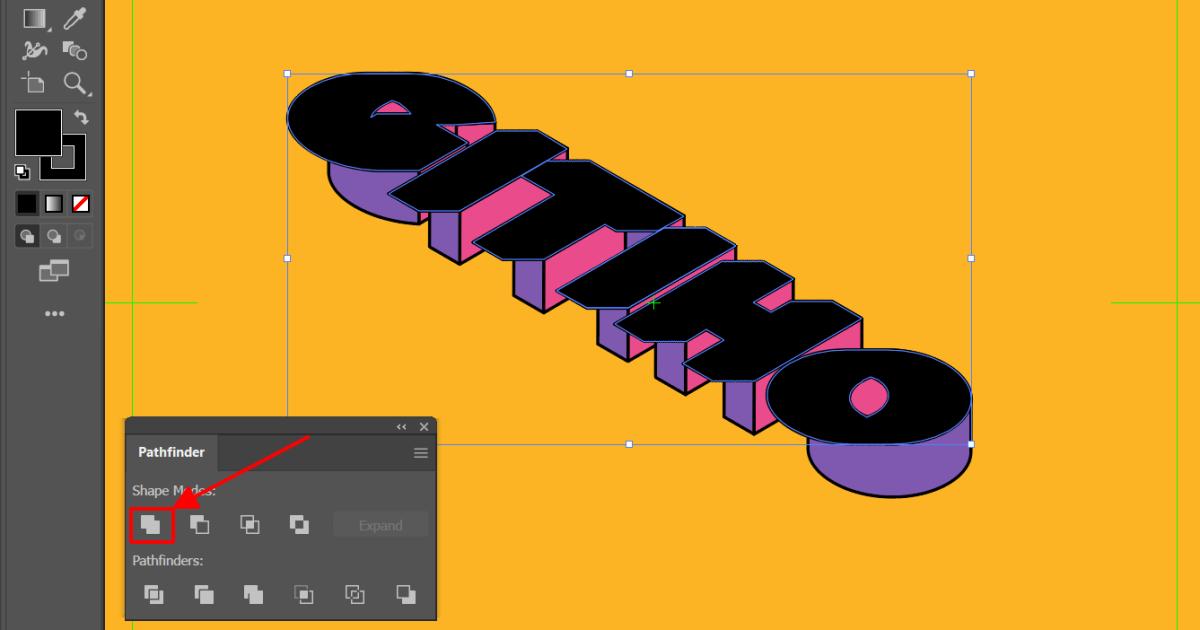
- Chọn các đối tượng tại mặt chữ cong ký tự G, đi đến hộp thoại Pathfinder > Unite để hợp nhất các đối tượng.

2. Thực hiện thao tác Unite (thao tác 1) với các mặt cong còn lại trong phần chữ 3D.
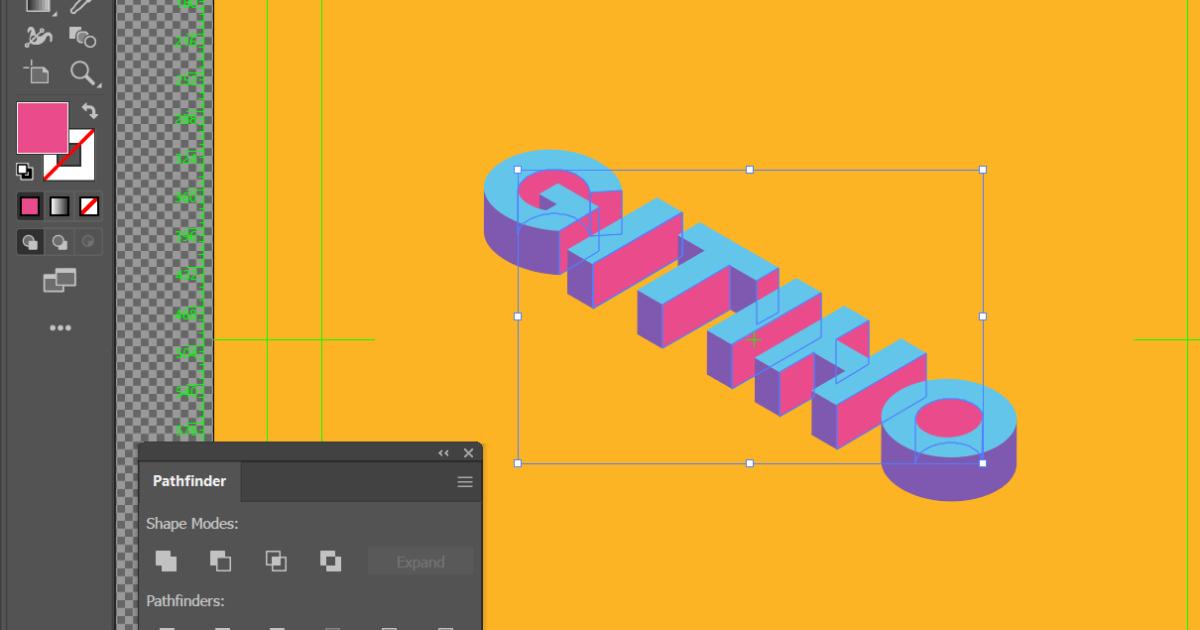
3. Chọn tất cả các mặt chữ 3D bên dưới. Mình sẽ nhấn chọn mặt cong bên dưới của chữ G, sau đó nhấn giữ phím Shift để chọn tất cả các mặt chữ còn lại.
4. Nhấn ô màu Fill trong thanh công cụ bên trái, chọn màu bạn muốn tô cho mặt chữ 3D chính diện. Ngoài ra, nếu bạn đã có bảng phối màu sẵn trên màn hình, bạn có thể sử dụng công cụ Eyedropper và trực tiếp lấy màu từ bảng phối màu.

