- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
Hướng dẫn và ví dụ Javascript FileReader
- FileReader
- Ví dụ với FileReader
1. FileReader
Interface
FileReader trong
Javascript được thiết kế để đọc các nguồn dữ liệu trên máy tính của người dùng. Chú ý: Thực tế
Javascript chỉ có thể đọc các tài nguyên trên máy tính của người dùng nếu người dùng có các hành động cho phép, chẳng hạn người dùng nhấn vào phần tử
<input type="file"> để lựa chọn tập tin trên máy tính, hoặc kéo thả các tập tin vào trình duyệt.
FileReader có thể đọc được các đối tượng
File,
Blob hoặc
DataTransfer (Đối tượng này có được khi người dùng kéo thả một tập tin vào trình duyệt).
API của
FileReader được thiết kế có chủ ý tương tự
XMLHttpRequest vì cả hai đều có mục tiêu là tải nguồn dữ liệu bên ngoài (external resource). Việc đọc dữ liệu được thực hiện một cách không đồng bộ (asynchronously) để tránh việc chặn (block) trình duyệt khi quá trình đang được thực hiện.Constructor// Create a FileReader object: var fileReader = new FileReader();Properties
| Property | Mô tả |
| error | Một đối tượng DOMException mô tả lỗi xẩy ra trong quá trình đọc nguồn dữ liệu. |
| readyState | Một con số mô tả trạng thái của FileReader. Các giá trị có thể là: 0, 1, 2. |
| result | Nội dung của nguồn dữ liệu sau khi đọc thành công. Định dạng của nó tùy thuộc vào phương thức nào được sử dụng khi bắt đầu thao tác đọc. |
Các giá trị có thể của
fileReader.readyState:| FileReader.EMPTY | 0 | Chưa có dữ liệu nào được tải (load) |
| FileReader.LOADING | 1 | Dữ liệu đang được tải. |
| FileReader.DONE | 2 | Toàn bộ dữ liệu đã được tải. |
