JA Coach | JoomlArt
Build Demo Pages
This section will help you build the pages the same as the JA Coach demo site.
1. Home Business
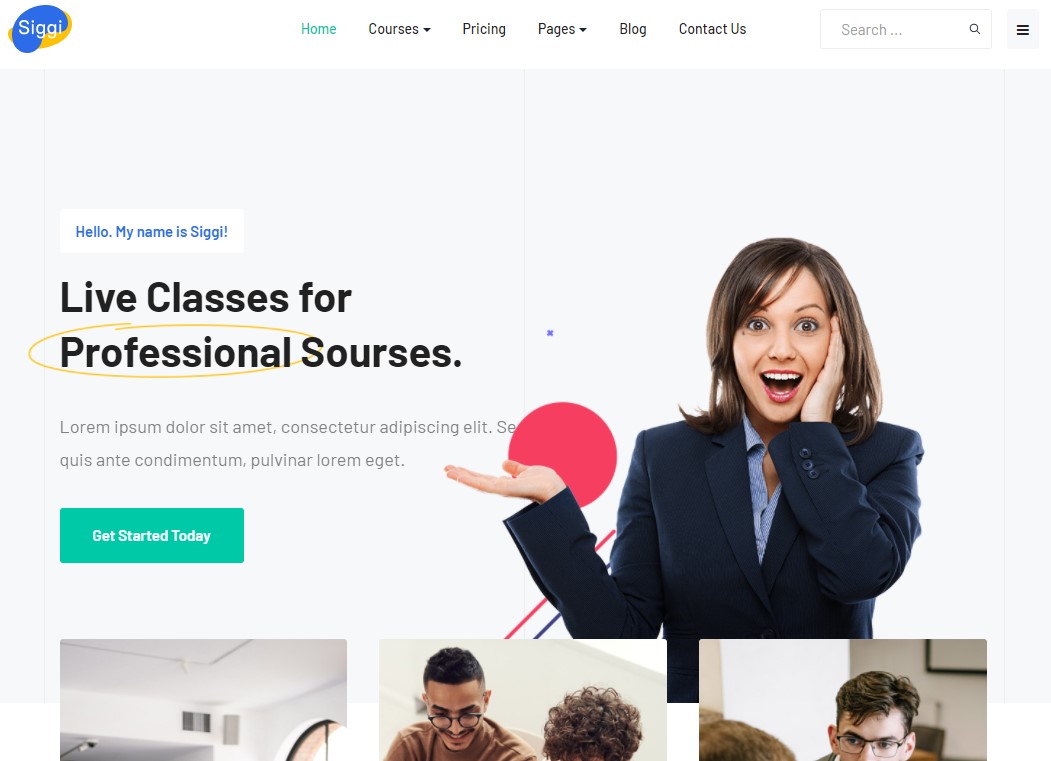
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
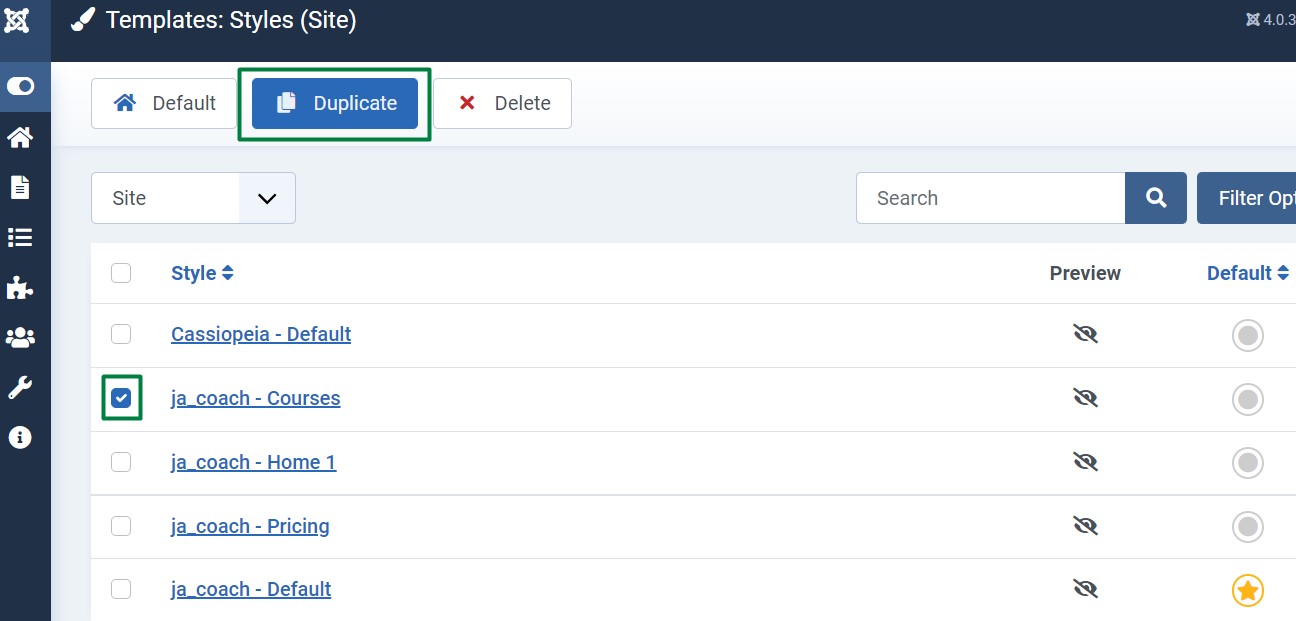
The page uses a Home 1 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
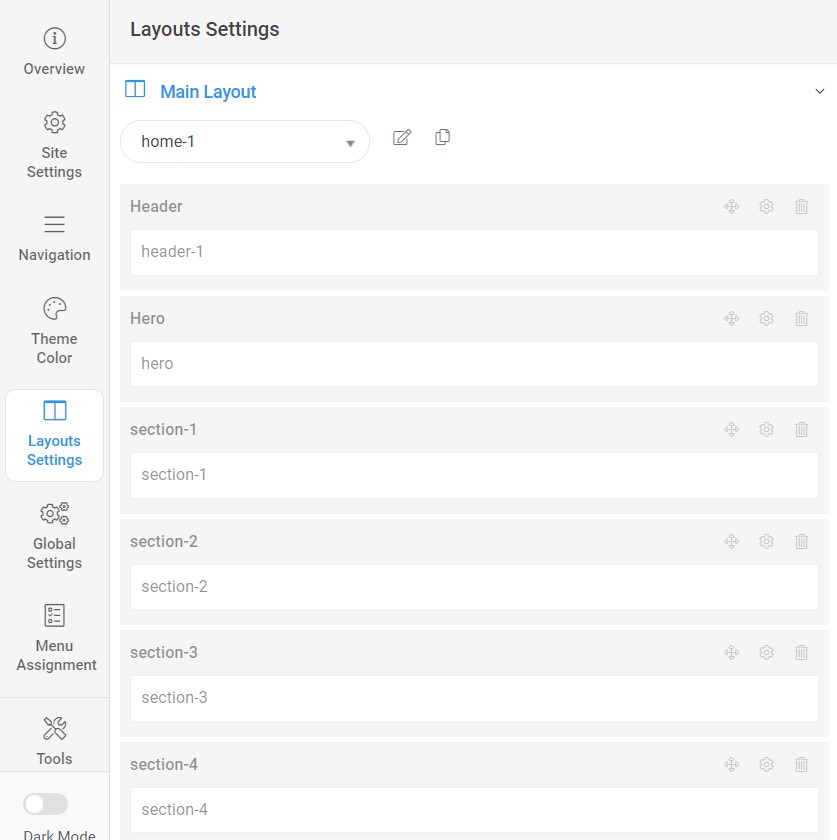
Here is the default layout structure of the Home Page.

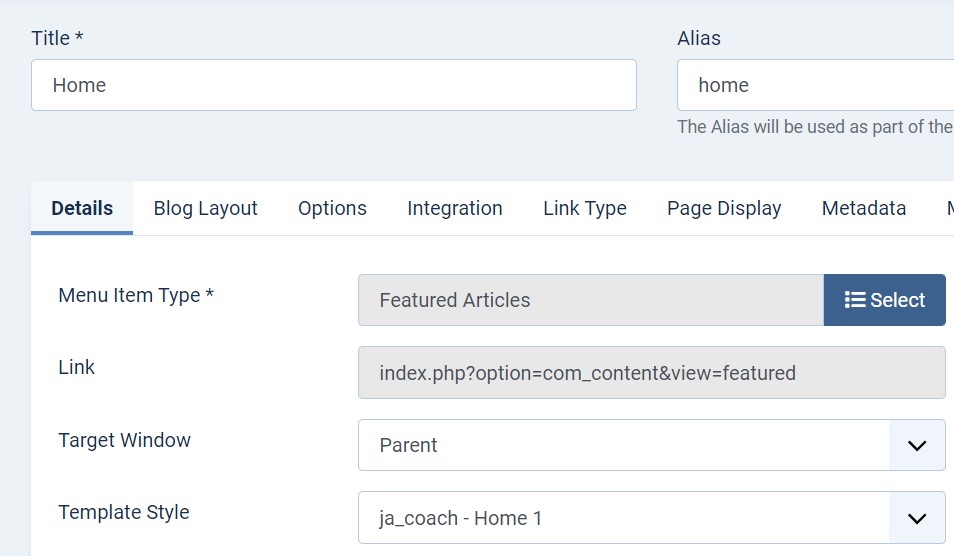
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

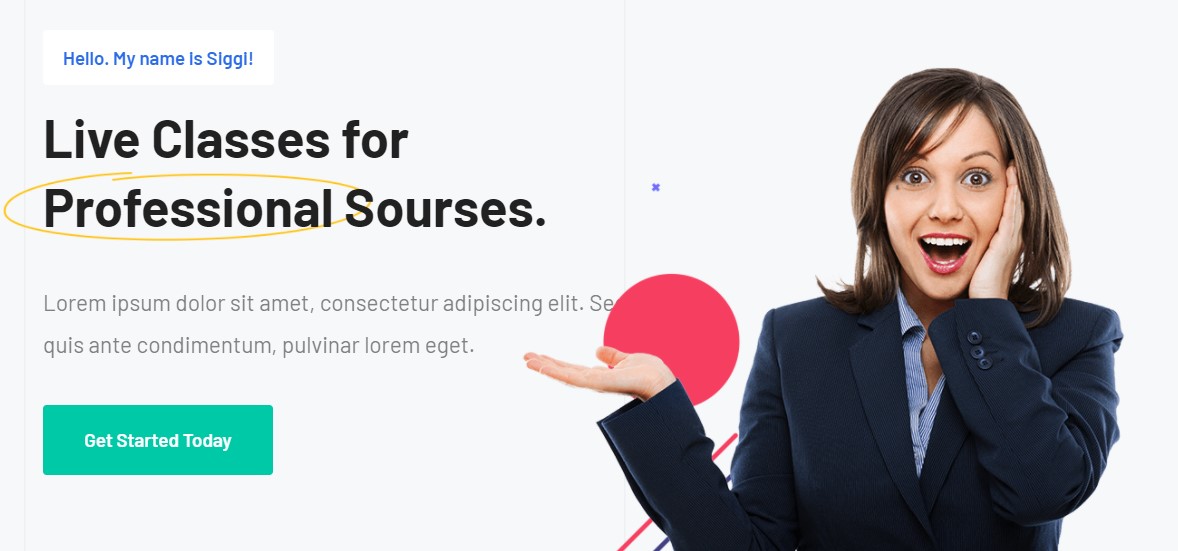
The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
Module position: header-r Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
2. Off canvas menu module
Module position: off-canvas Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
3. Hero JA ACM Module

- General settings
- Extra settings
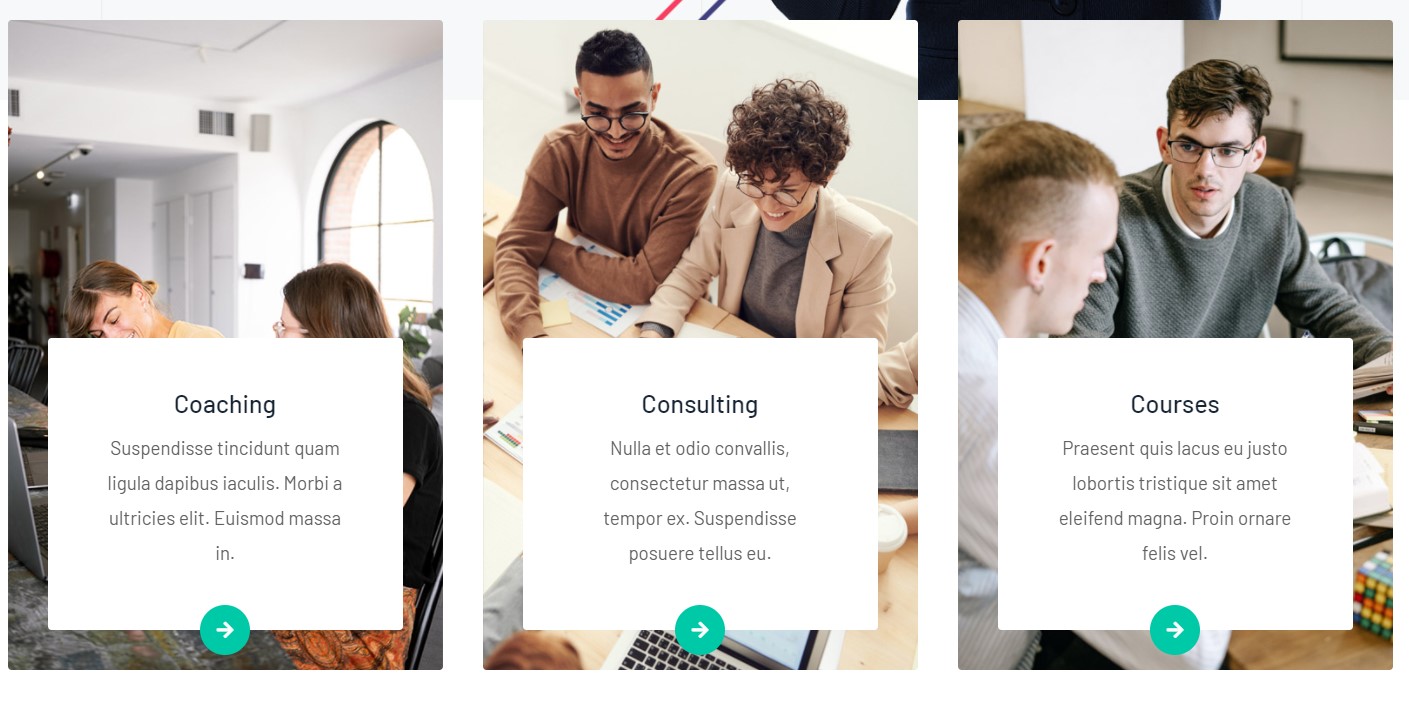
4. Coaching JA ACM Module

- General settings
- Extra settings
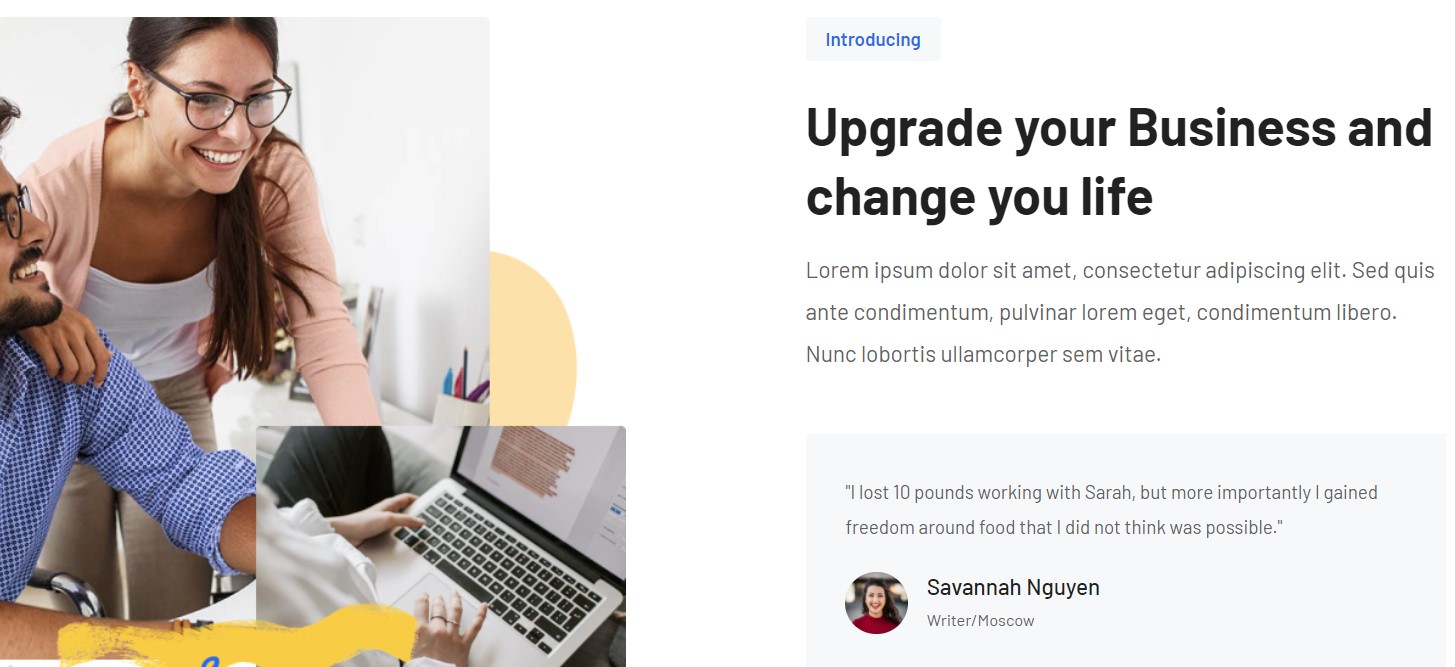
5. Introducing custom Html Module

- General settings
- Extra settings
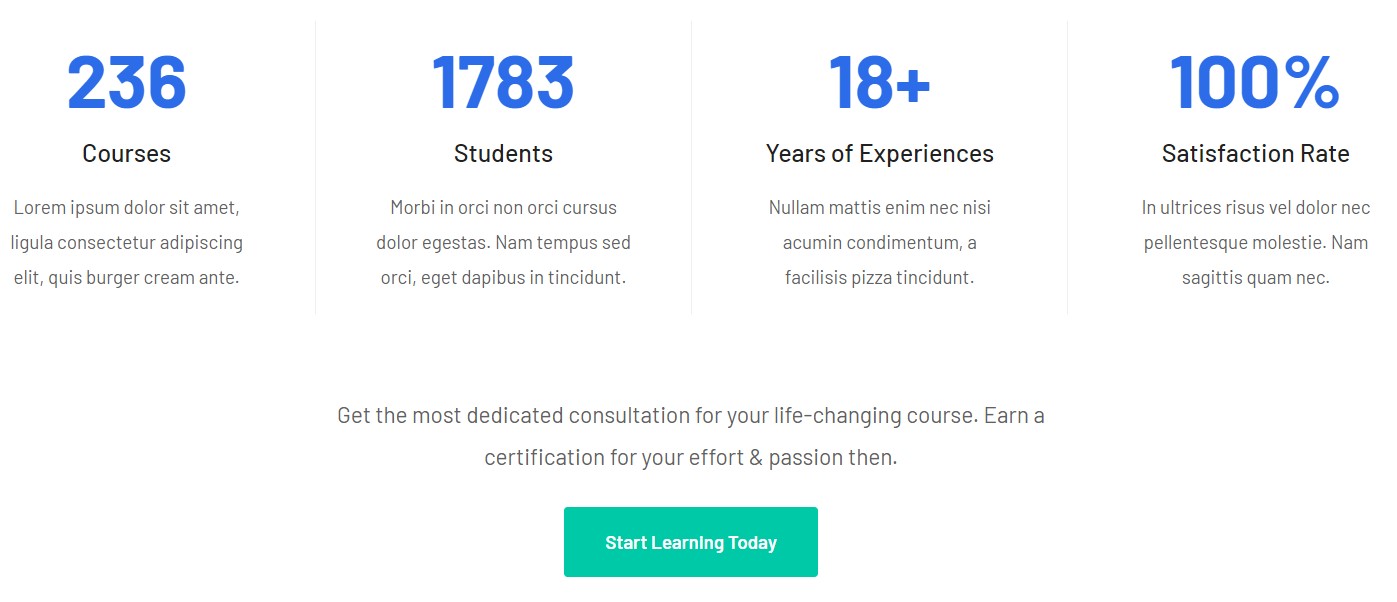
6. Statics JA ACM Module

- General settings
- Extra settings
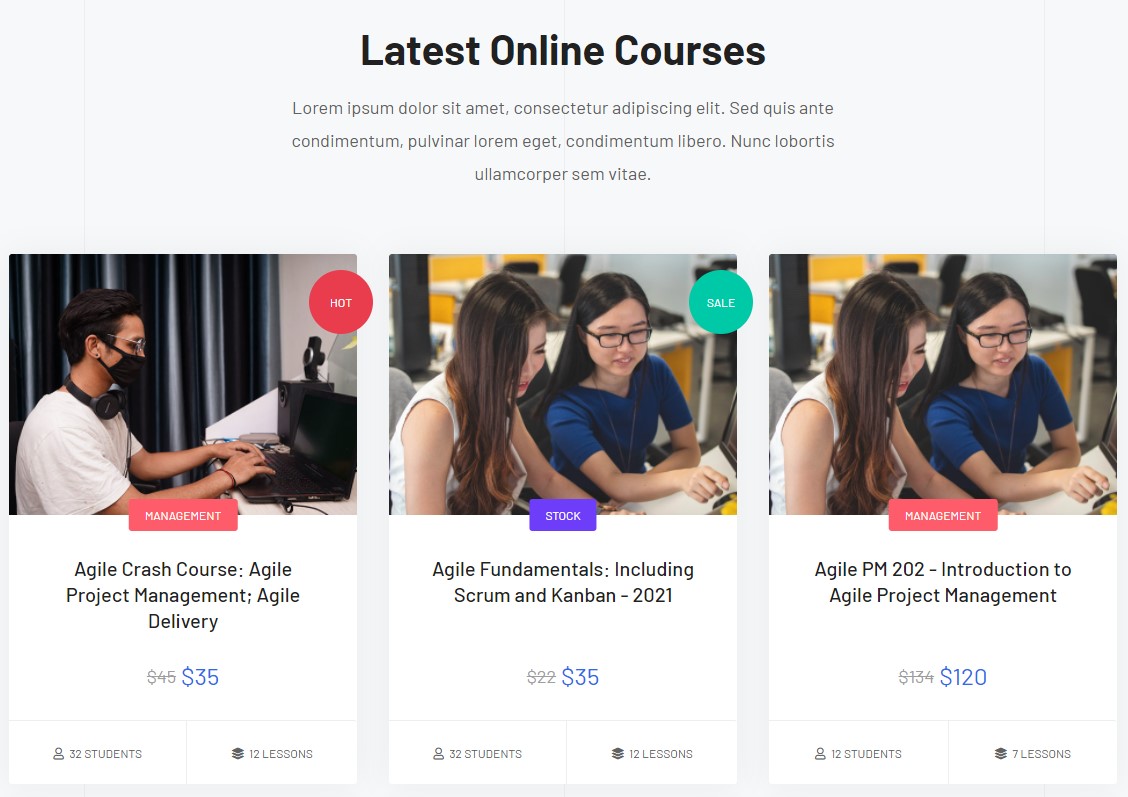
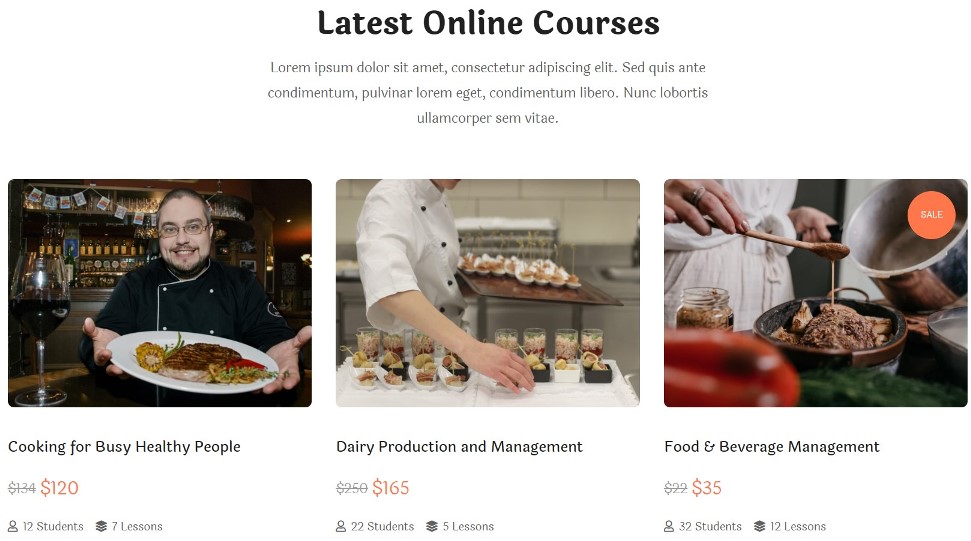
7. Let’s become a Business Master! Articles category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
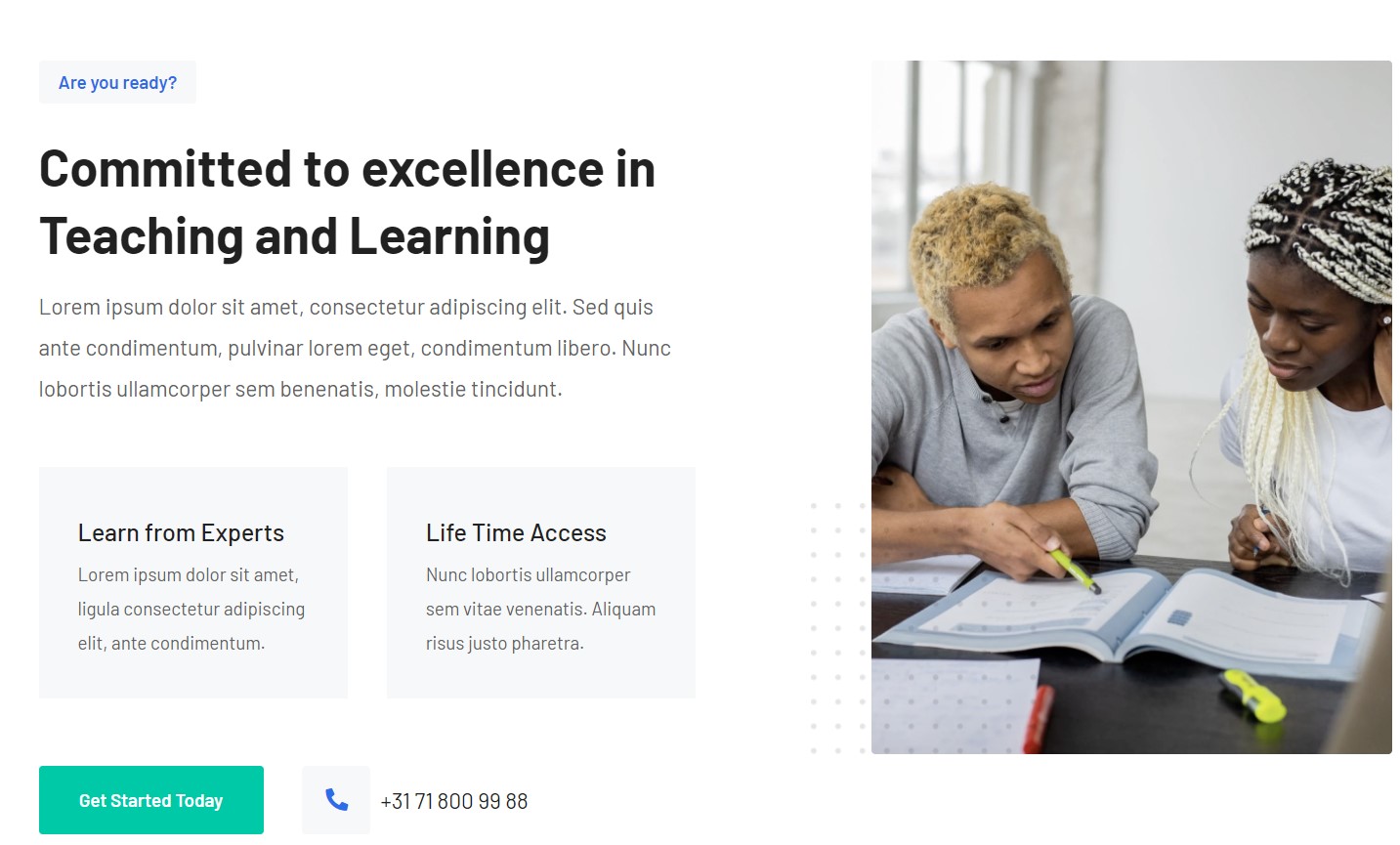
8. Are you ready? JA ACM Module

- General settings
- Extra settings
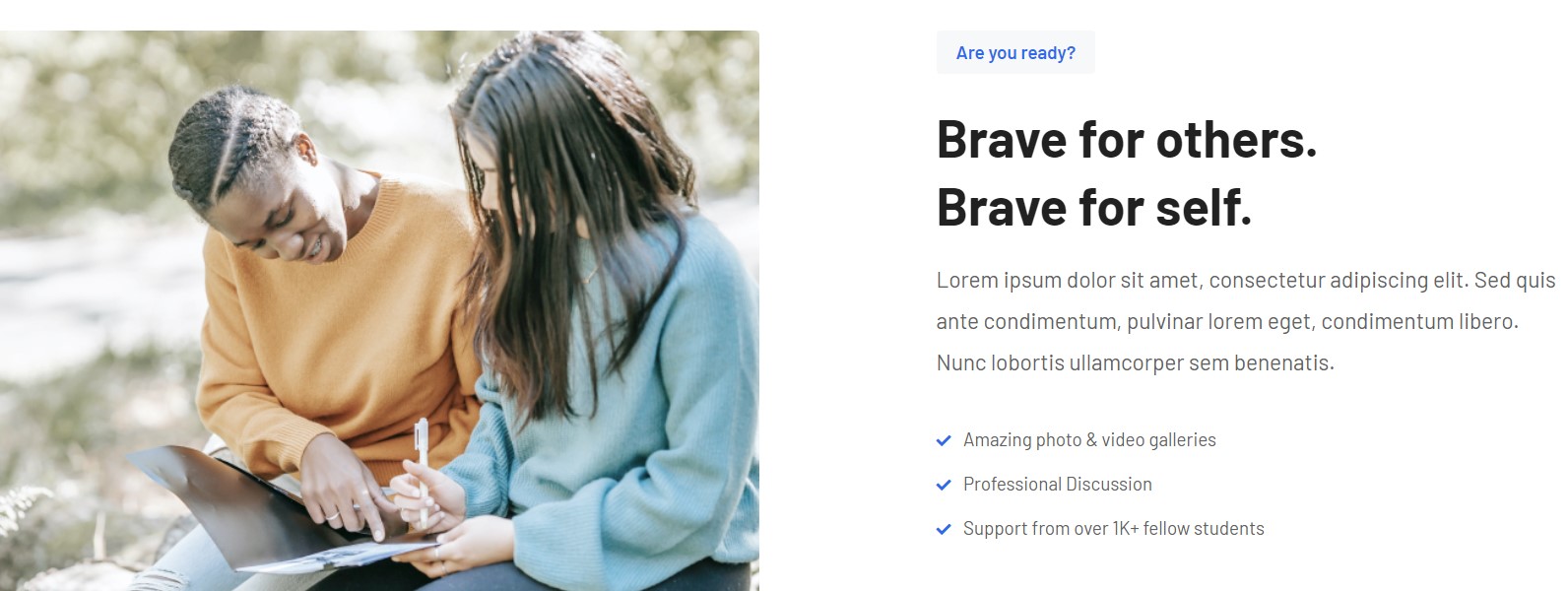
9. Are you ready? JA ACM Module

- General settings
- Extra settings
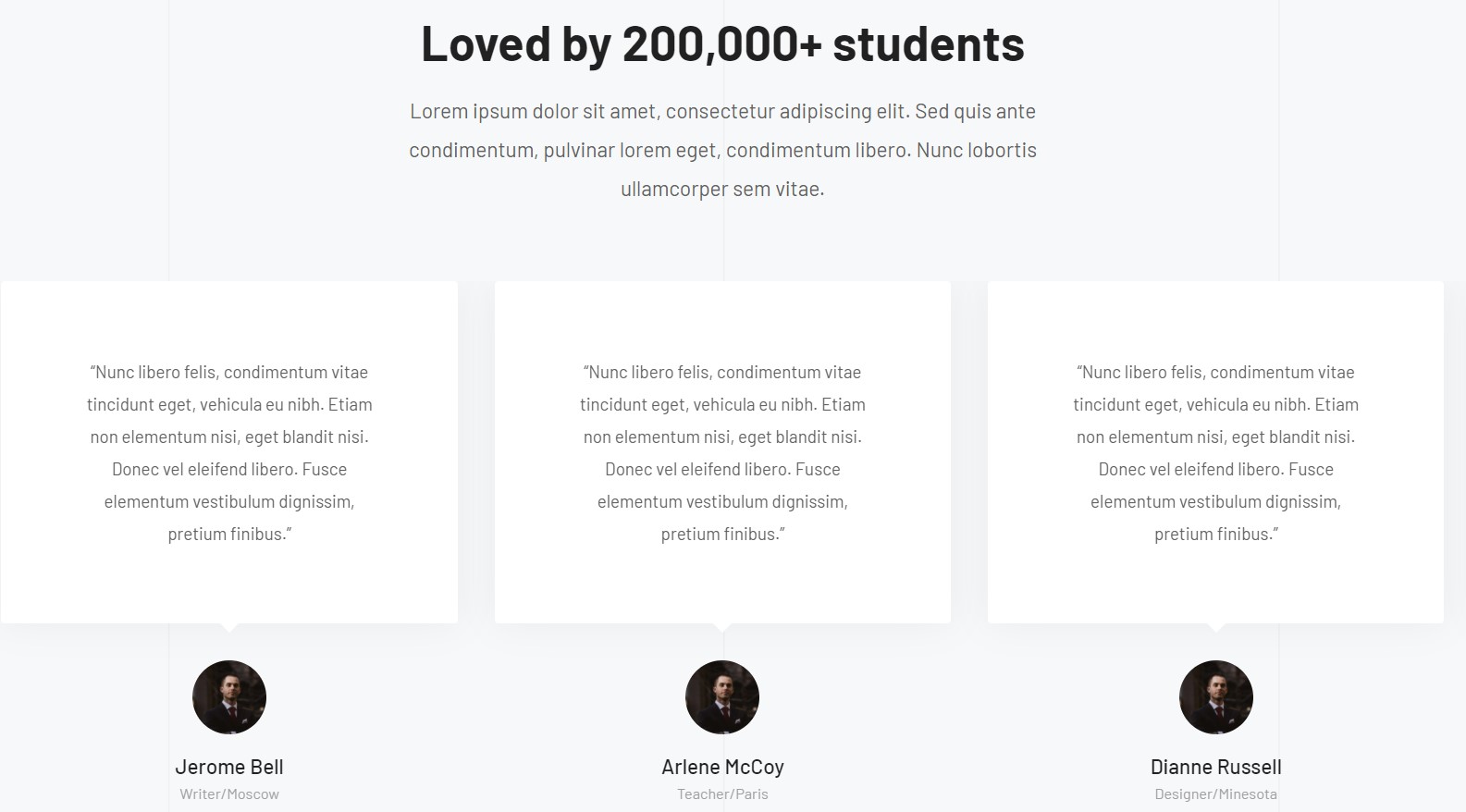
10. Testimonials JA ACM Module

- General settings
- Extra settings
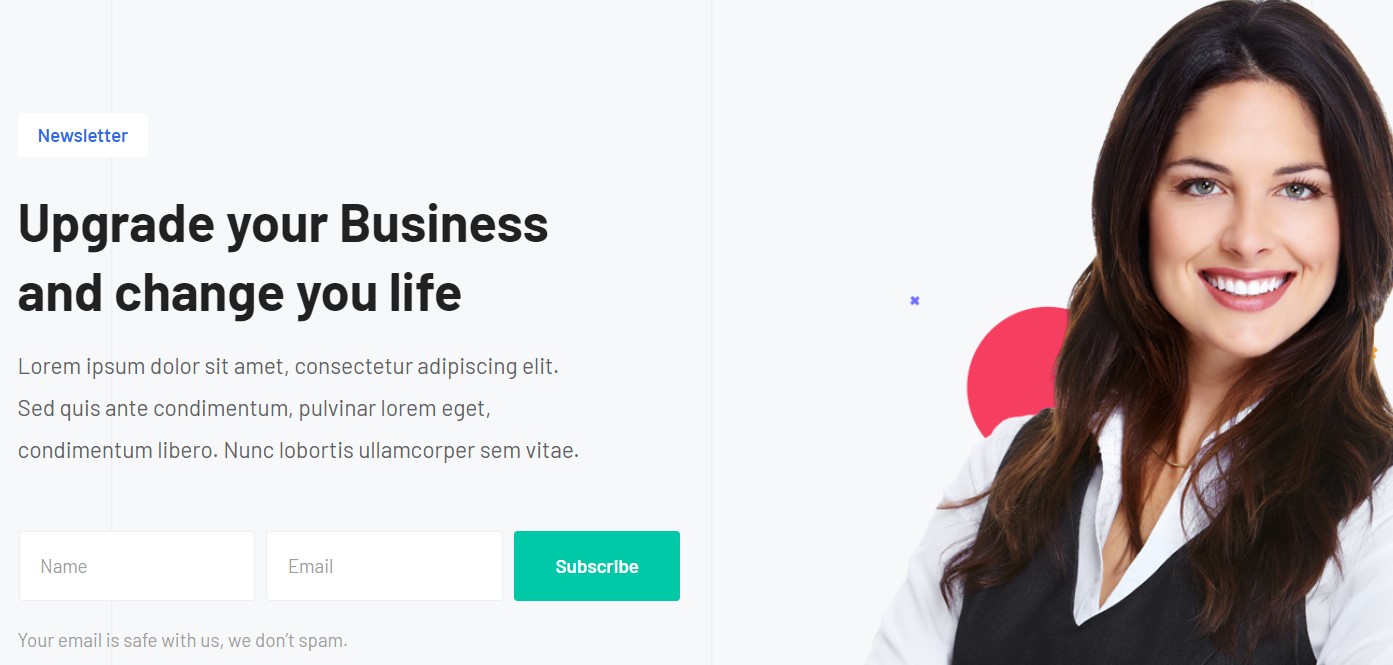
11. Newsletter JA ACM Module

- General settings
- Extra settings
Now publish the module on the newsletter position.
Newsletter AcyMailing Module
Module position: newsletter Module Suffix: NOT USED Alternative layout: default- General settings
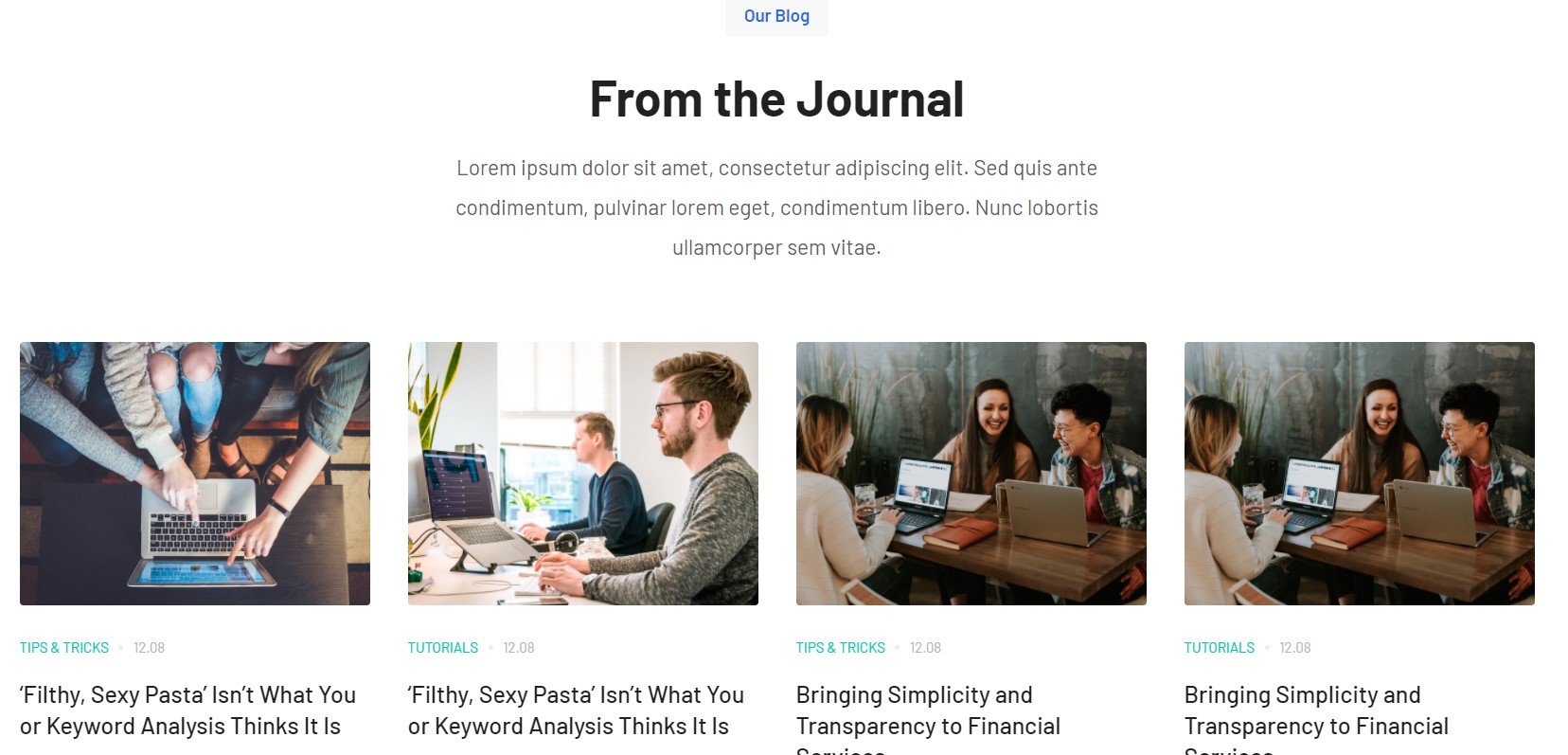
12. Our Blog Articles category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
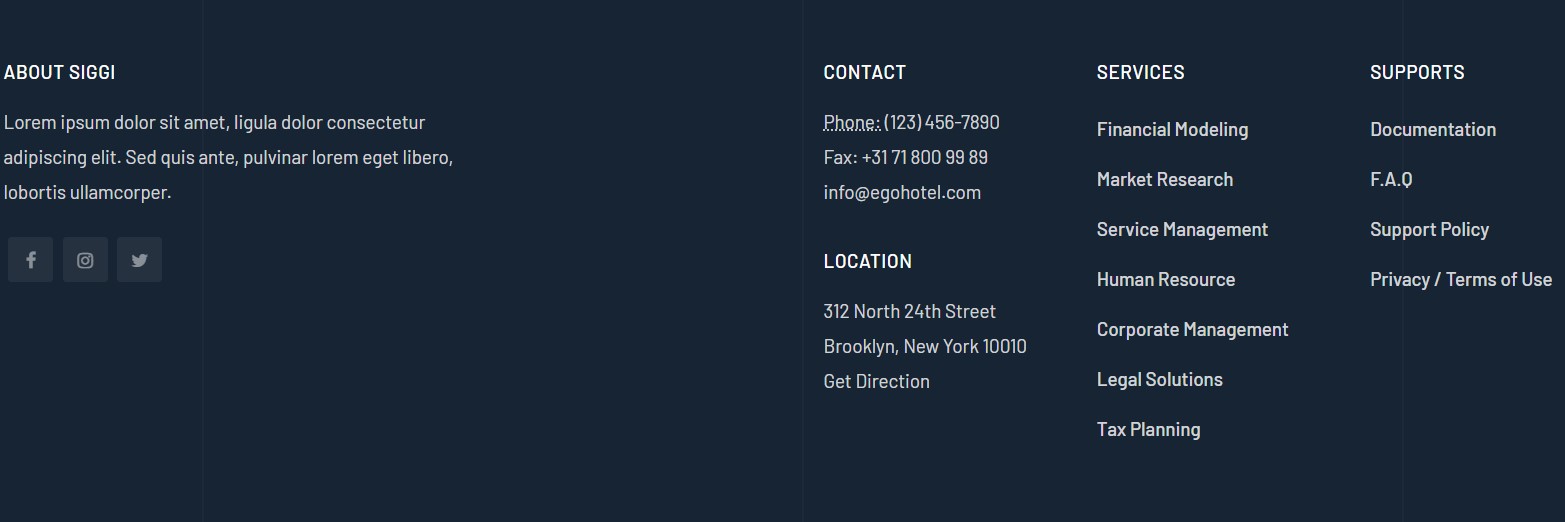
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 4. This includes Joomla menu modules and social modules.

12. About Siggi Custom Html Module
Module position: footnav-1 Module Suffix: NOT USED Alternative layout: default- General settings
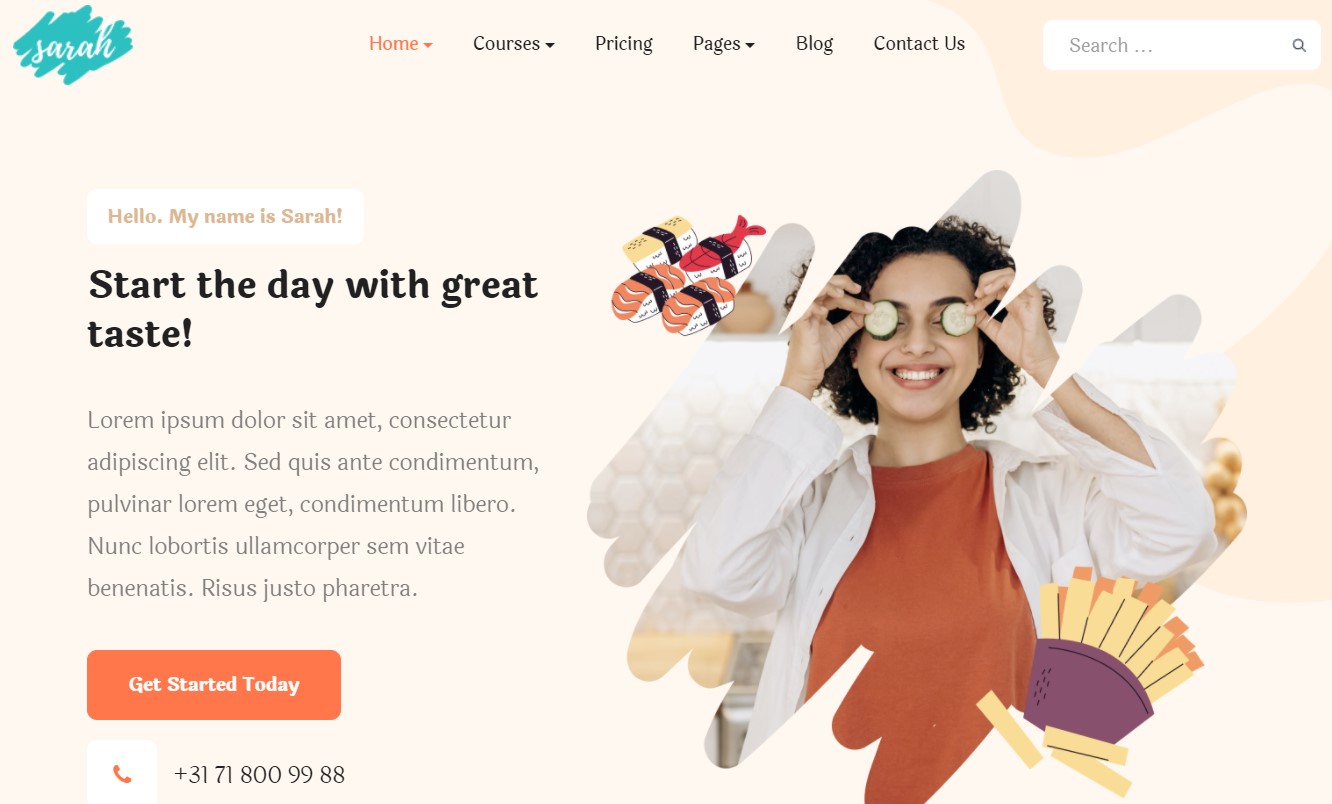
1.2 Home Food
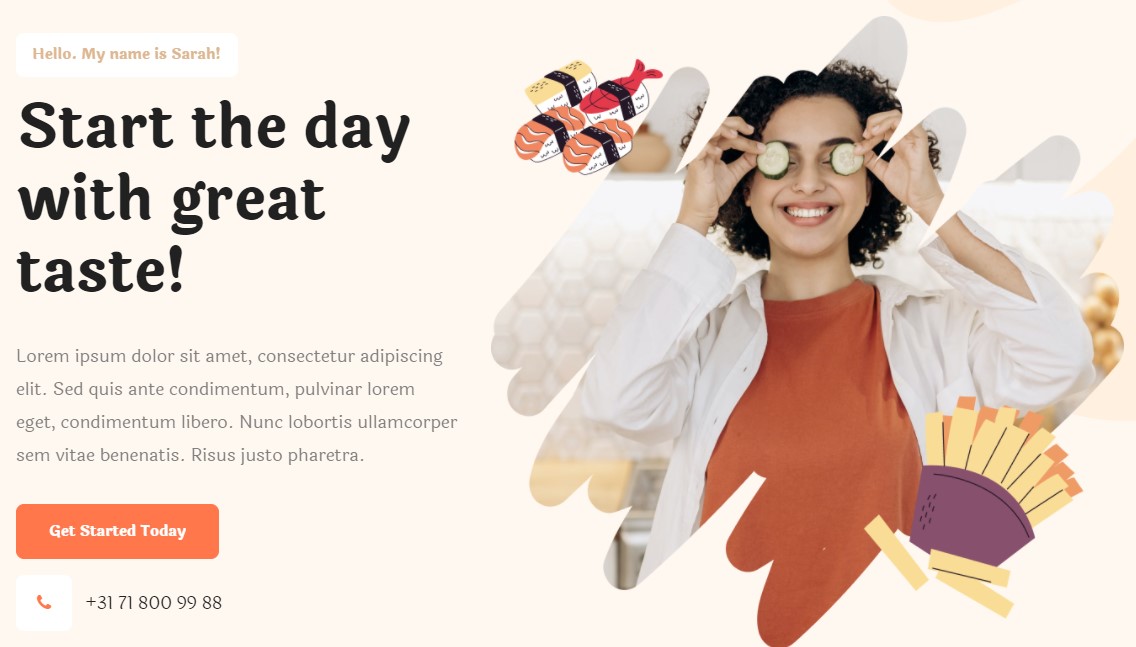
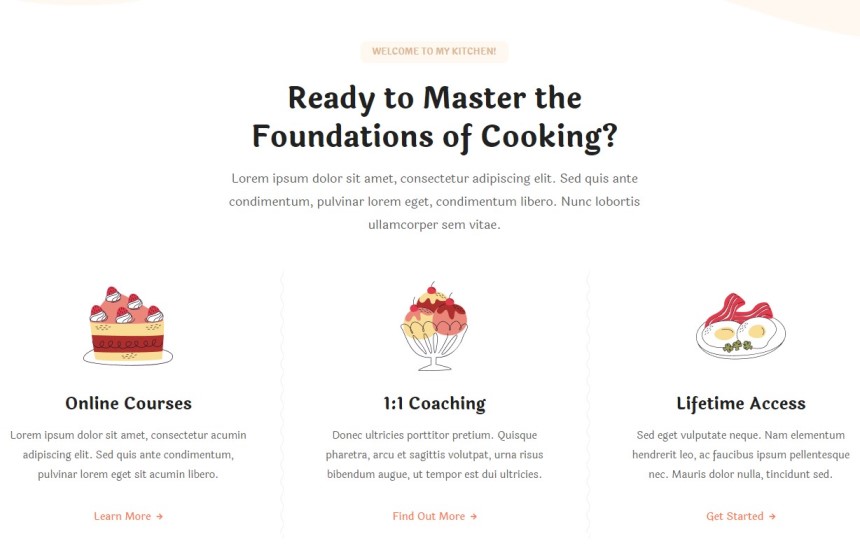
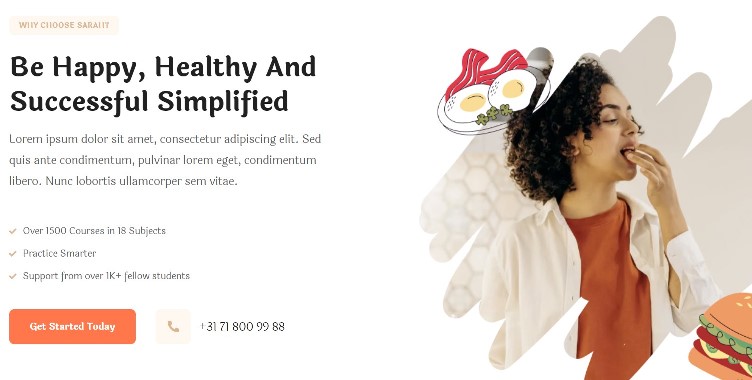
View homepage layout view on frontend:

Steps to Create the Home Food demo menu items
Step 1 - Create a template style
The page uses a Home 2 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
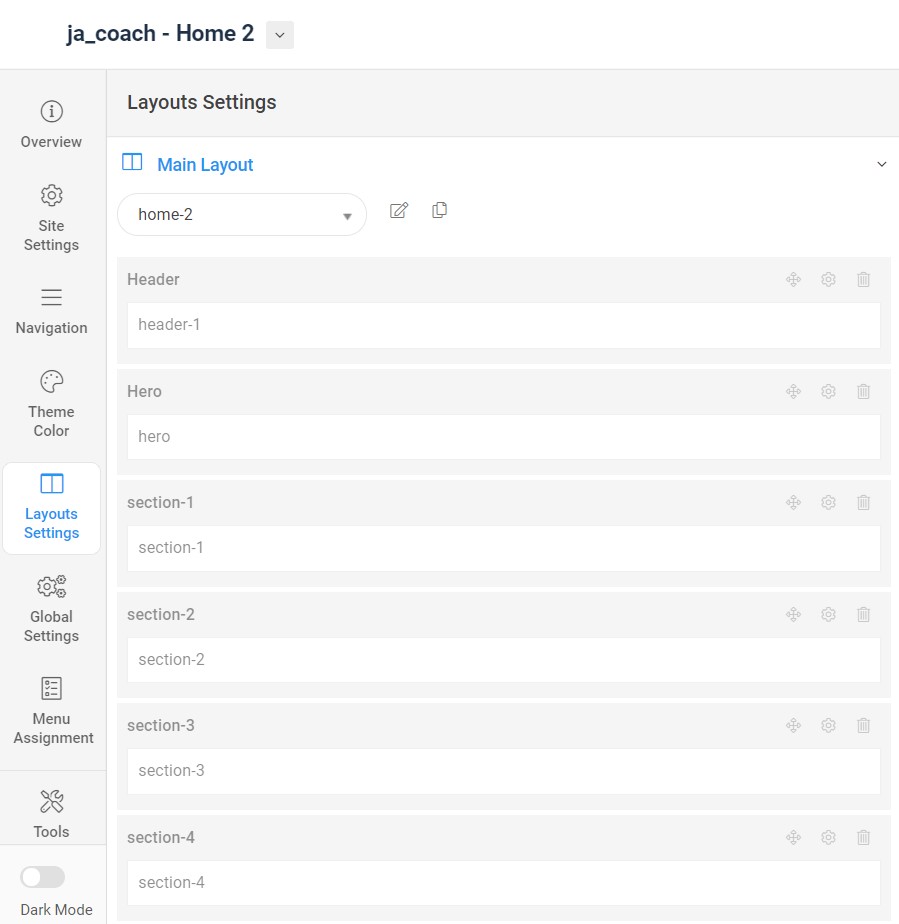
Here is the default layout structure of the Home Page.

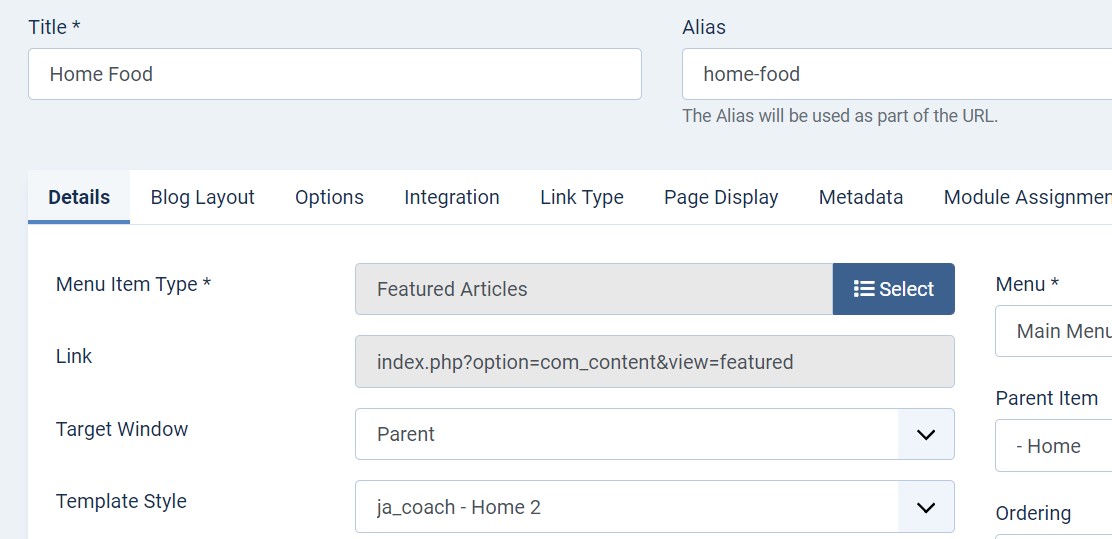
Step 2 - Create the Home Food page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home Food page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
Module position: header-r Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
2. Off canvas menu module
Module position: off-canvas Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
3. Hero JA ACM Module

- General settings
- Extra settings
4. Welcome to my Kitchen! JA ACM Module

- General settings
- Extra settings
5. Welcome to my Kitchen! JA ACM Module

- General settings
- Extra settings
6. Nutrition & Health Coaching Articles category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
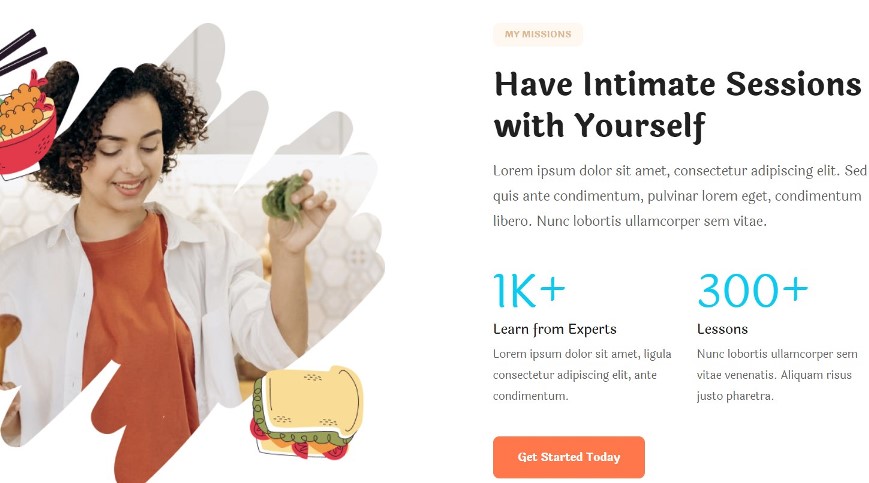
7. My Missions JA ACM Module

- General settings
- Extra settings
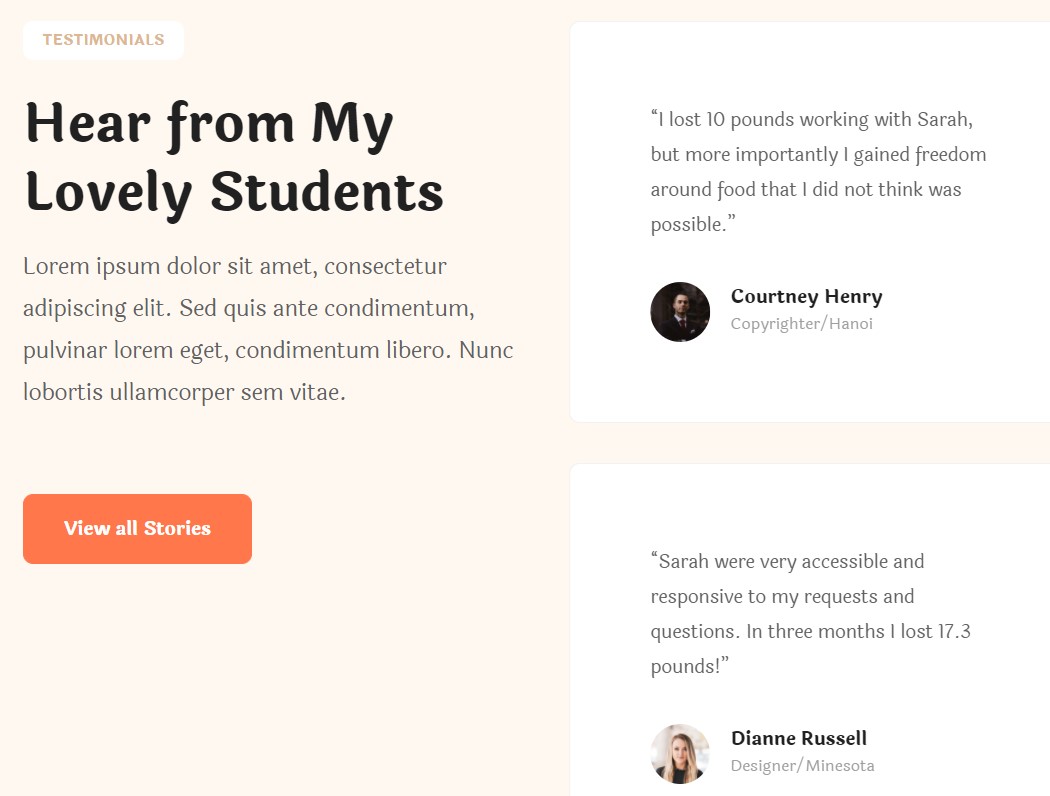
8. Testimonials JA ACM Module

- General settings
- Extra settings
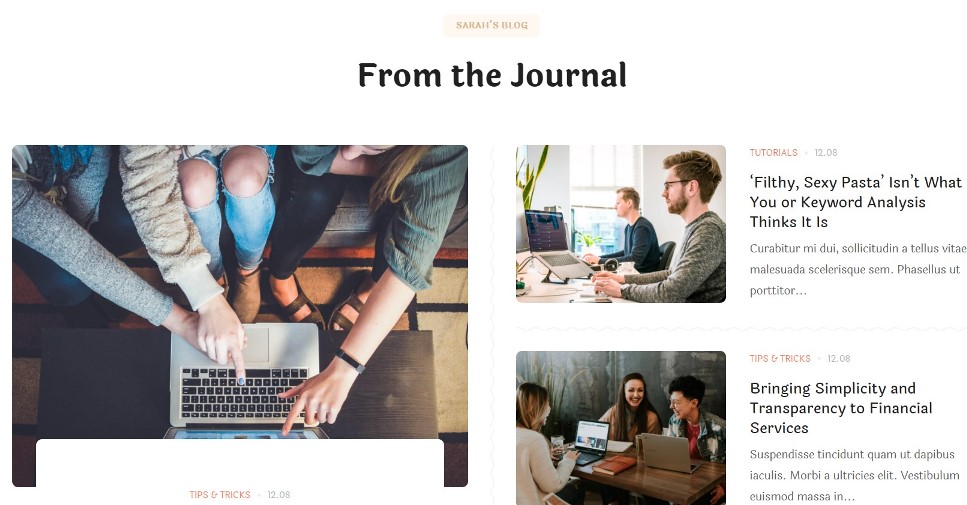
9. Sarah’s Blog Articles category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
10. Follow me JA ACM Module

- General settings
- Extra settings
1.3 Home Gym
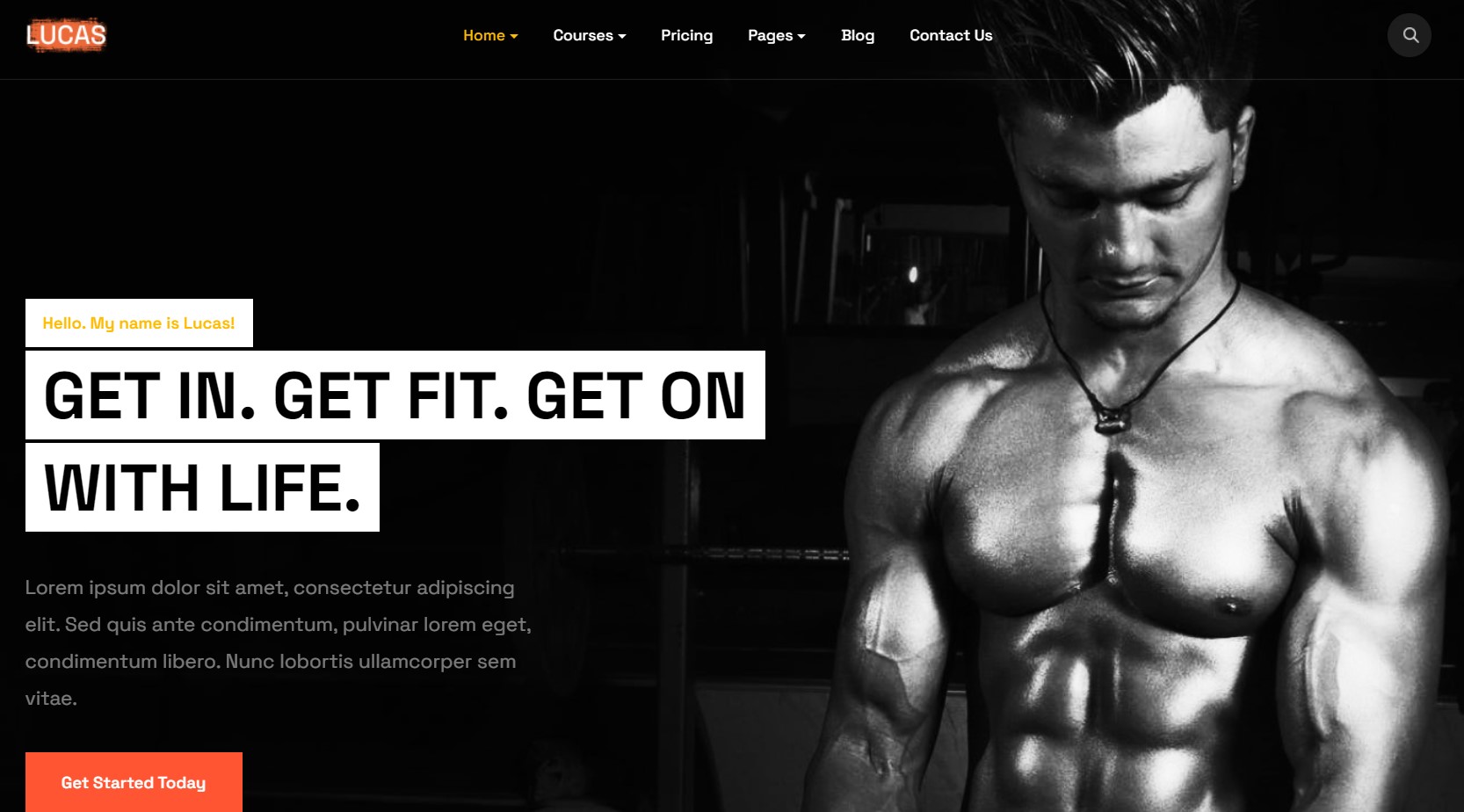
View homepage layout view on frontend:

Steps to Create the Home gym demo menu items
Step 1 - Create a template style
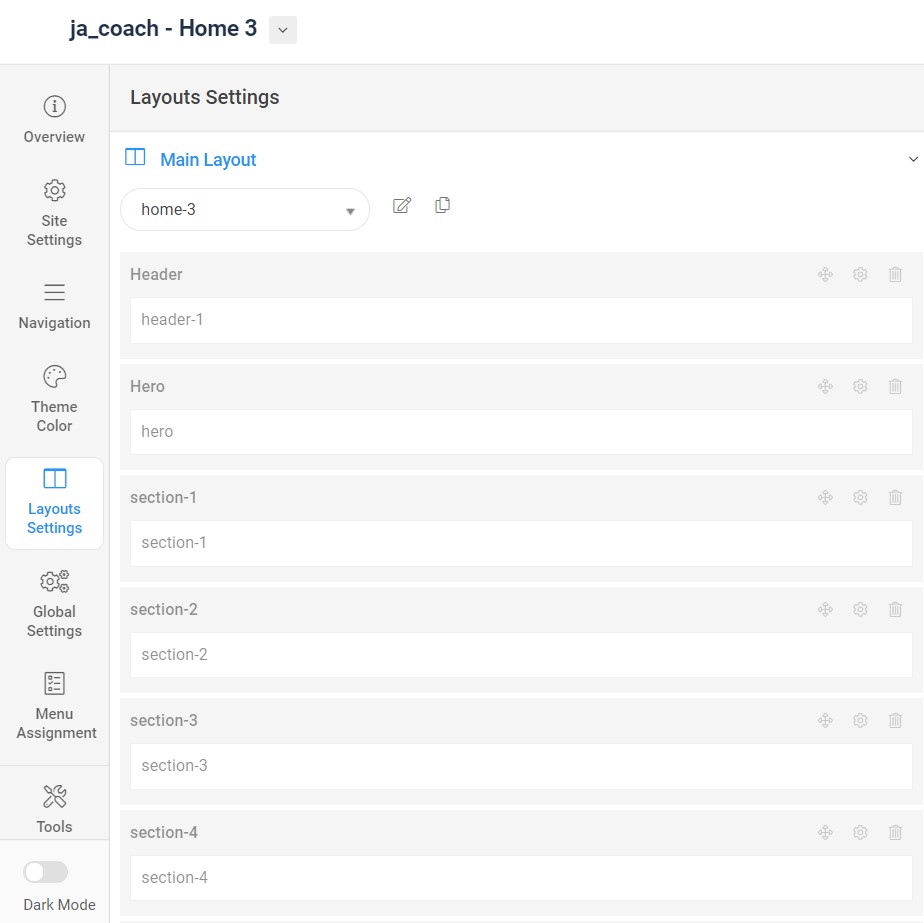
The page uses a Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Coach default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home Page.

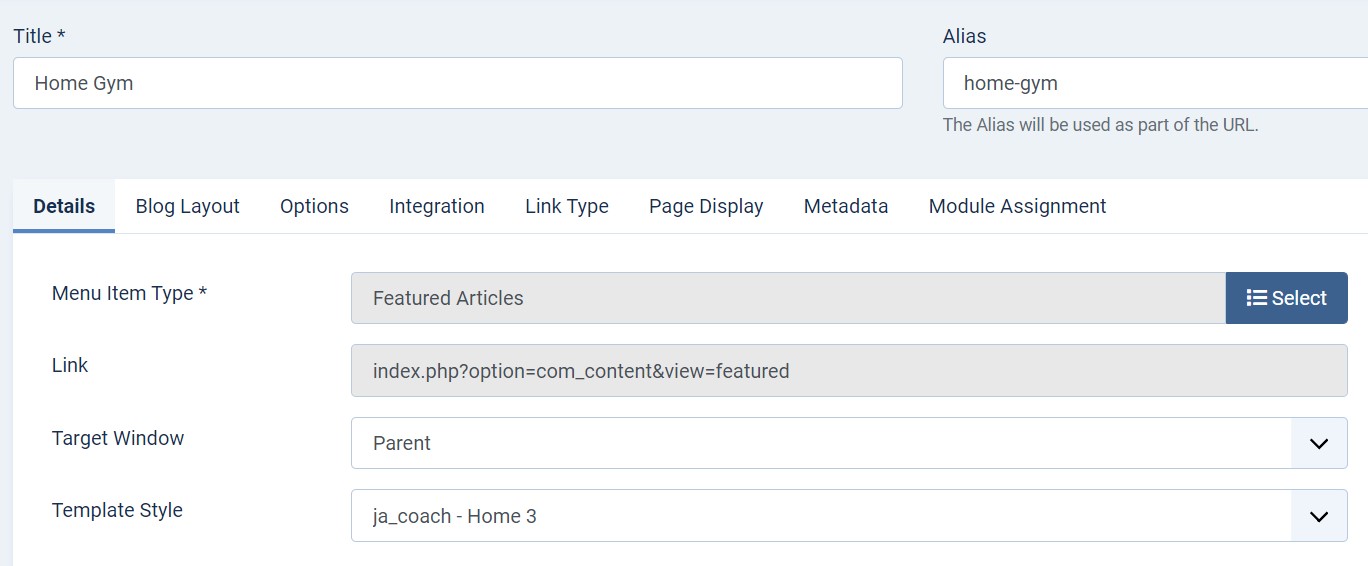
Step 2 - Create the Home gym page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Coach- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home gym page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Head Search Module
Module position: header-r Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
2. Off canvas menu module
Module position: off-canvas Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
3. Hero JA ACM Module
Module position: hero Module Suffix: NOT USED Alternative layout: default- General settings
- Extra settings
4. Stats JA ACM Module

- General settings
- Extra settings
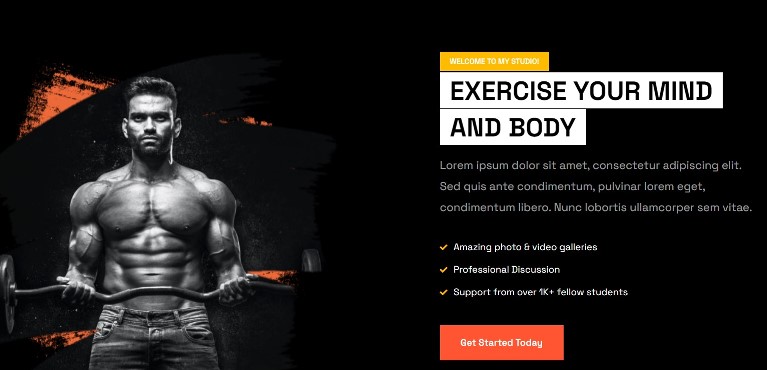
5. Welcome to my Studio! JA ACM Module

- General settings
- Extra settings
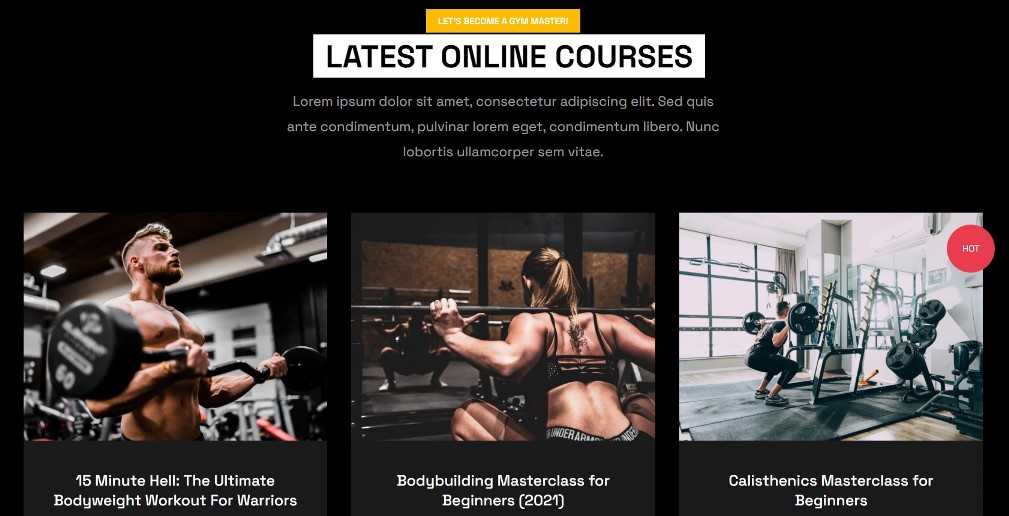
6. Let’s become a Gym Master! category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
7.Are you ready? JA ACM Module

- General settings
- Extra settings
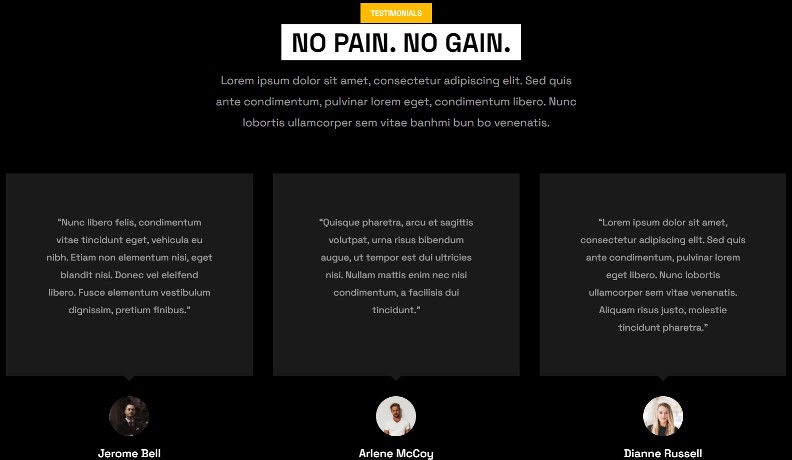
8.Testimonials JA ACM Module

- General settings
- Extra settings
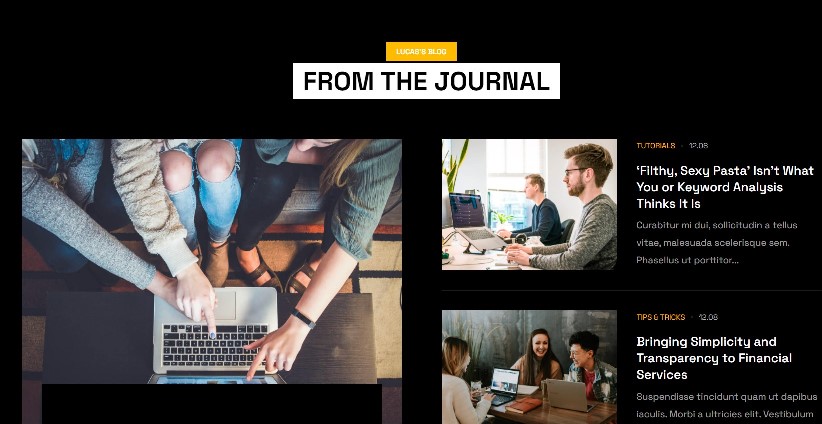
9. Let’s become a Gym Master! category Module

- General settings
- filter settings
- order settings
- display settings
- advance settings
- Extra settings
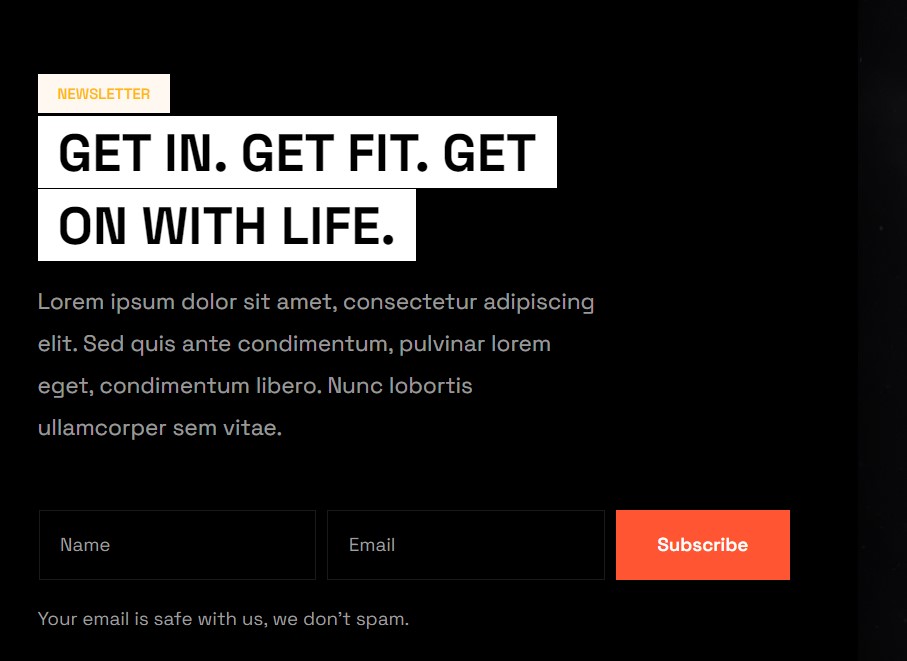
10.Newsletter JA ACM Module

- General settings
- Extra settings
2. courses Page
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
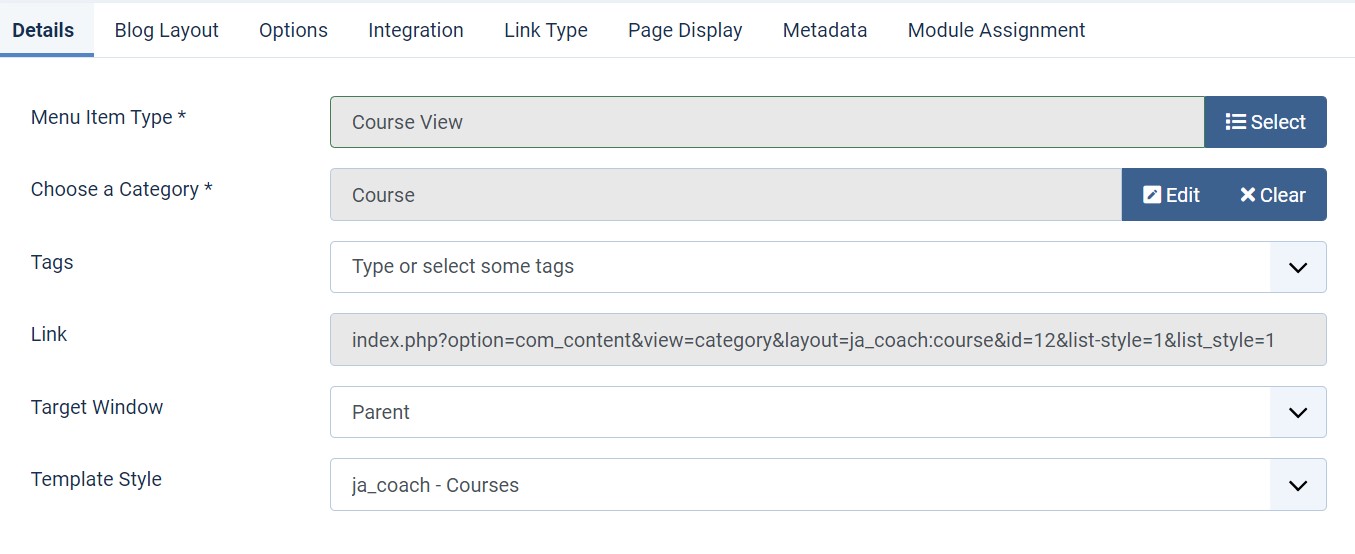
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

- Blog settings
- Options
In the Options tab you must select the Article layout to courses and use style 1 in the Blog layout > course list style.
3. Style 1
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
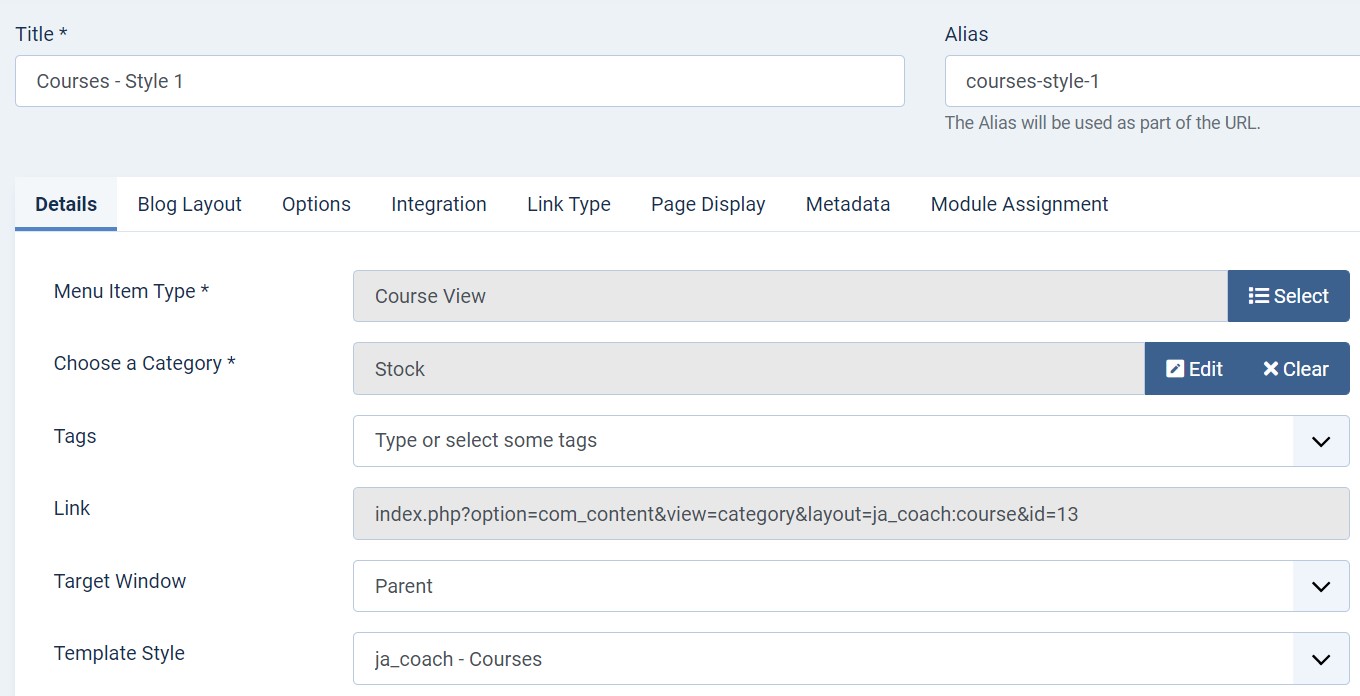
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

- Blog settings
- Options
In the Options tab you must select the Article layout to courses and use style 1 in the Blog layout > course list style.
4. Style 2
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
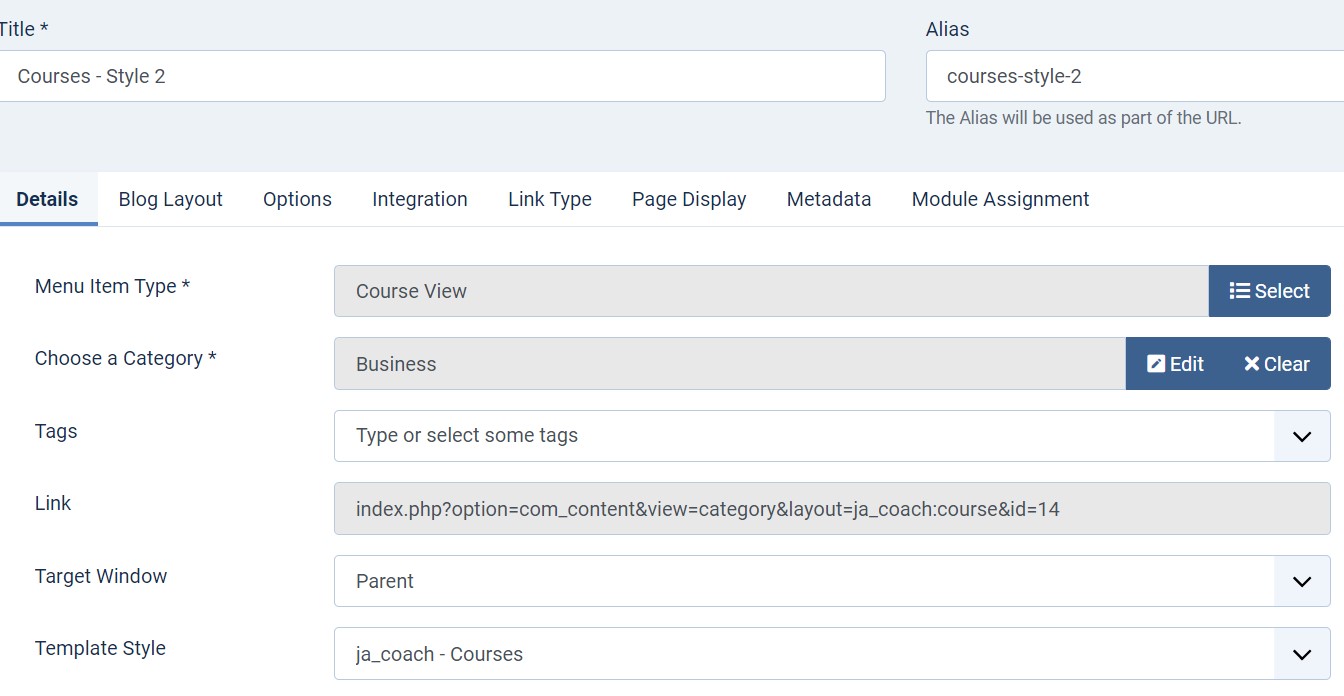
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type, and assign "JA Coach- courses" template style.

- Blog settings
- Options
In the Options tab you must select the Article layout to courses and use style 2 in the Blog layout > course list style.
5. Style 3
This menu type displays the list of course type articles using a special menu type course view
Here is the instruction to create the same page
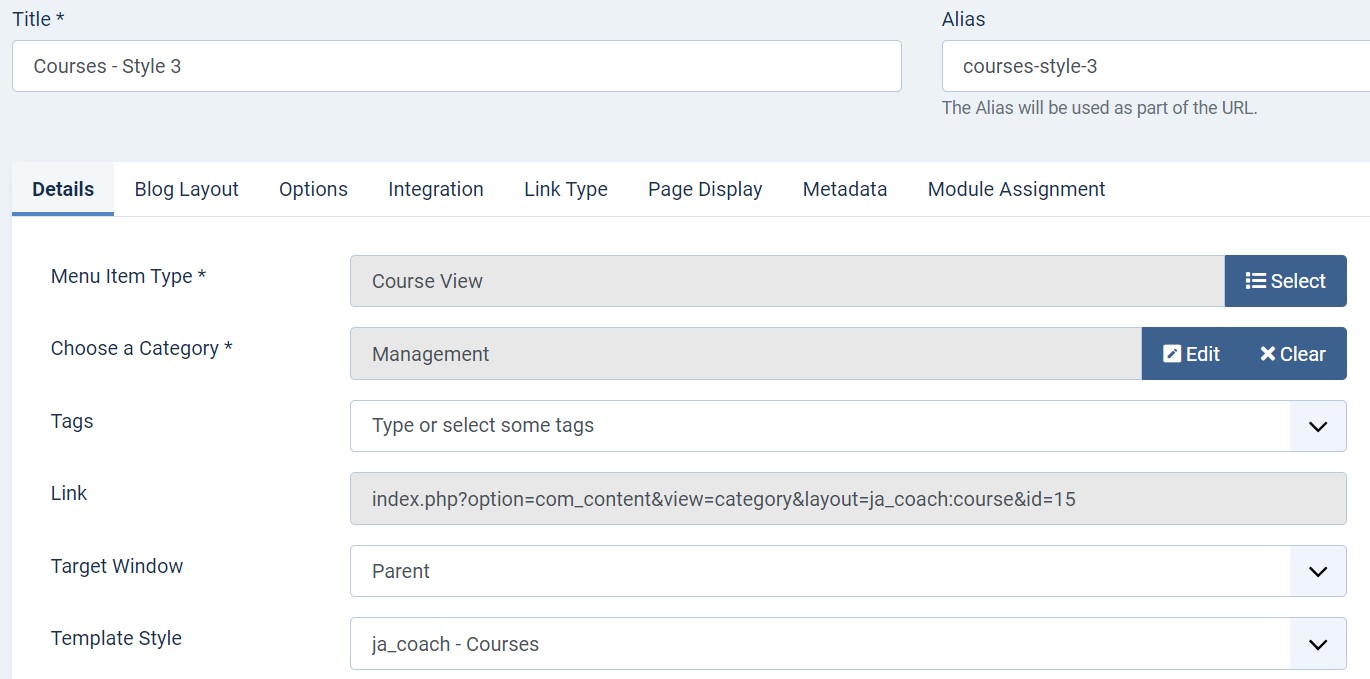
Create Course page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Course View menu type and assign "JA Coach- courses" template style.

- Blog settings
- Options
In the Options tab you must select the Article layout to courses and use style 3 in the Blog layout > course list style.
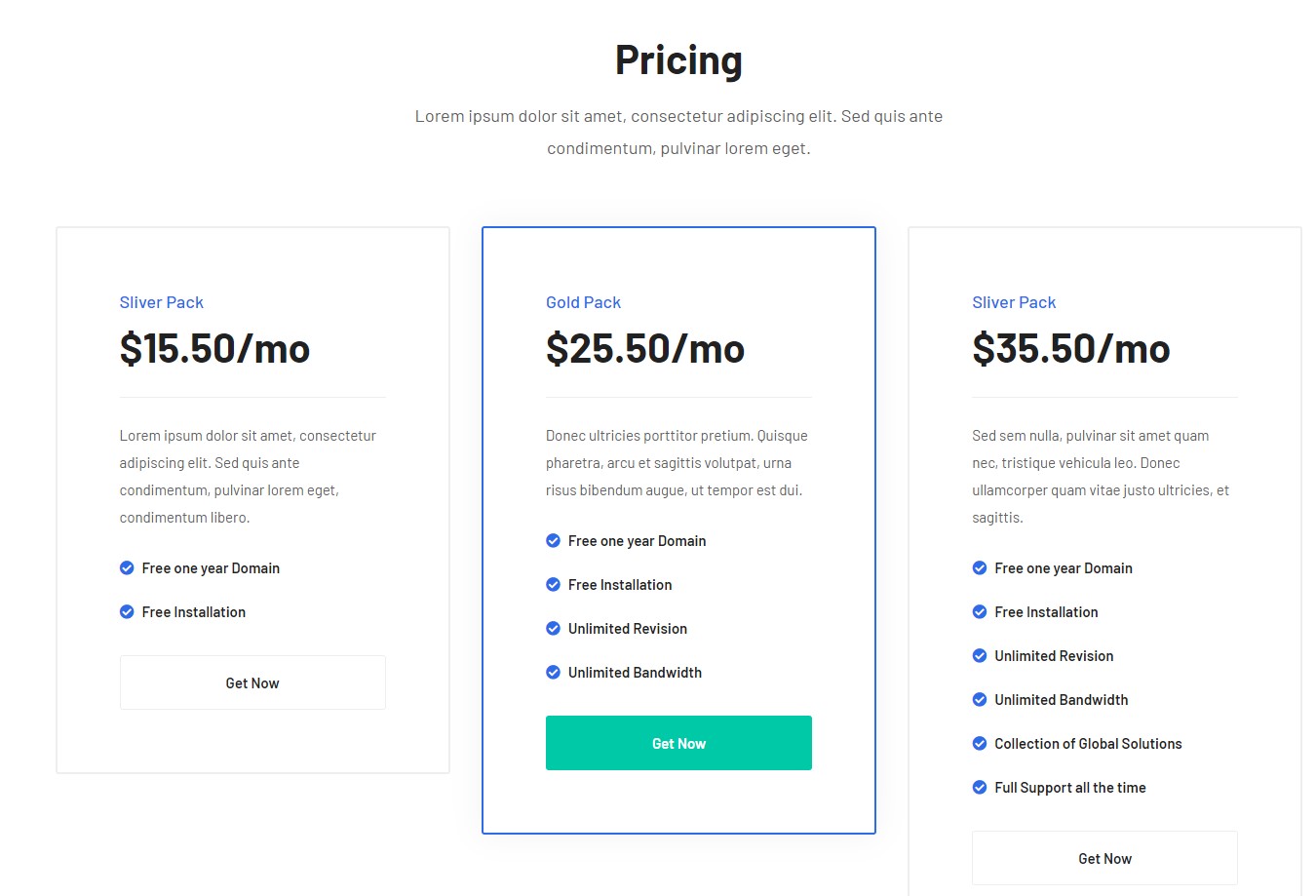
7. Pricing Page
This menu type displays the Pricing of the website using Joomla articles.
Here is the instruction to create the same page
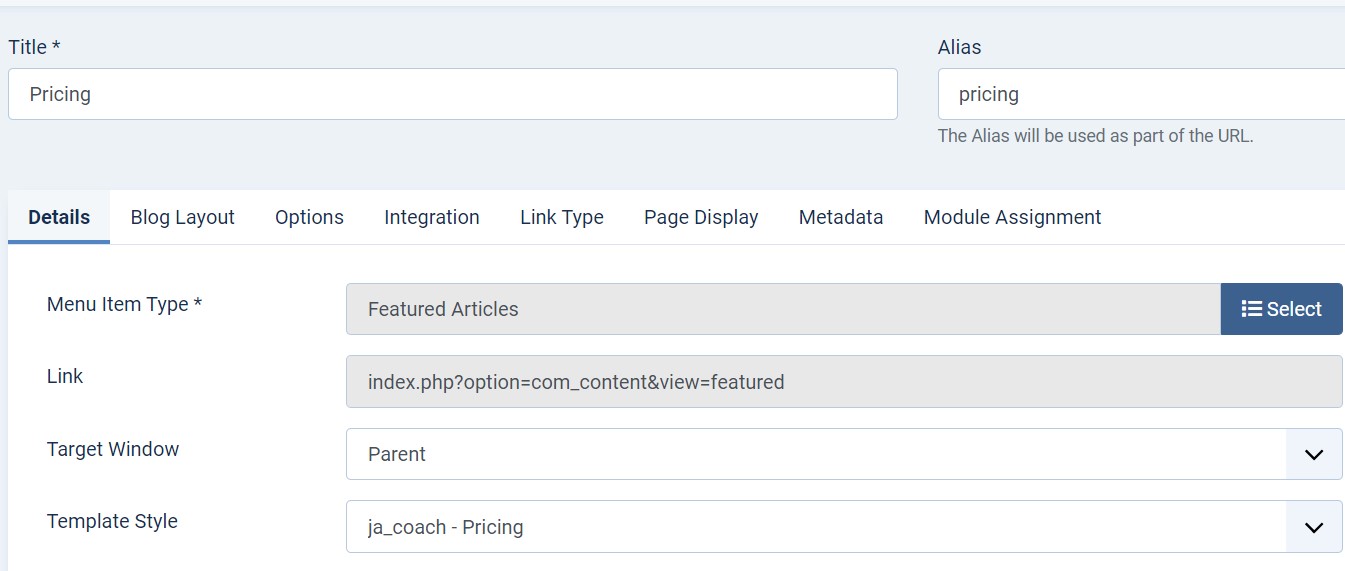
Create Price page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Coach- pricing" template style.

In Pricing page is used to show the module on the page and needs to build modules as below.
Pricing JA ACM Module

- General settings
- Extra settings
8. Blog Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
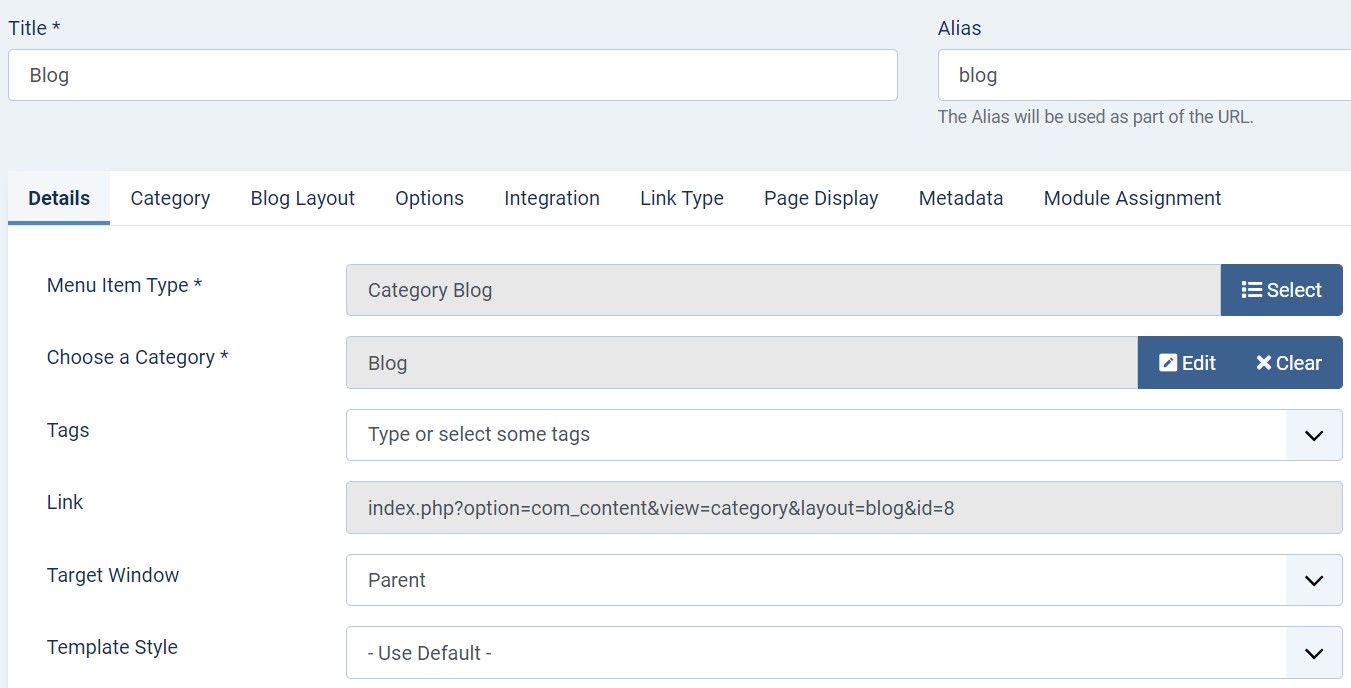
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Coach- default" template style.

- category options
- Blog layout options
- options
9. Contact page
A special Contact page for JA Coach template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
- Item settings
- display settings
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Coach - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
- Contact settings
- display settings
10. Articles fields
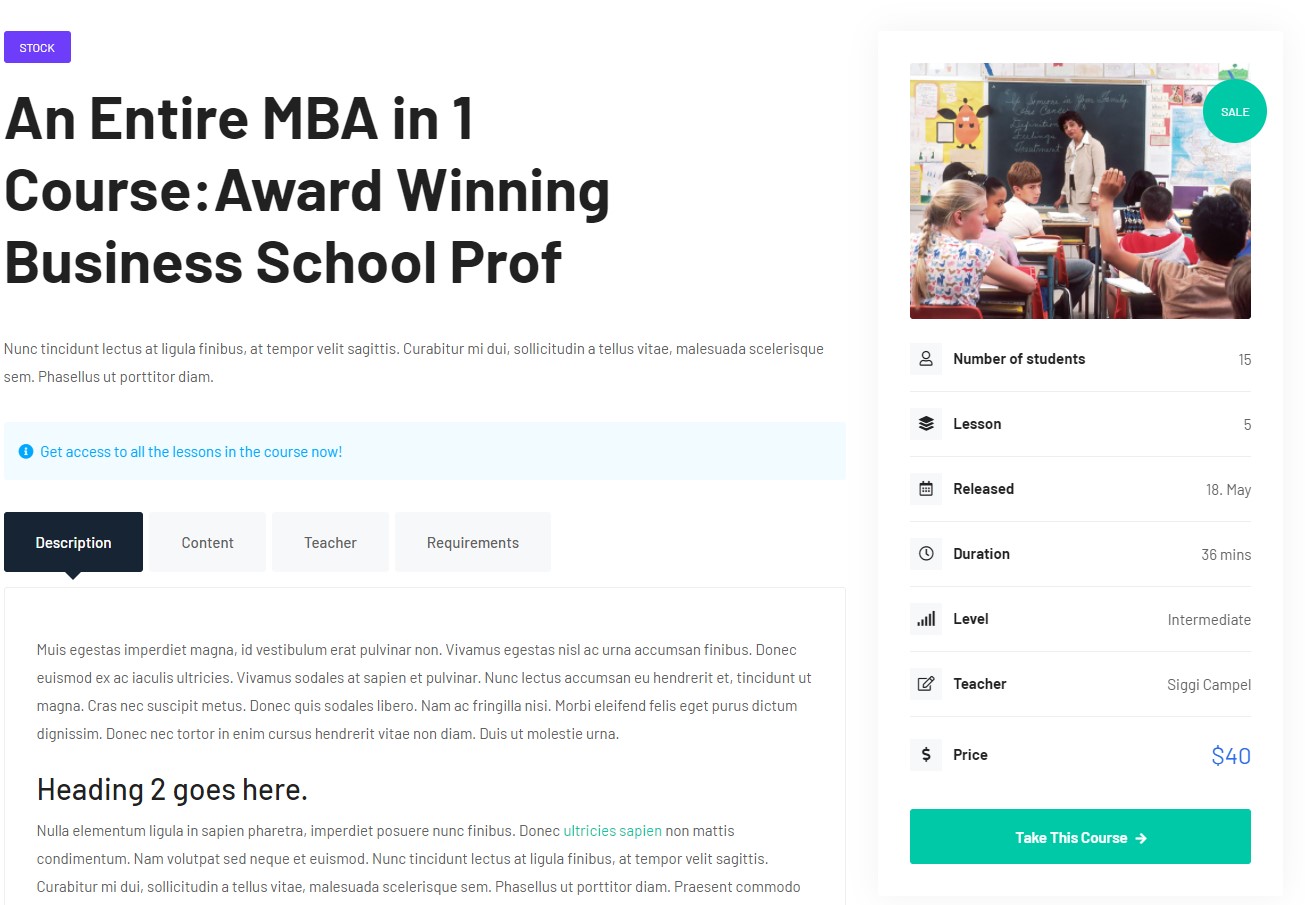
JA Coach supports extra fields for Joomla article to show extra information in Course type articles.
Course Custom Fields

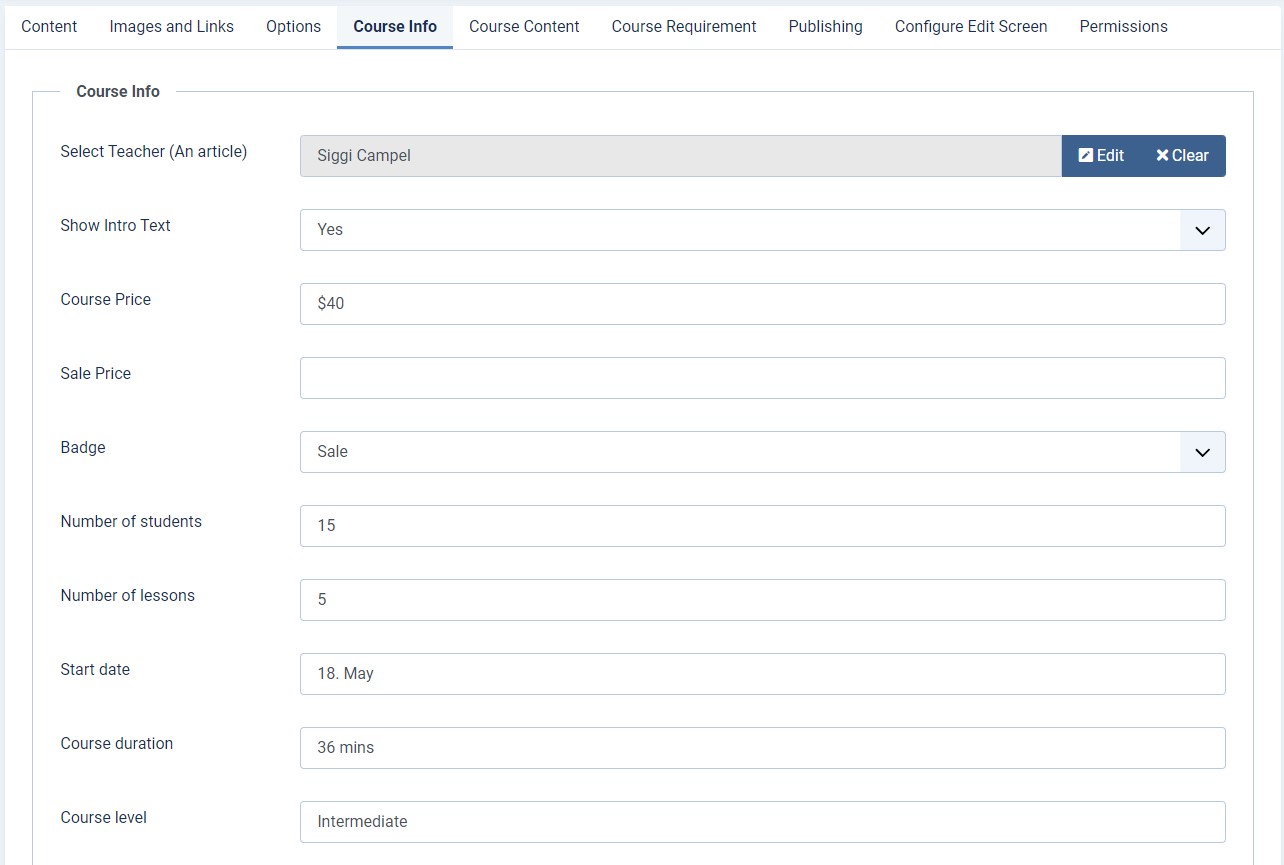
The course type article has extra fields option to show course data like course information, course content, and course requirements. To add the same fields in the article you have to create Article fields in Joomla as follow:
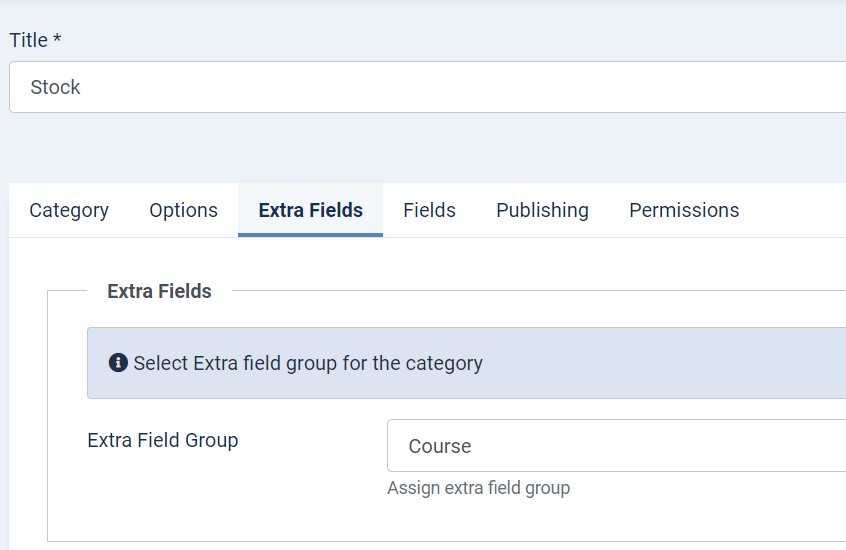
Navigate to Content > Category > open the course category on which you want the extra fields option will display on the backend so you can put the extra information.

Assign the Fields to a Course category so it will display for course type articles
Now add a new article on site > Content > Add new article > select category course and save, Once the article saves you will see a new tab to add the course details as below:

11. Category color
The template support custom color support for the course articles category that you can see in the demo site for the course menu. To assign a different color for each category it required Joomla content custom fields as follow:

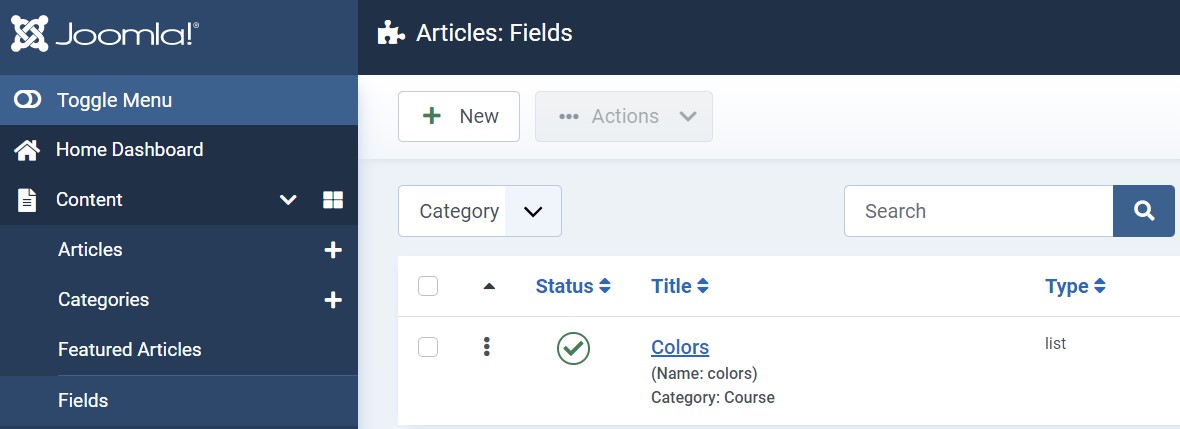
Navigate to Content > Fields > Select category from filter options. If you are using a quickstart package the fields will be there by default.
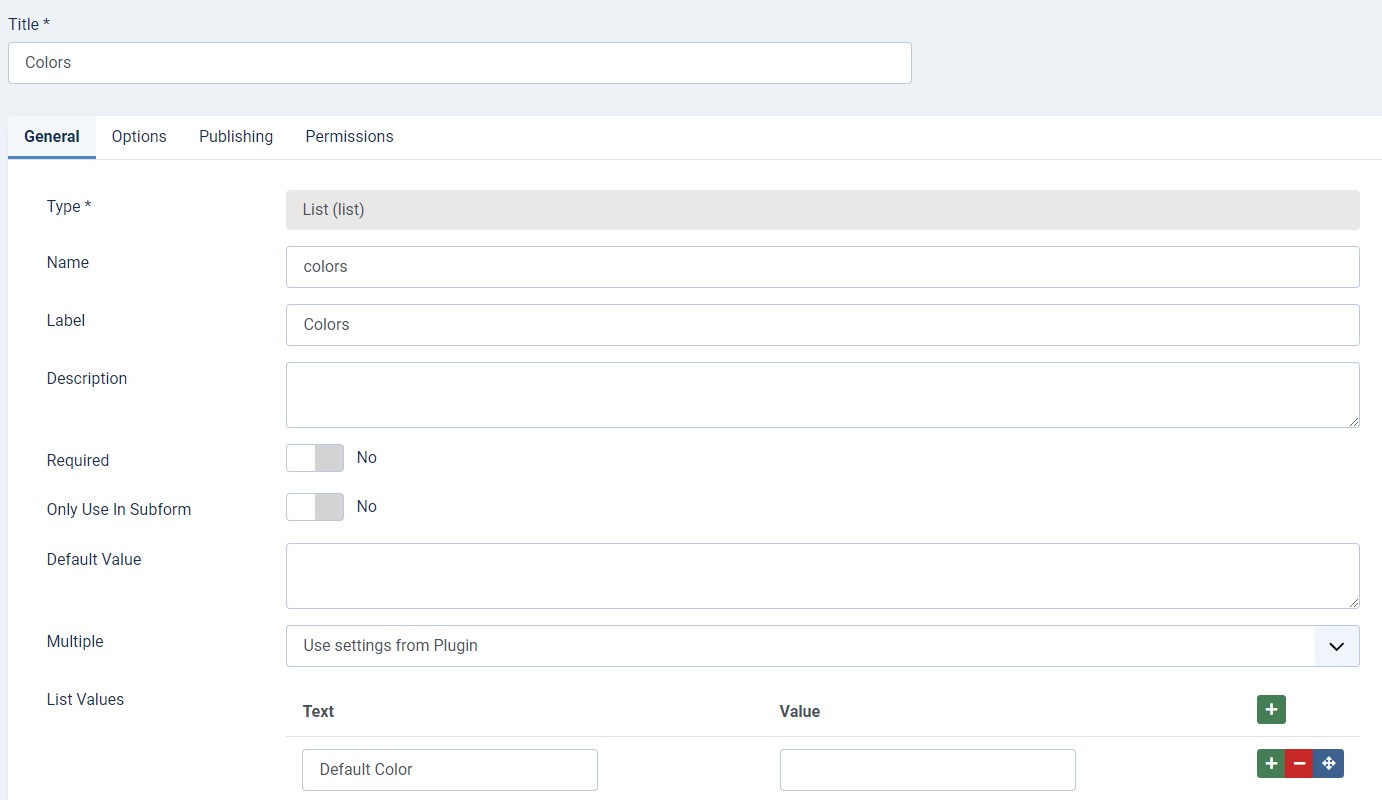
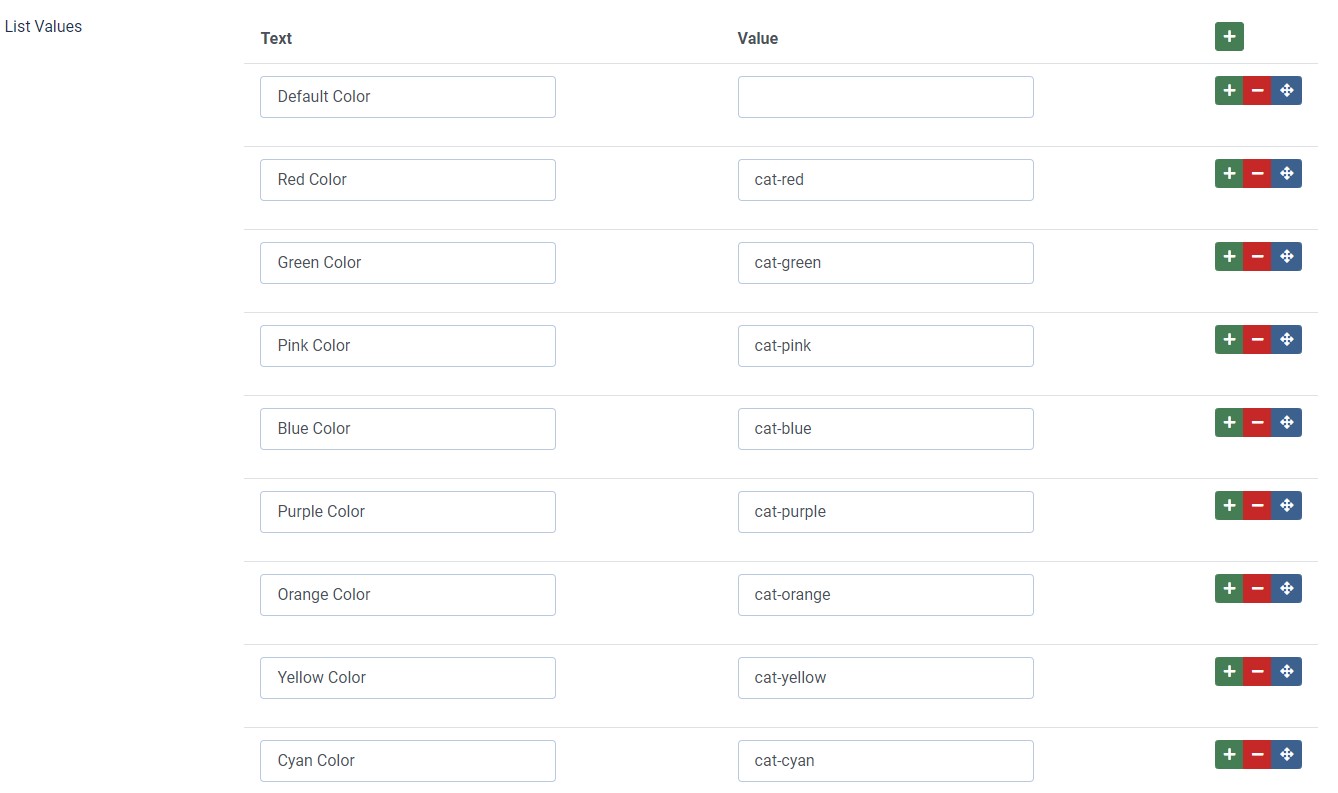
To add the color fields click > New button > Type > list > add details as following :


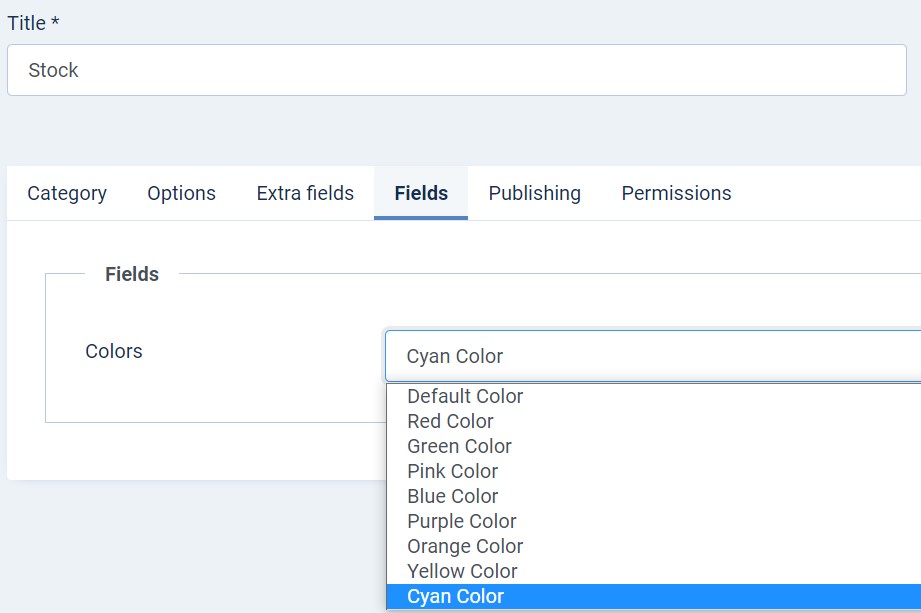
Once the fields are added for the category you can see the option to set the category color when you will save or edit a category as below:

As we selected the color cyan on the list, on the frontend the category name background color will be cyan.
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Coach template: from back-end > Extensions > Templates > and open JA Coach template style.
JA Coach supports different layouts by default and you can create more layouts using layout builder.
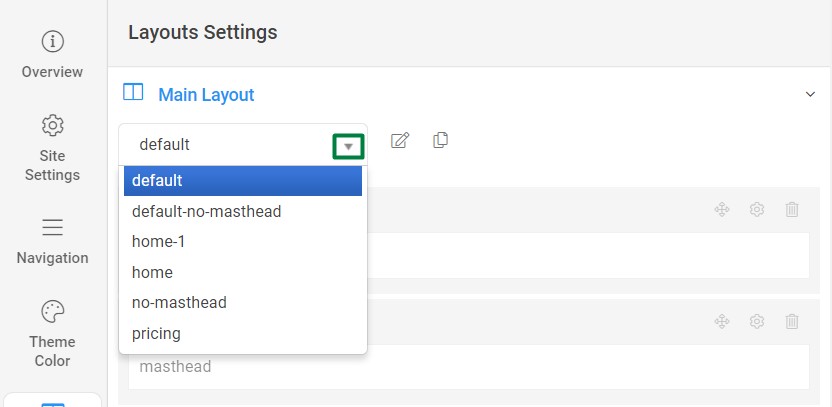
- "default" layout screenshot
Assign Layout for a template style
To assign a layout for a JA Coach template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for the JA Coach template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

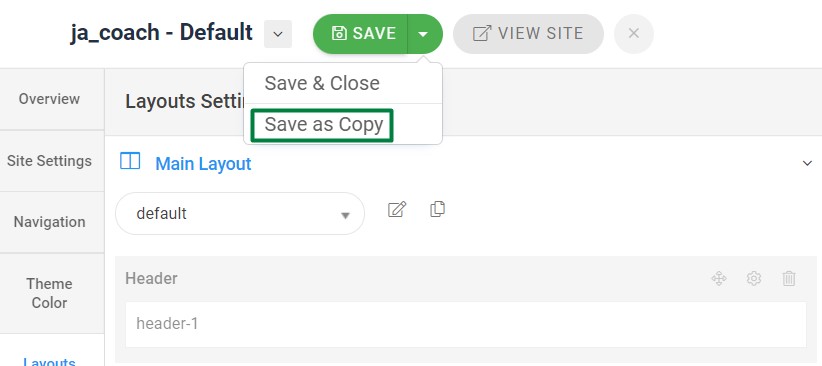
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
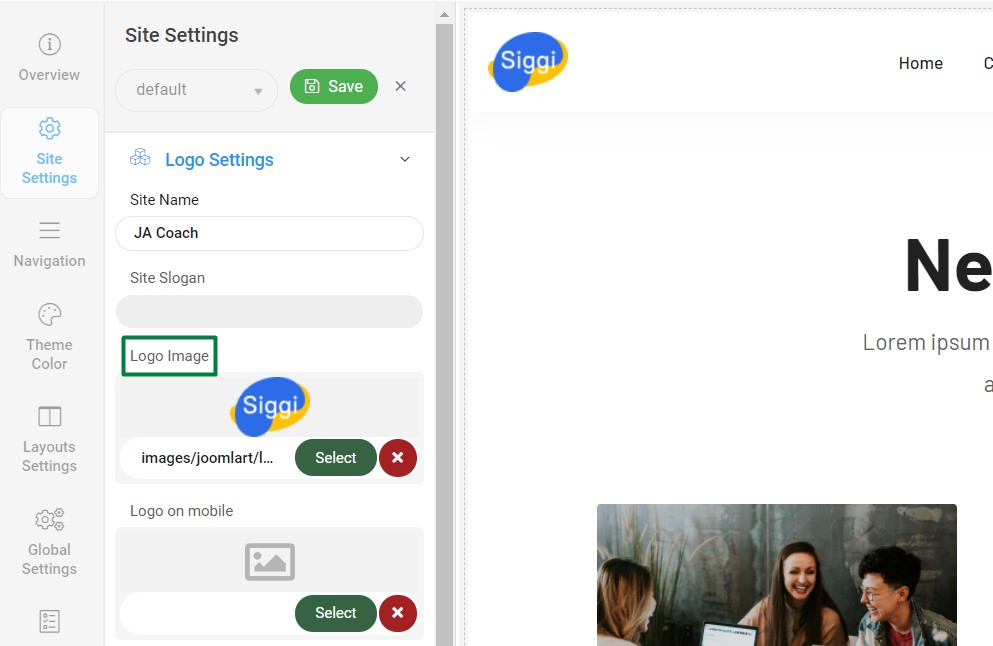
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
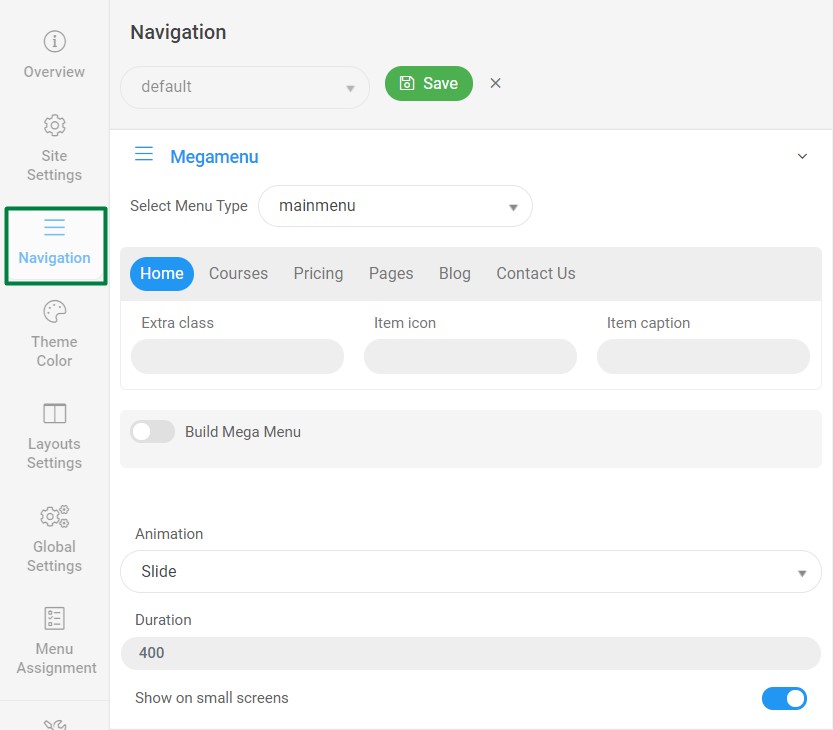
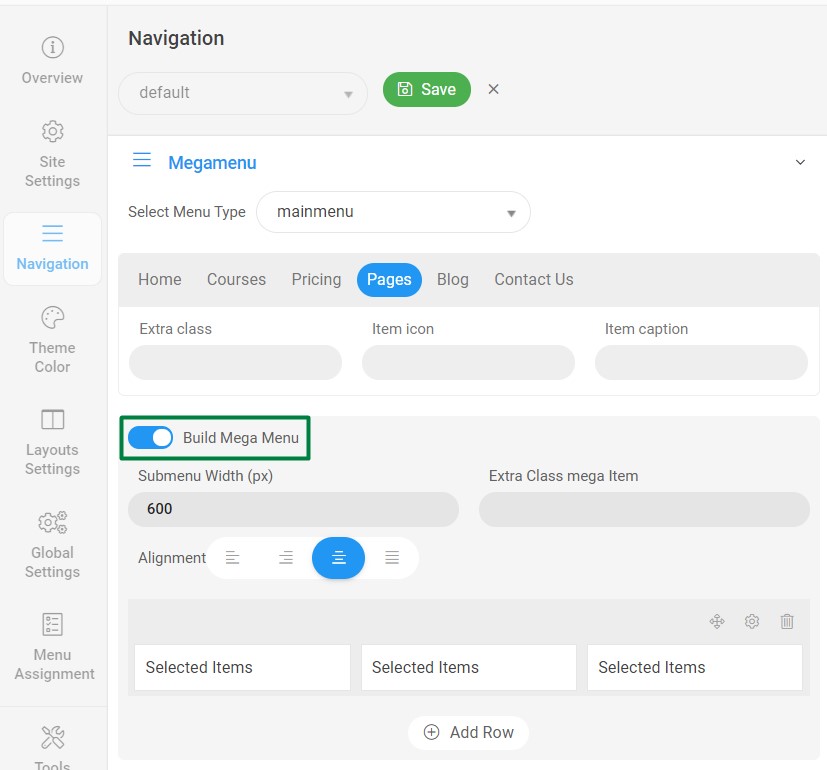
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Coach Joomla template. To change the Megamenu : Navigation to JA Coach template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

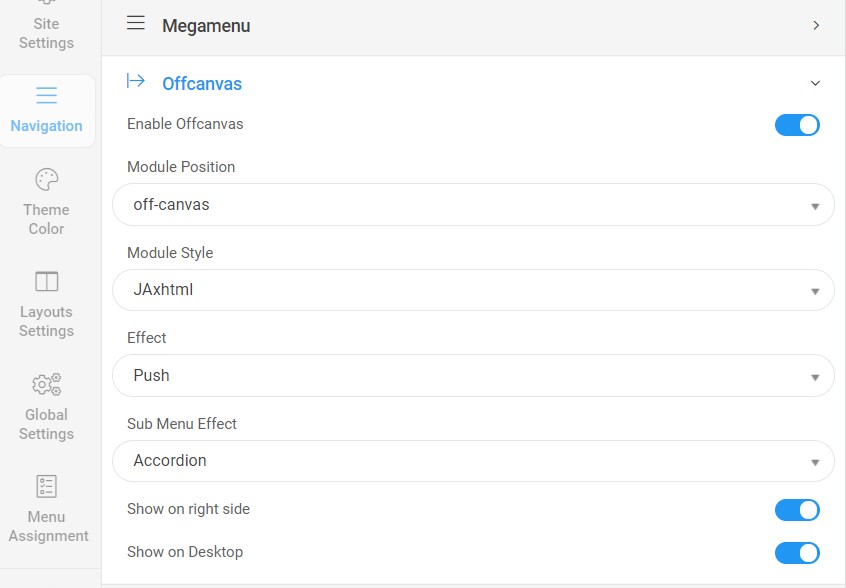
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Coach template
Check the new version of the T4 plugin template. Using the filter to find the JA Coach template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Coach template forum. We'll try to cover them all.
Let us know in the forum
Từ khóa » Coaching Já
-
JA Coaching (@ja_coaching) • Instagram Photos And Videos
-
Multipurpose Joomla Coaching Template - JA Coach | JoomlArt
-
JA Coaching - Home | Facebook
-
JA Sports Coaching - Home | Facebook
-
AdaptIdeas Coaching & Training
-
JA Sports – Outstanding Sports Coaching
-
Ja Young Ahn-Williams - Attunement Coaching & Consulting
-
Coaching Criativos - Coaching E Consultoria Para Artistas E Criativos
-
JA Performance Coaching / Home - ClubSpark
-
Flow Coaching | Coaching Naisettevõtjatele
-
JA SPORTS COACHING LTD Overview - Companies House - GOV.UK
-
Executive & Life Coaching - Flavia Neves
-
JA Coaching: Jacqueline Audigé – Certified Life & Business Coach