Tương tự như các bước tô màu mặt dưới của chữ 3D, chúng ta cũng sẽ áp dụng để tô màu các mặt bên của chữ 3D.

Đến đây, công đoạn tạo chữ 3D trong AI đã hoàn thiện ở mức cơ bản rồi. Tuy nhiên, hình như vẫn còn thiếu thiếu gì đó. Nếu bạn cũng cảm thấy như mình, thì hãy tiếp tục trau chuốt thêm cho thiết kế chữ 3D với các bước tiếp theo nhé.
Bước 4: Thêm viền chữ 3D
Các thao tác thêm viền chữ 3D vô cùng đơn giản như sau:
- Sử dụng Pen Tool (V) chọn toàn bộ phần chữ 3D.
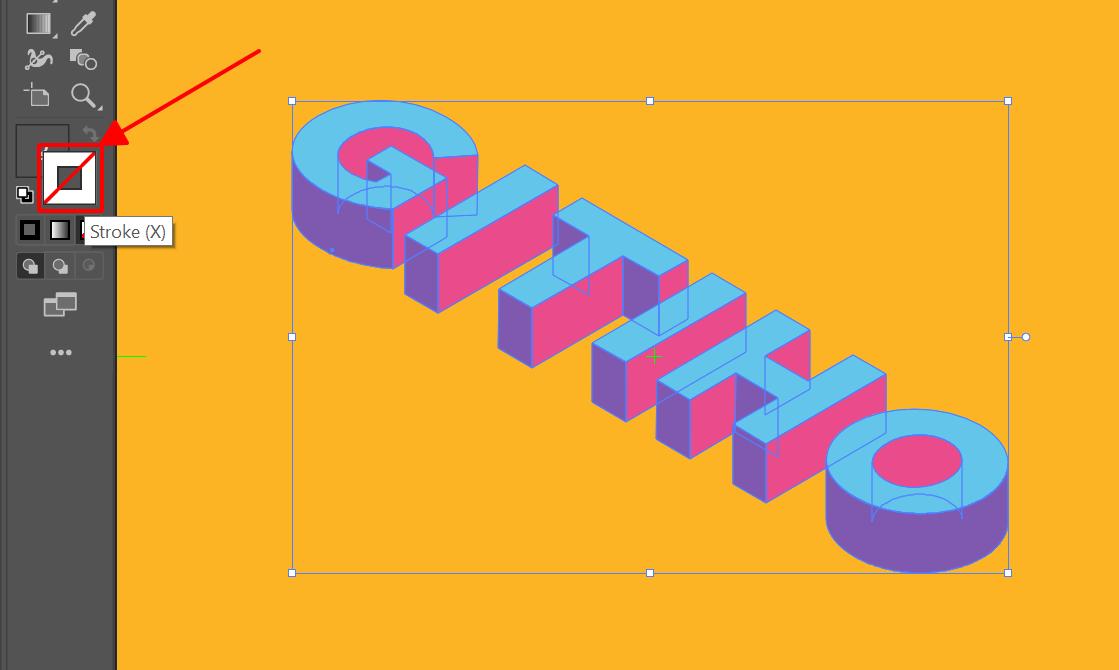
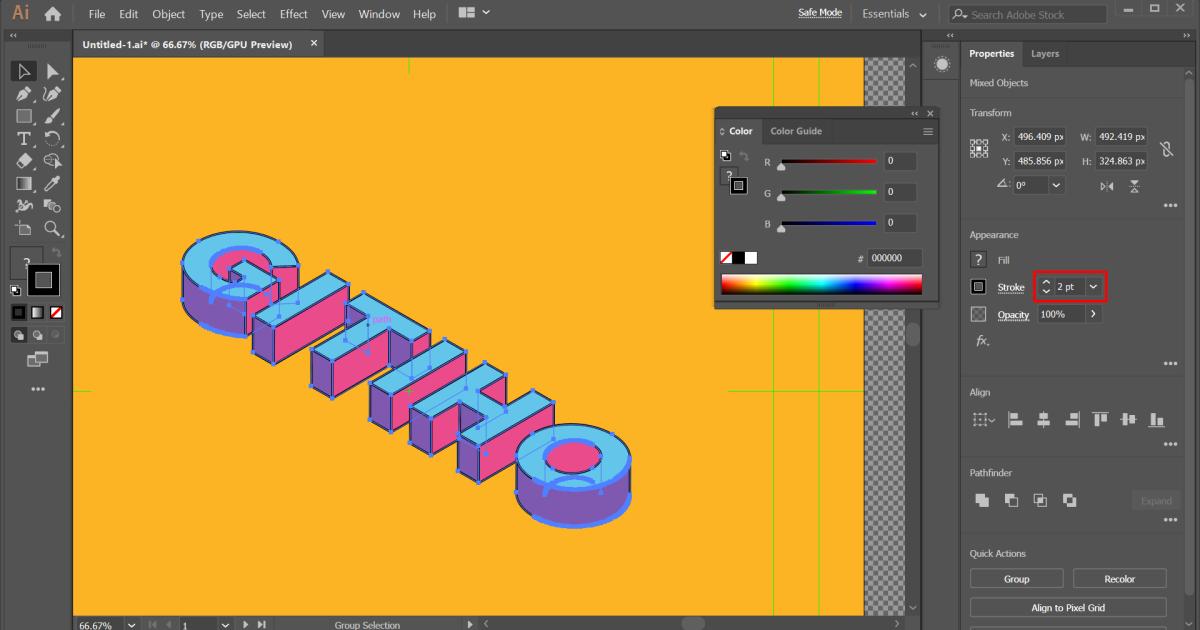
- Nhấn ô màu Stroke trong thanh công cụ bên trái, chọn màu và độ dày của đường viền.

