Learning Xamarin From Beginning - Ep 1 - My First App - Viblo
Có thể bạn quan tâm
Xamarin là nền tảng lập trình di động cross-platform được cung cấp bởi Microsoft, tức là code 1 lần để chạy luôn cả trên Android và iOS. Tất nhiên là về mặt hỗ trợ, tương thích, thì Xamarin vốn không thể so sánh với Kotlin hay Swift, những platform chuyên dụng cho Android và iOS, tuy nhiên đây cũng là 1 ngôn ngữ khá hay và đáng học, đối với các dev thiên về .NET (vì code behind của Xamarin là C#). Bạn nào có hứng thú thì hãy cùng mình làm quen tìm hiểu Xamarin nhé. Bài đầu tiên chúng ta sẽ bắt đầu từ đơn giản nhất, chỉ tạo 1 project và navigation thôi. 
Cài đặt môi trường Bạn cần cài Visual Studio 2019 bản Community. Hoàn toàn miễn phí. Ngoài ra, bạn cần cài thêm 1 thiết bị ảo (mình chọn cài thiết bị Android cho đơn giản). Nếu không thích Android Emulator của Visual Studio, bạn có thể chọn Genymotion. Mình cũng cài Genymotion để tiện việc sử dụng trên cả Android Studio và Visual Studio.
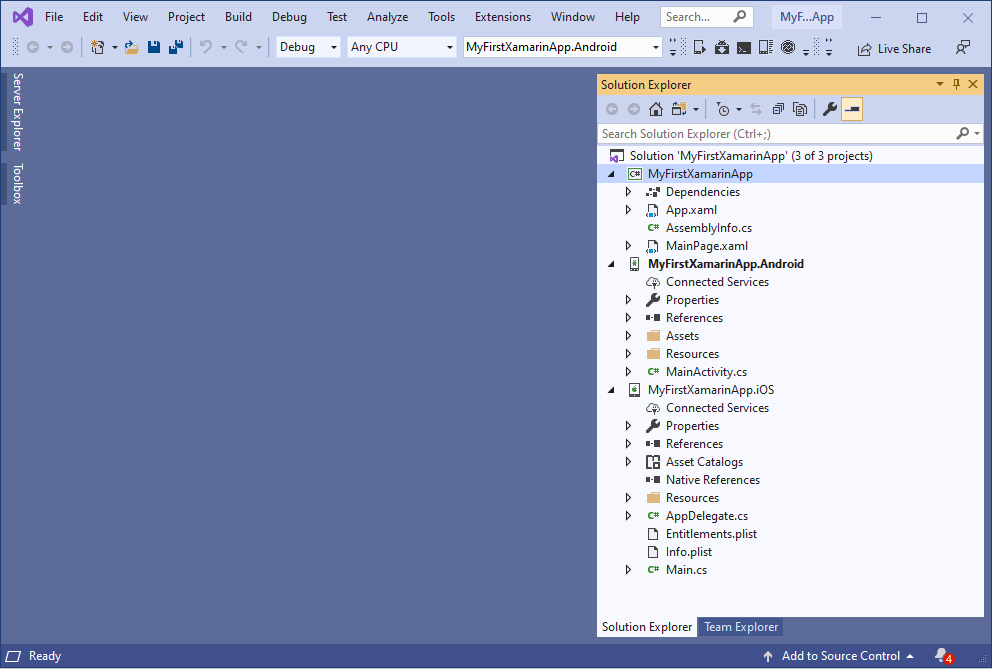
Tạo project đầu tiên Mở visual studio 2019 và chọn File --> Create a new project, rồi chọn Mobile App (Xamarin.Forms)  Khi bạn tạo xong, solution của bạn sẽ có cấu trúc như bên dưới, bao gồm project để code, và 2 Project dành cho việc build trên Android và iOS. Ví dụ mình tạo project của mình là MyFirstXamarinApp, thì Solution sẽ gồm 3 project con là MyFirstXamarinApp, MyFirstXamarinApp.Android và MyFirstXamarinApp.iOS
Khi bạn tạo xong, solution của bạn sẽ có cấu trúc như bên dưới, bao gồm project để code, và 2 Project dành cho việc build trên Android và iOS. Ví dụ mình tạo project của mình là MyFirstXamarinApp, thì Solution sẽ gồm 3 project con là MyFirstXamarinApp, MyFirstXamarinApp.Android và MyFirstXamarinApp.iOS 
Thử chạy Android Emulator và run source Mình cũng như một số bạn dev, khi mới tạo project thì thường build và run 1 lần để đảm bảo là các setting không có vấn đề gì, và ở bước này mình đã gặp vấn đề khi thử run source với Genymotion. Đầu tiên là lỗi Genymotion không hiển thị trên list build device của Visual Studio. Các bạn có thể tham khảo cách giải quyết tại đây nhé. Kế tiếp, sau khi thấy được Genymotion device trên Visual Studio thì khi build để run source thì lại phát sinh lỗi INSTALLFAILEDVERIFICATIONFAILURE. Bạn có thể tham khảo cách giải quyết tại đây. Sau khi giải quyết xong 2 lỗi này thì source của mình chạy được trên Genymotion.
