Hướng Dẫn Và Ví Dụ CSS Float Và Clear - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- CSS float
- Ví dụ với CSS float
- CSS Clear
- CSS Clear cho phần tử nổi
- CSS Clear cho phần tử khối
1. CSS float
CSS {float: left | right | inline-start | inline-end} làm một phần tử nổi (float) ở bên cạnh trái hoặc cạnh phải của phần tử chứa nó. Nó cho phép các nội dung văn bản và các nội dung nội tuyến (inline content) bao quanh nó.Syntax/* Keyword values */ float: left; float: right; float: none; float: inline-start; float: inline-end; /* Global values */ float: inherit; float: initial; float: unset;
 CSS {float: left}Làm cho phần tử nổi (float) ở bên cạnh trái của phần tử chứa nó.CSS {float: right}Làm cho phần tử nổi (float) ở bên cạnh phải của phần tử chứa nó.CSS {float: inline-start}
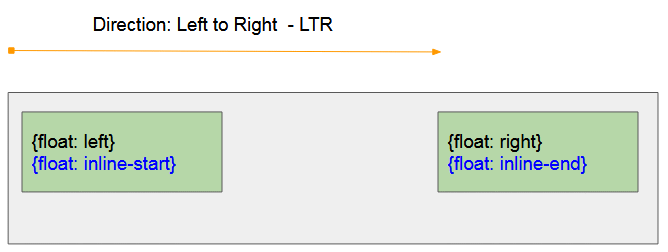
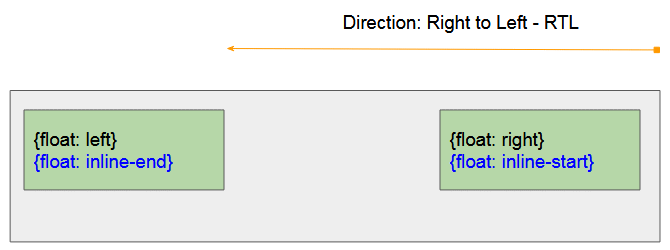
CSS {float: left}Làm cho phần tử nổi (float) ở bên cạnh trái của phần tử chứa nó.CSS {float: right}Làm cho phần tử nổi (float) ở bên cạnh phải của phần tử chứa nó.CSS {float: inline-start}- CSS {float: inline-start} hoạt động giống với CSS {float: left} nếu phần tử cha có chiều từ trái sang phải (Left to Right - LTR)
- CSS {float: inline-start} hoạt động giống với CSS {float: right} nếu phần tử cha có chiều từ phải sang trái (Right to Left - RTL)
- CSS {float: inline-end} hoạt động giống với CSS {float: right} nếu phần tử cha có chiều từ trái sang phải (Left to Right - LTR)
- CSS {float: inline-end} hoạt động giống với CSS {float: left} nếu phần tử cha có chiều từ phải sang trái (Right to Left - RTL)
| {display:inline} | {display:block} |
| {display:inline-block} | {display:block} |
| {display:inline-table} | {display:table} |
| {display:table-row} | {display:block} |
| {display:table-row-group} | {display:block} |
| {display:table-column} | {display:block} |
| {display:table-column-group} | {display:block} |
| {display:table-cell} | {display:block} |
| {display:table-caption} | {display:block} |
| {display:table-header-group} | {display:block} |
| {display:table-footer-group} | {display:block} |
| {display:inline-flex} | {display:flex} |
| {display:inline-grid} | {display:grid} |
| other | unchanged |
Xem thêm:Dưới đây là một ví dụ, phần tử nội tuyến <span> sẽ được đối xử như một phần tử khối khi bạn áp dụng CSS {float: left | right | inline-start | inline-end} cho nó.float-example2.html<!DOCTYPE html> <html> <head> <title>CSS float</title> <meta charset="UTF-8"/> <style> .container { background-color: #eee; min-height: 135px; padding: 5px; text-align: left; } .container span { background-color: yellow; } #myElement { background-color: lightgreen; color: red; font-weight: bold; width: 180px; height: 50px; padding: 5px; margin: 5px; } </style> <script> function changeFloat(event) { var floatValue = event.target.value; var myElement = document.getElementById("myElement"); myElement.style.float = floatValue; } </script> </head> <body> <h1>CSS float with Inline Element</h1> <input type="radio" name="my-radio" value="none" onclick="changeFloat(event)" checked/> None<br> <input type="radio" name="my-radio" value="left" onclick="changeFloat(event)"/> Left<br> <input type="radio" name="my-radio" value="right" onclick="changeFloat(event)"/> Right <hr/> <div class = "container"> <span id = "myElement"> I am a Span Element. {width: 180px; height: 50px;} </span> Apollo 11 was the spaceflight that landed the first humans, Americans <span>Neil Armstrong</span> and <span>Buzz Aldrin</span>, on the Moon on July 20, 1969, at 20:18 UTC. <span>Armstrong</span> became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. <span>Armstrong</span> spent about three and a half two and a half hours outside the spacecraft, <span>Aldrin</span> slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission,... </div> </body> </html>
