Hướng Dẫn Sử Dụng JQuery Validation - Thien An Blog
Có thể bạn quan tâm
I. Giới thiệu và Cài đặt
Tác giả: Jörn Zaefferer
Website: http://jqueryvalidation.org

jQuery Validation được xây dựng giúp các lập trình viên có thể xác thực được những thông tin người dùng nhập vào Form một cách nhanh chóng và dễ dàng.
Để có thể cài đặt jQuery Validate các bạn cần thực hiện các bước sau:
- Truy cập vào https://github.com/jzaefferer/jquery-validation và nhấn vào nút “Download ZIP”.
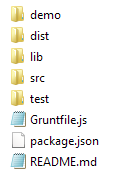
- Giải nén file vừa tải về, chúng ta sẽ được cấu trúc thư mục như sau:

- Các bạn hãy vào folder “dist” và sau đó copy file “jquery.validate.min.js”.
- Sau đó, các bạn hãy bỏ vào folder chứa website mà chúng ta xây dựng.
- Tiến hành thêm thư viện vào trong website của chúng ta, nhưng các bạn cũng cần phải tải thư viện jQuery tại http://jquery.com về trước nhé:
![]()
- (Tùy chọn) Nếu như các bạn không thích tải về thư viện jQuery Validation hoặc kể cả jQuery, các bạn có thể dùng các đường link CDN sau đây:
- Cài đặt hoàn tất.
II. Sử dụng
Để sử dụng jQuery Validation các bạn cần phải biết qua phương thức “$(‘#id_cua_form’).validate()” (Nếu dùng class thì các bạn hãy tự thay thế). Chúng ta sẽ có cấu trúc HTML đơn giản như sau:
<form method="get" accept-charset="utf-8" style="width:600px;margin: 0px auto;" id="formDemo"> <fieldset> <legend>Demo jQuery Validation - ThienAnBlog.com</legend> <div> <label>Họ</label> <input name="ho" type="text" placeholder="Vui lòng nhập họ" required> </div> <div> <label>Tên</label> <input name="ten" type="text" placeholder="Vui lòng nhập tên" required> </div> <div> <label>Địa chỉ</label> <input name="diachi" type="text" placeholder="Vui lòng nhập địa chỉ" required> </div> <button type="submit">Gửi</button> </fieldset> </form>Và cấu trúc thẻ <script>:
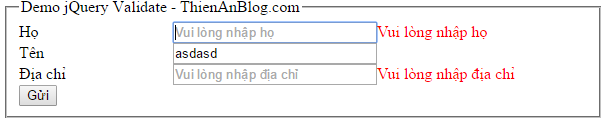
$(document).ready(function() { //Khi bàn phím được nhấn và thả ra thì sẽ chạy phương thức này $("#formDemo").validate({ rules: { ho: "required", ten: "required", diachi: { required: true, minlength: 2 } }, messages: { ho: "Vui lòng nhập họ", ten: "Vui lòng nhập tên", diachi: { required: "Vui lòng nhập địa chỉ", minlength: "Địa chỉ ngắn vậy, chém gió ah?" } } }); });Khi chạy nó, các bạn sẽ thấy thư viện của chúng ta sẽ thực hiện “Xác thực” (Validate) khi chúng ta nhấn vào nút “Submit” thì ở đây nó chính là nút “Gửi”. Hoặc các bạn có thể gõ vài dòng chữ vào và nhận ra sự khác biệt khi xóa đi. Đó chính là những đoạn thông báo nhỏ như sau:

Rất là đẹp mắt phải không các bạn? Nhưng thật ra để được vậy thì các bạn phải có CSS vào nữa đấy chứ thật ra Form này khi không có CSS thì các bạn sẽ thấy nó chạy lung tung.
Tôi sẽ giải thích một tí về đoạn script mà chúng ta viết:
- Phương thức “validate()” chấp nhận 1 đối số là một đối tượng có 2 thuộc tính chính là “rules” và “messages”.
- Trong đó, “rules” đại diện cho điều kiện xác thực như “required”(Không bỏ trống), “minlength”(Độ dài tối thiểu)…và “messages” đại diện cho các thông báo lỗi mà chúng ta đã thấy ở ví dụ trên.