Navigation trong Xamarin Sau khi run được project HelloWorld, chúng ta cùng thử Navigation trong Xamarin nhé. Navigation của Xamarin có các loại như Hierarchical Navigation, TabbedPage, CarouselPage, MasterDetailPage, Modal Pages được mô tả ở trang hướng dẫn Official của Microsoft. Ở Sample của mình thì mình sử dụng Hierarchical Navigation Theo đó, mình khai báo Main page là Navigation page.  Tiếp đó mình add button vào Main page, tạo 1 page khác (tạm đặt tên là AddNewItem, mỗi khi click vào button Add New Item ở Main Page thì mở ra trang add New Item. Navigation này hoạt động theo kiểu Push Pop.
Tiếp đó mình add button vào Main page, tạo 1 page khác (tạm đặt tên là AddNewItem, mỗi khi click vào button Add New Item ở Main Page thì mở ra trang add New Item. Navigation này hoạt động theo kiểu Push Pop.  Và mình chạy thử code. Màn hình main thế này
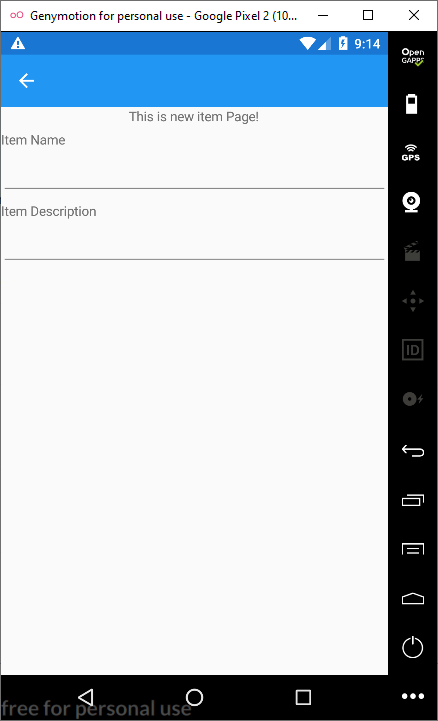
Và mình chạy thử code. Màn hình main thế này  Và màn hình Add New Item thế này
Và màn hình Add New Item thế này 
Tạm kết Trên đây là 1 sample đơn giản nhất, mở đầu cho quá trình tự học Xamarin. Lần tới chúng ta sẽ cùng tìm hiểu cách lưu dữ liệu vào file bằng 1 sample nho nhỏ khác. Nếu các bạn có hứng thú thì hãy đồng hành cùng mình khám phá nhé. 


Link tham khảo: https://docs.microsoft.com/en-us/xamarin/xamarin-forms/ https://www.tutorialspoint.com/xamarin/xamarin_first_application.htm
Từ khóa » Tự Học Xamarin
-
Tài Liệu Học Xamarin Cơ Bản Cho Người Mới Bắt đầu
-
[Học Xamarin] Hướng Dẫn Thực Hành Lập Trình ... - HỖ TRỢ SINH VIÊN
-
Lập Trình Xamarin Cho Người Mới Bắt đầu
-
[Học Xamarin] Hướng Dẫn Thực Hành Lập Trình Xamarin ... - YouTube
-
[Học Xamarin] Làm Việc Với Các Control Cơ Bản Trong Lập Trình đa ...
-
[Học Lập Trình đa Nền Tảng Xamarin C#] Làm Việc Với ... - YouTube
-
Tài Liệu Học Lập Trình Xamarin Tiếng Việt | Phạm Duy Anh
-
Xamarin Là Gì? - TỰ HỌC LẬP TRÌNH
-
Chia Sẻ Tài Liệu Tự Học Xamarin Cho Người Mới Bắt đầu
-
Xamarin Là Gì? Có Nên Chọn Xamarin để Viết App Bán Hàng
-
Chia Sẻ Tài Liệu Tự Học Xamarin Cho Người Mới Bắt đầu - SlideShare
-
Lập Trình ứng Dụng đa Nền Tảng Xamarin - Tài Liệu Text - 123doc
-
Tự Học Flutter | So Sánh Mọi Thứ Giữ Flutter Vs Xamarin »