Hướng Dẫn Tạo Slider Với Nhiều Lớp Hình ảnh, Text, Button Kết Hợp
Có thể bạn quan tâm

Chào các bạn trong bài viết hôm nay dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn cách tạo silder với nhiều lớp hình ảnh, text, button kết hợp. Việc làm này sẽ tạo ra một slider đẹp mắt và dẫn đường đến vị trí ở đâu trên website mà bạn muốn bằng những button mời gọi trên tấm silder.
Cách tạo slider với nhiều lớp hình ảnh, text, button kết hợp
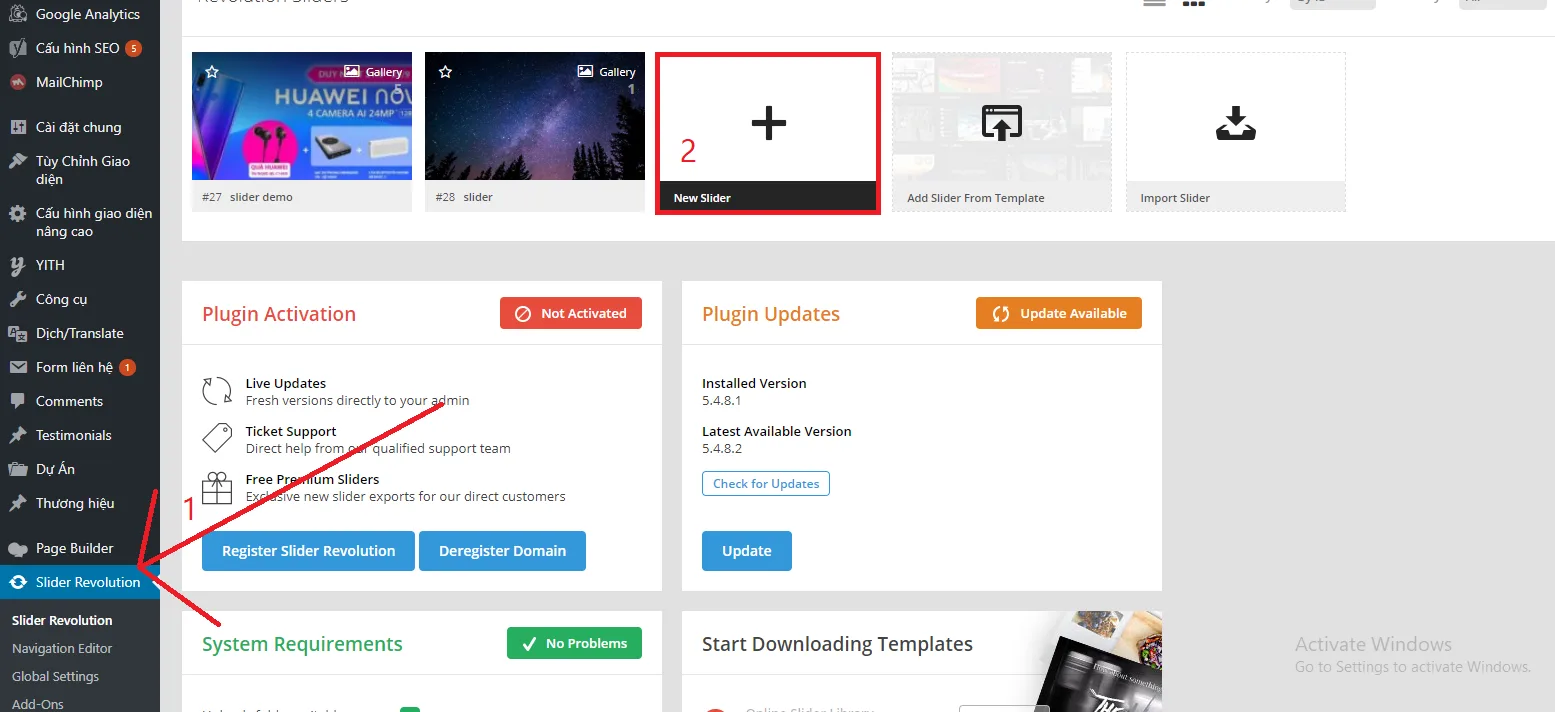
Bước 1: Bạn vào mục Slider Revolution để làm silder. Rồi tiếp tục bạn bấm vào phần new slider để tiến hành tạo silder mới.

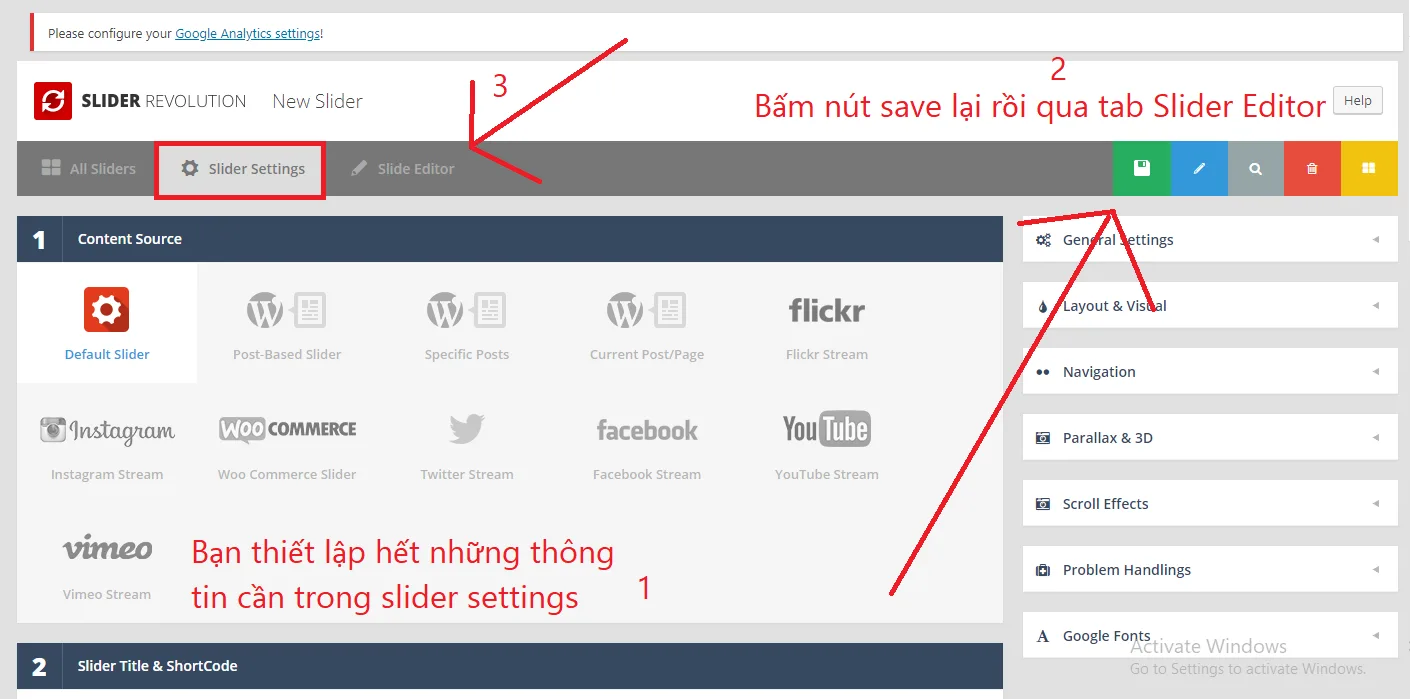
Bước 2: Bạn điền thông tin silder của mình ở tab silder settings. Rồi save lại và qua bên tab slider editor.

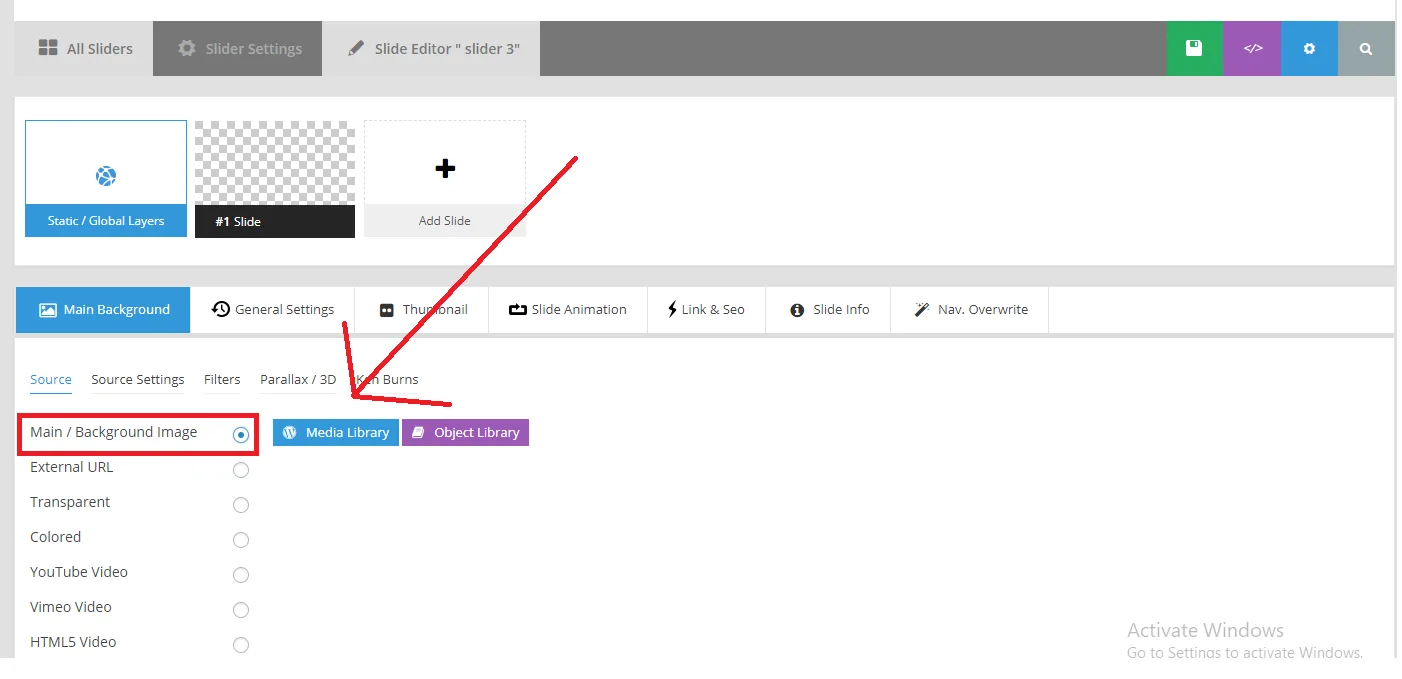
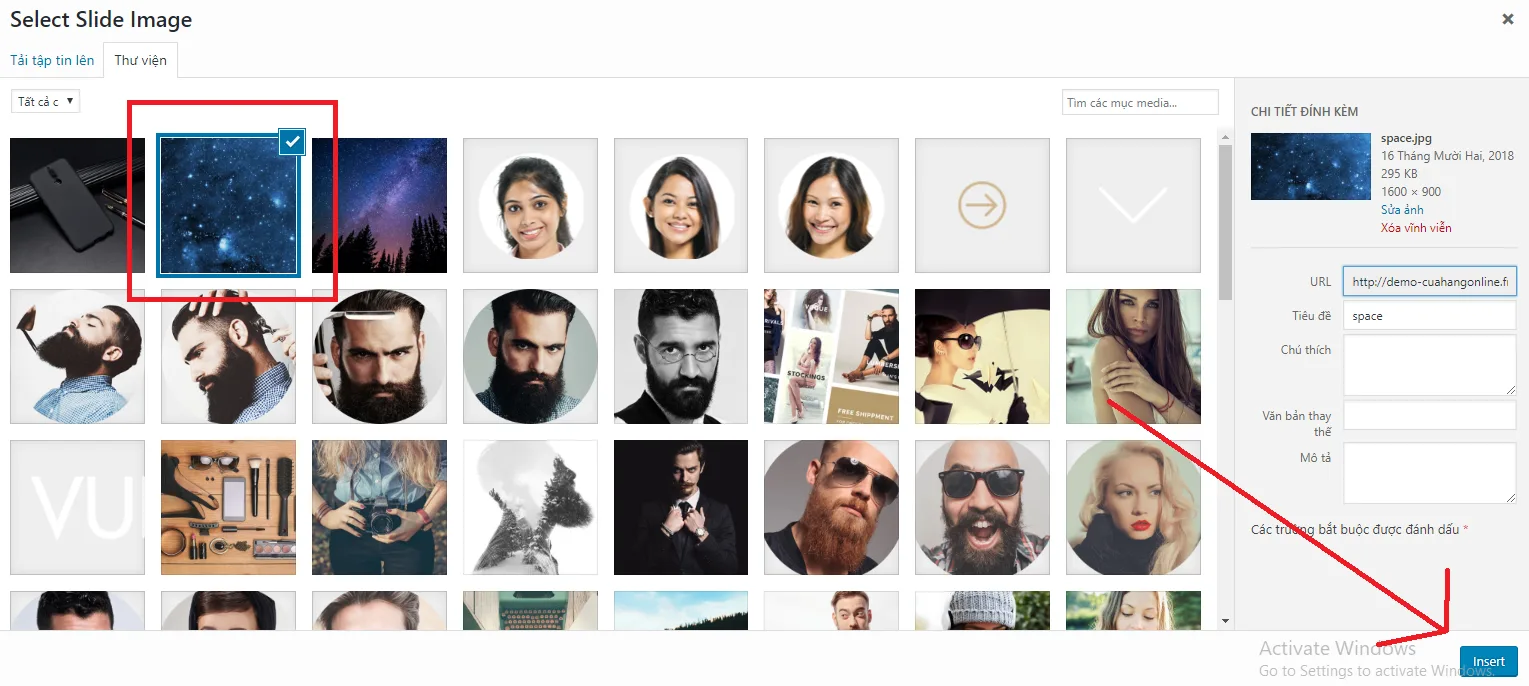
Bước 3: Bạn đánh dấu vào phần Main / Background image và chọn vào Media Library để đưa ảnh làm nền cho slider lên.


Chèn nhiều lớp text lên slider
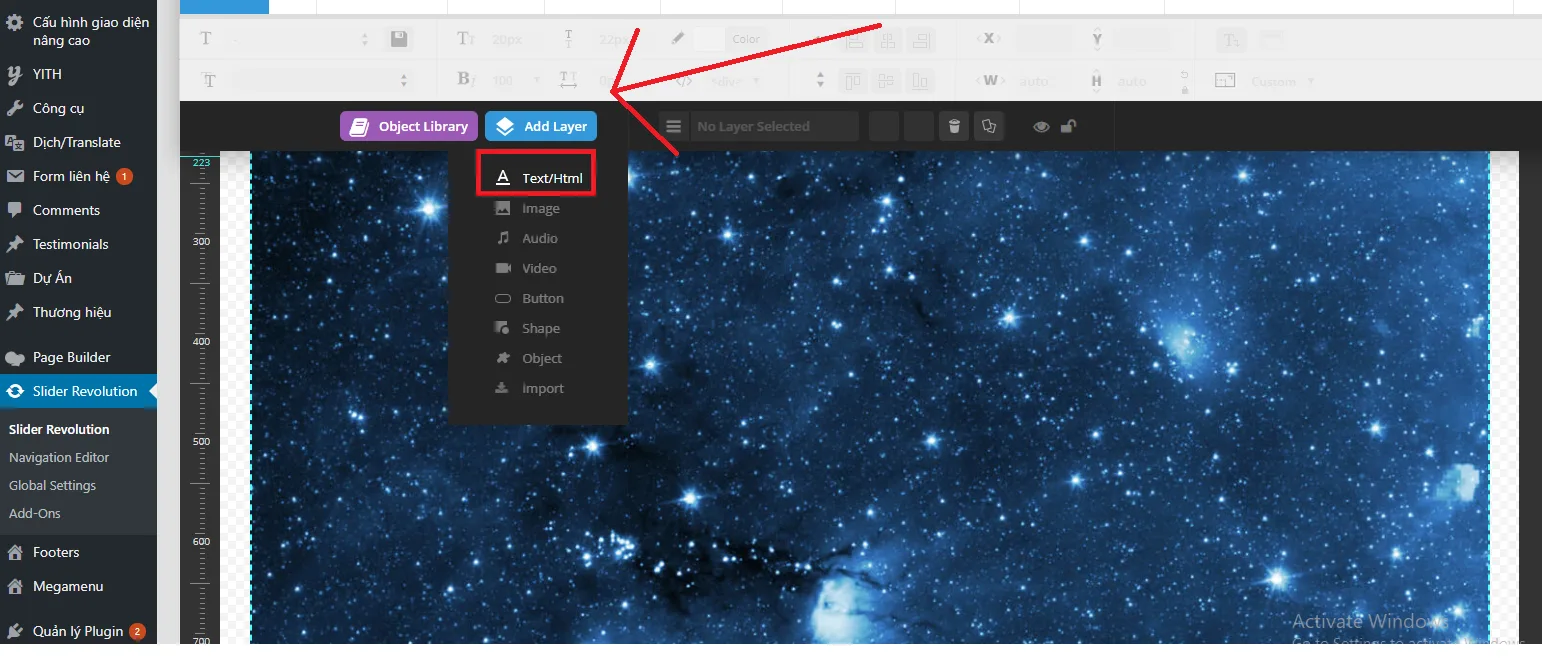
Bước 4: Tiếp theo mình sẽ hướng dẫn bạn chèn text lên Slider cơ bản nhất. Bạn lăn chuột xuống tới tấm nền silder đang chỉnh sửa. Rồi chọn vào phần Add layer. Tiếp tục chọn vào chổ Text/html.

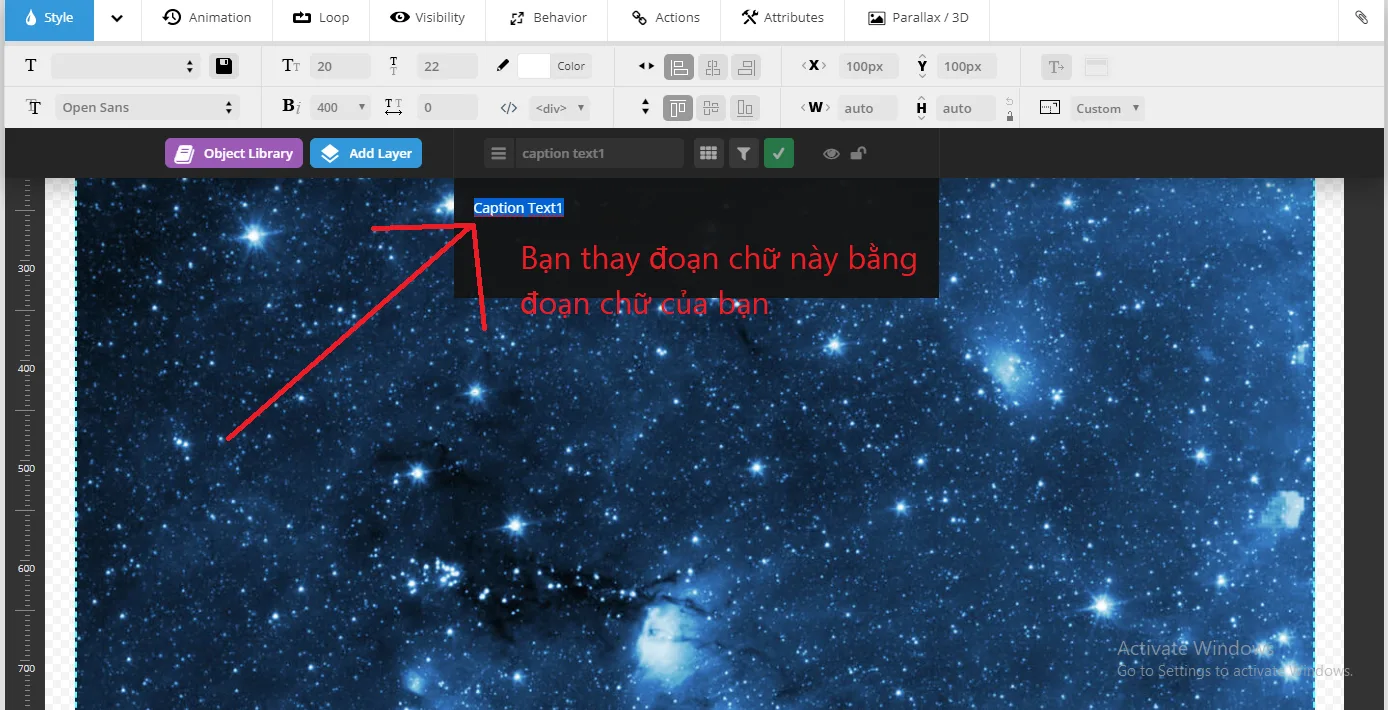
Bước 5: Một bảng nhỏ hiện ra. Trong bảng đó có chữ Caption Text1, bạn tiến hành thay đổi đoạn chữ đó và thay thế bằng đoạn chữ mới.

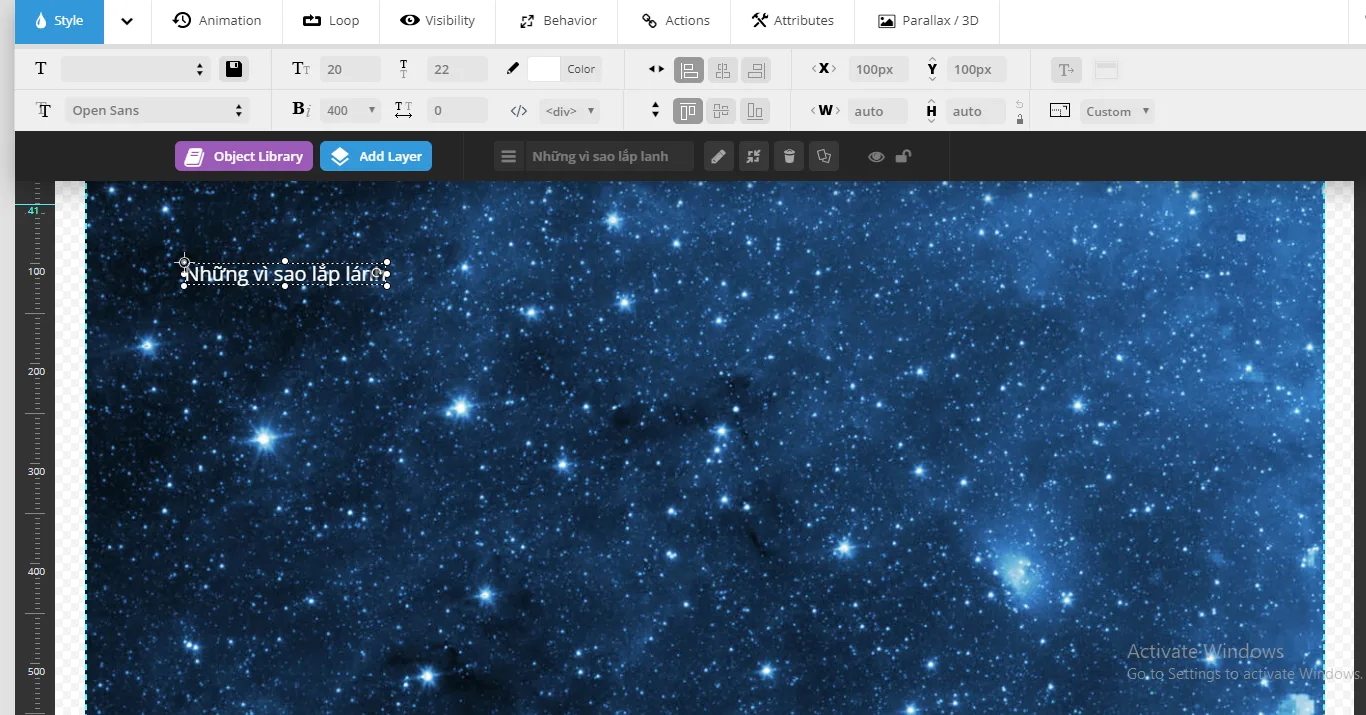
Bước 6: Khi bạn đã thêm chữ mình muốn vào tấm bảng đó rồi. Bạn chọn vào biểu tượng chữ V màu xanh phía trên để thiết lập. Sau đó bạn sẽ thấy đoạn chữ mà bạn đã ghi ở tấm bảng trên xuất hiện trên slider.

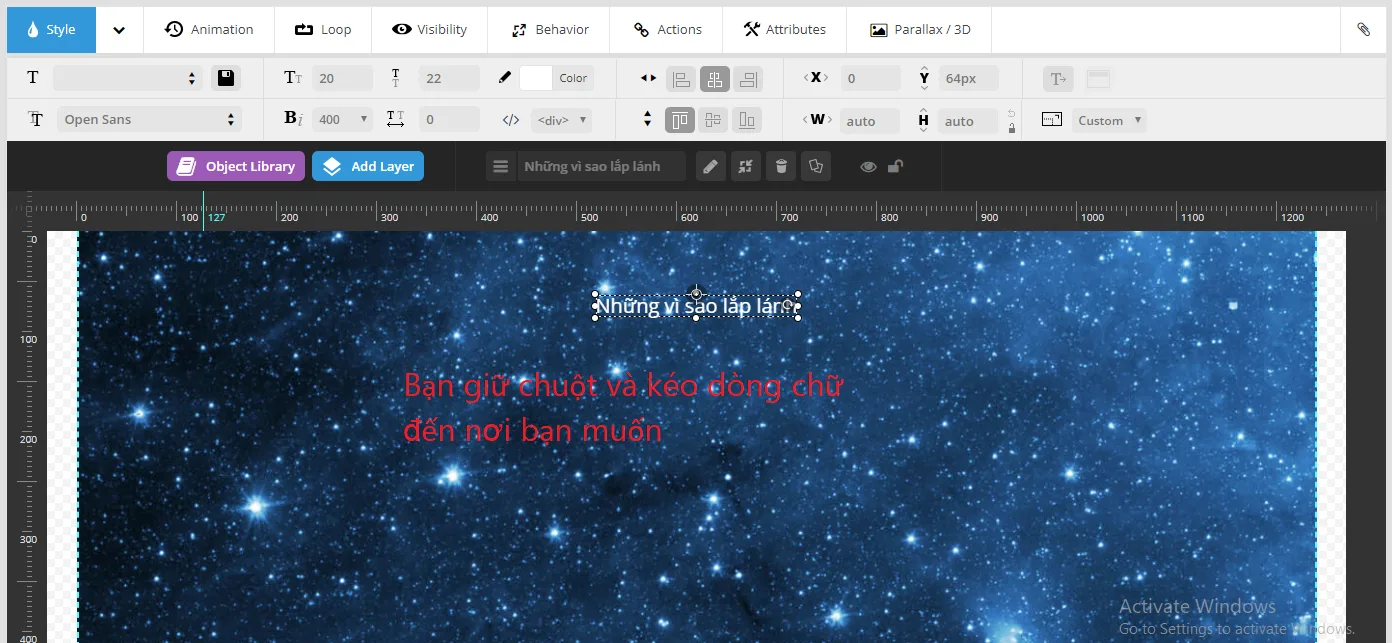
Bước 7: Bạn tiến hành di chuyển đoạn chữ đó đến vị trí bạn muốn trên tấm slider. Phạm vi giới hạn tấm slider hiển thị trên website sẽ được đánh dấu bằng hai đoạn thước màu xanh hai bên. Bạn cần đưa đoạn chữ đó ở trong vùng của hai cái thước này để cho đoạn chữ nó hiện ra ngoài.

