Hướng Dẫn Và Ví Dụ CSS Selectors Cơ Bản - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- CSS Selector là gì?
- Universal selector
- CSS Type Selector
- CSS Class Selector
- CSS ID Selector
- CSS Attribute Selector
1. CSS Selector là gì?
CSS Selector được sử dụng để tìm kiếm (Hoặc lựa chọn) các phần tử trong tài liệu HTML để áp dụng kiểu dáng (style) cho chúng.Ví dụ đơn giản:/** Select all elements with class contains abc */ .abc /** Select element with ID = abc */ #abcCSS Selectors có thể được chia làm 3 loại sau:Basic SelectorsCác Selector cơ bản giúp bạn lựa chọn các phần tử dựa trên Name, ID,Class hoặc Attribute của nó.Các Selector cơ bản sẽ được đề cập trong bài viết này.Combining selectorsLựa chọn các phần tử dựa trên mối quan hệ giữa chúng.| Combinator | Syntax | Example |
| Descendant combinator | AB | div span div .item |
| Child combinator | A> B | ul > li |
| General sibling combinator | A~ B | p ~ span |
| Adjacent sibling combinator | A+ B | h2 + p |
| Column combinator | A|| B | col || td |
- Hướng dẫn và ví dụ CSS Selectors kết hợp
| Pseudo | Syntax | Example |
| Pseudo classes | A:B | a:visited |
| Pseudo elements | A::B | p::first-line |
- Hướng dẫn và ví dụ CSS Pseudo Selectors
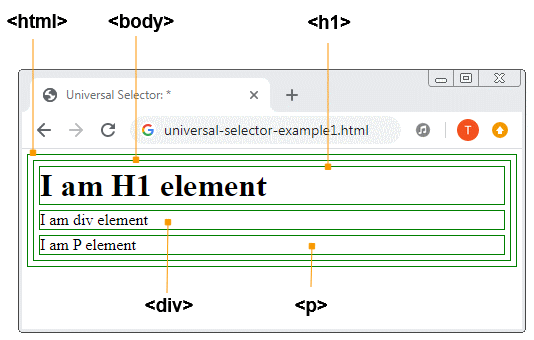
2. Universal selector
Universal selector (Bộ lựa chọn phổ quát): Lựa chọn tất cả các phần tử hoặc tất cả các phần tử của một namespace (không gian tên).Cú pháp:| Selector | Mô tả |
| * | Lựa chọn tất cả các phần tử. |
| *|* | Lựa chọn tất cả các phần tử. |
| ns|* | Lựa chọn tất cả các phần tử trong không gian tên ns. |
| |* | Lựa chọn tất cả các phần tử không được khai báo không gian tên. |
 universal-selector-example1.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Universal Selector: *</title> <style> * { border: 1px solid green; margin: 5px; } </style> </head> <body> <h1>I am H1 element</h1> <div>I am div element</div> <p>I am P element</div> </body> </html>
universal-selector-example1.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Universal Selector: *</title> <style> * { border: 1px solid green; margin: 5px; } </style> </head> <body> <h1>I am H1 element</h1> <div>I am div element</div> <p>I am P element</div> </body> </html>3. CSS Type Selector
CSS Type Selector giúp bạn tìm kiếm các phần tử theo tên.Ví dụ, lựa chọn tất cả các phần tử <div>:div { color: red; }Ví dụ, lựa chọn tất cả các phần tử <span>:type-selector-example1.cssspan { background-color: skyblue; }type-selector-example1.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Universal Selector: ns|*</title> <link rel="stylesheet" type="text/css" href="type-selector-example1.css" /> </head> <body> <span>I am span element</span> <p>I am P element</p> <span>I am span element</span> </body> </html>Nếu các CSS Selector có cùng một quy tắc bạn có thể viết chúng một cách ngắn gọn, các CSS Selector sẽ ngăn cách nhau bởi dấu phẩy và sử dụng chung một quy tắc.type-selector-example2.css/** Select H1 or H2 */ h1, h2 { color: blue; }type-selector-example2.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Type Selector</title> <link rel="stylesheet" type="text/css" href="type-selector-example2.css" /> </head> <body> <h1>I am H1 element</h1> <h2>I am H2 element</h2> <h3>I am H3 element</h3> </body> </html>4. CSS Class Selector
