Introduction Code Visual To Flowchart Is A Code
Có thể bạn quan tâm















































- Slides: 47

Introduction • Code Visual to Flowchart is a code maintain and understand software that is capable to rapidly analyze source code and to display in the flowchart window the graphical presentation of currently edited code. Code Visual to Flowchart is composed of a code editor and a flowchart Window. The flowchart engine is so fast that the flowchart can be constantly displayed as the alternative view of the currently edited source code. You can export flowchart of current edited code as Bitmap on any flowchart expand level you like , Help you to create code flowchart document easily.

• • Code Visual to Flowchart supports all primary program languages, such as VC , C++ , Java. Script , VB , BASIC , Qbasic , ASP , Vbscript , Delphi , Pascal , PHP , C#, VB. NET , Perl. . . Code Visual to Flowchart is composed of a code editor and a flow. Chart window. In the various implementations of flow charts, they are usually displayed in a way that all the source code is partitioned in fragments and displayed inside the drawn blocks. Code Visual to Flowchart is based on different philosophy. The Flow Chart engine is so fast that the Flow Chart can be constantly displayed as the alternative view of the currently edited source code. Code Visual to Flowchart does not display code in flow charts. Since flow charts can always be synchronized with Editor, it is enough to display the code structure from the source inside of the flow chart. The real code can always be edited in its natural way - inside of the Editor window.

• Another strategy with which Code Visual to Flowchart fights against enormously large flow charts is the concept of expand levels. The maximum depth of displaying the enclosed blocks can always be specified and easily changed. Code Visual to Flowchart features the quickest navigation of source code and it is also a good assistant when you are working on a program IDE.

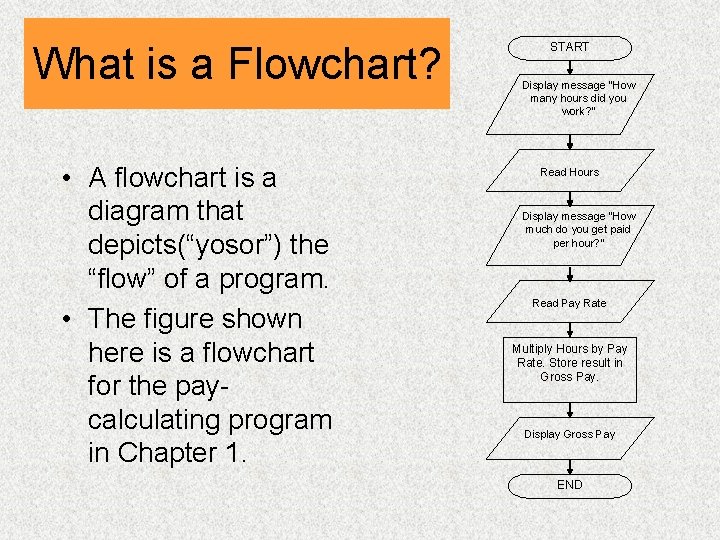
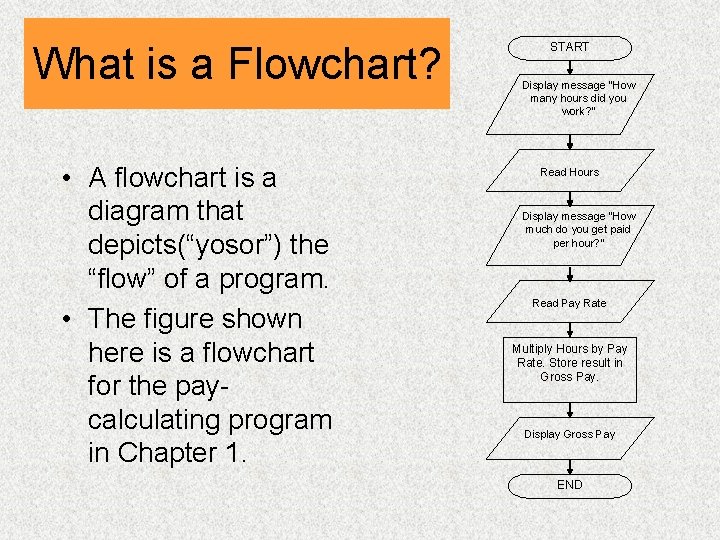
What is a Flowchart? • A flowchart is a diagram that depicts(“yosor”) the “flow” of a program. • The figure shown here is a flowchart for the paycalculating program in Chapter 1. START Display message “How many hours did you work? ” Read Hours Display message “How much do you get paid per hour? ” Read Pay Rate Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

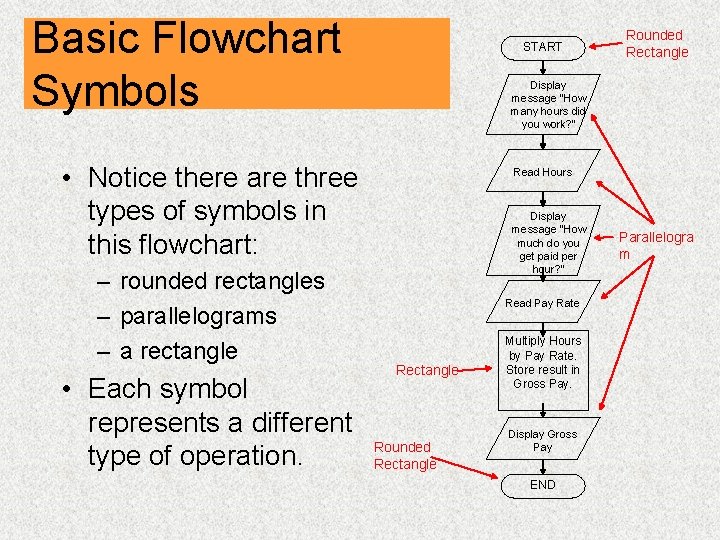
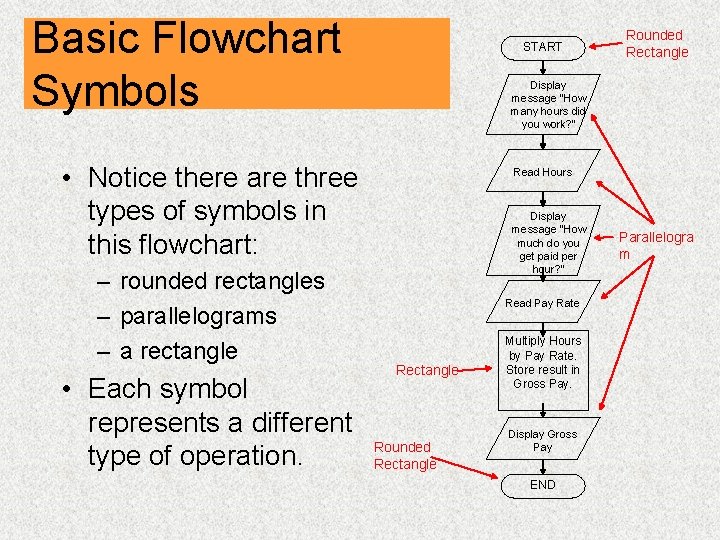
Basic Flowchart Symbols START Display message “How many hours did you work? ” • Notice there are three types of symbols in this flowchart: – rounded rectangles – parallelograms – a rectangle • Each symbol represents a different type of operation. Rounded Rectangle Read Hours Display message “How much do you get paid per hour? ” Read Pay Rate Rectangle Rounded Rectangle Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END Parallelogra m

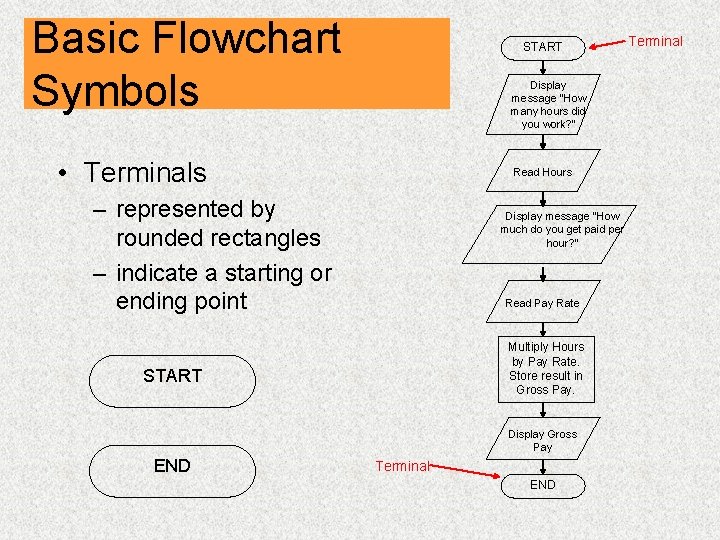
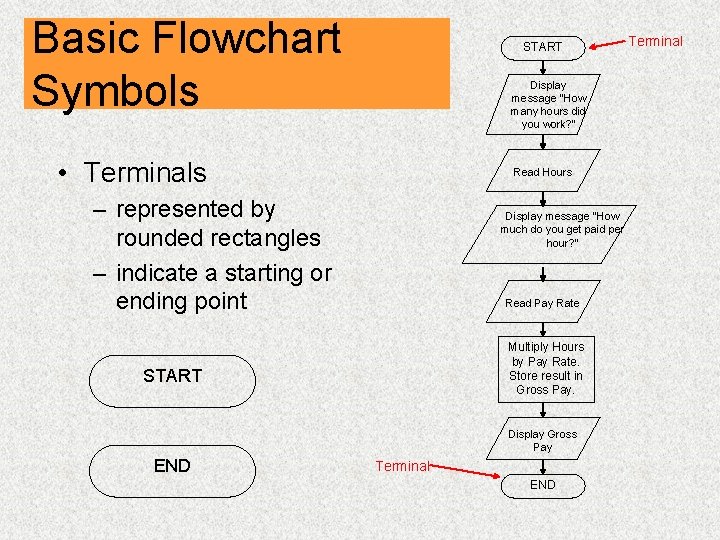
Basic Flowchart Symbols START Display message “How many hours did you work? ” • Terminals Read Hours – represented by rounded rectangles – indicate a starting or ending point Display message “How much do you get paid per hour? ” Read Pay Rate Multiply Hours by Pay Rate. Store result in Gross Pay. START Display Gross Pay END Terminal

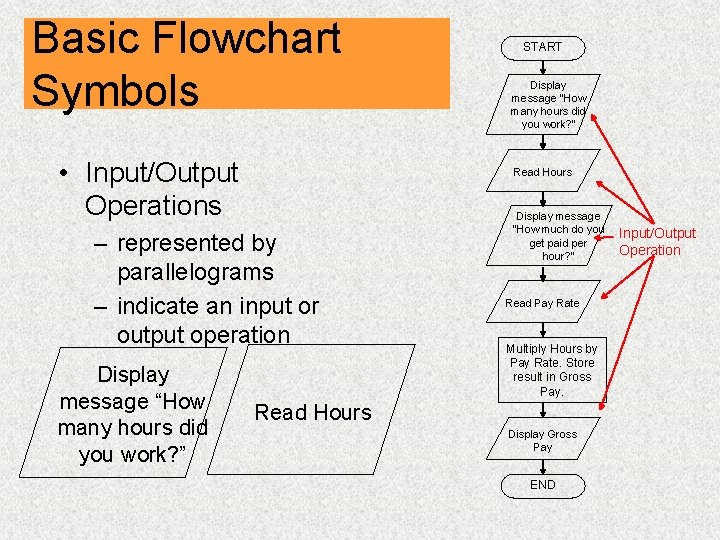
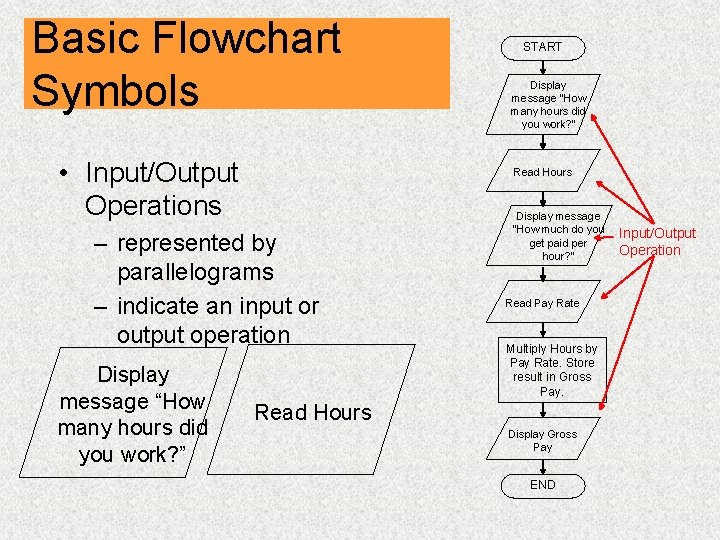
Basic Flowchart Symbols • Input/Output Operations Display message “How many hours did you work? ” Read Hours – represented by parallelograms – indicate an input or output operation Display message “How many hours did you work? ” START Display message “How much do you get paid per hour? ” Read Pay Rate Multiply Hours by Pay Rate. Store result in Gross Pay. Read Hours Display Gross Pay END Input/Output Operation

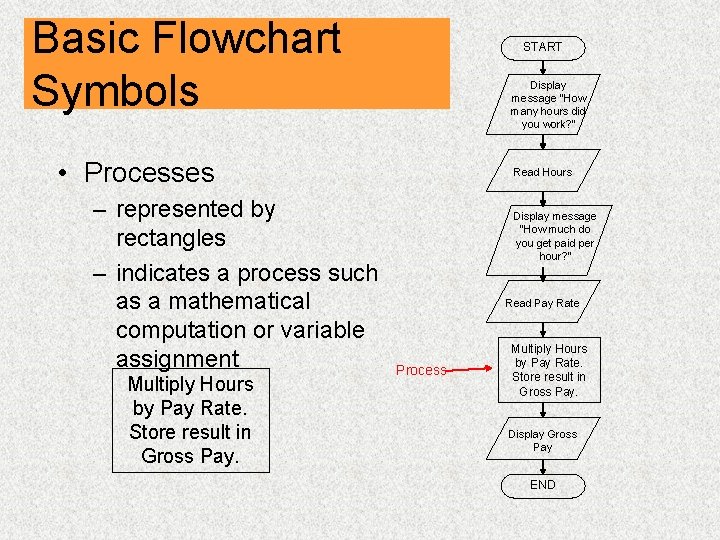
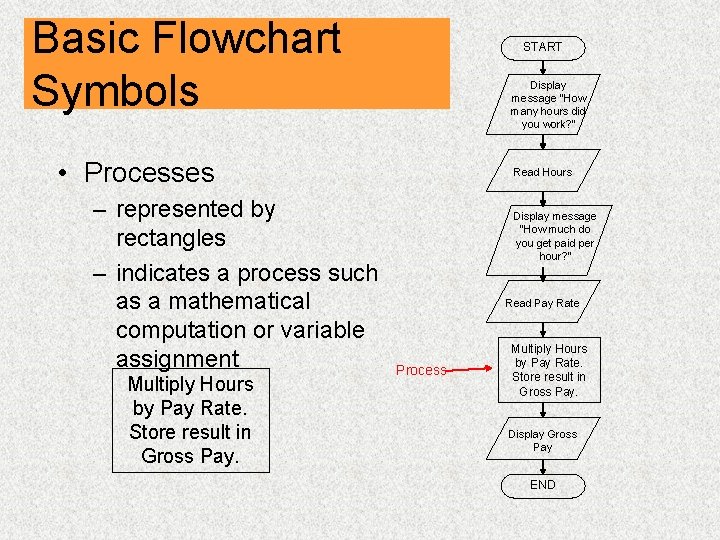
Basic Flowchart Symbols START Display message “How many hours did you work? ” • Processes – represented by rectangles – indicates a process such as a mathematical computation or variable assignment Multiply Hours by Pay Rate. Store result in Gross Pay. Read Hours Display message “How much do you get paid per hour? ” Read Pay Rate Process Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

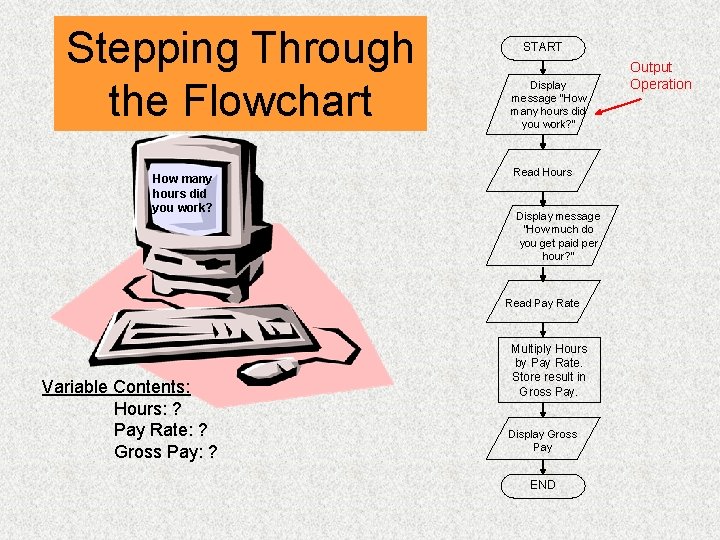
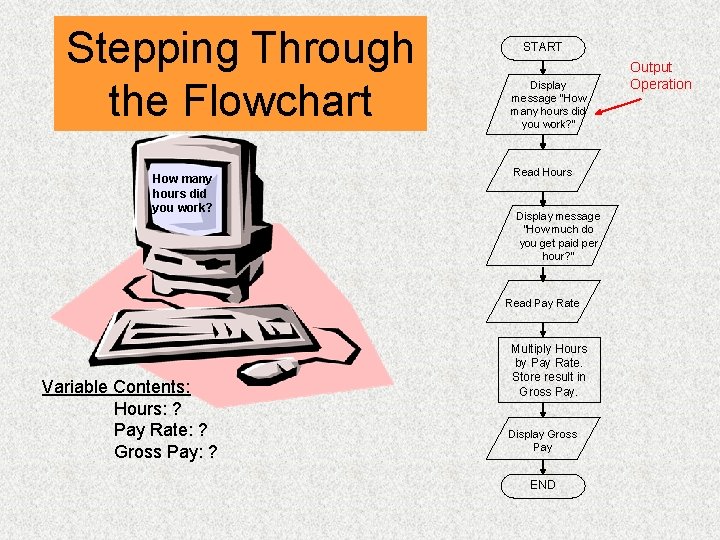
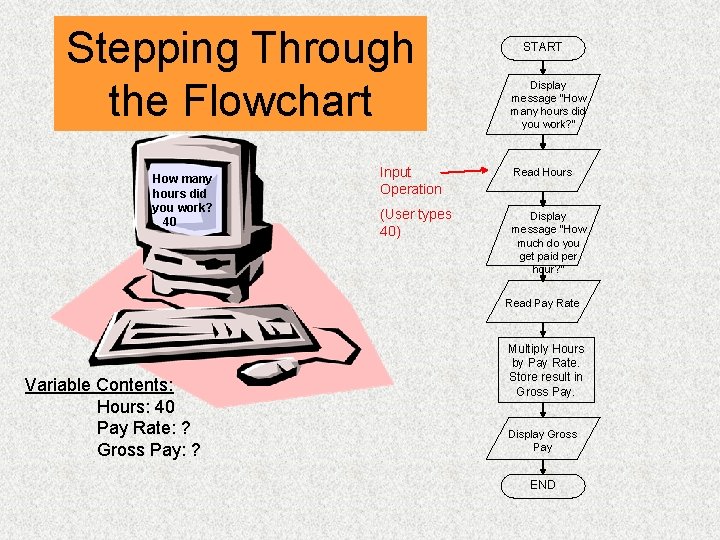
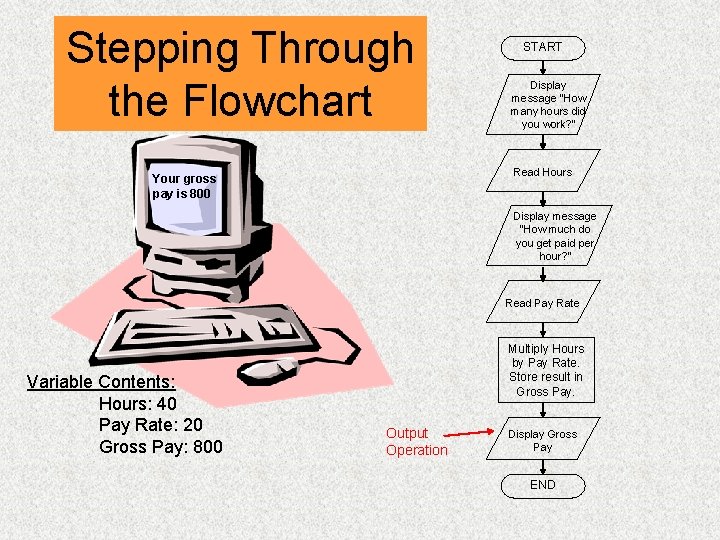
Stepping Through the Flowchart How many hours did you work? START Display message “How many hours did you work? ” Read Hours Display message “How much do you get paid per hour? ” Read Pay Rate Variable Contents: Hours: ? Pay Rate: ? Gross Pay: ? Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END Output Operation

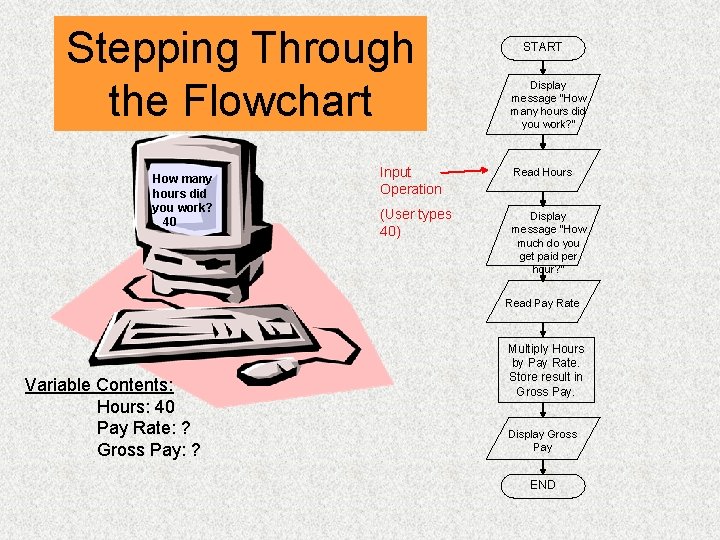
Stepping Through the Flowchart How many hours did you work? 40 START Display message “How many hours did you work? ” Input Operation Read Hours (User types 40) Display message “How much do you get paid per hour? ” Read Pay Rate Variable Contents: Hours: 40 Pay Rate: ? Gross Pay: ? Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

