Hướng Dẫn Và Ví Dụ HTML Email Link - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- HTML Email Link
- Mở emailto trong cửa sổ mới
1. HTML Email Link
HTML Email Link là một liên kết mà khi người dùng nhấn vào nó nó sẽ tự động mở ra một chương trình để người dùng gửi email tới một email được chỉ định, điều này thực sự có ích vì nó giảm số thao tác người dùng cần thực hiện để gửi một email.Sử dụng HTML Email Link nghĩa là địa chỉ email của bạn sẽ xuất hiện trên mã HTML, và nó có thể được thu thập bởi các chương trình tự động. Những người tạo ra các chương trình tự động này muốn có được các địa chỉ email để bán cho những công ty quảng cáo khác, và nó có thể là nguyên nhân khiến email của bạn sẽ nhận được nhiều email rác (spam) hơn.Click <a href="mailto: [email protected]">here</a> to email us.Các trình duyệt có cách hành xử hơi khác nhau khi người dùng nhấn vào một HTML Email Link. Trình duyệt Firefox sẽ mở ra một cửa sổ cho phép người dùng lựa chọn một chương trình để gửi email trong số các chương trình đã được cài đặt trong máy tính của họ. Với trình duyệt Chrome chạy trong hệ điều hành Windows nó sẽ mở ra chương trình Outlook, nếu Chrome chạy trong hệ điều hành Mac OS nó sẽ mở ra một cửa sổ cho phép người dùng chọn một chương trình để gửi email (Cách hành xử giống Firefox).Firefox Trình duyệt Firefox mở ra một cửa sổ cho phép người dùng chọn 1 chương trình để gửi email.Chrome (Windows OS)
Trình duyệt Firefox mở ra một cửa sổ cho phép người dùng chọn 1 chương trình để gửi email.Chrome (Windows OS) Trình duyệt Chrome (chạy trong hệ điều hành Windows) thường mở ra chương trình Outlook để gửi email.Chrome (Mac OS)
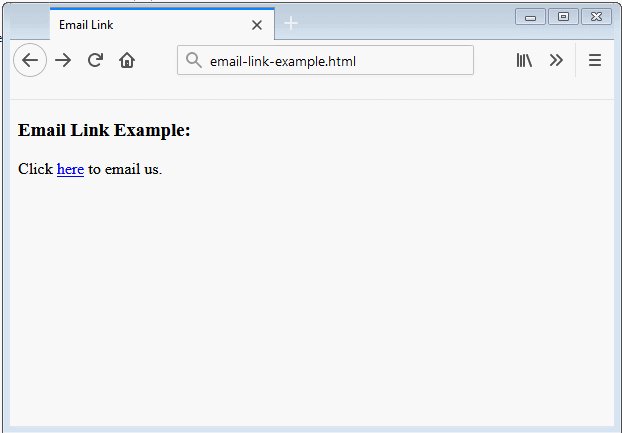
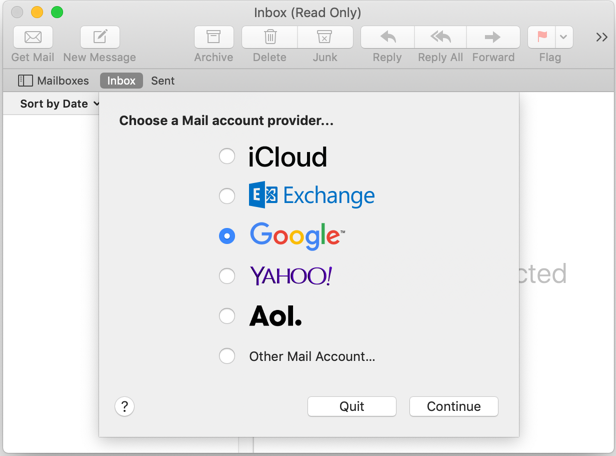
Trình duyệt Chrome (chạy trong hệ điều hành Windows) thường mở ra chương trình Outlook để gửi email.Chrome (Mac OS) Trình duyệt Chrome (chạy trên hệ điều hành MacOS) mở ra một cửa sổ để người dùng chọn một chương trình gửi email.Example:email-link-example.html<!DOCTYPE html> <html> <head> <title>Email Link</title> <meta charset="UTF-8"> </head> <body> <h3>Email Link Example:</h3> Click <a href="mailto: [email protected]">here</a> to email us. </body> </html>
