Kiểm Tra Dữ Liệu Trong Form Với Javascript - Thầy Long Web
Có thể bạn quan tâm
Kiểm tra dữ liệu trong form với javascript là công việc quan trọng thường phải thực hiện của web dev, để kiểm tra tính đúng đắn của dữ liệu.
Form là gì
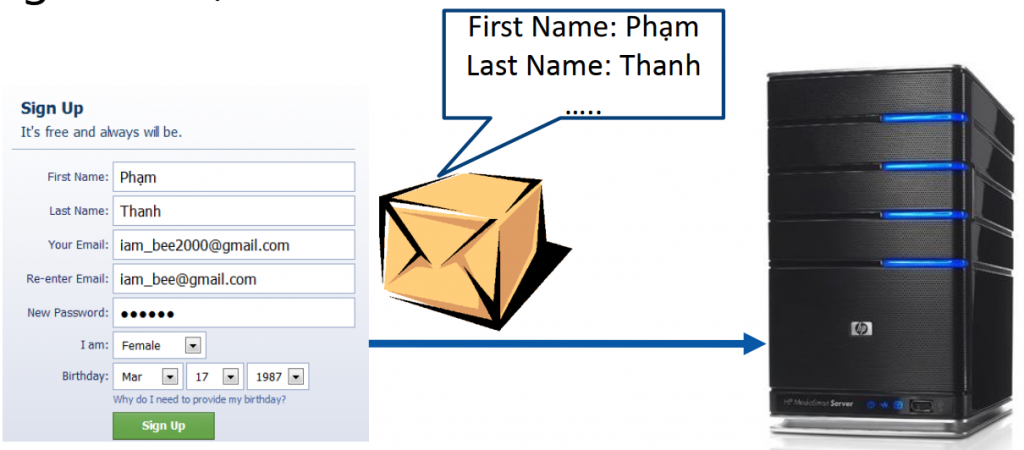
Trong trang web, form là các vùng để người dùng nhập thông tin. Ví dụ: form đăng nhập, form đăng ký, form liên hệ, form tìm kiếm…Mỗi form, thường có 1 nút submit để gửi dữ liệu lên server.
Khi người dùng nhắp vào nút submit thì trình duyệt sẽ gom dữ liệu trong form gửi lên cho server xử lý

Truy cập đến form dùng javascript
Có thể truy cập đến Form bằng các cách sau
Truy xuất đến form theo chỉ số : document.forms[chỉsố] Truy xuất đến form theo tên : document.forms['tênform'] Truy xuất đến form theo cú pháp ngắn gọn: document.tênform <form name="timkiem"> <input name="tukhoa" value="Từ khóa" /> </form> <form name="dangnhap"> <input name="un" value="teonv" /> <input name="pw" value="123" /> </form> <script> console.log(document.timkiem.tukhoa.value); //Từ khóa console.log(document.forms[1].un.value); //teonv console.log(document.forms['dangnhap'].pw.value); //123 </script>Truy cập đến các control trong form để lấy value
- Dùng hàm getElementById : document.getElementIdById('idcủaControl').value; - Dùng hàm getElementsByName : document.getElementsByName('namecủaControl')[chỉ số].value; - Truy xuất thông qua form: document.tênForm.tênControl.value; <form name="tk"> <input type="text" name="tukhoa" id="kw" value="Từ khóa"> <button type="submit">Tìm kiếm</button></form> <hr><script> let t = document.tk.tukhoa.value; //Từ khóa t = document.forms[0].tukhoa.value; //Từ khóa t = document.getElementById("kw").value; //Từ khóa</script>Kiểm tra dữ liệu trong form với javascript
Là kiểm tra xem thông tin có được điền vào form đúng yêu cầu hay chưa. Ví dụ tuổi hay số lượng sản phẩm phải là kiểu số nguyên, ngàysinh được được là chữ, mã sinh viên phải dài 7 ký tự …. Nhờ kiểm tra và báo lỗi, user được thông báo và nhập lại cho đúng, khi đó thông tin được xử lý và lưu trữ mới mới có giá trị

Sự kiện onsubmit của form
Mỗi form có một hoặc nhiều nút submit. Khi user nhắp nút submit thì sự kiện onSubmit của form sẽ xảy ra.
Dùng javascript, bạn có thể can thiệp để sự kiện submit có được xảy ra hay không. Trong onSubmit return true (mặc định) thì sự kiện submit diễn ra bình thường, tức dữ liệu trong form sẽ được gửi lên Server. Nếu trong onSubmit bạn dùng return false thì sự kiện submit của form bị bỏ qua, dữ liệu không được gửi lên server
Thực hiện kiểm tra dữ liệu trong form với javascript
Bạn cần viết một để kiểm tra dữ liệu trong form xem có hợp với quy tắc mong muốn hay không, nếu không hợp lệ thì trả về false, còn nếu hợp lệ thì trả về true. Hàm này bạn gọi trong sự kiện onSubmit của tag form. Ví dụ:
<form name="frmlogin" action="xuly.php" onsubmit="return kiemtra()"> <div> <label>Username</label> <input type="text" name="u" id="un"> </div> <div> <label>Password</label> <input type="password" name="p" id="pw"> </div> <div> <button type="submit">Đăng nhập</button> </div> <h4 id="baoloi"></h4> </form>Code javascript kiểm tra
<script> function kiemtra(){ let u = document.frmlogin.u.value; let p = document.frmlogin.p.value; if (u=="") { //quy tắc 1 document.getElementById("baoloi").innerHTML="Chưa nhập username"; return false; } if (p=="") { //quy tắc 2 document.getElementById("baoloi").innerHTML="Chưa nhập password"; return false; } return true; } </script>Tùy tính chất phức tạp của các quy tắc dữ liệu , mà các quy tắc kiểm tra trong hàm kiemtra sẽ nhiều hoặc ít. Nhưng sẽ trả về true khi kiểm tra đúng và false khi có dữ liệu sai quy tắc.
Các control trong form
Trong mỗi form sẽ có nhiều control để user nhập thông tin như textfield, textarea, selectbox, checkbox, radio button, button…
Thuộc tính name của các form control
Các control trong form có 1 thuộc tính đặt biệt, là thuộc tính name. Bạn có thể sử dụng thuộc tính name này để truy cập đến một nhóm các control. Ví dụ:
<input type="text" id="s1" name="soluong"> <input type="text" id="s2" name="soluong">Như vậy các tag trong form có 2 thuộc tính định danh là id và name. Thuộc tính id là duy nhất, mỗi id đại diện cho 1 tag còn name thì có thể trùng nhau.
Sử dụng phương thức getElementsByName(name) để lấy các element có cùng thuộc tính name. Hàm này trả về một mảng các element cùng name.
<p>Bạn biết ngoại ngữ nào: <input type="checkbox" name="nn" value="anh"/> Anh <input type="checkbox" name="nn" value="phap"/> Pháp <input type="checkbox" name="nn" value="hoa"/> Hoa <input type="checkbox" name="nn" value="pali"/> Pali <p><button onclick="chon()">Chọn</button><hr> Các ngôn ngữ có thể chọn: <span id="kq"></span> <script> function chon(){ let arr = document.getElementsByName("nn"); let str = ""; for (let i = 0; i < arr.length; i++) { str = str + " "+ arr[i].value; } document.getElementById("kq").innerHTML=str; } </script>Select box
Select box là hộp chọn gồm nhiều mục, mỗi mục nằm trong tag <option>. Mỗi mục có value riêng và text riêng. Khi chọn 1 mục, value của mục sẽ gán cho value của selectbox.
Chú ý: Mục nào có thuộc tính selected sẽ được chọn sẵn khi trang web mới nạp.
<select id="tinh"> <option value="angiang">An Giang</option> <option value="bentre">Bến Tre</option> <option value="cantho">Cần Thơ</option> <option value="hcm" selected>Hồ Chí Minh</option> <option value="soctrang">Sóc Trăng</option> <option value="tayninh">Tây Ninh</option> </select> <button onclick="ct()">Chọn tỉnh</button><hr> <button onclick="gantinh('cantho')">Cần Thơ</button> <button onclick="gantinh('tayninh')">Tây Ninh</button> <button onclick="gantinh('bentre')">Bến Tre</button>Truy xuất đến select box
Bạn truy cập đến giá trị được chọn của select box bằng thuộc tính value. Cũng có thể gán value cho selectbox để thay đổi mục chọn.
<script> function ct(){ let v = document.getElementById("tinh").value; alert(v); } function gantinh(t){ document.getElementById("tinh").value = t; } </script>Checkbox
Checkbox thường dùng để user chọn trạng thái có hay không có 1 tình trạng nào đó. Sử dụng thuộc tính checked của checkbox để lấy trạng thái và gán trạng thái cho checkbox. Nếu thuộc tính checked là true nghĩa là checkbox đang được chọn, còn nếu thuộc tính checked là false tức checkbox không được chọn.
<h4>Các loại kem trong cửa hàng:</h4> <input type="checkbox" value="Kem que" name="kem"/>Kem que <br /> <input type="checkbox" value="Kem dau" name="kem"/>Kem dâu <br /> <input type="checkbox" value="Kem bơ" name="kem"/>Kem bơ <br /> <input type="checkbox" value="Kem vani" name="kem"/>Kem vani <br /> <input type="button" onclick="chonKem();" value="Chọn kem" /> <h4 id="kemDaChon"></h4>Ứng dụng liệt kê những loại kem được chọn
<script> function chonKem() { let str = "Những loại kem bạn đã chọn là:<br/>"; let arr = document.getElementsByName("kem"); for (let i = 0; i < arr.length; i++) { if (arr[i].checked) { str= str + arr[i].value +"<br/>" } }//for document.getElementById("kemDaChon").innerHTML = str; } </script>Radio button
Radio button là các control để user chọn 1 mục trong nhóm. Giống như checkbox, radio cũng có thuộc tính checked (true / false) diễn tả nó được chọn hay không . Radio button thường dùng theo nhóm, trong mỗi nhóm chỉ 1cái được chọn.
Chú ý: Các radio có cùng name được xem là cùng một nhóm
<input type="radio" value="Lớn" name="co" checked/>Lớn<br /> <input type="radio" value="Vừa" name="co" />Vừa<br /> <input type="radio" value="Nhỏ" name="co" />Nhỏ<br /> <button onclick="chonco()">Chọn cỡ</button><hr> <h4 id="coKemDaChon"></h4>Code javascript lấy value các radio được chọn
<script> function chonco(){ let size=""; let arr = document.getElementsByName("co"); for (let i = 0; i < arr.length ; i++) { if (arr[i].checked) { size = arr[i].value; } }//for str = "Kích thước bạn đã chọn là: " + size; document.getElementById("coKemDaChon").innerHTML= str; } </script>Kiểm tra dữ liệu trong form với javascript
- Lấy giá trị hoặc trạng thái mà user đã nhập: Để kiểm tra dữ liệu , bạn lấy các giá trị trong các textfield, selectbox, radio, checkbox … bằng thuộc tính value của nó. Với các checkbox và radiobox, có thể dùng thuộc tính checked để biết có được check hay không.
- Kiểm tra chữ hay số: Dùng hàm isNaN() để kiểm tra chữ hay số,
- Kiểm tra độ dài dữ liệu: dùng thuộc tính length để đếm số ký tự trong chuỗi.
- Chuyển định dạng dữ liệu: Dùng hàm parsetInt, parsetFloat để chuyển sang dạng số nếu cần…Dùng hàm Math.round() hoặc hàm toFixed() để làm tròn.
- Kích hoạt control chứa dữ liệu sai: Dùng hàm focus() để active 1 controll nếu cần
- Định dạng lại: dùng thuộc tính className hoặc đối tượng style để định dạng cho các control mà user đã nhập sai.
Mời em xem thêm các bài viết sau:
- Ứng dụng javascript kiểm tra dữ liệu trong form
- https://www.w3schools.com/js/js_validation.asp
Từ khóa » Form Liên Hệ Bằng Javascript
-
32 Contact Form HTML Cho Thiết Kế Website - Niềm Vui Lập Trình
-
Hướng Dẫn Tạo Form Liên Hệ Bằng HTML, CSS - Quách Quỳnh
-
Tạo Form đăng Ký Bằng Javascript - Quách Quỳnh
-
Hướng Dẫn Tạo Contact Form đơn Giản Với CSS - Freetuts
-
Cách Tạo Form đăng Ký Bằng Javascript - Đại Bàng
-
Xây Dựng Một Form Liên Hệ Bootstrap Sử Dụng PHP Và AJAX
-
Tạo Form Liên Hệ Với Contactable - NTuts
-
Gửi Email Bằng HTML Và - Complete JavaScript
-
Bắt Lỗi Form đăng Ký Bằng Javascript - Songmaweb
-
DOM Tutorial - Làm Chức Năng Kiểm Tra Thông Tin Của Form
-
Tạo Form Liên Hệ Có đính Kèm File Sử Dụng Php Và Ajax
-
Tạo Form Liên Hệ Wordpress đơn Giản Với Contact Form 7
-
How To Create A Contact Form With CSS - W3Schools
-
Form Validation Kiểm Tra Dữ Liệu Dom - JavaScript