Làm Việc Với Mask Trong Illustrator | Thùy Uyên Design
Có thể bạn quan tâm
Như các bạn đã biết, khi sử dụng Photoshop, các chức năng Layer Mask và Clipping Mask giúp chúng ta rất nhiều trong việc hòa trộn các layer với nhau để ghép hình.
Tuy nhiên, khi qua Illustrator thì nhiều người lại lúng túng, không biết phải xử lý những trường hợp đó như thế nào. Nay mình viết bài này giới thiệu cho các bạn cách sử dụng cũng như mẹo để dùng chức năng Vector Mask và Clipping Mask của phần mềm Illustrator
1. Clipping Mask
– Lệnh này được thực hiện khi bạn muốn xén một phần hình ảnh nào đó, chỉ lấy phần có sử dụng và bỏ đi các phần không sử dụng.
– Để thực hiện, đầu tiên các bạn phải place hình vào, sau đó gõ text hoặc vẽ path theo nội dung mà bạn muốn lấy để sử dụng
– Bạn nên nhớ, path (hoặc text) phải đặt bên trên hình cần xén.

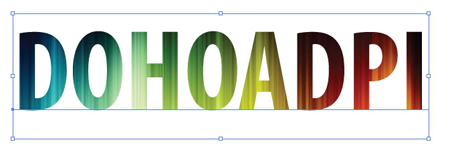
Sau đó, bạn chọn cả 2 đối tượng, vào menu Object > Clipping Mask > Make (Ctrl + 7), lúc này, tấm hình sẽ chỉ giữ lại phần nằm trong path (hoặc text), phần ngoài rìa sẽ được che đi

Lúc này, nếu các bạn muốn chỉnh sửa path (text) hoặc hình, các bạn làm những thao tác sau :
– Chọn công cụ Direct Selection (A)
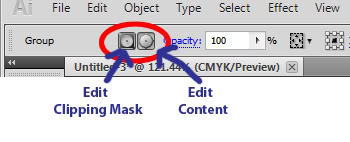
– Nhìn trên thanh Options, sẽ có 2 biểu tượng để các bạn chọn :

- Edit Clipping Mask : click vào công cụ này các bạn sẽ chỉnh sửa được path (trong trường hợp ở ví dụ này thì mình có thể chỉnh sửa text như là vị trí, đổi font, đổi size, track/kern, v.v…) mà ko ảnh hưởng gì đến hình nằm trong
- Edit Content : chỉnh sửa nội dung hình ở trong mà ko ảnh hưởng đến path, path sẽ nằm im 1 chỗ và bạn có thể di chuyển hình để hiển thị những phần nội dung khác của hình.
2. Vector Mask
a. Opacity Mask :
Trong quá trình học ở trường, chắc hẳn các bạn đều biết lệnh này, nó thường được dùng để tạo những phần chuyển sắc từ có màu đến trong suốt, rất hay ứng dụng để làm các bóng phản chiếu.
Để thực hiện lệnh này, ta thực hiện các bước sau :
– Copy đoạn text và đặt ở vị trí như hình bên dưới

– Các bạn chọn đoạn text bên dưới, vào menu Type > Create Outine (hoặc nhấn Ctrl + Shift + O) để chuyển thành đối tượng. Sau đó nhấn Ctrl + C và Ctrl + F để copy ra thêm 1 đối tượng đặt chồng lên nó
– Các bạn tô Gradient cho đối tượng vừa mới copy (nằm trên cùng) như sau

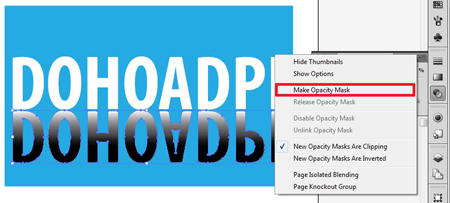
– Sau đó các bạn chọn cả 2 đối tượng, vào pop-up menu của bảng Transparency chọn Make Opacity Mask, giảm Opacity ta sẽ được kết quả như hình