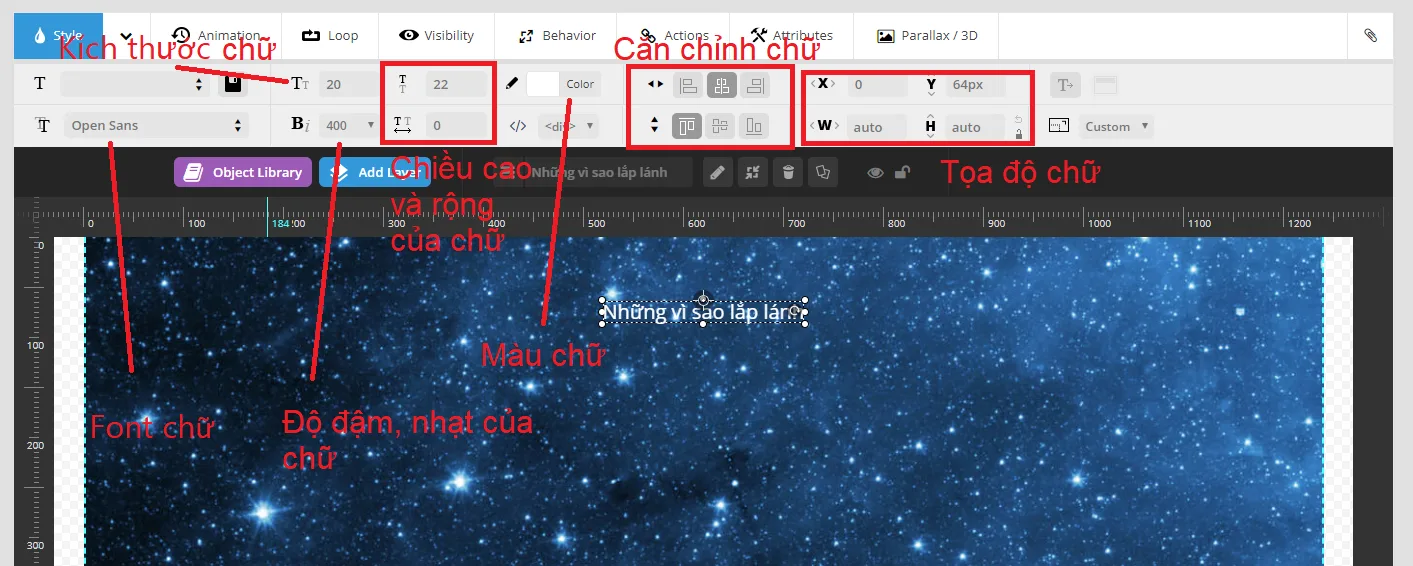
Bước 8: Bây giờ bạn có thể điều chỉnh kích thước, font và màu…cho dòng chữ đó của bạn. Bằng bảng Style bên trên.

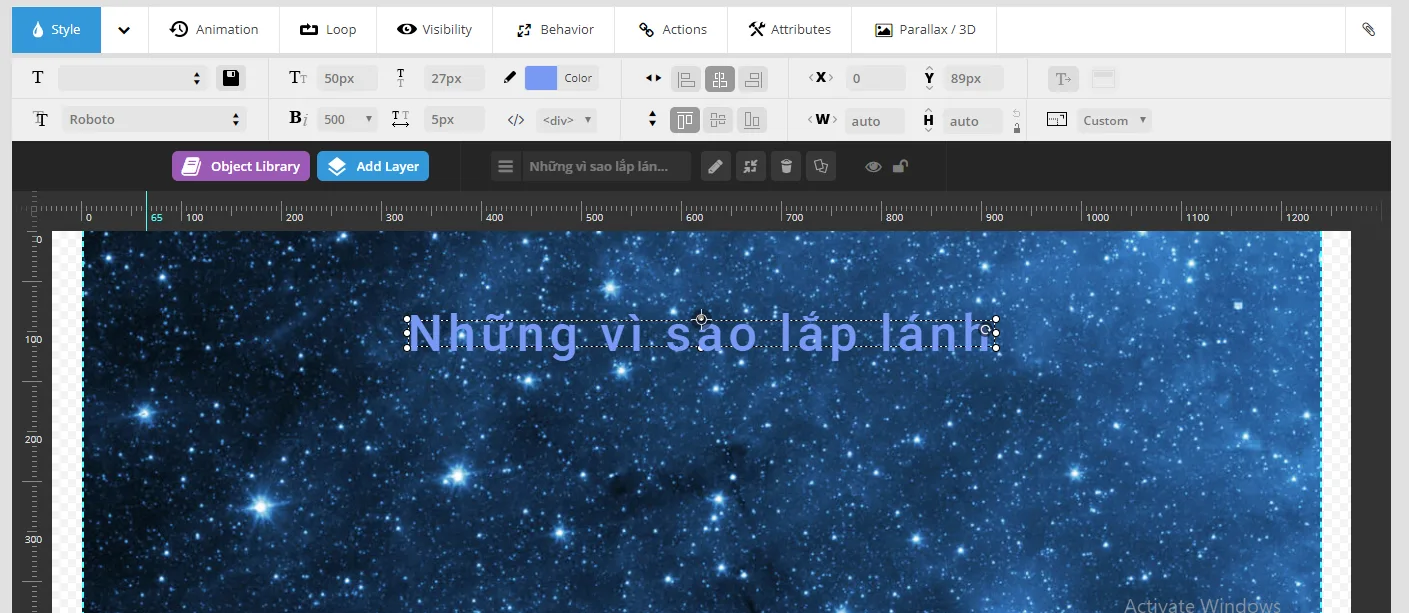
Khi điều chỉnh xong nó sẽ đẹp như vầy.

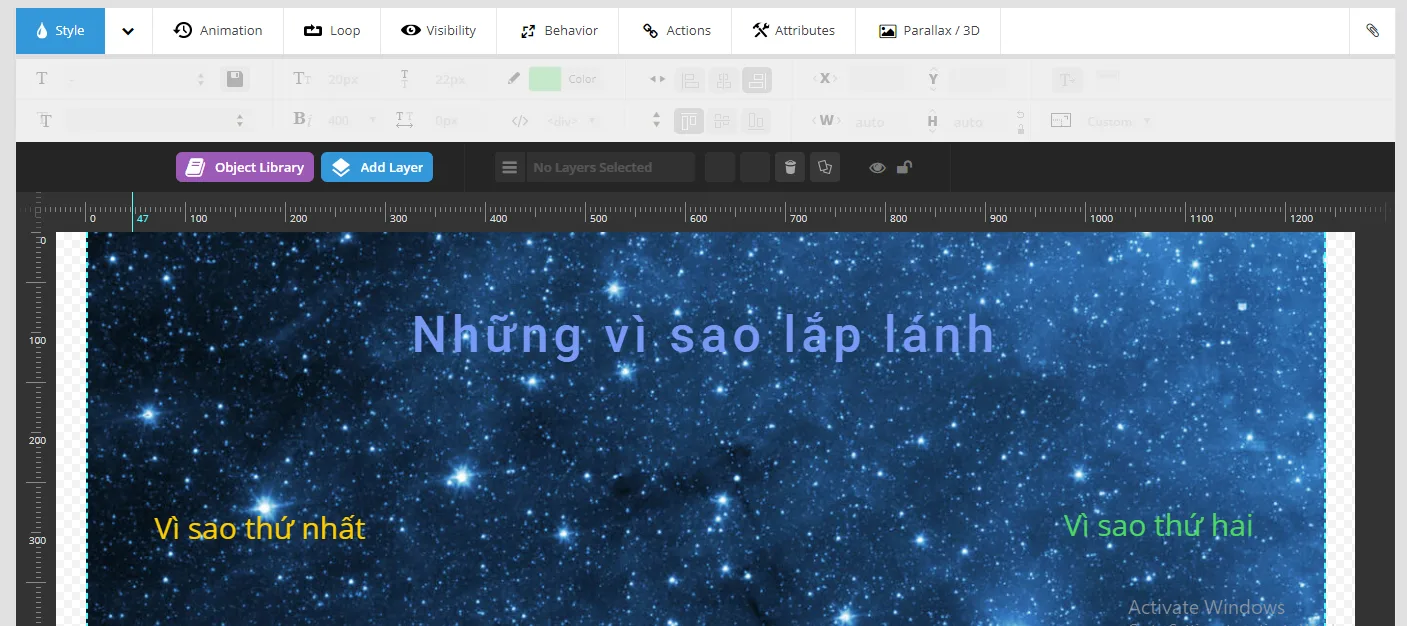
Cứ như vậy bạn tiến hành thêm nhiều lớp text lên tấm slider của mình.
 Lưu ý: Bạn không thể xuống dòng được nhờ phím Enter. Để xuống dòng bạn có thể thêm layer text mới hoặc dùng thẻ <Br/> nhé.
Lưu ý: Bạn không thể xuống dòng được nhờ phím Enter. Để xuống dòng bạn có thể thêm layer text mới hoặc dùng thẻ <Br/> nhé.
Chèn nhiều lớp hình ảnh lên silder
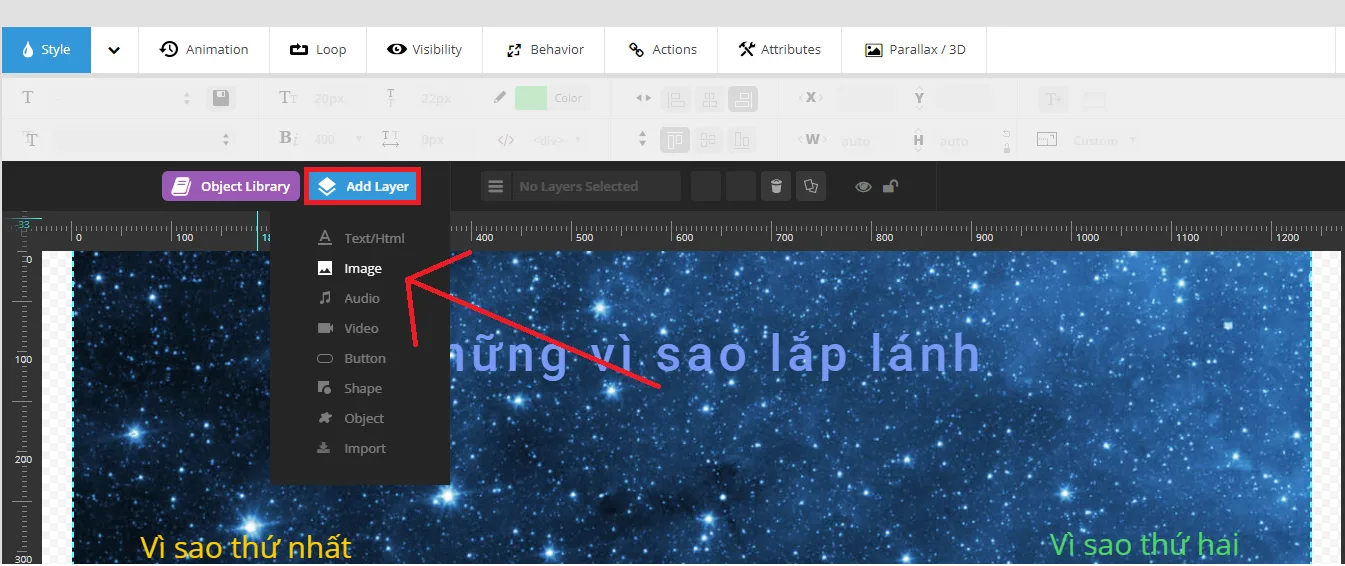
Bước 9: Để chèn nhiều lớp ảnh lên trên slider. Bạn chọn vào nút Add Layer và chọn vào phần Image.