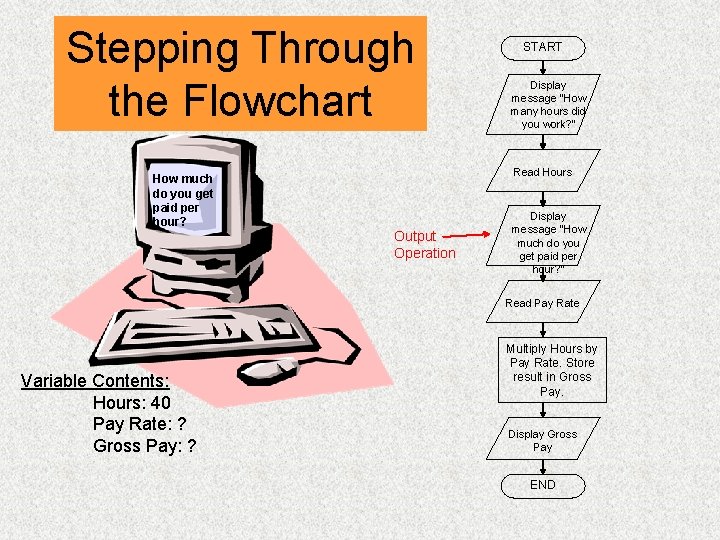
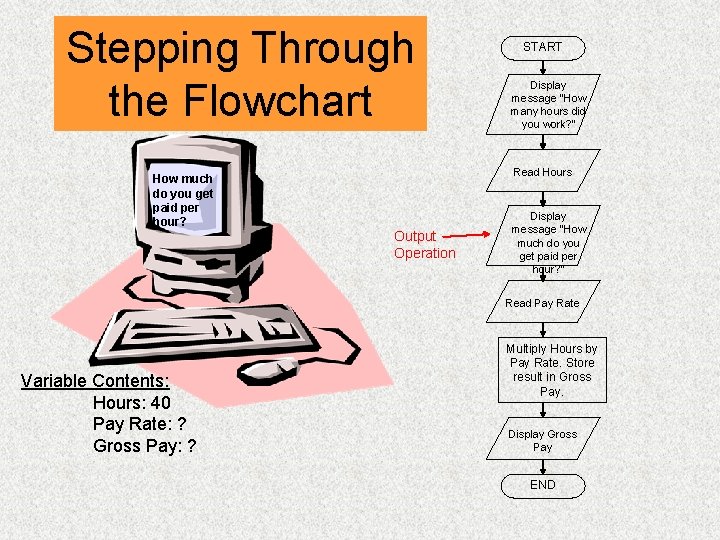
Stepping Through the Flowchart How much do you get paid per hour? START Display message “How many hours did you work? ” Read Hours Output Operation Display message “How much do you get paid per hour? ” Read Pay Rate Variable Contents: Hours: 40 Pay Rate: ? Gross Pay: ? Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

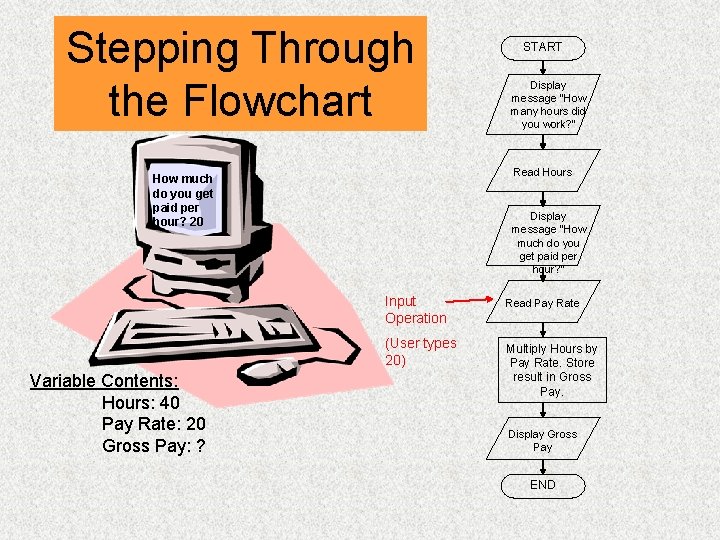
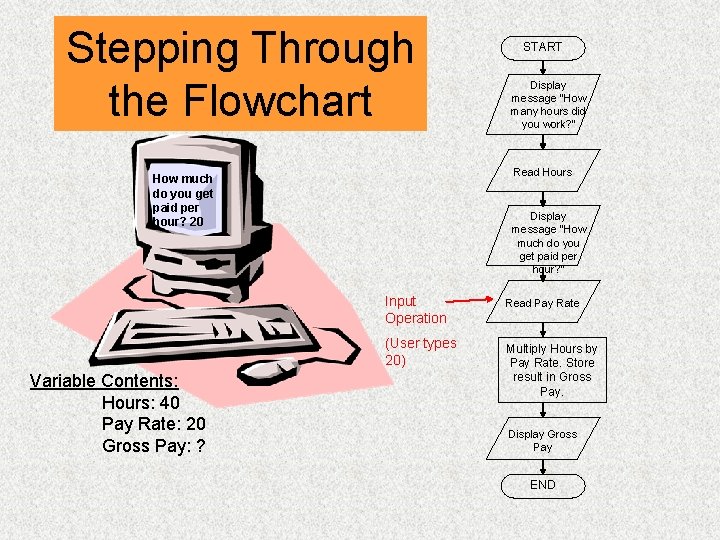
Stepping Through the Flowchart Display message “How many hours did you work? ” Read Hours How much do you get paid per hour? 20 Display message “How much do you get paid per hour? ” Input Operation (User types 20) Variable Contents: Hours: 40 Pay Rate: 20 Gross Pay: ? START Read Pay Rate Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

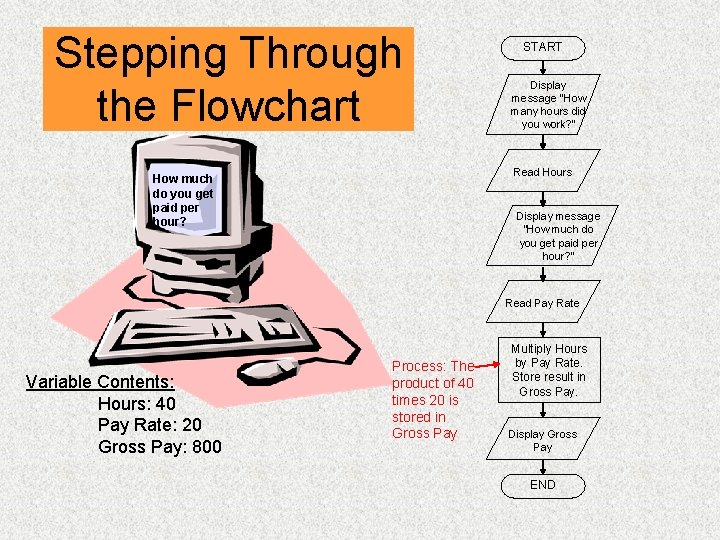
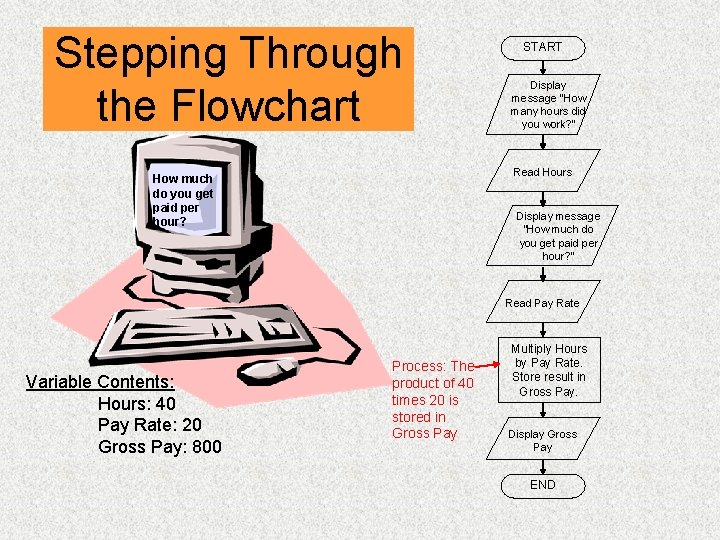
Stepping Through the Flowchart START Display message “How many hours did you work? ” Read Hours How much do you get paid per hour? Display message “How much do you get paid per hour? ” Read Pay Rate Variable Contents: Hours: 40 Pay Rate: 20 Gross Pay: 800 Process: The product of 40 times 20 is stored in Gross Pay Multiply Hours by Pay Rate. Store result in Gross Pay. Display Gross Pay END

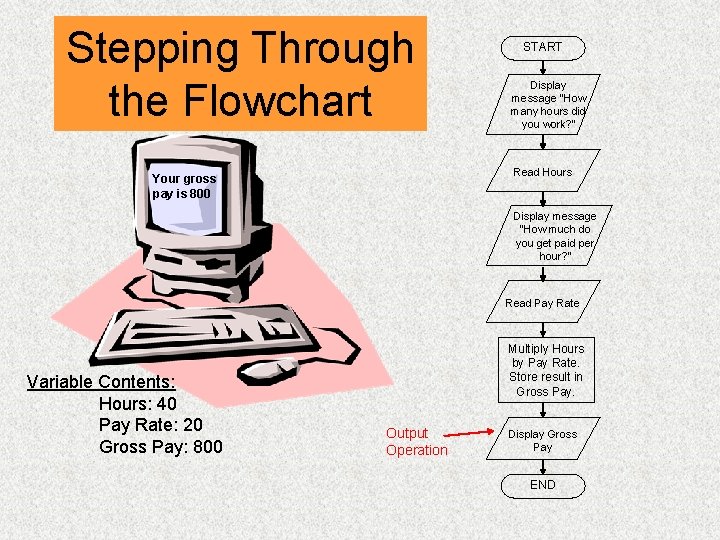
Stepping Through the Flowchart START Display message “How many hours did you work? ” Read Hours Your gross pay is 800 Display message “How much do you get paid per hour? ” Read Pay Rate Variable Contents: Hours: 40 Pay Rate: 20 Gross Pay: 800 Multiply Hours by Pay Rate. Store result in Gross Pay. Output Operation Display Gross Pay END

Four Flowchart Structures • • Sequence Decision Repetition Case

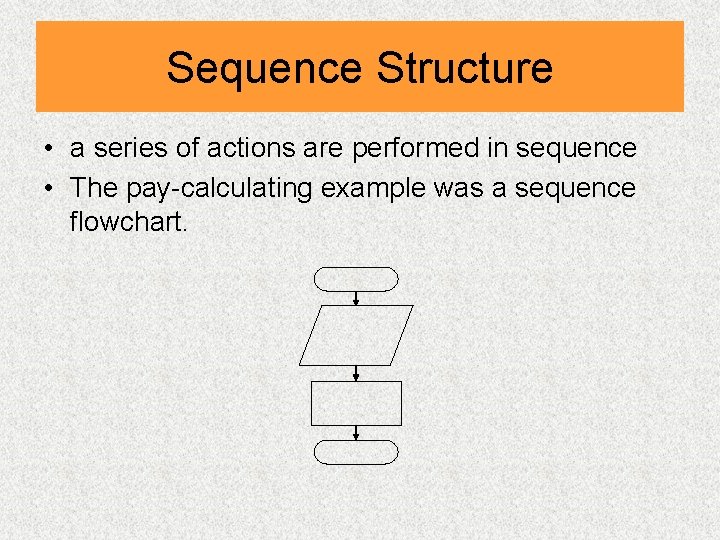
Sequence Structure • a series of actions are performed in sequence • The pay-calculating example was a sequence flowchart.

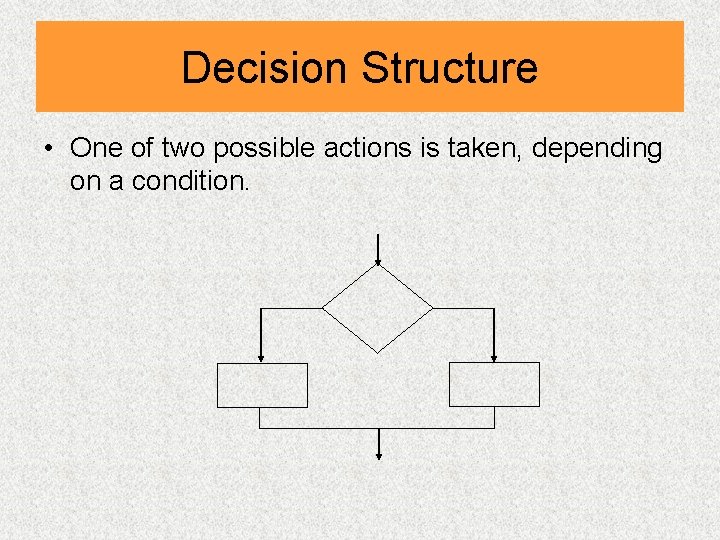
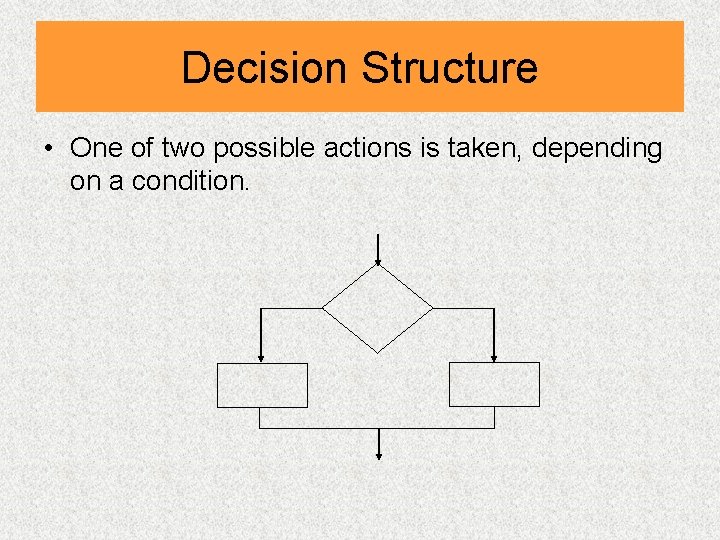
Decision Structure • One of two possible actions is taken, depending on a condition.

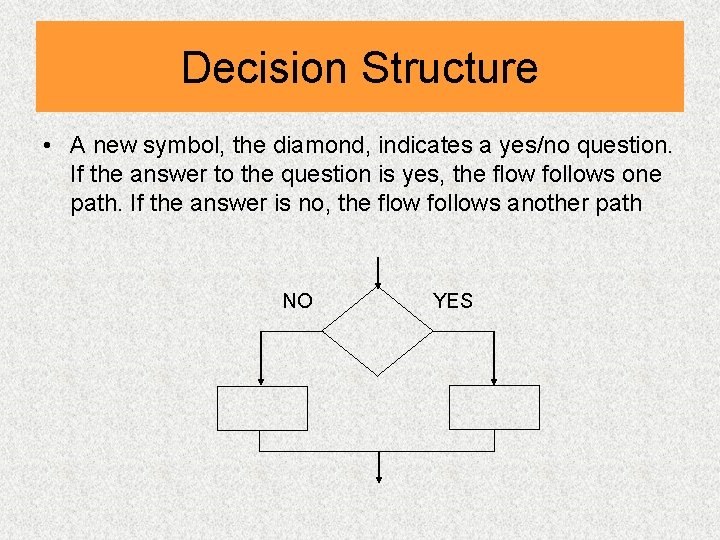
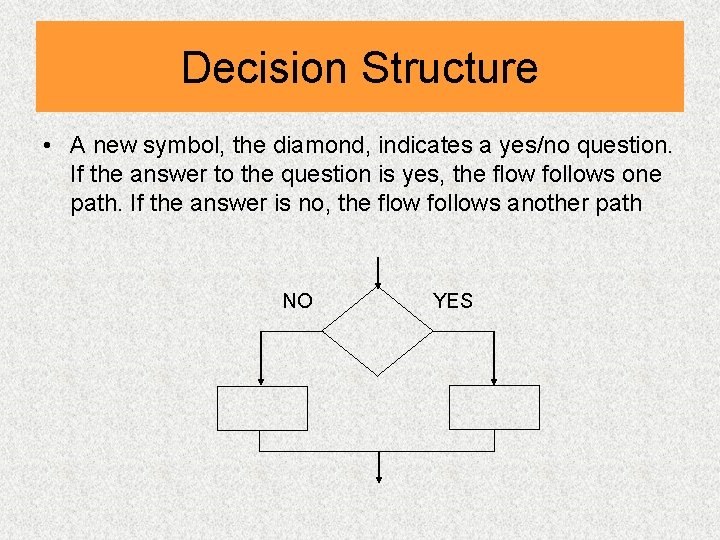
Decision Structure • A new symbol, the diamond, indicates a yes/no question. If the answer to the question is yes, the flow follows one path. If the answer is no, the flow follows another path NO YES

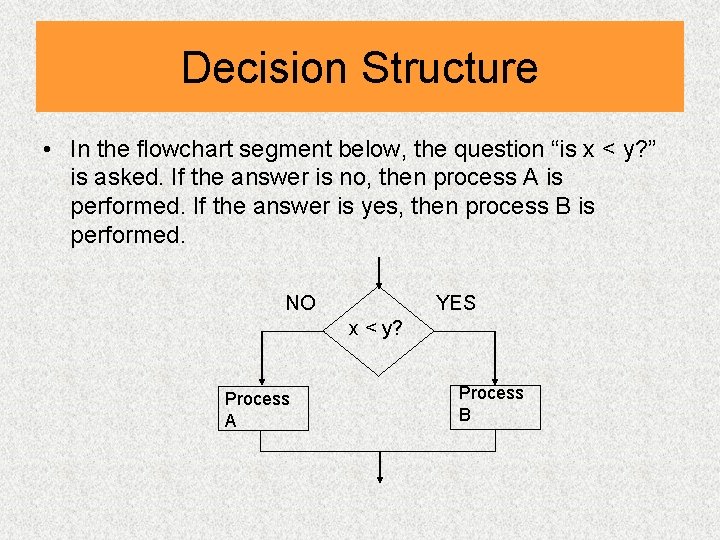
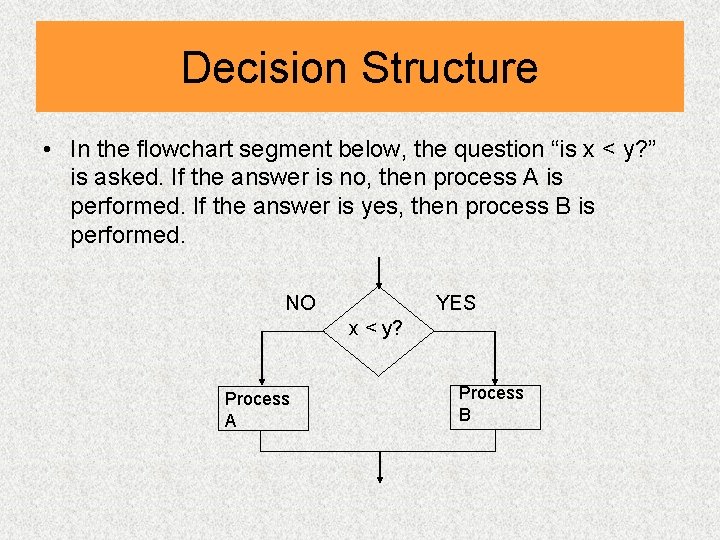
Decision Structure • In the flowchart segment below, the question “is x < y? ” is asked. If the answer is no, then process A is performed. If the answer is yes, then process B is performed. NO YES x < y? Process A Process B

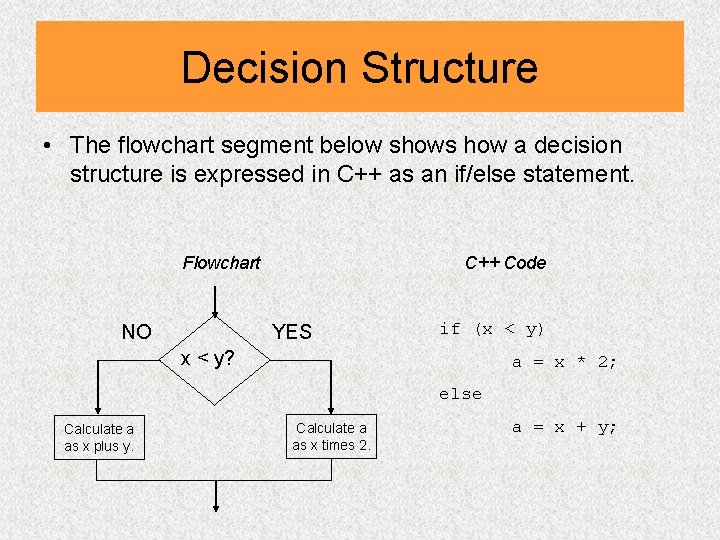
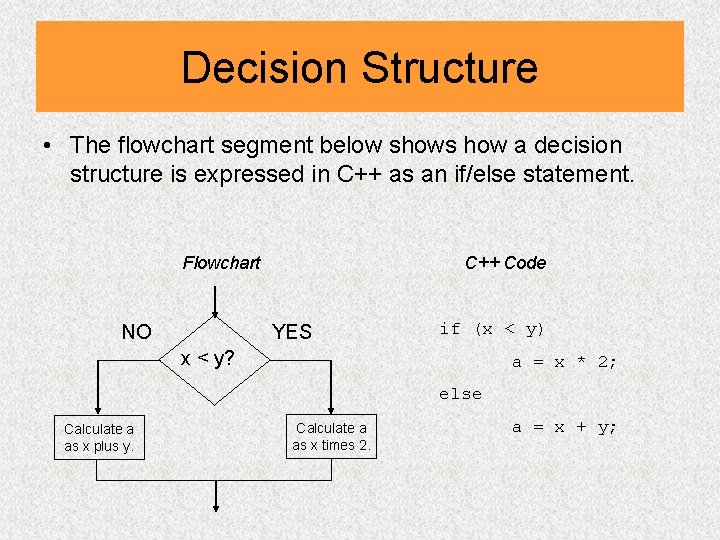
Decision Structure • The flowchart segment below shows how a decision structure is expressed in C++ as an if/else statement. Flowchart NO C++ Code YES if (x < y) x < y? a = x * 2; else Calculate a as x plus y. Calculate a as x times 2. a = x + y;

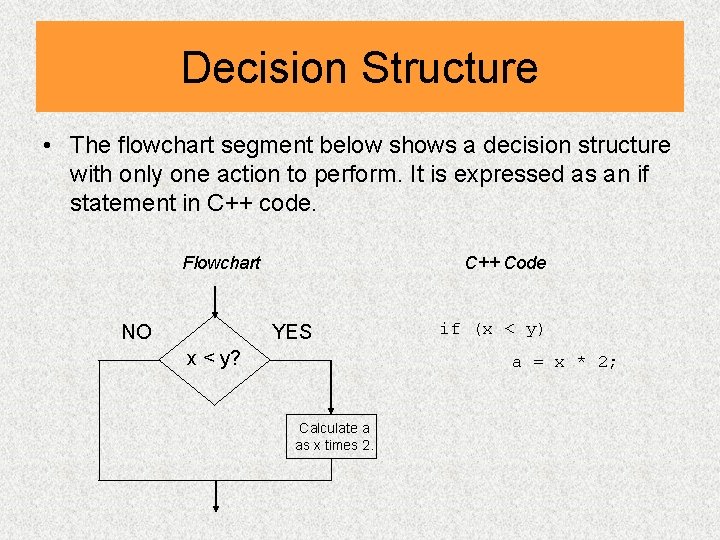
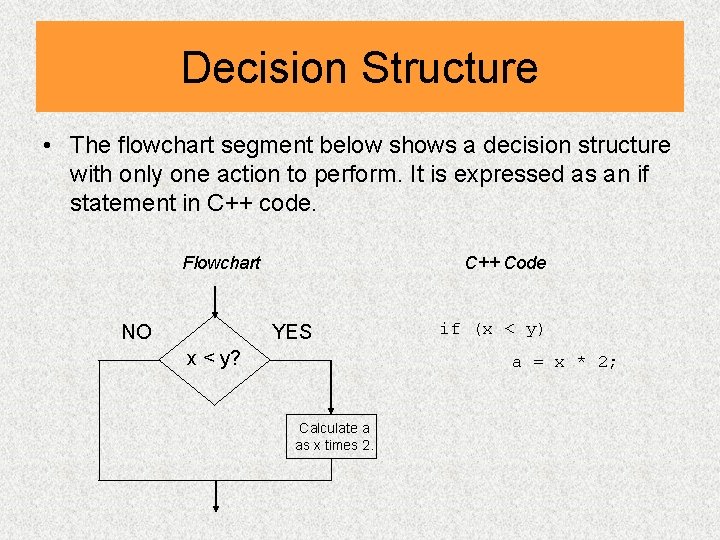
Decision Structure • The flowchart segment below shows a decision structure with only one action to perform. It is expressed as an if statement in C++ code. Flowchart NO C++ Code YES x < y? if (x < y) a = x * 2; Calculate a as x times 2.

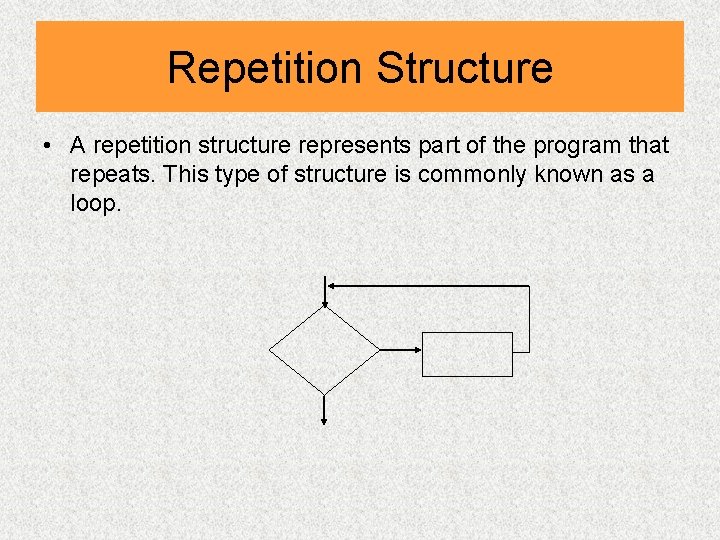
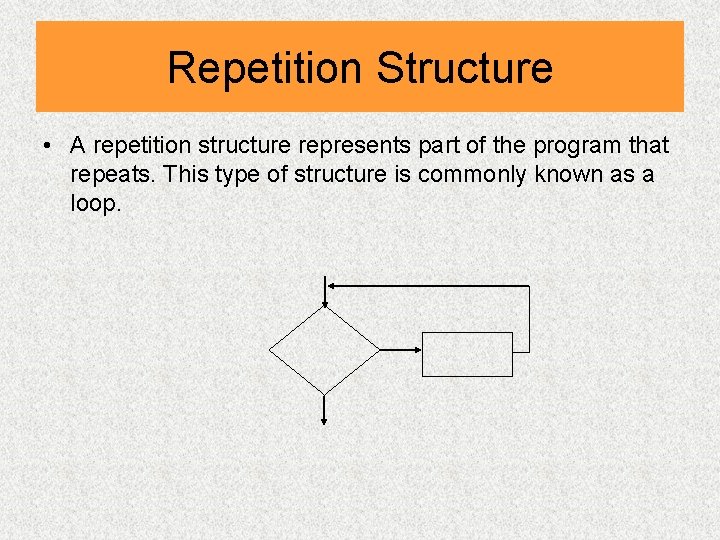
Repetition Structure • A repetition structure represents part of the program that repeats. This type of structure is commonly known as a loop.

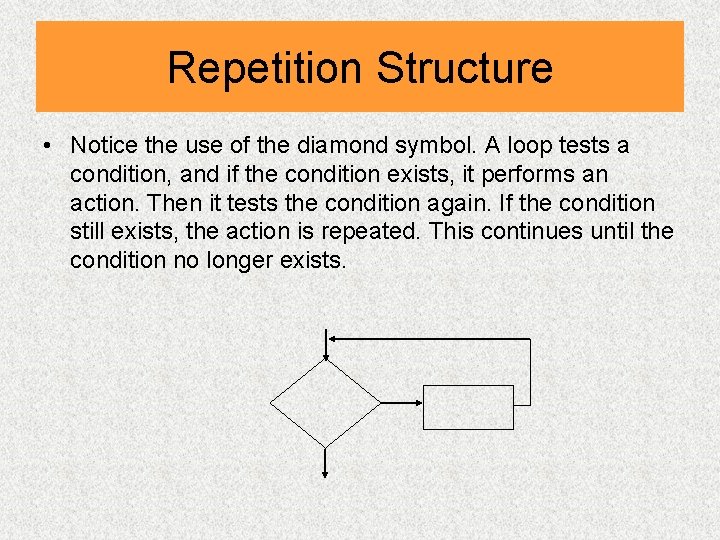
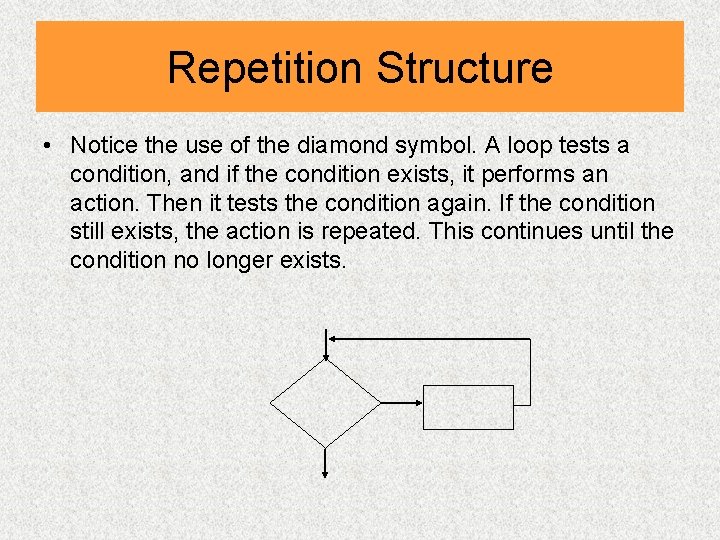
Repetition Structure • Notice the use of the diamond symbol. A loop tests a condition, and if the condition exists, it performs an action. Then it tests the condition again. If the condition still exists, the action is repeated. This continues until the condition no longer exists.

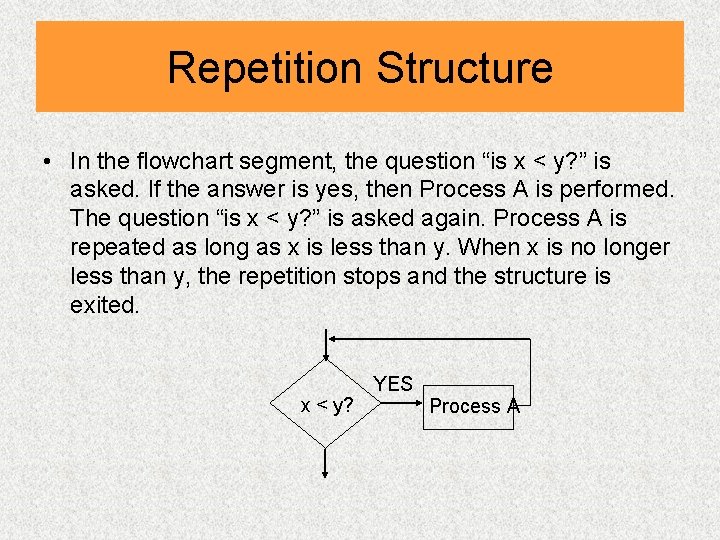
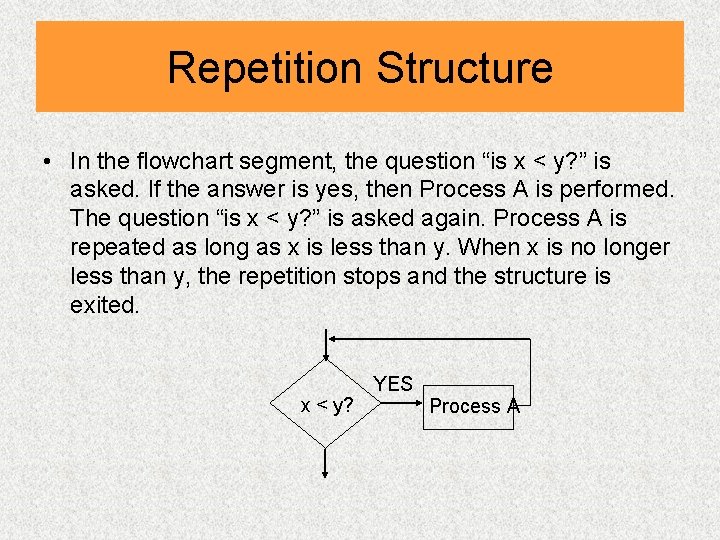
Repetition Structure • In the flowchart segment, the question “is x < y? ” is asked. If the answer is yes, then Process A is performed. The question “is x < y? ” is asked again. Process A is repeated as long as x is less than y. When x is no longer less than y, the repetition stops and the structure is exited. x < y? YES Process A

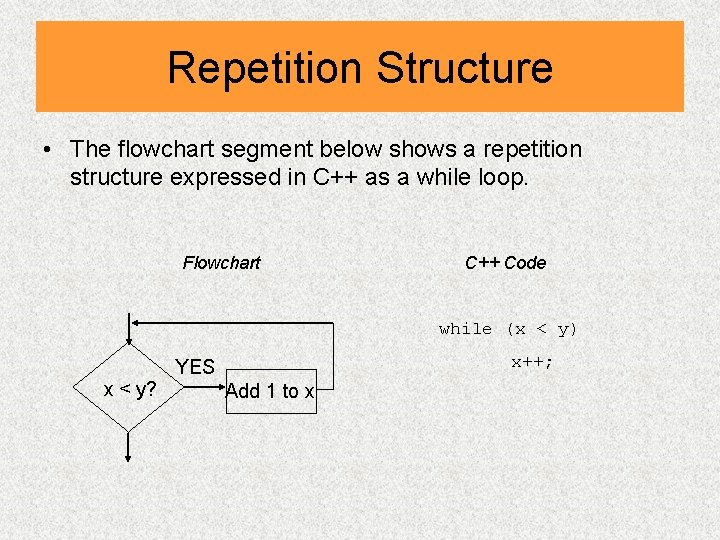
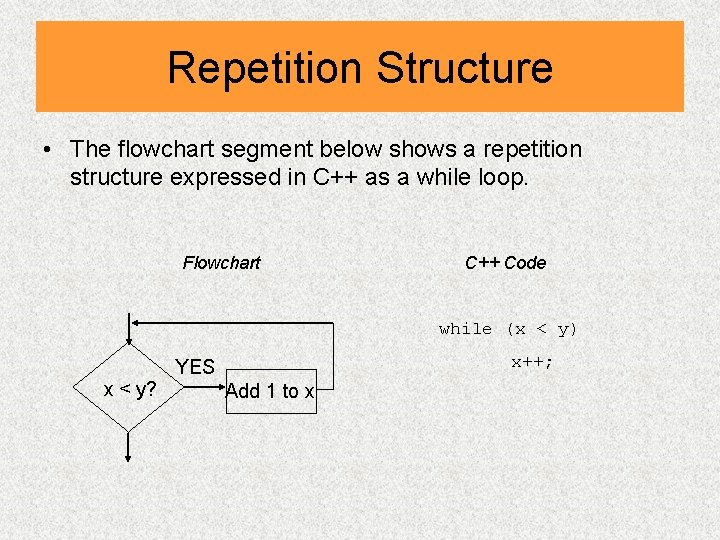
Repetition Structure • The flowchart segment below shows a repetition structure expressed in C++ as a while loop. Flowchart C++ Code while (x < y) x < y? YES x++; Add 1 to x

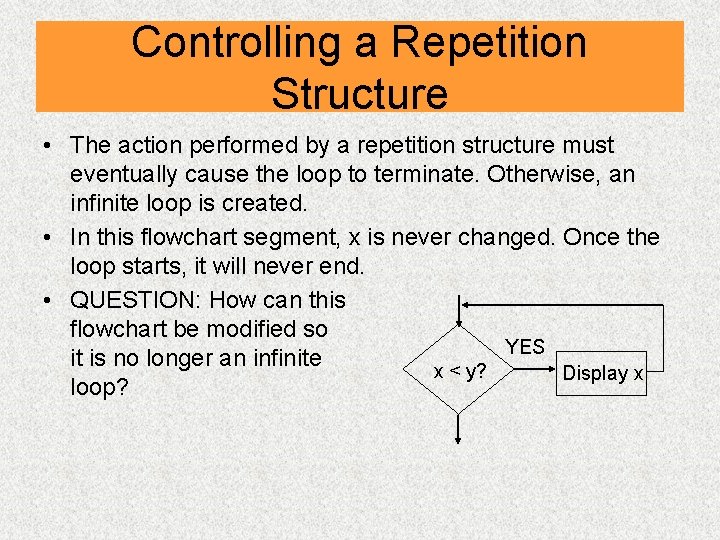
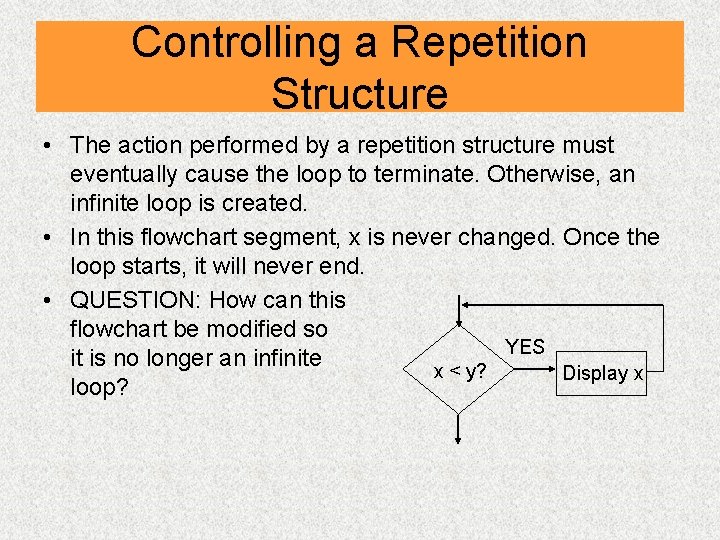
Controlling a Repetition Structure • The action performed by a repetition structure must eventually cause the loop to terminate. Otherwise, an infinite loop is created. • In this flowchart segment, x is never changed. Once the loop starts, it will never end. • QUESTION: How can this flowchart be modified so YES it is no longer an infinite x < y? Display x loop?

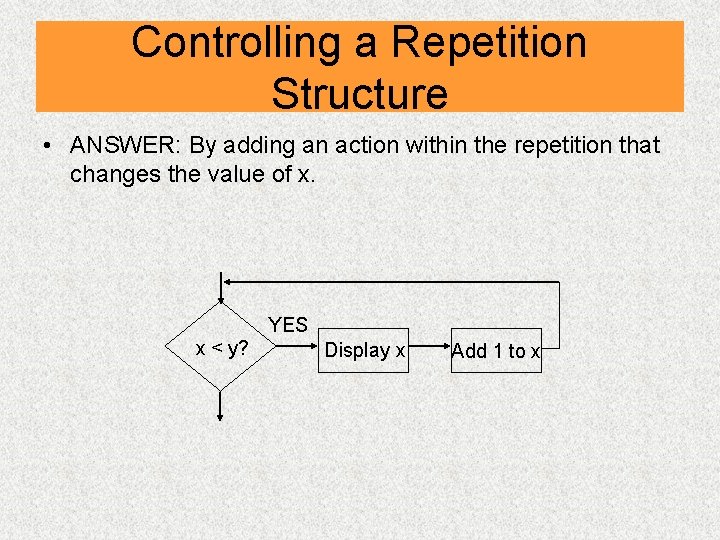
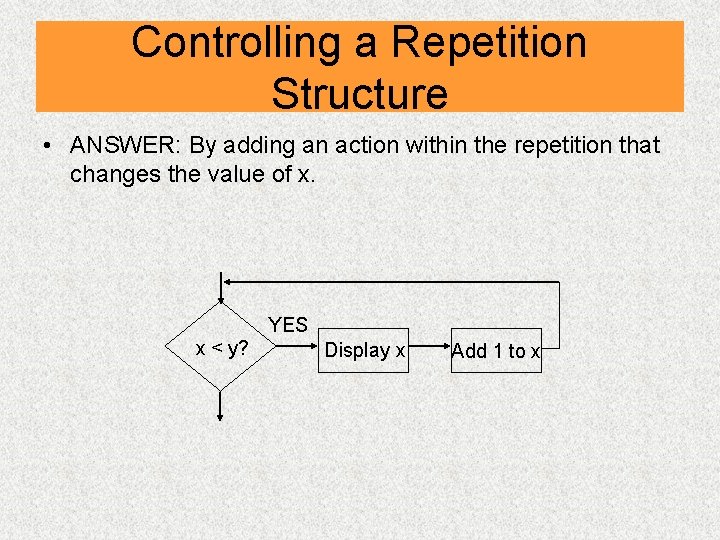
Controlling a Repetition Structure • ANSWER: By adding an action within the repetition that changes the value of x. YES x < y? Display x Add 1 to x

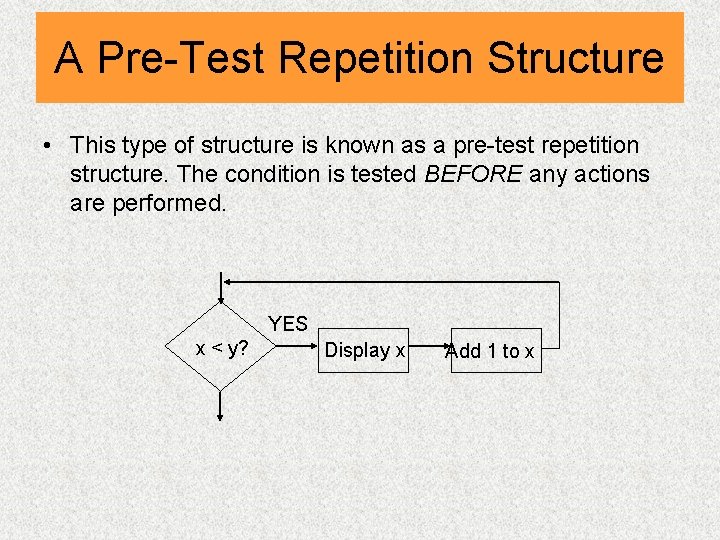
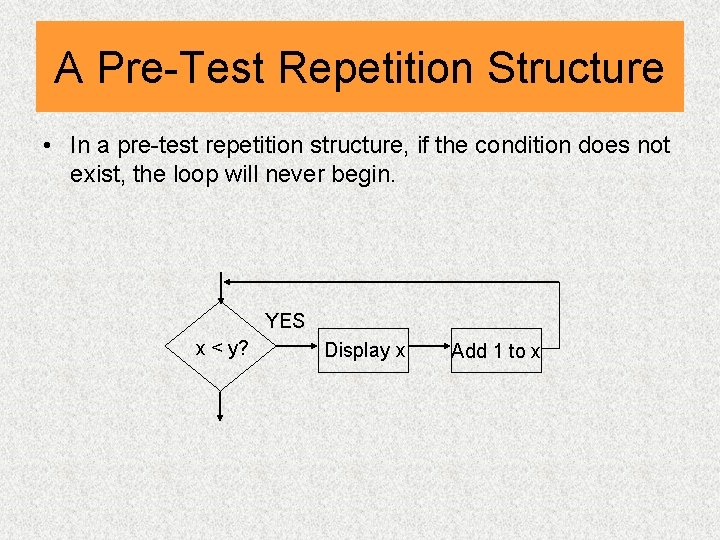
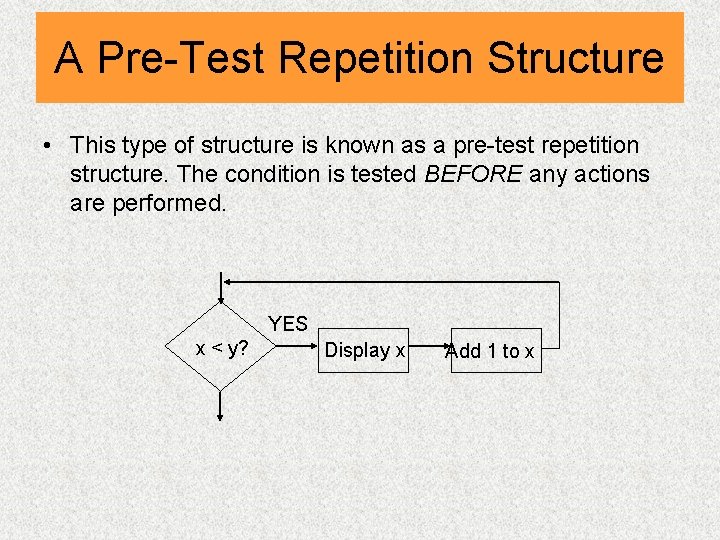
A Pre-Test Repetition Structure • This type of structure is known as a pre-test repetition structure. The condition is tested BEFORE any actions are performed. YES x < y? Display x Add 1 to x

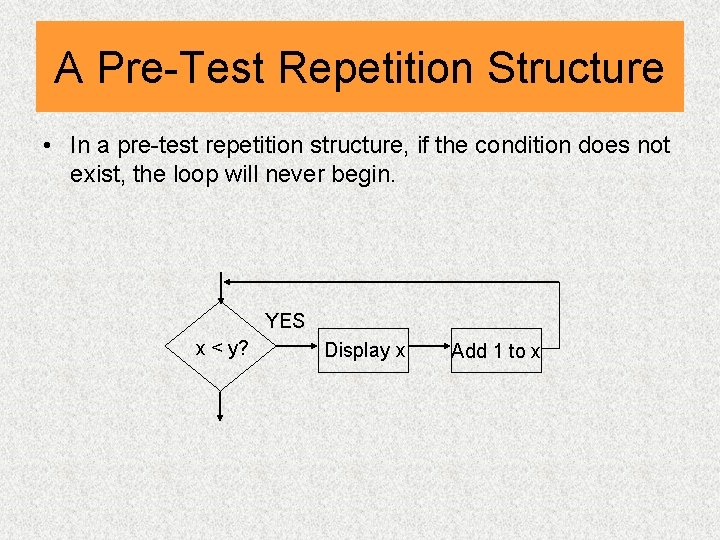
A Pre-Test Repetition Structure • In a pre-test repetition structure, if the condition does not exist, the loop will never begin. YES x < y? Display x Add 1 to x

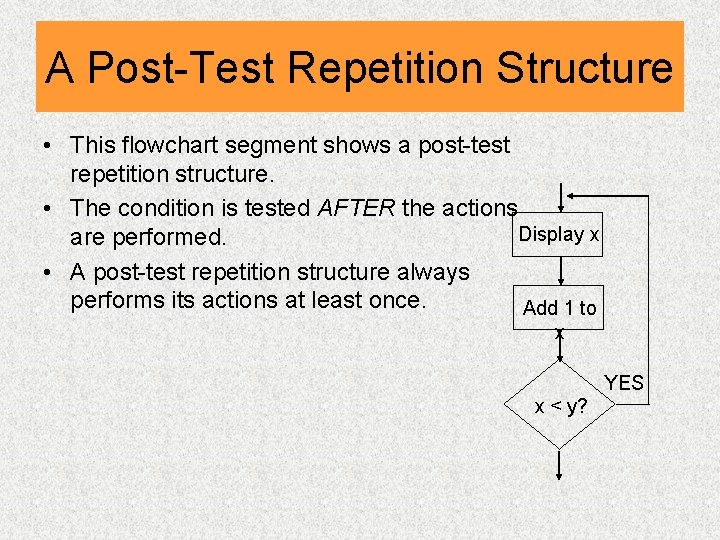
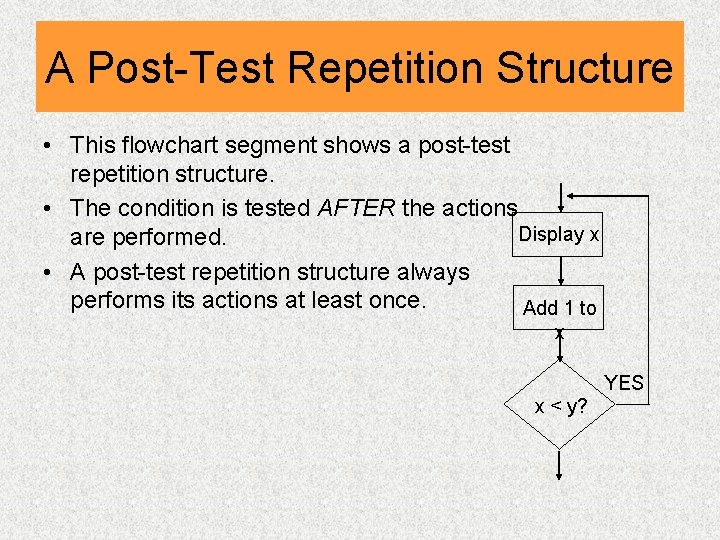
A Post-Test Repetition Structure • This flowchart segment shows a post-test repetition structure. • The condition is tested AFTER the actions Display x are performed. • A post-test repetition structure always performs its actions at least once. Add 1 to x YES x < y?

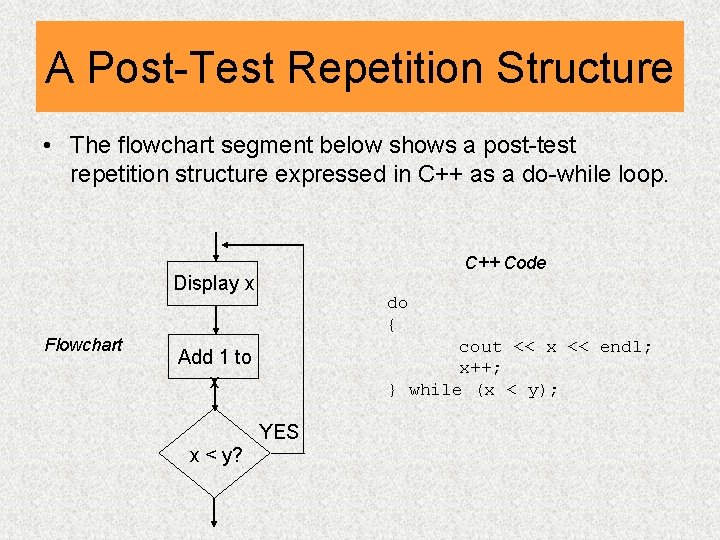
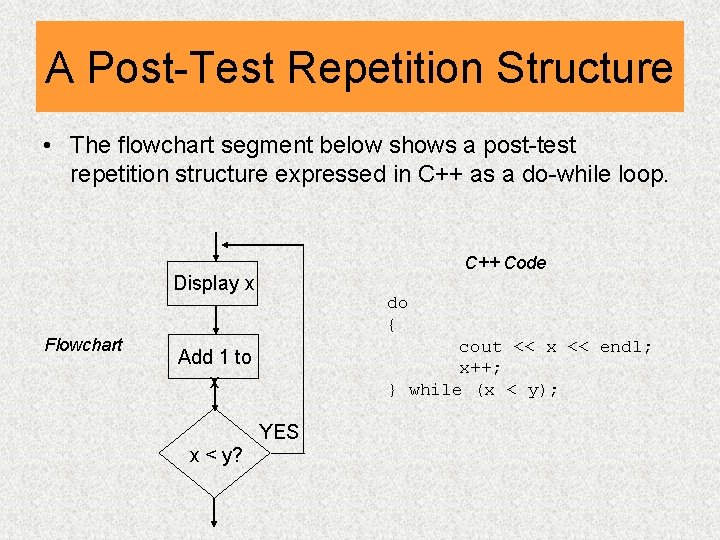
A Post-Test Repetition Structure • The flowchart segment below shows a post-test repetition structure expressed in C++ as a do-while loop. C++ Code Display x Flowchart do { cout << x << endl; x++; } while (x < y); Add 1 to x YES x < y?

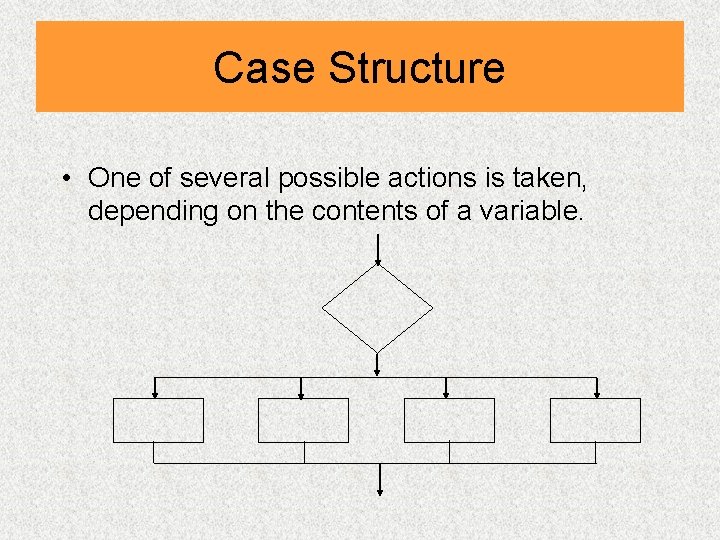
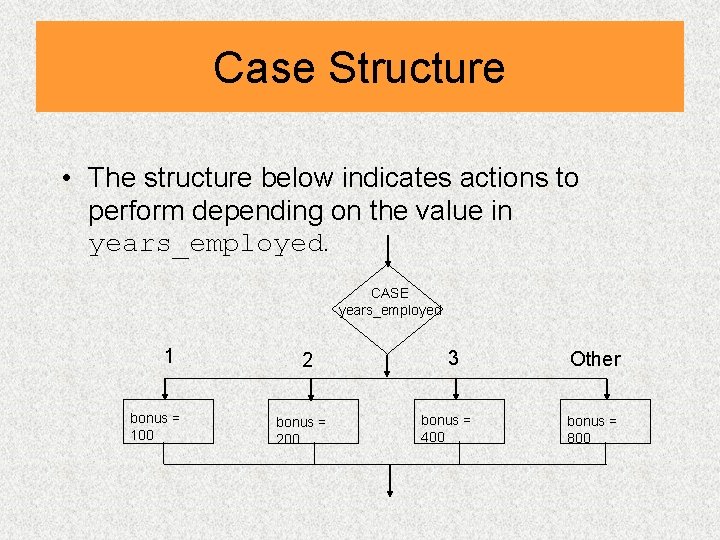
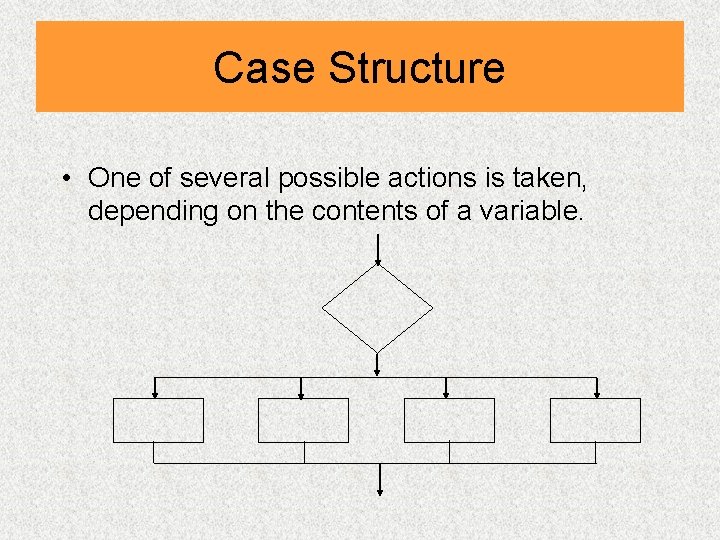
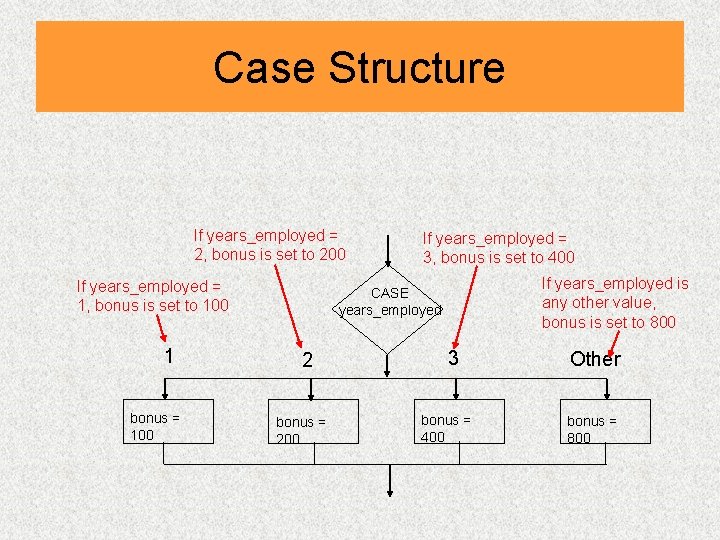
Case Structure • One of several possible actions is taken, depending on the contents of a variable.

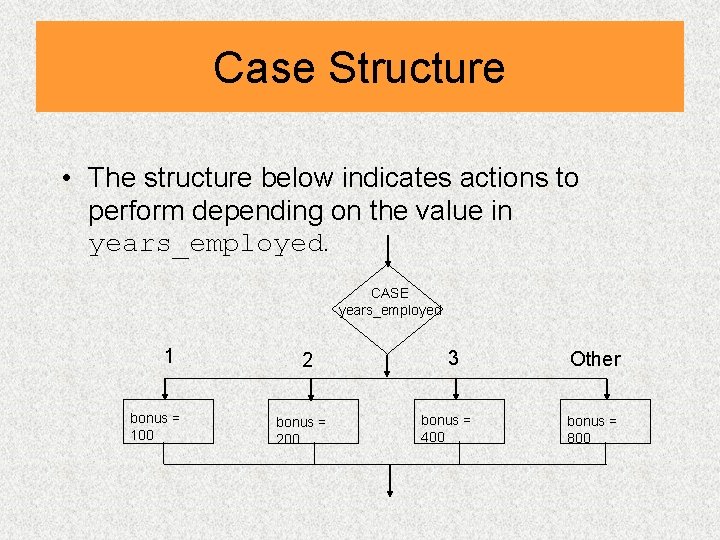
Case Structure • The structure below indicates actions to perform depending on the value in years_employed. CASE years_employed 1 bonus = 100 3 2 bonus = 200 bonus = 400 Other bonus = 800

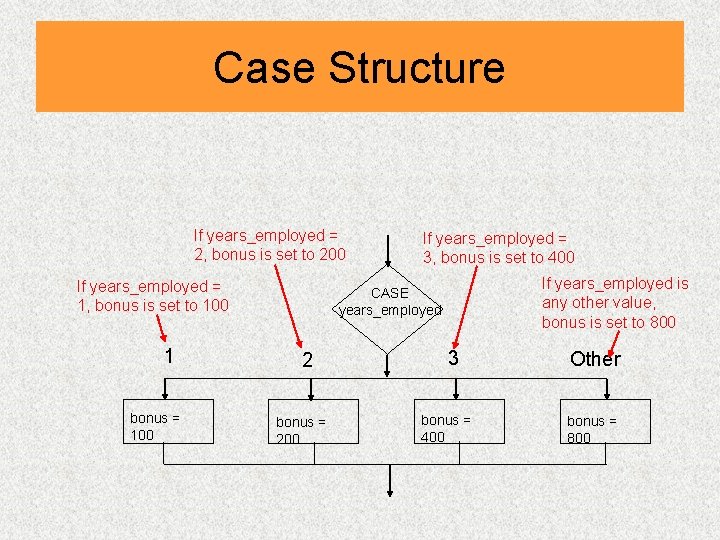
Case Structure If years_employed = 2, bonus is set to 200 If years_employed = 1, bonus is set to 100 1 bonus = 100 If years_employed = 3, bonus is set to 400 If years_employed is any other value, bonus is set to 800 CASE years_employed 3 2 bonus = 200 bonus = 400 Other bonus = 800

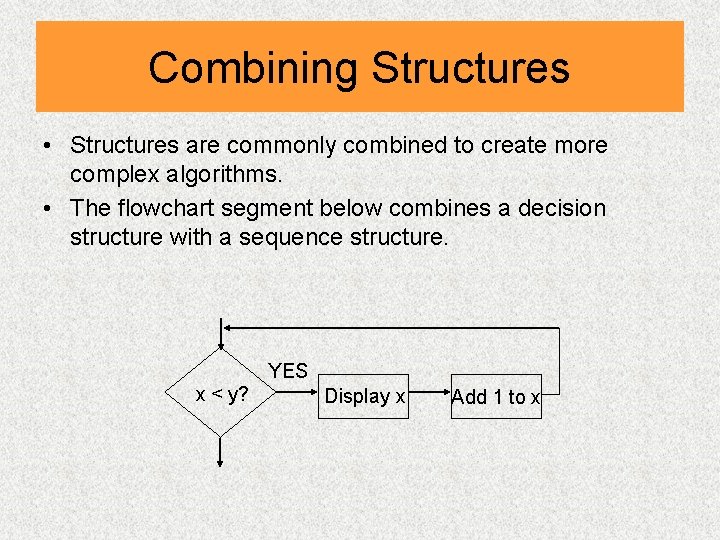
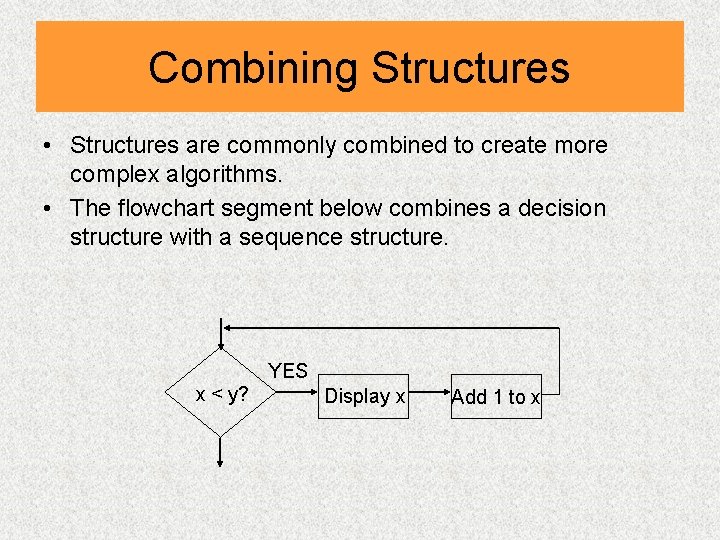
Combining Structures • Structures are commonly combined to create more complex algorithms. • The flowchart segment below combines a decision structure with a sequence structure. YES x < y? Display x Add 1 to x

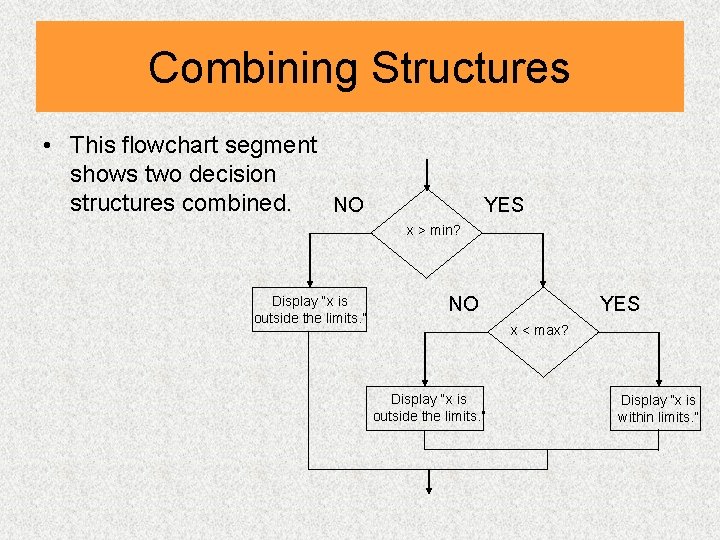
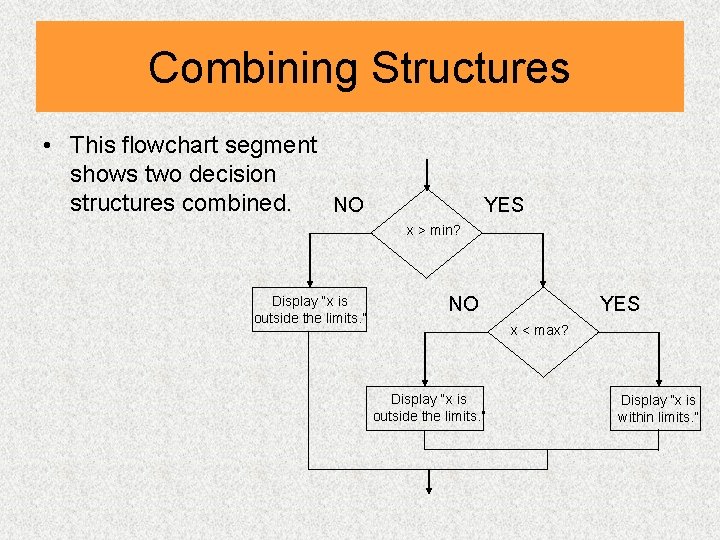
Combining Structures • This flowchart segment shows two decision structures combined. NO YES x > min? Display “x is outside the limits. ” NO YES x < max? Display “x is outside the limits. ” Display “x is within limits. ”

features and benefits of this fullfeatured visual code editor • • • 1. Code Visual to Flowchart is a widely used automatic flow chart generator software that can reverse engineering a program, create programming flowchart from code, mostly used on flowcharting a progress 2. Code Visual to Flowchart can generate Bmp, PNG, Visio, Word, Excel and Power. Point flowcharts document, help programmers to document, visualize and understand source code. 3. Code Visual to Flowchart works with the following programming languages: C, C++, VC++ (Visual C++. NET), VB (Visual Basic), VBA, Qbasic (quickbasic), VBScript (VBS), ASP, Visual C# (C sharp), Visual Basic. NET (VB. NET), Visual J#. NET, VC++. NET, ASP. NET, Java, JSP, Java. Script (JScript), Delphi (Object Pascal), Power. Builder (Power. Script), Peoplesoft SQR, PHP, Visual Fox. Pro, PL/SQL, T-SQL (Transact-sql) and Perl. and documenting source code.

• • • 4. Code Visual to Flowchart works with flowchart window to help programmers to edit complex source code easily. We can click on any part of the edited code , and then the related part of flowchart will be highlighted. Flowcharts can be exported in MS Visio or BMP formats on any flowchart expand level. So developers can create code flowchart documents easily. 5. Current edited code can directly be printed or be exported as RTF or HTML with colors and the format is just the same as its appearance in editor. That is real what you see is what you get. 6. Code Visual to Flowchart has 2 kinds of flowcharts: The first one is displayed in a way that all the source code is partitioned in fragments and displayed inside the drawn blocks. The other one does not display code in flow chart. Since flow chart can always be synchronized with Editor, it is enough to display the code structure from the source inside of the flow chart. The real code can always be edited in its natural way - inside of the Editor window.

• Another strategy with which Code Visual to Flowchart fights against enormously large flow chart is the concept of expands levels. The maximum depth of displaying the enclosed blocks can always be specified and easily changed. Code Visual to Flowcharts features the quickest navigation of source code and it is also a good assistant when we are working on a programming IDE. • 7. Additional features of Code Visual to Flowchart include: Synchronization between flowchart and source code in editor; unlimited programming flow chart expand levels; Syntax highlighting for Source code; Support all Windows system, include Vista and so on.

The Top 5 Reasons To Use Flowcharts (why we use flow chart ) Sometimes it's more effective to visualize something graphically that it is to describe it with words. That is the essence of what flowcharts do for you. Flowcharts explain a process clearly through symbols and text. Moreover, flowcharts give you the gist of the process flow in a single glance. The following are some of the more salient reasons to use flowcharts.

• • • Process Documentation / Training Materials Another common use for flowcharts is to create process documentation. Although this reason overlaps with regulatory and quality management requirements (below), many non-regulated businesses use flowcharts for their documentation as well. These can range in form from high-level procedures to low-level, detailed work instructions. You may think that this applies mainly to large organizations, but small companies can greatly benefit from flowcharting their processes as well. Small enterprises need to be nimble and organized. Standardizing their processes is a great way to achieve this.

• • Workflow Management and Continuous Improvement Workflows don't manage themselves. To ensure that you are meeting your customers' needs, you need to take control of your business processes. The first step to workflow management is to define the current state of your processes by creating an "As-Is Flowchart". That allows you to analyze your processes for waste and inefficiency. After you have identified areas for process improvement, you can then craft new flowcharts to document the leaner processes.

• • Programming Information technology played a big influence on the use and spread of flowcharts in the 20 th century. While Dr. W. Edwards Deming was advocating their use in quality management, professionals in the data processing world were using them to flesh out their programming logic. Flowcharts were a mainstay of procedural programming, however, and with the advent of object oriented programming and various modeling tools, the use of flowcharts for programming is no longer as commonplace as it once was.

• • Troubleshooting ” problem solve” Guides Most of us have come across a troubleshooting flowchart at one time or another. These are usually in the form of Decision Trees that progressively narrow the range of possible solutions based on a series of criteria. The effectiveness of these types of flowcharts depends on how neatly(care) the range of problems and solutions can fit into a simple True/False diagnosis model. A well done troubleshooting flowcharts can cut the problem solving time greatly

• Regulatory and Quality Management Requirements • Your business processes may be subject to regulatory requirements such as Sarbanes-Oxley (SOX), which requires that your accounting procedures be clearly defined and documented. An easy way to do this is to create accounting flowcharts for all your accounting processes.

Notation : The “Code Visual to Flowchart” is Upper case tools (support analysis and design phases) So its process analysis tools

End
Từ khóa » Visual Studio Flowchart From Code
-
Flowchart Activity Designer - Visual Studio (Windows) - Microsoft Docs
-
Interactive Flowchart Like Code Map In Visual Studio - Stack Overflow
-
Flowmaker - Visual Studio Marketplace
-
Code-flowchart - Visual Studio Marketplace
-
Flow Charts And Process Diagrams With & VS Code
-
How Does Vscode Draw A Flowchart? Skills Of Drawing Flow Chart With ...
-
How To Use Visual Studio Code As Your Diagram Tool - YouTube
-
Code Rocket For Visual Studio - Flowchart Editor - YouTube
-
JavaScript Flowchart Inside Visual Studio Code - YouTube
-
[VISUAL C# 2008] CODE TO FLOWCHART - YouTube
-
[PDF] CODE@YOUTH_Intellectual Output 3 - European Commission
-
Code Visual To Flowchart 3.5 Free Download
-
Download Code Visual To Flowchart For Free (Windows)
-
Code Visual To Flowchart Download - SoftSea