b. Vector Mask :
Cách này cũng tương tự như trên, nhưng với cách này thì các bạn sẽ tùy biến được nhiều hơn, ko bị phụ thuộc vào những mảng màu Gradient nữa. Các bạn có thể cho hiển thị và che đi những phần nào mình muốn theo ý thích dễ dàng hơn.
– Đầu tiên, các bạn cũng copy text, và nhấn Ctrl + Shift + O chuyển nó thành đối tượng
– Sau đó các bạn nhấn Ctrl + C để copy cái đối tượng vừa tạo đó, khoan hãy paste.
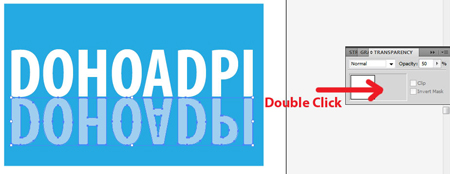
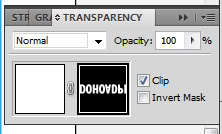
– Sau khi nhấn Ctrl + C, các bạn double click vào vị trí trống ở bên cạnh thumbnails trong bảng Transparency như hình sau

– Lúc này, khi mask đã được tạo, các bạn nhấn Ctrl + B để paste phần vector lúc này copy vào. Tuyệt đối ko nhấn Ctrl + V vì nó sẽ làm vị trí bị lệch lung tung.
– Sau khi paste, các bạn sẽ được như hình sau

– Ở đây, mảng vector mình xài màu trắng, nên khi paste qua nó có màu trắng sẵn rồi. Nếu các bạn làm những mảng vector có nhiều màu, khi paste qua nó sẽ giống y chang vector gốc mà bạn đang thực hiện.
– Lúc đó, các bạn sẽ phải chuyển phần vector vừa mới paste lại thành màu đen hoặc trắng, vì mask chỉ thực hiện được với đen, trắng và cấp độ xám (giống photoshop)
– Sau khi đã chuyển nó về đen, trắng hoặc xám, các bạn có thể dùng Pen vẽ thêm những mảng vector khác đè chồng lên, phần muốn che thì các bạn vẽ mảng màu đen, phần muốn hiển thị thì màu trắng. Những mảng vẽ thêm này, các bạn cũng có thể sử dụng tất cả effect như bình thường
Ở đây mình dùng Pen vẽ đại 1 mảng giống như thế này, sau đó mình có dùng Gaussian Blur để cho nó mờ dần đi

Muốn che chỗ nào thì cứ vẽ mảng rồi tô màu đen ở chỗ đó y như ở bên photoshop thôi, rất tiện để sử dụng
Sau khi thực hiện xong, muốn thoát khỏi chế độ Mask, các bạn lại double click vào thumbnails màu trắng, nằm bên trái trong bảng Transparency để quay về chế độ làm việc ban đầu.
Từ khóa » Sử Dụng Clipping Mask Trong Ai
-
3 Cách Dùng Clipping Mask Trong Adobe Illustrator (AI) đơn Giản
-
Tạo Clipping Mask Trong Illutrator Như Thế Nào? - Color ME
-
Tạo Clipping Mask Trong AI Như Thế Nào? - FPT Arena Multimedia
-
Clipping Mask Trong Illustrator - Cách Sử Dụng Clipping Mask Trong AI
-
Cách Tạo Một Clipping Mask Trong Illustrator Chi Tiết Nhất - Unica
-
Illustrator Part 4.5 - Cách Sử Dụng Mặt Nạ Clipping Mask - YouTube
-
Hướng Dẫn Sử Dụng Clipping Mask, Opacity Mask Trong Adobe ...
-
Tạo Mặt Nạ Clipping Mask Trong Illustrator
-
Hướng Dẫn Sử Dụng Clipping Mask Trong Illustrator - PaciSoft
-
Cách Dùng Clipping Mask Trong Ai
-
Hướng Dẫn Sử Dụng Clipping Mask Trong Illustrator
-
Mặt Nạ Cắt Xén Clipping Mask Trong Illustrator CS6
-
Cách Tạo Một Clipping Mask Trong Illustrator Chi Tiết Nhất
-
Hướng Dẫn Cách Tạo Cliping Mask Trong Illustrator Dễ Dàng - Mua Key