Learn Attributes Of HTML Button Tag - EduCBA
Có thể bạn quan tâm

Introduction to HTML Button Tag
HTML Button Tag allows creating an active button control on a web page using the HTML document. This <button> element is declared within the body tag. Why do we need a button element? Normally, when a user accesses a web page, the most common thing he does is clicking somewhere on a website, leading to the next URL Page. To do so, the Button element cannot do it alone; it is created by a form action where the web forms have a default submit button click.
Buttons were created using <button>element; they function like <input> element with additional possibilities like adding content and images between the button tag. The content text appears between the opening and closing tags on a button. You can perform actions on the button using JavaScript or include it in a form. CSS probably handles the application of special styles to the button, but different browsers introduce their unique styles.
Watch our Demo Courses and Videos
Valuation, Hadoop, Excel, Mobile Apps, Web Development & many more.
Syntax:
Like other HTML tags, even button tags have both opening and closing tags, and the button type is defined using attributes.
<button> // some stuff like content / image </button>Attributes of HTML Button Tag
No Special attributes have been used as they don’t have any required attributes; instead, they are used as an ordinary button with the type=” attribute. “Even this element is styled using CSS, with the properties to alter the changes in the button tag. Those properties are CSS font family, Font-weight, Text-decoration, and font-Style. Coloring properties like Background-color and layout properties like text-overflow and text-indent.
| S.no | Attribute Name | Description | Example |
| 1 | autofocus | It is considered a Boolean attribute. | <button> autofocus <button> |
| 2 | disabled | Making a button non-clickable. | <button type=”button” disabled…>/button> |
| 3 | Form | It Creates a form | <form>…</form> |
| 4 | formaction | It specifies the current location for submitting the form data. | <form action =: https://…” > </form> |
| 5 | formnovalidate | It appears in gray and gives non-validation features. | <button type=” submit” formnovalidate> |
| 6 | Formmethod | It specifies the methods while referring to the next web page(get the post of HTTP methods) | <button type=”press” form method =”get” > </button> |
| 7 | formtarget | It specifies the target path for the server response when a form action is done. | <button type=”press” formtarget= ahref </button> |
| 8 | formenctype | It has been used when a form is submitted to the webserver for the response; it activates the type of content used. | <button type=”submit” formenctype = “multipart/form-data”> …..</button> |
| 8 | name | It specifies the button name used in the form element, which is used by form inputs. | <button type=”submit” name =” “ |
| 9 | type | It specifies the type of button being used. It has three default values submit, reset, and text. | < button type “……” > |
| 10 | value | It gives an initial value when a button is used along with the form data | <button type=”submit” name =” “ value = “ “> |
| 11 | tabindex | It specifies the tab key and the order does the preference. | |
| 12 | onclick | When a button is pressed, it runs a small javascript code behind it. | <button onclick=” “> |
Examples to Implement in HTML Button Tag
Below are examples of implementing an HTML Button Tag:
Example #1
Code:
<!DOCTYPE html> <html lang="en"> <head> <title> HTML button tag Example</title> </head> <body> <h2>HTML button tag Example </h2> <form action="/examples/html/action.php" method="post"> <p> Employee Name: <input type="text" name="Employee-Name"> <button type="submit" value="Submit">Click</button> <button type="reset" value="Reset">Reset</button> </p> </form> </body> </html>Output:

Example #2
Code:
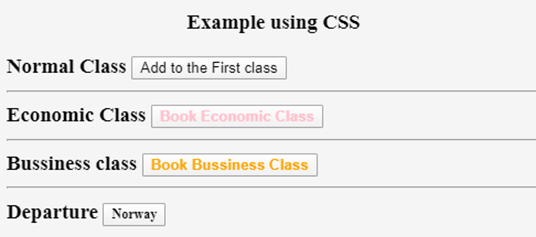
<!DOCTYPE html> <html> <head> <h3> <center> Example using CSS </center><h3> </head> <body> Normal Class <button type="button">Add to the First class</button> <hr /> Economic Class <button type="button" style="color: pink;"><b> Book Economic Class </b></button> <hr /> Bussiness class <button type="button" style="color: orange;"><b> Book Bussiness Class </b></button> <hr /> Departure <button type="button" style="font: bold 12px Open Sans;">Norway </button><br /> </body> </html>Output:

Example #3
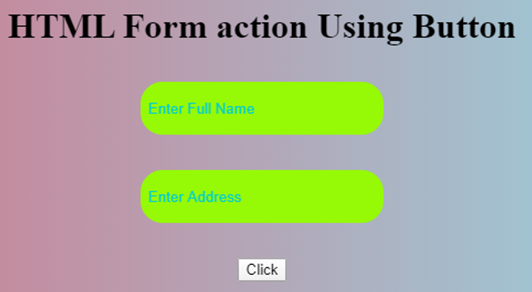
With CSS: Here, we have used padding and margin property. Here are some ways to look at the page better. To create a button with rounded corners, use border-radius.
Code:
<html> <style> body { color: #000; height: 90vh; background: linear-gradient(-90deg, #a1c3d1 0%, #c48b9e 100%) no-repeat; text-align: center; } input { width: 280px; display: block; margin: 2rem auto; border: 3px solid #fbc7ff; padding: 7px; background: transparent; border-radius: 25px; outline: none; } ::placeholder { color: #00ced1; } .btn { background:#96f905; border: none; height: 3rem; border-radius: 20px; width: 220px; display: block; color: #96f905; outline: none; margin: 2rem auto; } </style> <body> <h1>HTML Form action Using Button</h1> <form action="/action_page.php" method="get"> <input type="text" name=" Full Name" placeholder="Enter Full Name" class="btn"> <input type="text" name=" Address" placeholder="Enter Address" class="btn"> <button type="press" value="Press"> Click </button> </form> </body> </htmlOutput:

Example #4
The below example shows how to use the attribute autofocus with button element; in an example, when a page Loads, it focuses on the first HTML control.
Code:
<!DOCTYPE html> <html> <head> <title> Button Demo <button>autofocus Attribute </title> </head> <body style="text-align:center"> <h1 style="color: blue;"> EDUCBA Web Tutorial </h1> <h2> Button Tag <button>autofocus Attribute </h2> <h2> Button Tag <button>autofocus Attribute </h2> <button id="GFG" autofocus> Press </button> <br> </body> </html>Output:

Example #5
onclick attribute demo. In the below example, I have used JavaScript to take action in the button; meanwhile, it alerts a dialog box with a text message. We use a JavaScript function to make the critical decision by activating the button with onclick().
Code:
<!DOCTYPE html> <html> <head> <title>HTML On Click Button Demo</title> </head> <body> <h3> HTML On Click Button Demo</h3> <button onclick="alert('Hi Welcome to EDUCBA!')"> Press me... </button> </body> </html>Output: Before the button press

Alert Message – After the Button click

Example #6
Code:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="scripts.js"> </script> <link rel="stylesheet" href="styles.css"> <script type="text/javascript" src="scripts.js"></script> <link rel="stylesheet" href="styles.css"> </head> <body> <p>The button loads to the next web page!</p> <a href="https://www.educba.com" target="_blank"> <button>Submit!</button> </a> </body> </html>Output:

Conclusion
In summary, we have learned about the HTML Button tag. This tag initiates an action and submits content within an HTML document. Important aspects of the website create an easy button, CSS, and JavaScript to look colorful. You can also learn many options related to buttons.
Recommended Articles
This is a guide to HTML Button Tag. Here we discuss Attributes in button tags and examples to implement with proper codes and outputs. You can also go through our other related articles to learn more –
- HTML Address Tag
- Address Tag in HTML
- HTML Required Attribute
- HTML Picture Tag
Từ khóa » Html Button Properties Style
-
CSS Buttons - W3Schools
-
HTML Button Tag - W3Schools
-
HTML Button Style Attribute - Dofactory
-
Styling The Button Element With CSS - OSTraining
-
CSS Button Style – Hover, Color, And Background - FreeCodeCamp
-
The Button Element - HTML: HyperText Markup Language | MDN
-
- HTML: HyperText Markup Language | MDN"> - HTML: HyperText Markup Language | MDN
-
How To Style Buttons With CSS - W3docs
-
HTML Button Tag - Usage, Attributes, Examples | W3Docs
-
Cool And Responsive Buttons With A Few Lines Of CSS
-
Button Styling In CSS | Explained - Linux Hint
-
A Complete Guide To Links And Buttons - CSS-Tricks
-
HTML Button Tag - Types, Effects And Attributes - DataFlair
-
Types And Styles In JavaScript Button Control - Syncfusion