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ thuộc tính HTML dir
2. Ví dụ với CSS float
Khi một phần tử được thả nổi (floated), nó sẽ thoát ra khỏi quy tắc bố trí thông thường của tài liệu. Nó sẽ bị dịch chuyển sang trái (Hoặc sang phải) cho tới khi chạm vào cạnh của phần tử cha, hoặc chạm vào phần tử nổi (floating element) khác.float-example3.html<!DOCTYPE html> <html> <head> <title>CSS float</title> <meta charset="UTF-8"/> <style> .container { background-color: #eee; min-height: 135px; padding: 5px; } .container span { background-color: yellow; } .float-left { background-color: lightgreen; float: left; width: 70px; height: 50px; padding: 5px; margin: 5px; } .float-right { background-color: lightblue; float: right; width: 100px; height: 70px; padding: 5px; margin: 5px; } </style> </head> <body> <h1>CSS float</h1> <div class = "container"> Apollo 11 was the spaceflight that landed the first humans, Americans <span>Neil Armstrong</span> and <span>Buzz Aldrin</span>, on the Moon on July 20, 1969, at 20:18 UTC. <div class = "float-left"> Float left </div> <div class = "float-right"> Float right </div> <div class = "float-left"> Float left </div> <span>Armstrong</span> became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. <span>Armstrong</span> spent about three and a half two and a half hours outside the spacecraft, <span>Aldrin</span> slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission,... </div> </body> </html>Ví dụ ảnh (image) với CSS float:img-float-example.html<!DOCTYPE html> <html> <head> <title>CSS float Image</title> <meta charset="UTF-8"/> <style> .container { background-color: #eee; min-height: 135px; padding: 5px; } .img-left { float: left; margin: 5px; } </style> </head> <body> <h1>CSS float Image</h1> <div class = "container"> Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. <img src="../images/flower.png" class = "img-left"/> Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. Armstrong spent about three and a half two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission,... </div> </body> </html>3. CSS Clear
CSS {clear: left | right} được áp dụng cho một phần tử để không cho phép một phần tử khác nổi (float) bên trái hoặc bên phải của nó. CSS clear chỉ hoạt động nếu thỏa mãn các điều kiện sau:- Trong code, phần tử hiện tại (<current-element>) phải được viết sau phần tử nổi (<floating-element>).
- Phần tử hiện tại phải là một phần tử nổi (floating element) hoặc là một phần tử khối (block element).

 CSS {clear: inline-start}
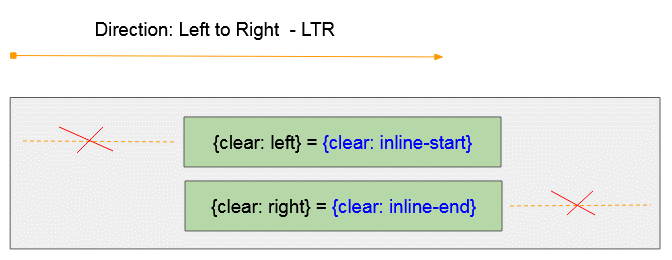
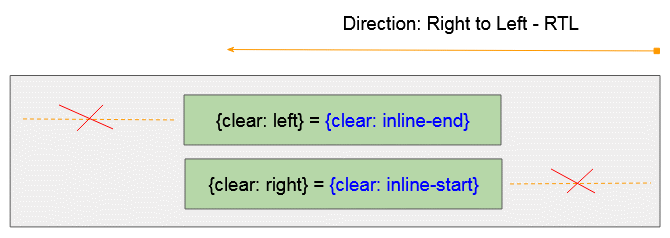
CSS {clear: inline-start}- CSS {clear: inline-start} hoạt động giống với CSS {clear: left} nếu phần tử cha có chiều từ trái sang phải (Left to Right - LTR)
- CSS {clear: inline-start} hoạt động giống với CSS {clear: right} nếu phần tử cha có chiều từ phải sang trái (Right to Left - RTL)
- CSS {float: clear-end} hoạt động giống với CSS {clear: right} nếu phần tử cha có chiều từ trái sang phải (Left to Right - LTR)
- CSS {clear: inline-end} hoạt động giống với CSS {clear: left} nếu phần tử cha có chiều từ phải sang trái (Right to Left - RTL)
 CSS {clear: both} = {clear: left} + {clear: right}.CSS {clear: none}Loại bỏ CSS Clear ra khỏi phần tử.
