Hướng Dẫn Cách Vẽ đồ Thị Bằng HTML5 Và CSS3 - Viblo
Có thể bạn quan tâm
Mở đầu
Vẽ đồ thị hay biểu đồ là một một công việc không hề dễ dàng, đôi khi nó khiến cho các nhà thiết kế website phải bực mình vì quá lằng nhằng và phức tạp đối với những kiểu biểu đồ khác nhau. Thông thường, với một website designer, họ thường tạo chúng bằng các công cụ vẽ vector như Corel, Illustrator rồi xuất ra dạng ảnh để trình bày trên web. Nhưng cách làm đó sẽ khiến cho quá trình hiển thị mất đi vẻ trực quan cũng như tính sáng tạo của công việc thiết kế website.
Trong bài viết này, tôi sẽ hướng dẫn các bạn lần lượt từ A-Z, làm thế nào để có thể tạo ra một biểu đồ với hiệu ứng tuyệt đẹp mà không hề gây khó khăn cho bạn chút nào.
Thư viện Chart.js là một điểm nhấn quan trọng giúp tôi khẳng định với bạn những ý kiến ở trên. Nó là một trong những thư viện tuyệt vời để xây dựng dữ liệu dạng biểu đồ sử dụng HTML5 Canvas với đầy đủ tài liệu hướng dẫn.
Bước 1: Bắt đầu
Đầu tiên, chúng ta download thư viện Chart.js sau đó sẽ copy file chart.min.js sau khi giải nén file download tới folder mà bạn muốn sử dụng.

Bước 2: Thiết lập cài đặt
Tiếp theo, chúng tao tạo một file HTML có nội dung như sau:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Visualize Data Beautifully Using JS Charts</title> <link href="/css/style.css" media="screen" rel="stylesheet"> <script type="text/javascript" src="/js/Chart.min.js"></script> </head> <body> </body> </html>Bước 3: Vẽ biểu đồ
A. Vẽ biểu đồ dạng đường
Để vẽ một đường biểu đồ, chúng ta cần phải sử dụng HTML5 Canvas trong khu vực thẻ body tại file HTML mà chúng ta đã tạo tại bước 2.
<canvas id="canvas" height="450" width="600"></canvas>Tiếp theo, tạo đoạn mã khởi tạo lớp chart. Ví dụ:
var myLineChart = new Chart(document.getElementById("canvas").getContext("2d")).Line(LineChart, {scaleFontSize: 14, scaleFontColor: "#ff8540"});Chú ý: Bạn có thể thêm vào một số style mà bạn muốn trong mỗi biểu đồ như: font-color, font-size, font-weight, v.v...
Ở ví dụ trên, tôi sử dụng scaleFontSite và scaleFontColor để thay đổi kích thước chữ và màu chữ của dữ liệu. Bạn có thể truy cập tài liệu của Chart.js để biết thêm những thuộc tính có thể thay đổi cho mỗi biểu đồ.
Đối với cấu trúc dữ liệu, chúng ta sẽ khởi tạo một Object, Object này bao gồm tất cả các tiêu đề của mỗi đường biểu đồ. Dữ liệu của đường biểu đồ sẽ được thay đổi tương ứng với mỗi phần tử trong mảng của Object trên. Ngoài ra, bạn có thể thiết lập một số tùy biến với mỗi datasets như biểu đồ màu gì, điểm màu ra sao v.v....
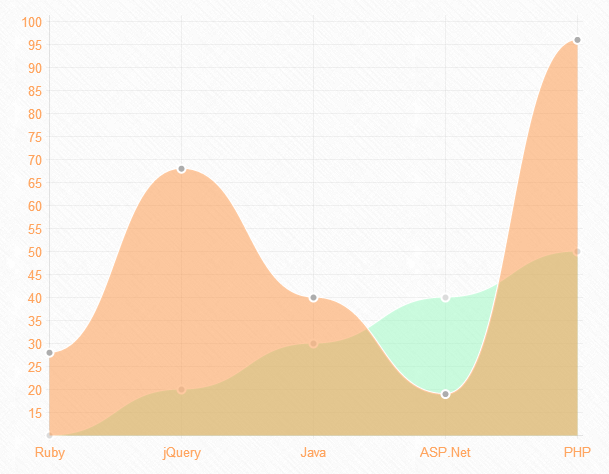
var LineChart = { labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], datasets: [{ fillColor: "rgba(151,249,190,0.5)", strokeColor: "rgba(255,255,255,1)", pointColor: "rgba(220,220,220,1)", pointStrokeColor: "#fff", data: [10, 20, 30, 40, 50] }, { fillColor: "rgba(252,147,65,0.5)", strokeColor: "rgba(255,255,255,1)", pointColor: "rgba(173,173,173,1)", pointStrokeColor: "#fff", data: [28, 68, 40, 19, 96] }] }Sau khi hoàn tất, bạn sẽ có một đường biểu đồ như hình vẽ dưới đây:

B. Vẽ biểu đồ dạng cột
Để vẽ biểu đồ dạng cột, chúng ta cũng sử dụng HTML5 Canvas với nội dung như sau:
<canvas id="canvas" height="450" width="600"></canvas>Tiếp theo chúng tao khởi tạo biểu đồ bằng lớp chart
var myBarChart = new Chart(document.getElementById("canvas").getContext("2d")).Bar(BarChart, {scaleFontSize: 14, scaleFontColor: "#ff8540"});Biểu đồ dạng cột cũng có cấu trúc tương tự như biểu đồ dạng đường. Bạn có thể xem như sau
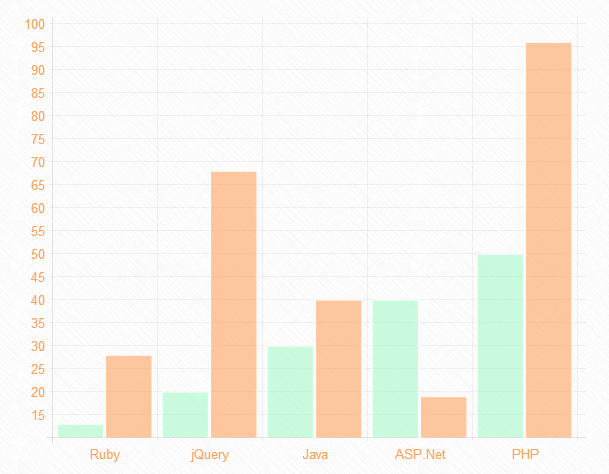
var BarChart = { labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], datasets: [{ fillColor: "rgba(151,249,190,0.5)", strokeColor: "rgba(255,255,255,1)", data: [13, 20, 30, 40, 50] }, { fillColor: "rgba(252,147,65,0.5)", strokeColor: "rgba(255,255,255,1)", data: [28, 68, 40, 19, 96] }] }Và cuối cùng kết quả

C. Vẽ biểu đồ dạng Radar
Biểu đồ dạng Radar với HTML5 canvas
<canvas id="canvas" height="450" width="610"></canvas>Khởi tạo chúng
var myRadarChart = new Chart(document.getElementById("canvas").getContext("2d")).Radar(RadarChart, {pointLabelFontSize: 14, pointLabelFontColor : "#ff8450"});Tùy biến và hiển thị
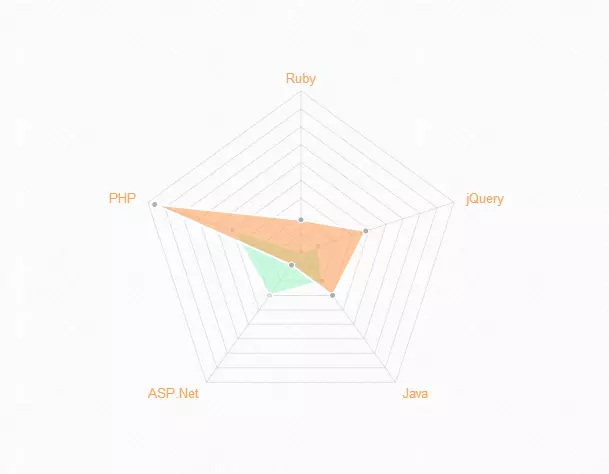
var RadarChart = { labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], datasets: [{ fillColor: "rgba(151,249,190,0.5)", strokeColor: "rgba(255,255,255,1)", pointColor: "rgba(220,220,220,1)", pointStrokeColor: "#fff", data: [10, 20, 30, 40, 50] }, { fillColor: "rgba(252,147,65,0.5)", strokeColor: "rgba(255,255,255,1)", pointColor: "rgba(173,173,173,1)", pointStrokeColor: "#fff", data: [28, 48, 40, 19, 96] }] }Kết quả

D. Vẽ biểu đồ dạng Hình tròn
HTML5 canvas
<canvas id="canvas" height="400" width="610"></canvas>Khởi tạo
var myPolarAreaChart = new Chart(document.getElementById("canvas").getContext("2d")).PolarArea(PolarChart, {scaleFontSize : 14, scaleFontColor : "#ff8540"});Tùy biến và hiển thị
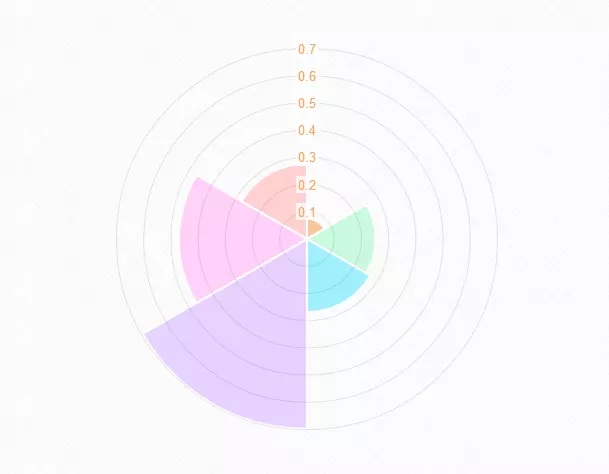
var PolarChart = [{ value: Math.random(), color: "#fac59c" }, { value: Math.random(), color: "#c9fadd" }, { value: Math.random(), color: "#a2efff" }, { value: Math.random(), color: "#e6d1ff" }, { value: Math.random(), color: "#ffd1f9" }, { value: Math.random(), color: "#ffd1d1" }];Kết quả

