Mã Màu Hex Là Gì? Cách Hoạt động Của Mã Màu Hex Trong Thiết Kế
Có thể bạn quan tâm
Màu Hex là cách thể hiện màu từ các mô hình màu khác nhau thông qua các giá trị thập lục phân. Màu thập lục phân tuân theo định dạng #RRGGBB, trong đó RR là màu đỏ, GG là màu xanh lá cây và BB là màu xanh lam. Các số nguyên thập lục phân này có thể nằm trong phạm vi từ 00 đến FF để chỉ định cường độ của màu.
Một ví dụ đơn giản về điều này là # FF0000. Màu này là màu đỏ thuần, vì thành phần màu đỏ nằm ở giá trị tối đa của FF và các thành phần màu xanh lá cây và màu xanh lam ở mức thấp nhất là 00.

Sử dụng mã màu hex để thể hiện sự khác nhau của màu sắc là một cách dễ dàng để phân biệt giữa các màu. Khi bạn hiểu cách chúng hoạt động, bạn có thể dễ dàng thay đổi các giá trị đỏ, xanh dương hoặc xanh lục để tạo ra một sắc thái khác. Điều này đặc biệt thuận tiện khi bạn có một loạt các tùy chọn màu như vậy với mã màu hex, đảm bảo độ chính xác của màu.
Có bao nhiêu màu Hex?Trong ký hiệu #RRGGBB tiêu chuẩn, có 256 ^ 3 phối màu có sẵn, hoặc 16.777.216. Điều này là do mỗi giá trị màu RR, GG, BB có thể chứa 256 giá trị khác nhau, từ 00 đến FF. Do đó, số lượng kết hợp là 256 ^ 3.

Một lưu ý thú vị đó là nhiều trình duyệt hiện nay cũng sẽ hỗ trợ transparency (độ trong suốt). Điều này có nghĩa là một bộ mã màu hoàn toàn mới tồn tại dưới dạng #AARRGGBB. Trong trường hợp này, có 4.294.976.296 mã màu, hoặc 256 ^ 4. Điều quan trọng cần lưu ý là việc bổ sung transparency không chỉ ra rằng nó có thêm màu mở rộng, vì thêm transparency không làm thay đổi màu sắc. Điều này chỉ đơn thuần là thêm thông tin và nhiều mã màu có sẵn hơn tùy thuộc vào độ transparency hoặc mức độ opacity (độ mờ).
Để biết cách ứng dụng màu sắc trong thiết kế UI/UX, bạn nên tham khảo bài viết Thiết kế UI - Màu sắc và Font chữ nhé
Màu Hex hoạt động thế nào?Màu Hex sử dụng mười sáu giá trị khác nhau để thể hiện một sắc thái màu duy nhất, cho dù đó là màu đỏ, xanh lá cây hoặc xanh dương. Điều này vô cùng hữu ích bởi màu hex sẽ cung cấp cho bạn một loạt các sắc thái cho mỗi màu - cụ thể là mười sáu. Mỗi màu được chia thành một số hoặc ký tự, từ 0-9 và A-F, trong đó 0 là giá trị tối thiểu và F là tối đa. Tiếp theo, định dạng màu được tách thành #RRGGBB, trong đó RR là màu đỏ, GG là màu xanh lá cây và BB là màu xanh lam.
Điều này giúp bạn có ý tưởng về việc có bao nhiêu cách kết hợp màu với mã màu hex, đó là lý do tại sao chúng được sử dụng thường xuyên. Nếu bạn muốn tự tạo một bảng màu độc đáo cho riêng mình đọc bài viết Các mẹo để tạo một bảng màu đơn sắc hiện đại của ColorME nhé
Bảng màu Hex cho mùa thuDưới đây ColorME giới thiệu những bảng màu mang cảm hứng mùa thu với mã hex mà bạn nên thử trong những thiết kế của mình.
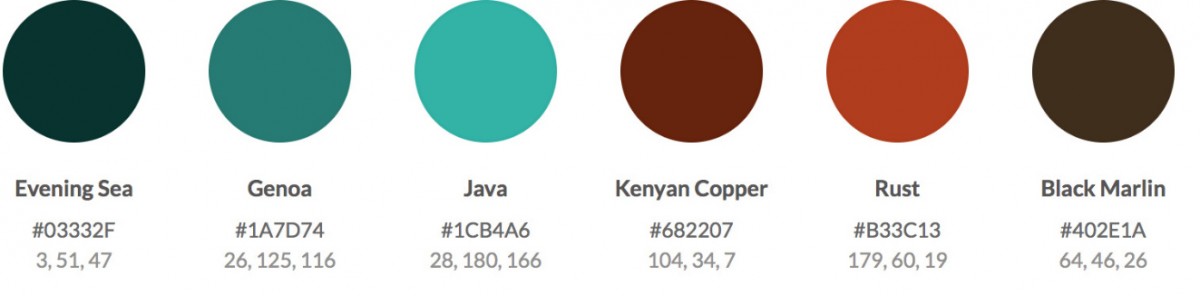
Color Palette #1 – Bold & Cool – Currants & Gourds

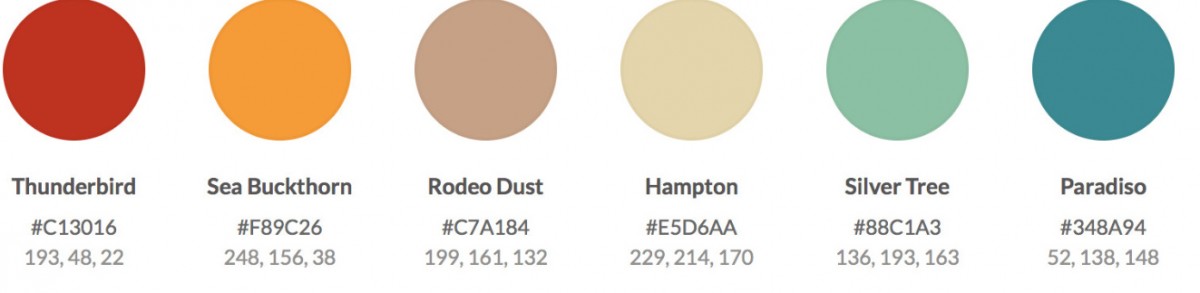
Color Palette #2 – Brite & Cool – A Festive Contrast

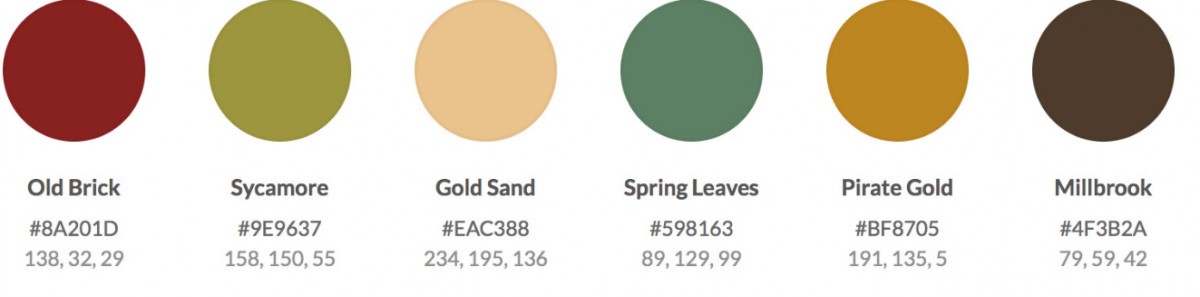
Color Palette #3 – Rich & Cool – Ochre & Leaves

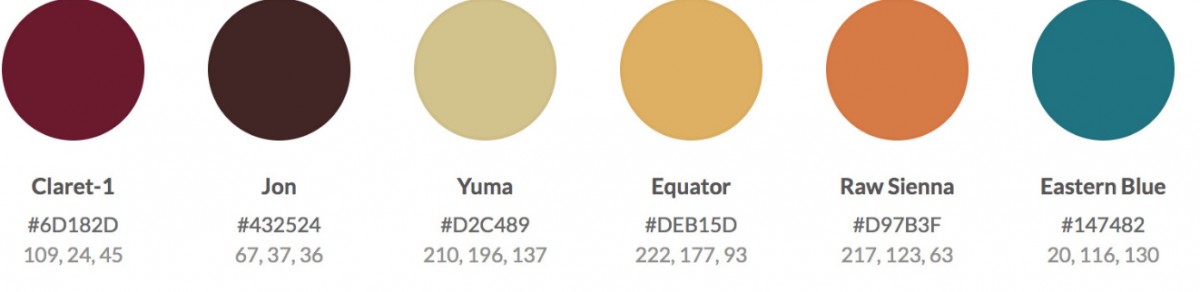
Color Palette #4 – Bold & Warm – Holiday Cheer

Color Palette #5 – Warm, Earthy & Rich

Hi vọng bài viết này đã giúp bạn hiểu về mã màu Hex cũng như cách hoạt động của chúng trong thiết kế đồ họa. Nếu bạn yêu thích và muốn tìm hiểu thêm về thiết kế, tham khảo các khóa học thiết kế tại ColorME nhé
Từ khóa » Bảng Mã Màu Wiki
-
Danh Sách Màu – Wikipedia Tiếng Việt
-
Mô Hình Màu CMYK – Wikipedia Tiếng Việt
-
Bảng Mã Màu HTML, CSS, RGB, CMYK Chuẩn Nhất - Wiki Cách Làm
-
Mã Màu - Wiko
-
Màu Sắc Là Gì Và 20 Bí ẩn Về Màu Sắc
-
Mã Màu RGB - Tech Wiki
-
Danh Sách Màu – Wikipedia Tiếng Việt - MarvelVietnam
-
Danh Sách Màu – Wikipedia Tiếng Việt - MarvelVietnam
-
Bảng Mã Màu CSS, Code Color Chuẩn Trong Thiết Kế Website
-
Hệ Màu CMYK Là Gì? Hệ Màu CMYK Trong In ấn - Printgo
-
Cách Viết Chữ Màu Trong Game Free Fire - Học Wiki
-
Bảng Code Màu HTML, CSS, RGB, CMYK Chuẩn | In Gia Cong
-
[Top Bình Chọn] - Mã Màu Vàng Kim - Tôi đi Xem Bói