Mẫu Contact Form 7 (CF7) đẹp Cho Website WordPress Có Sẵn CSS ...
Có thể bạn quan tâm
TuongAds sưu tầm một số mẫu giao diện CF7 đẹp để sử dụng, nếu anh chị em quan tâm thì cứ lấy tự nhiên nhé ^_^
Tham khảo thêm bài CSS cho Contact Form 7 để tùy chỉnh form cho đẹp hơn
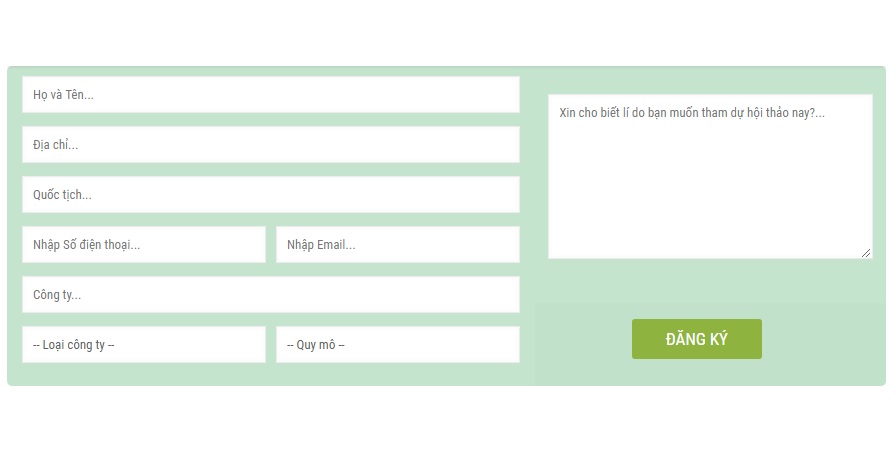
Mẫu 01: 3 cột lồng nhau

Form được xây dựng bằng html table cơ bản như sau:
<table style="border-style:hidden;" width="200px" bgcolor="#c4e4cd"> <tbody> <tr> <td width="60%" rowspan="2"> Nội dung 1 </td> <td width="40%"> Nội dung 2 </td> </tr> <tr> <td width="40%"> Nội dung 3 </td> </tr> </tbody> </table>| 1234567891011 | <table style="border-style:hidden;"width="200px"bgcolor="#c4e4cd"><tbody><tr><td width="60%"rowspan="2">Nộidung1</td><td width="40%">Nộidung2</td></tr><tr><td width="40%">Nộidung3</td></tr></tbody></table> |
Với Contact Form 7, nếu bạn muốn 2 ô nhập (ví dụ số điện thoại và email) hiển thị trên cùng 1 hàng thì có thể thêm class:
<div class=”column one-second“>[tel* your-tel placeholder “Nhập Số điện thoại…”] </div>
<div class=”column one-second“>[email* your-email placeholder “Nhập Email…”] </div>
Sau đó thêm các trường dữ liệu vào để có html đầy đủ đưa vào Contact Form 7
<table style="border-style:hidden;" width="200px" bgcolor="#c4e4cd"> <tbody> <tr> <td width="60%" rowspan="2"> <div class="column one">[text* your-name placeholder "Họ và Tên..."] </div> <div class="column one">[text* your-add placeholder "Địa chỉ..."] </div> <div class="column one">[text* your-nationality placeholder "Quốc tịch..."] </div> <div class="column one-second">[tel* your-tel placeholder "Nhập Số điện thoại..."] </div> <div class="column one-second">[email* your-email placeholder "Nhập Email..."] </div> <div class="column one">[text* your-company placeholder "Công ty..."] </div> <div class="column one-second">[select* company-type id:company-type include_blank="-- Loại công ty --" "Sản xuất hữu cơ" "Phân phối hữu cơ" "Khác"] </div> <div class="column one-second">[select* company-size include_blank="-- Quy mô --" "Trên 500 nhân viên" "Từ 100 đến 500 nhân viên" "Dưới 100 nhân viên"] </div></div></td> <td width="40%"> <div class="column one">[textarea your-message x6 placeholder "Xin cho biết lí do bạn muốn tham dự hội thảo nay?..."]</div></td> </tr> <tr> <td width="40%"><div class="column one" align="right;">[submit class:button_full_width "ĐĂNG KÝ"]</div></td> </tr> </tbody> </table>| 1234567891011121314151617181920 | <table style="border-style:hidden;"width="200px"bgcolor="#c4e4cd"><tbody><tr><td width="60%"rowspan="2"><div class="column one">[text*your-name placeholder"Họ và Tên..."]</div><div class="column one">[text*your-add placeholder"Địa chỉ..."]</div><div class="column one">[text*your-nationality placeholder"Quốc tịch..."]</div><div class="column one-second">[tel*your-tel placeholder"Nhập Số điện thoại..."]</div><div class="column one-second">[email*your-email placeholder"Nhập Email..."]</div><div class="column one">[text*your-company placeholder"Công ty..."]