Làm Quen: Tóm Tắt Cơ Bản Về Selenium | TopDev
Có thể bạn quan tâm
Bài viết được sự cho phép của tác giả Vân Anh
Bắt đầu với chuỗi bài học liên quan đến Selenium, mình muốn ôn lại một chút về lý thuyết, định nghĩa và một số các ưu nhược điểm của Selenium. Mấy kiến thức này có thể có trong bài test vòng sơ tuyển của một số công ty muốn tuyển vị trí automation test (ahihi cái này là mình đoán thế nhé). Mà dù có hay không thì cũng đâu quan trọng, vì dù gì thì trước khi sử dụng cái gì đó thì mình cũng nên biết một ít về lai lịch của nó, coi như là làm quen bước đầu để dễ làm việc với nhau ấy mà. Giống như quảng cáo bao giờ chả có câu “đọc kỹ hướng dẫn sử dụng trước khi dùng” đó.
Không lan man mất thì giờ nữa, trong lĩnh vực phần mềm nói chung và riêng mảng test nói riêng, thì khi nhắc đến Selenium người ta thường nghĩ ngay đến nó như là một tool đi liền với automation. Vậy thì Selenium là gì?

Selenium là gì?
Selenium là một bộ công cụ kiểm thử tự động open source (open source test automation tool), dành cho các ứng dụng web, hỗ trợ hoạt động trên nhiều trình duyệt và nền tảng khác nhau như Windows, Mac, Linus… Với Selenium, bạn có thể viết các testscript bằng các ngôn ngữ lập trình khác nhau như Java, PHP, C#, Ruby hay Python hay thậm chí là Perl…
Selenium được sử dụng để automate các thao tác với trình duyệt, hay dễ hiểu hơn là nó giúp giả lập lại các tương tác trên trình duyệt như một người dùng thực sự. Ví dụ bạn có thể lập trình để tự động bật trình duyệt, open một link, input dữ liệu, hay get infor page, upload, download dữ liệu từ trên web page. Với selenium bạn có thể làm đc rất nhiều thứ. Hơn thế nữa, bạn có thể sử dụng, tùy biến để tận dụng tối đa sức mạnh của nó. Ngoài mục đích sử dụng trong kiểm thử, bạn có thể tự xây dựng một project để automate những công việc nhàm chán, lặp đi lặp lại của bạn.
Định nghĩa Selenium là gì khá dài, với Selenium ta có thể mô phỏng hầu hết những thao tác người dùng với trình duyệt (nhấp – click, cuộn – scroll, đóng tab, click check box, …)
Selenium được phát triển bởi ThoughtWorks từ năm 2004 với tên ban đầu là JavaScriptTestRunner. Đến năm 2007, tác giả Jason Huggins rời ThoughtWorks và gia nhập Selenium team, một phần của Google và phát triển thành Selenium như hiện nay.
JavaScript Executor trong Selenium WebdriverSelenium bao gồm những gì?
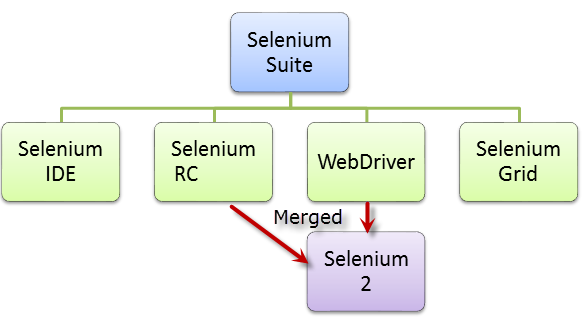
Selenium là một khái niệm chung về một bộ phần mềm được sử dụng trong automation, mỗi loại trong đó đáp ứng một yêu cầu testing khác nhau. Về cơ bản thì Selenium Suite có 4 thành phần:

- Selenium IDE: Selenium Integreted Development Environment (IDE), là một plug-in trên trình duyệt Fire-Fox, ta có thể sử dụng để record và play back lại các thao tác đó theo một quy trình hay một test case nào đó.
- Selenium RC: Selenium Remote Control (RC), Selenium server khởi chạy và tương tác với trình duyệt web.
- WebDriver: Selenium WebDriver gửi lệnh khởi chạy và tương tác trực tiếp tới các trình duyệt mà không cần thông qua một server như Selenium RC.
- Selenium Grid: Selenium Hub dùng để khởi chay nhiều các test thông qua các máy và các trình duyệt khác nhau tại cùng một thời điểm.
Năm 2008, Selenium team đã quyết định gộp Selenium RC và WebDriver để tạo ra Selenium 2 với nhiều tính năng mạnh mẽ hơn, mà hiện nay phần lớn các project Selenium đều sử dụng. Selenium 1 được gọi là Selenium RC.
Cùng tìm hiểu chi tiết một chút về các thành phần này:
Selenium IDE