Methods
| Property | Description |
| abort() | Hủy bỏ hành động đọc. Giá trị của readyState sẽ là FileReader.DONE. |
| readAsArrayBuffer(blobOrFile) | Bắt đầu đọc nội dung của blobOrFile, một khi hoàn thành, fileReader.result sẽ là một đối tượng ArrayBuffer. |
| readAsBinaryString(blobOrFile) | Bắt đầu đọc nội dung của blobOrFile, một khi hoàn thành, fileReader.result sẽ là một Binary String. |
| readAsDataURL(blobOrFile) | Bắt đầu đọc nội dung của blobOrFile, một khi hoàn thành, fileReader.result sẽ là một URL đại diện cho dữ liệu đọc được. |
| readAsText(blobOrFile[,encoding]) | Bắt đầu đọc nội dung của blobOrFile, một khi hoàn thành, , fileReader.result sẽ là một String. |
ArrayBuffer (API)Blob (API)File (API)
EventsTrong quá trình tải (load) nguồn dữ liệu với
FileReader nó sẽ phát ra (fire) các sự kiện được mô tả trong interface
ProgressEvent, cụ thể là:
| Event | Mô tả |
| loadstart | Cho biết quá trình tải (load) dữ liệu đã bắt đầu. Sự kiện này luôn luôn phát ra đầu tiên. |
| progress | Sự kiện này phát ra nhiều lần khi dữ liệu đang được tải, cho phép truy cập vào dữ liệu trung gian. |
| error | Sự kiện phát ra khi quá trình tải dữ liệu bị lỗi. |
| abort | Sự kiện phát ra khi việc tải dữ liệu bị hủy bỏ bởi việc gọi phương thức abort() (Phương thức của cả hai XMLHttpRequest & FileReader). |
| load | Sự kiện phát ra khi tất cả các dữ liệu đã được tải (load) thành công. |
| loadend | Sự kiện phát ra khi đối tượng đã truyền tải xong dữ liệu. Luôn luôn phát ra sau sự kiện error, abort, hoặc load. |
- Hướng dẫn và ví dụ Javascript ProgressEvent
Event Handlers
| Handler | Mô tả |