</div><div class="column one-second">[select*company-type id:company-type include_blank="-- Loại công ty --""Sản xuất hữu cơ""Phân phối hữu cơ""Khác"]</div><div class="column one-second">[select*company-size include_blank="-- Quy mô --""Trên 500 nhân viên""Từ 100 đến 500 nhân viên""Dưới 100 nhân viên"]</div></div></td><td width="40%"><div class="column one">[textarea your-message x6 placeholder"Xin cho biết lí do bạn muốn tham dự hội thảo nay?..."]</div></td></tr><tr><td width="40%"><div class="column one"align="right;">[submit class:button_full_width"ĐĂNG KÝ"]</div></td></tr></tbody></table> |
Tham khảo từ blog https://www.phamhuuthanh.com/
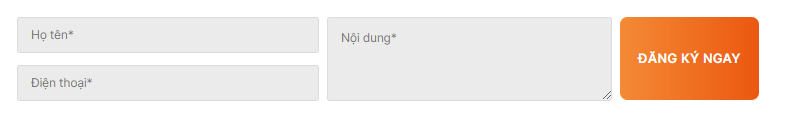
Mẫu 02: 3 cột

HTML đưa vào Contact Fomr 7
<div class="row formdangky"> <div class="col small-5"> <div style="margin-bottom: 16px"> [text* your-name placeholder "Họ tên*"] </div> <div style="padding:"0;"> [tel* your-phone placeholder "Điện thoại*"] </div> </div> <div class="col small-5"> <div style="padding:"0;"> [textarea* your-noidung placeholder "Nội dung*"] </div> </div> <div class="col small-2">[submit "ĐĂNG KÝ NGAY"]</div> </div>| 1234567891011121314151617 | <div class="row formdangky"><div class="col small-5"><div style="margin-bottom: 16px">[text*your-name placeholder"Họ tên*"]</div><div style="padding:"0;"> [tel* your-phone placeholder "Điệnthoại*"] </div></div><div class="col small-5"> <div style="padding:"0;">[textarea*your-noidung placeholder"Nội dung*"]</div></div><div class="col small-2">[submit"ĐĂNG KÝ NGAY"]</div></div> |
CSS tùy chỉnh
.formdangky .col { padding: 0 5px 30px !important; } .formdangky .small-5 { max-width: 41.66667%; flex-basis: 41.66667%; float: left; } @media (min-width: 1281px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 1025px) and (max-width: 1280px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } .formdangky input[type='text'], .formdangky input[type='tel'],.formdangky textarea { background: #ebebeb !important; border-radius: 4px; height: 3em !important; font-weight:normal; } .formdangky textarea {min-height: 7em !important;} .formdangky input[type='submit']{min-height: 6.5em !important;border-radius:10px;background: linear-gradient(to right, #f48a35, #eb5810);} @media (min-width: 481px) and (max-width: 767px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } } @media (min-width: 320px) and (max-width: 480px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } }| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384 | .formdangky.col{padding:05px30px!important;}.formdangky.small-5{max-width:41.66667%;flex-basis:41.66667%;float:left;}@media(min-width:1281px){.formdangky.small-2{max-width:16.66667%;flex-basis:16.66667%;float:left;}}@media(min-width:1025px)and(max-width:1280px){.formdangky.small-2{max-width:16.66667%;flex-basis:16.66667%;float:left;}}@media(min-width:768px)and(max-width:1024px){.formdangky.small-2{max-width:16.66667%;flex-basis:16.66667%;float:left;}}@media(min-width:768px)and(max-width:1024px)and(orientation:landscape){.formdangky.small-2{max-width:16.66667%;flex-basis:16.66667%;float:left;}}.formdangky input[type='text'],.formdangky input[type='tel'],.formdangky textarea{background:#ebebeb !important;border-radius:4px;height:3em!important;font-weight:normal;}.formdangky textarea{min-height:7em!important;}.formdangky input[type='submit']{min-height:6.5em!important;border-radius:10px;background:linear-gradient(toright,#f48a35, #eb5810);}@media(min-width:481px)and(max-width:767px){.formdangky.small-5,.formdangky.small-2{max-width:100%;flex-basis:100%;float:center!important;align-content:center!important;}.formdangky input[type='submit']{min-height:2.5em!important;width:100%;}}@media(min-width:320px)and(max-width:480px){.formdangky.small-5,.formdangky.small-2{max-width:100%;flex-basis:100%;float:center!important;align-content:center!important;}.formdangky input[type='submit']{min-height:2.5em!important;width:100%;}} |
Tham khảo https://blogloi.com/
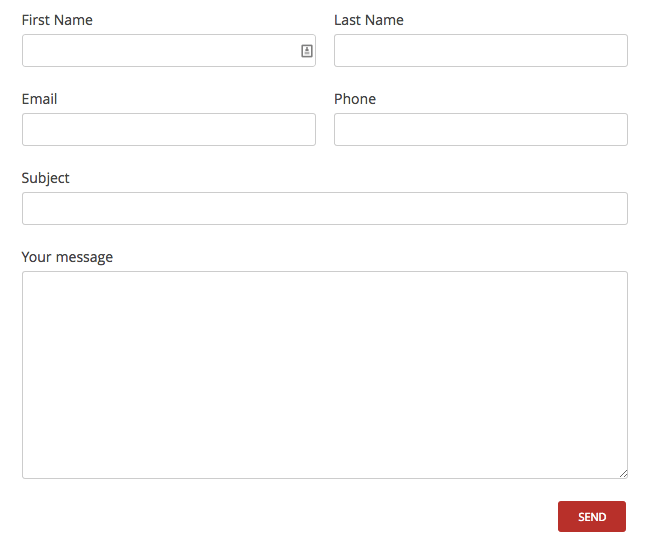
Mẫu 03: 2 cột

HTML đưa vào Contact Form 7
<div id="responsive-form" class="clearfix"> <div class="form-row"> <div class="column-half">First Name [text* first-name]</div> <div class="column-half">Last Name [text* last-name]</div> </div> <div class="form-row"> <div class="column-half">Email [email* your-email]</div> <div class="column-half">Phone [text* your-phone]</div> </div> <div class="form-row"> <div class="column-full">Subject [text* your-subject]</div> </div> <div class="form-row"> <div class="column-full">Your message [textarea your-message]</div> </div> <div class="form-row"> <div class="column-full">[submit "Send"]</div> </div> </div> <!–end responsive-form–>| 1234567891011121314151617181920 | <div id="responsive-form"class="clearfix"><div class="form-row"><div class="column-half">First Name[text*first-name]</div><div class="column-half">Last Name[text*last-name]</div></div><div class="form-row"><div class="column-half">Email[email*your-email]</div><div class="column-half">Phone[text*your-phone]</div></div><div class="form-row"><div class="column-full">Subject[text*your-subject]</div></div><div class="form-row"><div class="column-full">Your message[textarea your-message]</div></div><div class="form-row"><div class="column-full">[submit"Send"]</div></div></div><!–endresponsive-form–> |
CSS
#responsive-form{ max-width:600px /*-- change this to get your desired form width --*/; margin:0 auto; width:100%; } .form-row{ width: 100%; } .column-half, .column-full{ float: left; position: relative; padding: 0.65rem; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .clearfix:after { content: ""; display: table; clear: both; } /**---------------- Media query ----------------**/@media only screen and (min-width: 48em) { .column-half{ width: 50%; } }| 1234567891011121314151617181920212223242526272829 | #responsive-form{max-width:600px/*-- change this to get your desired form width --*/;margin:0auto;width:100%;}.form-row{width:100%;}.column-half,.column-full{float:left;position:relative;padding:0.65rem;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.clearfix:after{content:"";display:table;clear:both;}/**---------------- Media query ----------------**/@media only screen and(min-width:48em){.column-half{width:50%;}} |
