Learn Different Elements Of HTML Blocks
Có thể bạn quan tâm

Introduction to HTML Blocks
HTML is the language used to build web pages using different blocks into it. Those elements are styling, divided into two different types as HTML Blocks level elements and inline elements. All these kinds of elements are enclosed into the <body> tag of HTML blocks. Block-level elements are structured to design the main layout of your web page.
If we are talking about the structure view, it creates a bigger structure view than the inline elements view. Every block-level elements start with a new line occupying the full width of the screen. They must be written within opening < > and closing tag < />.
Watch our Demo Courses and Videos
Valuation, Hadoop, Excel, Mobile Apps, Web Development & many more.
Grouping of elements is an important method to divide layout in the forms of sections or sub-sections. It’s possible to put any block elements into another block element, as well as we are also able to put inline elements into the HTML Blocks elements, but it is not possible to put block-level elements into the inline elements rather than <a> element tag.
Syntax for different HTML Blocks
Let’s see the syntax for different HTML Block-level elements are as follows:
1. div element: It works as a block element, which takes the full width of the screen and always starts on a new line.
<div> { ……Lines of code…...} </div>2. table: table is used to show data in a tabular format including table header, table body having table row and a table column.
<table> <tr> <th></th> <th></th> </tr> <tr> <td></td> <td></td> </tr> </table>3. Listing elements: Ordered List & Unordered List.
<h6>An Unordered list </h6> <ul> <li></li> <li></li> <li></li> </ul> <h4>An Ordered list</h4> <ol> <li></li> <li></li> <li></li> </ol>4. Putting form elements: Putting form elements to create an HTML form as follows.
<form> <input type=”text” name=” ” /> <textarea rows=” 3” col=”5” name=””></textarea> <input type=”submit” name=”” /> </form>Elements of HTML Blocks
There are different elements used as HTML Block-level elements are as follows:
- <address>: Address tag is used to specify the author’s contact information in the HTML article.
- <article>: The article is used to specify the content which is self-contained.
- <aside>: This is a kind of elements located aside from the main content; usually, it is treated as a sidebar.
- <blockquote>: Whenever we are taking content from another source, blockquote is used.
- <canvas>: Canvas is an element is used in web documents for providing graphic space.
- <div>: It is the most important element in all over web development which is used to divide HTML documents into sections or division.
- <fieldset>: Whatever group related labels or elements are used in web forms that are clubbed together into the fieldset.
- <form>: HTML forms are defined using this block-level element. It is most commonly used in the web development process.
- <footer>: It is used to indicates the footer section of a web page.
- <h1>-<h6> : These are the headings used in HTML language defining level 1 to 6.
- <header>: This element is used to indicates the header section of the web page.
- <nav>: This is the latest element introduced in HTML 5, which is used to indicates the section of the page, including navigation links into it.
- <section>: Section element is used to represents a generic section to its document.
- <table>: Whenever we want to show data in the tabular format, a table is a perfect solution. It will create a table to your HTML document.
- <video>: If you want to include video content in your HTML document, then it’s also possible by using simple video elements in your code.
- <li>: If a user wants to show a list of items, then it’s possible using the <li> element.
- <ol>: It will show the list in the ordered manner.
- <ul>: It will show the list in an unordered manner.
- <dd>: this element used to describe different terms in the format of the description list.
Examples of HTML Blocks
Here are some examples of HTML blocks which are given below:
Example #1
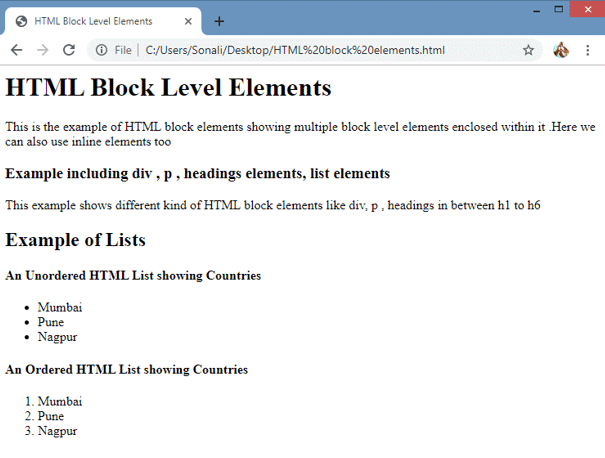
In the below example, we are going to use some basic Html block elements like div, p, headings, lists element with the ordered and unordered list, etc.
Code:
<html> <head> <title>HTML Block Level Elements </title> </head> <body> <h1>HTML Block Level Elements </h1> <p>This is the example of HTML block elements showing multiple block level elements enclosed within it .Here we can also use inline elements too </p> <div> <h3>Example including div , p , headings elements, list elements</h3> <p>This example shows different kind of HTML block elements like div, p , headings in between h1 to h6 </p> </div> <h2>Example of Lists</h2> <h4>An Unordered HTML List showing Countries </h4> <ul> <li>Mumbai</li> <li>Pune</li> <li>Nagpur</li> </ul> <h4>An Ordered HTML List showing Countries</h4> <ol> <li>Mumbai</li> <li>Pune</li> <li>Nagpur</li> </ol> </body> </html>Output:

Example #2
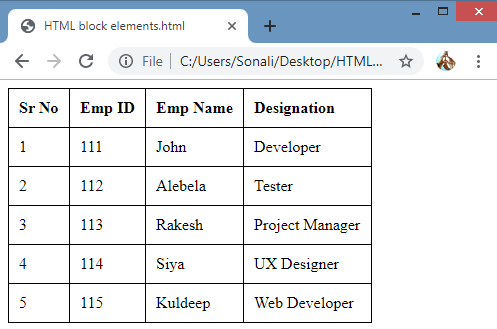
Here we will see another example in which we are creating a table.
Code:
<style> table { border-collapse: collapse; } th, td { border: 1px solid black; padding: 10px; text-align: left; } </style> <table> <tr> <th>Sr No</th> <th>Emp ID</th> <th>Emp Name</th> <th>Designation</th> </tr> <tr> <td>1</td> <td>111</td> <td>John</td> <td>Developer</td> </tr> <tr> <td>2</td> <td>112</td> <td>Alebela</td> <td>Tester</td> </tr> <tr> <td>3</td> <td>113</td> <td>Rakesh</td> <td>Project Manager</td> </tr> <tr> <td>4</td> <td>114</td> <td>Siya</td> <td>UX Designer</td> </tr> <tr> <td>5</td> <td>115</td> <td>Kuldeep</td> <td>Web Developer</td> </tr> </table>Output:

Example #3
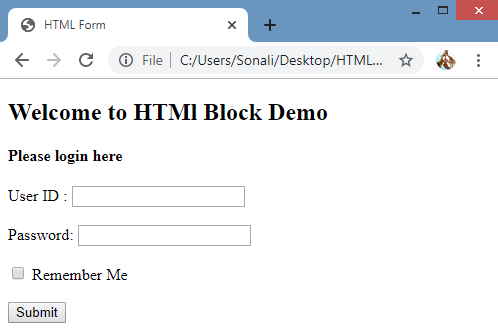
Now by using HTML blocks elements, we are going to create an HTML form as follows:
Code:
<!DOCTYPE html> <html> <head> <title>Password Input Control</title> </head> <body > <form > <h2>Welcome to HTMl Block Demo</h2> <h4>Please login here</h4> User ID : <input type = "text" name = "user_id" /> <br><br> Password: <input type = "password" name = "password" /> <br><br> <input type = "checkbox" name = "remember" value = "on"> Remember Me <br><br> <input type = "submit" name = "Login" value = "Submit" /> </form> </body> </html>Output:

Example #4
Here we are trying to Address the element in HTML blocks.
Code:
<address> Presented BY <a href="mailto:[email protected]">Narendra Modi</a>.<br> Visit us at:Delhi<br> primeminister.com<br> Box 104, Red Fort<br> Delhi </address>Output:

Conclusion
The above information concluded that the HTML blocks level element included in the HTML document’s body. It will create some large HTML blocks of sections like paragraphs or pages with the division. One can include another block-level element into the block-level elements. It’s also possible to include inline elements into the block-level element but including block-level elements into the inline elements is not possible.
Recommended Articles
This is a guide to HTML Blocks. Here we discuss the basic concept, elements of HTML blocks along with the examples and code implementation. You may also look at the following articles to learn more –
- Create Tables in HTML
- Image Link in HTML
- HTML Layout
Từ khóa » Html Block Element List
-
HTML Block Level, Inline Elements - HTML Tutorials - W3resource
-
HTML Block And Inline Elements - W3Schools
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
HTML - Blocks - Tutorialspoint
-
Block And Inline Elements
-
HTML Block And Inline - Free Tutorial To Learn HTML And CSS
-
Basic HTML: Block-level, Inline, And Organizational Elements
-
HTML Block And Inline Elements - GeeksforGeeks
-
HTML Block And Inline Elements
-
HTML 4 Block-level Elements
-
Inline Elements And Block Elements In HTML - Explained
-
HTML Blocks — Block Level And Inline Elements HTML - TutorialBrain
-
HTML Block And Inline Level Elements Difference - Tech Altum Tutorial
-
Inline And Block Elements In HTML - Scaler Topics