Learn HTML - Codecademy
Có thể bạn quan tâm
Start at the beginning by learning HTML basics — an important foundation for building and editing web pages.
4.57 out of 5 stars56,018 ratingsDiagonal B RegularThis course includes- AI assistance for guided coding help
- Projects to apply new skills
- Quizzes to test your knowledge
- A certificate of completion
- AI assistance for guided coding help
- Projects to apply new skills
- Quizzes to test your knowledge
- A certificate of completion
Skill level
BeginnerTime to complete
Average based on combined completion rates — individual pacing in lessons, projects, and quizzes may vary 7 hoursProjects
4Prerequisites
None
About this course
Fun fact: all websites use HTML — even this one. It’s a fundamental part of every web developer’s toolkit. HTML provides the content that gives web pages structure, by using elements and tags, you can add text, images, videos, forms, and more. Learning HTML basics is an important first step in your web development journey and an essential skill for front- and back-end developers.
Skills you'll gain
Structure pages with HTML
Present data with tables
Write cleaner HTML
Syllabus
6 lessons • 4 projects • 5 quizzesExpand all sections- 1
Elements and Structure
Learn about HTML elements and structure, the building blocks of websites.
- 2
Tables
Learn all the syntax you need to create tables in your HTML documents.
- 3
Forms
Take this course and learn about the inner workings of an HTML form! Learn how to create your own form and integrate HTML5 validations.
- 4
Semantic HTML
Write clearer, more accessible HTML using Semantic HTML tags.
Certificate of completion available with Plus or Pro
Earn a certificate of completion and showcase your accomplishment on your resume or LinkedIn.
The platform
Hands-on learning
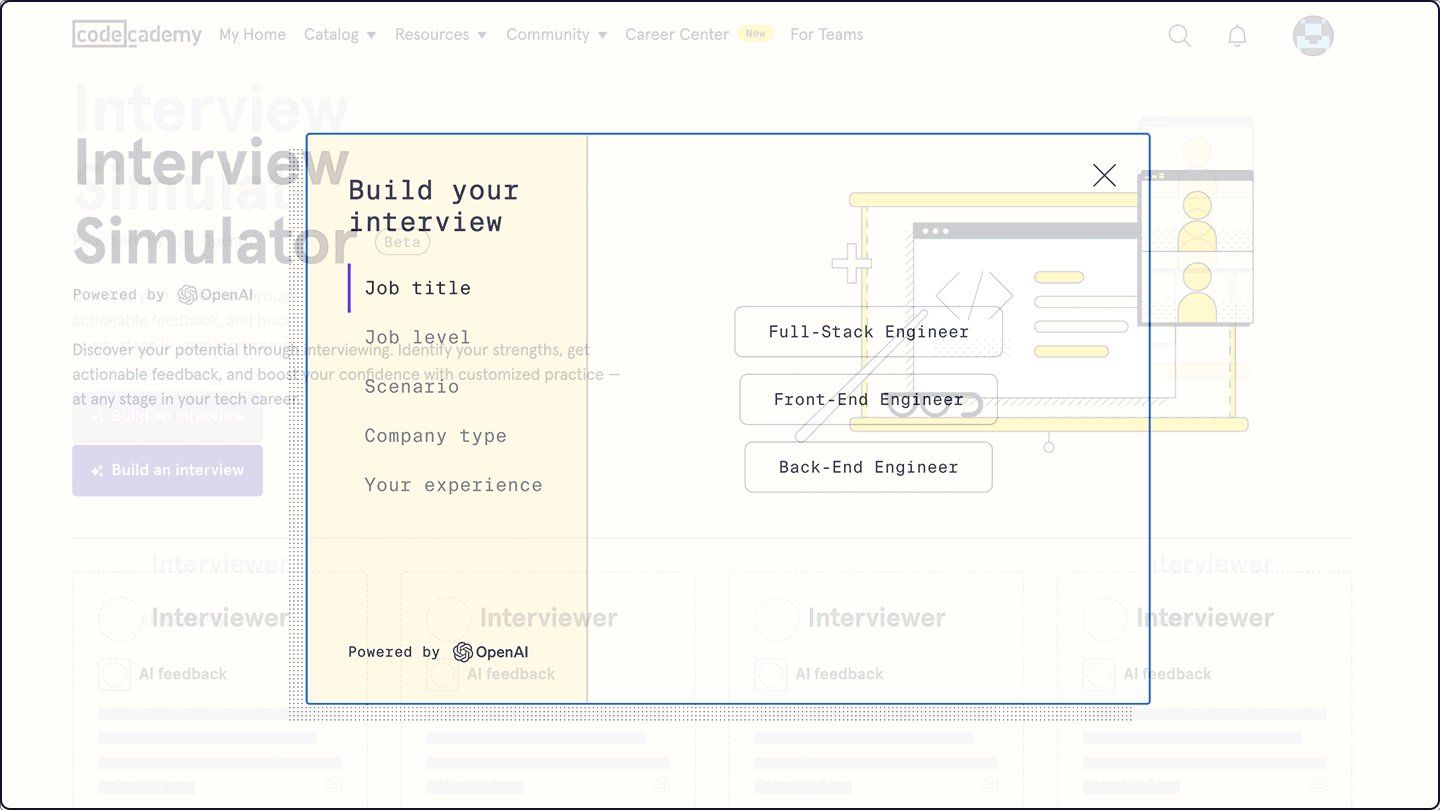
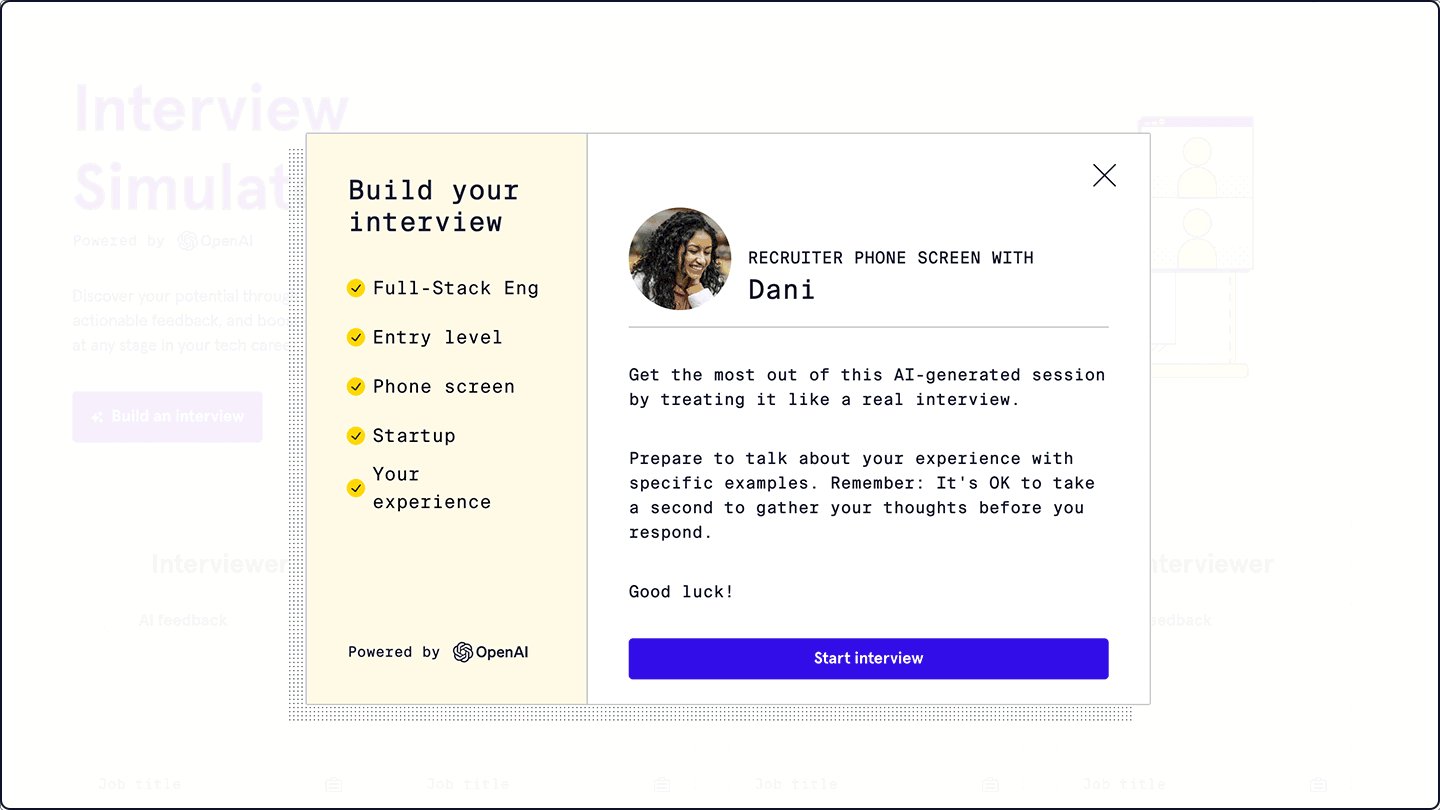
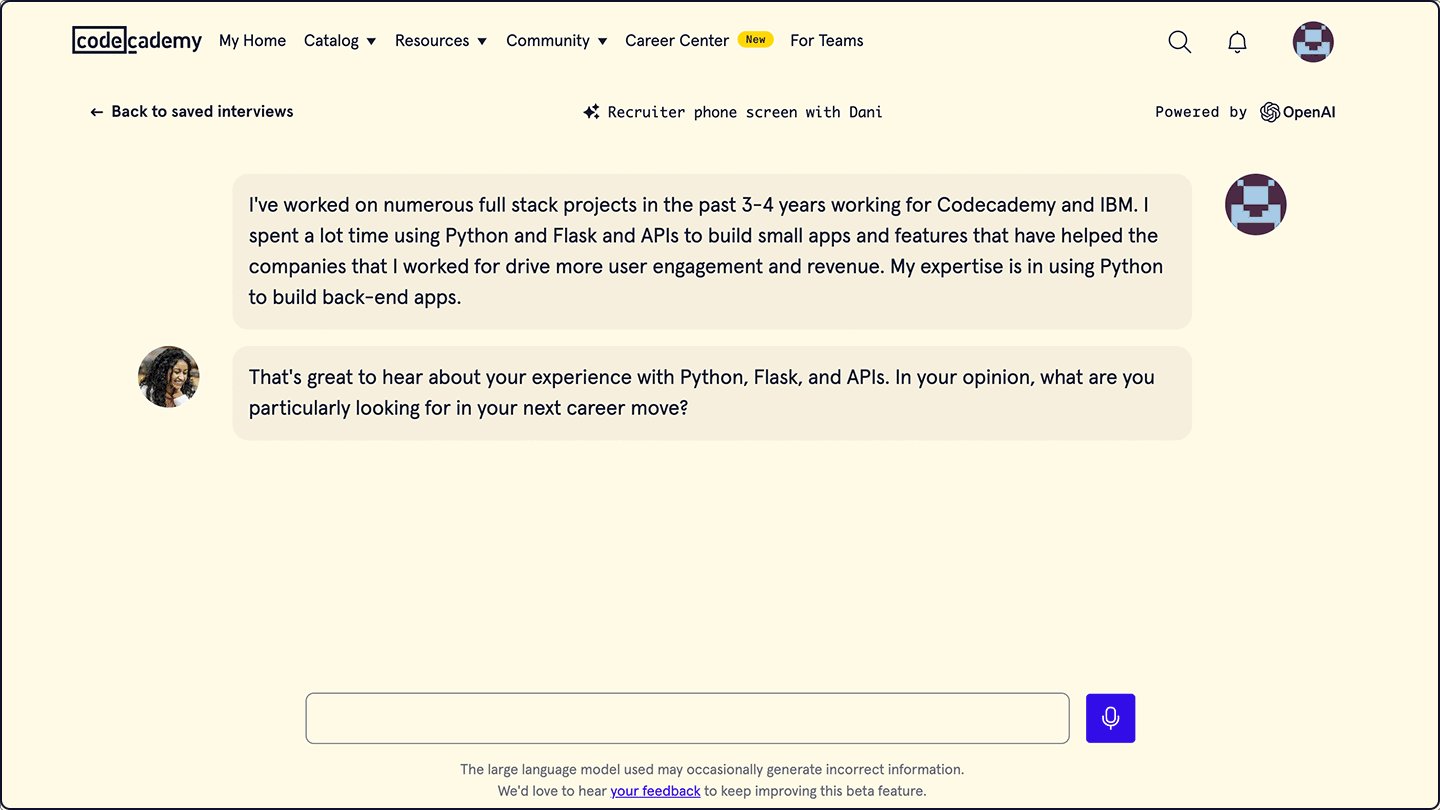
AI-assisted learningMake progress faster with our AI Learning Assistant, a tool that automatically understands your current course, instructions, and solution code — and gives you instant, personalized feedback.Real-world projectsTake what you're learning into the real world. Choose from guided projects that help you solidify new concepts — or test yourself with independent projects designed to build your portfolio.Job-readiness checkerSee how well your skills and experience meet the requirements for jobs you're interested in. AI generates a personalized report to show you how ready you are for your dream job and where to improve to qualify for a role.Interview simulatorUse AI to identify strengths and get personalized, actionable feedback to improve your interviewing skills. Easily see what's needed to improve your skills — no matter what stage you're at in your career.AssessmentsTest new skills as you learn them so you can better understand and apply new concepts. You'll also see which topics need more review and get practice recommendations to continue to improve.



 Explore features
Explore featuresProjects in this course
- practice Project
Fashion Blog
It's time to build fluency in HTML Fundamentals. In this next project, we're going to practice Structure in HTML so you can hone your skills and feel confident taking them to the real world. Why? This project will help you to understand and master the building blocks of a webpage. It'll all build up from these foundations. What's next? A blogger, a developer, a stylish website. You got this! - practice Project
Wine Festival Schedule
In this project, we're going to practice tabular organization in HTML so you can hone your skills and feel confident taking them to the real world. Why? If you're going to have data on a webpage, you've got to master the skill of effectively and aesthetically organizing it – an HTML table is the perfect solution. - practice Project
Form a Story
Use your knowledge of HTML forms to collect input users and put a spin on a classic story!
