Hướng Dẫn Photoshop: Hiệu Ứng Tia Lửa - TaiLieu.VN
Có thể bạn quan tâm
 Mạng xã hội chia sẻ tài liệu Upload Đăng nhập Nâng cấp VIP Trang chủ » Công Nghệ Thông Tin » Khoa học dữ liệu8 trang 345 lượt xem 600Hướng Dẫn Photoshop: Hiệu Ứng Tia Lửa
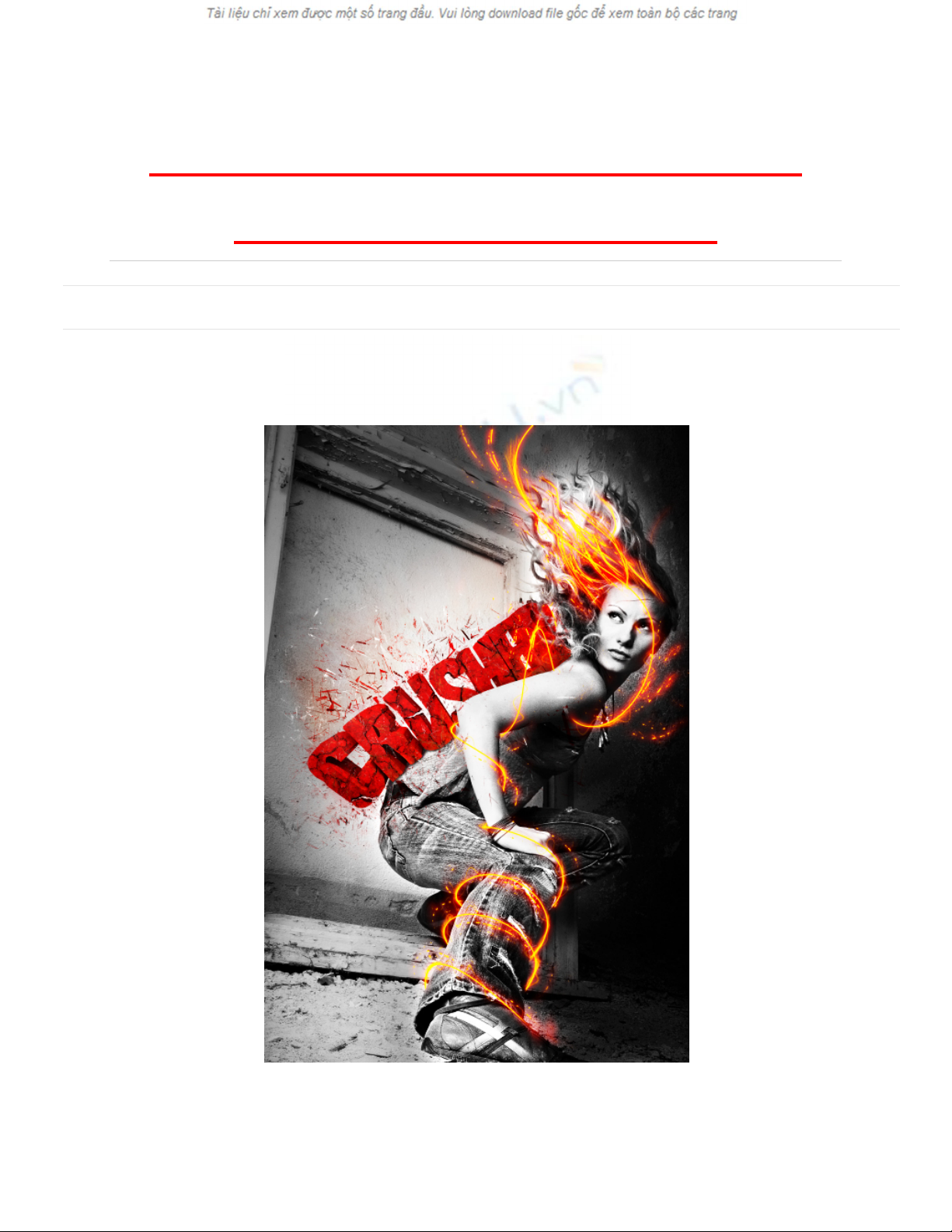
Mạng xã hội chia sẻ tài liệu Upload Đăng nhập Nâng cấp VIP Trang chủ » Công Nghệ Thông Tin » Khoa học dữ liệu8 trang 345 lượt xem 600Hướng Dẫn Photoshop: Hiệu Ứng Tia LửaHướng Dẫn Photoshop: Hiệu Ứng Tia Lửa Giới thiệu Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo ra các tia lửa sáng tạo và có phong cách trong 10 bước dễ dàng. Bước 01 Đối với hướng dẫn này, bạn sẽ cần một hình ảnh Line – up có sẵn thật đẹp. Một hình ảnh nào đó có hành động …và tốt nhất là màu tố (hiệu ứng này hoạt động tốt hơn với thiết lập màu tối).
Chủ đề:
iiduongii2Đồ họa máy tính
Đề thi Đồ họa máy tính
SaveLikeShareReport Download AI tóm tắt /8 Hướng Dẫn Photoshop: Hiệu Ứng Tia Lửa Giới thiệuTrong hướng dẫn này, bạn sẽ tìm hiểu cách tạo ra các tia lửa sáng tạo và có phong cách trong 10 bước dễ dàng.
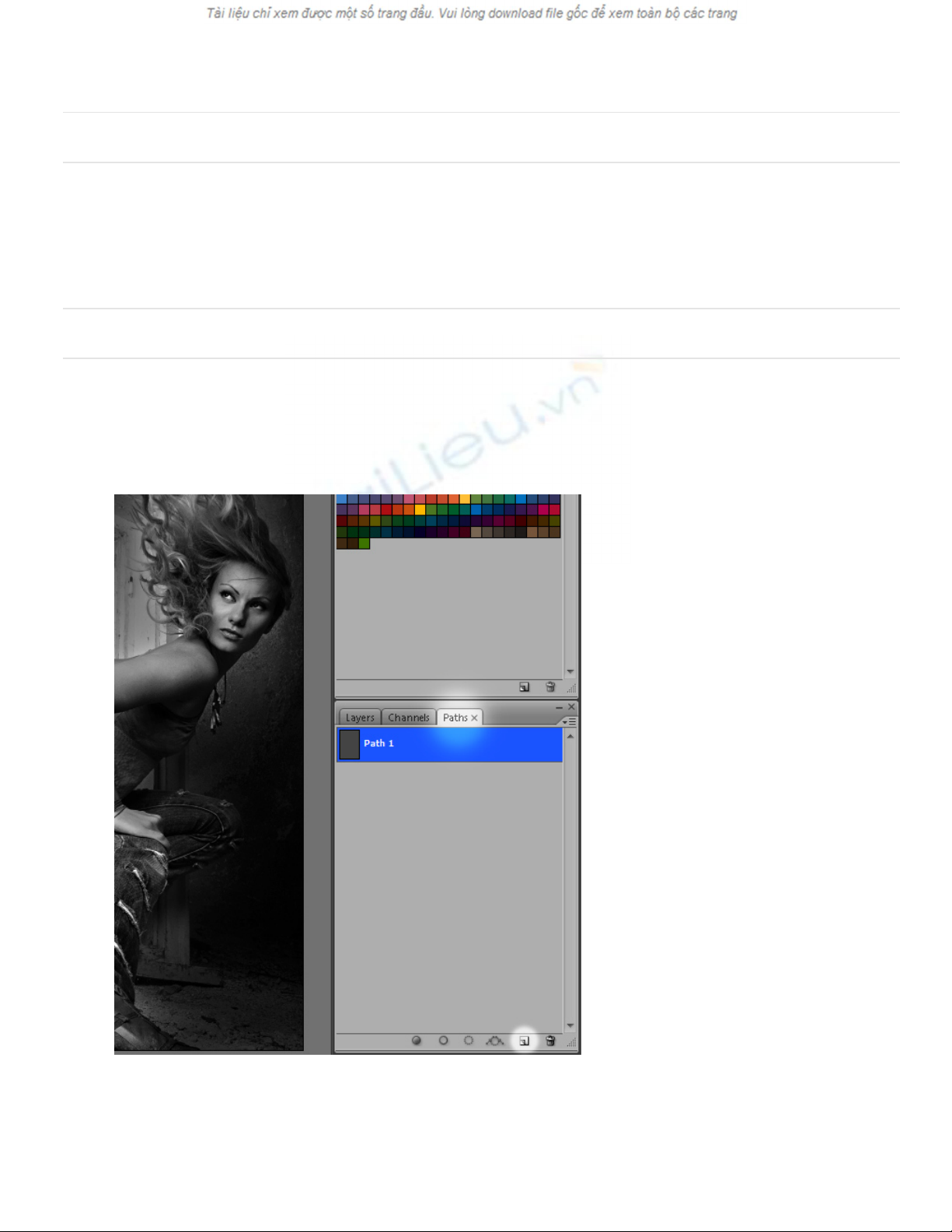
Hướng Dẫn Photoshop: Hiệu Ứng Tia Lửa Giới thiệuTrong hướng dẫn này, bạn sẽ tìm hiểu cách tạo ra các tia lửa sáng tạo và có phong cách trong 10 bước dễ dàng.  Bước 01Đối với hướng dẫn này, bạn sẽ cần một hình ảnh Line – up có sẵn thật đẹp. Một hình ảnh nào đó có hành động …và tốt nhất là màu tố (hiệu ứng này hoạt động tốt hơn với thiết lập màu tối). Bước 02Mở bức ảnh có sẵn, sau đó, vào Paths Tab và nhấp chuột tạo Path mới. Nhấn “P” trên bàn phím để chọn Pen Tool. Ý tưởng cơ bản là tìm vị trí tạo hiệu ứng lửa. Hãy nhớ tới kích thước và hành động. Các cơn lốc sẽ tạo nên điều kỳ diệu.
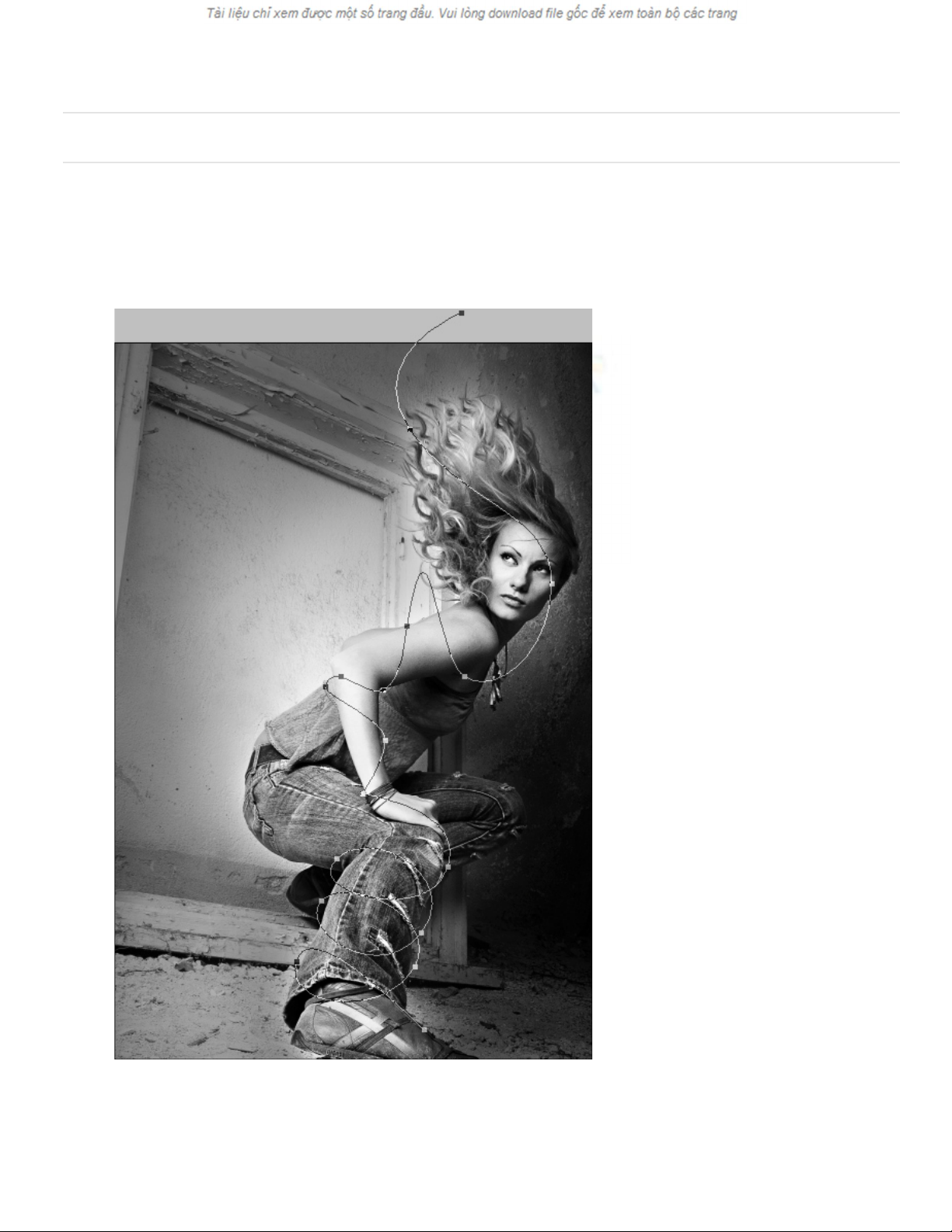
Bước 01Đối với hướng dẫn này, bạn sẽ cần một hình ảnh Line – up có sẵn thật đẹp. Một hình ảnh nào đó có hành động …và tốt nhất là màu tố (hiệu ứng này hoạt động tốt hơn với thiết lập màu tối). Bước 02Mở bức ảnh có sẵn, sau đó, vào Paths Tab và nhấp chuột tạo Path mới. Nhấn “P” trên bàn phím để chọn Pen Tool. Ý tưởng cơ bản là tìm vị trí tạo hiệu ứng lửa. Hãy nhớ tới kích thước và hành động. Các cơn lốc sẽ tạo nên điều kỳ diệu.  Bước 03A. Nhấn vào đây để bắt đầu tạo Path của bạn. B. Nhấp vào điểm tiếp theo, giữ và Drag để tạo ra một Bezier Spline Path, nó cần thiết để chúng ta tạo ra các Line sau. C. Tiếp tục thực hiện điều này, ý tưởng tiếp theo là tìm vị trí bạn đặt ngon lửa. Đừng lo về việc nó việc tìm một vị trí phù hợp ngay từ đầu, vì bạn có thể thay đổi Spline vào bất cứ lúc nào…một thủ thuật nhỏ khác – nếu bạn nhấn và giữ Ctrl trong khi sử dụng Pen Tool, bạn có thể tạm thời truy cập vào Direct Selection Tool, công cụ đó sẽ cho phép bạn chỉnh sửa Spline (tiết kiệm được rất nhiều thời gian). B.
Bước 03A. Nhấn vào đây để bắt đầu tạo Path của bạn. B. Nhấp vào điểm tiếp theo, giữ và Drag để tạo ra một Bezier Spline Path, nó cần thiết để chúng ta tạo ra các Line sau. C. Tiếp tục thực hiện điều này, ý tưởng tiếp theo là tìm vị trí bạn đặt ngon lửa. Đừng lo về việc nó việc tìm một vị trí phù hợp ngay từ đầu, vì bạn có thể thay đổi Spline vào bất cứ lúc nào…một thủ thuật nhỏ khác – nếu bạn nhấn và giữ Ctrl trong khi sử dụng Pen Tool, bạn có thể tạm thời truy cập vào Direct Selection Tool, công cụ đó sẽ cho phép bạn chỉnh sửa Spline (tiết kiệm được rất nhiều thời gian). B.  Bước 04Và cuối cùng … bạn sẽ có được một cái gì đó giống như những gì tôi có bên dưới. Nên nhớ, những cái của bạn chỉ sẽ sử dụng các phần của Path ở đằng trước của Object mà Path của bạn đi theo…trong trường hợp này, là mô hình cánh tay và chân. Để không lãng phí thời gian, hãy thử làm cho các phần ẩn trông thật đẹp.
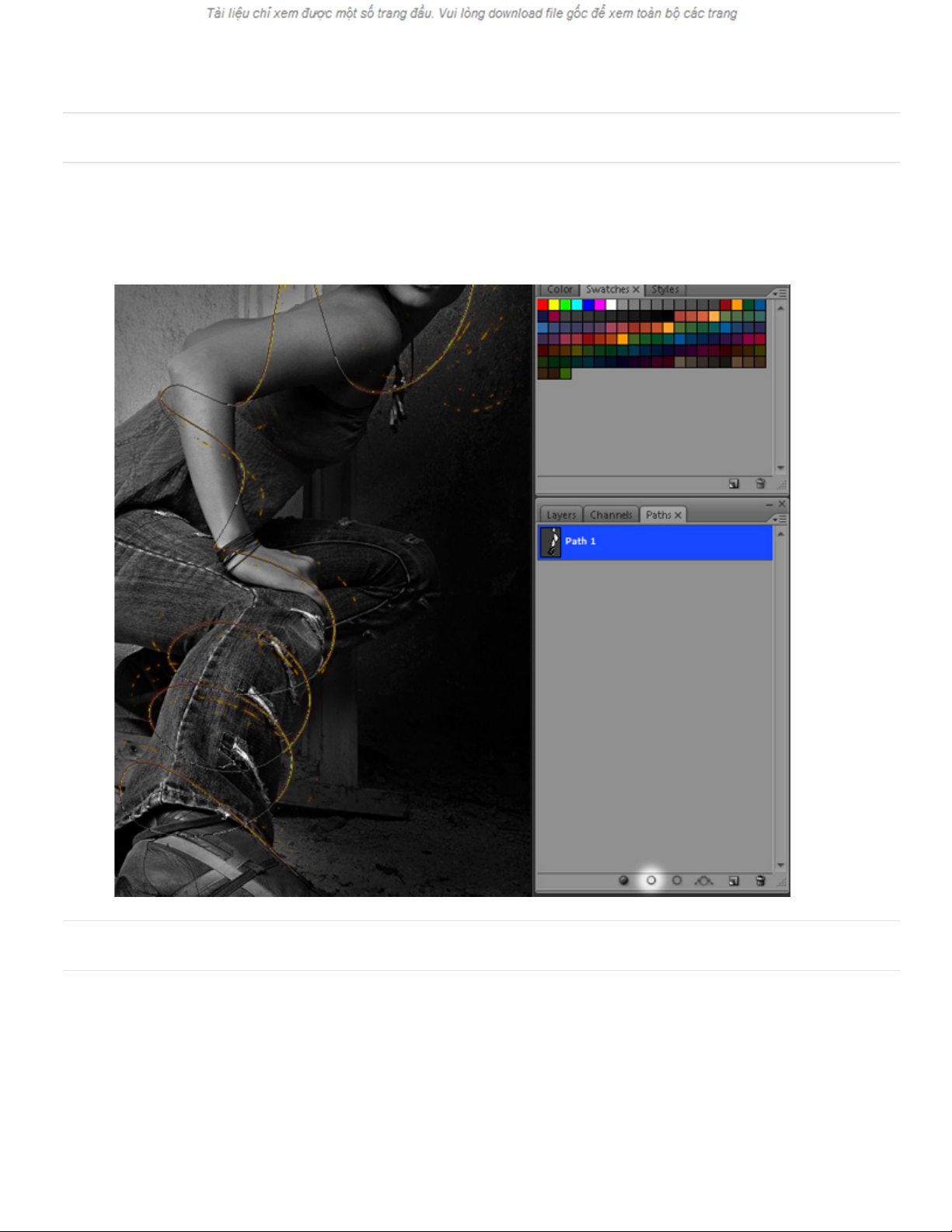
Bước 04Và cuối cùng … bạn sẽ có được một cái gì đó giống như những gì tôi có bên dưới. Nên nhớ, những cái của bạn chỉ sẽ sử dụng các phần của Path ở đằng trước của Object mà Path của bạn đi theo…trong trường hợp này, là mô hình cánh tay và chân. Để không lãng phí thời gian, hãy thử làm cho các phần ẩn trông thật đẹp.  Bước 05A. Bây giờ, bạn nên chọn một Brush tròn, mềm (ở đây, tôi đã sử dụng một Brush có kích thước 5px) và chọn màu cam. B. Tạo một layer mới và gọi tên là Fire. C. Quay trở lại Path Tab và chọn Stroke Path với Brush. Bước 06Ngay lập tức, bạn sẽ nhìn thấy Stoked Path. Trên hình của tôi, bạn sẽ nhìn thấy các Splatter và Flair không có nằm trong Path ban đầu. Chúng mang tới hình minh họa Fire Line đang di chuyển, và được thực hiện một cách đơn giản bằng cách chọn Clone Stamp Tool – sử dụng Splatter Brush và các phạm vi Sao chép (Clonin)/ Dán (Stamping) của Path theo một cách ngẫu nhiên.
Bước 05A. Bây giờ, bạn nên chọn một Brush tròn, mềm (ở đây, tôi đã sử dụng một Brush có kích thước 5px) và chọn màu cam. B. Tạo một layer mới và gọi tên là Fire. C. Quay trở lại Path Tab và chọn Stroke Path với Brush. Bước 06Ngay lập tức, bạn sẽ nhìn thấy Stoked Path. Trên hình của tôi, bạn sẽ nhìn thấy các Splatter và Flair không có nằm trong Path ban đầu. Chúng mang tới hình minh họa Fire Line đang di chuyển, và được thực hiện một cách đơn giản bằng cách chọn Clone Stamp Tool – sử dụng Splatter Brush và các phạm vi Sao chép (Clonin)/ Dán (Stamping) của Path theo một cách ngẫu nhiên. Tài liệu liên quan
![Đề thi cuối kỳ môn đồ họa máy tính và lời giải [kèm đáp án chi tiết]](https://cdn.tailieu.vn/images/document/thumbnail/2011/20111224/anlove100/135x160/de_va_giai_3486.jpg)
Đề thi cuối kỳ và lời giải môn đồ họa máy tính
5 trang
Vẽ kim loại trang trí cho hình
4 trang
Vẽ cảnh sa mạc
4 trang
Tạo thiệp Giáng sinh trên Photoshop part1
7 trang
Tạo ra một tinh thần mạnh mẽ wave bùng nổ có hiệu lực part3
9 trang
Tạo ra một tinh thần mạnh mẽ wave bùng nổ có hiệu lực part1
9 trang
Tạo một ly cafe Kem bằng photoshop
8 trang
Tạo Một Fantastic Fantasy bầu trời đêm trong Photoshop part1
8 trang
Sắp xếp ảnh minh họa trong Photoshop
5 trang
Pattern chấm bi và kẻ caro
5 trangTài liêu mới

Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 10+11 - Nguyễn Thị Tuyết
5 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 9 - Nguyễn Thị Tuyết
14 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 8 - Nguyễn Thị Tuyết
11 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 7 - Nguyễn Thị Tuyết
7 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 6 - Nguyễn Thị Tuyết
14 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 5 - Nguyễn Thị Tuyết
8 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 4 - Nguyễn Thị Tuyết
4 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 3 - Nguyễn Thị Tuyết
33 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 2 - Nguyễn Thị Tuyết
45 trang
Bài giảng Hệ quản trị cơ sở dữ liệu – SQL Server: Bài 1 - Nguyễn Thị Tuyết
25 trang
Bài giảng Điện toán đám mây: Chương 5 - Mạc Văn Quang
32 trang
Bài giảng Điện toán đám mây: Chương 4 - Mạc Văn Quang
83 trang
Bài giảng Điện toán đám mây: Chương 3 - Mạc Văn Quang
53 trang
Bài giảng Điện toán đám mây: Chương 2 - Mạc Văn Quang
88 trang
Bài giảng Điện toán đám mây: Chương 1 - Mạc Văn Quang
107 trangAI tóm tắt
- Giúp bạn nắm bắt nội dung tài liệu nhanh chóng!Giới thiệu tài liệu
Đối tượng sử dụng
Từ khoá chính
Nội dung tóm tắt
Giới thiệu
Về chúng tôi
Việc làm
Quảng cáo
Liên hệ
Chính sách
Thoả thuận sử dụng
Chính sách bảo mật
Chính sách hoàn tiền
DMCA
Hỗ trợ
Hướng dẫn sử dụng
Đăng ký tài khoản VIP
Zalo/Tel:093 303 0098
Email:[email protected]
Phương thức thanh toán
Theo dõi chúng tôi
Youtube
TikTok
 Chịu trách nhiệm nội dung: Nguyễn Công Hà Doanh nghiệp quản lý: Công ty TNHH Tài Liệu trực tuyến Vi Na - GCN ĐKDN: 0307893603 Địa chỉ: 54A Nơ Trang Long, P. Bình Thạnh, TP.HCM - Điện thoại: 0283 5102 888 - Email: [email protected]ấy phép Mạng Xã Hội số: 670/GP-BTTTT cấp ngày 30/11/2015
Chịu trách nhiệm nội dung: Nguyễn Công Hà Doanh nghiệp quản lý: Công ty TNHH Tài Liệu trực tuyến Vi Na - GCN ĐKDN: 0307893603 Địa chỉ: 54A Nơ Trang Long, P. Bình Thạnh, TP.HCM - Điện thoại: 0283 5102 888 - Email: [email protected]ấy phép Mạng Xã Hội số: 670/GP-BTTTT cấp ngày 30/11/2015 Từ khóa » Hiệu ứng Tia Lửa Photoshop
-
Tạo Hiệu ứng Chữ Lửa Cháy Siêu Thực Bằng Photoshop
-
Cách Tạo Hiệu ứng Mưa, Tuyết Và Tia Lửa điện Trong Photoshop
-
Cách Tạo Hiệu ứng Tia Lửa điện Trong Photoshop - Facebook
-
Hình ảnh Tia Lửa PNG Và Vector, Tải Xuống Miễn Phí - Pngtree
-
Cách Tạo Hiệu ứng Mưa, Tuyết Và Tia Lửa điện Trong Photoshop
-
Hướng Dẫn Tạo Hiệu ứng Mưa, Tuyết Và Tia Lửa điện Trong Photoshop
-
Cách Tạo Hiệu ứng Chữ Lửa Cháy Trong Photoshop | Học Viện Media
-
Tạo Hiệu ứng Chữ Lửa Cháy Siêu Thực ... - Vay Tiền Online Bằng CMND
-
[Muzzle Flash] Cách Tạo Hiệu ứng Tia Lửa đạn - YouTube
-
100 Lớp Phủ Tia Lửa Miễn Phí Cho Photoshop
-
Cách Tạo Hiệu ứng Chữ Lửa Cháy Trong Adobe Photoshop
-
Cách Tạo Hiệu ứng Lóe Sáng Trong Photoshop đơn Giản, Dễ Dàng