JQuery Là Gì? Cách Viết JQuery Cho Người Mới Bắt đầu - Freetuts
Có thể bạn quan tâm
Trong bài này chúng ta sẽ tìm hiểu thư viện jQuery, qua đó sẽ giúp bạn hiểu được jQuery là gì? Và tại sao nên sử dụng jQuery trong các ứng dụng website.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Nếu bạn là dân lập trình nói chung và lập trình web nói riêng thì không thể không biết đến jQuery, một thư viện javascript rất mạnh dùng để xử lý các hiệu ứng, xử lý DOM, cũng như cho phép ta tự tạo ra những plugin cho riêng mình. Sức mạnh của jQuery là không thể phủ nhận. Vì vậy, nhu cầu học jQuery cũng rất cao, hầu như mọi dân làm web đều quan tâm đến thư viện này.
Và sau đây, hãy cũng freetuts tìm hiểu lý do tại sao jQuery ngày càng phát triển như vậy.
1. jQuery là gì?
jQuery là một thư viện của Javascript, ra đời nhằm giúp lập trình viên xây dựng những chức năng có sử dụng Javascript trở nên dễ dàng hơn. jQuery được tích hợp nhiều module khác nhau, từ hiệu ứng cho đến truy vấn selector. jQuery được sử dụng đến 99% trên tổng số website trên thế giới.
Bài viết này được đăng tại [free tuts .net]
Khi bạn đã có kiến thức javascript căn bản thì học jQuery sẽ rất nhanh, bởi chúng ta chỉ học cách sử dụng các thư viện jQuery API. còn cấu trúc và cú pháp lập trình thì không khác gì Javascript.
Mặc dù hiện nay đã có NodeJS, một ứng dụng lập trình backend, nhưng javascript vẫn được sử dụng ở frontend rộng rãi hơn. Và jQuery cũng vậy, nó chỉ giúp bạn làm việc ở mức frontend. Nếu bạn chưa hiểu hai khái niệm này thì hãy xem ở bài viết phân biệt frontend và backend nhé.
2. Các module chính của jQuery là gì?
Các module chính của jQuery bao gồm:
- Ajax - Giúp xử lý Ajax tiện lợi hơn.
- Atributes - Xử lý các thuộc tính của DOM object.
- Effect - Xử lý các hiệu ứng giữa HTML và CSS.
- Event - Xử lý các sự kiện như click, hover ...
- Form - Xử lý sự kiện liên quan tới form như submit form
- DOM - Truy vấn DOM trong jQuery dễ dàng hơn rất nhiều.
- Selector - Dùng để truy vấn đến các thẻ HTML thông qua cú pháp selector của CSS.
Để xem danh sách đầy đủ thì bạn hãy vào chuyên mục jQuery API nhé. Mình đã tổng hợp và giải thích rất nhiều hàm quan trọng của jQuery.
3. Tại sao nên sử dụng jQuery mà không phải Javascript thuần?
Bất kì một thư viện nào ra đời đều muốn hỗ trợ tốt hơn cho người dùng. jQuery cũng vậy, có nó thì chúng ta không mất quá nhiều thời gian để xử lý hiệu ứng, kiểm tra tương thích trình duyệt ... những việc này nếu sử dụng javascript thuần thì sẽ rất dài dòng.
Sau đây mình xin điểm qua một số ưu điểm khi sử dụng jQuery:
- Giúp lập trình nhanh hơn, code ngắn gọn hơn và trong sáng hơn rất nhiều.
- Đảm bảo chạy trên hầu hết các trình duyệt, điều này rất khó thực hiện khi sử dụng Javascript.
- Hỗ trợ nhiều hàm, nhiều thuộc tính, giúp tạo ra các hiệu ứng một cách nhanh chóng.
- Được xây dựng từ javascript, vì vậy bạn chỉ cần tải thư viện về và tích hợp vào website là được.
- Cộng đồng đông đúc, mọi thắc mắc của bạn sẽ được trả lời nhanh chóng.
Tuy nhiên, nó vẫn có một nhược điểm, đó là bạn sẽ phải tải thư viện về thì mới sử dụng được. Nhưng mình cảm thấy điều này không quan trọng, bởi file này rất nhẹ. Bạn cũng có thể sử dụng link trực tiếp từ máy chủ cdn của jQuery.
4. Cách download jQuery và tích hợp vào website
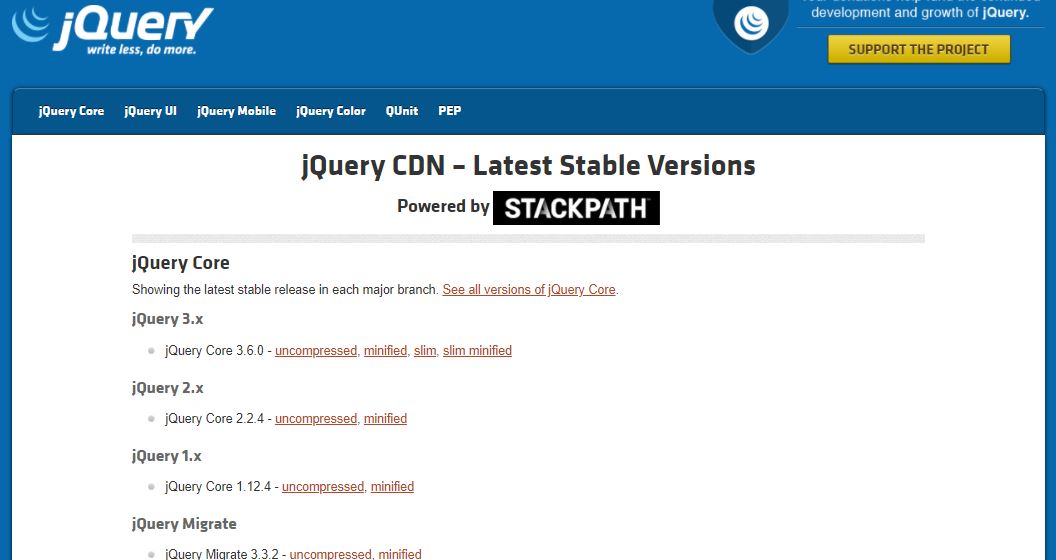
Bước 1: Đầu tiên bạn hãy truy cập vào trang chủ jQuery CDN, tại đây sẽ có nhiều phiên bản cho bạn lựa chọn.
Có một số người vẫn thích sử dụng phiên bản cũ, đó là do website của họ trước đây sử dụng phiên bản cũ. Còn nếu bạn làm website mới thì tốt nhất hãy chọn phiên bản mới nhất.
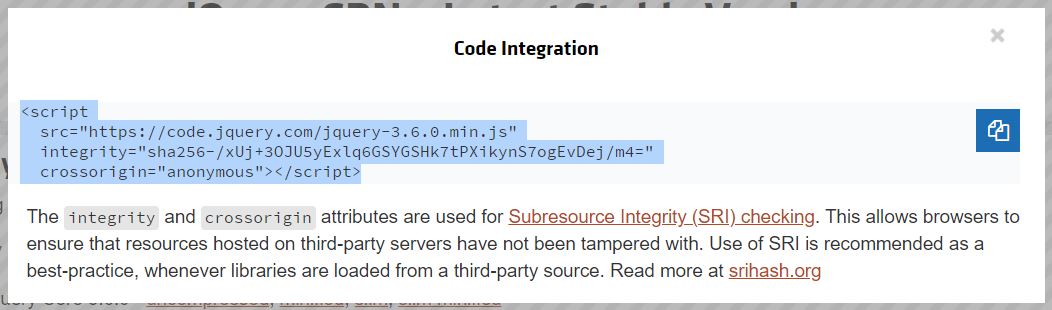
Bước 2: Click vào link minified ở phiên bản bạn muốn tải về, sau đó copy thẻ script và dán vào thẻ head trên website của bạn là được.
Bạn cũng có thể lưu file về server của mình, và nhớ đổi đường link sang server của bạn nhé.
5. $(document).ready() là gì?
Mọi đoạn code trong jQuery đều bắt đầu bằng dấu đô la $. Ví dụ, mình muốn gán sự kiện click vào button có id="btn" thì sẽ viết như sau:
$('#btn').click(function(){ // code });Nếu viết bằng Javascript thuần thì bạn phải viết như sau:
document.getElementById('btn').onclick = function(){ // code };Rõ ràng javascript rất dài dòng phải không các bạn? Bây giờ mình sẽ giải thích rõ hơn từng phần một để các bạn dễ hiểu hơn nhé.
Vậy $(document).ready() là gì?
Đây là khai báo cho sự kiện onload trong javascript, còn trong jQuery thì sẽ viết như vậy. Tất cả những đoạn code nằm bên trong sự kiện này sẽ được chạy sau khi trình duyệt đã tải hết tất cả tài nguyên của website.
Ví dụ: Xuất hiện thông báo đã tải xong khi trình duyệt đã sẵn sàng.
Demo RUN $(document).ready(function(){ alert('Trình duyệt đã tải xong!'); });Javascript có cơ chế hoisting giúp ta sử dụng biến trước rồi khai báo sau. Tuy nhiên, đối với những đoạn code ngắn thì kiểm soát được, còn với chương trình quá dài thì rất khó kiểm soát.
Khi trình duyệt load xong mọi thứ thì biến, hàm ... đã được tải, nên lúc này ta sử dụng sẽ không bị lỗi, cũng như dễ kiểm soát hơn.
6. Viết ứng dụng jQuery đầu tiên
Bây giờ ta sẽ làm một ví dụ, qua đó bạn sẽ hiểu được sự khác nhau giữa javascript thuần và jQuery.