 Zoe BachmanCurriculum DirectorCurriculum Director at Codecademy and creative technologist. She has designed a range of Codecademy courses, including Learn HTML, Learn C#, Learn Alexa, and the beginner-friendly Learn How to Code.Meet the full teamGrid RegularGrid Regular
Zoe BachmanCurriculum DirectorCurriculum Director at Codecademy and creative technologist. She has designed a range of Codecademy courses, including Learn HTML, Learn C#, Learn Alexa, and the beginner-friendly Learn How to Code.Meet the full teamGrid RegularGrid RegularEarn a certificate of completion
Show your network you've done the work by earning a certificate of completion for each course or path you finish.- Show proofReceive a certificate that demonstrates you've completed a course or path.
- Build a collectionThe more courses and paths you complete, the more certificates you collect.
- Share with your networkEasily add certificates of completion to your LinkedIn profile to share your accomplishments.


Learn HTML course ratings and reviews
4.57 out of 5 stars56,018 ratings- 5 stars71%
- 4 stars21%
- 3 stars4%
- 2 stars1%
- 1 star3%
- Checker DenseThis course was made so easy to understand for people like me who have never had any experience with coding. I liked that they have you work with projects while they teach you concepts. As someone who is more of a hands-on learner, this method was incredibly helpful.Maria G.Verified Learner
- Checker DenseThis course was honestly fantastic. The lessons along with the practice make retention 10x easier, which is usually really hard with online course material.Miles L.Verified Learner
- Checker DenseBest course for beginners! That's the only way to describe it. And to top it off, everything is conveniently accessible on the same screen—absolutely no hassle at all!Adollet K.Verified Learner
Our learners work at
- Google Logo
- Meta Logo
- Apple Logo
- EA Logo
- Amazon Logo
- IBM Logo
- Microsoft Logo
- Reddit Logo
- Spotify Logo
- Uber Logo
- YouTube Logo
- Instagram Logo
Frequently asked questions about HTML
What is HTML?
HTML (HyperText Markup Language) is the skeleton of all modern web pages. Together with CSS and JavaScript, it forms the foundation of modern web development.
What does HTML do?
What kind of jobs can HTML get me?
What else should I study if I am learning HTML?
What do I need to know before learning HTML?
Join over 50 million learners and start Learn HTML today!
Start
Looking for something else?
Related resources
- Article
HTML Glossary
Programming reference for HTML elements. - Article
Create and View a Web Page on Your Computer
Learn how to build and open a simple web page on your computer using basic HTML and a browser. - Article
Create Your First Local HTML/CSS Project
Use the tools on your own computer to start your own HTML/CSS project!
Related courses and paths
- Free course
Learn HTML: Fundamentals
Build an important foundation for creating the structure and content for web pages.- Checker DenseBeginner Friendly.3 hours
- Free course
Learn HTML: Semantic HTML
Learn how to use Semantic HTML to create cleaner, more accessible web pages.- Checker DenseBeginner Friendly.1 hour
- Free course
Learn HTML: Tables
Learn how to create HTML tables to present data in an organized manner and format your tables with CSS.- Checker DenseBeginner Friendly.1 hour
Browse more topics
- Web development5,726,267 learners enrolled
- HTML & CSS2,754,587 learners enrolled
- For business4,106,162 learners enrolled
- Web design2,756,372 learners enrolled
- Code foundations8,531,601 learners enrolled
- Computer science7,025,804 learners enrolled
- Data science5,324,564 learners enrolled
- Python4,307,203 learners enrolled
- JavaScript3,210,838 learners enrolled
Unlock additional features with a paid plan
Practice Projects
Guided projects that help you solidify the skills and concepts you're learning.Assessments
Auto-graded quizzes and immediate feedback help you reinforce your skills as you learn.Certificate of Completion
Earn a document to prove you've completed a course or path that you can share with your network.
Từ khóa » Html Offical Website
-
HTML For Beginners The Easy Way: Start Learning HTML & CSS ...
-
HTML: HyperText Markup Language - MDN Web Docs
-
HTML Tutorial - W3Schools
-
W3C HTML
-
HTML - Wikipedia
-
How To Build A Website With HTML | DigitalOcean
-
Living Standard - HTML
-
STMicroelectronics: Home
-
Tailwind CSS - Rapidly Build Modern Websites Without Ever Leaving ...
-
Bootstrap · The Most Popular HTML, CSS, And JS Library In The World.
-
The Ultimate Guide To HTML For Beginners: How To Write, Learn ...
-
HTML Full Course - Build A Website Tutorial - YouTube
-
: Home
-
MATLAB & Simulink - MathWorks

