Hướng Dẫn Thiết Kế Infographic đơn Giản Trong 5 Phút !
Có thể bạn quan tâm
Kiến thức - thủ thuật khác
Th6 02 0
Bạn muốn tìm hiểu cách thiết kế infographic nhanh chóng và dễ dàng ?
Trong bài viết này, chúng mình sẽ chỉ bạn cách thiết kế infographic 3D bắt mắt đầy màu sắc với Adobe Illustrator.
Bạn sẽ tiết kiệm rất nhiều thời gian nhưng kết quả sẽ là một infographic chuyên nghiệp thực sự đẹp mắt (tất nhiên bạn cần có kiến thức cơ bản về cách sử dụng Illustrator để thao tác nhanh nhất)
TÓM LƯỢC BÀI VIẾT NÀY
- Bước # 1 : Mở Adobe Illustrator và tạo file mới
- Bước # 2 : Tạo hình cơ bản
- Bước # 3: Bắt đầu biến dạng hình
- Bước # 4 : Biến hình trên phía trên thành hình bầu dục
- Bước # 5 Biến hình bầu dục thành hình vòng
- Bước # 6: Tạo độ sâu 3D cho vòng
- Bước # 7: Chèn văn bản
- Bước # 8 : Tạo nhiều vòng hơn
- Bước # 9: Tạo bóng trên mặt đất
- Bước # 10: Tạo chú thích
- Bước # 11 : Nhập và định kiểu văn bản
- Bước # 12 : Hoàn thiện
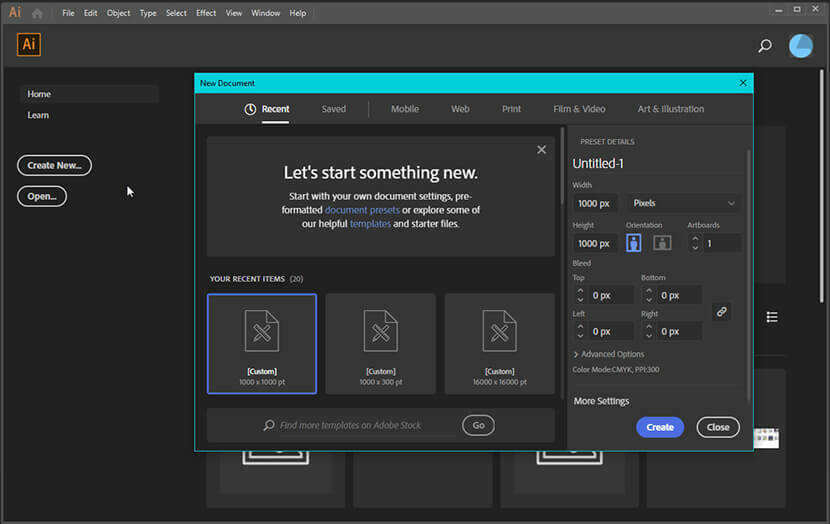
Bước # 1 : Mở Adobe Illustrator và tạo file mới
Chọn kích thước bạn cần
Đối với bài viết này, chúng mình sẽ tạo một infographic có chiều rộng và chiều cao 1000 × 1000 pixel, nghĩa là kích thước vuông.

Hướng dẫn thiết kế Infographic chuyên nghiệp
Bước # 2 : Tạo hình cơ bản
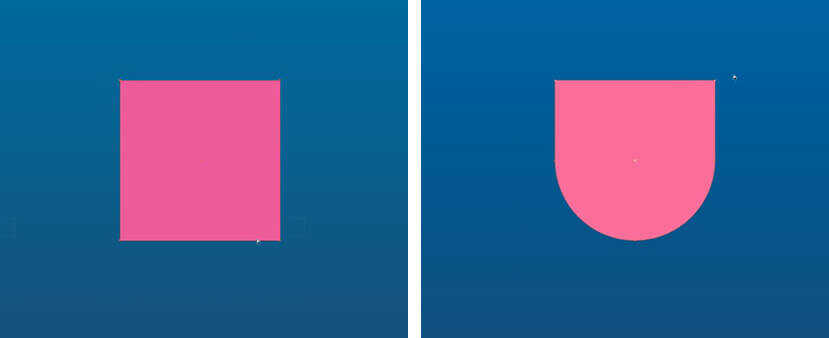
Trên khung vẽ, tạo một hình vuông bằng cách sử dụng công cụ Rectangle Tool (M). Sau đó, chọn hai góc dưới cùng với sự trợ giúp của công cụ Direct Selection Tool (A).
2 chấm nhỏ sẽ xuất hiện ở mỗi góc. Chọn cả 2 chấm nhỏ và kéo theo đường chéo để làm cho các góc dưới cùng được bo tròn, như hình dưới :

Hướng dẫn thiết kế Infographic chuyên nghiệp
Bước # 3: Bắt đầu biến dạng hình
Bước tiếp theo sẽ là mở rộng các đường path.
Để làm như vậy, hãy mở bảng điều khiển Pathfinder (Pathfinder Panel) và chọn biểu tượng hợp nhất (Unite Icon).
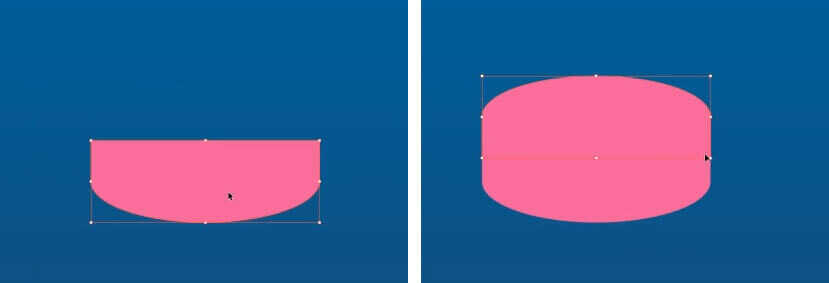
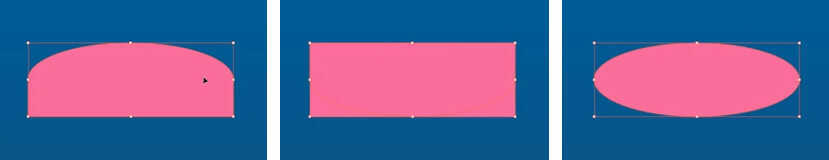
Sau đó, bạn sẽ phải thu nhỏ chiều cao của nó – chỉ cần chọn V và kéo vùng chọn từ dưới lên. Kết quả sẽ giống với hình dạng được hiển thị trong hình đầu tiên bên dưới.

Sau đó, bạn sẽ phải copy hình dạng đó và lật ngược nó lại theo chiều dọc
Để làm như vậy, sao chép hình dạng bằng Ctrl + C và sau đó dán nó lên trên vùng chọn thông qua Ctrl + F.
Xoay hình dạng 180 độ theo chiều dọc với sự trợ giúp của công cụ xoay (R) và di chuyển hình dạng thứ 2 lên trên sao cho kết quả thu được như hình thứ 2 bên phải
Bước # 4 : Biến hình trên phía trên thành hình bầu dục
Tạo một hình bầu dục bằng cách sử dụng hình phía trên mà chúng ta đã tạo ở bước cuối cùng.

Tạo một bản sao của hình này và, trong khi nhấn Shift, di chuyển nó sang bên phải. Sao chép nó và tương tự như đường dẫn trước đó, xoay nó 180 độ.
Sau đó, đi đến Pathfinder và nhấp vào biểu tượng Intersect. Kết quả sẽ giống với hình dạng được hiển thị trong hình thứ ba.
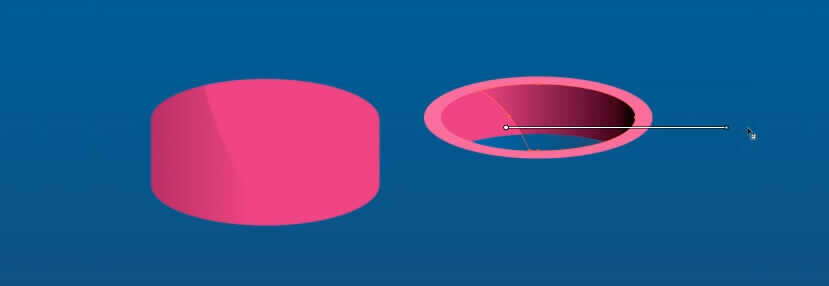
Bước # 5 Biến hình bầu dục thành hình vòng
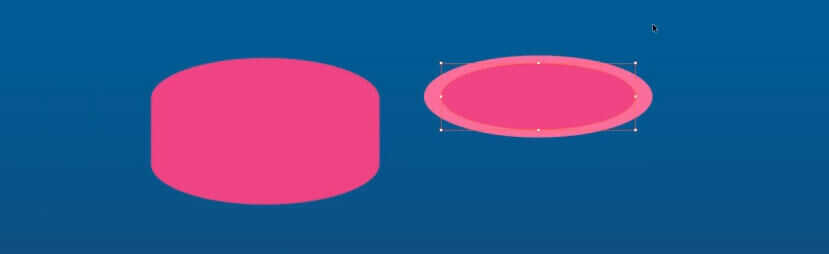
Quay trở lại hình dạng bên trái. Chọn tính năng Merge path
Sau đó, thay đổi tông màu đậm hơn 1 chút
Nhân đôi hình elipse ở bên phải. Tô màu hồng đậm thu nhỏ nó xuống một chút.

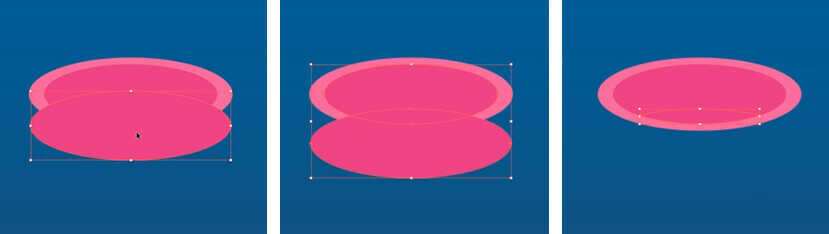
Chọn hình bầu dục bên trong (cái có màu tối hơn) và nhân đôi hai lần, để bạn có hai bản sao của nó. Chọn một bản sao và di chuyển xuống phía dưới
Sau đó chọn cả hai và sau đó, nhấp vào Intersect.

Hướng dẫn thiết kế Infographic chuyên nghiệp
Một path mới bên trong hình vòng nên đã được tạo ra. Thay đổi màu của nó thành màu của nền, để tạo cảm giác trong suốt (Chọn path đó, mở Công cụ Eyedropper (I) và nhấp vào nền của bạn)

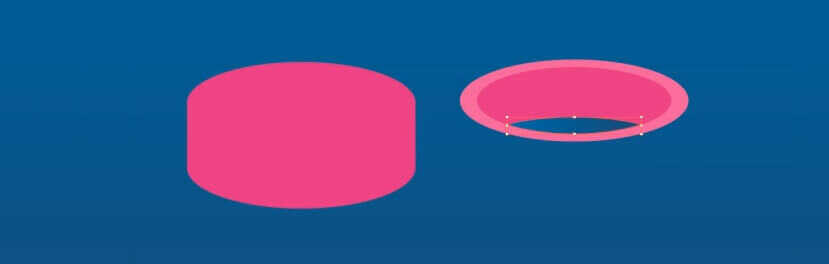
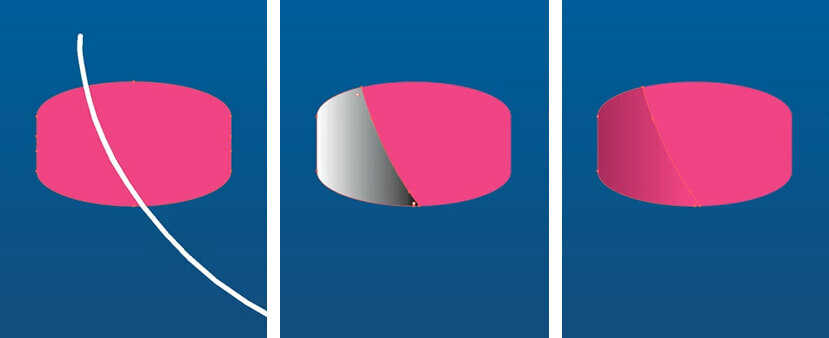
Bước # 6: Tạo độ sâu 3D cho vòng
Quay trở lại hình bên trái và nhân đôi nó.
Chọn Công cụ xóa – Eraser Tool (E) và vẽ một nét, như hình đầu tiên bên dưới.
Chọn phần bên trái của đường dẫn và sử dụng Công cụ Gradient (G) để tạo một màu chuyển sắc từ màu đen sang màu trong suốt.
Mục đích của thao tác này là để tạo bóng, vì vậy hình dạng của chúng ta bắt đầu có hiệu ứng 3D

Sử dụng kỹ thuật tương tự để tạo bóng trên phần bên trong của vòng (hình phải)

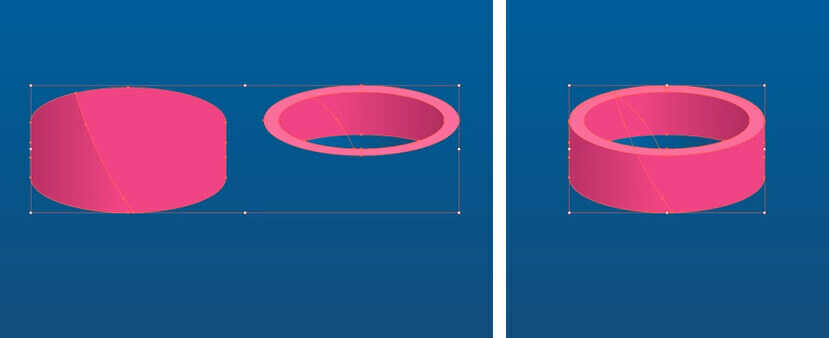
Hướng dẫn thiết kế Infographic chuyên nghiệp
Nhóm lại các path bên trái. Sau đó, nhóm các path bên phải.
Chọn cả hai nhóm và kết hợp chúng bằng cách sử dụng các tùy chọn căn dọc phương ngang (Central Horizontal Align) và căn dọc phương trên (Top Vertical Align)

Hướng dẫn thiết kế Infographic chuyên nghiệp
Bước # 7: Chèn văn bản
Nhập văn bản (trong bài tập này là số %) bằng cách sử dụng công cụ Text (T).
Chọn một phông chữ dễ đọc và màu tương phản. Trong bài viết này là font Oswald và màu trắng (#fff).

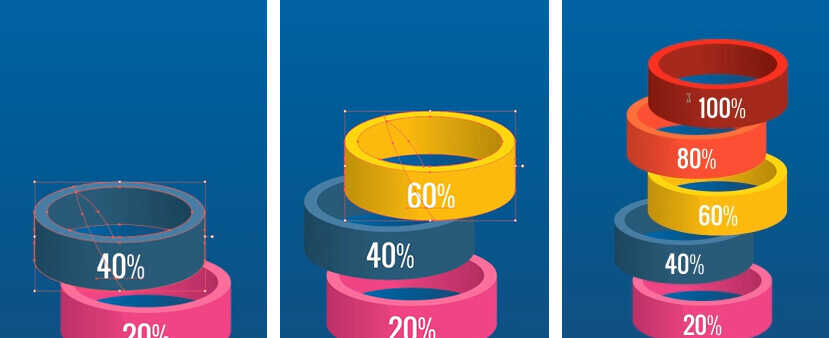
Bước # 8 : Tạo nhiều vòng hơn
Bước tiếp theo là tạo nhiều bản sao của vòng với nhiều màu sắc khác nhau tùy thuộc vào dữ liệu / nội dung bạn sẽ trình bày.
Bằng cách sử dụng Ctrl + G để nhóm từng vòng với số % được viết trên vòng.
Sau đó, mở Công cụ (V) và nhấn Alt để nhân đôi các vòng
Sau đó, thay đổi màu sắc của vòng theo sở thích. Lặp lại bước này một vài lần để tạo ra số vòng bạn muốn

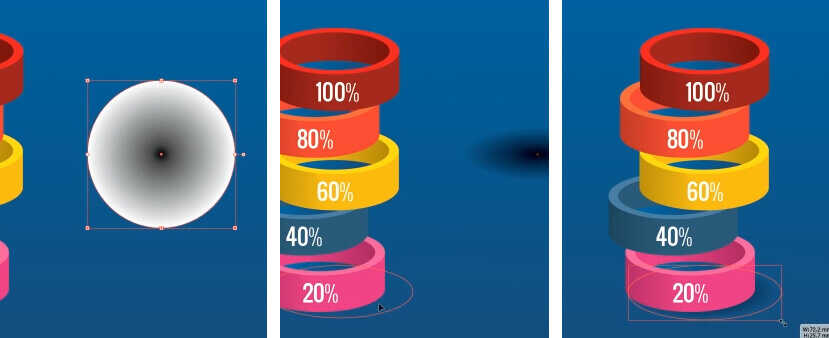
Bước # 9: Tạo bóng trên mặt đất
Để làm cho đồ họa nhìn chân thực hơn, chúng ta tiến hành tạo bóng trên mặt đất.
Lấy công cụ Ellipse Tool (L) và tạo một vòng tròn.
Sau đó sử dụng Công cụ Gradient (G), tạo một màu chuyển sắc từ đen đến trong suốt
Sau đó, thu nhỏ chiều cao của hình tròn.
Di chuyển elipse vào bên dưới vòng dưới cùng để tạo hiệu ứng bóng.

Hướng dẫn thiết kế Infographic chuyên nghiệp
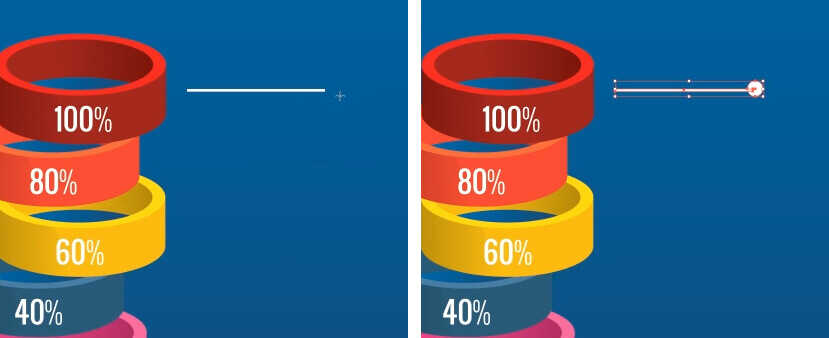
Bước # 10: Tạo chú thích
Các yếu tố chú thích sẽ kết nối trực quan với từng vòng của infographic
Sử dụng Công cụ Rectangle Tool (M) để tạo một dòng.
Sau đó, lấy Công cụ Ellipse (L) để tạo một vòng tròn nhỏ ở đầu bên phải dòng.
Chọn cả hai yếu tố và áp dụng công cụ Vertical Center Align

Hướng dẫn thiết kế Infographic chuyên nghiệp
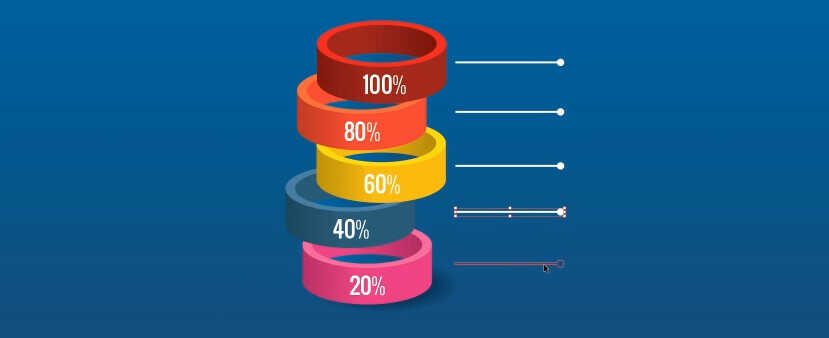
Nhóm dòng và vòng tròn nhỏ thành 1 nhóm.
Tạo nhiều bản sao của nhóm này và định vị chúng để tạo chú thích cho biểu đồ

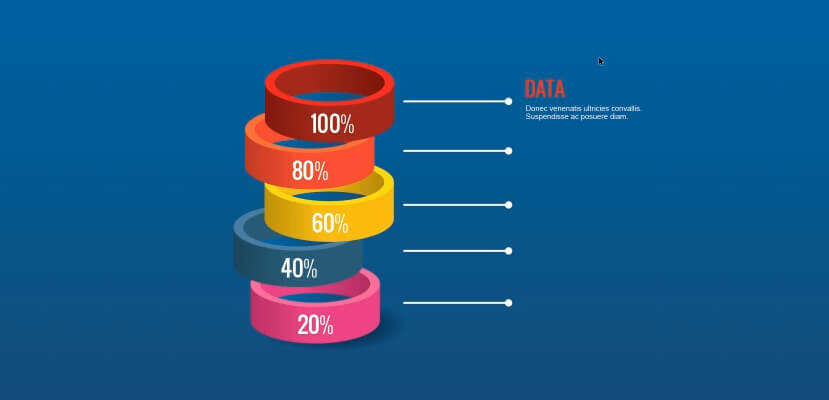
Bước # 11 : Nhập và định kiểu văn bản
Bây giờ sau khi bạn hoàn thành phần đồ họa của infographic, đây là lúc nhập văn bản
Chọn phông chữ và màu sắc bạn sẽ sử dụng.
Một lời khuyên từ chúng tôi: Sử dụng font chữ lớn và nổi bật cho tiêu đề và những font chữ nhỏ hơn cho phần giải thích
Trong trường hợp này, chúng tôi sử dụng font Oswald cho các tiêu đề, mỗi dòng tiêu đề có một màu khác nhau tùy theo biểu đồ mà nó tương ứng.
Đối với các đoạn giải thích, chúng ta sẽ sử dụng font Arial trung tính hơn với màu trắng dễ đọc.