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051 | .wpcf7 input[type="text"],.wpcf7 input[type="email"],.wpcf7 textarea{width:100%;padding:8px;border:1pxsolid#ccc;border-radius:3px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.wpcf7 input[type="text"]:focus{background:#fff;}.wpcf7-submit{float:right;background:#CA0002;color:#fff;text-transform:uppercase;border:none;padding:8px20px;cursor:pointer;}.wpcf7-submit:hover{background:#ff0000;}span.wpcf7-not-valid-tip{text-shadow:none;font-size:12px;color:#fff;background:#ff0000;padding:5px;}div.wpcf7-validation-errors{text-shadow:none;border:transparent;background:#f9cd00;padding:5px;color:#9C6533;text-align:center;margin:0;font-size:12px;}div.wpcf7-mail-sent-ok{text-align:center;text-shadow:none;padding:5px;font-size:12px;background:#59a80f;border-color:#59a80f;color:#fff;margin:0;} |
Tham khảo thêm:
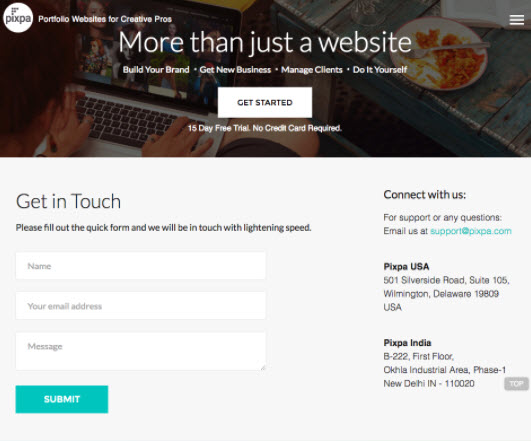
#1. Pixpa

CSS
Contact Form Design CSS - Pixpa /* Fields */::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #aaa; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #aaa; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #aaa; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #aaa; } ::-ms-input-placeholder { /* Microsoft Edge */ color: #aaa; } /* Button */div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button { background-color: #00C5BE; border: none; color: #fff; font-size: 1em; padding: 10px 50px; text-transform: uppercase; font-weight: normal; }| 12345678910111213141516171819202122232425262728 | /* Fields */::-webkit-input-placeholder{/* WebKit, Blink, Edge */color:#aaa;}:-moz-placeholder{/* Mozilla Firefox 4 to 18 */color:#aaa;opacity:1;}::-moz-placeholder{/* Mozilla Firefox 19+ */color:#aaa;opacity:1;}:-ms-input-placeholder{/* Internet Explorer 10-11 */color:#aaa;}::-ms-input-placeholder{/* Microsoft Edge */color:#aaa;}/* Button */div.wpforms-container-full.wpforms-form input[type=submit],div.wpforms-container-full.wpforms-form button[type=submit],div.wpforms-container-full.wpforms-form.wpforms-page-button{background-color:#00C5BE;border:none;color:#fff;font-size:1em;padding:10px50px;text-transform:uppercase;font-weight:normal;} |
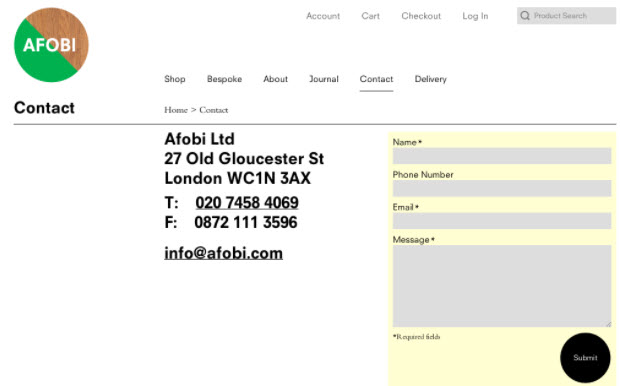
#2. Afobi

CSS
Contact Form Design CSS - Afobi /* Fields */div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { background-color: #eee; /* Fill color */} /* Button */div.wpforms-container-full .wpforms-form button[type=submit] { border-radius: 50px; /* Rounded button edges */ width: 100px; /* Width and height must match */ height: 100px; }| 12345678910 | /* Fields */div.wpforms-container-full.wpforms-form input[type=date],div.wpforms-container-full.wpforms-form input[type=datetime],div.wpforms-container-full.wpforms-form input[type=datetime-local],div.wpforms-container-full.wpforms-form input[type=email],div.wpforms-container-full.wpforms-form input[type=month],div.wpforms-container-full.wpforms-form input[type=number],div.wpforms-container-full.wpforms-form input[type=password],div.wpforms-container-full.wpforms-form input[type=range],div.wpforms-container-full.wpforms-form input[type=search],div.wpforms-container-full.wpforms-form input[type=tel],div.wpforms-container-full.wpforms-form input[type=text],div.wpforms-container-full.wpforms-form input[type=time],div.wpforms-container-full.wpforms-form input[type=url],div.wpforms-container-full.wpforms-form input[type=week],div.wpforms-container-full.wpforms-form select,div.wpforms-container-full.wpforms-formtextarea{background-color:#eee; /* Fill color */}/* Button */div.wpforms-container-full.wpforms-form button[type=submit]{border-radius:50px;/* Rounded button edges */width:100px;/* Width and height must match */height:100px;} |
#3. Melonfree

CSS
Contact Form Design CSS - Melonfree /* Fields */div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { -moz-box-shadow: inset -3px -3px 10px #eee; -webkit-box-shadow: inset -3px -3px 10px #eee; box-shadow: inset -3px -3px 10px #eee; border-radius: 15px; } /* Button */div.wpforms-container-full .wpforms-form button[type=submit] { -moz-box-shadow: inset -3px -3px 10px #cc870a; -webkit-box-shadow: inset -3px -3px 10px #cc870a; box-shadow: inset -3px -3px 10px #cc870a; background-color: #f7b31c; /* Fill color */ color: white; /* Text color */ border-radius: 15px; /* Rounded button edges */ font-style: italic; /* Italicize text */ padding: 10px 30px; /* Distance between text and border */}| 123456789101112131415161718 | /* Fields */div.wpforms-container-full.wpforms-form input[type=date],div.wpforms-container-full.wpforms-form input[type=datetime],div.wpforms-container-full.wpforms-form input[type=datetime-local],div.wpforms-container-full.wpforms-form input[type=email],div.wpforms-container-full.wpforms-form input[type=month],div.wpforms-container-full.wpforms-form input[type=number],div.wpforms-container-full.wpforms-form input[type=password],div.wpforms-container-full.wpforms-form input[type=range],div.wpforms-container-full.wpforms-form input[type=search],div.wpforms-container-full.wpforms-form input[type=tel],div.wpforms-container-full.wpforms-form input[type=text],div.wpforms-container-full.wpforms-form input[type=time],div.wpforms-container-full.wpforms-form input[type=url],div.wpforms-container-full.wpforms-form input[type=week],div.wpforms-container-full.wpforms-form select,div.wpforms-container-full.wpforms-formtextarea{-moz-box-shadow:inset-3px-3px10px#eee;-webkit-box-shadow:inset-3px-3px10px#eee;box-shadow:inset-3px-3px10px#eee;border-radius:15px;}/* Button */div.wpforms-container-full.wpforms-form button[type=submit]{-moz-box-shadow:inset-3px-3px10px#cc870a;-webkit-box-shadow:inset-3px-3px10px#cc870a;box-shadow:inset-3px-3px10px#cc870a;background-color:#f7b31c; /* Fill color */color:white;/* Text color */border-radius:15px;/* Rounded button edges */font-style:italic;/* Italicize text */padding:10px30px;/* Distance between text and border */} |
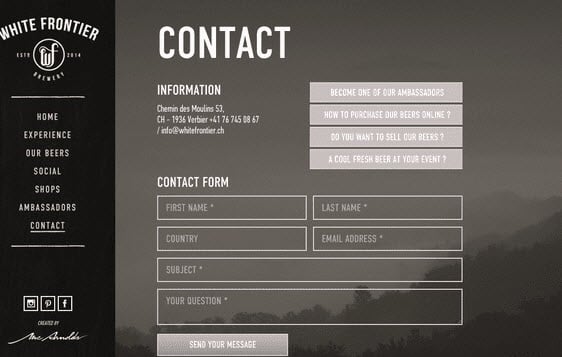
#4. White Frontier

CSS