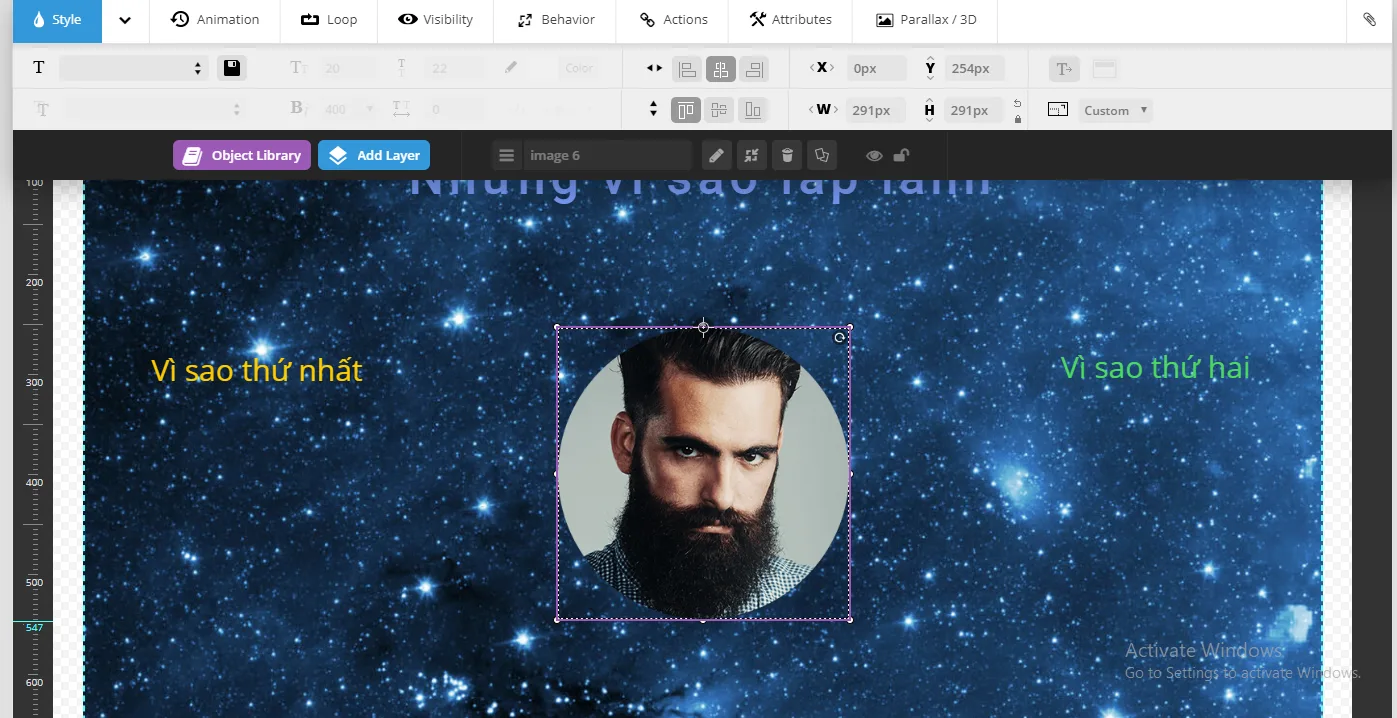
Tiếp theo bạn chọn ảnh để chèn vào. Khi bạn đã chèn ảnh vào tấm slider của mình rồi đó. Nếu như bạn thấy tấm ảnh quá to bạn có thể kéo tấm ảnh nhỏ.

Cứ như vậy bạn có thể thực hiện thao tác cũ để chèn nhiều lớp ảnh lên trên.
Chèn Button vào tấm slider
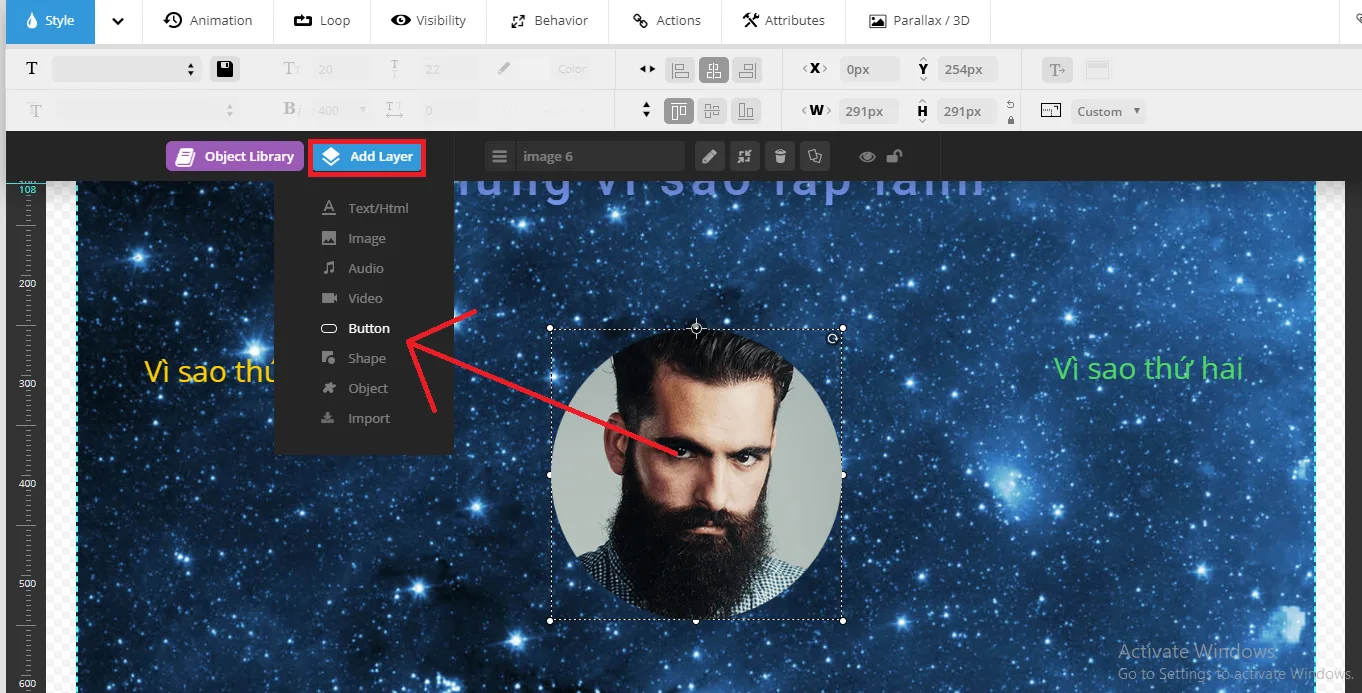
Bước 10: Bạn chọn vào nút Add layer và click vào phần Button như hình:

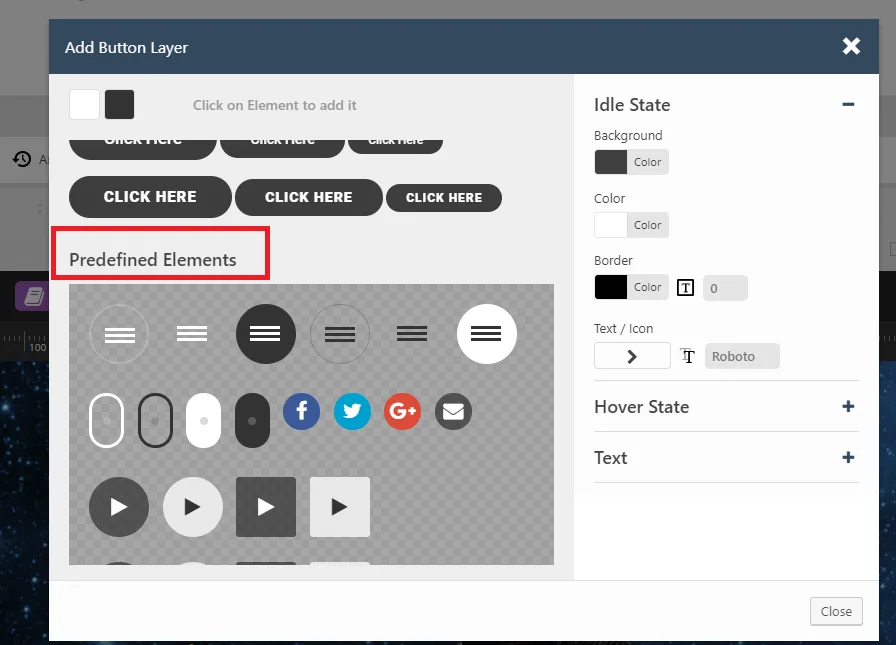
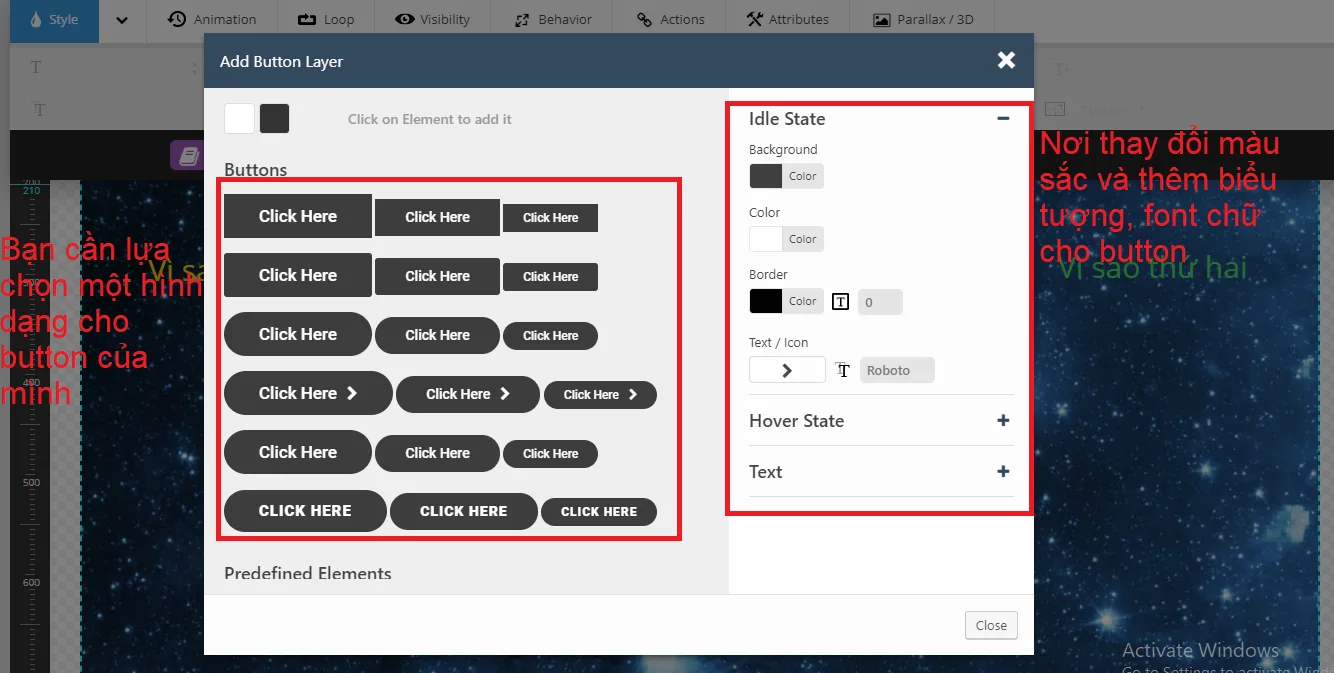
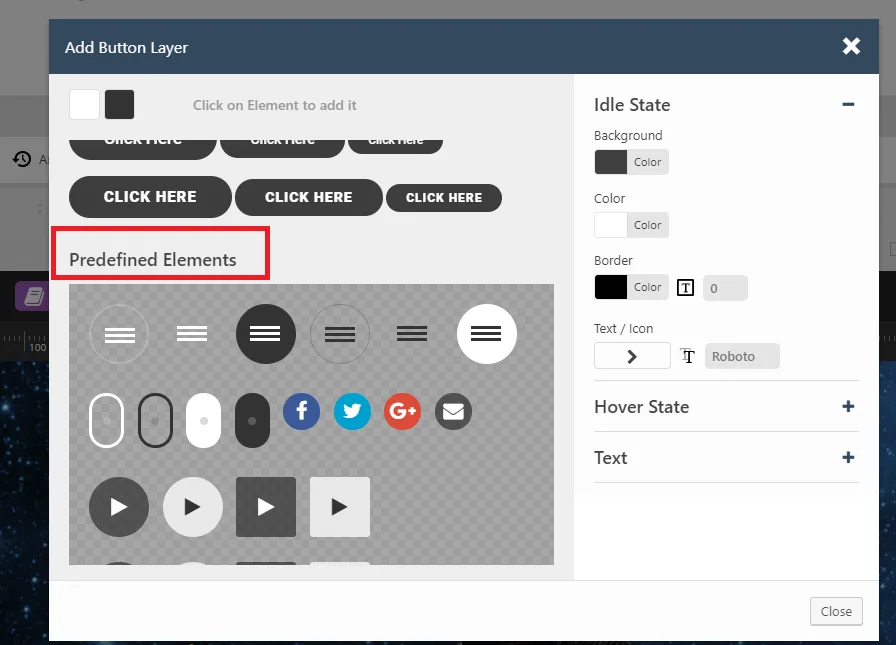
Sau đó bạn lựa hình dạng và màu sắc cho Button trong bảng Add Button Layer.

Bạn có thể lựa chọn thêm một số mẫu được thiết tạo trước ở dưới phần Predefined Elements.

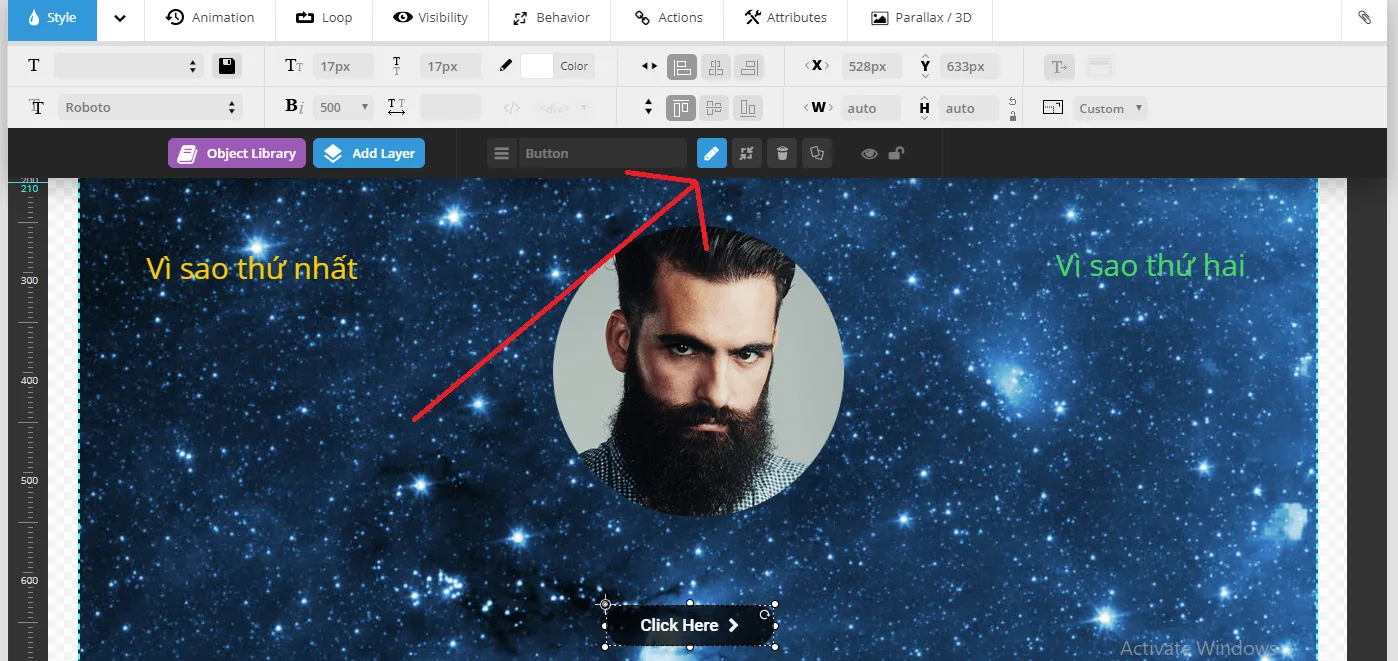
Khi bạn lựa cho kiểu button của bạn xong xui. Bạn sẽ thấy button của mình sẽ xuất hiện ở trên tấm silder. Tiếp sau ta sẽ thay đoạn chữ trong button bằng cách click và button. Sau đó bạn chọn biểu tượng hình cây bút như hình.