Tại đây, mình sẽ sử dụng màu đen với độ dày đường viền là 2pt.

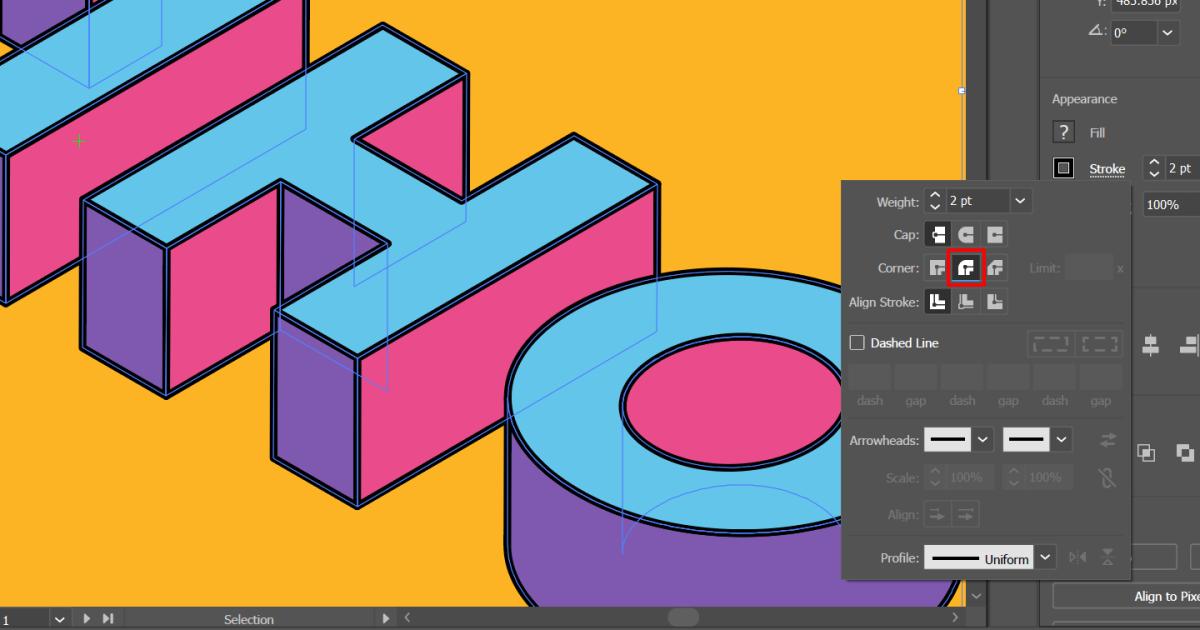
Sau khi tạo đường viền cho chữ 3D, có thể bạn sẽ phát hiện ra một rắc rối nho nhỏ khi phóng to artboard. Các đường viền đã tạo nên các nét thừa như trong hình dưới đây.

Để xử lý nhanh gọn rắc rối này, bạn hãy đi đến hộp thoại Stroke > Corner > chọn biểu tượng Rounded Corner. Vậy là chữ 3D lại trở nên gọn gàng như lúc đầu rồi.

