Hướng Dẫn Căn Giữa Trong Css(p1) - Viblo
Có thể bạn quan tâm
Mọi người kêu la tại sao căn giữa trong CSS nó lại khó khăn như vậy? . Tôi nghĩ rằng vấn đề không phải rất khó để làm, có rất nhiều cách khác nhau để làm điều đó, tùy thuộc vào tình hình. Chúng ta sẽ chia nhỏ nó ra và hi vọng nó sẽ dễ dàng hơn
1.Horizontally( Căn giữa theo chiều ngang)1.1 Nó là inline và inline-* (như text hoặc link)
Bạn có thể căn chỉnh các element inline theo chiều ngang, ở trong 1 phần tử cha kiểu block ta chỉ cần style như sau:
text-align: center;các bạn xem qua ví dụ 1:
<p> this is paragraph </p> p { text-align: center; background: blue; padding: 10px; color: #fff; }và kết quả ta được như hình ảnh sau :

link demo ở đây : https://jsfiddle.net/1qxh934q/1/
1.2 Nó là phần tử kiểu block
- Để căn giữa ta để margin-left và margin-right là auto, nó sẽ tự căn đều hai bên.
- Và tất nhiên phần tử đó phải có width cụ thể và nhỏ hơn cha của nó. còn nếu mà nó full-width( width=100%) thì bạn sẽ ko căn giữa được nó nữa.
xét ví dụ 2:
<div id=content> <div class="block-center"> Is it a block level element? </div> </div> .block-center { width: 300px; // cho width 1 giá trị nhất định background: red; color: white; margin: 0 auto // căn giữa padding: 10px; }- xem kết quả qua hình ảnh sau :

link demo ở đây : https://jsfiddle.net/1qxh934q/2/
1.3 Căn giữa cho nhiều phần tử kiểu block
-
Nếu bạn có 2 hoặc nhiều hơn phần tử block và cần căn giữa cho chúng theo horizontally( chiều ngang) trên nhiều dòng( row) . Thì chúng ta vẫn style bình thường cho từng phần tử block.
-
xét ví dụ 2:
kết quả như hình ảnh dưới đây  Demo link : https://jsfiddle.net/1qxh934q/3/
Demo link : https://jsfiddle.net/1qxh934q/3/
- Nếu bạn có 2 hoặc nhiều hơn phần tử block và cần căn giữa cho chúng theo horizontally( chiều ngang) trên cùng 1 dòng( row). Thì chúng ta style các phần tử đó sang dạng inline-* hoặc sử dụng flexbox
- Xét ví dụ dưới đây : vẫn ví dụ 2 chỉ style # khi sang dạng inline
kết quả như hình ảnh dưới đây  link demo: https://jsfiddle.net/1qxh934q/4/
link demo: https://jsfiddle.net/1qxh934q/4/
- Xét ví dụ dưới đây : vẫn ví dụ 2 chỉ style # khi sang dạng flexbox ta ko dùng inline-block nữa
kết quả như hình ảnh dưới đây  link demo: https://jsfiddle.net/1qxh934q/5/
link demo: https://jsfiddle.net/1qxh934q/5/
- Với căn giữa theo chiều dọc thì nó sẽ phức tạp hơn
2.1 Nó là inline và inline-* (như text hoặc link)
a. Nó là một dòng
- Với kiểu này ta chỉ cần padding trên dưới = nhau là xong
xem vi dụ sau:
<div id=content> <div class="vertical-center"> Is it a block level element? </div> </div> .vertical-center { max-width: 200px; background: red; color: white; padding: 10px; }kết quả ta thu được như hình ảnh