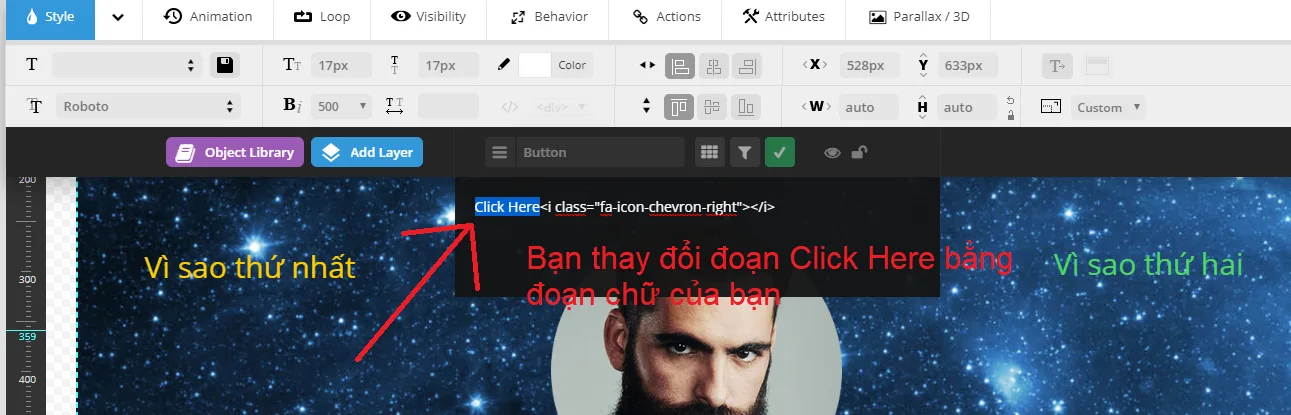
Bước 11: Bạn thay đổi dòng chữ Click here sau dấu < trên bảng.

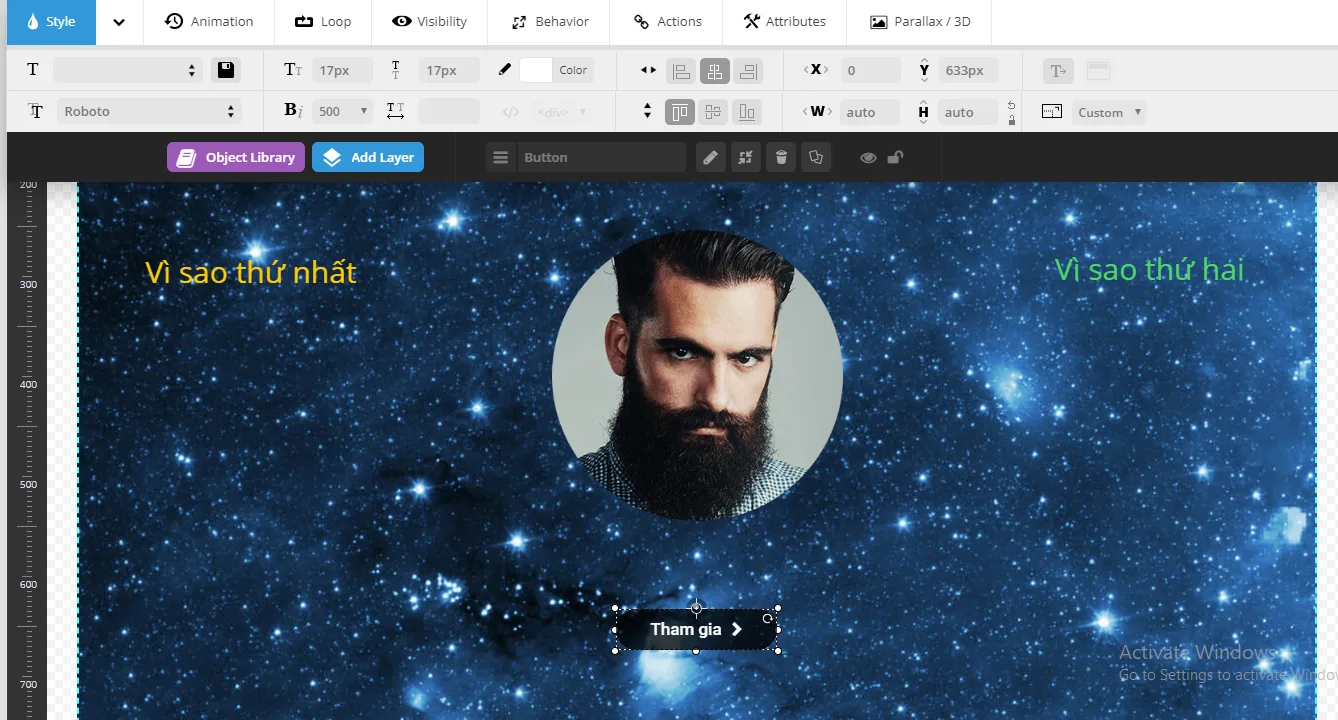
Khi hoàn thành xong bạn sẽ thấy sự thay đổi ở ngoài tấm slider. Bạn có thể tăng kích thước button bằng cách giữ chuột và kéo rộng button ra.

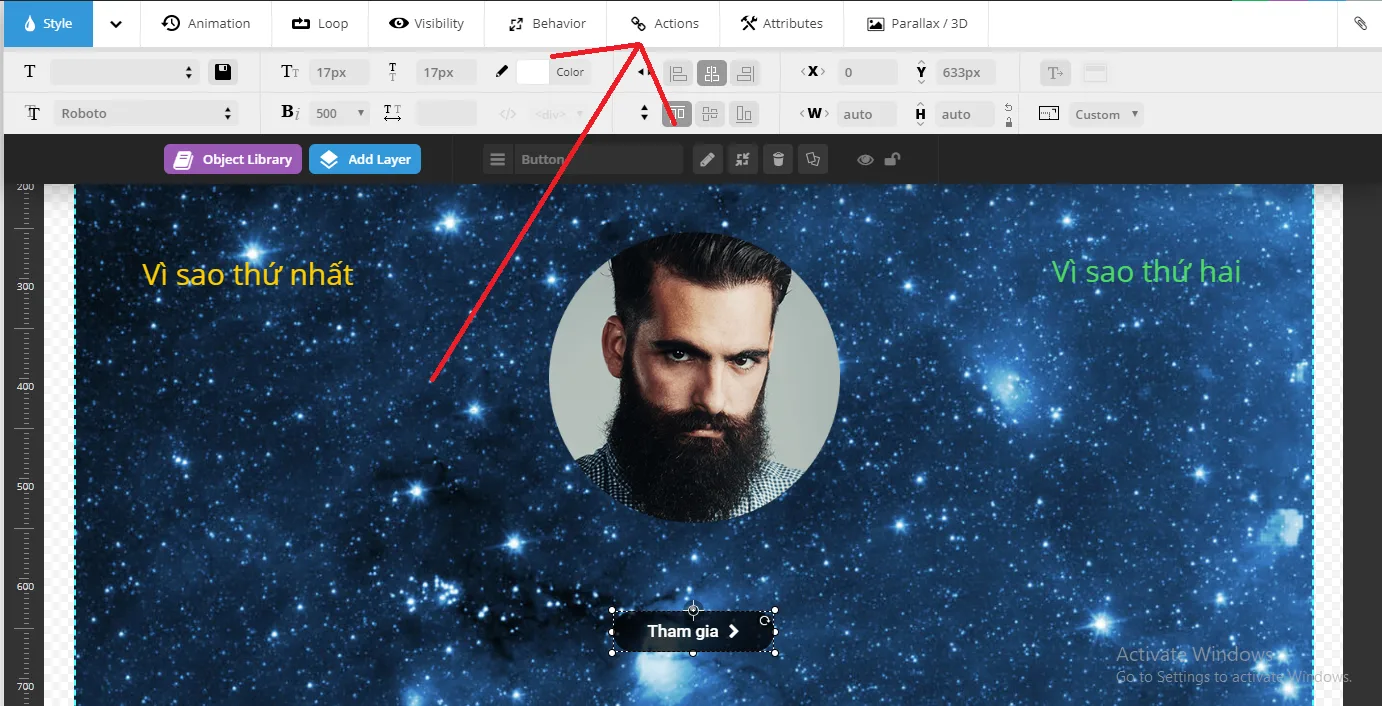
Bước 12: Tiếp theo mình sẽ hướng dẫn cho bạn cách chèn link vào Button. Bạn chọn vào button muốn chèn link. Tiếp sau đó bạn chọn vào tab Actions như hình.