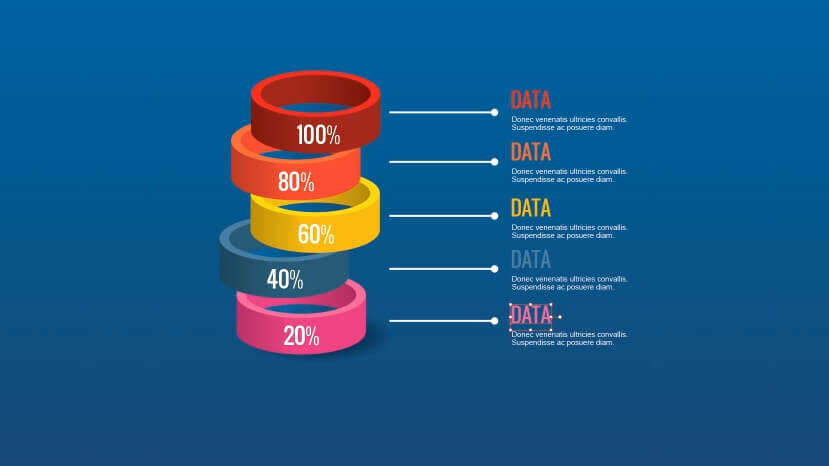
Hướng dẫn thiết kế Infographic chuyên nghiệp
Sau khi bạn đã tạo văn bản cho vòng đầu tiên, hãy nhóm tiêu đề và đoạn văn. Sau đó, nhân đôi chúng nhiều lần và chỉnh lại nội dung, màu sắc để thao tác nhanh – gọn

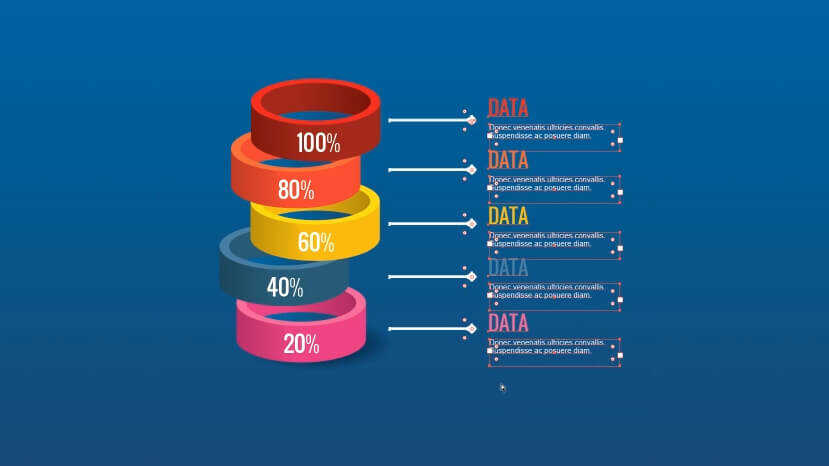
Hướng dẫn thiết kế Infographic chuyên nghiệp
Tùy thuộc vào độ dài của văn bản của bạn, bạn có thể phải di chuyển các trường văn bản gần hơn với các vòng.

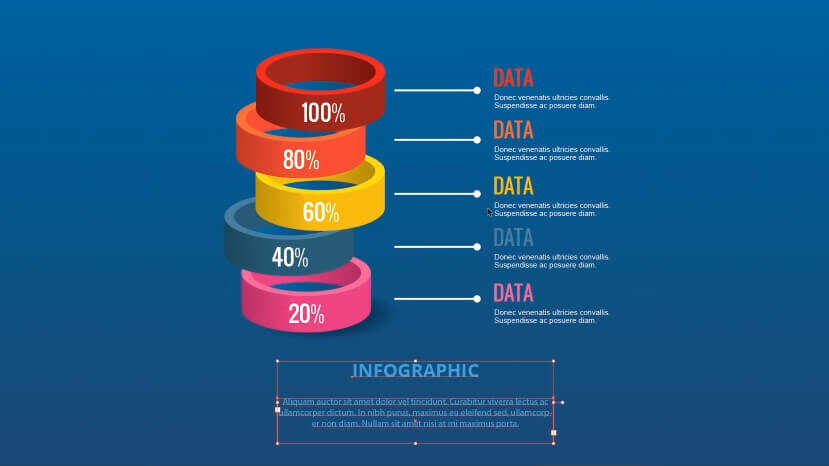
Tiêu đề và mô tả khác của infographic có thể được đặt ở trên cùng hoặc dưới cùng của infographic. Vì đây là một infographic vuông, cả hai lựa chọn đều được
Phần này bạn có thể chọn font tùy thích, lưu ý tính dễ đọc là yếu tố quan trọng nhất.

Bước # 12 : Hoàn thiện
Tất cả những gì bạn cần làm ở bước này là căn chỉnh các khoảng trống giữa giữa các dòng, giữa văn bản – hình ảnh sao cho đều và thống nhất.
Điều này tạo nên tính chuyên nghiệp cho thiết kế
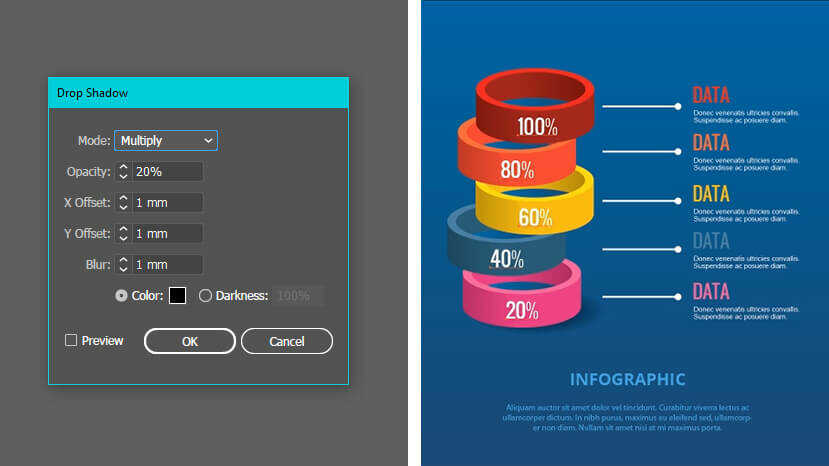
Ngoài ra, bạn có thể tạo nên hiệu ứng bóng cho tỷ lệ phần trăm trên các vòng bằng cách chọn Menu > Effects > Stylize > Drop Shadow.

Hướng dẫn thiết kế Infographic chuyên nghiệp
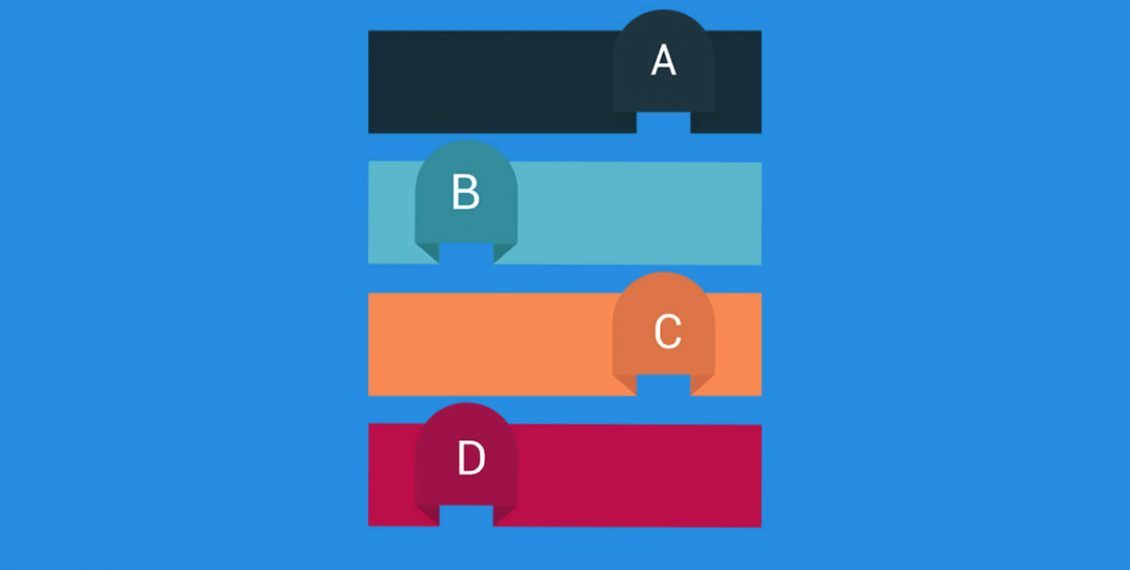
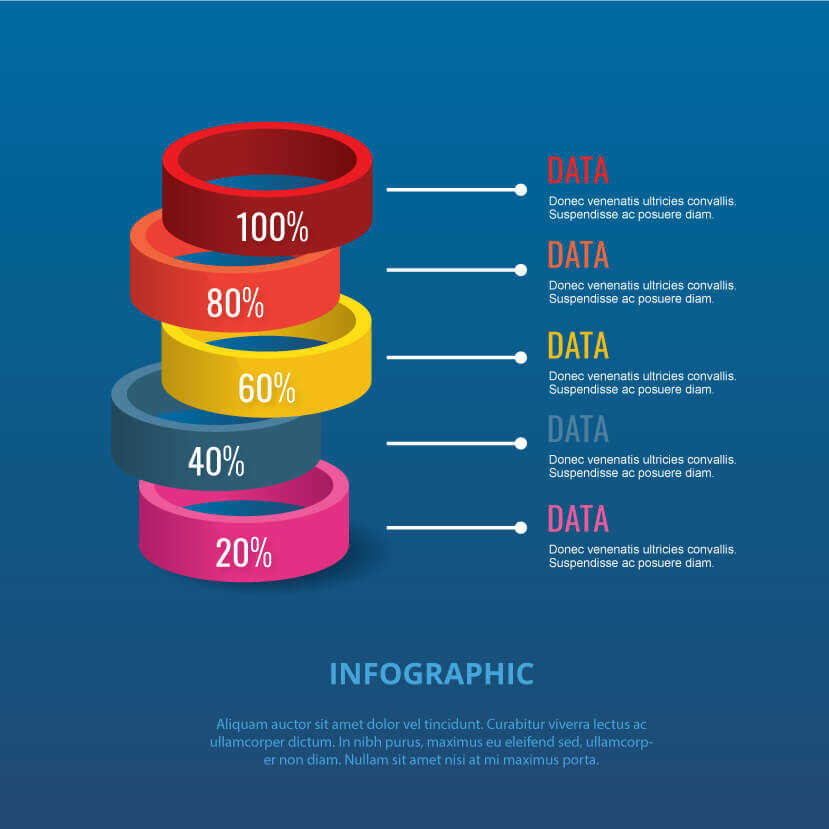
Và đây là thành phẩm của bạn