Như demo ở link sau: https://jsfiddle.net/1qxh934q/8/
- Vì 1 lý do nào đó mà dùng padding mà vẫn không được và bạn biết chắc là phần tử đó sẽ không xuống dòng bạn có thể sử dụng line-height và white-space: nowrap như sau:
kết quả thu được như hình ảnh bên dưới  link demo : https://jsfiddle.net/1qxh934q/9/
link demo : https://jsfiddle.net/1qxh934q/9/
b. Nó là nhiều dòng
-
Sử dụng padding-top, padding-bottom để căn giữa cho nhiều dòng. Nhưng đôi khi sử dụng nó không được vì đoạn text đó đang nằm trong table-cell. Ta sẽ sử dụng vertical-align cho việc căn giữa
-
xét ví dụ sau:
kết quả như hình ảnh sau: 
link demo : https://jsfiddle.net/1qxh934q/10/
- Nếu những cách trên ko được bạn có thể sử dụng flexbox( cách này chỉ sử dụng khi cha nó có chiều cao định sẵn)
kết quả như hình ảnh sau:  xem demo ở link : https://jsfiddle.net/1qxh934q/13/
xem demo ở link : https://jsfiddle.net/1qxh934q/13/
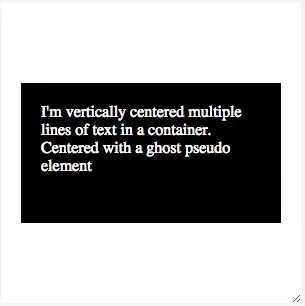
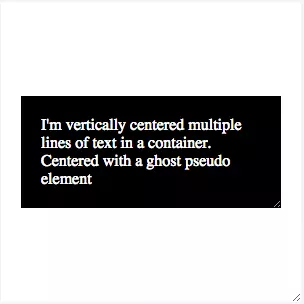
- Nếu cả các cách trên ko được. bạn có thể sử dụng kỹ thuật "ghost element", trong đó một yếu tố bổ sung(before, after) với height là 100% được đặt bên trong nơi chứa nó và văn bản được căn chỉnh theo chiều dọc.
kết quả như hình ảnh này  xem demo ở link : https://jsfiddle.net/1qxh934q/12/
xem demo ở link : https://jsfiddle.net/1qxh934q/12/
2.2 Nó là phần tử kiểu block
a. Bạn biết chiều cao của nó
- Bạn đặt bố của nó là với posititon: relative và nó có posititon: absolute, top: 50% và margin-top: -50% để lùi lên trên cho bằng 1/2 chiều cao của
Kết quả thu được như hình ảnh này

link demo: https://jsfiddle.net/1qxh934q/14/
b. Bạn không biết chiều cao của nó
- Nó cũng xử lý như cách ở trên thay bằng sử dụng margin-top: -50%; đó ta sử dụng : transform: translateY(-50%)
kết quả thu được như hình ảnh sau:

link demo cho nó: https://jsfiddle.net/1qxh934q/15/
Kết luận- Bài này mình hướng dẫn qua một số cách căn giữa trong css. Vẫn còn rất nhiều cách có thể căn giữa mình sẽ giới thiệu vào bài tiếp theo . Cám ơn đã đọc, sau khi đọc vui lòng để lại comment nhận xét
- Reference : https://css-tricks.com/centering-css-complete-guide/
Từ khóa » Căn Giữa Bảng Html
-
Hướng Dẫn Các Cách Căn Giữa Table Trong Html Mới Nhất 2020
-
Table Align Chuyên đề - Học Web Chuẩn
-
Căn Bảng Vào Giữa Màn Hình - Thiết Kế Website
-
Hướng Dẫn Các Cách Căn Giữa Table Trong Html - Darkedeneurope
-
Căn Giữa Các Phần Tử HTML Theo Chiều Dọc (phần 1) - Viblo
-
Thẻ
Trong HTML - Web Cơ Bản Căn Giữa Table Trong Html Theo Chiều Dọc (Phần ... - Stockonmobile
Cách để Căn Giữa Mọi Thứ Với CSS - Techmaster
Hai Bảng HTML Cạnh Nhau, Căn Giữa Trang - HelpEx
Làm Cách Nào để Căn Giữa Một Hộp Kiểm Trong Một ô Của Bảng?
Cách để Căn Giữa Văn Bản Trên HTML - WikiHow
CSS Text Alignment And Text Direction - W3Schools
Căn Giữa Trong HTML - Website Affiliate
Căn Lề Text-align Và Vertical-align Trong CSS
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu