Hướng Dẫn Google Map SDK Và Chỉ Đường Trong Google ... - Viblo
Có thể bạn quan tâm
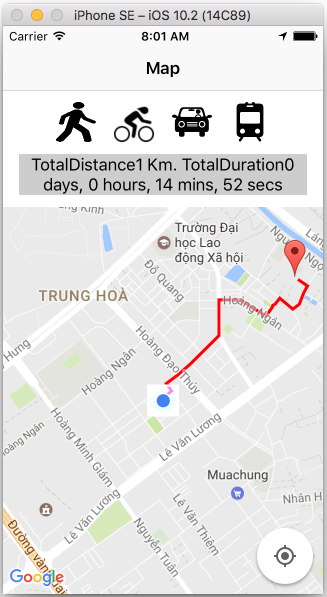
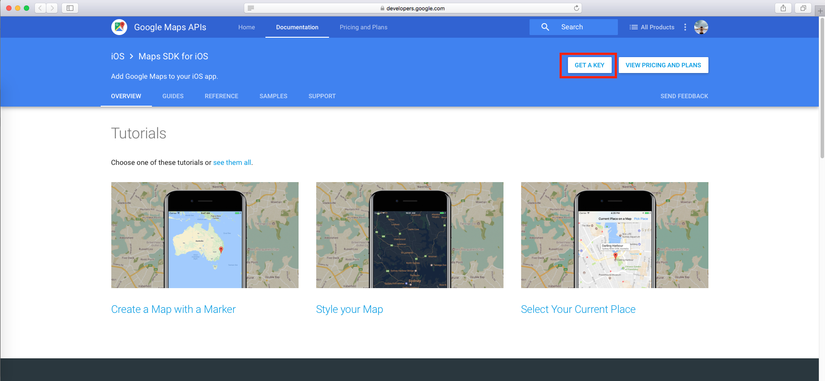
Mở Đầu Nếu bạn muốn xây dựng một ứng dụng sử dụng Maps của google thì Google maps SDK và Google Map API chính là 2 công cụ không thể thiếu trong bất kỳ ứng dụng sử dụng bản đồ nào. Vậy hôm nay mình hướng dẫn cơ bản giúp bạn xây dựng một ứng dụng giúp bạn hiểu cách làm việc với Google Maps SDK và Google Maps APIs. Tổng Quan Về Ứng Dụng  Ứng dụng xây dựng cơ bản bao gồm chức năng lấy vị trí hiện tại của người dùng và tìm đường đi tới 1 điểm bất kỳ bạn long press trên bản đồ, sau khi tìm đường xong thì hiển thị kết quả bao gồm tổng quãng đường và tổng thời gian di chuyển. Trong phần này mình sẽ hướng dẫn đến chức năng lấy vị trí hiện tại của thiết bị. Ok! Bây giờ chúng ta bắt tay vào xây dựng ứng dụng GoogleMapAndDirection Step1 Trước khi muốn làm việc với maps của google bạn cần có 1 thứ gọi là Key. Google Maps API Key là chuỗi mã hoá được google cung cấp miễn phí để quản lý và chứng thực việc truy xuất dữ liệu trên bản đồ của ứng dụng, điều này giống như tạo tài khoản vậy chỉ khác là không cần mật khẩu và tên tài khoản do google cấp. Bạn có thể vào đường link https://developers.google.com/maps/documentation/ios-sdk/ sau đó chọn Get A Key để tiến hành lấy key miễn phí với google
Ứng dụng xây dựng cơ bản bao gồm chức năng lấy vị trí hiện tại của người dùng và tìm đường đi tới 1 điểm bất kỳ bạn long press trên bản đồ, sau khi tìm đường xong thì hiển thị kết quả bao gồm tổng quãng đường và tổng thời gian di chuyển. Trong phần này mình sẽ hướng dẫn đến chức năng lấy vị trí hiện tại của thiết bị. Ok! Bây giờ chúng ta bắt tay vào xây dựng ứng dụng GoogleMapAndDirection Step1 Trước khi muốn làm việc với maps của google bạn cần có 1 thứ gọi là Key. Google Maps API Key là chuỗi mã hoá được google cung cấp miễn phí để quản lý và chứng thực việc truy xuất dữ liệu trên bản đồ của ứng dụng, điều này giống như tạo tài khoản vậy chỉ khác là không cần mật khẩu và tên tài khoản do google cấp. Bạn có thể vào đường link https://developers.google.com/maps/documentation/ios-sdk/ sau đó chọn Get A Key để tiến hành lấy key miễn phí với google  Step2 Sau khi có key rồi chúng ta tiến hành setting cho google SDK vào project. Ở đây chúng ta sử dụng cocoapod: là công cụ rất quan trọng trong viết ứng dụng với IOS. Bạn có thể tham khảo tại https://www.youtube.com/watch?v=ry_OSokumLU Step3 Cấu hình file Info.plist. Kể từ IOS9 và Xcode7 nếu muốn get location thì bạn phải khai báo nó trong Info.plist như sau
