Hướng Dẫn Tính Năng Upload File Trong ASP.NET - Hanoi Aptech
Có thể bạn quan tâm
Upload tài liệu là một trong những tính năng không thể thiếu trong mọi lĩnh vực hoạt động trực tuyến nhất là với các trang web thương mại điện tử và tin tức.
Trong bài viết hôm nay, Hanoi Aptech xin giới thiệu cách tạo ra trang upload một cách đơn giản nhất với ASP.NET.

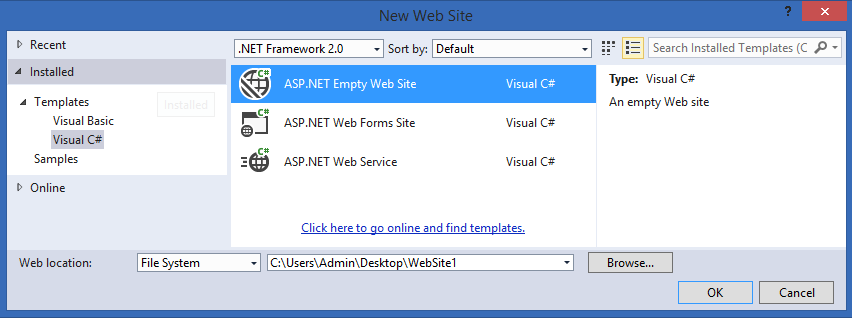
Bước 1: Mở Visual Studio và tạo một WebSite mới. Sau khi tạo thành công website mới, bạn hãy tạo file Upload.aspx và thư mục “Images” trong dự án Website này.

Bước 2: Xây dựng giao diện cho trang Upload.aspx Mở trang upload.aspx và nhập vào đoạn code sau:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Upload.aspx.cs" Inherits="Upload" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style> #form1{ font-family:Tahoma; font-size: 12px; margin: 10px; padding:10px; } </style> </head> <body> <form id="form1" runat="server"> <div> <br /> <strong>FILE UPLOAD<br /> </strong> </div> <asp:FileUpload ID="FileUpload1" runat="server" Width="348px" Height="27px" /> <asp:Button ID="btnUpload" runat="server" Text="Upload" Height="27px" OnClick="btnUpload_Click" /> <br /> <br /> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="FileUpload1" Display="None" ErrorMessage="Bạn cần chọn một tệp ảnh trước khi ấn nút "Upload""></asp:RequiredFieldValidator> <asp:ValidationSummary ID="ValidationSummary1" runat="server" /> <asp:Image ID="Image1" runat="server" Width="150px" /> </form> </body> </html>Trong đoạn code trên:
+ FileUpload: control FileUpload của ASP.NET, đây là control cho phép chọn và tải một tệp tin từ máy người dùng lên website.
+ RequiredFieldValidator: control này kiểm tra người dùng đã chọn tệp tin trước khi bấm vào nút Upload hay chưa.
Bước 3: Viết code cho nút Upload Mở trang Upload.aspx.cs và nhập vào đoạn code sau:
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Upload : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnUpload_Click(object sender, EventArgs e) { if (Page.IsValid && FileUpload1.HasFile) { string fileName = "images/" + FileUpload1.FileName; string filePath = MapPath(fileName); FileUpload1.SaveAs(filePath); Image1.ImageUrl = fileName; } } }Trong đó:
+ FileUpload1.HasFile: Kiểm tra xem có tệp tin được tải lên không ?
+ string filePath = MapPath(fileName): Dòng lệnh này lấy đường dẫn tuyệt đối của tệp tin sẽ lưu trên website và lưu thông tin đó vào biến filePath.
+ FileUpload1.SaveAs(filePath): Dòng lệnh dùng để lưu tệp tin lại theo đường dẫn filePath (đã có từ câu lệnh trên).
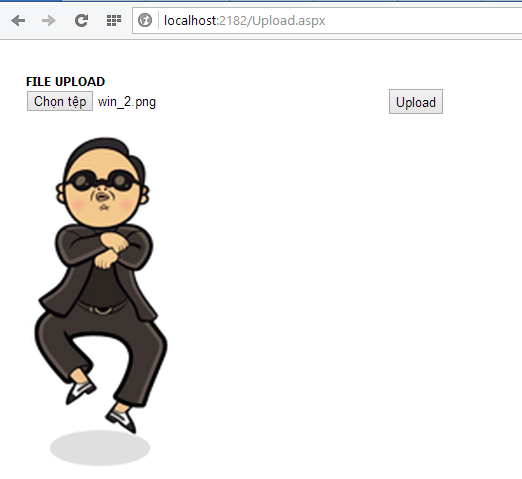
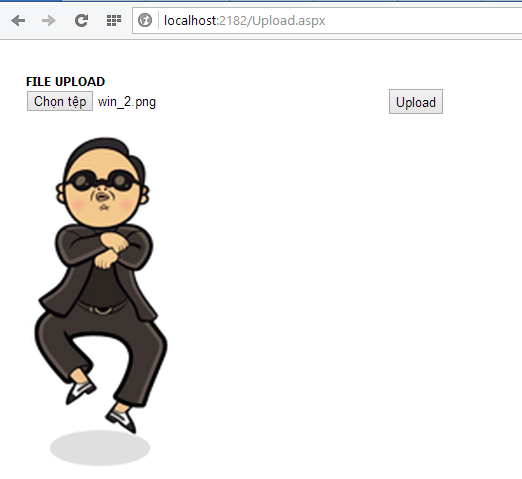
Bước 4: Hoàn tất Hoàn tất trang upload của bạn sẽ có giao diện giống hình sau:

Bước 5: Nâng cao
+ Để tránh việc ghi đè các tệp tin bị trùng tên, bạn có thể sửa dòng code: string fileName = “images/” + FileUpload1.FileName; trong phương thức btnUpload_Click như sau: string fileName = “images/” +DateTime.Now.ToString(“ddMMyyyy_hhmmss_tt_”) +FileUpload1.FileName;
Lúc này tên tệp tin của bạn sẽ được chèn thêm thời gian upload nên tránh được trường hợp trùng tên file.
+ Nếu muốn hạn chế loại tệp tin được upload. Bạn có thể kiểm tra dựa trên phần mở rộng của tên tệp tin theo đoạn code dưới đây:
bool CheckFileType(string fileName) { string ext = Path.GetExtension(fileName); switch (ext.ToLower()) { case ".gif": return true; case ".png": return true; case ".jpg": return true; case ".jpeg": return true; default: return false; } } protected void btnUpload_Click(object sender, EventArgs e) { if (Page.IsValid && FileUpload1.HasFile && CheckFileType(FileUpload1.FileName)) { string fileName = "images/" +DateTime.Now.ToString("ddMMyyyy_hhmmss_tt_") +FileUpload1.FileName; string filePath = MapPath(fileName); FileUpload1.SaveAs(filePath); Image1.ImageUrl = fileName; } }Chúc các bạn thành công !
Tải code mẫu tại đây. Mật khẩu giải nén: aptech.vn
Dương Linh
Từ khóa » Chèn ảnh Vào Webform
-
Thêm ảnh Vào Trang Web - ASP.Net - YouTube
-
Top 15 Chèn ảnh Vào Webform
-
Cách Lấy Picture Từ Database Trong Webform ? (ASP.NET) [Archive]
-
Ngôn Ngữ ASP.NET - Điều Khiển Image
-
Upload File Hình ảnh Vào Cơ Sở Dữ Liệu SQL ASP - TaiLieu.VN
-
Không Hiển Thị được ảnh Trong Webform - Programming
-
Lưu Dữ Liệu Dạng Hình ảnh Vào Gridview Và Hiển Thị - Thế Giới 360
-
Xử Lý Form Upload Với ASP.NET MVC 5
-
Download Và Upload ảnh Sử Dụng ASP.NET Web API
-
ASP.NET MVC So Với Web Forms Smackdown (p.1) - Viblo
-
Phát Triển ứng Dụng Web – Bạn Chọn ASP.NET Web Forms Hay ASP ...
-
Hướng Dẫn Nhập đơn Giá Dự Thầu Tự động Lên Webform đấu Thầu ...
-
Thắc Mắc Lập Trình ASP.NET [Archive] - Trang 2
-
Load Dữ Liệu Kiểu Image Lên DataGridView - Cộng đồng C Việt