CSS Class Selector lựa chọn các phần tử dựa trên giá trị của thuộc tính (attribute) class.Ví dụ, lựa chọn tất cả các phần tử với class = "txt-green" hoặc bao gồm từ "txt-green".class-selector-example1.css.txt-green { color: green; } .bg-yellow { background-color: yellow; }class-selector-example1.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Class Selector</title> <link rel="stylesheet" type="text/css" href="class-selector-example1.css" /> </head> <body> <h1 class ="txt-green">I am H1 with class = 'txt-green'</h1> <p>I am P element</p> <h2 class="txt-green bg-yellow">I am H2 with class = 'txt-green bg-yellow'</h2> </body> </html>Ví dụ:class-selector-example2.css/* <p> with class 'txt-green' or includes 'text-green' */ p.txt-green { color: green; } .bg-yellow { background-color: yellow; } /* <div> with class inculudes both 'text-green' and 'bg-yellow' */ div.txt-green.bg-yellow { color: green; font-style: italic; }class-selector-example2.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Class Selector</title> <link rel="stylesheet" type="text/css" href="class-selector-example2.css" /> </head> <body> <h1 class ="txt-green">I am H1 with class = 'txt-green'</h1> <p class ="txt-green">I am P element with class='txt-green'</p> <div class="txt-green bg-yellow">I am DIV with class = 'txt-green bg-yellow'</div> <br/> <span class="txt-green bg-yellow">I am SPAN with class = 'txt-green bg-yellow'</span> </body> </html>5. CSS ID Selector
CSS ID Selector giúp bạn lựa chọn phần tử dựa trên giá trị của thuộc tính (attribute) ID, giá trị của thuộc tính ID phải khớp hoàn toàn với giá trị cho bởi Selector. Chú ý: CSS ID Selector "không phân biệt chữ hoa chữ thường" (Case insensitive)id-selector-example.css#demo { color: blue; font-size: 30px; }id-selector-example.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>ID Selector</title> <link rel="stylesheet" type="text/css" href="id-selector-example.css" /> </head> <body> <h1 id = "demo">Demo</h1> <span>I am span element</span> <p>I am P element</p> </body> </html>6. CSS Attribute Selector
CSS Attribute Selector giúp bạn lựa chọn các phần tử dựa trên thuộc tính hoặc giá trị của thuộc tính đã cho.- Hướng dẫn và ví dụ CSS Attribute Selector
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn CSS
Từ khóa » Các Loại Css Selector
-
CSS Selector Là Gì? Các Loại Selectors Phổ Biến - Bizfly Cloud
-
CSS Selector Là Gì? 8 Loại CSS Selector CẦN BIẾT
-
30 CSS Selectors Cần Nhớ (P1) - Viblo
-
Selector Là Gì? Tìm Hiểu CSS Selector Căn Bản - Freetuts
-
30 Bộ Chọn CSS Bạn Phải Thuộc Lòng - Code
-
Selectors Trong CSS
-
CSS Selector (bộ Chọn) Là Gì Và Cách Sử Dụng? | DAMMIO
-
Bảng đối Chiếu Các CSS Selector - Đại Phố Web & Hosting
-
Selector | CSS | Học Web Chuẩn
-
Bài 2 - CSS Selector | ECode | Đào Tạo Lập Trình Và Marketing Online
-
Thứ Tự ưu Tiên Và Tối ưu CSS | Tìm ở đây
-
Selector Chọn Phần Tử Trong CSS
-
CSS - Bộ Chọn (Selectors) Và Cách Sử Dụng - Đại Phố Web & Hosting
-
5 Kiểu Vùng Chọn CSS Cơ Bản (Selectors) - Thạch Phạm