JavaScript Ve HTML5 Canvas Kullanarak Grafikler Çizmek
Có thể bạn quan tâm


Bülten
Sosyal Medya Yasası Kabul Edildi
Binance ‘e Siber Saldırı


 X
X - Anasayfa
- HTML5
- JavaScript ve HTML5 Canvas Kullanarak Grafikler Çizmek
 JavaScript ve HTML5 Canvas Kullanarak Grafikler Çizmek Yazar : Fatih 16 Ocak 2017 1 Comment
JavaScript ve HTML5 Canvas Kullanarak Grafikler Çizmek Yazar : Fatih 16 Ocak 2017 1 Comment Merhabalar Webmaster Kitchen ailesi, bugünkü yazımızda sayısal bilgileri pasta grafikler(Pie Chart) biçiminde görüntülemek için JavaScript ve HTML5 Canvas elementini nasıl kullanacağımızı göreceğiz.
Grafikleri sıfırdan kodlamak yerine daha kolay yollar vardır. Örneğin, CodeCanyon’da HTML elementleriyle oluşturulmuş grafik kütüphanesini kullanabiliriz.
Lakin böyle bir kütüphanede sahne arkasında nasıl bir kodlama yapısı olduğunu ve neler olup bittiğini bilmek istiyorsan bu yazı tamda size göre..
Buyurun başlayalım.
Canvas ile çizime başla
Pasta grafiğini çizmeden önce dilimleri çizmeye bakacağız. Çizim için canvas bileşenini ve JavaScript’i nasıl kullanabileceğimizi göreceğiz.
- Bir çizgi
- Bir yay (bir daire parçası)
- Renk dolu bir şekil
HTML5 Canvas kullanarak çizime başlamak için birkaç şey oluşturmamız gerekecektir.
- Proje dosyalarını tutan bir klasör; Bu klasörü piechart-tutorial olarak adlandıralım.
- Piechart-tutorial klasöründe index.html adında bir dosya olsun. Bu dosya HTML kodunu içerecektir.
- Piechart-tutorial klasöründe script.js bir JS dosyası olsun. Bu dosyada JavaScript kodumuzu içerecektir.
Index.html içine şu kodu ekleyeceğiz.
<canvas> elementi myCanvas kimliğine sahip böylece JS kodumuza rahatlıkla ulaşabiliriz. Daha sonra JS kodunu <script> etiketi vasıtasıyla sayfamıza dahil ediyoruz.
Script.js içinde JS koduyla önce canvas’ı referans alıp daha sonra çizim alanımızın genişliğini ve yüksekliğini ayarlayacağız. Canvas üzerine çizmek yapmak için tüm çizim yöntemlerini içeren 2D ortamının sadece bir referansa ihtiyacımız olacaktır.
Şimdi canvas kurduk ve çizim canvas’ımıza bir referansda oluşturduktan sonra şimdi pasta grafiğini çizerken yeniden kullanabileceğimiz birkaç JavaScript fonksiyonu tanımlayacağız. Bu tanımları script.js dosyamıza ekleyeceğiz.
DrawLine fonksiyonu beş parametre alır.
- ctx: Çizim alanına referans olan kısım
- startX: Çizgi başlangıç noktasının X koordinatı
- startY: Çizgi başlangıç noktasının Y koordinatı
- endX: Çizgi bitiş noktasının X koordinatı
- endY: Çizgi bitiş noktasının Y koordinatı
Hattı çizmek için beginPath() olarak adlandırdığımız fonksiyonla çizime başlıyoruz. Bu çizim alanı canvas üzerine yeni bir şeyler çizmeye başlayacağımızı bildirir. Başlangıç noktasını ayarlamak için moveTo() yöntemini kullanırız, bitiş noktasını belirtmek için lineTo() fonksiyonuna ihtiyaç duyarız ve stroke() öğesini çağırarak gerçek çizimimizi yaparız.
Şimdi bir yay parçası olarak da adlandırdığımız bir daire parçasını nasıl çizdiğimizi görelim.
DrawPieSlice fonksiyonu yedi parametre alır.
- ctx: Çizim alanına referans olan kısım
- centerX: Daire merkezinin X koordinatı
- centerY: Daire merkezinin Y koordinatı
- radius: Çizgi bitiş noktasının X koordinatı(Yarıçap)
- startAngle: Çemberin bir kısmının başlandığı radyan cinsinden başlangıç açısı
- endAngle: Daire açısının bittiği radyan cinsinden uç açısı
- color: Dilimi doldurmak için kullanılan renk
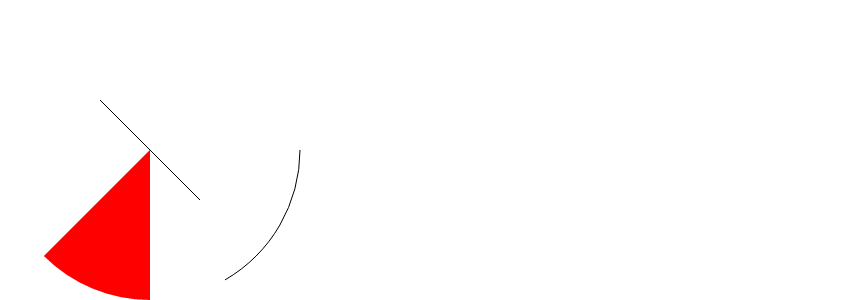
Üç fonksiyonu çağırmak için bir örnek:
Bu sonucu üretecektir.

Şimdi bir pasta grafiği çizmek için gerekli tüm araçlara sahibiz öyleyse onları birlikte kullanıp nasıl pasta grafik yapabiliriz. Buyurun inceleyelim.
Pasta Grafik Çizimi
Kavramsal olarak herhangi bir grafikte iki ana bölüm bulunur.
- Veri modeli, temsil edilecek sayısal verileri içerir. Bu grafik türüne özgü bir biçimde yapılandırılmıştır.
- Grafik gösterimi, veri modelindeki sayısal verilerin bazı kurallara göre matematik formülleri biçiminde görsel öğelerle nasıl temsil edildiğini gösterir.
Veri modeli
Veri modelini pasta grafikleri için yapılandırmanın en yaygın yolu, kategorilerin ve değerlerin her biri pastanın bir dilimiyle ilişkilendirilen bir dizi kategori ve karşılık gelen değerdir.
Örneğin vinil sayısını gösteren bir pasta grafiğinin veri modelini türe göre gruplandırdık aşağıdaki gibi olacaktır.
- Classical music: 10
- Alternative rock: 14
- Pop: 2
- Jazz: 12
Böyle bir veri modelini saklamak için script.js dosyasına JS nesnesi ekleyebiliriz.
Grafiksel gösterim
Pasta grafiği, verileri veri modelinde dilimlere bölünerek görüntülemek için bir daire kullanır. Her dilim veri modelinden bir kategoriye karşılık gelir ve dilimin boyutu kategori değeri ile orantılıdır.
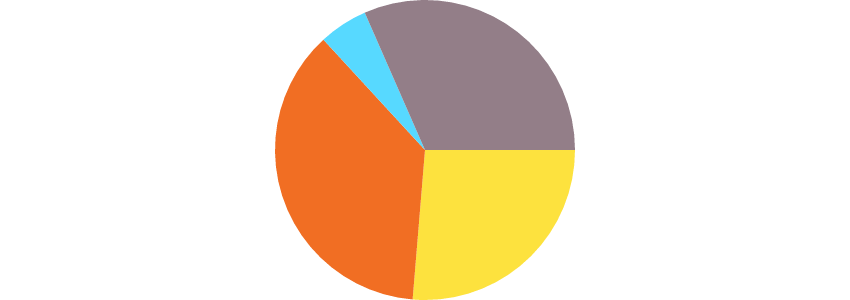
Küçük koleksiyondan 38 vinil dört kategoriye ayrılıyor. Her kategori o kategorideki vinil sayısıyla orantılı olarak pasta grafiğinin bir dilimini alacaktır.
Piechart olarak adlandırdığımız bir JavaScript sınıfı kullanacağız. Aşağıdakileri içeren bir yapıcı nesne seçenek argümanı yer alacaktır.
- canvas: Pasta grafiğini çizmek istediğiniz canvas referansı
- data: Veri modelini taşıyan bir nesneye referansı
- colors: Her dilim için kullanmak istediğimiz renkleri tutan bir dizi
Piechart sınıfı asıl çizimini yapan bir draw() yöntemi de içerir.
Son olarak parça ortasını canvas merkezi olarak kullanarak drawPieSlice() işlevini kullanıyoruz. Yarıçap olarak pastamızın canvasdan çıkmasını istemediğimizden canvas genişliğinin yarısı ile canvas yüksekliğinin yarısı arasındaki minimum değeri kullanırız.
Sınıfı kullanmak için bir örnek oluşturduk ve oluşturulan nesne üzerinden draw() metodunu çağırdık.
Ve sonuç aşağıdaki gibi elde ediliyor.

Sonuç
HTML5 canvas kullanarak grafik çizelgelerin aslında o kadar da zor olmadığını görmüş olduk. Sadece biraz matematik ve biraz JavaScript bilgisi gerektirir. Artık kendi pasta grafiklerinizi çizmek için ihtiyacınız olan her şeye sahipsiniz. İyi çalışmalar.
Geri bildiriminizi aşağıdaki yorum bölümüne bırakmayı unutmayın. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum. Webmaster Mutfakta kalın. ?
Etiketler: HTML5 canvas HTML5 canvas ile grafik çizme HTML5 canvas kullanımı HTML5 ile grafik çizme javascript ile grafik çizme Önceki Yazı Sonraki Yazıİşin mutfağını öğrenmek herkesin hakkı! Webmaster Kitchen işin mutfağını öğrenin.
Fatih
author
1 Yorum
- Yav says: 22 Haziran 2017 at 14:49
Bu arada aranana kan bulundu çok hoş bir makale.
Reply
Yorum Yap Yorumu İptal Et.
E-posta hesabınız yayımlanmayacak. Gerekli alanlar * ile işaretlenmişlerdir
Bir dahaki sefere yorum yaptığımda kullanılmak üzere adımı, e-posta adresimi ve web site adresimi bu tarayıcıya kaydet.
Taze Yazılar
GüncelSosyal Medya Yasası Kabul Edildi 14 Ekim 2022 Blockchain Binance ‘e Siber Saldırı 8 Ekim 2022 Blockchain Binance ‘den Ücretsiz Eğitim 5 Ekim 2022 Güncel Japonya için Yenilenen Corolla 4 Ekim 2022  Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır.
Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır.
Binance ‘den Ücretsiz Eğitim 5 Ekim 2022 Güncel Japonya için Yenilenen Corolla 4 Ekim 2022  Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır.
Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır.
 Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır.
Leave this field empty if you're human: © 2021 Webmaster Kitchen. Tüm Hakları Saklıdır. Từ khóa » Html Canvas Grafik
-
HTML5 Ile Canvas (Grafik) Çalışmak - HTML Dersleri
-
HTML5 Canvas - Yusuf SEZER
-
HTML Canvas Tutorial - W3Schools
-
HTML Canvas - W3bai
-
Mengenal HTML5 Canvas Untuk Pemrograman Grafis Dan Game
-
HTML5 Grafik Elemanları | Geleceği Yazanlar
-
Drawing Graphics - Learn Web Development | MDN
-
Html Canvas Etiketi Ve Kullanımı 2021 - ArmyYazilim
-
HTML5 Ders 61 Grafik Çizimleri (Canvas) - YouTube
-
Cara Menggambar Grafik Menggunakan JavaScript Dan Canvas ...
-
How To Draw Charts Using JavaScript And HTML5 Canvas
-
HTML Canvas
-
HTML Canvas Etiketi | M5 Bilişim