Hướng Dẫn Chuyển ảnh Thành Vector Trong Photoshop đơn Giản ...
Có thể bạn quan tâm
Khi sử dụng phần mềm thiết kế Adobe Photoshop để thiết kế ảnh thì sản phẩm sau khi hoàn thiện sẽ có dạng ảnh bitmap. Và bạn cần chuyển ảnh bitmap sang ảnh vector, nhưng lại đang gặp khó khăn. Vậy cùng tham khảo bài viết hướng dẫn chuyển ảnh thành vector trong photoshop đơn giản, nhanh chóng dưới đây nhé.
Hướng dẫn chuyển ảnh vector trong Photoshop
Bước 1: Mở ảnh trong Photoshop theo đường dẫn: File > Open > Chọn ảnh của bạn hoặc nhấn tổ hợp phím Ctrl + O
Bước 2: Tạo vùng c̀họn cho đối tượng (ở đây mình chọn bông hoa), (khuyên dùng để chọn nhanh đối tượng là Quick Selection Tool). Bạn chỉ cần đặt công cụ vào đối tượng và rê chuột đến hết phạm vi đối tượng
_1723258570.jpg)
Bước 3: Bước này giúp bạn làm nét ảnh để có thể tạo ra ảnh vector thật chi tiết
Tạo Layer Mask cho đối tượng vừa chọn > Menu > Filter > Sharpen > Smart Sharpen
_1723258556.jpg)
Smart Sharpen thể hiện đúng khả năng xử lý thông minh trong việc áp dụng làm nét tổng thể ảnh. Nó cũng cho phép người dùng kiểm soát bằng nhiều cách, và thậm chí còn giúp bạn điều chỉnh độ nét trong cả shadow và highlights một cách riêng lẻ, rất tiện dụng.
Bước 4: Điều chỉnh các thông số và quan sát ảnh sao cho phù hợp > Nhấn OK
_1723258557.jpg)
Amount: mức độ làm sắc cạnh. Thông số này dùng để tạo ra các pixel trung gian giữa các mảng màu, nếu Amount càng lớn thì các pixel sẽ càng dày đặc và tạo nên sự khác biệt so với ảnh gốc càng nhiều.
Radius: Độ xoay của pixel, thông số này không nên vượt quá 5px
Ruduce Noise: là thông số giảm độ nhiễu của ảnh.
Bước 5: Bước này dùng để tạo hai màu trắng đen cho đối tượng để thực hiện các bước tiếp theo. Chọn Layer 0 > Click chuột phải vào Adjustment Layer (góc dưới bên phải màn hình) > Threshold
_1723258558.jpg)
Bước 6: Điều chỉnh Threshold ở mức trung bình để tạo độ tương phản vừa phải cho ảnh. Bạn có thể tham khảo thông số dưới đây hoặc điều chỉnh phù hợp với quan sát của mình.
_1723258559.jpg)
Chọn cài đặt cho Threshold
Threshold được sử dụng để chuyển đổi hình ảnh thành đen trắng với độ tương phản cao. Khi điều chỉnh mức Threshold, các khu vực sáng hơn mức Threshold sẽ trở thành màu trắng, còn các khu vực tối hơn sẽ trở thành màu đen.
Bước 7: Sử dụng Ctrl J để nhân đôi Layer 0
Nhân đôi Layer
_1723258604.jpg)
Bước 8: Chọn layer 0 copy > Filter > Other > High Pass. Bước này áp dụng hiệu ứng làm nét các chi tiết ảnh lên layer 0 copy
_1723258562.jpg)
Sử dụng bộ lọc High Pass để làm nét ảnh
Chúng ta có thể kết hợp hai công cụ làm nét ảnh là Smart Sharpen ở bước 3 và High Pass để làm bức ảnh sắc nét nhất có thể giúp các chi tiết được rõ ràng và tinh tế hơn
Bước 9: Điều chỉnh Radius đến một thông số (ở đây là 4px) sao cho các chi tiết trắng của đối tượng vừa nổi bật trên nền xám sẽ giúp tăng độ nét cho các cạnh của đối tượng > Nhấn OK
_1723258561.jpg)
Làm nét ảnh với những chi tiết nhỏ nhất
Bước 10: Chọn tất cả Layer và bấm tổ hợp phím Ctrl + Shift + Alt + E để gộp tất cả layer ở các thao tác trước thành 1 layer hoàn chỉnh
Chọn và gộp tất cả layer thành layer 1
_1723258561.jpg)
Bước 11: Chọn Layer 1 ở bước 10 > Menu > Select > Color Range
_1723258560.jpg)
Sử dụng chế độ Color Range để chọn vùng chọn phức tạp và chi tiết
Chế độ Color Range cho phép bạn chọn vùng theo màu sắc giống như Magic Wand. Nó dùng để chọn những vùng phức tạp và chi tiết, có màu sắc khác biệt với nền xung quanh.
