Hướng Dẫn Cách Tạo Hiệu ứng Loading Trong PowerPoint
Có thể bạn quan tâm
Thêm hiệu ứng thanh tải (loading) vào trong slide nhất định sẽ khiến slide của bạn thêm phần sống động và thu hút hơn đó! Thanh loading có thể ứng dụng trong slide mở đầu hoặc các slide trò chơi, bài tập trong PowerPoint. Trong bài viết hôm nay, Gitiho sẽ hướng dẫn bạn cách tạo 2 kiểu hiệu ứng thanh loading đơn giản trong PowerPoint. Cùng theo dõi nhé!
XEM NHANH BÀI VIẾT
- 1 Tạo hiệu ứng loading dạng thanh ngang
- 1.1 Tạo hình dáng cho hiệu ứng loading dạng thanh ngang
- 1.2 Tạo hiệu ứng thanh loading chạy
- 2 Tạo hiệu ứng loading dạng vòng tròn
- 2.1 Tạo hình dáng cho hiệu ứng loading dạng vòng tròn
- 2.2 Tạo hiệu ứng cho hiệu ứng loading dạng hình tròn
- 3 Tổng kết
Tạo hiệu ứng loading dạng thanh ngang
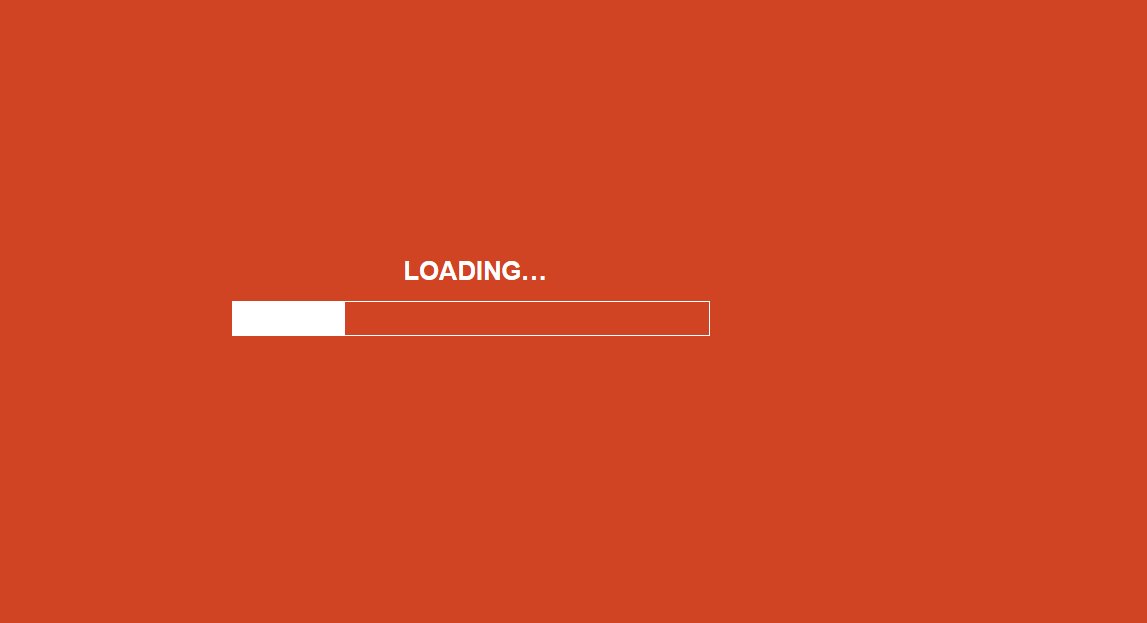
Thông thường, chúng ta sẽ thấy thanh loading được hiển thị dưới dạng thanh ngang như thế này:

Đây dạng thanh loading hay gặp và cũng rất dễ trình bày trong PowerPoint. Hơn nữa, cách tạo ra hiệu ứng loading theo thanh ngang thế này cũng rất đơn giản đó!
Tạo hình dáng cho hiệu ứng loading dạng thanh ngang
Trước tiên, để có được hiệu ứng thanh loading ngang, chúng ta cần có thanh loading đã nhé! Để tạo nên thanh này, chúng ta thực hiện theo các bước sau:
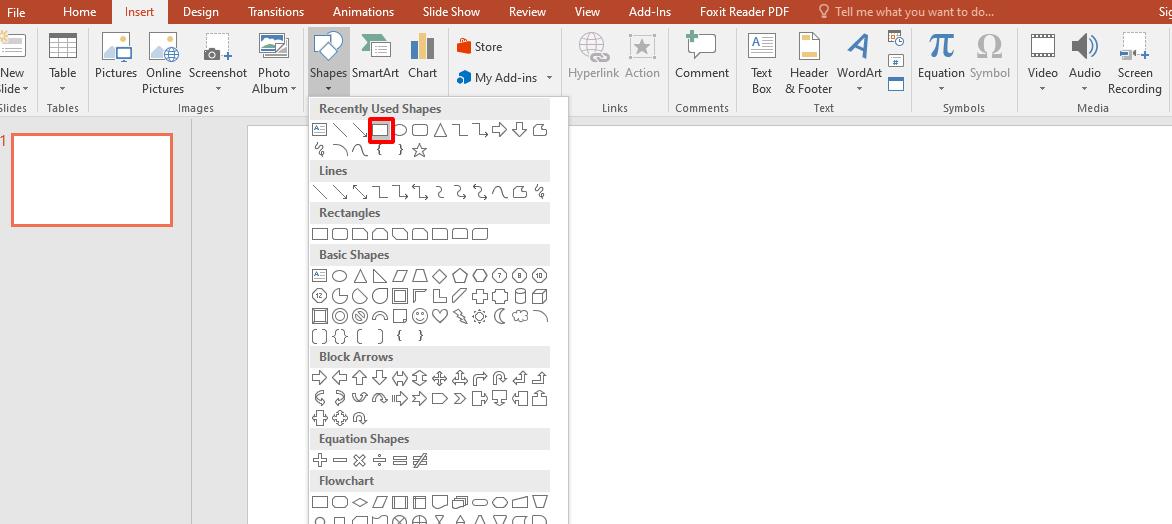
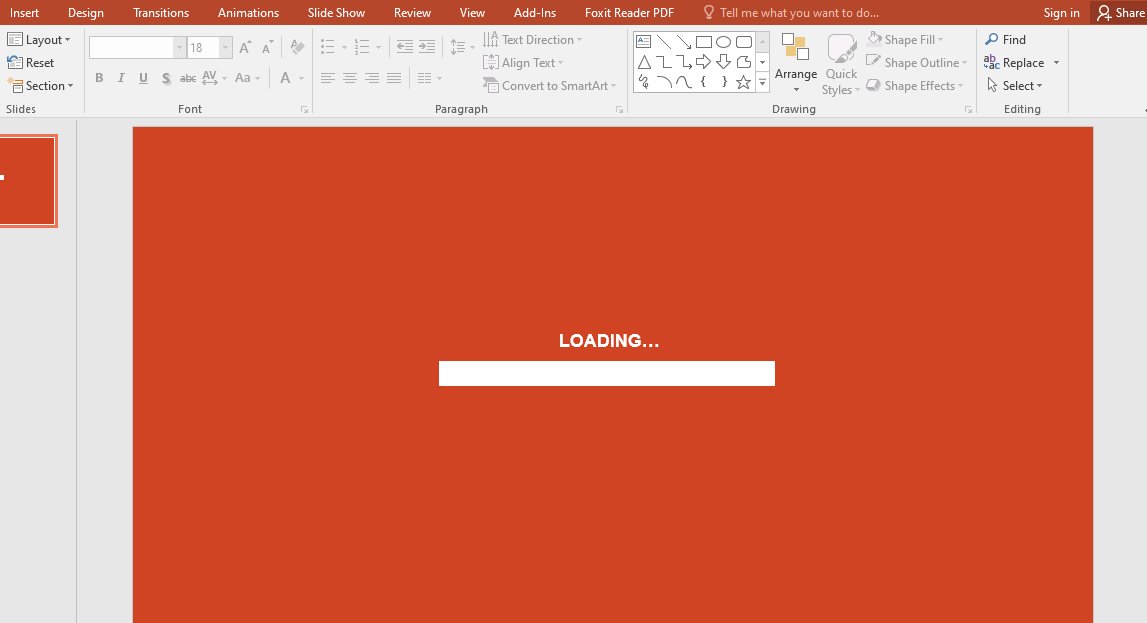
Vào thẻ Insert, chọn Shapes > Rectangle để vẽ một hình chữ nhật với kích thước tương tự như hình dưới đây

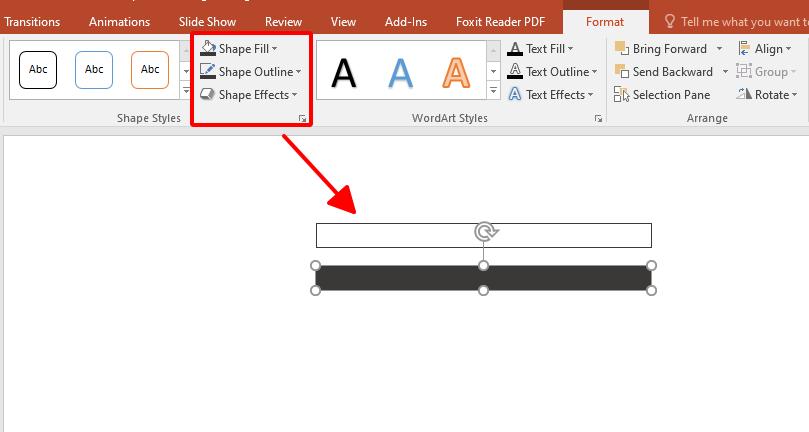
Vào thẻ Format. Ở mục Shape Fill, chọn No Fill (không được đổ màu). Ở mục Shape Outline, bạn chọn màu sắc cho viền của thanh loading theo ý muốn. Ngoài ra, có thể chỉnh độ dày của viền ở phần Weight trong mục Shape Outline.
Nhấn phím Ctrl + D (hoặc nhấn giữ phím Ctrl đồng thời kéo hình sang 1 bên) để nhân đối hình chữ nhật vừa vẽ. Vào Format > Shape Fill để đổ màu cho hình chữ nhật vừa nhân bản

Đặt hình 2 hình chữ nhật trùng khít lên nhau.
Vậy là chúng ta đã xong phần tạo hình cơ bản cho thanh loading. Giờ thì thêm hiệu ứng cho thanh loading thêm sinh động nhé!
Xem thêm: Cách tạo hiệu ứng compa quay để vẽ đường tròn trong PowerPoint
Tạo hiệu ứng thanh loading chạy
Chúng ta sẽ tạo hiệu ứng thanh loading chạy từ trái qua phải nhé! Để tạo hiệu ứng này, chúng ta thực hiện các bước sau:
Chọn hình chữ nhật được đổ màu
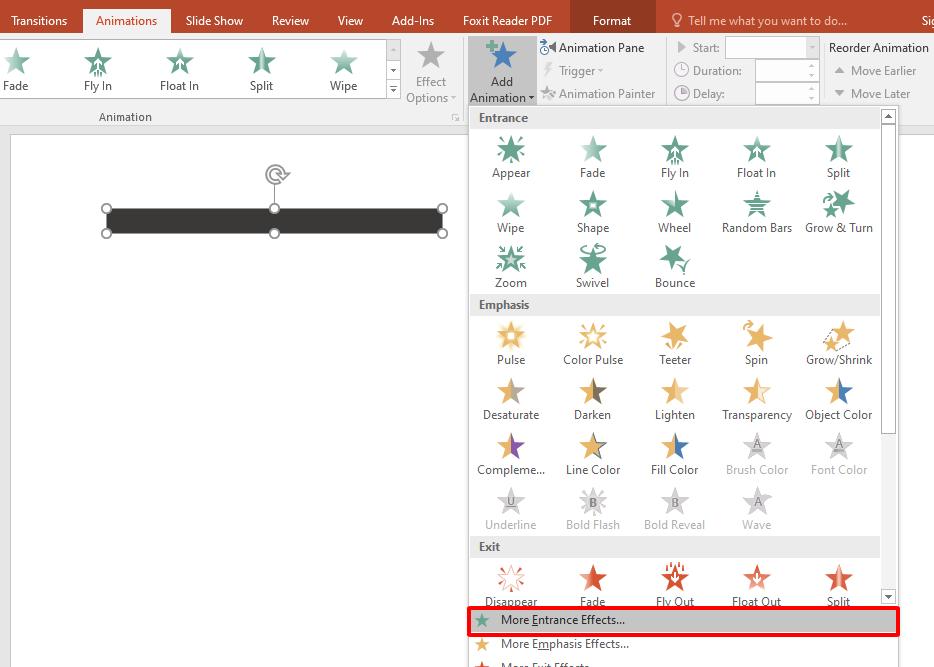
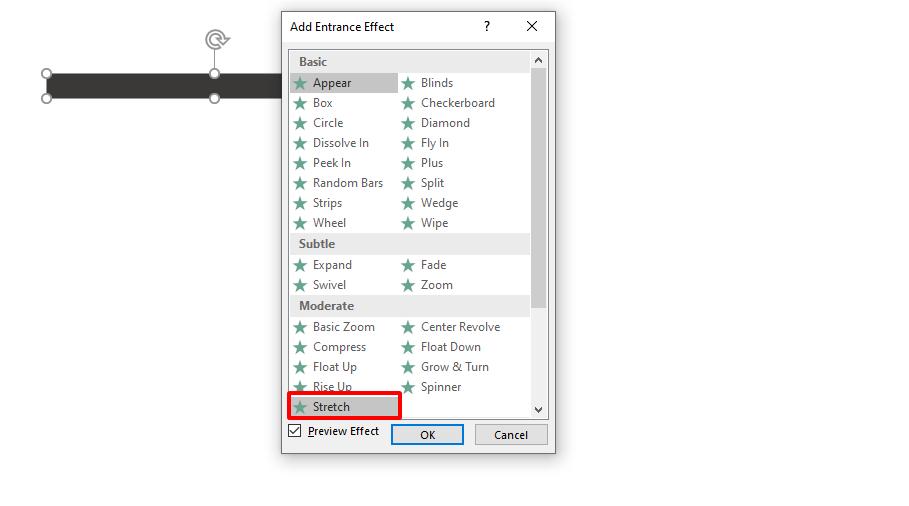
Vào thẻ Animations, chọn Add Animations > More Entrance Effects > Stretch


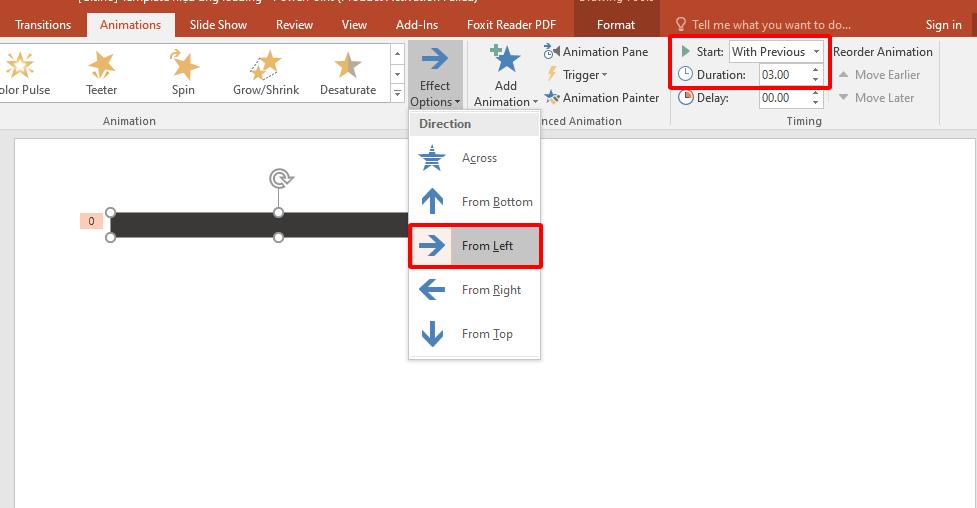
Để hiệu ứng chạy từ trái qua phải theo ý muốn, vào Effect Options, chọn From Left (từ trái sang)
Nhấp chọn Animation Pane. Nhấp chuột phải vào hiệu ứng trong hộp thoại Animation Pane, chọn Effect Options > Timing. Chỉnh Start thành Start with previous để hiệu ứng chạy ngay khi mở slide. Tăng thông số ở phần Duration để hiệu ứng chạy chậm lại (khoảng 3 giây)