Trình duyệt Chrome (chạy trên hệ điều hành MacOS) mở ra một cửa sổ để người dùng chọn một chương trình gửi email.Example:email-link-example.html<!DOCTYPE html> <html> <head> <title>Email Link</title> <meta charset="UTF-8"> </head> <body> <h3>Email Link Example:</h3> Click <a href="mailto: [email protected]">here</a> to email us. </body> </html>- https://ex1.o7planning.com/html/a/email-link-example.html
2. Mở emailto trong cửa sổ mới
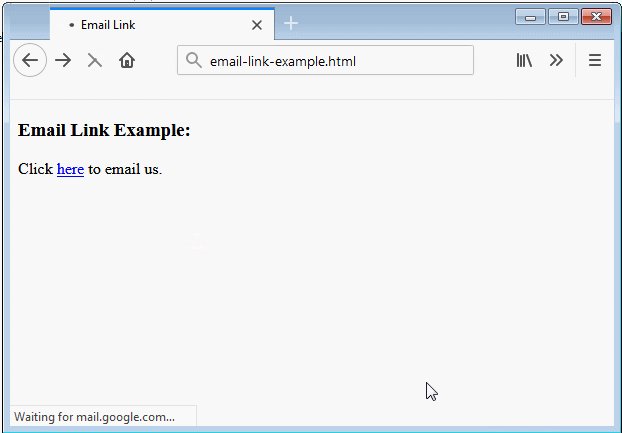
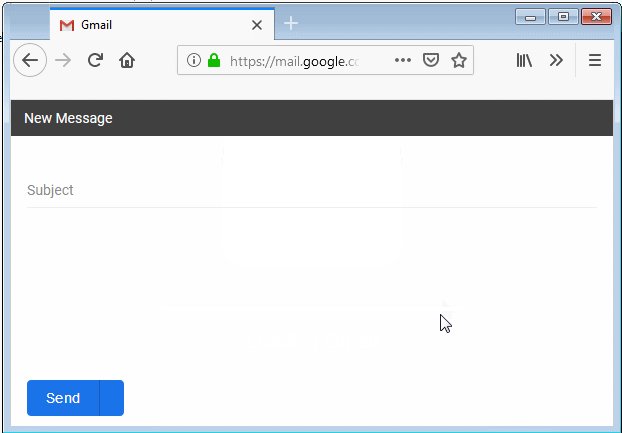
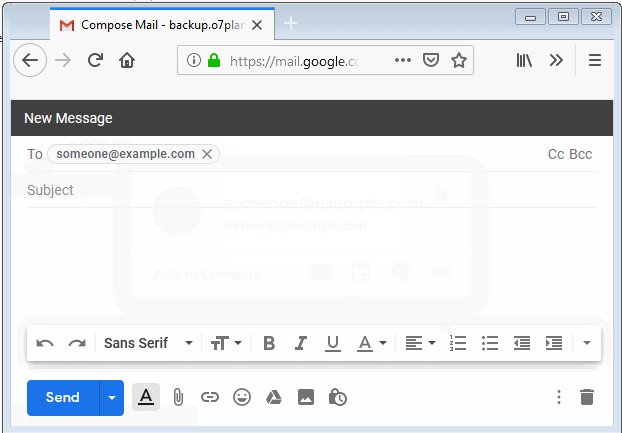
Khi người dùng nhấn vào một HTML Email Link và chọn Gmail để gửi email, trang hiện tại (current page) có thể bị thay thế bởi trang của Gmail, bất kể bạn đã áp dụng thuộc tính target="_blank" cho HTML Email Link.<!-- target='_blank' does not work! --> Click <a href="mailto: [email protected]" target="_blank">here</a> to email us.Ví dụ dưới đây là một giải pháp đảm bảo trình duyệt sẽ mở ra một cửa sổ mới hoặc Tab mới cho việc gửi email.Click <a onClick="javascript:window.open('mailto:[email protected]', 'my-window');event.preventDefault()" href="mailto:[email protected]">here</a> to email us.Xem ví dụ đầy đủ:email-link-example2.html<!DOCTYPE html> <html> <head> <title>Email Link</title> <meta charset="UTF-8"> </head> <body> <h3>Email Link Example:</h3> Click <a onClick="javascript:window.open('mailto:[email protected]', 'my-window');event.preventDefault()" href="mailto:[email protected]">here</a> to email us. </body> </html>Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
- Các hướng dẫn Bootstrap
- Các hướng dẫn CSS

Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
- Các hướng dẫn Bootstrap
- Các hướng dẫn CSS
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn HTML
Từ khóa » Chèn Html Vào Gmail
-
Cách Làm Email Marketing Trên Gmail Bằng Code Html - SlideShare
-
Cách Gửi Email HTML - EYEWATED.COM
-
HƯỚNG DẪN GỬI MAIL HTML BẰNG GMAIL - Chữ Ký Số
-
Top 14 Chèn Html Vào Gmail
-
Làm Cách Chèn Html Vào Mail Html Đơn Giản, Có Tính Đáp Ứng ...
-
Gửi Mail Html Trong Gmail - Trồng Rau Sạch
-
Chèn Html Vào Gmail - See Gmail In Standard Or Basic Html Version
-
Cách Chèn Html Vào Mail - Darkedeneurope
-
Cách Chèn Chữ Ký HTML Vào Mail - YouTube
-
Cách Sử Dụng Chữ Ký HTML Trong Gmail, Hotmail, Yahoo
-
Gửi Email Bằng HTML Và - Complete JavaScript
-
How To Create A HTML Email In Gmail - YouTube
-
Cách Tạo Chữ Ký HTML Trên Gmail, Hotmail, Yahoo Chuyên Nghiệp