Bước 5: Tạo bóng cho chữ 3D
Bước cuối cùng để tạo chữ 3D trong AI hoàn hảo chính là đổ bóng. Bạn hãy cùng mình thực hiện các thao tác dưới đây.
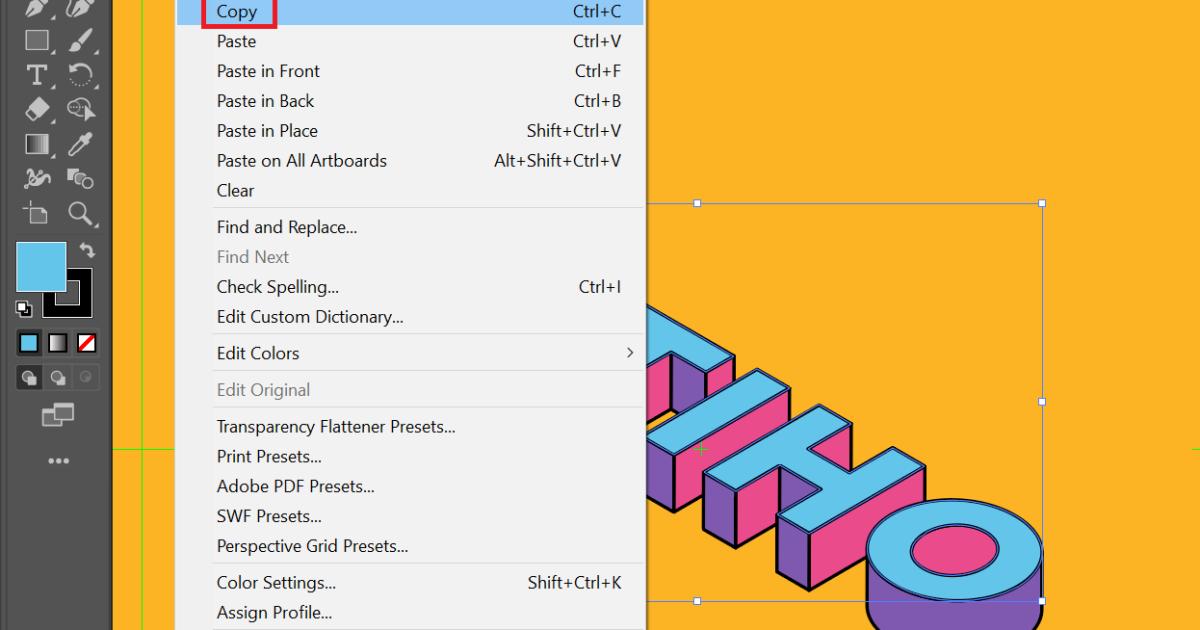
1. Chọn toàn bộ các mặt chữ 3D chính diện.
2. Đi đến Edit > Copy.

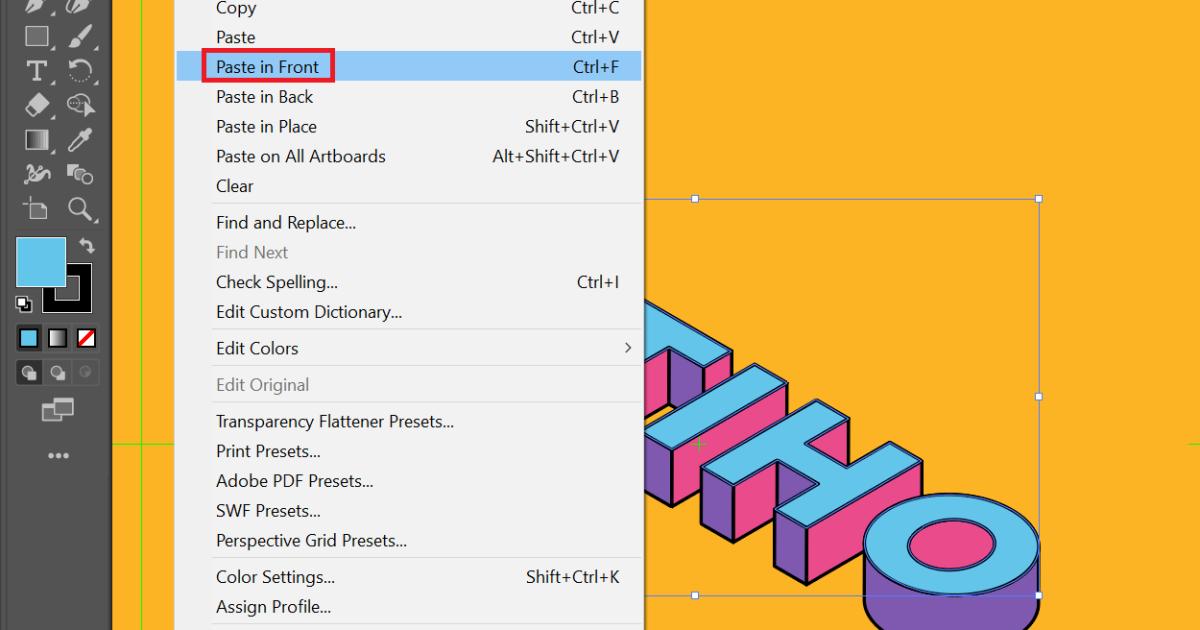
3. Đi đến Edit > Paste in front.