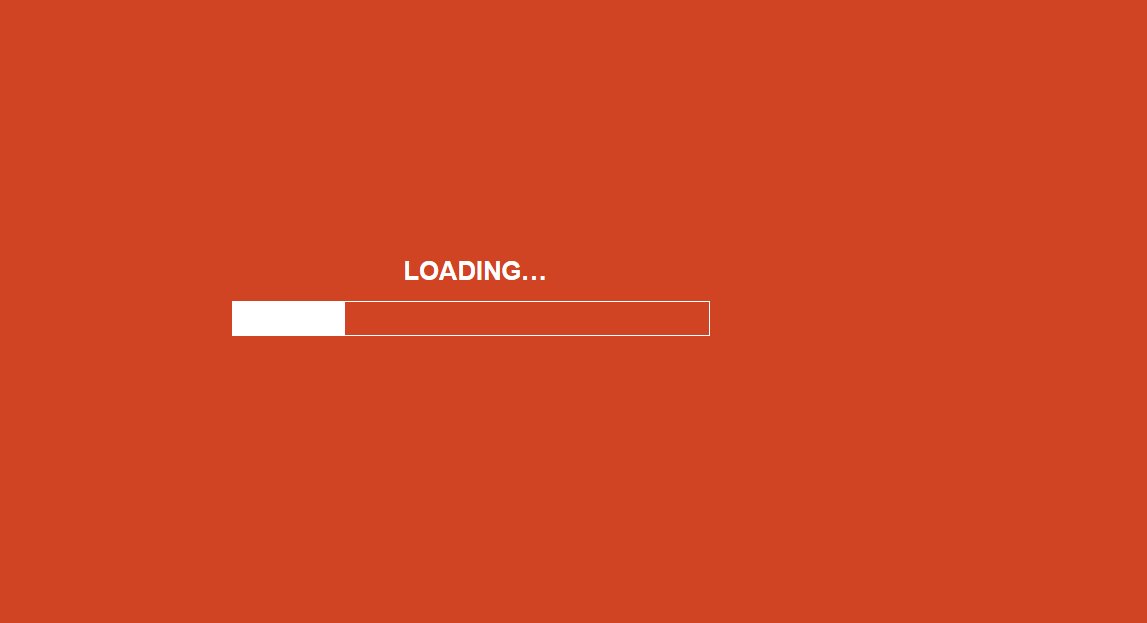
Vậy là hiệu ứng loading dưới dạng thanh ngang đã được hoàn thành cực kì nhanh rồi đó! Và đây là thành quả của chúng ta:

Tạo hiệu ứng loading dạng vòng tròn
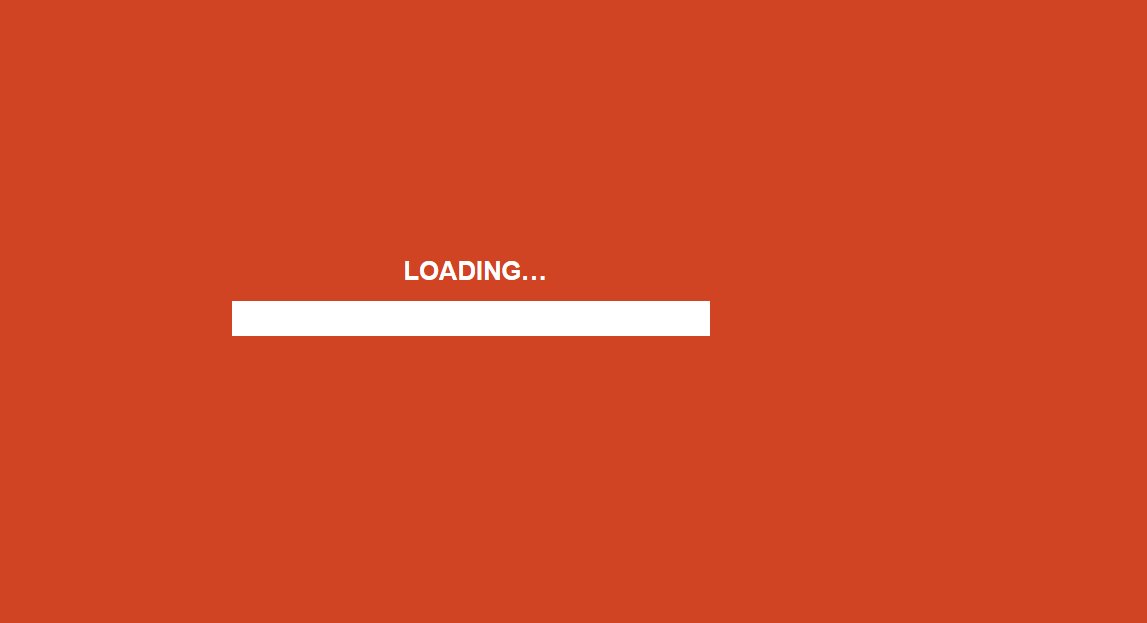
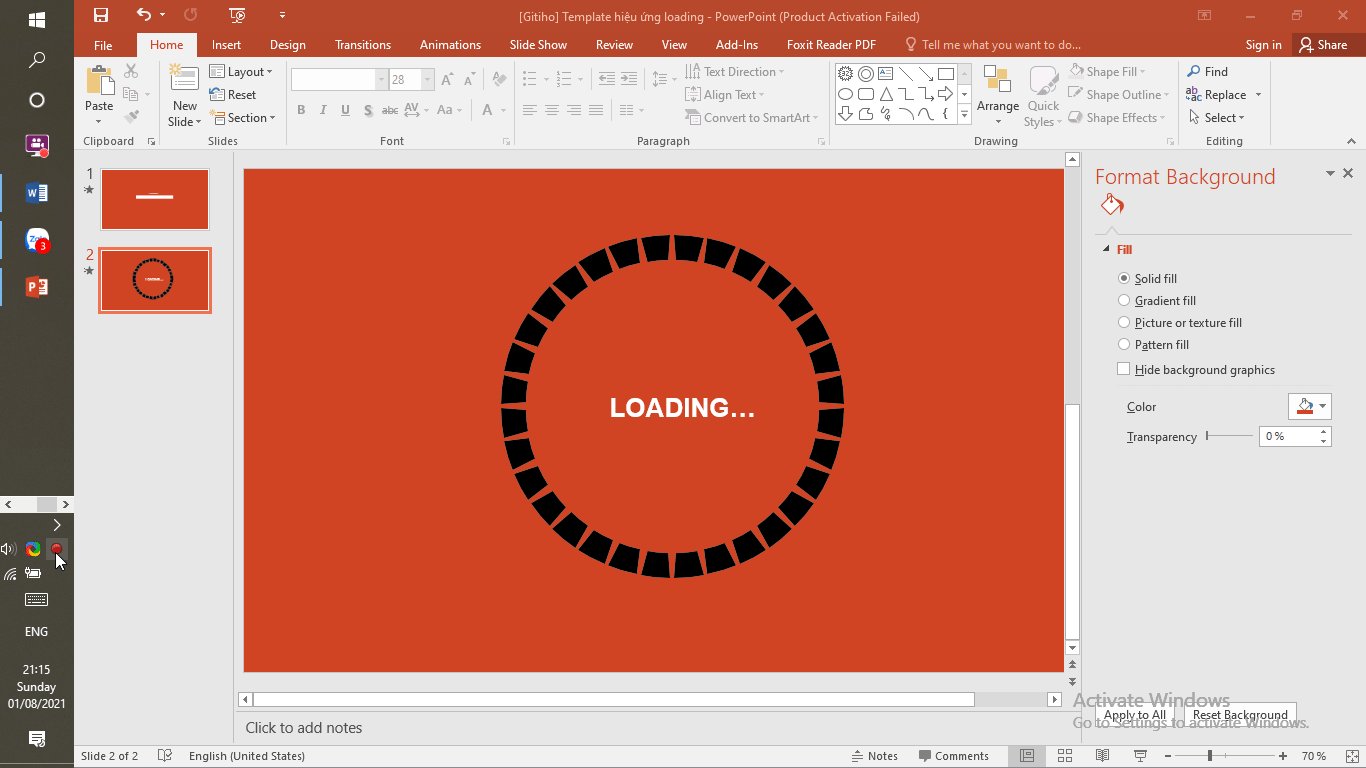
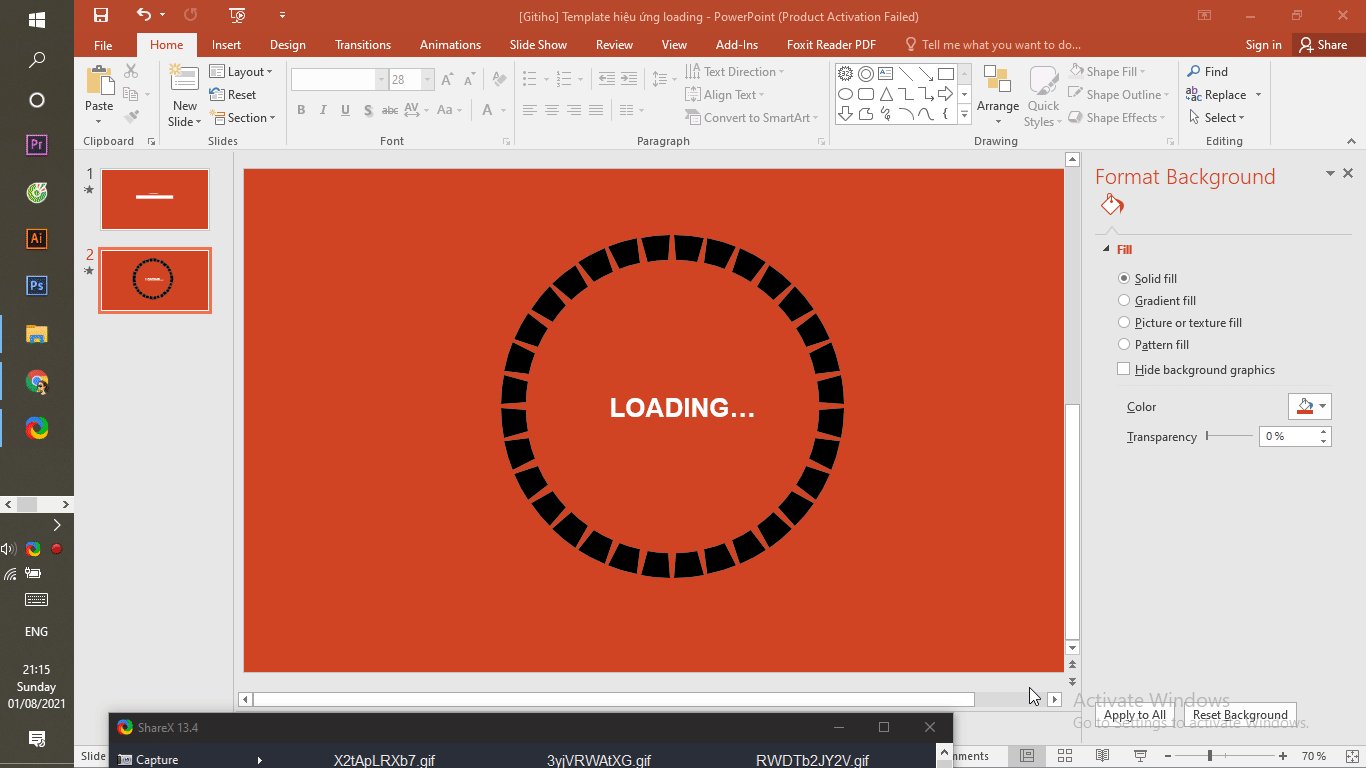
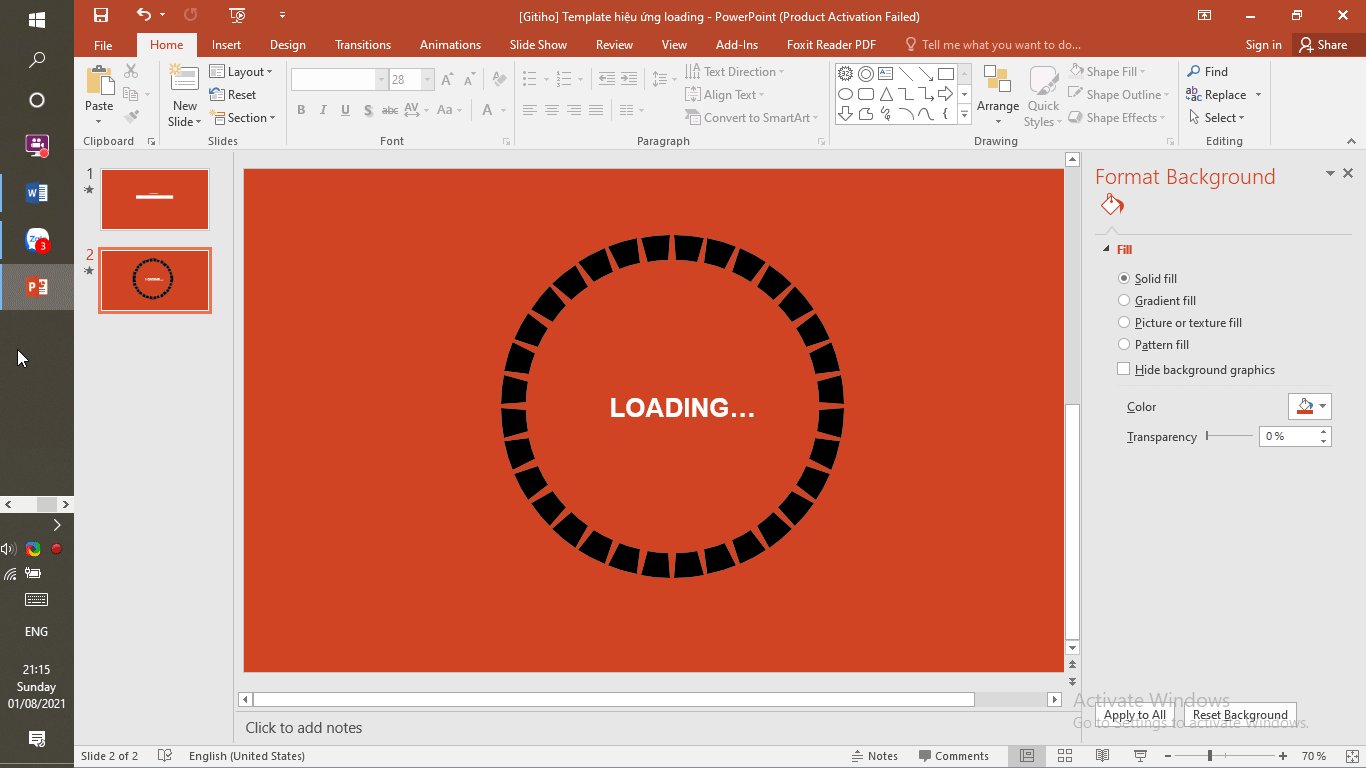
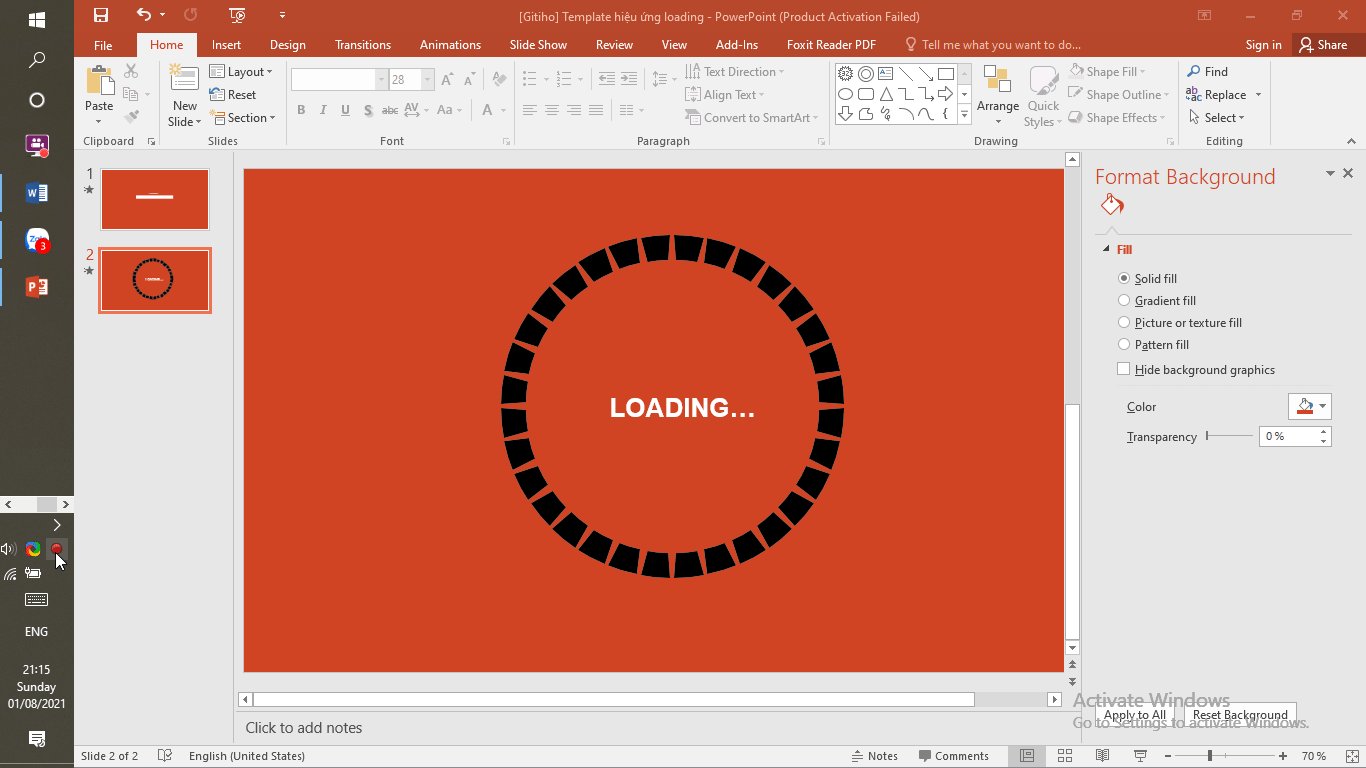
Ngoài hiệu ứng loading dạng thanh ngang ra, ta cũng thường bắt gặp hiệu ứng loading dạng vòng tròn như thế này:

Tuy nhiên, nếu áp dụng cách như trên sẽ không thể tạo ra được hiệu ứng loading chạy theo vòng tròn. Vậy làm cách nào để có thể tạo nên hiệu ứng loading dạng vòng tròn đây? Cùng xem nhé!
Xem thêm: 7 nguyên tắc typography đơn giản mà hiệu quả khi thiết kế slide
Tạo hình dáng cho hiệu ứng loading dạng vòng tròn
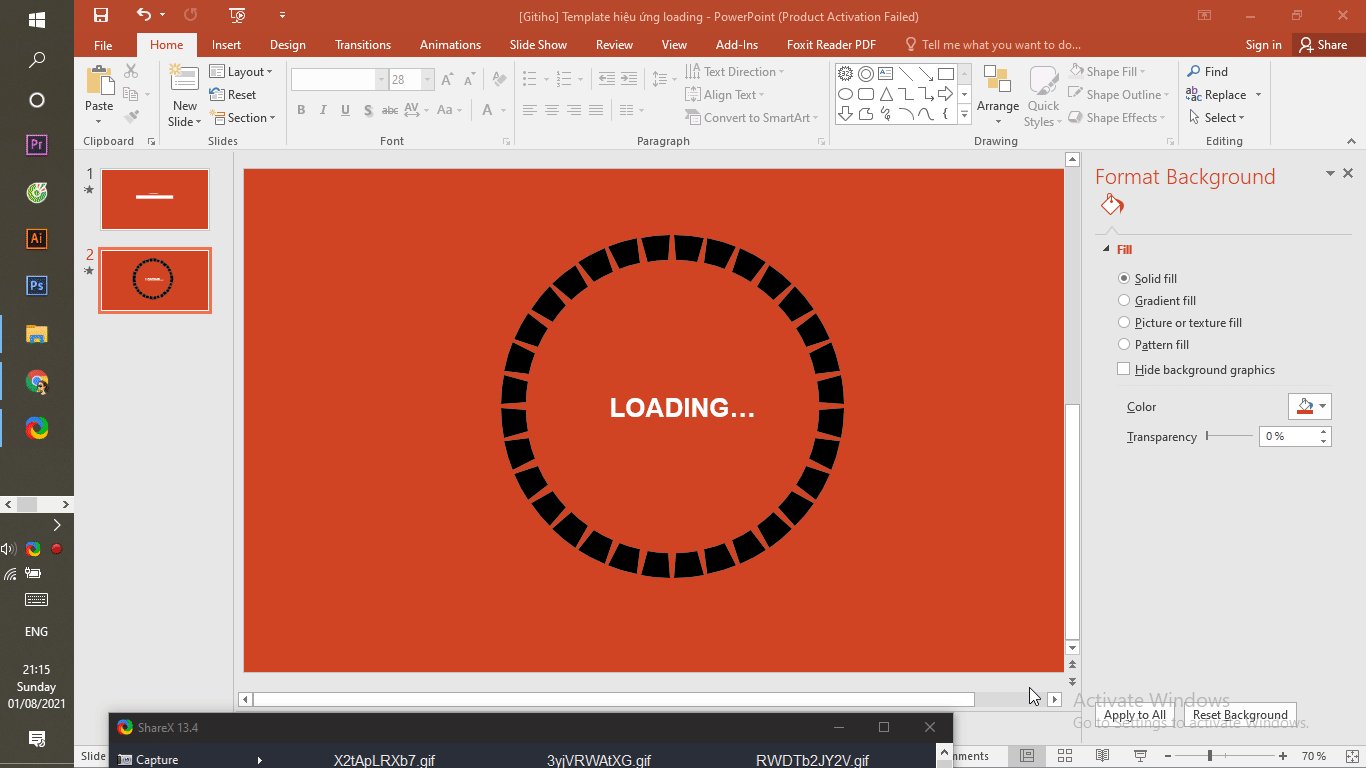
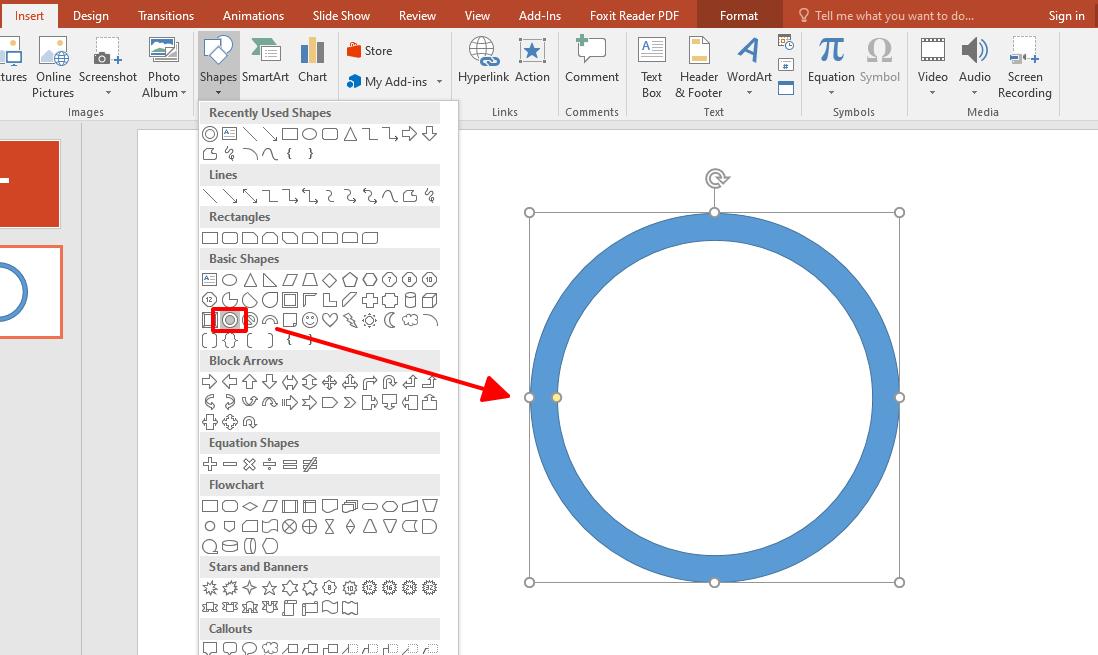
Vào thẻ Insert > Shapes > Donut (Ở nhóm Basic Shapes) để vẽ vòng tròn. Nhấp chọn và kéo thả nút màu vàng để tùy chỉnh độ rộng của vành vòng tròn.

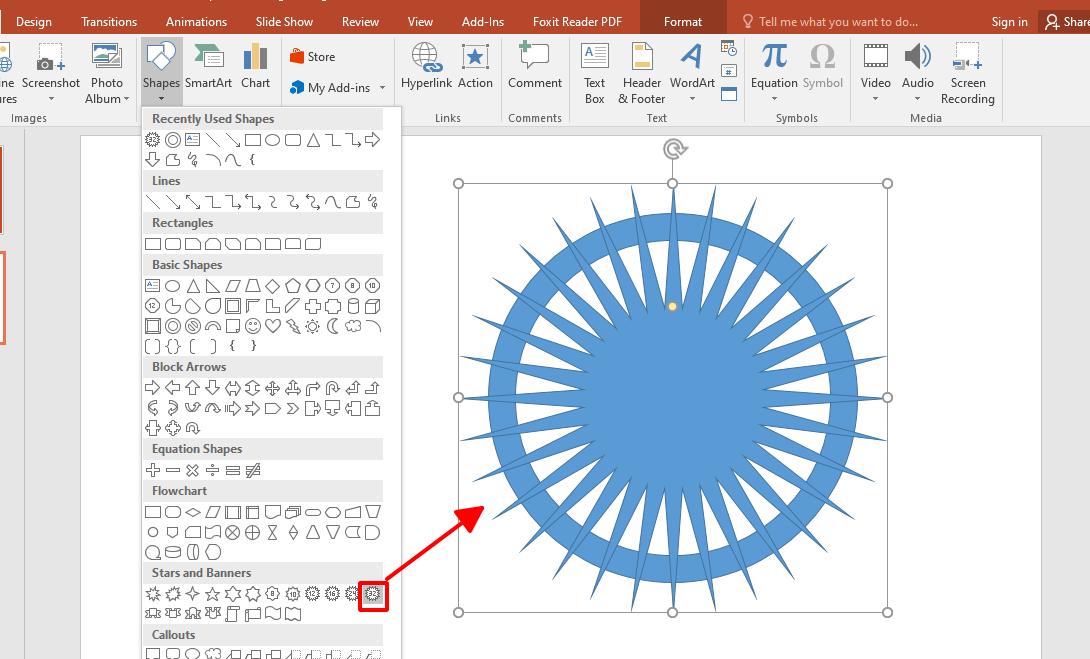
Ở thẻ Insert, tiếp tục chọn Shapes > 32-point star (Ở nhóm Stars and Banners) để vẽ một hình ngôi sao với 32 cánh với kích thước tương đương với vòng tròn vừa vẽ ở trên. Nhấp chọn và kéo thả nút vào để thu nhỏ phần tâm tròn của ngôi sao
Đặt hình ngôi sao lên trên hình vòng tròn.