E. Vẽ biểu đồ dạng Pie
HTML5 Canvas
<canvas id="canvas" height="450" width="610"></canvas>Khởi tạo
var myPieChart = new Chart(document.getElementById("canvas").getContext("2d")).Pie(PieChart);Tùy biến và hiển thị
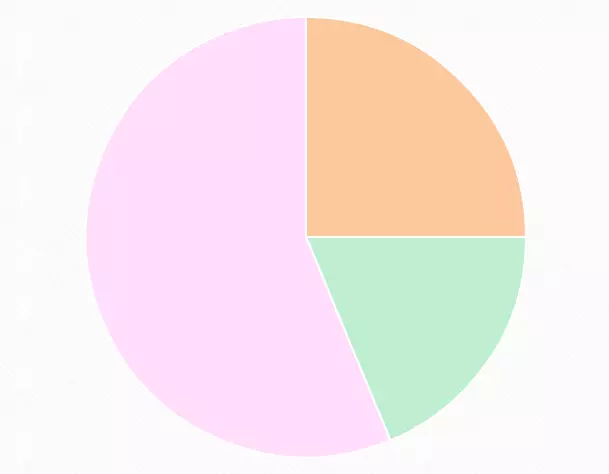
var myPieChart = new Chart(document.getElementById("canvas").getContext("2d")).Pie(PieChart);Kết quả

F. Vẽ biểu đồ dạng Doughnut
Donughnut là một dạng bánh hình tròn rỗng giữa. Nó tương tự như cái bánh vì tròn của mình vậy.
HTML5 canvas
<canvas id="canvas" height="450" width="610"></canvas>Khởi tạo
var myDoughnutChart = new Chart(document.getElementById("canvas").getContext("2d")).Doughnut(DoughnutChart);Tùy biến và hiển thị
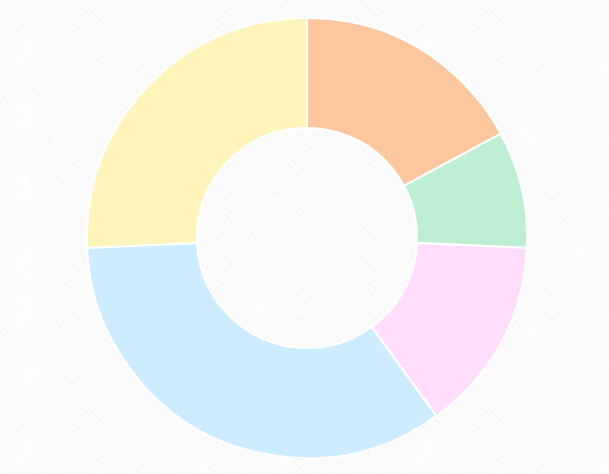
var DoughnutChart = [{ value: 60, color: "#fcc79e" }, { value: 30, color: "#beefd2" }, { value: 50, color: "#ffddfb" }, { value: 120, color: "#cdecff" }, { value: 90, color: "#fff5bc" }];Kết quả

Lời kết
Chart.js là một thư viện JavaScript rất tuyệt vời. Nó đang được sự quan tâm và nghiên cứu sử dụng. Với hướng dẫn nhỏ ở trên, tôi hi vọng các bạn sẽ thấy được sự tuyệt vời của nó. Hãy thử và cho tôi thấy ứng dụng của bạn làm được tuyệt vời như thế nào nhé.
Link tham khảo:
http://www.chartjs.org/docs/
http://www.hiflyer.vn/tap-chi-thiet-ke/lap-trinh-web/
Từ khóa » Sơ đồ Css
-
23 Ví Dụ Chart CSS Javascript Cho Phát Triển Web
-
CSS Nâng Cao: Advanced Positioning (Định Vị Nâng Cao)
-
CSS Basic - Mind Map(sơ đồ Tư Duy) - W3seo Cơ Bản Về CSS
-
CSS Selectors - Mind Map ( Sơ đồ Tư Duy) - W3seo Bộ Chọn Trong Css
-
Cách Xậy Dựng Một Biểu đồ Hình Bán Vành Khuyên Với CSS
-
HTML, CSS Và Sơ đồ Lớp Kỹ Thuật Phía Trước - Mofun IT
-
Vẽ Area Chart Với HTML Và CSS - Trang Chủ - .vn
-
Tổng Hợp Các Thuộc Tính Của CSS | Tìm ở đây
-
CSS Là Gì? Vai Trò Và ưu điểm Của CSS Trên Website - ITNavi
-
CSS Là Gì? Những điều Cần Biết Về CSS - LPTech
-
Cách Vẽ Sơ đồ Tổ Chức Công Ty Chuyên Nghiệp - Canva
-
Sitemap: Vẽ Sơ Đồ Web Với Canva Graphs Maker