Kỹ Thuật Float Và Clear Trong CSS - Viblo
Có thể bạn quan tâm
Float là gì ?
Thuộc tính Float trong CSS đóng vai trò rất quan trọng trong việc xây dựng chia bố cục HTML của một trang web. Như các bạn biết, hiện nay người ta sử dụng thẻ div và các thẻ HTML5 như thẻ header, footer, article để chia layout. Nhưng bản chất các thẻ đó lại hiển thị dạng block nên không thể chia ra các khối header, footer, sidebar như giao diện design được.
Để giải quyết vấn đề này thì ta sử dụng thuộc tính float trong css. Chúng ta có ba giá trị của float hay sử dụng nhất đó là:
- left: Nằm phía bên trái
- right: Nằm phía bên phải
- none: Nằm tại chính vị trí của nó (trạng thái bình thường)
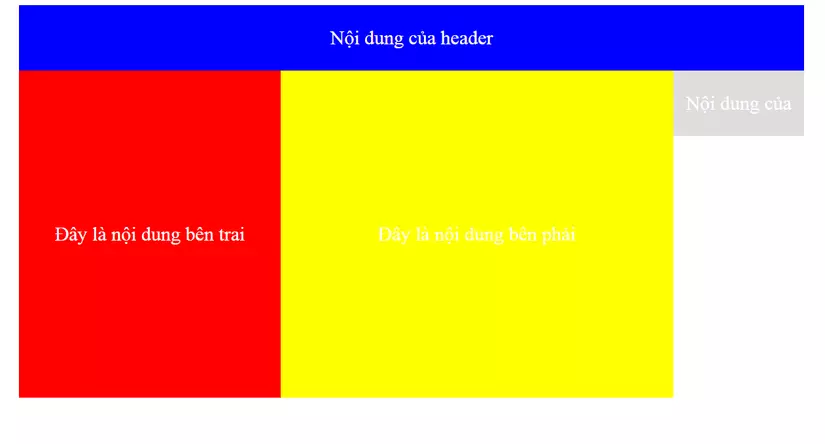
Sử dụng float:left và float:right để chia bổ cục Giả sử mình cần thiết kết một giao diện như sau: 
Mình muốn dùng kỹ thuật float để giàn trang cho nó , khối màu đỏ nằm bên trái và khối màu vàng nằm bên phải
- Bước 1 : Mình có đoạn code html như sau :
- Bước 2 : Mình có đoạn code CSS như sau :
-
Kỹ thuật float chúng ta dùng để chia cột ngang hàng với nhau thì chúng ta hay dùng kỹ thuật float để giải quyết vấn đề đó .
-
ở class containner , mình có with 1200px mà .content-left là 400px mà conntent-right là 600px , nếu chúng ko dùng clear thì footer nó đẩu lên sát vào phần content-right .

-
Vậy kỹ thuật clear dùng để xóa giải quyết các vấn đề của float sinh ra . Trong layout mình muốn khối footer nằm cuối cùng dũng dưới container nên chúng ta dùng kỹ thuật clear để giải quyết vấn đề đó .
Lời kết ?
Như vậy ta rút ra được rằng trước khi chuyên từ một file PSD sang một file HTML thì bạn nên vạch rõ chia bố cục trước rồi mới code các phần nhỏ bên trong. Và qua bài này bạn đã biết cách sử dụng thẻ div kết hợp với thuộc tính float:left và float:right trong CSS để chia bố cục layout. Nếu bạn là người đang học CSS thì đây là chủ đề khá quan trọng đấy nhé.
Từ khóa » Float Dùng để Làm Gì Làm Thế Nào Xóa ảnh Hưởng Của Float
-
Thuộc Tính FLOAT Và CLEAR Trong CSS
-
Bài 22: Thuộc Tính Float Và Clear Trong CSS | Tìm ở đây
-
Thuộc Tính Float Và Clear Trong CSS
-
Làm Quen Với Thuộc Tính Clear Trong CSS - Viblo
-
Cách Sử Dụng Thuộc Tính Float Trong CSS để Thiết Kế Layout
-
Float: Xác định Sự Trôi Nổi Của Thành Phần | Hướng Dẫn Học
-
Float Là Gì? Cách Sử Dụng Trong CSS - W3seo
-
Thuộc Tính Float Trong CSS
-
Thuộc Tính Float Và Clear Trong CSS - Bizfly Cloud
-
Thuộc Tính Float CSS: Cách Sử Dụng Và Xóa Nó - Trôi Trái Trong Css
-
Float Trong CSS - Tài Liệu Mới
-
Kỹ Thuật ClearFix Trong CSS - Freetuts
-
ID, Class Trong HTML Và Thuộc Tính Float Trong CSS | How Kteam
-
Css-float - Tra-loi-cau-hoi-phat-trien