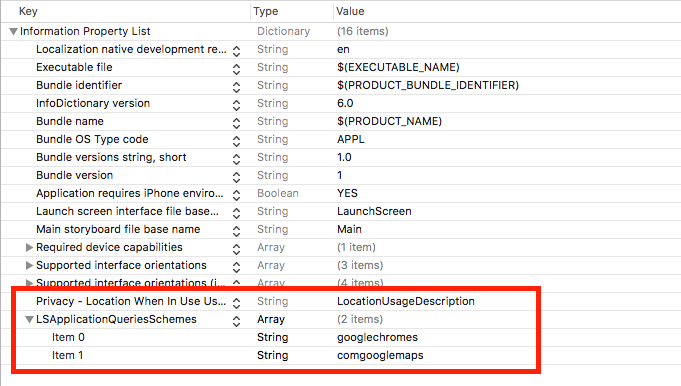
Step2 Sau khi có key rồi chúng ta tiến hành setting cho google SDK vào project. Ở đây chúng ta sử dụng cocoapod: là công cụ rất quan trọng trong viết ứng dụng với IOS. Bạn có thể tham khảo tại https://www.youtube.com/watch?v=ry_OSokumLU Step3 Cấu hình file Info.plist. Kể từ IOS9 và Xcode7 nếu muốn get location thì bạn phải khai báo nó trong Info.plist như sau  Step4 Cấu hình file delegate.swift
Step4 Cấu hình file delegate.swift
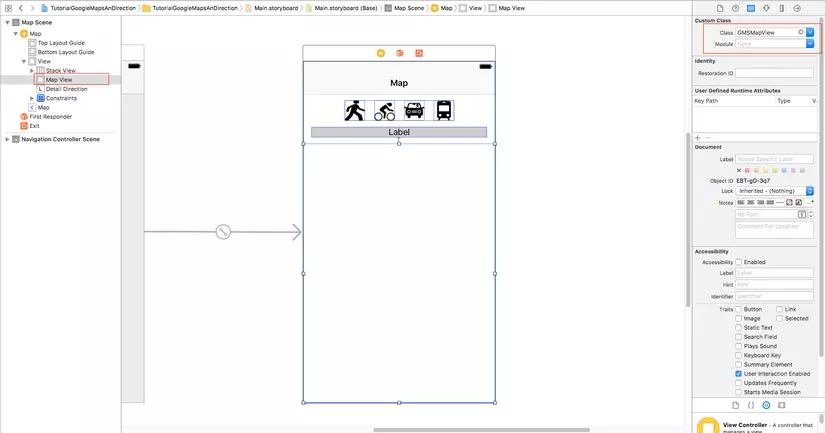
Step5 Xây dựng giao diện cho ứng dụng. Bạn kéo các UI cần thiết vào main.storybroad  Ở đây mapView thực chất chỉ là một UIView bình thương, nhưng bạn cấu hình cho nó conform GMSMapView Step6 Viết code trong ViewController get location của thiết bị. Đầu tiên bạn import thư viện google map vào controller
Ở đây mapView thực chất chỉ là một UIView bình thương, nhưng bạn cấu hình cho nó conform GMSMapView Step6 Viết code trong ViewController get location của thiết bị. Đầu tiên bạn import thư viện google map vào controller
setting cho mapView
mapView.settings.myLocationButton = true mapView.isMyLocationEnabled = true mapView.delegate = selfVới mapView.settings.myLocationButton = true, mapView.isMyLocationEnabled = true dùng để bật button di chuyển camera tới vị trí hiện tại của thiết bị
@IBOutlet weak var mapView: GMSMapView! let locationManager = CLLocationManager()Ánh xạ mapView bào controller. Khởi tạo instance locationManager để thêm class của bạn vào subclass của CLLocationManagerDelegate. Trong viewDidLoad thêm đoạn code sau
locationManager.delegate = self locationManager.desiredAccuracy = kCLLocationAccuracyBest if CLLocationManager.authorizationStatus() != .authorizedWhenInUse { locationManager.requestWhenInUseAuthorization() } else { locationManager.startUpdatingLocation() }locationManager.delegate = self để conform tới CLLocationManagerDelegate. locationManager.desiredAccuracy = kCLLocationAccuracyBest setting độ chính xác khi lấy vị trí của bạn với thực tế. Có nhiều lựa chọn cho bạn: kCLLocationAccuracyBestForNavigation độ chính xác tốt nhất cho những ứng dụng điều hướng realtime, kCLLocationAccuracyNearestTenMeters độ chính xác trong khoảng 10m ... thông thường để tối ưu và đạt hiệu quả mình thường chọn kCLLocationAccuracyBest, tuỳ vào mục đích của ứng dụng bạn có thể lựa chọn những lựa chọn khác. if CLLocationManager.authorizationStatus() != .authorizedWhenInUse { locationManager.requestWhenInUseAuthorization() } else { locationManager.startUpdatingLocation() } Ở đây mình kiểm tra việc lấy cho phép lấy uỷ quyền của user. Nếu đã chưa cho phép thì request cho người dùng có cho phép lấy vị trí của họ không. Nếu chưa seting Info.plist thi method này sẽ không hoạt động. Trong trường hợp đã cho phép rồi thì tiền hành update vị trí hiện tại của thiết bị trên bản đồ Kế tiếp để lấy được location của thiết bi bạn cần extention CLLocationManagerDelegate vào controller của mình
extension ViewController: CLLocationManagerDelegate { //Handle incoming location events. func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) { manager.stopUpdatingLocation() if let location: CLLocation = locations.last { let camera = GMSCameraPosition.camera(withLatitude: locationLatitude, longitude: locationLongtitude, zoom: zoomLevel) if mapView.isHidden { mapView.isHidden = false mapView.camera = camera } else { mapView.animate(to: camera) } } } // Handle authorization for the location manager. func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) { if status == .authorizedWhenInUse { manager.startUpdatingLocation() } } // Handle location manager errors. func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) { locationManager.stopUpdatingLocation() print("Error: \(error)") } }Trong function func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) sẽ trả ra 1 mảng các location thông thương mình chỉ quan tầm tới vị trí cuối cùng let location: CLLocation = locations.last. Nếu lấy được location last của thiết bị thì tiến hành khai báo một camera. Khái niệm camera trong map. Tương tự như khi bạn nhìn tới một điểm nào đó thì bạn cần phải đưa mắt mình tới. Bản đồ của google cũng vậy nó rất lớn và khi bạn muốn xem tới một vị trí nào đó bạn cần phải đưa camera vào điểm đó. Khi đã có điểm nhìn bạn cần phải ẩn đi mapView mặc định của GMSMapView và đưa camera tới vị trí hiện tại của thiết bị. Như vậy mình đã hướng dẫn các bạn lấy được vị trí của thiết bị trên bản đồ, trong part 2 mình sẽ hướng dẫn tiếp về điều hướng Để tham khảo bạn có thể tải demo của cả 2 phần, link github https://github.com/tienbm92/GoogleMapAndDirection.git
Từ khóa » Bản đồ Sdk
-
시작하기 · 네이버 지도 안드로이드 SDK
-
- Sự Thay Thế Hoàn Hảo Cho Google Maps API Tại Việt Nam
-
Navermaps/android-map-sdk: 네이버 지도 안드로이드 SDK 데모 앱
-
Maps SDK And Navigation SDK - TomTom Developer Portal
-
Maps - Application Services - NAVER CLOUD PLATFORM
-
WeMap | Bản đồ Số Số 1 Việt Nam
-
HERE Developer: Build Apps With HERE Maps API And SDK ...
-
Mapbox Maps SDK For Unity
-
Map SDK - Open Design Alliance
-
Kakao 지도 API
-
Vector Objects On Map - Mobile SDK - CARTO