CSS {clear: both} = {clear: left} + {clear: right}.CSS {clear: none}Loại bỏ CSS Clear ra khỏi phần tử.4. CSS Clear cho phần tử nổi
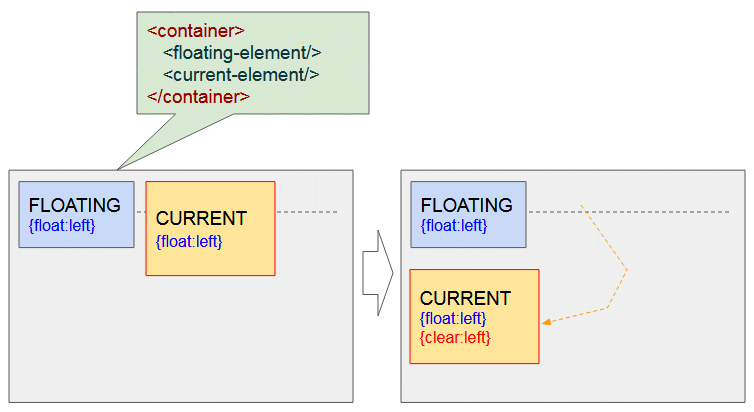
CSS {clear: left | right} có thể áp dụng cho một phần tử nổi (floating element) - {float: left | right | inline-start | inline-end | both}, để ngăn chặn một phần tử nào đó nổi bên trái hoặc bên phải nó.<floating-element> <current-element>Dưới đây là các hình minh họa các tình huống có thể xẩy ra: Hai phần tử cùng nổi trái - {float:left}. Áp dụng CSS {clear: left} cho phần tử thứ hai sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử thứ nhất không còn nổi bên trái nó.
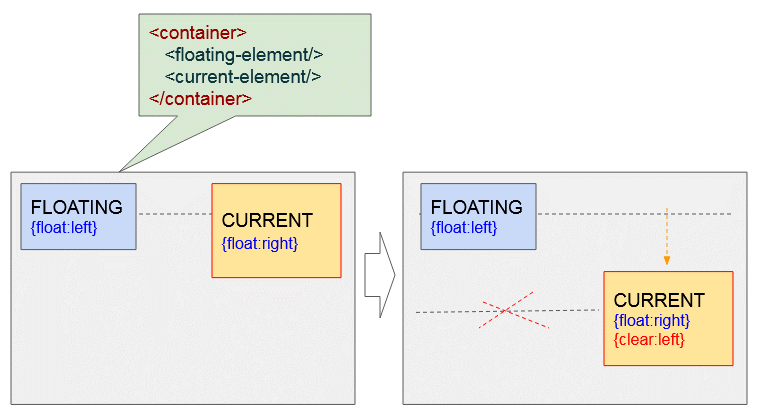
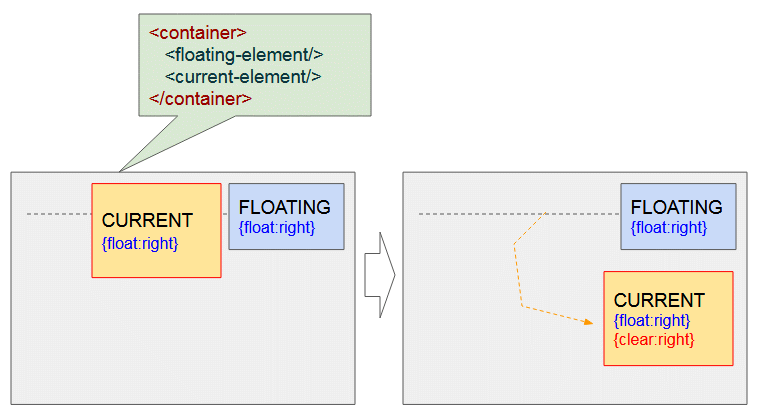
Hai phần tử cùng nổi trái - {float:left}. Áp dụng CSS {clear: left} cho phần tử thứ hai sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử thứ nhất không còn nổi bên trái nó. Phần tử hiện tại nổi phải - {float:right}, còn phần tử kia nổi trái - {float:left}. Áp dụng CSS {clear: left} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên trái nó.