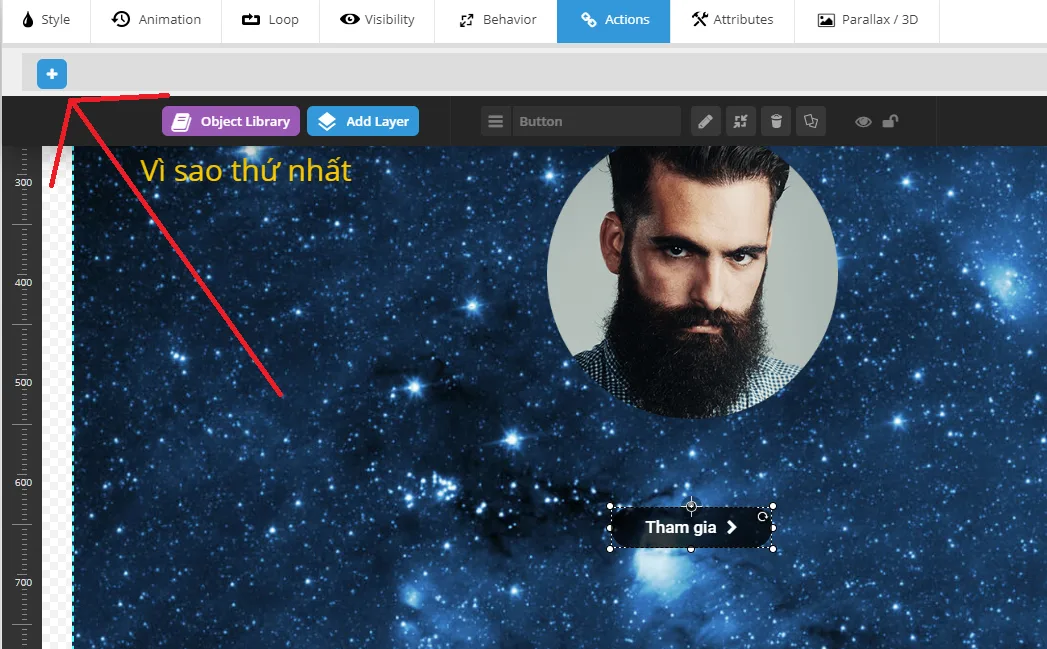
Rồi bạn chọn vào dấu cộng trong phần tab Actions.

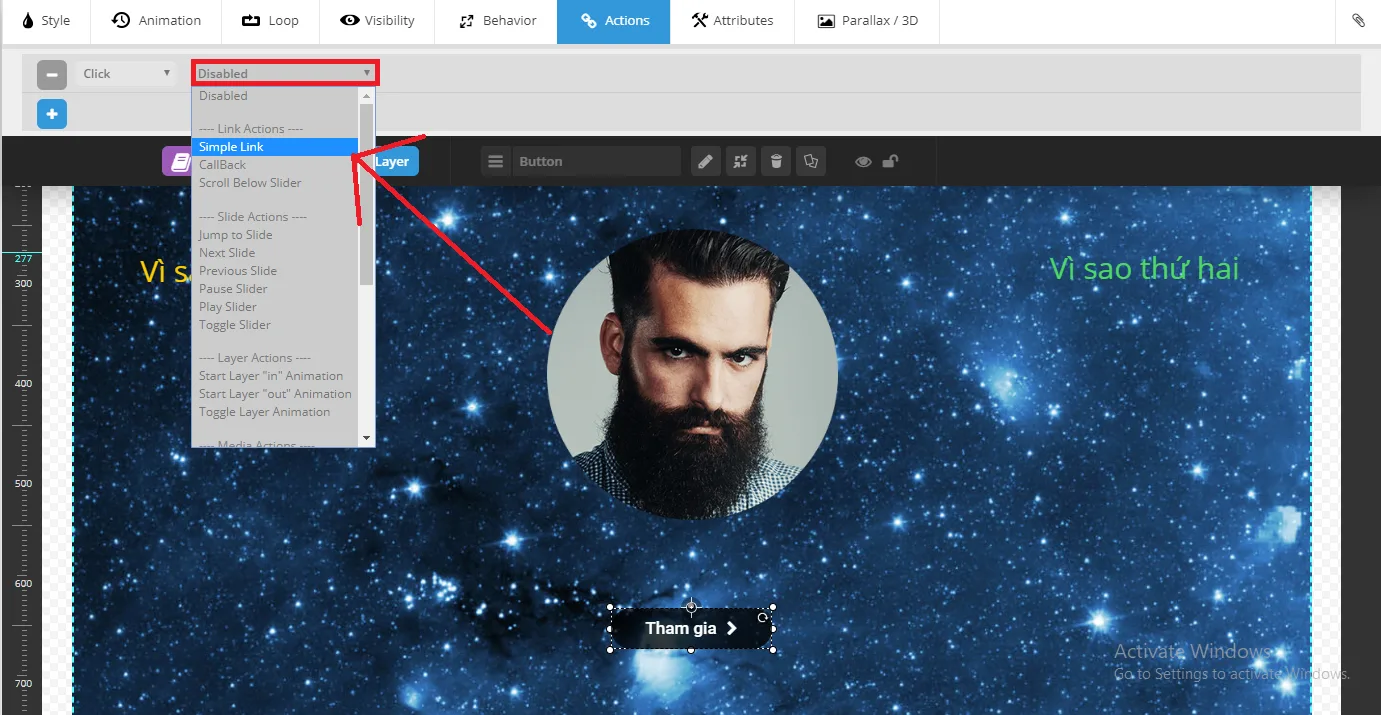
Tiếp tục bạn bật Simple link lên như hình:

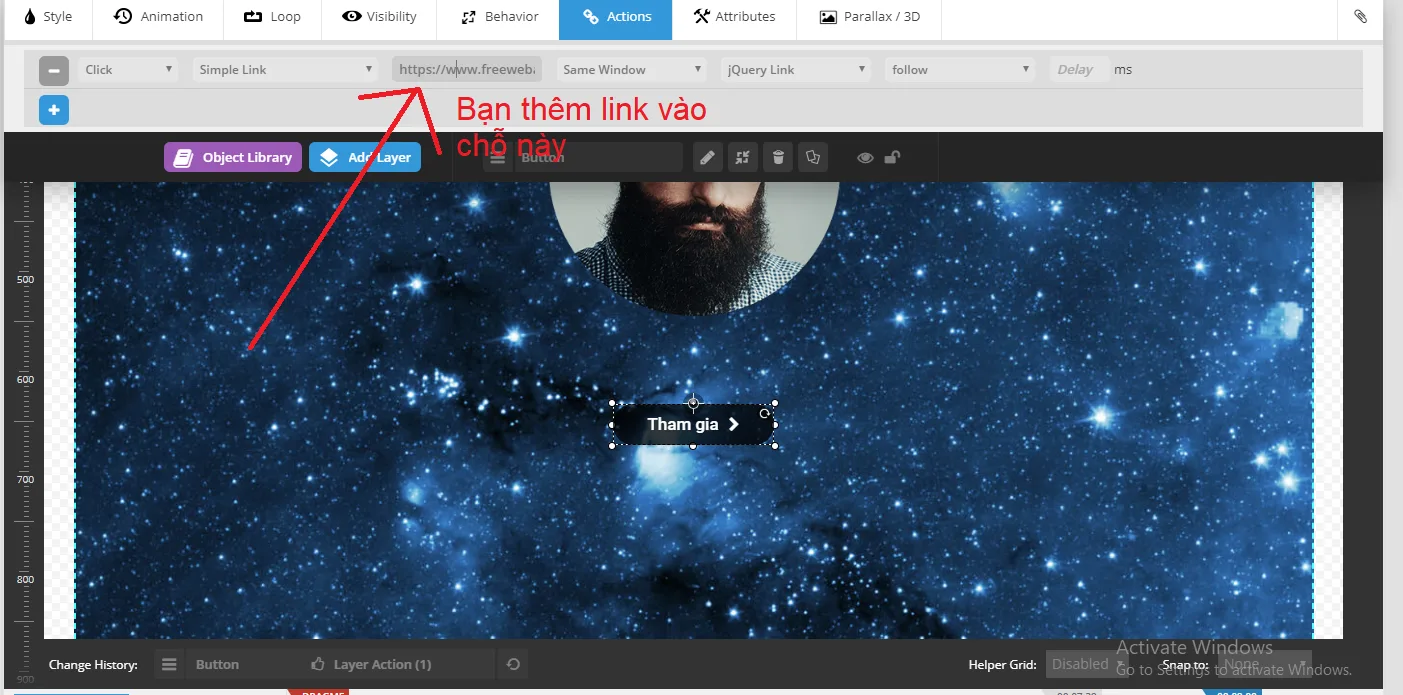
Cuối cùng bạn thêm link vào phần Link URL.

Như vậy bạn cũng có thể thêm những button khác lên tấm slider của mình.
Bước 13: Bạn lưu slider của bạn lại.
Và đây là mẫu sử dụng những lớp text, ảnh, button chồng lên tấm Slider.

Lời kết
Bên cạnh chức năng slider dịch vụ thiết kế website của chúng tôi còn có nhiều tính năng hay khác, hãy khám phá.
Từ khóa » Chèn Hình Vào Button Html
-
HTML / CSS Làm Cách Nào để Thêm Biểu Tượng Hình ảnh Vào Input ...
-
How To Add A Button To An Image - W3Schools
-
Top 15 Chèn Hình Vào Button Html
-
Cập Nhật Chèn ảnh Vào Button Html Mới Nhất ? - Bật Bảo Vệ Avatar Fb
-
Chèn Ảnh Vào Button Html - How To Set A Background Image In Html
-
Chèn ảnh Vào Button Html - VCCIdata
-
3 Cách Chèn Link Vào Button Trong Html đơn Giản Nhất
-
Tạo Link Icon Button Với Html Css - .vn
-
Một Số Button Với Icon Bằng Css Cho Blog/website
-
Tạo Link Icon Button Với Css Dễ Dàng | - YouTube
-
Tổng Hợp Cách Chèn Link Vào Button Trong Html Mới Nhất 2020
-
Lưu Trữ Chèn ảnh Vào Button Html - Xây Dựng Web
-
Hướng Dẫn Tạo Icon Bar Với HTML, CSS Và Javascript
-
Thêm Một Biểu Tượng Vào Nút Thêm Vào Giỏ Hàng - WooCommerce