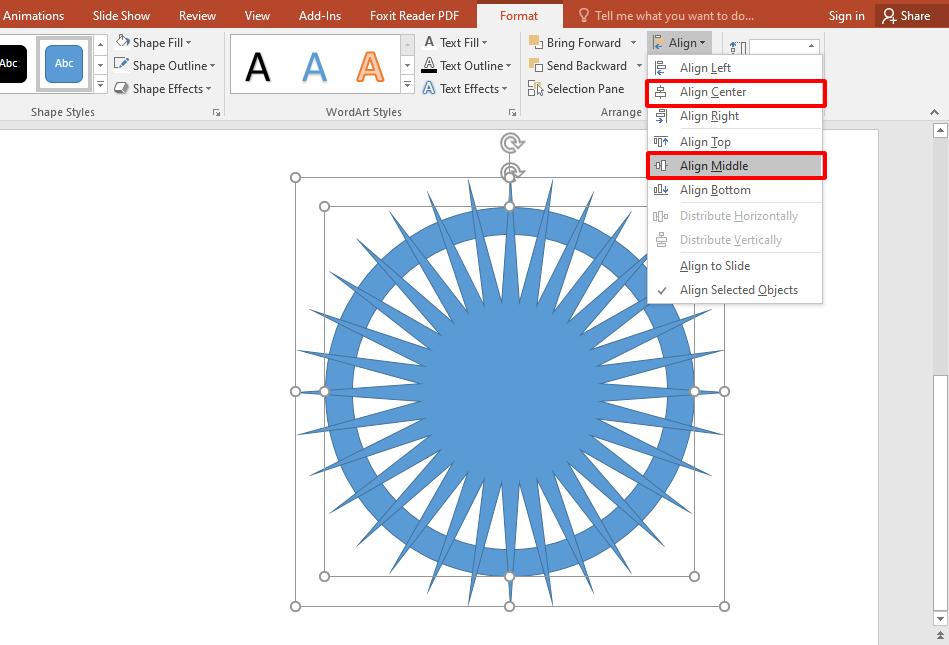
Chọn cả hình ngôi sao và hình vòng tròn, vào thẻ Format > Align > Chọn Align center và align middle.

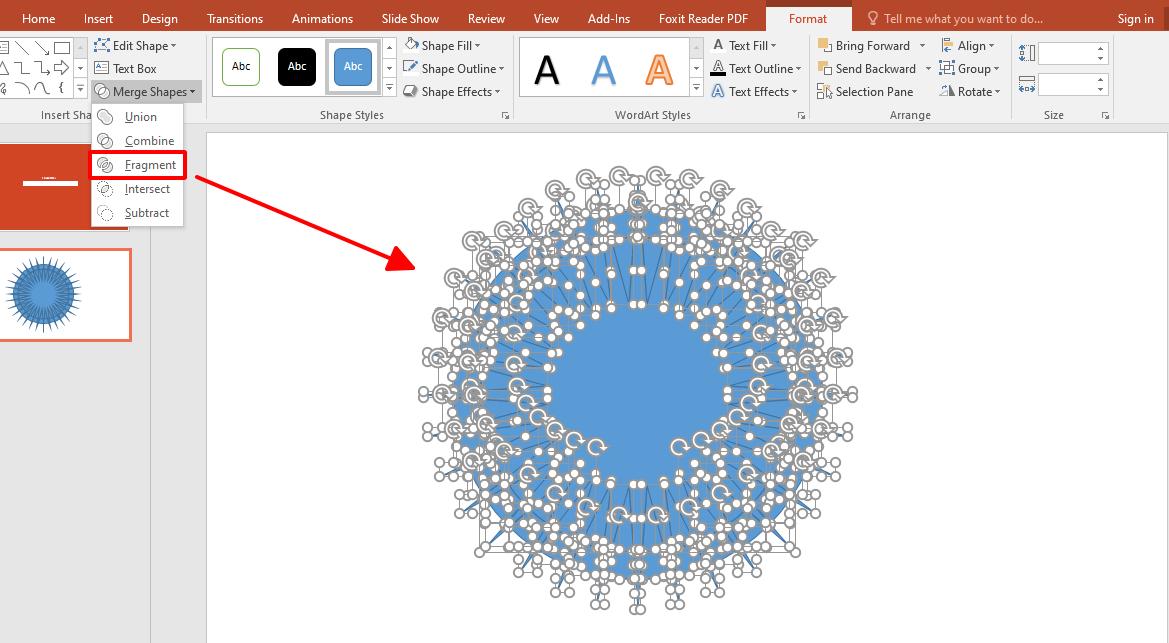
Chọn cả hình ngồi sao và hình vòng tròn, vào Format, chọn Merge Shapes > Fragment. Lúc này hình sẽ bị cắt thành những phần nhỏ không liên quan tới nhau.

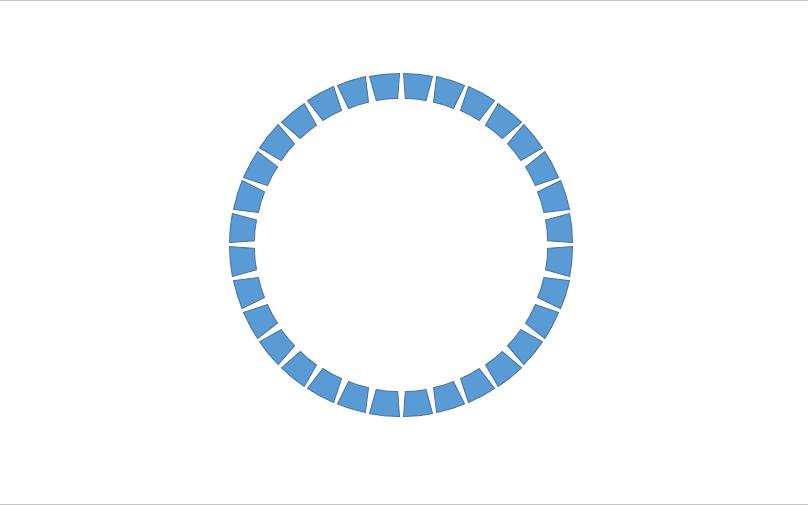
Xóa bỏ các chi tiết thừa cho đến khi được hình như sau

Sau khi đã xóa bỏ hết các chi tiết thừa, chọn tất cả các chi tiết còn lại, nhấp chuột phải và chọn Group để nhóm các chi tiết lại với nhau.
Nhấn tổ hợp phím Ctrl+D để nhân đôi đường tròn. Giờ chúng ta sẽ có 2 đường tròn, tạm gọi là đường tròn 1 và đường tròn 2.
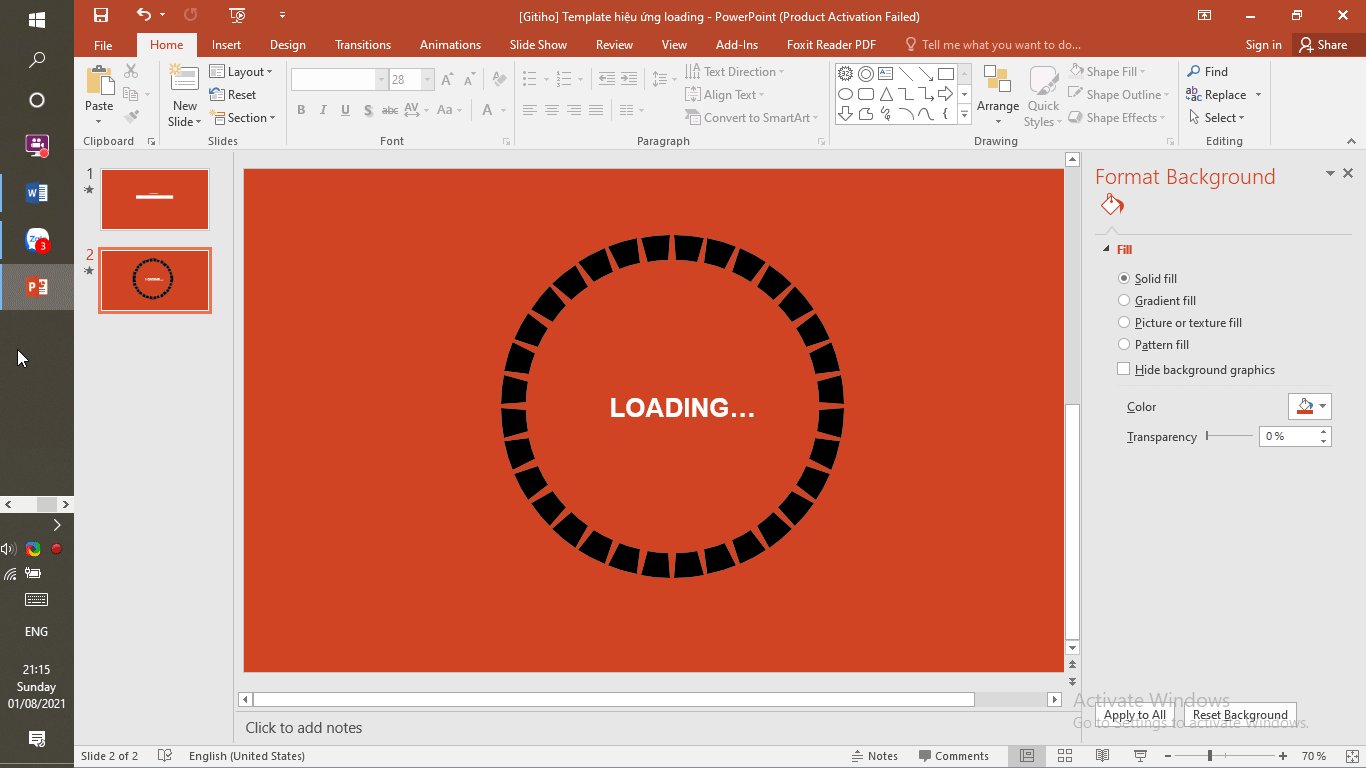
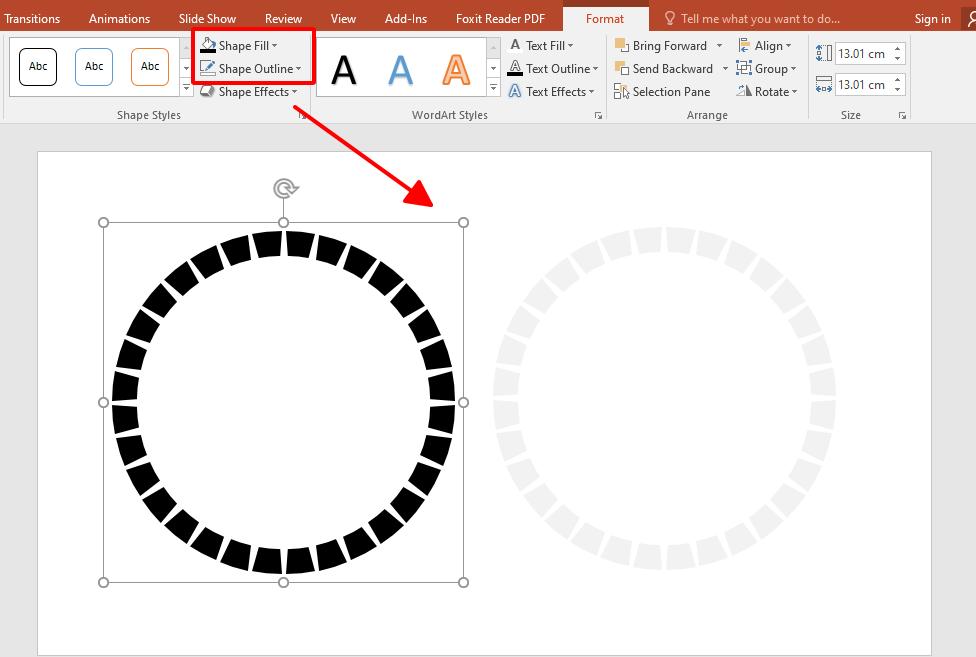
Đối với đường tròn 1: Đổi màu thành các màu nhạt (như xám nhạt) cho đường tròn số 1.
Đối với đường tròn số 2: Đổi màu thành các màu bạn thích và đậm hơn hẳn đường tròn số 1.

Đặt đường tròn số 2 trùng khít lên trên đường tròn số 1. Để 2 hình trùng khít với nhau, bạn hãy chọn cả 2 hình, rồi chọn Format > Align > Align Middle và Align Center
Xem thêm: Cách tạo hiệu ứng đèn led nhấp nháy đơn giản trong PowerPoint
Tạo hiệu ứng cho hiệu ứng loading dạng hình tròn
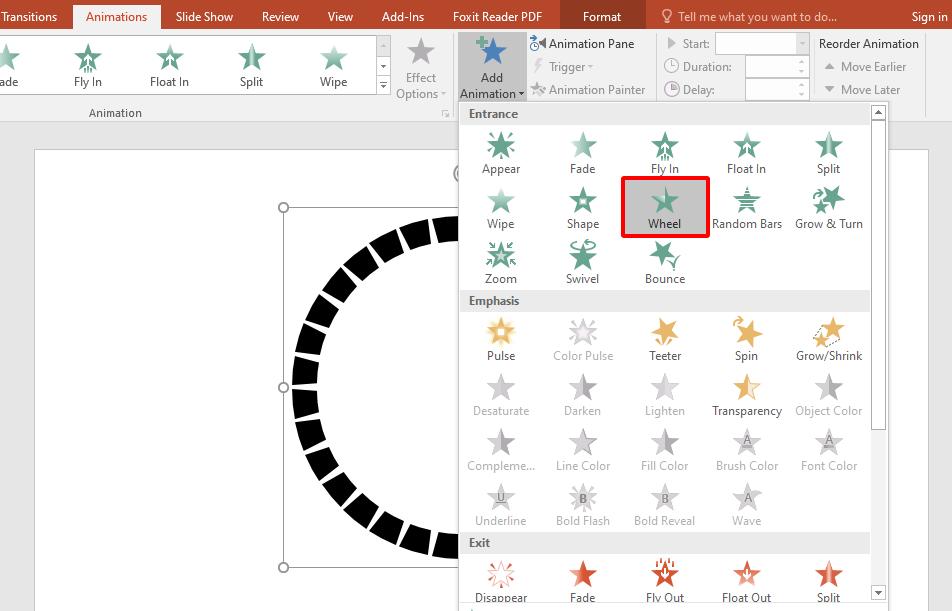
Chọn đường tròn số 2, vào thẻ Animations > Add Animations > Wheels để chọn hiệu ứng quay vòng tròn

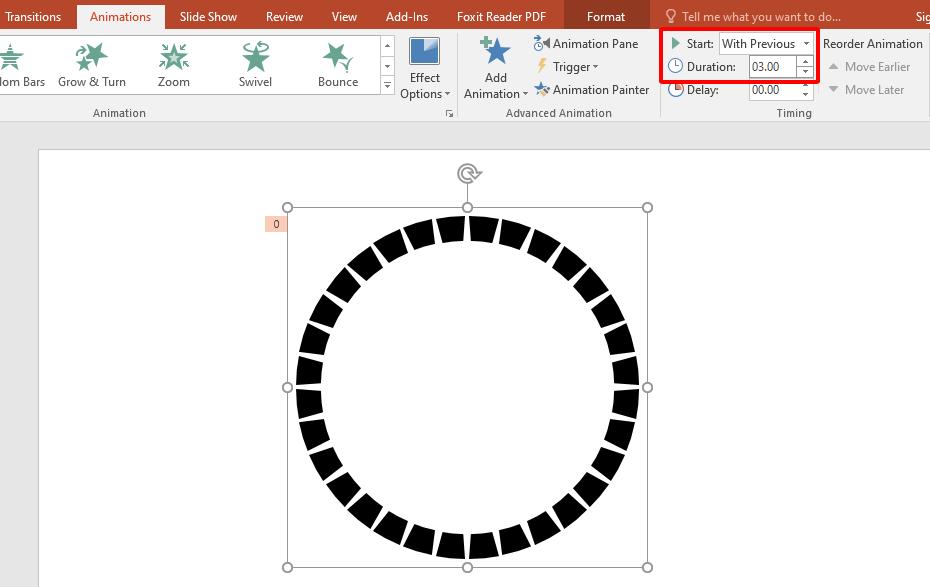
Nhấp chọn Animation Pane. Nhấp chuột phải vào hiệu ứng trong hộp thoại Animation Pane, chọn Effect Options > Timing. Chỉnh Start thành Start with previous để hiệu ứng chạy ngay khi mở slide. Tăng thông số ở phần Duration để hiệu ứng chạy chậm lại (khoảng 3 giây)