Hướng dẫn thiết kế Infographic chuyên nghiệp
Chúng mình hy vọng bạn có thể tạo ra một infographic thành công khi làm theo bài viết này.
Nếu bạn chưa có nhiều kỹ năng về Adobe Illustrator, hãy gọi ngay hotline 0785511547 để sử dụng dịch vụ thiết kế Infographic nói riêng và thiết kế đồ họa 2D nói chung tại MnT Design
Từ khóa: cách làm infographic, cách thiết kế infographic, hướng dẫn làm infographic, hướng dẫn thiết kế infographic, thiết kế infographicĐôi nét về MnT Design
MnT Design là nơi cung cấp dịch vụ thiết kế đồ họa chuyên nghiệp nhất. Tinh tế - bắt mắt - thẩm mỹ là phương châm của chúng tôi. Sản phẩm tại MnT Design luôn có độ hoàn thiện cao và mức giá cạnh tranh nhất trên thị trường.
Các bài viết liên quan
7 website thiết kế logo bằng AI miễn phí chất lượng.
15 font chữ Hallowen xuất sắc trong năm 2024 dành cho designer
Để lại bình luận:
Tên bạn * E-Mail * Trang web Bình luận:(0) comments
Add Your Reply
Leave a Comment:
Name * E-Mail * Website Comments: Bài trước Thiết kế bìa album chuyên nghiệp : 40 ví dụ cụ thể ! Bài kế tiếp 5 mẹo thiết kế tiêu đề nhanh chóng và nổi bật !Tìm kiếm bài viết :
Chuyên mục bài viết
- Blog
- Download đồ họa miễn phí
- Download Powerpoint
- Font chữ free download
- Mẫu logo miễn phí download
- Học thiết kế đồ họa
- Kiến thức – thủ thuật khác
- SEO
- Thiết kế banner
- Kỹ thuật thiết kế banner
- Thiết kế Card Visit
- Thiết kế logo
- Thiết kế tờ rơi – brochure
- Thiết kế web
- Wordpress
- Download đồ họa miễn phí
Từ khóa » Cách Làm Infographic Bằng Illustrator
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator
-
Infographic Tutorial | Hướng Dẫn Thiết Kế Infographic Bằng Illustrator
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator
-
Hướng Dẫn Tự Tạo Infographic Trong Adobe Illustrator
-
Cách Tạo Infographic đẹp Không Cần Dùng Photoshop Và Illustrator
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator - Mobitool
-
Tạo Bản đồ Vector Infographic Bằng Adobe Illustrator
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator - Photographer
-
Cách Làm Infographic Dễ Dàng Trong Adobe Illustrator Update 05/2022
-
Cách Làm Infographic đơn Giản Trong Adobe Illustrator 100+
-
Cách Làm Infographic đẹp Và Sáng Tạo - WEBICO BLOG
-
Cách Làm Infographic đẹp, đơn Giản Và Nhanh Chóng
-
Cách Làm Infographic Bằng Photoshop