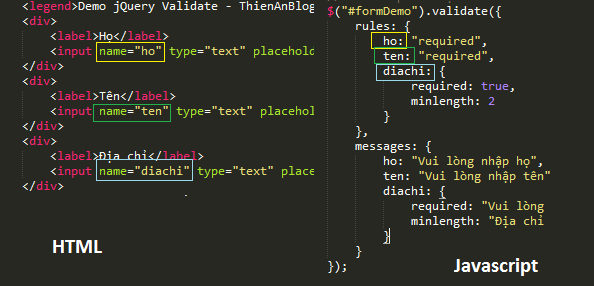
- Và thuộc tính “rules” của chúng ta sẽ lại bao gồm các phần tử con cũng là một đối tượng với các thuộc tính bên trong nó chính là thuộc tính “name” bên trong các thẻ “input” của chúng ta. Các bạn có thể xem qua hình ảnh sau:

- Rất đơn giản phải không nào? “messages” cũng sẽ tương tự “rules” và nếu bạn tinh ý sẽ nhận ra là kể cả điều kiện bên trong nó như “required”, “minlength” cũng sẽ tương đồng với bên “messages”. Hai cái chỉ khác nhau về công việc mà thôi.
- Như vậy, chúng ta đã hoàn tất được công việc “Validate” rồi đấy.
Chúng ta sẽ có cấu trúc hoàn chỉnh như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>jQuery Validation - ThienAnBlog.com</title> <style type="text/css"> label { display: inline-block; width: 150px; } input[type="text"], input[type="password"] { display: inline-block; width: 200px; } label.error { display: inline-block; color:red; width: 200px; } </style> <!-- Load Thư viện jQuery vào trước khi load jQuery Validate--> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script> </head> <body> <form method="get" accept-charset="utf-8" style="width:600px;margin: 0px auto;" id="formDemo"> <fieldset> <legend>Demo jQuery Validate - ThienAnBlog.com</legend> <div> <label>Họ</label> <input name="ho" type="text" placeholder="Vui lòng nhập họ" required> </div> <div> <label>Tên</label> <input name="ten" type="text" placeholder="Vui lòng nhập tên" required> </div> <div> <label>Địa chỉ</label> <input name="diachi" type="text" placeholder="Vui lòng nhập địa chỉ" required> </div> <button type="submit">Gửi</button> </fieldset> </form> <script type="text/javascript"> $(document).ready(function() { //Khi bàn phím được nhấn và thả ra thì sẽ chạy phương thức này $("#formDemo").validate({ rules: { ho: "required", ten: "required", diachi: { required: true, minlength: 2 } }, messages: { ho: "Vui lòng nhập họ", ten: "Vui lòng nhập tên", diachi: { required: "Vui lòng nhập địa chỉ", minlength: "Địa chỉ ngắn vậy, chém gió ah?" } } }); }); </script> </body> </html>Ngoài ra, tôi sẽ gửi thêm cho các bạn một file demo khác để giúp các bạn hình dung rõ ràng hơn như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>jQuery Validate - ThienAnBlog.com</title> <style type="text/css"> label { display: inline-block; width: 150px; } input[type="text"], input[type="password"] { display: inline-block; width: 200px; } label.error { display: inline-block; color:red; width: 200px; } </style> <!-- Load Thư viện jQuery vào trước khi load jQuery Validate--> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script> </head> <body> <form method="get" accept-charset="utf-8" style="width:600px;margin: 0px auto;" id="formDemo"> <fieldset> <legend>Demo jQuery Validate - ThienAnBlog.com</legend> <div> <label>Họ</label> <input name="ho" type="text" placeholder="Vui lòng nhập họ" required> </div> <div> <label>Tên</label> <input name="ten" type="text" placeholder="Vui lòng nhập tên" required> </div> <div> <label>Địa chỉ</label> <input name="diachi" type="text" placeholder="Vui lòng nhập địa chỉ" required> </div> <div> <label>Số điện thoại</label> <input name="sodienthoai" type="text" placeholder="Vui lòng nhập số điện thoại" required> </div> <div> <label>Email</label> <input name="email" type="text" placeholder="Vui lòng nhập Email" required> </div> <div> <label>Mật khẩu</label> <input id="password" name="password" type="password" placeholder="Vui lòng nhập Password" required> </div> <div> <label>Nhập lại mật khẩu</label> <input name="confirm_password" type="password" placeholder="Vui lòng nhập lại Password" required> </div> <div> <label>Điều khoản</label> <input name="dieukhoan" type="checkbox"> </div> <div> <label>Thông tin thêm</label> <input name="thongtinthem" type="text" placeholder="Tùy chọn..."