Selenium Integrated Development Environment (IDE), là framework đơn giản nhất và dễ học nhất trong bộ Selenium. Nó là một plug-in chỉ dành cho trình duyệt FireFox – bạn chỉ có thể sử dụng Selenium IDE với trình duyệt FireFox mà thôi. Bạn có thể kết hợp Selenium IDE với các plug-in khác để tận dụng được nhiều tính năng hơn với IDE.
Tuy nhiên, vì nó đơn giản nên bạn cũng chỉ thực hiện được những case đơn giản mà thôi. Với những case phức tạp hơn, thì bạn phải sử dụng WebDriver.
Ưu điểm:
- Dễ dàng cài đặt và sử dụng
- Không yêu cầu người dùng phải có kỹ năng lập trình, chỉ cần bạn có hiểu biết một chút về HTML và DOM là đã có thể sử dụng được tool rồi.
- Có thể export các test đã tạo để sử dụng trong Webdriver hoặc Selenium RC
- Có cung cấp chức năng để bạn có thể report kết quả hoặc các hỗ trợ khi sử dụng
- Bạn có thể sử dụng tích hợp với các extension khác nữa.
Nhược điểm:
- Là 1 extension mà bạn chỉ có thể cài đặt trên trình duyệt Fire Fox
- Nó được thiết kể để tạo các test đơn giản hoặc prototype test
- Với IDE thì bạn không thể thực hiện được các tính toán, câu lệnh phức tạp, hay có điều kiện.
- Hiệu năng hoạt động thì chậm hơn nhiều so với Webdriver và Selenium RC
Selenium Webdriver

Selenium Webdriver được đánh giá là tốt hơn Selenium IDE và Selenium RC trên rất nhiều các khía cạnh. Selenium Webdriver thực hiện automate tương tác với trình duyệt với hướng tiếp cận hiện đại và ổn định hơn. Các tương tác với trình duyệt được gửi trực tiếp từ Selenium driver mà không thông qua Javascript như selenium RC.
Selenium Webdriver hỗ trợ nhiều các ngôn ngữ lập trình như: Java, C#, PHP, Python, Perl và Ruby.
Ưu điểm:
- Communicate trực tiếp với trình duyệt
- Tương tác với trình duyệt giống như thao tác của một người dùng thật
- Tốc độ nhanh hơn so với Selenium IDE
- Thao tác dễ dàng hơn với các phép tính toán logic hay các điều kiện phức tạp
Nhược điểm:
- Cài đặt phức tạp hơn so với Selenium IDE
- Đòi hỏi người dùng phải có kĩ năng lập trình
Selenium Grid
Về lý thuyết ta có thể hiểu đây là ta xây dựng một Selenium hub dùng để khởi chay nhiều các test thông qua các máy và các trình duyệt khác nhau tại cùng một thời điểm. Có thể hiểu đơn giản thông qua hình dưới đây:

Bằng cách chạy các kiểm thử song song, Grid giúp giảm đáng kể thời gian kiểm thử tổng thể.
>> Xem thêm: Thực thi kiểm thử tự động Selenium với Selenium-Grid
Các đặc điểm của Selenium
- Mã nguồn mở: Phải nói điểm này là điểm mạnh nhất của Selenium khi so sánh với các test tool khác. Vì là mã nguồn mở nên chúng ta có thể sử dụng mà không phải lo lắng về phí bản quyền hay thời hạn sử dụng.
- Cộng đồng hỗ trợ: Vì là mã nguồn mở nên Selenium có một cộng đồng hỗ trợ khá mạnh mẽ. Bên cạnh đó, Google là nơi phát triển Selenium nên chúng ta hoàn toàn có thể yên tâm về sự hổ trợ miễn phí khi có vấn đề về Selenium. Tuy nhiên, đây cũng là một điểm yếu của Selenium. Cơ bản vì là hàng miễn phí, cộng đồng lại đông nên một vấn đề có thể nhiều giải pháp, và có thể một số giải pháp là không hữu ích. Mặc khác, chúng ta không thể hối thúc hay ra deadline cho sự hỗ trợ.
- Selenium hỗ trợ chạy trên nhiều OS khác nhau với mức độ chỉnh sửa script hầu như là không có. Thực sự thì điều này phụ thuộc phần lớn vào khả năng viết script của chúng ta.
- Chạy test case ở backround: Khi chúng ta thực thi một test scrpit, chúng ta hoàn toàn có thể làm việc khác trên cùng một PC. Điều này hỗ trợ chúng ta không cần tốn quá nhiều tài nguyên máy móc khi chạy test script.
- Không hỗ trợ Win app: Selenium thực sự chỉ hỗ trợ chúng ta tương tác với Browser mà không hỗ trợ chúng ta làm việc với các Win app, kể cả Win dialog như Download/Upload – ngoại trừ Browser Alarm. Vậy nên, để xử lý các trường hợp cần tương tác với hệ thống hay một app thứ ba, chúng ta cần một hay nhiều thư viện khác như AutoIt hay Coded UI.
Ưu điểm của Selenium
Hiện tại, danh sách Top 10 Automation Testing Tools đã bao gồm nhiều cái tên (mabl, randorex). Tuy nhiên, Selenium vẫn là một cái gì đó khó thay thế, vẫn nổi bật và có nhiều giá trị.
Hỗ trợ nhiều ngôn ngữ lập trình
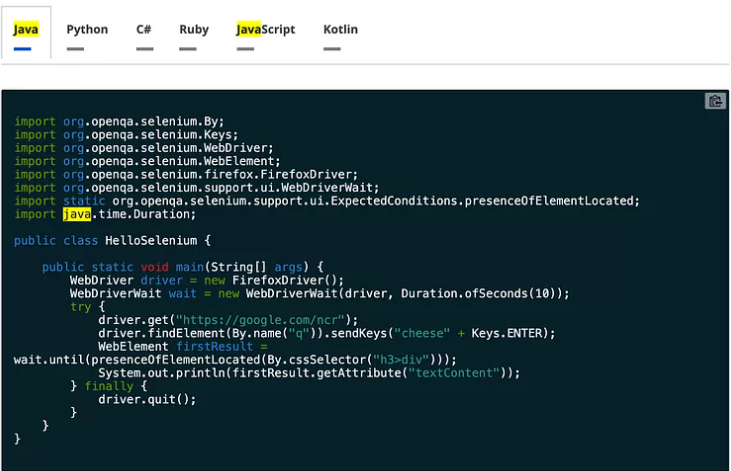
Bản thân mình, trong quá trình làm việc cho công ty cũng được tiếp xúc với selenium một vài lần. Cụ thể là với Webdriver Java, Javascript và Python.

Nguồn/ Source: selenium.dev
Hiện tại hỗ trợ tới 6 ngôn ngữ lập trình: Java, Python, C#, Ruby, JavaScript và Kotlin. So far, so good.
Miễn phí – free
Khỏi phải nói, ưu điểm này thật sự là đáng tiền nhất của Selenium, so với các đối thủ khác như Ranorex hoặc Mabl, Selenium hoàn toàn miễn phí. Chính vì vậy, nó thường được các doanh nghiệp IT Nhật Bản tin dùng.
Tất nhiên với Java, ta có ngay slogan quen thuộc: “Viết một lần – Chạy khắp nơi“, làm gì chả thích. “Run once time, run everywhere”.
Hỗ trợ đa trình duyệt với Webdriver
Selenium hỗ trợ test tự động trên nhiều browser. Hỗ trợ tốt khi khách hàng cần test trên nhiều phiên bản, nhiều loại browser khác nhau (thường thì chắc chắn sẽ yêu cầu như vậy).
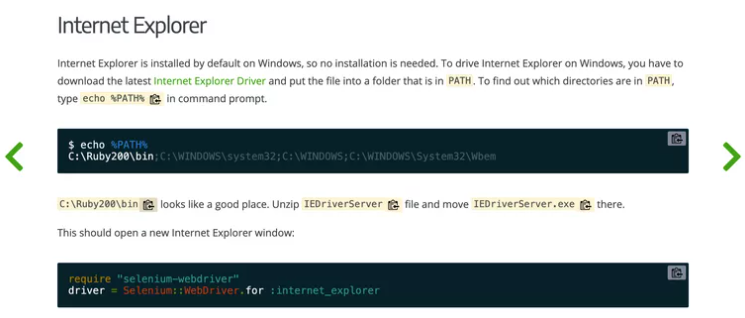
Đối với môt số khách hàng từ Nhật hay cơ quan chính phủ, yêu cần website hoạt động tốt trên IE 9,10,11,. Việc viết test case một lần và chạy trên nhiều trình duyệt là vô cùng tiện lợi và nhanh chóng.
 Hỗ trợ Internet Explorer, tin vui cho mấy anh em phát triển phần mềm chính phủ
Hỗ trợ Internet Explorer, tin vui cho mấy anh em phát triển phần mềm chính phủ
Dễ dàng take evidence khi chạy
Thực tế khi làm việc, khách hàng lúc nào cũng yêu cầu evidence khi thực hiện chạy testcase.
Khi một website đã hoàn thiện để chạy automation test, nếu có lỗi xảy ra, ngoài ghi log hoặc báo file, yêu cầu cần thiết nhất luôn là chụp evidence (bằng chứng) ngay lúc đó.
Selenium hỗ trợ rất tốt cho những trường hợp muốn chụp lại màn hình. Kể cả trong trường hợp page ở website là scroll. Xem thêm video hướng dẫn take screenshots trong Selenium:
Một số nhược điểm của Selenium
Mặc dù có nhiều ưu điểm không phải automation test tools nào cũng có. Selenium vẫn tồn tại một số yếu điểm dưới đây:
Muốn chạy ổn, hãy cố handle timeout
Một nhược điểm cố hữu có các Automation test tools (không ngoại trừ Selenium) là timeout. Trường hợp sử dụng để kiểm thử cho website, tốc độ mạng có thể khác nhau giữa những lần chạy testcase. Chắc chắn là không giống nhau giữa các lần chạy.
Việc chạy automation test vào lúc mạng chậm, traffic đang stuck có thể làm fail một số testcase. Trong những trường hợp như vậy, cần xử lí tốt các trường hợp timeout.
Thực tế, trong quá trình làm việc, mình thấy các Exception Timeout thường do:
- Mình đang test ở page 1 -> nhấn button A -> di chuyển tới page 2 -> tìm kiếm button B. Các hàm tìm kiếm có thể là (getElementById(), getElementByTag(), …).
- Nuột nà là thế, nhưng do mạng chậm, nên lúc tới page 2 vẫn không tìm được button B -> văng Exception.
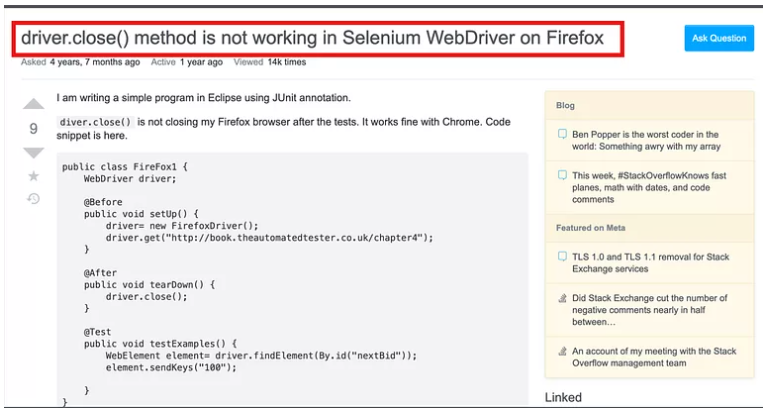
Nếu không kiểm soát tốt, hết ram, chết đứng
Thông thường, mỗi testcase sẽ khởi chạy với một new instance của browser ta muốn chạy. Tuy nhiên, nếu có vấn đề, hoặc ta không thể handle các trường hợp cần đóng browser. Rất có thể có các trường hợp sau:
- Không thể tìm đúng đối tượng trên browser do instance của browser cũ chưa tắt (close)
- Quá tải ram do nhiều trình duyệt mở (nhất là chrome)