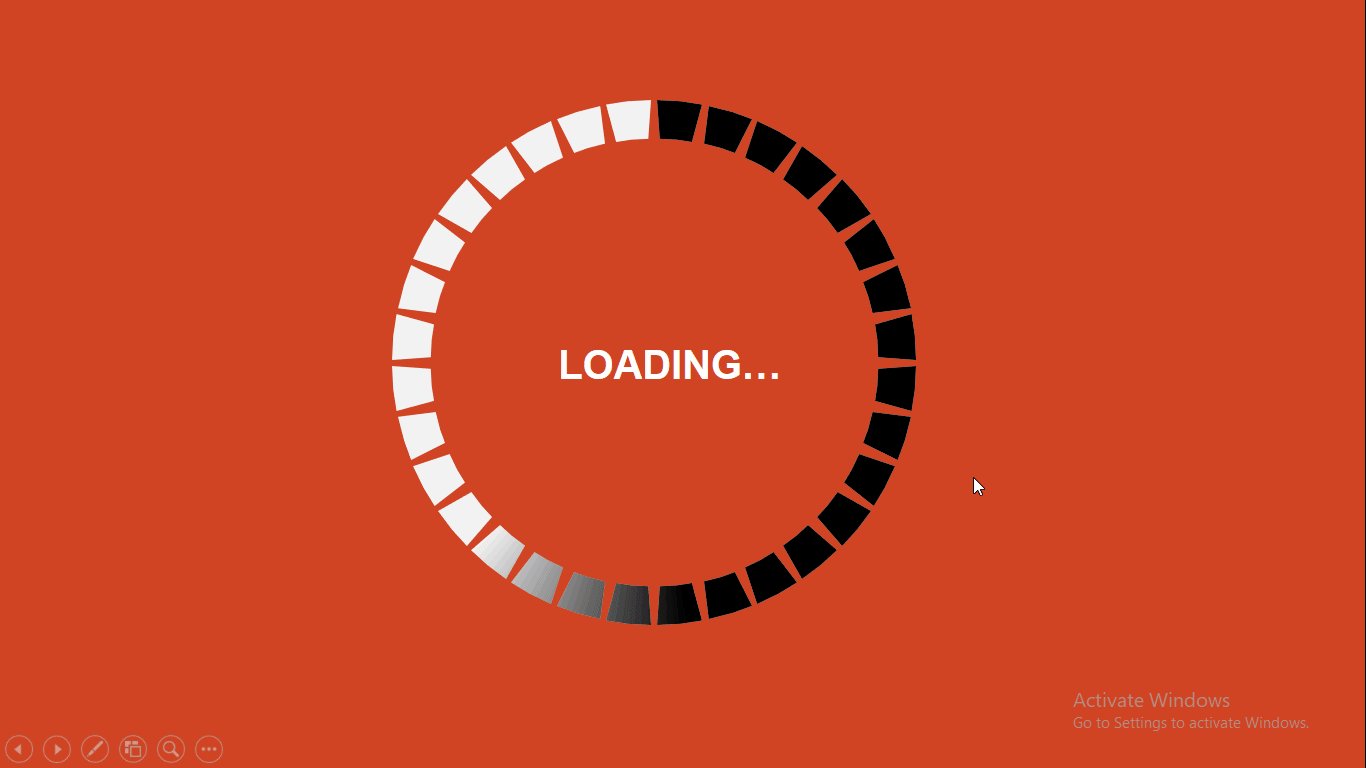
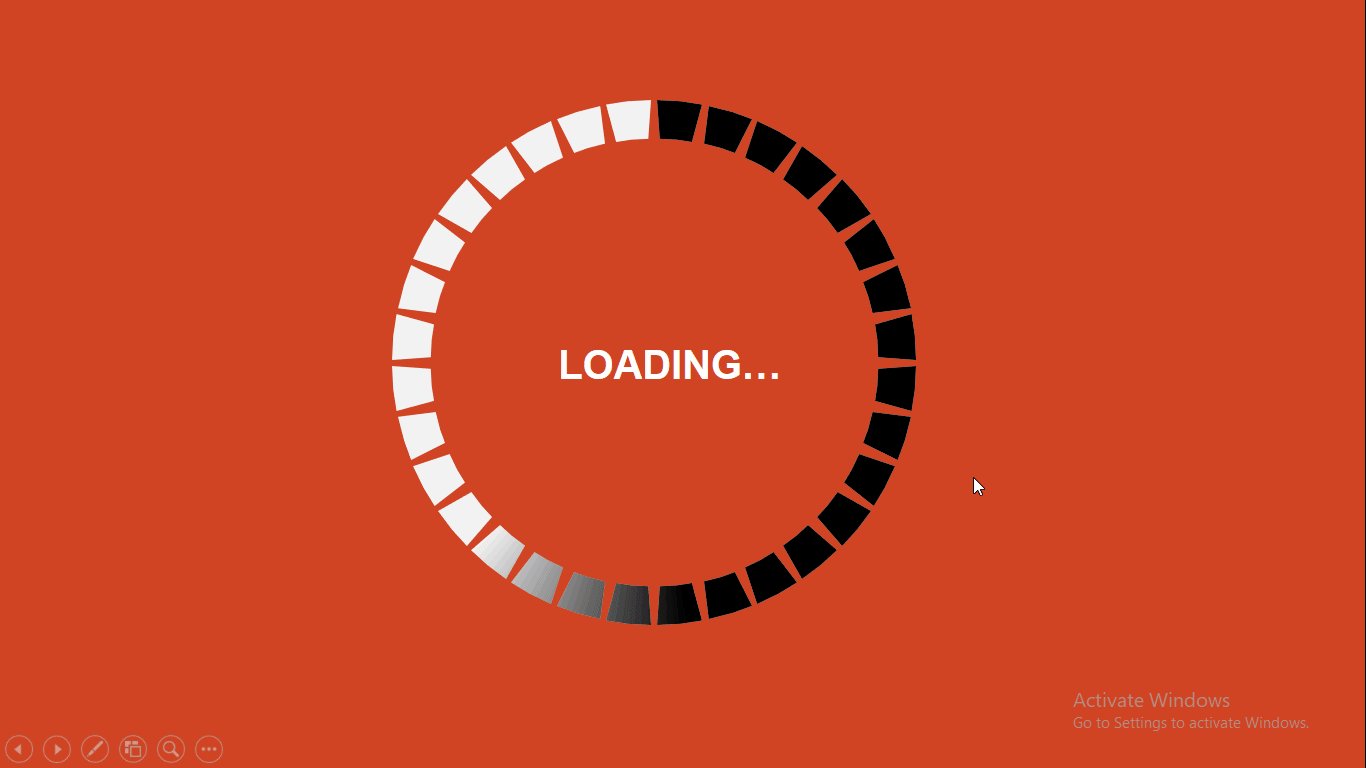
Hiệu ứng loading dạng hình tròn đã hoàn thành rồi đó! Cùng xem lại thành quả của chúng ta nhé:

Tổng kết
Tạo hiệu ứng loading thật sự rất đơn giản phải không nào! Chỉ thêm một hiệu ứng loading đơn giản như vậy thôi vào slide cũng sẽ khiến slide của bạn thêm sống động và thú vị đó! Ngoài ra, bạn có thể tải mẫu hiệu ứng loading ở cuối bài viết để sử dụng trong slide của mình nhé!
Chúc bạn học tốt!
Tài liệu kèm theo bài viết
[Gitiho] Template hiệu ứng loading.pptxTải xuốngTừ khóa » Hiệu ứng Loading
-
Hướng Dẫn Làm "hiệu ứng Loading" Cực Dễ Thương Trong Powerpoint
-
Hướng Dẫn Làm "hiệu ứng Loading" Cực Dễ Thương Trong Powerpoint
-
LOADING" Cực Hấp Dẫn Với Powerpoint // Nguyễn Ngọc Dương
-
Hướng Dẫn Chi Tiết Làm "Hiệu ứng Loading" Trong Powerpoint Cực Kỳ ...
-
Áp Dụng Thực Tế Hiệu ứng Loading Chuyên đề - Học Web Chuẩn
-
Tạo Hiệu ứng Loading Trong PowerPoint - Trang Văn - Vietlanglit
-
Tạo Hiệu ứng Loading Khi Dùng Request Ajax - Viblo
-
Tuyệt đỉnh PowerPoint - Tạo Hiệu ứng Thanh Loading Ngay Trên ...
-
Hướng Dẫn Tạo Hiệu ứng Loading Chỉ Với 20s Trên #Powerpoint ...
-
Cách Tạo Hiệu ứng Loading Trên PowerPoint
-
35 Hiệu Ứng Loader CSS Javascript Cho Website
-
Tạo Hiệu ứng Loading Corona Cho Website - KiMiDev
-
Hướng Dẫn Làm "hiệu ứng Loading" Cực Dễ Thương Trong Powerpoint