> </div> <button type="submit">Gửi</button> </fieldset> </form> <script type="text/javascript"> $(document).ready(function() { //Khi bàn phím được nhấn và thả ra thì sẽ chạy phương thức này $("#formDemo").validate({ rules: { ho: "required", ten: "required", diachi: { required: true, minlength: 2 }, sodienthoai: { required: true, minlength: 5 }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" }, email: { required: true, email: true }, dieukhoan: "required" }, messages: { ho: "Vui lòng nhập họ", ten: "Vui lòng nhập tên", diachi: { required: "Vui lòng nhập địa chỉ", minlength: "Địa chỉ ngắn vậy, chém gió ah?" }, sodienthoai: { required: "Vui lòng nhập số điện thoại", minlength: "Số máy quý khách vừa nhập là số không có thực" }, password: { required: 'Vui lòng nhập mật khẩu', minlength: 'Vui lòng nhập ít nhất 5 kí tự' }, confirm_password: { required: 'Vui lòng nhập mật khẩu', minlength: 'Vui lòng nhập ít nhất 5 kí tự', equalTo: 'Mật khẩu không trùng' }, email: { required: "Please provide a password", minlength: "Your password must be at least 5 characters long", equalTo: "Please enter the same password as above" }, email: "Vui lòng nhập Email", agree: "Vui lòng đồng ý các điều khoản" } }); }); </script> </body> </html>Các bạn có thể tải các Demo trên tại đây.
Một số điều kiện bên trong jQuery Validation
| required | Không được bỏ trống |
| remote | Gửi yêu cầu về Web Server để xác thực |
| minlength | Độ dài tối thiểu |
| maxlength | Độ dài tối đa |
| rangelength | Độ dài tối thiểu từ x tới y |
| min | Số tối thiểu |
| max | Số tối đa |
| range | Số tối thiểu từ x tới y |
| Xác thực định dạng Email | |
| url | Xác thực định dạng URL |
| date | Xác thực định dạng ngày tháng |
| dateISO | Xác thực định dạng ngày tháng theo chuẩn ISO |
| number | Phải là số, bao gồm số thập phân |
| digits | Chỉ chấp nhận số nguyên dương |
| creditcard | Xác thực số thẻ tín dụng |
| equalTo | Phải trùng với phần tử nào đó |
Ngoài ra, các bạn có thể tham khảo tại đây http://jqueryvalidation.org/documentation để có thể tìm hiểu thêm về thư viện này.
Visited 55,263 times, 1 visit(s) todayTừ khóa » Cách Sử Dụng Jquery Validate
-
Tìm Hiểu Về Jquery Validation (Phần 1) - Viblo
-
Validate Dữ Liệu Form đơn Giản, Hiệu Quả Hơn Với JQuery Validation
-
Bài 01: Hướng Dẫn Sử Dụng JQuery Validation - Basic - Freetuts
-
Hướng Dẫn Sử Dụng JQuery Validate
-
Hướng Dẫn Sử Dụng Jquery Validate, Bài 8 - Autocadtfesvb
-
Hướng Dẫn - Tìm Hiểu Và Cách Sử Dụng JQuery Validation - VNXF
-
Bài 8: Cách Validate Form Với Jquery Validate - TEDU
-
Hướng Dẫn Sử Dụng JQuery Validation - Basic
-
[jQuery] How To Use JQuery Validation | TOMOSIA VIETNAM
-
Hướng Dẫn Sử Dụng JQuery Validation - Conditional
-
Jquery Validation - Hoclaptrinh
-
Hướng Dẫn Validate Form Bằng Jquery – Bài 1 - Huỳnh Thái Hưng
-
Bài 8: Cách Validate Form Với Jquery Validate - YouTube
-
JQuery Validation 1.12.0 | Microsoft Docs