4. Tô màu đen và xóa stroke cho các đối tượng vừa paste.

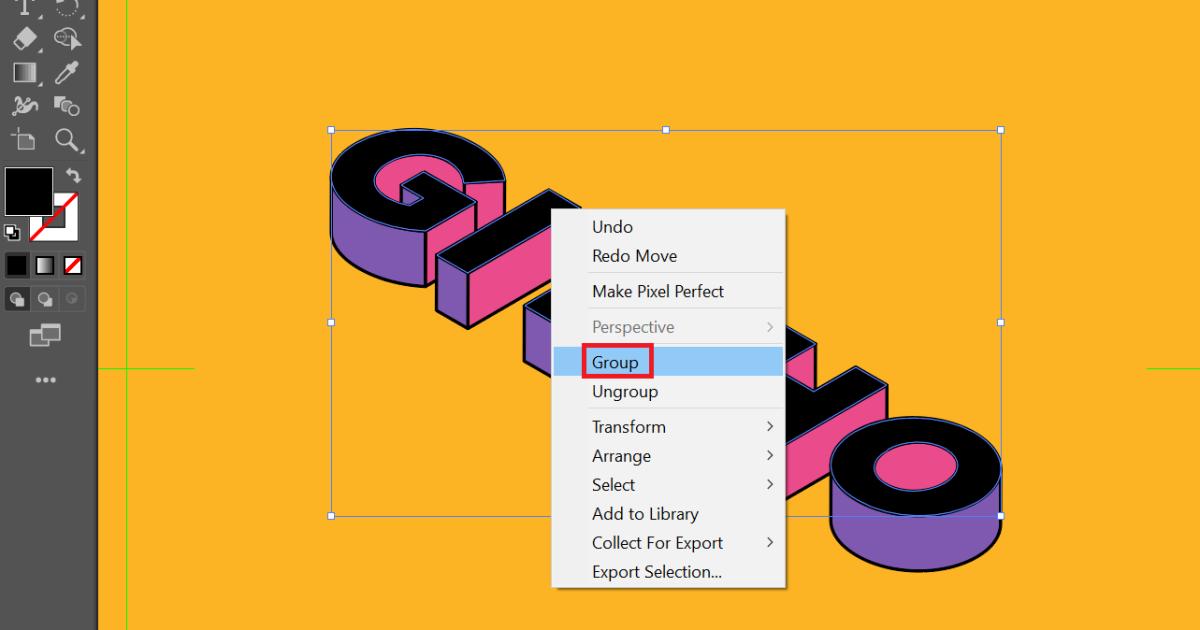
5. Nhấn chuột trái tại các đối tượng vừa paste, chọn Group để nhóm lại thành một đối tượng shadow.

6. Thực hiện lại thao tác copy paste (thao tác 2 và 3) cho đối tượng shadow.
7. Nhấn giữ Shift và di chuyển đối tượng vừa paste sang phải dòng text chính.

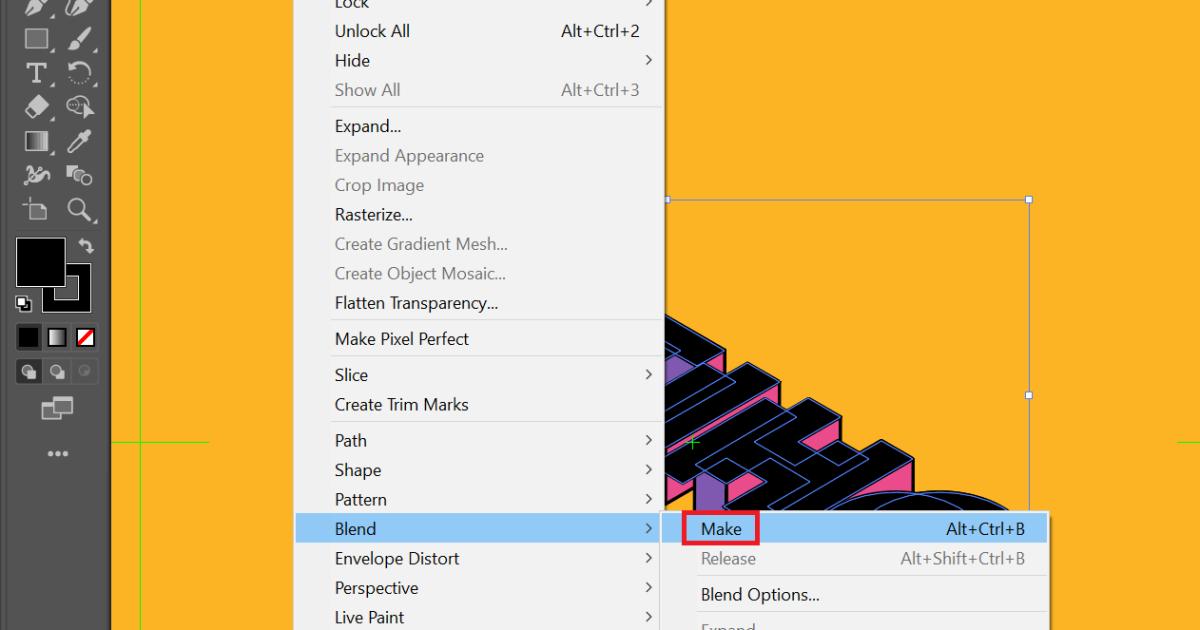
8. Chọn cả 2 đối tượng shadow, đi đến Object > Blend > Make.

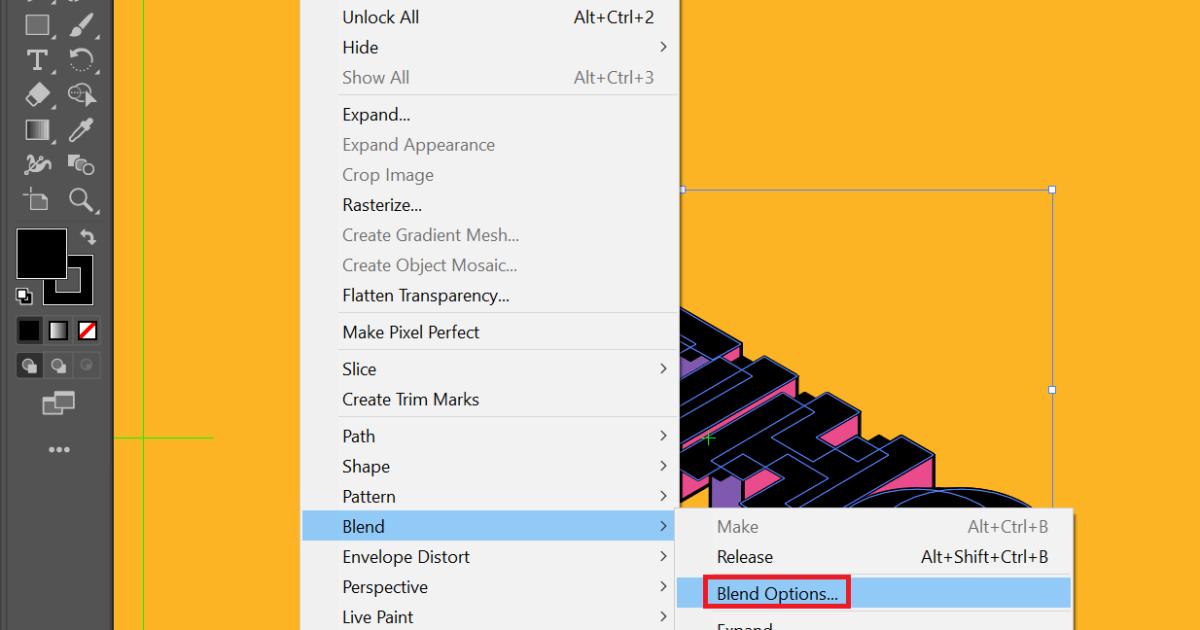
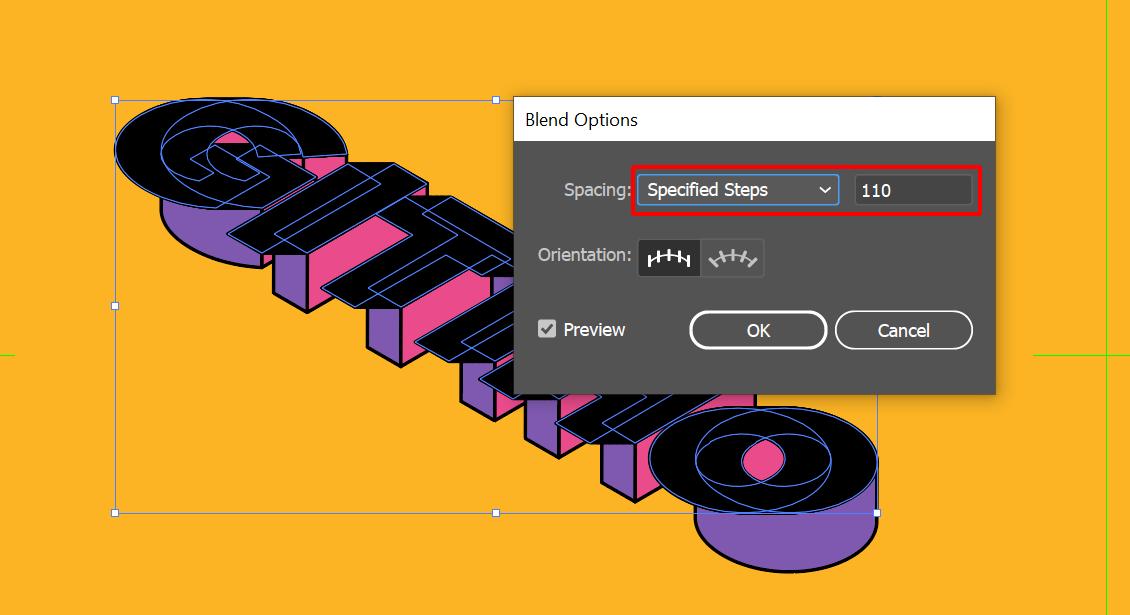
9. Tiếp tục đi đến Object > Blend > Blend Options...

