Hướng Dẫn Xử Lý JSON Trong JavaScript - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- JSON là gì?
- JSON.parse(..)
- JSON.stringify(..)
1. JSON là gì?
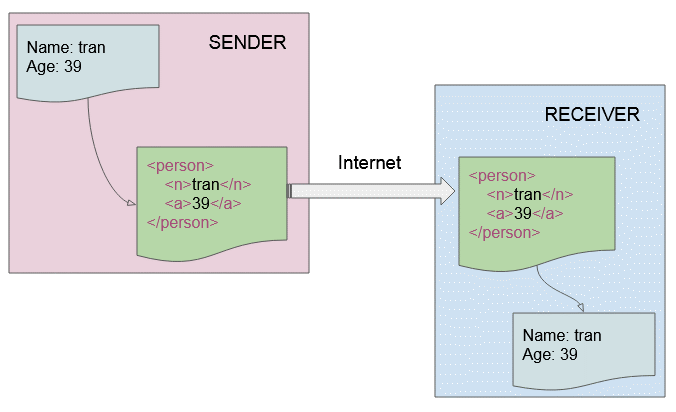
Như bạn biết dữ liệu luôn được truyền từ máy tính nọ tới máy tính kia thông qua môi trường Internet, và nó được đóng gói theo một định dạng nào đó trước khi gửi đi. Nơi nhận phải hiểu được định dạng này để phân tích lấy ra được dữ liệu gốc.XML là một định dạng khá phổ biến để lưu trữ vận chuyển dữ liệu. JSON là viết tắt của JavaScript Object Notation, nó cũng là một định dạng để lưu trữ và vận chuyển dữ liệu. Định dạng JSON có nguồn gốc từ cú pháp đối tượng của Javascript, vì vậy nó thừa kế sự đơn giản, và hoàn toàn dựa trên văn bản.
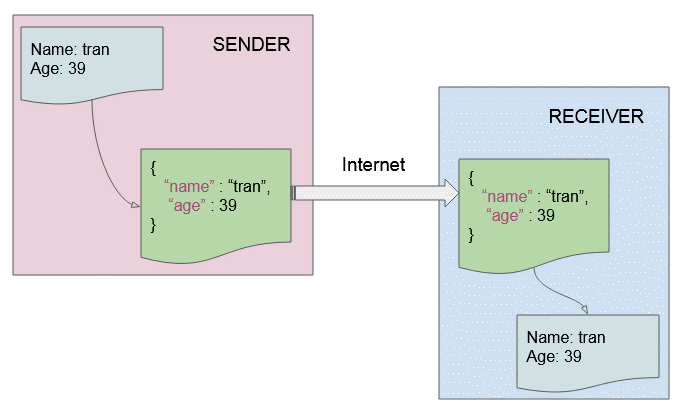
JSON là viết tắt của JavaScript Object Notation, nó cũng là một định dạng để lưu trữ và vận chuyển dữ liệu. Định dạng JSON có nguồn gốc từ cú pháp đối tượng của Javascript, vì vậy nó thừa kế sự đơn giản, và hoàn toàn dựa trên văn bản. Dưới đây là một đoạn code khai báo một đối tượng trong Javascript:Javascript Objectvar aCompany = { name : "Amazon", ceo : "Jeff Bezos", employees: [ {firstName: "John", lastName: "Doe"}, {firstName: "Anna", lastName: "Smith"}, {firstName: "Peter", lastName: "Jones"} ] };Và một dữ liệu được lưu trữ trong định dạng JSON:JSON Data{ "name" : "Amazon", "ceo" : "Jeff Bezos", "employees":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter", "lastName":"Jones"} ] }Ưu điểm của JSON:
Dưới đây là một đoạn code khai báo một đối tượng trong Javascript:Javascript Objectvar aCompany = { name : "Amazon", ceo : "Jeff Bezos", employees: [ {firstName: "John", lastName: "Doe"}, {firstName: "Anna", lastName: "Smith"}, {firstName: "Peter", lastName: "Jones"} ] };Và một dữ liệu được lưu trữ trong định dạng JSON:JSON Data{ "name" : "Amazon", "ceo" : "Jeff Bezos", "employees":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter", "lastName":"Jones"} ] }Ưu điểm của JSON:- JSON là một định dạng để trao đổi dữ liệu gọn nhẹ (Lightweight).
- Dữ liệu JSON tự mô tả chính nó, vì vậy nó dễ hiểu cho tất cả mọi người.
- JSON là một ngôn ngữ độc lập, và là một văn bản. Bạn có thể sử dụng một ngôn ngữ bất kỳ để đọc hoặc tạo ra dữ liệu JSON. Hầu hết các ngôn ngữ lập trình đều có thư viện đọc và ghi dữ liệu JSON.
JSON là thuần định dạng dữ liệu — nó chỉ chứa các thuộc tính (properties), không chứa các phương thức.JSON đòi hỏi dấu nháy kép (double quotes) được sử dụng cho các chuỗi, và tên thuộc tính. Dấu nháy đơn (Single quotes) là không hợp lệ.Thậm chí chỉ một dấu phẩy hoặc dấu hai chấm (colon) đặt sai vị trí có thể làm cho tập tin JSON bị sai, và không hoạt động. Vì vậy bạn nên cẩn thận để xác thực bất cứ dữ liệu nào bạn muốn sử dụng.
2. JSON.parse(..)
Bằng cách sử dụng phương thức JSON.parse(text) giúp bạn phân tích một dữ liệu JSON và chuyển nó thành một đối tượng.json-parse-example.jsvar text = '{ ' + ' "name": "Amazon", ' + ' "ceo" : "Jeff Bezos", ' + ' "employees" : [' + ' { "firstName":"John" , "lastName":"Doe" },' + ' { "firstName":"Anna" , "lastName":"Smith" },' + ' { "firstName":"Peter" , "lastName":"Jones" } ' + ' ] ' + '}'; var obj = JSON.parse(text); console.log(obj.employees); console.log(obj.ceo); // Jeff Bezos console.log(obj.employees[0].firstName); // John console.log(obj.employees[1].firstName); // Anna console.log(obj.employees[2].firstName); // Peter -json-parse-example.html<!DOCTYPE html> <html> <head> <title>JSON.parse</title> </head> <body> <div style="border:1px solid #ccc;padding:5px;"> <h3 id="name"></h3> <i id="location"></i> </div> <script> var s = '{"firstName" : "Sammy", "lastName" : "Shark", "location" : "Ocean"}'; var obj = JSON.parse(s); document.getElementById("name").innerHTML = obj.firstName + " " + obj.lastName; document.getElementById("location").innerHTML = obj.location; </script> </body> </html>
-json-parse-example.html<!DOCTYPE html> <html> <head> <title>JSON.parse</title> </head> <body> <div style="border:1px solid #ccc;padding:5px;"> <h3 id="name"></h3> <i id="location"></i> </div> <script> var s = '{"firstName" : "Sammy", "lastName" : "Shark", "location" : "Ocean"}'; var obj = JSON.parse(s); document.getElementById("name").innerHTML = obj.firstName + " " + obj.lastName; document.getElementById("location").innerHTML = obj.location; </script> </body> </html>
3. JSON.stringify(..)
Bằng cách sử dụng phương thức JSON.stringify(obj) giúp bạn chuyển đổi một đối tượng Javascript thành một văn bản có định dạng JSON.json-stringify-example1.jsvar obj = {name : "tran", age : 39}; var text = JSON.stringify(obj); console.log(text); // {"name":"tran","age":39}JSON.stringify(obj)Phương thức JSON.stringify(obj) được sử dụng để chuyển đổi obj thành một String. Nếu đối tượng obj có phương thức toJSON() phương thức này sẽ được gọi để trả về String, ngược lại nó sẽ chuyển đổi theo quy tắc mặc định:- Number, Boolean, String sẽ được chuyển đổi thành giá trị nguyên thủy (primitive).
- Infinity, NaN sẽ được chuyển đổi thành null.
- Nếu obj là undefined, Function, Symbol, nó sẽ bị chuyển đổi thành undefined.
- undefined, Function, Symbol nếu xuất hiện trong đối tượng nó sẽ bị bỏ qua.
- undefined, Function, Symbol nếu xuất hiện mảng nó sẽ bị chuyển đổi thành null.
- Tất cả các thuộc tính (property) có khóa là Symbol sẽ bị bỏ qua.
- Đối tượng Date có phương thức toJSON() trả về một String, giống với date.toISOString(), vì vậy nó được đối xử như một string.
- Một đối tượng sẽ được chuyển đổi thành chuỗi JSON.
- replacer có thể là một hàm để điều chỉnh hành vi trong quá trình chuyển đổi đối tượng thành chuỗi JSON.
- replacer có thể là một mảng của các String, nó giúp chỉ định một danh sách trắng (whitelist) các thuộc tính (property) sẽ xuất hiện trong chuỗi JSON.
- space có thể là một chuỗi (Nếu dài hơn 10 ký tự nó sẽ bị cắt cụt thành 10 ký tự). Dùng để trèn vào JSON giúp JSON đẹp hơn, dễ nhìn hơn.
- space có thể là một số nhỏ hơn hoặc bằng 10 (Nếu lớn hơn 10 nó sẽ được coi là 10). Dùng để chỉ định một chuỗi bao gồm 'space' ký tự dấu cách (space), chuỗi này sẽ được trèn vào JSON giúp JSON đẹp hơn, dễ nhìn hơn.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn ECMAScript, Javascript
Từ khóa » Cách Sử Dụng Json
-
JSON Là Gì? Hướng Dẫn Cách Dùng Cho Người Mới Bắt đầu - ITNavi
-
Hiểu Rõ Về JSON Là Gì? Cách Lấy Dữ Liệu Từ JSON | TopDev
-
JSON Là Gì? Và Cách Sử Dụng Nó Lên Website - Hostinger
-
JSON Cơ Bản Cho Lập Trình Viên Front-End - CodeLearn
-
Tìm Hiểu Về Chuỗi Dữ Liệu JSON - Viblo
-
JSON Là Gì? Tìm Hiểu JSON Qua Các Ví Dụ Cụ Thể - Vietnix
-
JSON Là Gì? Cấu Trúc Chuỗi JSON - Freetuts
-
Khái Niệm JSON Là Gì Và Cách Sử Dụng JSON Cho Ai Chưa Biết
-
Json Là Gì? Tìm Hiểu Chi Tiết Về Json - Tino Group
-
JSON Là Gì? Sử Dụng JSON Như Thế Nào? | Học JavaScript
-
Json Là Gì? Những điều Các Lập Trình Viên Nên Biết Về Json File? - Teky
-
Json Là Gì Và Sự Liên Quan Giữa Json Và AJax Trong Thiết Kế Web - Bizfly
-
JSON Là Gì? JSON được Sử Dụng Như Thế Nào Trong Javascript?
-
JSON Là File Gì? Phần Mềm & Cách Mở File . JSON, Sửa File Lỗi