Irregular Headers Table With Sum Of Column Values
Có thể bạn quan tâm
This blog show the tables with header cells that merge multiple columns and/or rows with total of column values at bottom table footer. Different attributes and elements can be used to define the structure.
For example, three columns can be merged or span to form a single data cell. This can be done by using scope attribute and column group. Same process would be followed for merging header cell to combine them as single row.
The structure of groups of rows and columns required to defined withing table.
- <colgroup> for grouping multiple columns.
- <rowspan> for combine multiple rows
- scope="colgroup"
- scope="row"

Function to calculate sum :
<script type="text/javascript"> // Calculate tableItemSalesData column total var calculateColumnTotal = (function(){ //loop for number of clumns for(var i = 2; i <= 13; i++ ) { var value, theTotal = 0; // nth child selector iterate table body td's $("#tableItemSalesData tbody td:nth-child(" + i + ")").each(function () { value = $(this).html(); theTotal += parseFloat(value); // nth child selector iterate table footer td's $("#tableItemSalesData tfoot td:nth-child(" + i + ")").text( theTotal); }); } }); calculateColumnTotal(); </script>
To crate irregular header use scope="colgroup" and scope="row"
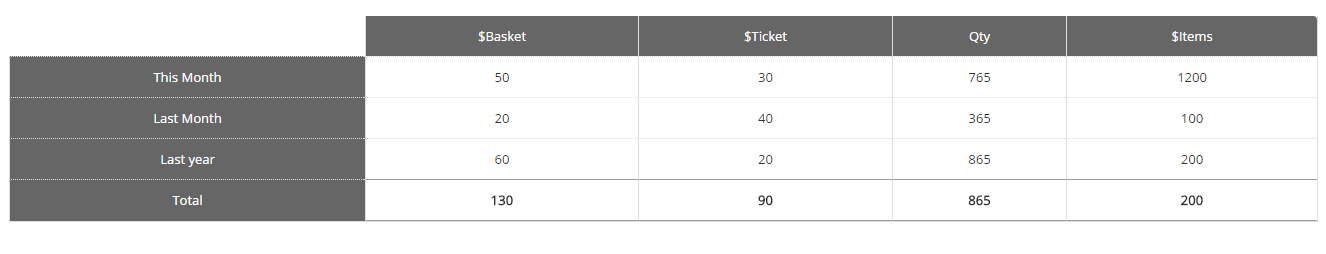
<table class="table table-bordered table-item-sales data irregular-header"> <col> <colgroup span="2"></colgroup> <colgroup span="2"></colgroup> <thead> <tr> <td></td> <th colspan="1" scope="colgroup">$Basket</th> <th colspan="1" scope="colgroup">$Ticket</th> <th colspan="1" scope="colgroup">Qty</th> <th colspan="1" scope="colgroup">$Items</th> </tr> </thead> <tbody> <tr> <th scope="row">This Month</th> . . <td>1200</td> </tr> . . <tr> <th scope="row">Last year</th> <td>60</td> . <td>200</td> </tr> </tbody> <tfoot> <tr> <th scope="row">Total</th> . . <td>200</td> </tr> </tfoot> </table>Từ khóa » Html Table Scope Colgroup
-
Scope Of Headers | Tables | WAI Web Accessibility Tutorials - W3C
-
H63: Using The Scope Attribute To Associate Header Cells And ... - W3C
-
HTML Th Scope Attribute - W3Schools
-
: The Table Column Group Element - MDN Web Docs -
HTML Table Advanced Features And Accessibility - MDN Web Docs
-
HTML |
Scope Attribute - GeeksforGeeks HTML |
Scope Attribute - GeeksforGeeks HTML Th Scope Attribute - Dofactory
What's The Correct Scope Value To Use For An HTML
Table Cell ... Cells In A
Element That Use The Headers Attribute Must Only ...
Add Header Cells To Tables | Brand And Communication Guide
HTML Td Scope Attribute
Table Column And/or Row Scopes Not Found
The Table Element - HTML Standard, Edition For Web Developers
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu