Hướng Dẫn Tạo Contact Form đơn Giản Với CSS - Freetuts
Có thể bạn quan tâm
Contact form hay form liên hệ là một phần không thể thiếu trong bất kì loại website nào từ website tin tức đến website bán hàng hay cả những blog cá nhân. Việc sử dụng contact form sẽ liên kết người dùng với chủ doanh nghiệp một cách rất hiệu quả.
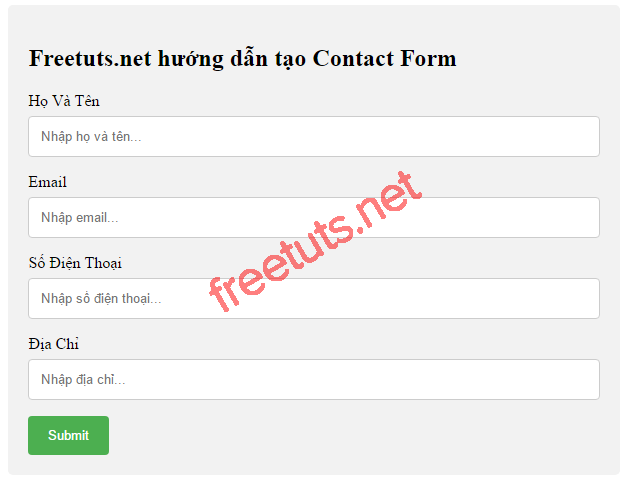
Để xây dựng được một contact form, các bạn cần phải biết khá nhiều kiến thức về PHP để gửi và nhận dữ liệu từ người dùng. Tuy nhiên trong bài này, mình sẽ chỉ hướng dẫn các bạn xây dựng phần giao diện hiển thị của một contact form, các bạn xem hình ảnh dưới đây:

Cùng tiến hành nhé !
1.Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
Code <div class="container"> <h2>Freetuts.net hướng dẫn tạo Contact Form</h2> <form action="/action_page.php"> <label for="fname">Họ Và Tên</label> <input type="text" id="name" name="name" placeholder="Nhập họ và tên..."> <label for="lname">Email</label> <input type="text" id="email" name="email" placeholder="Nhập email..."> <label for="country">Số Điện Thoại</label> <input type="text" id="phone" name="phone" placeholder="Nhập số điện thoại..."> <label for="address">Địa Chỉ</label> <input type="text" id="address" name="address" placeholder="Nhập địa chỉ..."> <input type="submit" value="Submit"> </form> </div>
Trong ứng dụng này chúng ta sẽ tạo ra một form bao gồm một số thẻ input lấy thông tin cơ bản như Tên, Email, Số điện thoại ...
OK giờ chuyển qua bước tiếp theo.
2.Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
Code RUN .container { width: 30%; margin: auto; border-radius: 5px; background-color: #f2f2f2; padding: 20px; } input[type=text] { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; margin-top: 6px; margin-bottom: 16px; resize: vertical; } input[type=submit] { background-color: #4CAF50; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; } input[type=submit]:hover { background-color: #45a049; }
Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3.Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn tạo contact form đơn giản với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net.
Tham khảo: w3schools.com
Từ khóa » Form Liên Hệ Html
-
32 Contact Form HTML Cho Thiết Kế Website - Niềm Vui Lập Trình
-
Cách Tạo Contact Form Bằng HTML, CSS - Niềm Vui Lập Trình
-
Hướng Dẫn Tạo Form Liên Hệ Bằng HTML, CSS - Quách Quỳnh
-
Code Form Liên Hệ Bằng Html
-
Hướng Dẫn Tạo Form Liên Hệ Với Contact Form 7 đơn Giản - Alan Tiến
-
Thẻ Form Trong HTML
-
Hướng Dẫn Tạo Form Liên Hệ Dùng Contact Form 7 Thành 2 Cột đẹp Mắt
-
How To Create A Contact Form With CSS - W3Schools
-
Cách Tạo Trang Liên Hệ Bằng HTML Form Không Phụ Thuộc Ghost Theme
-
Hướng Dẫn Tạo Form Liên Hệ Bằng Html - MegaCode
-
Tạo Form Liên Hệ Bằng Html - Thiet Ke Web
-
Code Form Liên Hệ Bằng Html
-
Tạo Form Liên Hệ Có đính Kèm File Sử Dụng Php Và Ajax
-
Chèn Contact Form Và Tạo Trang Liên Hệ Bằng Html, Thêm Trang ...