10. Hộp thoại Blend Options hiện lên. Tại đây, bạn chọn Spacing là Specified Steps và điền 110 vào ô step bên cạnh. Sau đó nhấn OK để đóng hộp thoại.

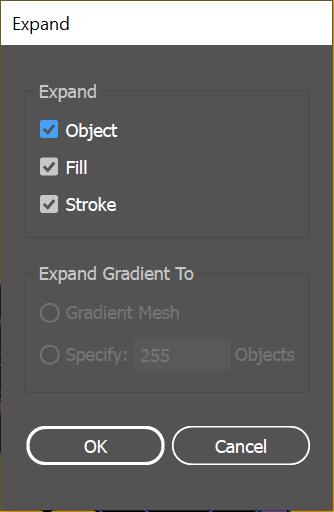
10. Đi đến Object > Expand.
11. Hộp thoại Expand hiện lên, bạn nhấn OK.

12. Đi đến Pathfinder > Unite để hợp nhất tất cả các đối tượng đổ bóng cho chữ 3D.

13. Nhấn giữ tổ hợp phím Ctrl+[ để đẩy đối tượng shadow xuống dưới đối tượng text chính.

14. Di chuyển đối tượng shadow đến vị trí phù hợp.

15. Đặt Opacity cho đối tượng shadow là 10%.

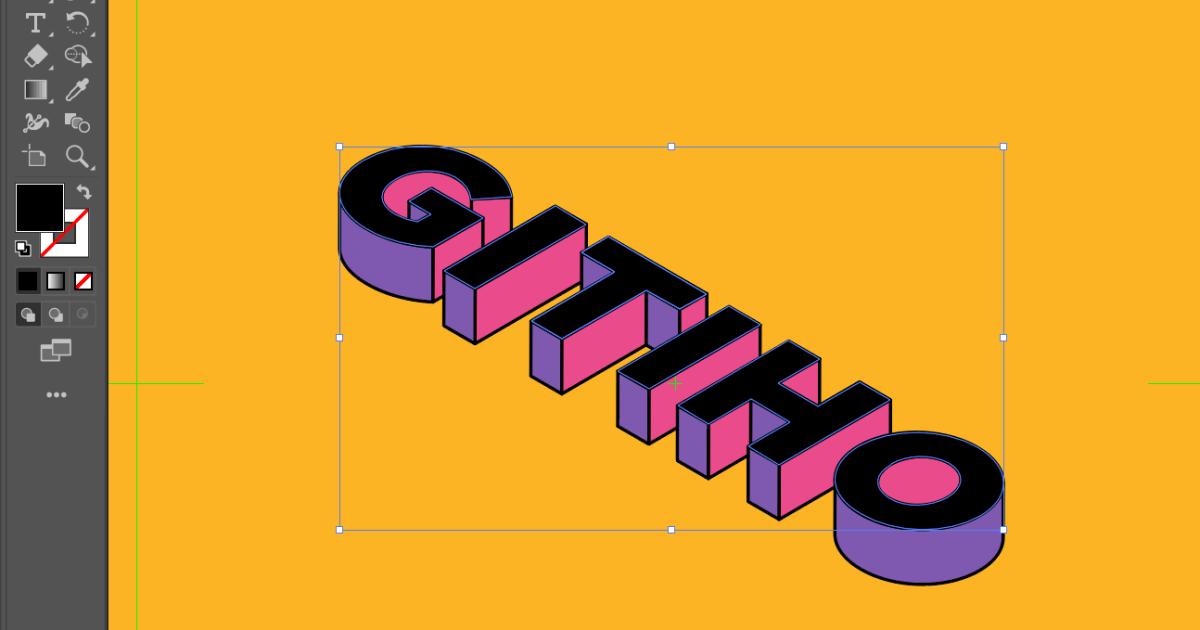
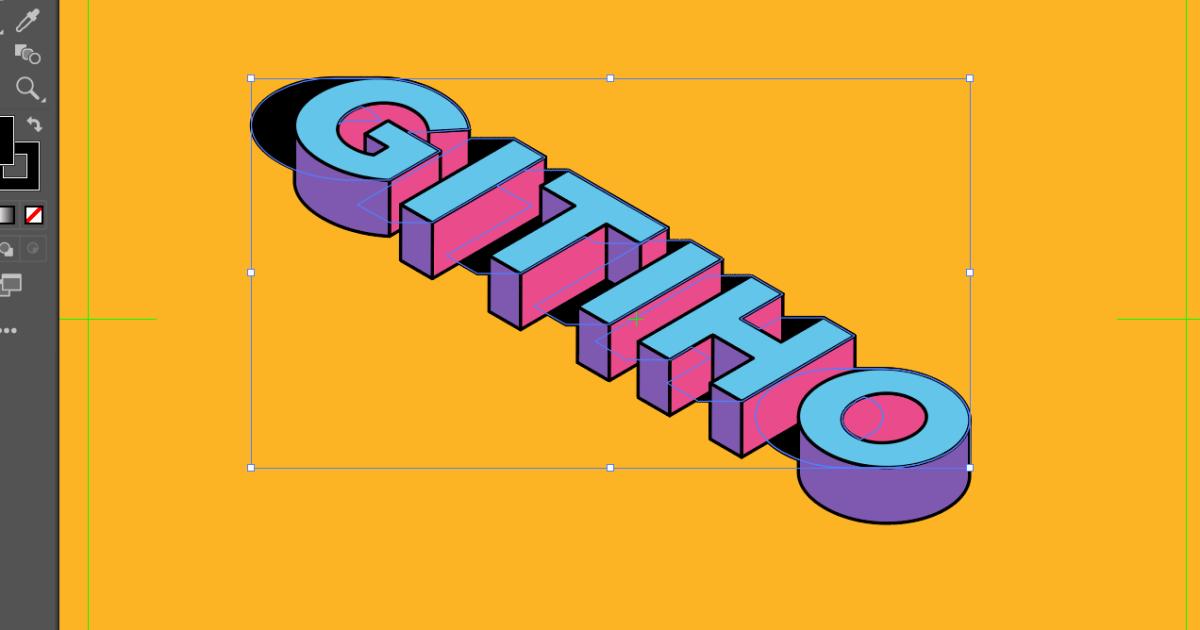
Vậy là xong! Chúng ta đã hoàn thành các bước tạo chữ 3D trong AI. Kết quả cuối cùng của bạn sẽ là một thiết kế đơn giản với dòng chữ 3D đẹp mê li.

