Lựa Chọn Font Chữ Cho Thiết Kế, Nên Bắt đầu Từ đâu? - IDesign
Có thể bạn quan tâm
Sử dụng đúng cách, font chữ có thể trở thành một công cụ vô cùng mạnh mẽ giúp bạn chinh phục người dùng. Typography là bạn đồng hành giúp trang web của bạn tỏa sáng.
Cùng iDesign tìm hiểu những cách lựa chọn font chữ đơn giản mà hiệu quả nhé!
Theo lời của Robert Bringhurst – tác giả quyển sách Elements of Typographic Style: “Typography giúp người đọc hiểu rõ các yếu tố trong văn bản; đồng thời, nó là sợi dây liên kết giúp các yếu tố thể hiện sắc thái rõ nét hơn”. Mức độ thành công của một dự án thường phụ thuộc vào typography. Ngoài yếu tố thẩm mỹ, font chữ bạn chọn còn phải đáp ứng được yêu cầu về mặt kỹ thuật và chức năng. Mỗi font chữ đều có công dụng riêng của mình – một vài font chữ được sinh ra để làm tiêu đề, trong khi một vài font khác trông thật tuyệt vời khi làm văn bản. Nếu bạn có thể khéo léo kết hợp các font chữ, thiết kế của bạn sẽ trở thành tuyệt phẩm.
1. Xem xét quy mô dự án
Dự án của bạn có lâu dài không? Chẳng hạn như tạp chí dài kì ấy. Hay chỉ là một dự án đơn như thiết kế logo, bài thuyết trình?
Nếu là dự án với thời gian kéo dài, nhu cầu sử dụng typography sẽ đa dạng hơn. Để đảm bảo được tính đa dạng, hãy thử sử dụng font chữ với nhiều biến thể, phong cách và kiểu dáng khác nhau. Việc sử dụng các biến thể của một font chữ đảm bảo tính đồng nhất trong thương hiệu, bạn sẽ không cần lo lắng về việc có nên thêm bớt font chữ nào trong quá trình thiết kế nữa. Thử các font sau đây nhé: Alegreya, Alegreya SC, Merriweather, Merriweather Sans, Roboto, Roboto Condensed, Work Sans.
Vậy còn dự án đơn lẻ thì sao? Việc lựa chọn một font chữ đơn giản phù hợp với yêu cầu đưa ra sẽ là phương án tối ưu. Nhưng nhớ rằng việc sử dụng biến thể của một font chữ cũng sẽ có ích với một dự án ngắn hạn. Thử những font sau nè: Bubblegum Sans, Graduate, Scope One, Space Mono.
2. Bạn muốn thể hiện điều gì thông qua font chữ?
Mỗi font chữ đều có chức năng và nhiệm vụ riêng. Chính vì vậy, luôn có những quy tắc nhất định trong việc lựa chọn font sao cho phù hợp với mục tiêu mà bạn cần. May mắn thay, chúng ta có một danh sách hệ thống font phổ biến rất dễ sử dụng, đây ắt hẳn là những lựa chọn an toàn cho nhiều mục đích khác nhau. Bạn thử xem những font sau nhé: Proxima Nova, Helvetica, Museo, Futura, Brandon Grotesque (phổ biến); Arial, Times New Roman, Courier New, Helvetica, Times, Courier, Verdana, Georgia (font chữ hệ thống); Gibson, Gotham, Classic Grotesque, Montserrat (font chữ web).
Nhưng nếu vẫn muốn tìm một lựa chọn độc đáo cho dự án nổi bật, có rất nhiều công ty sản xuất font chữ thương mại được bán với giá cố định hoặc đóng phí hàng tháng; và dĩ nhiên, sự độc đáo thì sẽ ngốn kha khá thời gian và tài chính. Hãy liên hệ ngay với những nơi thiết kế font chữ để tìm hiểu thêm. Nếu sử dụng cách này, bạn sẽ tiết kiệm được khá nhiều thời gian và công sức để giải quyết các vấn đề được nêu trong bài viết hôm nay (có tiền là nhanh hết mà). Nếu bạn sử dụng font miễn phí, ắt hẳn sẽ có vài lựa chọn độc đáo nếu bạn dành thời gian phân tích. Tiếp tục đọc bài viết cũng như nghía qua thư viện Google Fonts để có được lựa chọn thích hợp nhất nhé.
3. Độ dài văn bản là bao nhiêu?
“Nhiệm vụ của nhà thiết kế là dẫn lối cho người đọc đến với nội dung của dự án,” đây là lời của nhà phê bình thiết kế Ellen Lupton, “bằng cách chia nhỏ văn bản thành nhiều phần và cung cấp lối đi tắt cho người đọc đến với lượng thông tin khổng lồ”. Một font chữ tốt phải thể hiện được tính trực quan, sự chính xác và giúp người đọc tiếp thu kiến thức một cách tự nhiên nhất có thể.
Đối với tiêu đề chính và tiêu đề phụ, bạn có thể chọn font biểu cảm, độc đáo – bao gồm Display, Decorative, Handwritten, và Script styles. Điều này sẽ đem lại cho tiêu đề sự bắt mắt, thu hút người đọc. Còn nếu bạn muốn dùng font dạng sans serif (chữ không chân), hãy sử dụng định dạng tô đậm để bố cục chữ cân bằng hơn. Nếu bạn chuộng dòng không chân này, hãy thử xài loại hairline serif (nét thanh nét đậm) để tạo sự chú ý tốt hơn.
Với các văn bản có độ dài trung bình (khoảng 3-4 đoạn văn), bạn có khá nhiều lựa chọn. Nếu thích xài chữ có chân (serif), bạn có thể chọn loại cổ điển như Quattrocento, hoặc phong cách chuyển tiếp như Libre Baskerville, hay là slab serif (chữ chân lớn) như Arvo. Thích xài chữ không chân hơn? Bạn có thể chọn vài phông chữ cơ bản như Cabin hoặc Raleway, hoặc một số font góc cạnh như Montserrat cũng ổn luôn. Hãy thử hết để biết xem lựa chọn nào sẽ tốt nhất nhé.
Đối với phần văn bản dài hơn (vượt quá 5 đoạn văn) thì nên lựa chọn chữ có chân. Các phông chữ cổ điển hoặc mang tính chuyển tiếp như EB Garamond hoặc Libre Baskerville sẽ giúp mắt đỡ mỏi hơn khi phải hoạt động liên tục. Bên cạnh đó bạn cũng có thể thử Open Sans, một lựa chọn an toàn và quen thuộc giúp người đọc xử lý thông tin một cách nhanh chóng.
4. Kích cỡ chữ có quan trọng không?
Có, nó đóng vai trò khá quan trọng. Đối với các kích thước nhỏ (dưới 16pt), hãy thử font chữ không chân như Roboto, Montserrat và Raleway. Những chữ không chân có chiều cao trung bình cao hơn các font khác, giúp cho chữ luôn dễ đọc ngay cả với kích cỡ nhỏ. Bên cạnh đó, các phông chữ không chân khá đều nhau, tạo nên sự đồng nhất ngay cả khi ở trong một khoảng không gian hẹp.

Nhà thiết kế kiểu chữ Octavio Pardo cho biết “Đối với một đoạn cần phải rõ ràng, bạn không nên sử dụng các yếu tố gây mơ hồ cho người đọc.” Các font chữ trang trí như Comfortaa (như trên) sẽ rất khó đọc với đoạn văn bản dài. Vậy nên hãy chọn các phông chữ ‘đường trường’ như Alegreya hoặc Bellefair.
“Hãy nhìn vào chữ ‘a’, ‘g’ và các con số,” nhà thiết kế kiểu chữ Octavio Pardo nói. “Sự mạo hiểm của một font chữ sẽ được bộc lộ thông qua các ký tự này. Hãy chọn một phông chữ táo bạo nhưng vẫn phải dễ đọc. Các chữ xuất hiện với tần số thấp như ‘v’ ‘w’ ‘x’ ‘y’ và ‘z’ hoặc các chữ in nghiêng có thể hơi hoa mỹ cũng không sao.”
Ở kích thước trung bình – chẳng hạn như tiêu đề phụ hoặc tiêu đề nhỏ hơn (từ 16pt đến 24pt), hãy cân nhắc sử dụng phông chữ không chân theo kiểu hình học, hơi táo bạo hoặc mang tính “người” (humanist – một dạng chữ mang nhiều nét tương đồng như chữ viết tay). Montserrat, Lato, và Quattrocento Sans là những ví dụ điển hình. Các nét chữ không nên quá dày hoặc quá mỏng để giữ cho văn bản dễ đọc. Hoặc nếu muốn sử dụng một font có chân, hãy hạn chế các font với độ tương phản trong các nét quá cao, chẳng hạn như Arvo, Sanchez, và Slabo.
Các font chữ được thiết kế để sử dụng với kích thước lớn (từ 24pt trở lên) được gọi là ‘Font hiển thị’ (Display font). Những font này giúp chữ nổi bật hơn với kích thước lớn, nhưng khá khó đọc với kích thước nhỏ. Đây là thời điểm lý tưởng để sử dụng một font chữ trang trí hoặc viết tay với các nét điểm xuyến cùng với độ tương phản cao như Lobster hoặc Berkshire Swash. Hạn chế sử dụng các font chữ có không gian âm lớn (không gian bên trong các chữ như B hoặc q) và nét giữa có chiều dài trung bình cao, vì những đặc điểm này giúp mắt dễ chịu hơn với kích thước nhỏ, nhưng với kích thước lớn thì hơi lạc loài một chút.
5. Người đọc là ai? Ngôn ngữ họ sử dụng là gì?
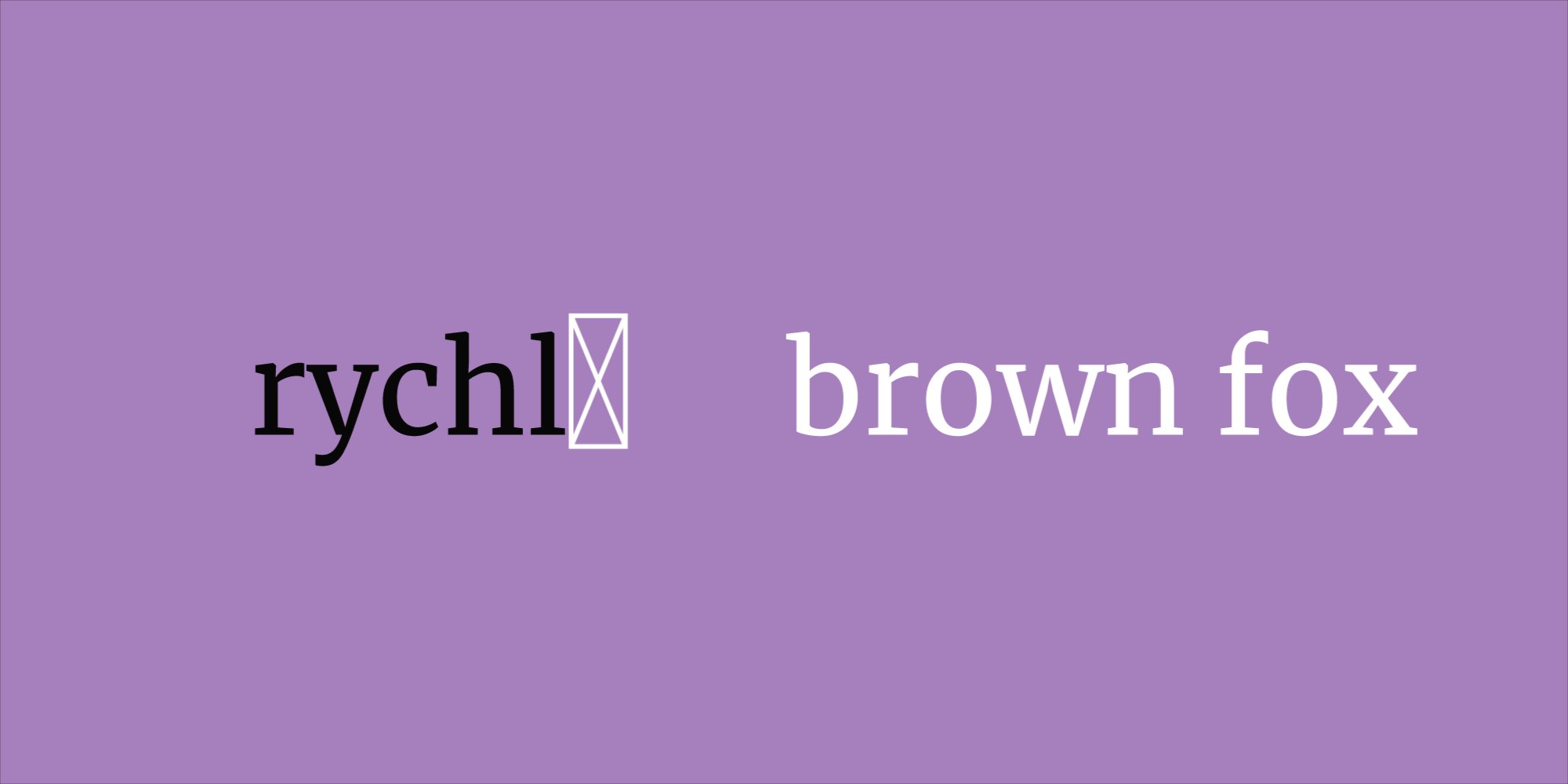
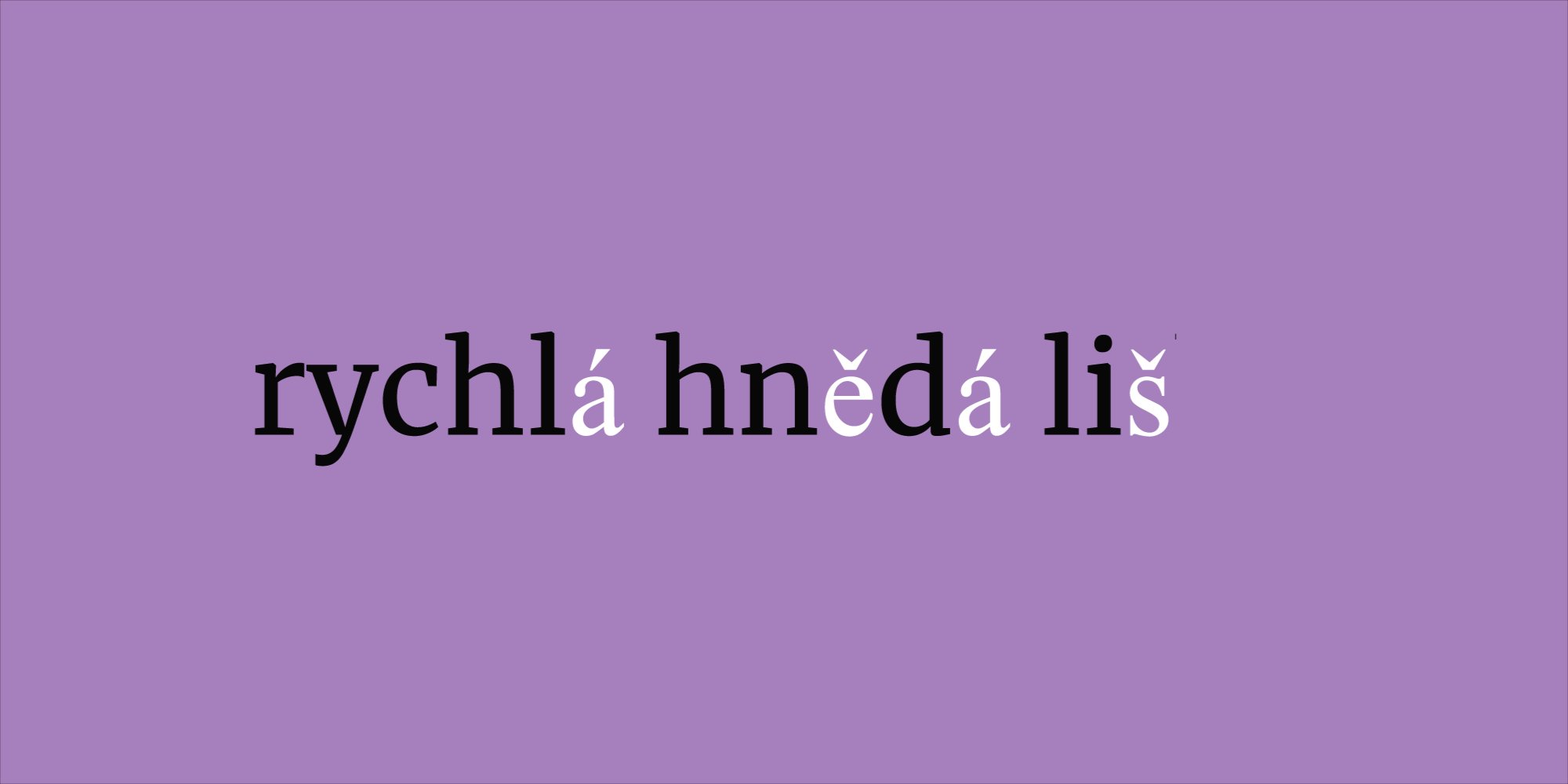
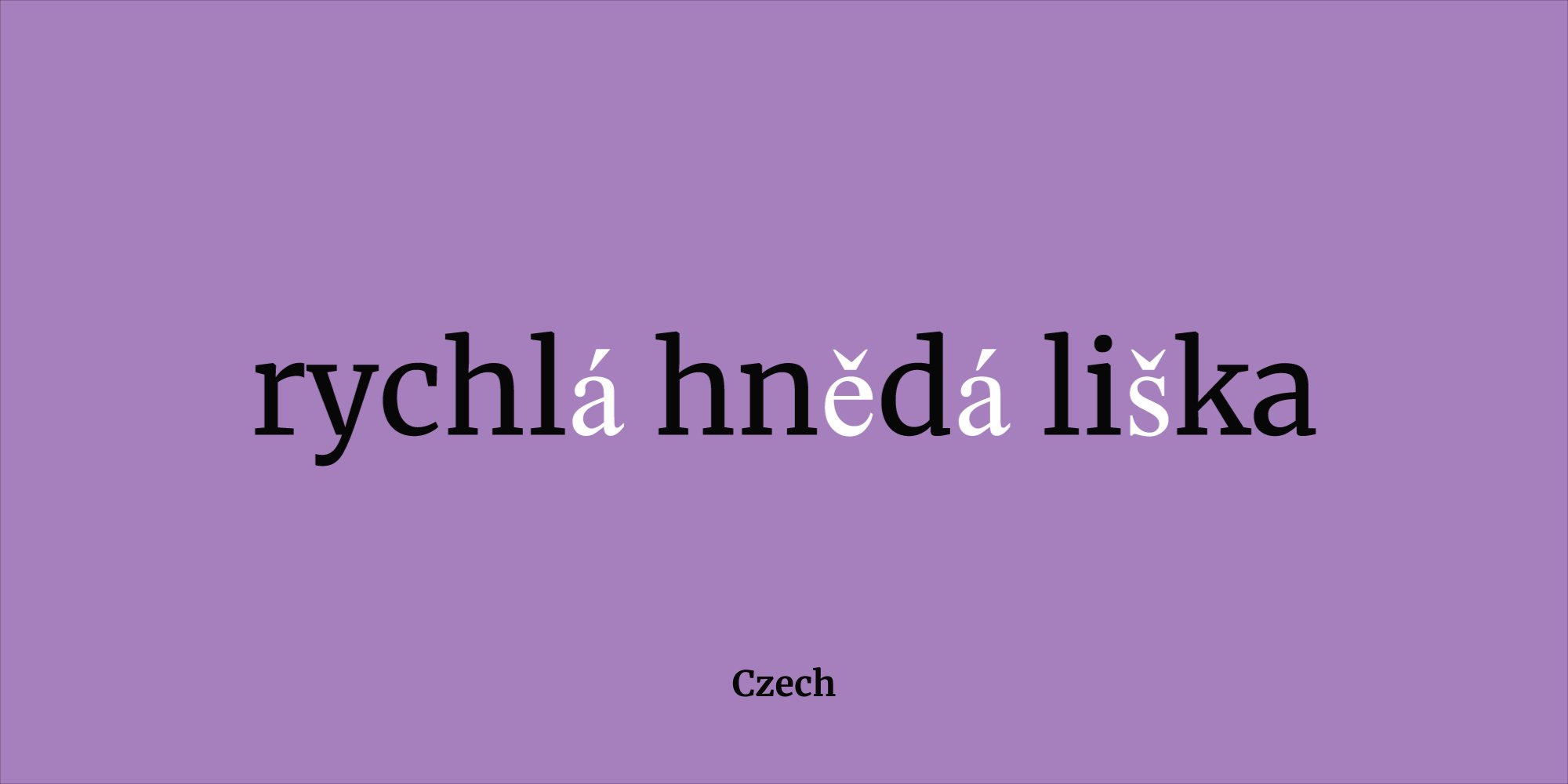
Hãy nhớ rằng thiết kế của bạn có khả năng tiếp cận được với người dùng trên toàn thế giới. Dù cho bạn chỉ sử dụng một ngôn ngữ duy nhất đi chăng nữa, có nhiều người lại thích đọc bằng tiếng mẹ đẻ của mình thông qua công cụ dịch tự động trên trình duyệt hơn.

“Tiện ích dịch tự động giúp nội dung của trang chuyển sang ngôn ngữ mẹ đẻ của người dùng.” nhà thiết kế phông chữ Eben Sorkin (tác giả của của font chữ Merriweather trên hình) có đôi lời chia sẻ, “Vậy nên nếu bạn muốn thiết kế của mình vươn ra biển lớn, hãy cân nhắc sử dụng bộ font chữ có đủ các ký tự từ nhiều ngôn ngữ khác nhau – điều này sẽ giúp cho việc chuyển ngữ diễn ra mượt mà hơn.”
Nói cách khác, nếu font chữ bạn chọn chỉ có mỗi các ký tự Latin căn bản, việc chuyển ngữ sẽ gặp khá nhiều rắc rối, thỉnh thoảng sẽ xảy ra hiện tượng “ransom note effect” (các ký tự có dấu bị thay đổi). Để bảo đảm được tính đồng nhất, hãy lựa chọn những font chữ có đầy đủ các ký tự của nhiều ngôn ngữ khác nhau.

Nếu bạn muốn có được sự đa dạng trong ngôn ngữ, thử sử dụng hệ thống font Noto xem sao.
Nếu bạn muốn sử dụng bộ font Latin căn bản, hãy kiểm tra kỹ xem liệu font chữ đó có bao gồm các ký tự “Extended Latin” sử dụng trong các ngôn ngữ châu Âu không nhé. Để ý các ký tự có đánh dấu đặc biệt như (â), (á), (ä), (å), hoặc (ą) chẳng hạn. Việc lựa chọn phông chữ với “Extended Latin” sẽ đảm bảo những ký tự không bị ‘lạc trôi’ mất dấu của mình.
Bên cạnh đó, một thiết kế thành công phải thể hiện được sự hòa hợp giữa nhiều phần nội dung khác nhau. Muốn làm được điều này, những nhà thiết kế phải nắm rõ phần nội dung của mình, đảm bảo mọi thứ đều hòa hợp. Hãy nhớ kiểm tra thật kỹ càng khi kết nối các đoạn khác nhau trong thiết kế của mình.
Với các phông chữ trong thiết kế web, chúng ta có “Ngũ đại font,” bao gồm Alegreya, Merriweather, Nunito, Roboto, và Quattrocento. Sở dĩ chúng có cái tên như vậy là nhờ vào sự đa dạng trong đường nét và phong cách chữ. Và giờ đây, “Ngũ đại font” còn hỗ trợ rất tốt cho các ký tự Cyrillic (đọc thêm thông tin về phông chữ này tại đây) nữa chứ.
Một lưu ý nhỏ: cũng giống như ký tự Latin, ký tự Cyrillic cũng có những mặt hạn chế nhất định với các ngôn ngữ như Serbian và Bulgarian. Để khắc phục điều này, hãy đảm bảo rằng font bạn chọn có hỗ trợ “Extended Cyrillic”.
Các font chữ khác cũng hỗ trợ nhiều ngôn ngữ khác nhau. Bạn nên lựa những font chữ hỗ trợ tốt ký tự thuộc các ngôn ngữ như Arabic, Greek, hoặc Hebrew. Hoặc những font chữ phù hợp cho hệ chữ Hindi như Bengali, Devanagari, Gujarati, và Tamil, cũng như ngôn ngữ của các nước Đông Nam Á như Thai. Để chắc chắn rằng bạn có được lựa chọn tốt nhất với Google Fonts, hãy tìm kiếm theo ngôn ngữ trong thanh menu nhé.
6. Lựa chọn hiệu suất hay tính năng thiết kế?
Đây là hai yếu tố mà nhà thiết kế cần đưa lên bàn cân khi lựa chọn một phông chữ. Một font chữ với hiệu suất cao cần có sự đa dạng trong nét chữ (từ nét mảnh tới nét dày). Một vài ví dụ như: Barlow, Poppins, Libre Franklin.
Còn với những font đặt nặng về tính năng thiết kế, chúng mang trên mình những nét riêng biệt so với những phông chữ căn bản khác. Có thể là các kiểu đánh số khác nhau hoặc một số thay đổi nhỏ trong nét chữ tùy vào ngữ cảnh chẳng hạn. Những nét riêng biệt này giúp thêm vào tính phân cấp trong một đoạn văn bản theo cách rất tinh tế. Bạn có thể thử qua một vài ví dụ như: Carrois Gothic SC, Cormorant SC, Patrick Hand SC.
Mặc dù sự thay đổi tùy theo ngữ cảnh không được xem là cần thiết, chúng vẫn có rất nhiều cách khác nhau để áp dụng vào dự án (xem thử phông chữ Montserrat Alternates). Bạn có thể làm cho đoạn văn bản trông tự nhiên hơn bằng cách thêm vài biến thể giống như kiểu chữ viết tay (xem thử Caveat, Sriracha).

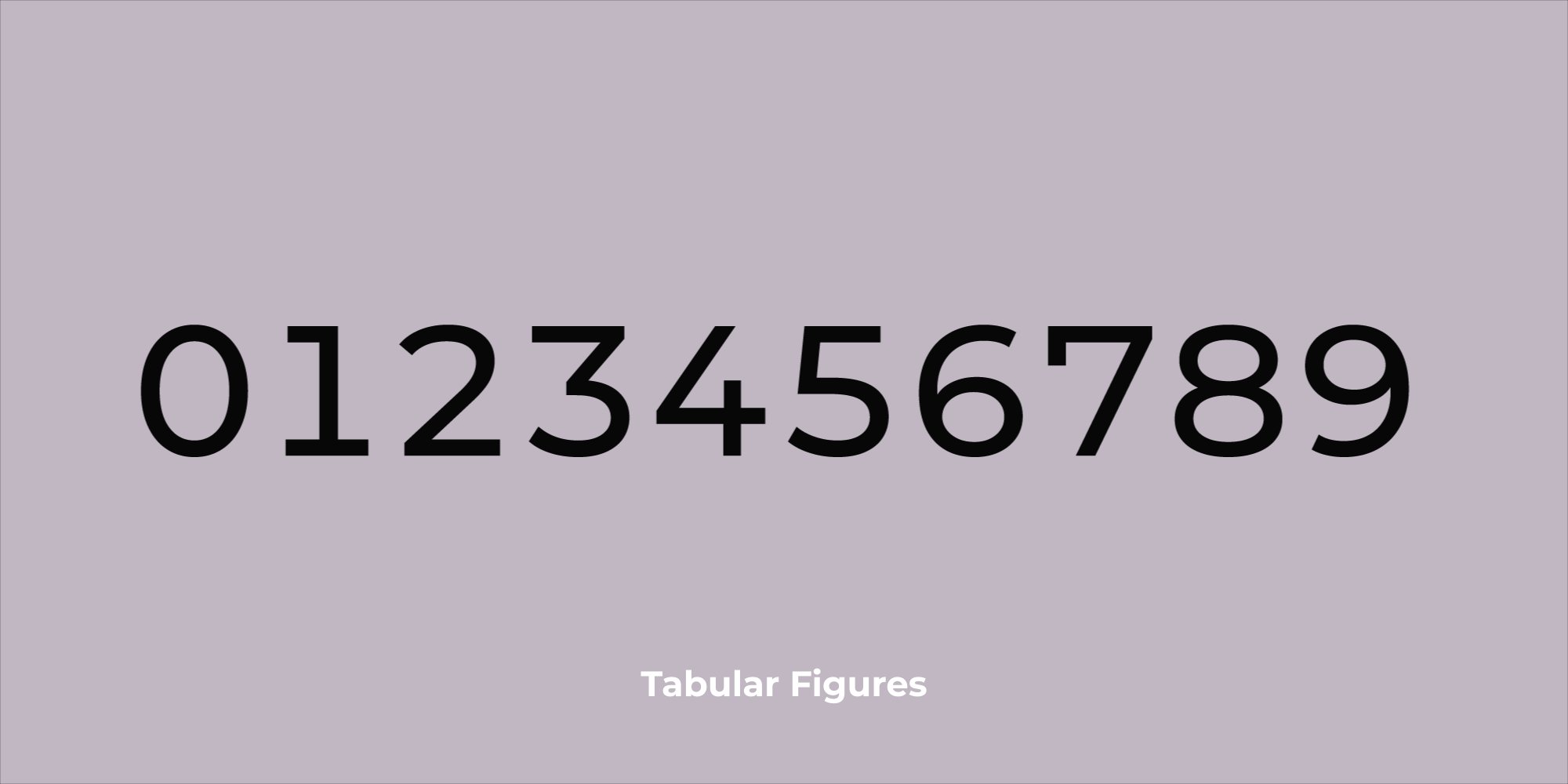
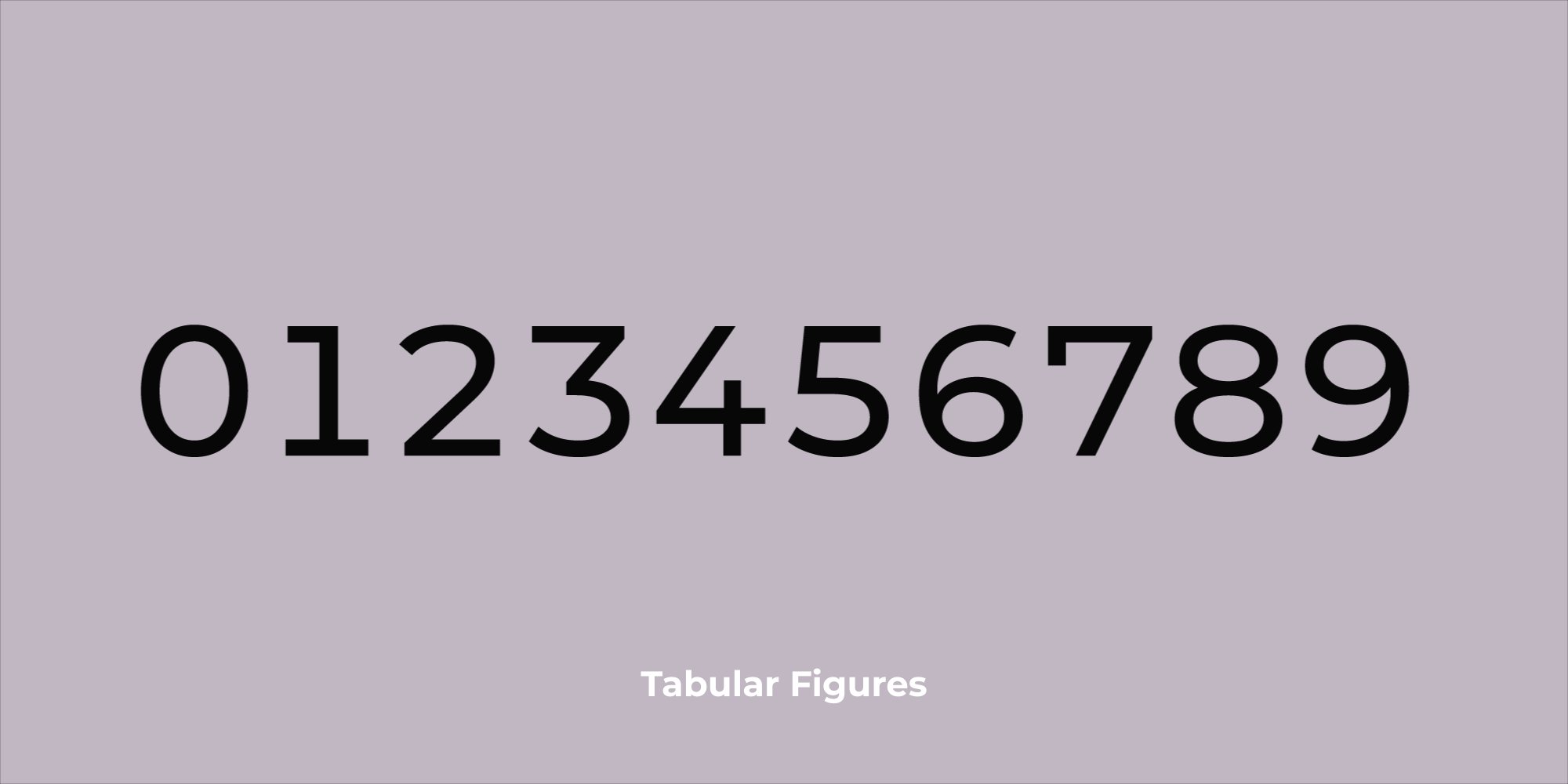
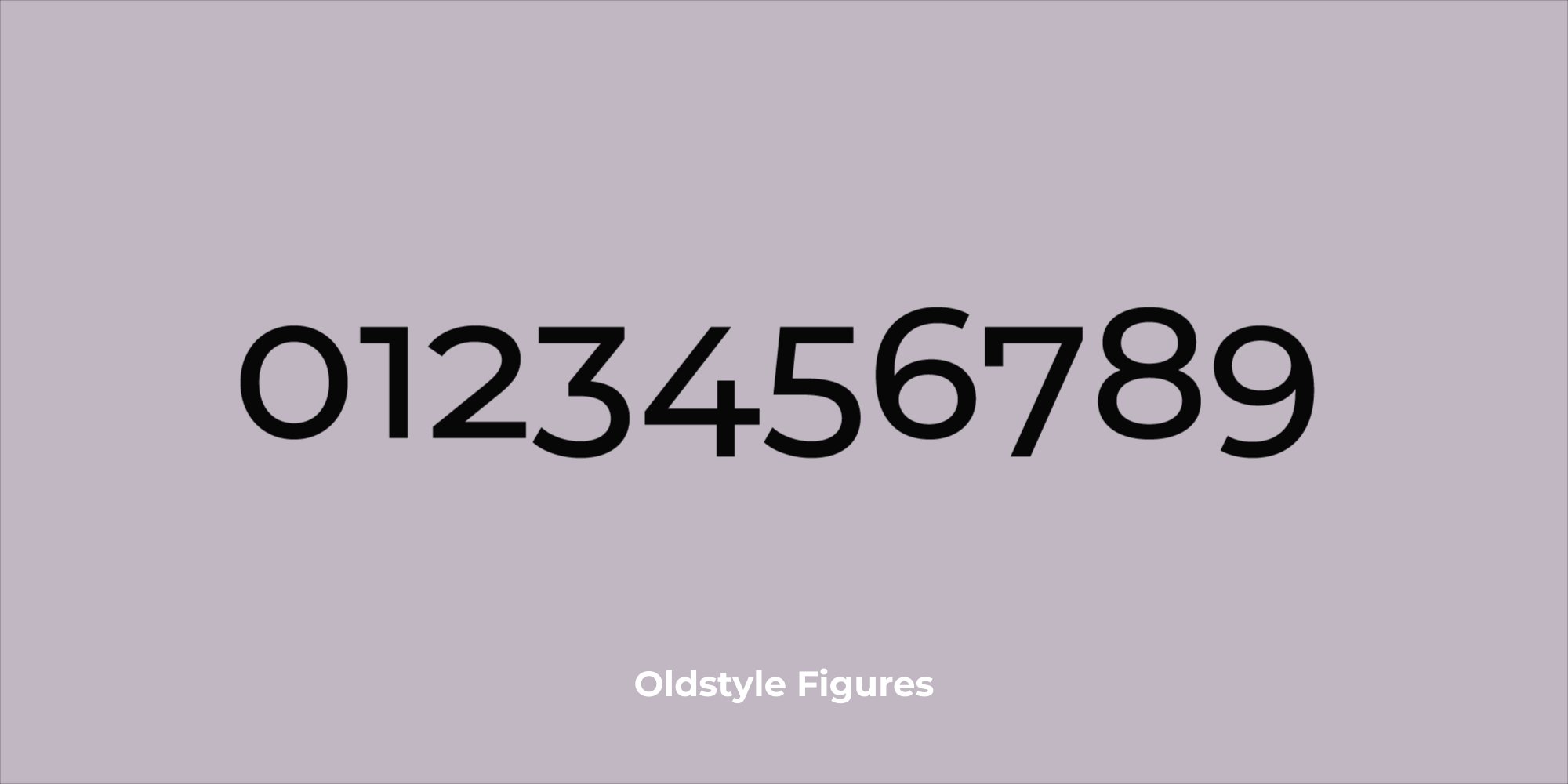
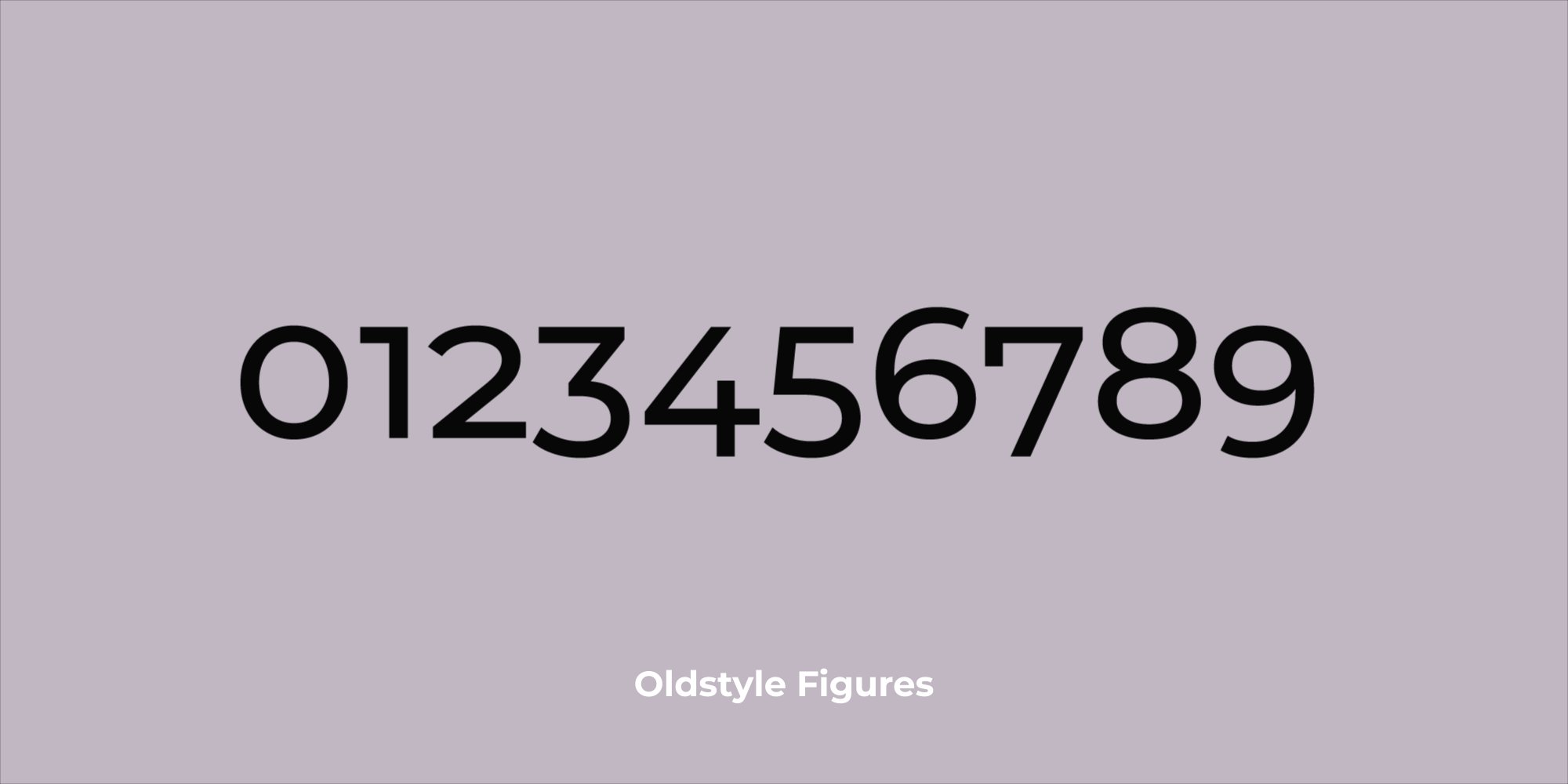
Hãy cân nhắc lựa chọn phông chữ dựa vào yêu cầu của dự án. Sự khác biệt giữa hai phông chữ Oldstyle và Tabular (như trên hình) có thể ảnh hưởng tới bố cục chung của thiết kế. Các ký tự Tabular thường được dùng trong các bảng tính do có sự đồng nhất về độ dài và rộng, trong khi Oldstyle là lựa chọn rất phù hợp cho các đoạn văn bản.
Nếu phần nội dung của bạn sử dụng nhiều ký tự số, hãy cân nhắc thật kỹ về việc lựa chọn font của mình. Nếu quan sát kỹ font Oldstyle (trên hình), bạn có thể nhận thấy có một vài nét trong ký tự nằm dưới đường cơ bản, chính điều này giúp nâng cao trải nghiệm đọc trong một đoạn văn bản dài. Trong khi đó, các ký tự số của Tabular lại đều tăm tắp – một lựa chọn an toàn cho các bảng tính. Đồng thời, chỉ có một số font có hỗ trợ các ký tự tiền tệ và các dấu đặc biệt thôi. Có thể điểm qua một số lựa chọn phổ biến như: Alegreya, Exo, Montserrat, Roboto, Spectral, Google Fonts with OpenType features.
7. Nếu muốn dùng nhiều font chữ trong một văn bản thì sao?
Khi đã nắm được những quy tắc căn bản, bạn có thể thử kết hợp các font chữ với nhau. “Có rất nhiều cách để kết hợp font, nhưng tìm ra cặp đôi hoàn hảo sẽ tốn khá nhiều thời gian,” nhà thiết kế Yuin Chen (người chịu trách nhiệm cho bản cập nhật năm ngoái của Goolge Fonts) cho hay. Vậy nên hãy thử hết các khả năng có thể, bạn sẽ nhận được thành quả xứng đáng với thời gian và công sức bỏ ra đấy (bạn đọc có thể sử dụng trang fontpair để có được những gợi ý tuyệt vời nhé).
Một vài font là cặp bài trùng với nhau nhờ vào sự tương phản, trong khi có một vài cặp lại rất ăn ý nhờ vào các điểm tương đồng. Sự tương phản sẽ làm bố cục chung của văn bản trông năng động hơn rất nhiều. Trong khi sự tương đồng sẽ giúp tăng cường mối liên kết về mặt thị giác. Nếu bạn đã sử dụng một font chữ độc đáo trong phần tiêu đề, thì sự lựa chọn êm dịu trong phần thân bài sẽ rất sáng suốt. Lựa chọn phổ biến nhất là sử dụng chữ không chân cho phần tiêu đề và chữ có chân cho phần văn bản. Hãy thử một số cặp sau nhé: Alegreya và Alegreya Sans (tương đồng), Libre Franklin và Libre Baskerville (tương phản).
Mẹo: Thử kết hợp các font chữ khác nhau trong cùng một thư mục tại Google Fonts, bạn sẽ có được một vài cặp đôi phổ biến đấy.
8. Bạn tìm ra được sự lựa chọn hoàn hảo cho mình chưa?
Giờ thì bắt tay vào rút gọn danh sách những font chữ bạn đang cân nhắc đi, nhớ kiểm tra các ký tự và biến thể của từng font. Thử tìm hiểu các font chữ bạn đang ‘nghía’ tới đã từng được sử dụng như thế nào. Một font chữ với các biến thể đa dạng về kiểu cách, nét chữ sẽ rất hữu dụng trong nhiều trường hợp khác nhau. Và trên hết, đừng đánh giá thấp khả năng của typography. Typography là một môn nghệ thuật tinh tế và đòi hỏi rất nhiều chất xám. Hi vọng rằng với bài viết này, bạn sẽ có được những lựa chọn sáng suốt hơn cho thiết kế của mình. Đừng quên chia sẻ và để lại bình luận của bạn cho iDesign biết nhé!
Bài viết có sự tham gia đóng góp của các chuyên gia thiết kế: Yuin Chien, Joana Correia, Dave Crossland, Natanael Gama, Octavio Pardo, Eben Sorkin, and Eduardo Tunni.
Nguồn: design.google Ảnh bìa: Alexander Andrews Người dịch: Hà Đình Nhân
Từ khóa » Còn Font
-
5 Trang Web Tìm Font Chữ Bằng Hình ảnh, Xác định Phông Chữ Miễn Phí
-
Hướng Dẫn Cài đặt Font Còn Thiếu Cho Window
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
Font AutoCAD đầy đủ Và Mới Nhất Năm 2022
-
Hướng Dẫn Cài Font VNI, Font VnTime, Font Full Cho Windows
-
Phông Chữ (Font) Là Gì?
-
Các Font Chữ Sử Dụng Cho Website được ưa Chuộng Hiện Nay
-
Thêm Và Xử Lý Font Chữ Tùy Chỉnh Trong React Native CLI - Viblo
-
Bỏ Túi 10 Font Chữ Chuẩn Cho Website, Phổ Biến Khi Thiết Kế Web - Bizfly
-
Cách Thêm Font Chữ Vào PowerPoint đơn Giản Chỉ 2 Bước
-
Font Chữ Đẹp Cho Thiết Kế Nhân Hai Độ Thu Hút - Dienthoaigiakho
-
Hướng Dẫn Cách Chuyển Mã Văn Bản Với Unikey (chuyển Font ...
-
Top 4 Thể Loại Font Chữ Và Cách Dùng Trong Thiết Kế đồ Họa (Phần 1)