Bài tập:Tạo một textbox và một button, sau đó viết javascript cho sự kiện click vào button thì sẽ show nội dung của ô textbox.
Sử dụng javascript thuần
HTML <input type="text" id="id-textbox" value=""/> <br/> <input type="button" id="id-button" onclick="showTextVal()" value="Alert"/><br> Javascript function showTextVal(){ var value = document.getElementById('id-textbox').value; alert(value); }Ở button mình đã gắn hàm showTextVal() vào sự kiện click Sau đó định nghĩa một hàm showTextVal(), với chức năng là hiển thị lên nội dung của textbox.
Xem demo
Sử dụng thư viện jQuery
Đầu tiên cần download thư viện jQuery về máy tính, hoặc sử dụng link trực tiếp trên jQuery CDN.
<script language="javascript" src="duong_dan_toi_file_jquery.js"></script>Các bước thực hiện như sau:
Bước 1: Download bộ thư viện jQuery hoặc copy link CDN.
Bước 2: Tạo file index.html với nội dung như sau:
Code <!DOCTYPE html> <html> <head> <title>Chạy chương trình jquery đầu tiên</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script> </head> <body> <h1>jQuery</h1> <input type="text" id="id-textbox" value=""/> <br/> <input type="button" id="id-button" value="Alert"/> <script language="javascript"> // Code jQuery tại đây </script> </body> </html>Trong file index.html mình đã import file jQuery vào, đồng thời tạo một thẻ script nằm phía dưới để code cho chương trình. Điều này tuân thủ nguyên tắc phải import file jQuery rồi mới sử dụng được.
Bước 3: Viết sự kiện click với jQuery.
Ở bước này thì trước tiên bạn phải tìm hiểu một chút về cú pháp của jQuery đã nhé. jQuery luôn bắt đầu bằng ký tự đô la $ hoặc dòng chữ jQuery.
Ví dụ // Lấy đối tượng có id = id-button trong javascript var object = document.getElementById('id-button'); // Lấy đối tượng có id = id-button trong jQuery var object = $('#id-button'); //Hoặc var object = jQuery('#id-button');Rất rõ ràng rồi nhỉ. Bây giờ ta sẽ viết code jQuery để xử lý sự kiện click nhé. Bạn sửa lại file index.html trong phần code jQuery mà mình đã đánh dấu như sau:
Code // Khi click vào button có id = id-button $('#id-button').click(function() { // Cách 1: Khai báo biến và lấy giá trị var textbox = $('#id-textbox'); alert(textbox.val()); // Cách 2: Truy xuất trực tiếp alert($('#id-textbox').val()); });Xem demo
Trong đó:
- $('#id-button').click() có nghĩa là gán sự kiện click cho thẻ HTML có id="id-button", tham số truyền vào là một hàm xử lý chương trình khi xảy ra sự kiện click.
- $('#id-textbox') có nghĩa là lấy thẻ HTML có id="id-textbox"
- $('#id-textbox').val() có nghĩa lấy giá trị của thẻ input có id="id-textbox".
7. Lời kết
Như vậy là mình đã giới thiệu xong khái niệm jQuery là gì, những module chính của jQuery, cũng như cách viết một chương trình jQuery đầu tiên. Qua bài này chắc hẳn bạn đã biết cách sử dụng jQuery cơ bản rồi đấy.
Ở những bài tiếp theo chúng ta sẽ đi sâu hơn, tìm hiểu kỹ hơn nhũng module mà mình đã giới thiệu trong bài này.
Từ khóa » Cách Viết Hàm Trong Jquery
-
Bài 1: Viết Hàm Trong JQuery - NTuts
-
Thêm Hàm Vào JQuery
-
Giới Thiệu Về JQuery, Cú Pháp Cơ Bản Và Tích Hợp
-
Hàm JQuery | Tham Khảo JQuery | Học Web Chuẩn
-
JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery
-
Vài Mẹo Nhỏ Giúp Bạn Code JQuery Một Cách Bá đạo Hơn - Viblo
-
Các Hàm Thường Dùng Trong Jquery - Thầy Long Web
-
Cú Pháp Của JQuery - Web Cơ Bản
-
CÁC PHƯƠNG THỨC HAY SỬ DỤNG TRONG JQUERY
-
Sử Dụng Cú Pháp Trong Jquery | Lê Vũ Nguyên Dạy Học Lập Trình
-
[Học JQuery] Các Hàm Xử Lý HTML Trong JQuery - Phần 1 - Hoàng An
-
Câu Chuyện Về Hàm $ Trong JQuery - Kiến Thức Lập Trình
-
Hàm Gọi Lại (Callback) Trong JQuery - Quách Quỳnh
-
JQuery Là Gì? Tổng Quan Về JQuery Cho Người Mới - Vietnix