Bước 12: Chọn công cụ hút màu > Hút phần màu tối của hình (ở đây hút phần màu đen của đối tượng) > Fuzziness: 200 > Nhấn OK.
_1723258565.jpg)
Bước này dùng để chọn vùng màu tối cho đối tượng bằng công cụ hút màu và sau đó tạo Layer Mask cho vùng đó ở bước tiếp theo
Sử dụng công cụ hút màu
Fuzziness: Khi bạn kích chọn một điểm trên ảnh để lấy màu tham chiếu, Photoshop sẽ lấy các điểm ảnh có màu gần giống với màu đó nhất. Bạn có thể điều chỉnh dải màu tương đồng bằng cách thay đổi giá trị Fuzziness. Ở đây, mình sử dụng màu tham chiếu là màu đen và điều chỉnh tối đa thông số này tạo vùng chọn cho tất cả chi tiết màu đen của đối tượng.
Bước 13: Sau khi kết thúc bước 12, bạn sẽ có 1 vùng chọn tất cả các điểm màu đen của đối tượng, chọn Layer Mask . tạo mặt nạ cho vùng chọn để phục vụ cho việc tạo đường vector ở bước kế tiếp
_1723258566.jpg)
Tạo mặt nạ cho vùng chọn
Bước 14: Bước này dùng để tạo đường Path (đường kẻ) cho các điểm ảnh của đối tượng, để tạo nên ảnh vector, ta cần tạo cho mỗi chi tiết ảnh một đường Path, càng chi tiết thì ảnh khi chuyển sang vector sẽ càng tỉ mỉ hơn
_1723258567.jpg)
Chọn vùng mặt nạ màu đen ở layer 1 > Chọn công cụ tạo vùng chọn bất kỳ > Click chuột phải vào đối tượng > Mask Work Path.
Tạo Work Path cho vùng chọn
Bước 15: Cho thông số mục Tolerance (khuyến nghị: 2) > Nhấn OK
_1723258568.jpg)
Chọn thông số cho đường Path
Tolerance: Xác định khoảng màu cần chọn. Giá trị Tolerance thấp, vùng chọn gần trùng màu với vùng đã nhấp chuột. Ngược lại nếu giá trị này cao sẽ tạo vùng chọn rộng hơn. Chọn khoảng cách cho các đường Path vừa tạo so với các điểm ảnh, ở đây khoảng cách giữa chúng là 2 pixel
Bước 16: File > Export > Paths to Illustrator để tạo File vector đuôi .ai. Cuối cùng là bước để xuất file sang dạng vector với đuôi .ai của Illustrator
_1723258554.jpg)
Lưu file thành định dạng đuôi .ai
Để giúp bạn dễ dàng cũng như tiện lợi trong việc tham khảo chuyển đổi ảnh bitmap sang ảnh vector Photoshop, hãy cùng tham khảo video hướng dẫn dưới đây nhé.
(Nguồn: Hoàng Phúc Photo)
Hướng dẫn chuyển file ảnh sang vector trong AI
Bước 1: Mở phần mềm thiết kế Illustrator và chọn hình ảnh chuyển thành ảnh vector.
Bạn cần lưu ý không phải bất cứ hình ảnh nào cũng có thể chuyển thành vector. Đối với những hình ảnh phức tạp có nhiều chi tiết như hình ảnh thiên nhiên, hình ảnh cắt ra từ phim hành động thì không dễ dàng chuyển thành vector. Những hình ảnh dễ dàng chuyển thành file vector là những hình ảnh có màu đơn giản.

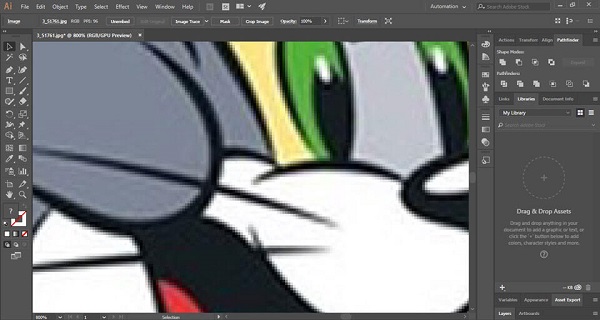
Bước 2: Chọn và sử dụng công cụ image trade
Công cụ này có công dụng là lấy thông tin màu sắc để tạo thành bản sao. Những điểm ảnh có chung màu sẽ được gom thành 1 mảng vector.
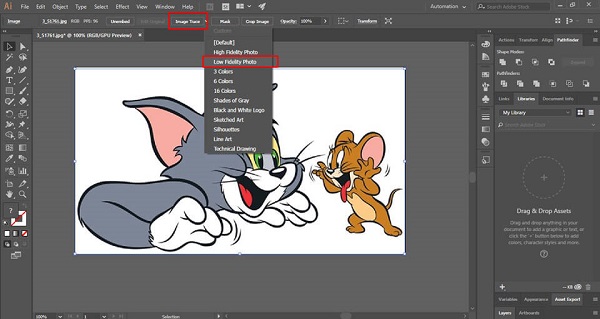
Nhấn chọn vào ảnh để chọn thiết lập cho hình ảnh đó. Sau đó, chọn chế độ hiển thị các chức năng như trên hình ảnh bên dưới. Tiếp theo, nhấp vào trình đơn bên cạnh Image Trace và chọn tùy chọn 1 (High Fidelity Photo) hoặc tùy chọn 2 (Low Fidelity Photo).

Theo kinh nghiệm của các designer chuyên nghiệp thì chế độ Low Fidelity Photo thích hợp sử dụng cho ảnh độ phân giải thấp và High Fidelity Photo sẽ thích hợp cho ảnh có độ phân giải cao. Hình ảnh trên là ảnh đang ở chế độ Low Fidelity Photo hay chính là ảnh bitmap. Còn hình ảnh bên dưới là kết quả sau khi thực hiện chế độ chuyển đổi. Hình ảnh qua chuyển đổi đã được chuyển sang dạng vector. Giờ đây bạn có thể tùy chỉnh phóng to hoặc thu nhỏ theo nhu cầu mà không sợ vỡ hình.

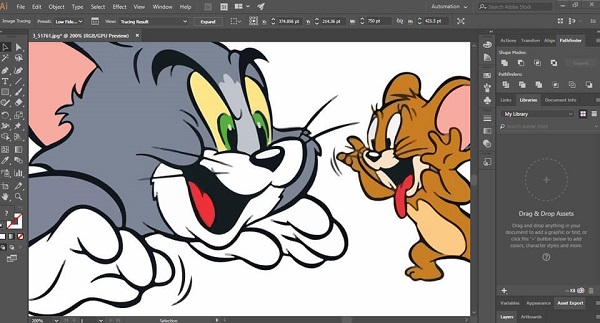
Bước 3: Phân ra các nhóm màu
Kết quả sau khi chuyển đổi ta có hình ảnh là 1 nhóm vector. Để kết thúc hoàn thành quá trình chuyển đổi ảnh sang vector, bạn cần tách các nhóm màu ra riêng để dễ dàng hơn trong các thao tác. Để thực hiện nhấn chọn hình ảnh và chọn Expand ở đầu cửa sổ.

Sau khi chọn chế độ Expand phần mềm sẽ cho ra những mảng màu của hình ảnh đó. Hình ảnh bây giờ sẽ là tập hợp những mảng màu và khi chọn hình sẽ ra những điểm màu xanh. Khi chọn hình ảnh, hãy click chuột phải vào ảnh và chọn ungroup để tác ra. Đây là các thao tác để tách vector trong AI.

