Hướng Dẫn Tạo Equal Height Columns Với HTML Và CSS - Freetuts
Có thể bạn quan tâm
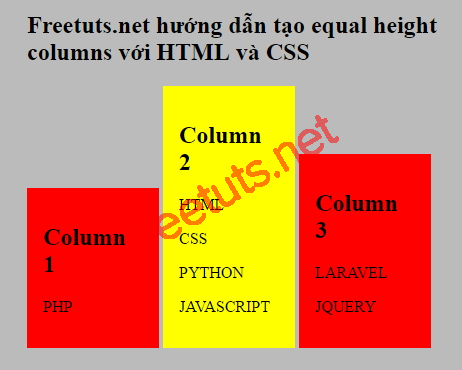
Equal height columns dịch sang nghĩa tiếng việt là các cột có cùng chiều cao. Trong thực tế có rất nhiều bạn gặp khó khăn khi hiển thị các cột nội dung cùng một hàng, do nội dung của các cột là khác nhau nên khi hiển thị, chúng sẽ có chiều cao khác nhau khiến trang web trở nên vô cùng lộn xộn và thiếu thẩm mỹ. Hình dưới đây là một trường hợp như thế:
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. 
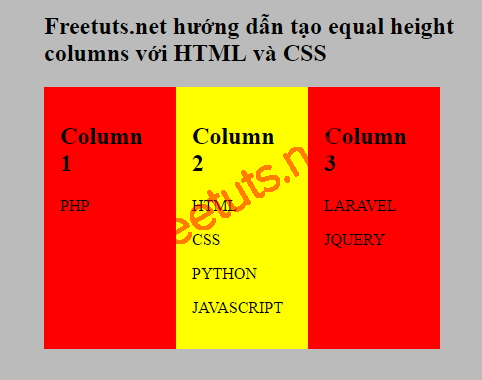
Trong bài này mình sẽ hướng dẫn các cách tạo ra các cột nội dung có cùng chiều cao bất kể nội dung của chúng dài ngắn khác nhau, các bạn xem ví dụ dưới đây nhé:

OK! chúng ta cùng tiến hành nhé.
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện cho ứng dụng, các bạn tạo file index.html, sau đó tạo các thành phần của trang bằng đoạn mã sau:
Bài viết này được đăng tại [free tuts .net]
Code RUN <div class="container"> <h2>Freetuts.net hướng dẫn tạo equal height columns với HTML và CSS</h2> <div class="col" style="background:red"> <h2>Column 1</h2> <p>PHP</p> </div> <div class="col" style="background:yellow"> <h2>Column 2</h2> <p>HTML</p> <p>CSS</p> <p>PYTHON</p> <p>JAVASCRIPT</p> </div> <div class="col" style="background:red"> <h2>Column 3</h2> <p>LARAVEL</p> <p>JQUERY</p> </div> </div>
Đây đều là các mã HTML cơ bản nên chắc không có gì khó khăn đối với các bạn, chúng ta chuyển sang bước tiếp theo nhé.
2. Thêm CSS để định dạng các thành phần
Trong bước này, chúng ta sẽ thêm các mã CSS để định dạng các thành phần, các bạn đặt đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
Code RUN body{ background: #BBBBBB; } .container { margin: auto; width: 500px; } .col { margin: auto; display: table-cell; padding: 16px; width: 100px; }
Đây cũng chỉ là các thuộc tính đơn giản và rất hay gặp trong CSS, các bạn chỉ cần lưu ý giúp mình dòng display: table-cell; đây chính là thuộc tính quyết định cho việc hiện thị các cột nội dung tương tự như các cột trong một bảng, do vậy chúng sẽ có chung một chiều cao.
Vậy là xong rồi, giờ các bạn chạy file index.html để xem kết quả nhé.
3. Lời kết
Qua ví dụ đơn giản trong bài viết này, mình hi vọng các bạn đã biết làm thế nào để thiết lập chiều cao các cột bằng nhau khi hiển thị chúng trên một hàng, các bạn sẽ gặp trường hợp này rất nhiều khi xây dựng giao diện hiển thị sản phẩm cho website bán hàng.
Nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, Hẹn gặp lại trong các bài biết tiếp theo trên freetuts.net
Tham khảo: w3schools.com
Từ khóa » Height Là Gì Html
-
Thuộc Tính Height Trong CSS | Thiết Lập Chiều Cao Của Phần Tử HTML
-
Thuộc Tính Height | CSS | Học Web Chuẩn
-
[CSS] Thuộc Tính Chiều Cao (height) Và Chiều Rộng (width) Trong CSS
-
Width Là Gì? Height Là Gì? Tầm Quan Trọng Của Width Và Height Trong ...
-
Kích Thước Rộng Cao Phần Tử HTML Trong CSS
-
Sử Dụng Height Và Width Trong CSS - Le Vu Nguyen
-
Bài 10: Chiều Rộng Và Chiều Cao Trong CSS | Tìm ở đây
-
Bài 12: Height Và Width Trong Css - LMT
-
CSS Line-height Property - W3Schools
-
[Tự Học CSS] Tìm Hiểu Height, Width Và Box Model Trong CSS
-
Thuộc Tính Line-height Trong CSS - Quách Quỳnh
-
Thuộc Tính Min-height Trong CSS - Hoclaptrinh
-
Thuộc Tính Height Trong CSS
-
Thuộc Tính Min-height Trong CSS