Có rất nhiều nguyên nhân dẫn tới trường hợp này. Nếu trước đó đã có exception không được catch or throws, sẽ không thể close instance browser đã mở.
Như vậy, bài viết của TopDev đã cung cấp định nghĩa về Selenium là gì, các thành phần chính trong Selenium và ưu nhược điểm của công cụ này trong việc tự động hóa kiểm thử web, ứng dụng. Hy vọng những thông tin trên sẽ giúp bạn áp dụng Selenium hiệu quả vào công việc của mình.
Tổng hợp từ bài viết của vananhtooo.wordpress.com và kieblog.vn
Xem thêm Việc làm Developer hấp dẫn trên TopDev
Từ khóa » Học Selenium
-
Selenium Tutorials - 31+ Bài Hướng Dẫn Học Selenium - Viblo
-
[Selenium Java] Bài 1: Java Basic | Anh Tester
-
[Selenium Java] Bài 3: Giới Thiệu Selenium Webdriver | Anh Tester
-
Khóa Học Selenium Cơ Bản đến Nâng Cao | How Kteam
-
[Bài 1] Selenium Webdriver Là Gì? | GiangTester Blog
-
Selenium Automation With Python - Trung Tâm Tin Học ĐH KHTN
-
Khóa Học Kiểm Thử Tự động Với Selenium, Cucumber.
-
Học Selenium Online (Bài 01) - Cách Tạo TestScript Kiểm Thử Tự động
-
[Lập Trình Selenium Cơ Bản][Bài 1] - - YouTube
-
Hướng Dẫn Sử Dụng Selenium Chi Tiết
-
Đào Tạo Auto Test: Selenium - Tester Hà Nội
-
HỌC KIỂM THỬ TỰ ĐỘNG SELENIUM WEBDRIVER -BÀI 1
-
[TEST AUTOMATION] HƯỚNG DẪN CƠ BẢN SELENIUM TRONG ...
-
Học Thành Thạo Selenium Webdriver Online | Edumall Việt Nam