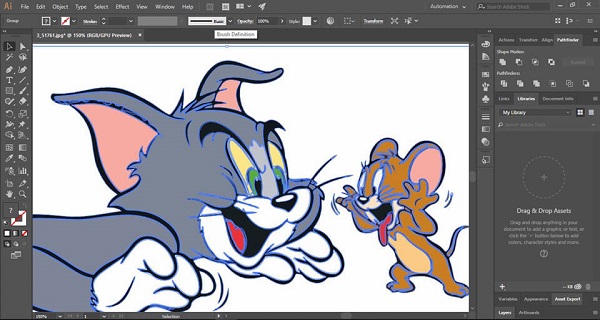
Bước 4: Chỉnh sửa hình vector theo nhu cầu, sở thích
Sau khi chuyển đổi ảnh sang vector, bạn có thể xóa, thêm, bớt, nhân đôi hay đổi màu layout theo nhu cầu, mong muốn. Việc tô màu mảng vector cũng trở nên đơn giản, dễ dàng bằng cách nhấp 1 layout và chọn Select > Same > Fill Color.
Ngoài ra, nếu có nhu cầu chỉnh màu hoặc mở rộng trên mảng vector cụ thế, có thể thao tác bằng cách chọn Layer và sử dụng công cụ Direct Selection. Sau khi chọn layer thích hợp, có thể điền thêm màu bổ sung bằng các công cụ Pen Tool hoặc Brush.
Bước 5: Lưu hình ảnh
Hình ảnh bên dưới là kết quả sản phẩm sau khi hiệu chỉnh vector và xóa nên trắng. Nhiệm vụ bây giờ của bạn là lưu file để dễ dàng chỉnh sửa khi cần thiết. Các định dạng file có thể xuất ra là PDF, AI, EPS, SVG. Chẳng hạn như bạn muốn xuất file SVG, hãy chọn File> Export> Export As, chọn đuôi cần xuất là SVG. Cuối cùng chọn đường dẫn cần lưu file và tiến hành lưu.

Hướng dẫn chuyển ảnh bitmap sang vector trong Corel
Cùng tham khảo video dưới đây để chuyển ảnh bitmap sang vector trong phần mềm thiết kế Corel Draw.
(Nguồn: Học thiết kế đồ họa with me)
Trên đây là bài viết hướng dẫn cách chuyển đổi ảnh bitmap sang ảnh vector trong các phần mềm thiết kế chuyên nghiệp phổ biến trên thị trường. Hy vọng bài viết trên đây đã cung cấp đến bạn những thông tin hữu ích cũng như hỗ trợ bạn cũng trong công việc. Ngoài ra, nếu quý khách hàng có nhu cầu thiết kế và in ấn các ấn phẩm truyền thông, bao bì,... hãy liên hệ đến Printgo qua để được tư vấn, hỗ trợ qua Hotline: 1900.633313 hoặc Email: [email protected].
Từ khóa » Cách Chuyển ảnh Sang Vector Trong Photoshop
-
Cách Chuyển ảnh Sang Vector Trong Photoshop Dễ Dàng Nhất - Unica
-
Cách Chuyển ảnh Thành Vector Trong Photoshop
-
Cách Chuyển đổi Chữ, ảnh Sang Vector Trong Photoshop Cực Dễ
-
Cách Chuyển đổi Sang Vector Trong Photoshop
-
Chuyển File Ảnh Sang Vector Trong Photoshop Đơn Giản, Nhanh ...
-
Cách Chuyển Ảnh Sang Vector Trong Photoshop - Chi Tiết Từng ...
-
Chuyển ảnh Sang Vector Trong Photoshop đơn Giản Chỉ 1 Phút
-
8 Cách Chuyển đổi ảnh Thành Một Vector Trong Photoshop - Affizon
-
Chuyển ảnh Sang Vector Trong Photoshop - .vn
-
Chuyển Hình ảnh Bitmap Sang Vector Bằng Photoshop - YouTube
-
Chuyển ảnh Thành Vector Trong Photoshop
-
Làm Thế Nào để Chuyển ảnh Sang Vector Dễ Nhất (Hướng Dẫn Cụ Thể)
-
Cách Chuyển đổi Sang Vector Trong Photoshop
-
Cách Chuyển Ảnh Sang Vector Trong Photoshop Dễ Dàng Nhất