| onloadstart(progressEvt) | Một bộ xử lý (handler) cho sự kiện loadstart. |
| onprogress(progressEvt) | Một bộ xử lý (handler) cho sự kiện progress. |
| onerror(progressEvt) | Một bộ xử lý (handler) cho sự kiện error. |
| onabort(progressEvt) | Một bộ xử lý (handler) cho sự kiện abort. |
| onload(progressEvt) | Một bộ xử lý (handler) cho sự kiện load. |
| onloadend(progressEvt) | Một bộ xử lý (handler) cho sự kiện loadend. |
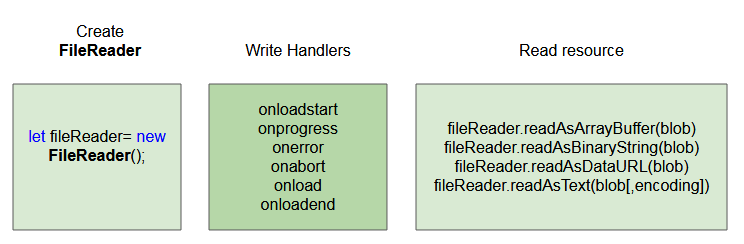
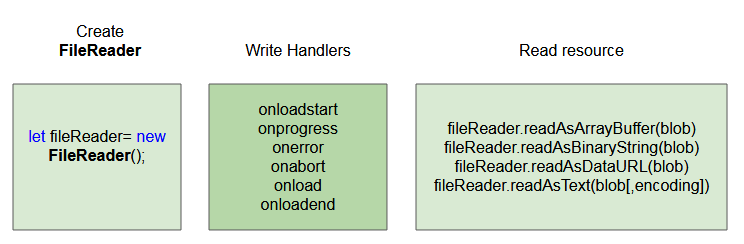
Các bước để làm việc với
FileReader:

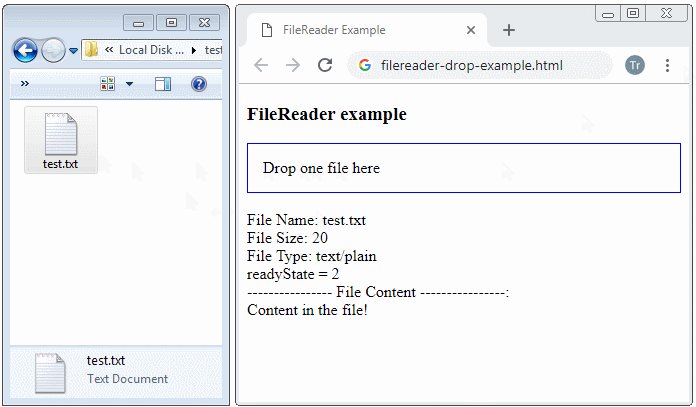
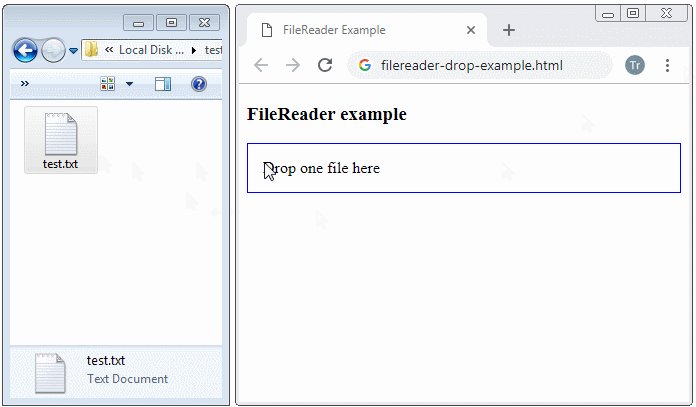
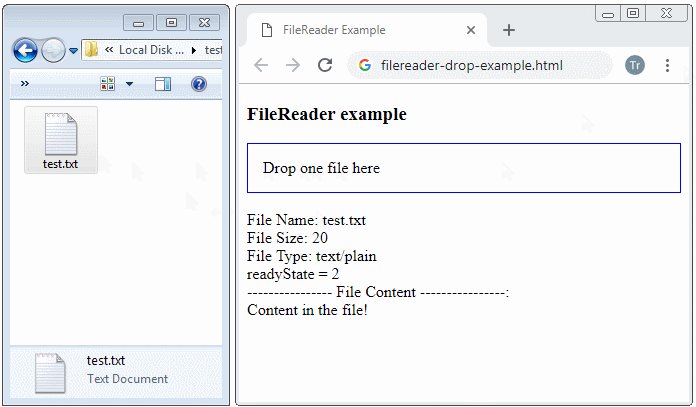
2. Ví dụ với FileReader
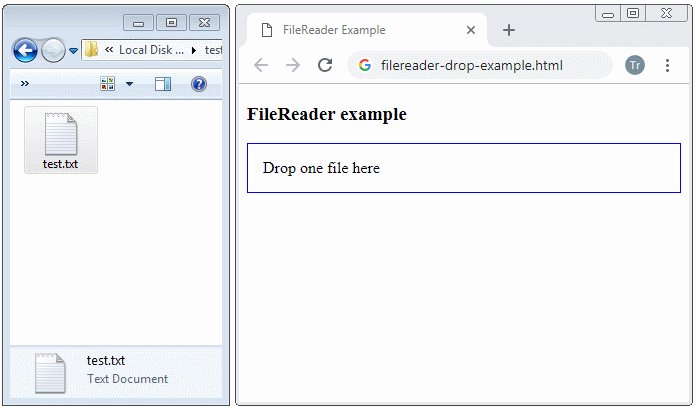
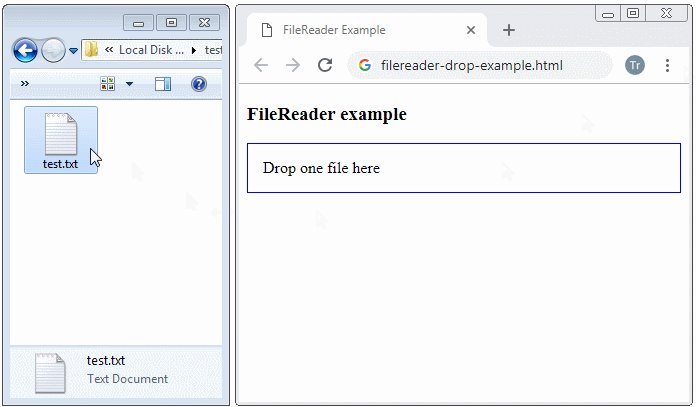
Trong ví dụ này, người dùng kéo và thả một tập tin vào một phần tử
<div>.
FileReader sẽ được sử dụng để đọc thông tin cơ bản và nội dung của tập tin mà người dùng thả vào.
- https://developer.mozilla.org/en-US/docs/Web/API/File

filereader-drop-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-drop-example.js"></script> <style> #drop-area { border: 1px solid blue; padding: 15px; margin-top:5px; } </style> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)"> Drop one file here </div> <output id="log-div"></output> </body> </html>filereader-drop-example.jsfunction dropHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.dataTransfer.files; if (files.length != 1) { resetLog(); appendLog("Please drag and drop 1 file!"); return; } var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function dragoverHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // Explicitly show this is a copy. evt.dataTransfer.dropEffect = 'copy'; } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Ví dụ, người dùng chọn một tập tin thông qua phần tử
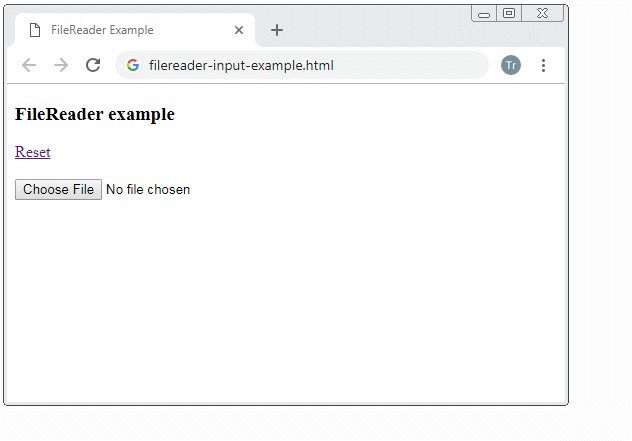
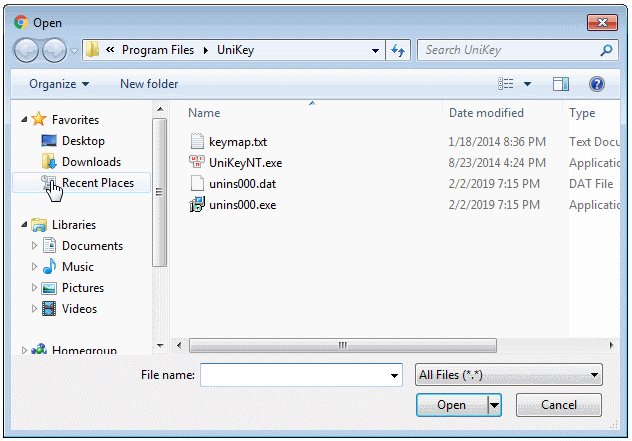
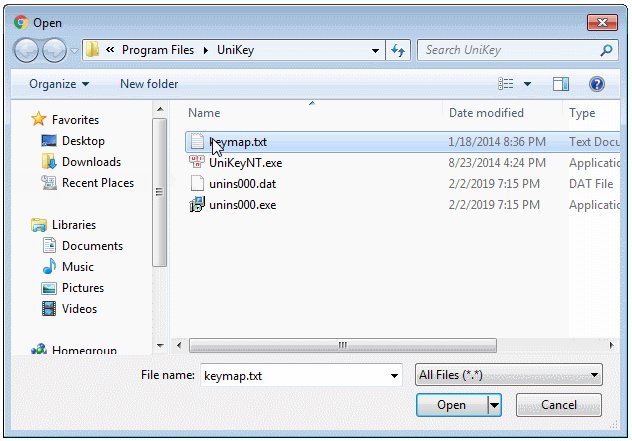
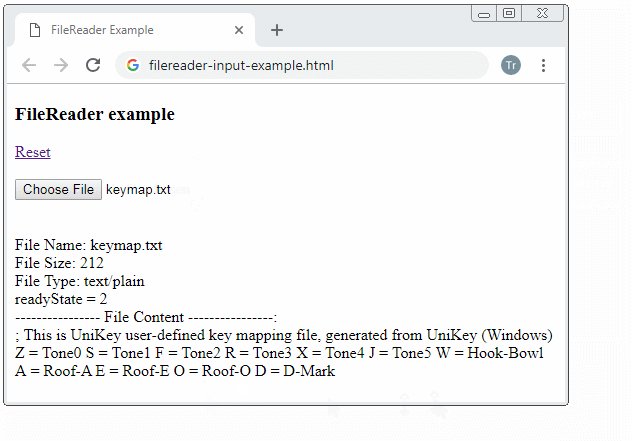
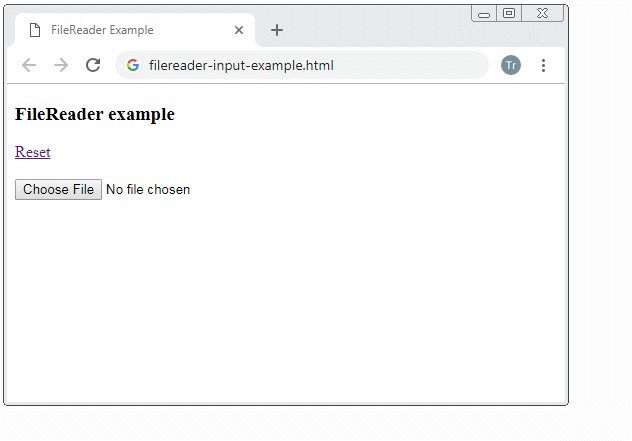
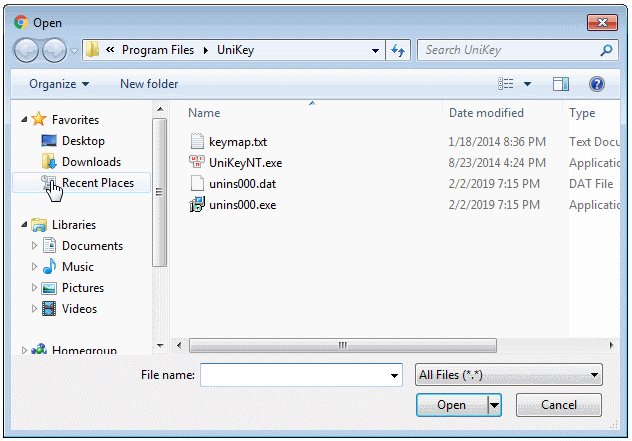
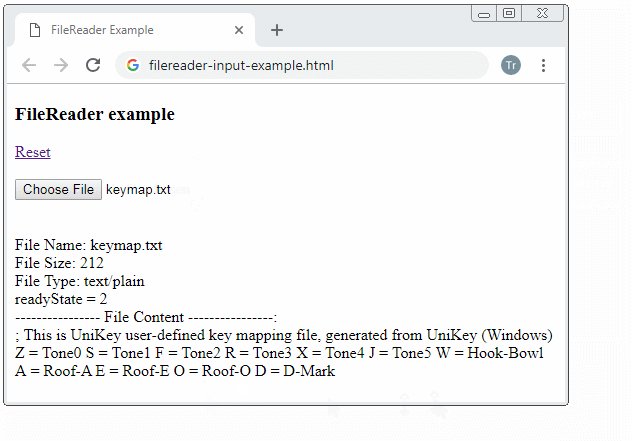
<input type="file">. Sử dụng
FileReader để đọc thông tin cơ bản và nội dung của tập tin mà người dùng vừa lựa chọn.

filereader-input-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-input-example.js"></script> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <br><br> <input type="file" onchange = "changeHandler(event)"> <br><br> <output id="log-div"></output> </body> </html>filereader-input-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Nếu bạn sử dụng phương thức
fileReader.readAsDataURL(blobOrFile), một khi hoàn thành,
fileReader.result sẽ trả về một
URL đại diện cho dữ liệu đã đọc được, chẳng hạn:data:application/x-msdownload;base64,TVqQAA.....ACAEA data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jVí dụ: Người dùng lựa chọn một tập tin hình ảnh trên máy tính, sử dụng phương thức
filerReader.readAsDataURL(file) để đọc tập tin mà người dùng vừa lựa chọn.
fileReader.result sẽ trả về một
URL. Sét đặt
URL này cho thuộc tính (attribute)
src của phần tử
<img> để hiển thị hình ảnh trên trình duyệt.

show-local-image-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="show-local-image-example.js"></script> </head> <body> <h3>Select Image to Show</h3> <input type="file" onchange = "changeHandler(event)"> <br><br> <img id="myimage" src=""> </body> </html>show-local-image-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onload = function(progressEvent) { var url = fileReader.result; // Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js console.log(url); // var myImg = document.getElementById("myimage"); myImg.src= url; } // Read file asynchronously. fileReader.readAsDataURL(file); // fileReader.result -> URL. }
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
Show More
- Các hướng dẫn ECMAScript, Javascript

 filereader-drop-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-drop-example.js"></script> <style> #drop-area { border: 1px solid blue; padding: 15px; margin-top:5px; } </style> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)"> Drop one file here </div> <output id="log-div"></output> </body> </html>filereader-drop-example.jsfunction dropHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.dataTransfer.files; if (files.length != 1) { resetLog(); appendLog("Please drag and drop 1 file!"); return; } var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function dragoverHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // Explicitly show this is a copy. evt.dataTransfer.dropEffect = 'copy'; } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Ví dụ, người dùng chọn một tập tin thông qua phần tử <input type="file">. Sử dụng FileReader để đọc thông tin cơ bản và nội dung của tập tin mà người dùng vừa lựa chọn.
filereader-drop-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-drop-example.js"></script> <style> #drop-area { border: 1px solid blue; padding: 15px; margin-top:5px; } </style> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)"> Drop one file here </div> <output id="log-div"></output> </body> </html>filereader-drop-example.jsfunction dropHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.dataTransfer.files; if (files.length != 1) { resetLog(); appendLog("Please drag and drop 1 file!"); return; } var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function dragoverHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // Explicitly show this is a copy. evt.dataTransfer.dropEffect = 'copy'; } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Ví dụ, người dùng chọn một tập tin thông qua phần tử <input type="file">. Sử dụng FileReader để đọc thông tin cơ bản và nội dung của tập tin mà người dùng vừa lựa chọn. filereader-input-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-input-example.js"></script> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <br><br> <input type="file" onchange = "changeHandler(event)"> <br><br> <output id="log-div"></output> </body> </html>filereader-input-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Nếu bạn sử dụng phương thức fileReader.readAsDataURL(blobOrFile), một khi hoàn thành, fileReader.result sẽ trả về một URL đại diện cho dữ liệu đã đọc được, chẳng hạn:data:application/x-msdownload;base64,TVqQAA.....ACAEA data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jVí dụ: Người dùng lựa chọn một tập tin hình ảnh trên máy tính, sử dụng phương thức filerReader.readAsDataURL(file) để đọc tập tin mà người dùng vừa lựa chọn. fileReader.result sẽ trả về một URL. Sét đặt URL này cho thuộc tính (attribute) src của phần tử <img> để hiển thị hình ảnh trên trình duyệt.
filereader-input-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="filereader-input-example.js"></script> </head> <body> <h3>FileReader example</h3> <a href="">Reset</a> <br><br> <input type="file" onchange = "changeHandler(event)"> <br><br> <output id="log-div"></output> </body> </html>filereader-input-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onloadstart = function(progressEvent) { resetLog(); appendLog("onloadstart!"); var msg = "File Name: " + file.name + "<br>" + "File Size: " + file.size + "<br>" + "File Type: " + file.type; appendLog(msg); } fileReader.onload = function(progressEvent) { appendLog("onload!"); var stringData = fileReader.result; appendLog(" ---------------- File Content ----------------: "); appendLog(stringData); } fileReader.onloadend = function(progressEvent) { appendLog("onloadend!"); // FileReader.EMPTY, FileReader.LOADING, FileReader.DONE appendLog("readyState = " + fileReader.readyState); } fileReader.onerror = function(progressEvent) { appendLog("onerror!"); appendLog("Has Error!"); } // Read file asynchronously. fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String. } function resetLog() { document.getElementById('log-div').innerHTML = ""; } function appendLog(msg) { document.getElementById('log-div').innerHTML += "<br>" + msg; }-Nếu bạn sử dụng phương thức fileReader.readAsDataURL(blobOrFile), một khi hoàn thành, fileReader.result sẽ trả về một URL đại diện cho dữ liệu đã đọc được, chẳng hạn:data:application/x-msdownload;base64,TVqQAA.....ACAEA data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jVí dụ: Người dùng lựa chọn một tập tin hình ảnh trên máy tính, sử dụng phương thức filerReader.readAsDataURL(file) để đọc tập tin mà người dùng vừa lựa chọn. fileReader.result sẽ trả về một URL. Sét đặt URL này cho thuộc tính (attribute) src của phần tử <img> để hiển thị hình ảnh trên trình duyệt. show-local-image-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="show-local-image-example.js"></script> </head> <body> <h3>Select Image to Show</h3> <input type="file" onchange = "changeHandler(event)"> <br><br> <img id="myimage" src=""> </body> </html>show-local-image-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onload = function(progressEvent) { var url = fileReader.result; // Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js console.log(url); // var myImg = document.getElementById("myimage"); myImg.src= url; } // Read file asynchronously. fileReader.readAsDataURL(file); // fileReader.result -> URL. }
show-local-image-example.html<!DOCTYPE html> <html> <head> <title>FileReader Example</title> <meta charset="UTF-8"> <script src="show-local-image-example.js"></script> </head> <body> <h3>Select Image to Show</h3> <input type="file" onchange = "changeHandler(event)"> <br><br> <img id="myimage" src=""> </body> </html>show-local-image-example.jsfunction changeHandler(evt) { evt.stopPropagation(); evt.preventDefault(); // FileList object. var files = evt.target.files; var file = files[0]; var fileReader = new FileReader(); fileReader.onload = function(progressEvent) { var url = fileReader.result; // Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js console.log(url); // var myImg = document.getElementById("myimage"); myImg.src= url; } // Read file asynchronously. fileReader.readAsDataURL(file); // fileReader.result -> URL. }