Tổng kết
Như vậy, chúng ta đã hoàn thành các bước tạo chữ 3D trong AI. Các thao tác xem chừng có vẻ phức tạp, nhưng mình chắc chắn rằng chỉ cần đọc kỹ hướng dẫn, bạn sẽ không gặp nhiều khó khăn để tạo được một dòng chữ 3D độc đáo cho thiết kế của mình đâu.
Nếu bạn đang tìm kiếm một khóa học thiết kế trên Illustrator, hãy cùng Gitiho tham gia vào khóa học Master Illustrator để làm chủ công cụ thiết kế đình đám này nhé. Nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
Gitiho xin cảm ơn bạn đọc và chúc bạn thành công!
Từ khóa » Hiệu ứng Chữ Nổi Trong Illustrator
-
Tạo Hiệu ứng Chữ 3D Trong Illustrator. Thiết Kế Chữ Trong Illustrator
-
Hiệu ứng Chữ Trong Illustrator 🖍️ [CHỮ NỔI 3D DỄ ... - YouTube
-
Hiệu ứng Chữ Nổi 3D Trong Ilustrator - Thiết Kế Chữ Trong Illustrator
-
Hỏi Cách Tạo Chữ Nổi Trong Illustrator Trong 60 Giây, Tạo Hiệu ...
-
Tạo Typography 3D Siêu Bóng Trong Illustrator Và Photoshop
-
Hướng Dẫn Tạo Chữ 3D Tuyệt đẹp Bằng Illustrator - Thủ Thuật
-
Hướng Dẫn Viết Chữ 3D Trên Illustrator (Ai) - Sunflower 247
-
Hiệu ứng Chữ Trong Illustrator 🖍️ [CHỮ NỔI 3D DỄ ... - Pinterest
-
Mách Bạn Cách Tạo 3D Text Illustrator đơn Giản Chi Tiết - Unica
-
Tạo Hiệu ứng Tuyệt đẹp Với Chữ Trong Illustrator - Viettamduc
-
Tạo Hiệu ứng Chữ 3D Nhanh-gọn-lẹ Trong Illustrator - Color ME
-
Cách Làm Hiệu ứng Chữ 3D Trong Illustrator - Hỏi Đáp
-
Discover Hiệu ứng Chữ 3d Trong Illustrator 's Popular Videos | TikTok
-
Hỏi Cách Tạo Chữ Nổi Trong Illustrator | Diễn đàn Designer Việt Nam