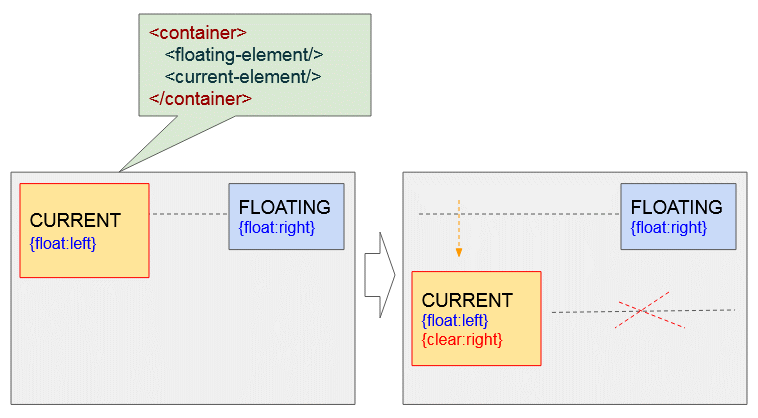
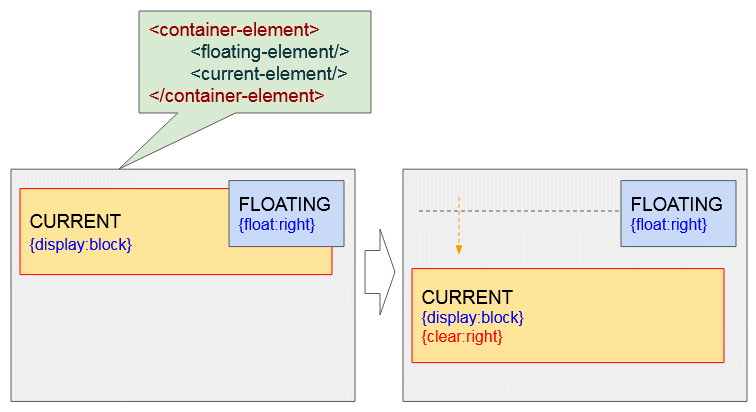
Phần tử hiện tại nổi phải - {float:right}, còn phần tử kia nổi trái - {float:left}. Áp dụng CSS {clear: left} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên trái nó. Phần tử hiện tại nổi trái - {float:left}, còn phần tử kia nổi phải - {float:right}. Áp dụng CSS {clear: right} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên phải nó.
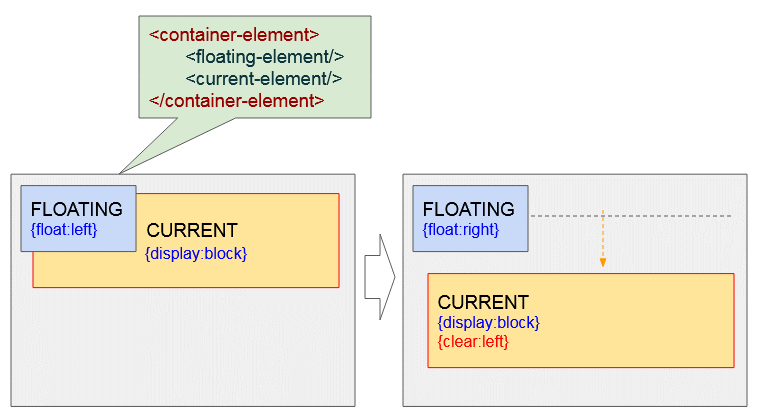
Phần tử hiện tại nổi trái - {float:left}, còn phần tử kia nổi phải - {float:right}. Áp dụng CSS {clear: right} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên phải nó. Hai phần tử cùng nổi phải - {float:right}. Áp dụng CSS {clear: right} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên phải nó.Ví dụ:clear-example1.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example1.css" /> <script src="clear-example1.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> #floating-element <br/><br/> <input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/> <input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c1-radio" value="left" onclick="changeFloat2(event)" checked/> float:left <br/> <input type="radio" name="c1-radio" value="right" onclick="changeFloat2(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right </div> <hr/> <p style="color:blue;"> CASE: #current-element is a Floating Element. </p> <div class = "container"> <div id = "floating-element"> FLOATING-ELEMENT <br/> {float: left} </div> <div id = "current-element"> CURRENT-ELEMENT <br/> {float: left} </div> </div> </body> </html>clear-example1.css.option { display: inline-block; width: 130px; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 15px; height: 200px; } .container div { margin: 5px; padding:10px; } #current-element { float: left; width: 170px; height: 100px; background: yellow; border: 1px solid red; } #floating-element { float: left; width: 160px; height: 80px; background: lightgreen; }clear-example1.jsvar floatValue1 = "left"; // FLOATING-LEMENT var floatValue2 = "left"; // CURRENT-LEMENT var clearValue2 = "none"; // CURRENT-LEMENT function changeFloat1(event) { floatValue1 = event.target.value; var myElement1 = document.getElementById("floating-element"); myElement1.style.float = floatValue1; myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}"; } function changeFloat2(event) { floatValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.float = floatValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{float: "+ floatValue2+"}<br/>" +"{clear: "+ clearValue2+"}"; } function changeClear2(event) { clearValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.clear = clearValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{float: "+ floatValue2+"}<br/>" +"{clear: "+ clearValue2+"}"; }
Hai phần tử cùng nổi phải - {float:right}. Áp dụng CSS {clear: right} cho phần tử hiện tại sẽ đẩy nó xuống dòng tiếp theo, để đảm bảo rằng phần tử kia không còn nổi bên phải nó.Ví dụ:clear-example1.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example1.css" /> <script src="clear-example1.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> #floating-element <br/><br/> <input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/> <input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c1-radio" value="left" onclick="changeFloat2(event)" checked/> float:left <br/> <input type="radio" name="c1-radio" value="right" onclick="changeFloat2(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right </div> <hr/> <p style="color:blue;"> CASE: #current-element is a Floating Element. </p> <div class = "container"> <div id = "floating-element"> FLOATING-ELEMENT <br/> {float: left} </div> <div id = "current-element"> CURRENT-ELEMENT <br/> {float: left} </div> </div> </body> </html>clear-example1.css.option { display: inline-block; width: 130px; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 15px; height: 200px; } .container div { margin: 5px; padding:10px; } #current-element { float: left; width: 170px; height: 100px; background: yellow; border: 1px solid red; } #floating-element { float: left; width: 160px; height: 80px; background: lightgreen; }clear-example1.jsvar floatValue1 = "left"; // FLOATING-LEMENT var floatValue2 = "left"; // CURRENT-LEMENT var clearValue2 = "none"; // CURRENT-LEMENT function changeFloat1(event) { floatValue1 = event.target.value; var myElement1 = document.getElementById("floating-element"); myElement1.style.float = floatValue1; myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}"; } function changeFloat2(event) { floatValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.float = floatValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{float: "+ floatValue2+"}<br/>" +"{clear: "+ clearValue2+"}"; } function changeClear2(event) { clearValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.clear = clearValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{float: "+ floatValue2+"}<br/>" +"{clear: "+ clearValue2+"}"; }5. CSS Clear cho phần tử khối
CSS {clear: left | right} có thể áp dụng cho một phần tử khối (block element) - {display:block}, để ngăn chặn một phần tử nào đó nổi bên trái hoặc bên phải nó.Chú ý: Trong code, phần tử khối áp dụng CSS {clear: left | right} phải được viết sau phần tử nổi (Floating element).<floating-element> <current-element>Nếu phần tử hiện tại (#current-element) là phần tử khối. Dưới đây là các hình minh họa các tình huống có thể xẩy ra:
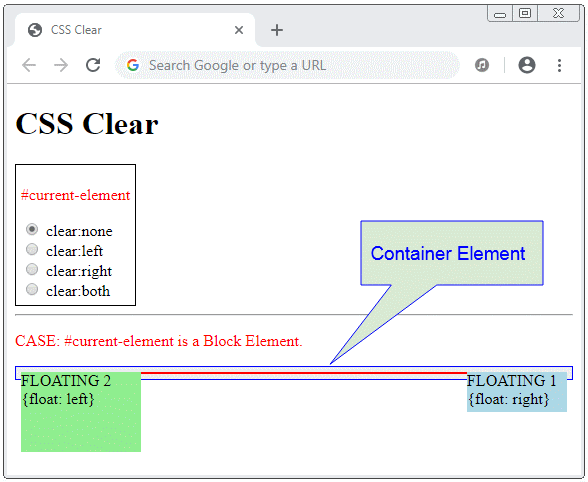
 clear-example2.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example2.css" /> <script src="clear-example2.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> #floating-element <br/><br/> <input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/> <input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right </div> <hr/> <p style="color:blue;"> CASE: #current-element is a Block Element. </p> <div class = "container"> <div id = "floating-element"> FLOATING-ELEMENT <br/> {float: left} </div> <div id = "current-element"> CURRENT-ELEMENT </div> </div> </body> </html>clear-example2.css.option { display: inline-block; width: 130px; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 15px; height: 200px; } .container div { margin: 5px; padding:10px; } #current-element { height: 120px; margin: 10px; background: yellow; border: 1px solid red; } #floating-element { float: left; width: 160px; height: 80px; background: lightgreen; }clear-example2.jsvar floatValue1 = "left"; // FLOATING-LEMENT var clearValue2 = "none"; // CURRENT-LEMENT function changeFloat1(event) { floatValue1 = event.target.value; var myElement1 = document.getElementById("floating-element"); myElement1.style.float = floatValue1; myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}"; } function changeClear2(event) { clearValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.clear = clearValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{clear: "+ clearValue2+"}"; }Các phần tử nổi (floating element) đôi khi không tham gia vào việc làm tăng chiều cao cho phần tử cha, vì vậy bạn sẽ thấy một tình huống giống như hình minh họa dưới đây:
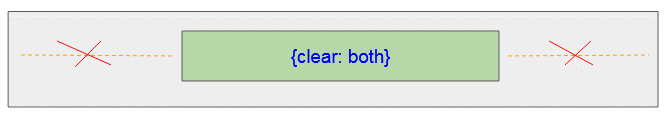
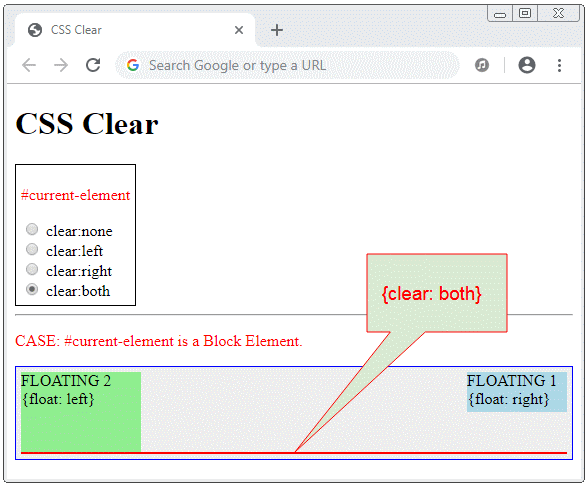
clear-example2.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example2.css" /> <script src="clear-example2.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> #floating-element <br/><br/> <input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/> <input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right </div> <div class="option"> #current-element <br/><br/> <input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right </div> <hr/> <p style="color:blue;"> CASE: #current-element is a Block Element. </p> <div class = "container"> <div id = "floating-element"> FLOATING-ELEMENT <br/> {float: left} </div> <div id = "current-element"> CURRENT-ELEMENT </div> </div> </body> </html>clear-example2.css.option { display: inline-block; width: 130px; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 15px; height: 200px; } .container div { margin: 5px; padding:10px; } #current-element { height: 120px; margin: 10px; background: yellow; border: 1px solid red; } #floating-element { float: left; width: 160px; height: 80px; background: lightgreen; }clear-example2.jsvar floatValue1 = "left"; // FLOATING-LEMENT var clearValue2 = "none"; // CURRENT-LEMENT function changeFloat1(event) { floatValue1 = event.target.value; var myElement1 = document.getElementById("floating-element"); myElement1.style.float = floatValue1; myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}"; } function changeClear2(event) { clearValue2 = event.target.value; var myElement2 = document.getElementById("current-element"); myElement2.style.clear = clearValue2; myElement2.innerHTML = "CURRENT-ELEMENT<br/>" +"{clear: "+ clearValue2+"}"; }Các phần tử nổi (floating element) đôi khi không tham gia vào việc làm tăng chiều cao cho phần tử cha, vì vậy bạn sẽ thấy một tình huống giống như hình minh họa dưới đây: Thêm một phần tử khối với CSS {clear:both} như một phần tử con cuối cùng của phần tử cha sẽ giúp phần tử cha có chiều cao phù hợp, đủ để chứa hết tất cả các phần tử con.<div class = "container"> <div id = "floating-element1"> ... </div> <div id = "floating-element2"> ... </div> <div style="clear:both;"></div> </div>
Thêm một phần tử khối với CSS {clear:both} như một phần tử con cuối cùng của phần tử cha sẽ giúp phần tử cha có chiều cao phù hợp, đủ để chứa hết tất cả các phần tử con.<div class = "container"> <div id = "floating-element1"> ... </div> <div id = "floating-element2"> ... </div> <div style="clear:both;"></div> </div> clear-example3.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example3.css" /> <script src="clear-example3.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> <p style="color:red">#current-element</p> <input type="radio" name="c2-radio" value="none" onclick="changeClear(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear(event)"/> clear:right <br/> <input type="radio" name="c2-radio" value="both" onclick="changeClear(event)"/> clear:both </div> <hr/> <p style="color:red;"> CASE: #current-element is a Block Element. </p> <div class = "container"> <div id = "floating-element1"> FLOATING 1 <br/> {float: right} </div> <div id = "floating-element2"> FLOATING 2 <br/> {float: left} </div> <div id= "current-element"> </div> </div> </body> </html>clear-example3.css.option { display: inline-block; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 5px; border: 1px solid blue; } #floating-element1 { float: right; width: 100px; height: 40px; background: lightblue; } #floating-element2 { float: left; width: 120px; height: 80px; background: lightgreen; } #current-element { border: 1px solid red; }clear-example3.js// Change CSS Clear for #current-element. function changeClear(event) { var clearValue = event.target.value; var myElement = document.getElementById("current-element"); myElement.style.clear = clearValue; }Chú ý: CSS {clear: left | right} sẽ không hoạt động nếu bạn áp dụng nó cho một phần tử nội tuyến (inline) hoặc nội tuyến khối (inline-block)Ví dụ, CSS clear không làm việc khi bạn áp dụng nó cho phần tử nội tuyến (Inline element):clear-not-work-example1.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-not-work-example1.css" /> </head> <body> <h3>CSS Clear does not work with Inline and Inline-block elements</h3> <div class = "container"> <div id = "floating-element"> FLOATING <br/> {float: left} </div> <div id = "current-element"> (Inline Element) - {clear: left} - Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. Armstrong spent about three and a half two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission,... </div> </div> </body> </html>clear-not-work-example1.css.container { background-color: #eee; padding: 15px; height: 200px; } #floating-element { float: left; width: 150px; height: 80px; background: lightgreen; padding:5px; margin: 5px; } #current-element { border: 1px solid lightblue; padding: 5px; display: inline; clear: left; /** Not work with Inline, Inline-Block Element */ }Ví dụ, CSS clear không làm việc khi bạn áp dụng nó cho phần tử nội tuyến khối (Inline-block element):clear-not-work-example2.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-not-work-example2.css" /> </head> <body> <h3>CSS Clear does not work with Inline and Inline-block elements</h3> <div class = "container"> <div id = "floating-element"> FLOATING <br/> {float: left} </div> <div id = "current-element"> (Inline-Block Element) - {clear: left} - Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </div> </body> </html>clear-not-work-example2.css.container { background-color: #eee; padding: 15px; height: 200px; } #floating-element { float: left; width: 140px; height: 80px; background: lightgreen; padding:5px; margin: 5px; } #current-element { border: 1px solid lightblue; padding: 5px; width: 200px; display: inline-block; clear: left; /** Not work with Inline, Inline-Block Element */ }
clear-example3.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-example3.css" /> <script src="clear-example3.js"> </script> </head> <body> <h1>CSS Clear</h1> <div class="option"> <p style="color:red">#current-element</p> <input type="radio" name="c2-radio" value="none" onclick="changeClear(event)" checked/> clear:none <br/> <input type="radio" name="c2-radio" value="left" onclick="changeClear(event)"/> clear:left <br/> <input type="radio" name="c2-radio" value="right" onclick="changeClear(event)"/> clear:right <br/> <input type="radio" name="c2-radio" value="both" onclick="changeClear(event)"/> clear:both </div> <hr/> <p style="color:red;"> CASE: #current-element is a Block Element. </p> <div class = "container"> <div id = "floating-element1"> FLOATING 1 <br/> {float: right} </div> <div id = "floating-element2"> FLOATING 2 <br/> {float: left} </div> <div id= "current-element"> </div> </div> </body> </html>clear-example3.css.option { display: inline-block; margin-right: 5px; padding: 5px; border: 1px solid black; } .container { background-color: #eee; padding: 5px; border: 1px solid blue; } #floating-element1 { float: right; width: 100px; height: 40px; background: lightblue; } #floating-element2 { float: left; width: 120px; height: 80px; background: lightgreen; } #current-element { border: 1px solid red; }clear-example3.js// Change CSS Clear for #current-element. function changeClear(event) { var clearValue = event.target.value; var myElement = document.getElementById("current-element"); myElement.style.clear = clearValue; }Chú ý: CSS {clear: left | right} sẽ không hoạt động nếu bạn áp dụng nó cho một phần tử nội tuyến (inline) hoặc nội tuyến khối (inline-block)Ví dụ, CSS clear không làm việc khi bạn áp dụng nó cho phần tử nội tuyến (Inline element):clear-not-work-example1.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-not-work-example1.css" /> </head> <body> <h3>CSS Clear does not work with Inline and Inline-block elements</h3> <div class = "container"> <div id = "floating-element"> FLOATING <br/> {float: left} </div> <div id = "current-element"> (Inline Element) - {clear: left} - Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. Armstrong spent about three and a half two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission,... </div> </div> </body> </html>clear-not-work-example1.css.container { background-color: #eee; padding: 15px; height: 200px; } #floating-element { float: left; width: 150px; height: 80px; background: lightgreen; padding:5px; margin: 5px; } #current-element { border: 1px solid lightblue; padding: 5px; display: inline; clear: left; /** Not work with Inline, Inline-Block Element */ }Ví dụ, CSS clear không làm việc khi bạn áp dụng nó cho phần tử nội tuyến khối (Inline-block element):clear-not-work-example2.html<!DOCTYPE html> <html> <head> <title>CSS Clear</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="clear-not-work-example2.css" /> </head> <body> <h3>CSS Clear does not work with Inline and Inline-block elements</h3> <div class = "container"> <div id = "floating-element"> FLOATING <br/> {float: left} </div> <div id = "current-element"> (Inline-Block Element) - {clear: left} - Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </div> </body> </html>clear-not-work-example2.css.container { background-color: #eee; padding: 15px; height: 200px; } #floating-element { float: left; width: 140px; height: 80px; background: lightgreen; padding:5px; margin: 5px; } #current-element { border: 1px solid lightblue; padding: 5px; width: 200px; display: inline-block; clear: left; /** Not work with Inline, Inline-Block Element */ }Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn CSS
Từ khóa » Bỏ Float
-
Thuộc Tính Float Và Clear Trong CSS
-
Thuộc Tính FLOAT Và CLEAR Trong CSS
-
Thuộc Tính Float Và Clear Trong CSS - Bizfly Cloud
-
Bài 22: Thuộc Tính Float Và Clear Trong CSS | Tìm ở đây
-
Thuộc Tính Float | CSS - Học Web Chuẩn
-
Float: Xác định Sự Trôi Nổi Của Thành Phần | Hướng Dẫn Học
-
Thuộc Tính Float - Clear Trong CSS - Hocweb123
-
Float Là Gì? Cách Sử Dụng Trong CSS - W3seo
-
Làm Quen Với Thuộc Tính Clear Trong CSS - Viblo
-
Thuộc Tính Float Trong CSS - Tự Học CSS
-
Float Là Gì
-
Top 15 Float Dùng để Làm Gì Làm Thế Nào Xóa ảnh Hưởng Của Float 2022
-
Ví Dụ Thiết Lập Vị Trí ảnh Bằng Thuộc Tính Float - WebVN
-
CSS Float Property - W3Schools
-
Poker Tâm Pháp: Chiêu Thức Float | M.S.I.O.S.
-
[Häagen-Dazs Chill Summer] – HELLO MONDAY - Facebook