Khai Báo Và Duyệt Mảng Trong Javascript - Freetuts
Có thể bạn quan tâm
Trong bài này mình sẽ hướng dẫn cách khai báo mảng và duyệt mảng trong Javascript, bằng cách sử dụng vòng lặp for, while và foreach để lặp.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Việc xử lý mảng trong javascript rất quan trọng, bởi khi làm việc với DOM thì kết quả trả về từ các truy vấn là một mảng các đối tượng HTML. Chính vì điều này nên hôm nay mình viết một bài xử lý mảng trong javascript luôn để trình bày cho các bạn dễ nắm bắt hơn. Trước hết chúng ta tìm hiểu khái niệm mảng là gì đã nhé.
1. Mảng trong Javascript là gì?
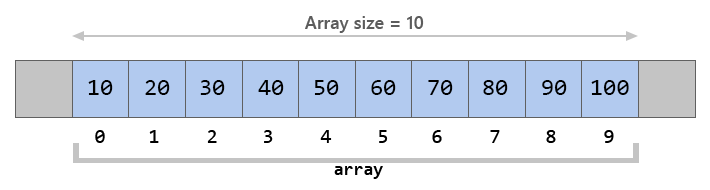
Mảng là một loại dữ liệu dạng tập hợp nhiều phần tử, trong đó mỗi phần tử sẽ được đánh dấu vị trí bằng chỉ mục. Nếu mảng có 10 phần tử thì số thứ tự các phần tử sẽ là từ [0 -> 9].

Chúng ta thường sử dụng mảng để lưu trữ dữ liệu dạng danh sách. Ví dụ để lưu trữ danh sách tên sinh viên trong một lớp nào đó thì có thể sử dụng mảng, mỗi phần tử sẽ là tên của một thành viên trong lớp.
Bài viết này được đăng tại [free tuts .net]
Vì là một loại dữ liệu tập hợp có thứ tự nên ta có thể duyệt qua từng phần tử của mảng với các loại vòng lặp mà ta đã học ở các bài trước.
2. Khai báo mảng trong javascript
Chúng ta có hai cách khai báo mảng, thứ nhất là sử dụng từ khóa new Array() và thứ hai là sử dụng cặp dấu ngoặc vuông [].
Khai báo với từ khóa new Array()
Cú pháp: Có thể tạo mảng rỗng hoặc gán giá trị ngay lúc khởi tạo.
var name_array = new Array(); // Hoặc var name_array = new Array(1,2,3);Với cách hai thì ta khởi tạo mảng và gán giá trị cho các phần tử luôn ngay lúc khởi tạo.
Khai báo với cặp dấu ngoặc vuông []
Cú pháp: Ta cũng có hai cách như trên.
var name_array = []; // Hoặc var name_array = [1,2,3];Tương tự, cách 2 sẽ tạo mảng và gán giá trị cho các phần tử ngay lúc tạo.
3. Truy xuất các phần tử trong mảng
Để truy xuất đến một phần tử trong mảng thì chúng ta phải biết được vị trí cần lấy. Ví dụ mảng có 10 phần tử, và bạn muốn lấy phần tử thứ 5 thì chỉ mục của nó sẽ là (5-1 = 4), tại vì mảng bắt đầu từ 0.
Cú pháp truy xuất phần tử như sau:
tenmang[vitri]Ví dụ: Lấy các phần tử thứ 1, 2, 3 trong mảng t.
var t = new Array(1,2,3); alert(t[0]); // kết quả là 1 alert(t[1]); // kết quả là 2 alert(t[2]); // kết quả là 3Như vậy phần tử đầu tiên sẽ có số chỉ mục là 0, phần tử thứ hai là 1, ... phần tử thứ n là n-1.
4. In mảng ra trình duyệt và console
Để debug xem các giá trị trong mảng thì ta sử dụng hàm join() và console.log(). Hai hàm sẽ in toàn bộ giá trị của các phần tử ra màn hình.
Hàm array.join()
Để hiển thị các phần tử ra ngoài trình duyệt chúng ta sẽ sử dụng hàm array.join(). Ví dụ:
var t = new Array(1,2,3); document.write(t.join()); // kết quả 1,2,3 document.write(t.join('-')); // kết quả 1-2-3Như vậy, hàm join được tích hợp sẵn vào đối tượng Array trong javascript, và nó có một tham số truyền vào. Nếu ta không truyền gì vào thì mặc định nó lấy dấu phẩy để ngăn giữa các giá trị khi in lên trình duyệt.
Hàm console.log()
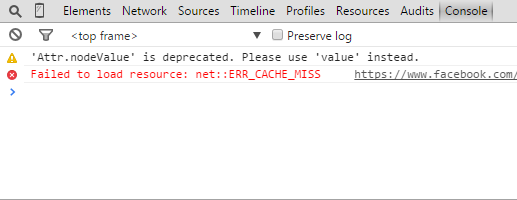
Ngoài ra, chúng ta có thêm một hàm rất hay dùng để debug đó là console.log(). Các bạn hãy cài đặt Firebug trên firefox hoặc dùng chế độ "kiểm tra phần tử" có sẵn trên trình duyệt (chrome cũng tương tự), sau đó chuyển vào mục console như hình dưới đây:

Nêu bạn code bị lỗi cú pháp hoặc một lỗi bất kì liên quan đến javascript thì nó sẽ hiển thị ở ô này, nên bạn phải dùng nó để kiểm tra nếu thấy mã javascript không hoạt động nhé. Như trong hình trên thì dòng chữ đỏ là lỗi, chữ vàng là cảnh báo.
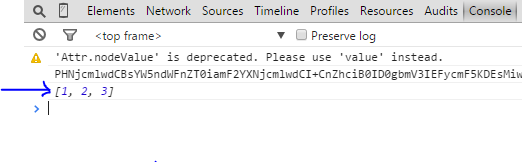
Ví dụ: In mảng t trong console.
var t = new Array(1,2,3); console.log(t);Chạy lên thì giao diện trong console sẽ như sau:

5. Sử dụng vòng lặp để duyệt mảng trong javascript
Phần này là quan trọng nhất đấy nhé, chúng ta sẽ học cách sử dụng các vòng lặp đã học để duyệt mảng JS. Nhưng trước tiên chúng ta tìm hiểu cách đếm tổng số phần tử trong mảng như sau:
Để đếm tổng số phần tử của một mảng chúng ta sẽ dùng thuộc tính length của nó.
var t = new Array(1,2,3); alert(t.length); // 3 phần tửMảng có 3 phần tử thì tức là chỉ mục bắt đầu từ 0 -> 2, vì vậy thì sẽ duyệt các số từ 0 - 2 cho vòng lặp.
Duyệt mảng với vòng lặp for
Để lặp mảng với vòng lặp for thì chúng ta phải dùng thuộc tính length như trên để đếm tổng số phần tử. Sau đó, ở mỗi vòng lặp chúng ta sử dụng cú pháp truy xuất đến phần tử của mảng để xử lý.
var name_array = [1,2,3]; for (var i = 0; i < name_array.length; i++){ document.write(name_array[i]); }Duyệt mảng với vòng lặp while
Tương tự, để duyệt mảng với vòng lặp while chúng ta sẽ khai báo một biến index để lưu vị trí đang lặp.
var name_array = [1,2,3]; var index = 0; while (index < name_array.length){ document.write(name_array[index]); index++; }Riêng đối với vòng lặp do while thì không khuyến khích sử dụng để lặp mảng, lý do nó vòng lặp do while luôn luôn lặp ít nhất một lần nên trong trường hợp mảng cần lặp rỗng thì sẽ bị báo lỗi ngay.
Như vậy là bạn đã được học cách khai báo mảng cũng như duyệt mảng trong Javascript. Qua bài này bạn phải nắm vững cấu trúc của mảng, hiểu được số chỉ mục của mảng bắt đầu từ 0 và kết thúc là n-1.
Bài tiếp theo chúng ta sẽ tìm hiểu những hàm xử lý mảng thường gặp nhất trong JS.
Từ khóa » Duyệt Mảng
-
Duyệt Mảng Một Chiều
-
Duyệt Mảng Trong Java - VietTuts
-
Duyệt Mảng Trong JavaScript
-
Duyệt Mảng Trong Java
-
Các Hàm Duyệt Mảng Hay Trong Javascript Mà Bạn Nên Biết - Viblo
-
Các Hàm Duyệt Mảng Hay Sử Dụng Trong Javascript - Viblo
-
4 Cách Duyệt Mảng Mà Không Cần Dùng Vòng Lặp Trong JavaScript
-
6 Cách Duyệt Mảng Trong Java
-
Duyệt Mảng Trong Java - Lập Trình Từ Đầu
-
Bài 11: Duyệt Mảng - Numpy Trong Python
-
Duyệt Mảng Trong JavaScript - Lập Trình Từ Đầu
-
Duyệt Và In Mảng Bởi Sử Dụng Con Trỏ Trong C
-
Mảng Trong Ruby
-
Mảng Array Trong Swift