Contact Form Design CSS - White Frontier /* Fields */div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { background-color: transparent; /* Remove background fill */ text-transform: uppercase; /* Make text all uppercase */ border-radius: 0; /* Remove corner curve */ border: 2px solid #fff; /* 2px white border */ color: #fff; /* White text */ height: 45px; /* Increase input height */} ::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #fff; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #fff; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #fff; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #fff; } ::-ms-input-placeholder { /* Microsoft Edge */ color: #fff; } /* Button */div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button { text-transform: uppercase; padding: 10px 60px; color: white; background: #444; font-weight: normal; }| 12345678910111213141516171819202122232425262728293031323334 | /* Fields */div.wpforms-container-full.wpforms-form input[type=date],div.wpforms-container-full.wpforms-form input[type=datetime],div.wpforms-container-full.wpforms-form input[type=datetime-local],div.wpforms-container-full.wpforms-form input[type=email],div.wpforms-container-full.wpforms-form input[type=month],div.wpforms-container-full.wpforms-form input[type=number],div.wpforms-container-full.wpforms-form input[type=password],div.wpforms-container-full.wpforms-form input[type=range],div.wpforms-container-full.wpforms-form input[type=search],div.wpforms-container-full.wpforms-form input[type=tel],div.wpforms-container-full.wpforms-form input[type=text],div.wpforms-container-full.wpforms-form input[type=time],div.wpforms-container-full.wpforms-form input[type=url],div.wpforms-container-full.wpforms-form input[type=week],div.wpforms-container-full.wpforms-form select,div.wpforms-container-full.wpforms-formtextarea{background-color:transparent;/* Remove background fill */text-transform:uppercase;/* Make text all uppercase */border-radius:0;/* Remove corner curve */border:2pxsolid#fff; /* 2px white border */color:#fff; /* White text */height:45px;/* Increase input height */}::-webkit-input-placeholder{/* WebKit, Blink, Edge */color:#fff;}:-moz-placeholder{/* Mozilla Firefox 4 to 18 */color:#fff;opacity:1;}::-moz-placeholder{/* Mozilla Firefox 19+ */color:#fff;opacity:1;}:-ms-input-placeholder{/* Internet Explorer 10-11 */color:#fff;}::-ms-input-placeholder{/* Microsoft Edge */color:#fff;}/* Button */div.wpforms-container-full.wpforms-form input[type=submit],div.wpforms-container-full.wpforms-form button[type=submit],div.wpforms-container-full.wpforms-form.wpforms-page-button{text-transform:uppercase;padding:10px60px;color:white;background:#444;font-weight:normal;} |
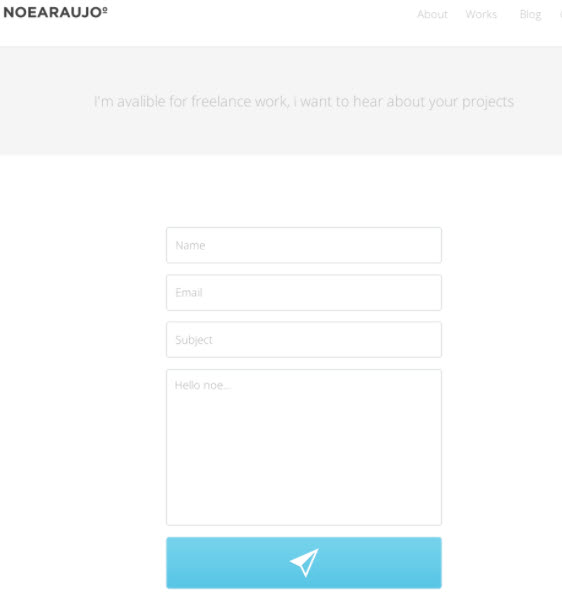
#5. Noearaujo

Step 1: Download an icon for your button. To find the right icons of your choice, you may use Flaticon.com
Step 2: In the CSS code below, make sure to replace the background image URL where it says http://example.com/youricon.svg
Step 3: Save the CSS in the additional CSS file of your theme.
CSS
Contact Form Design CSS - Noearaujo div.wpforms-container-full .wpforms-form button[type=submit] { background-image: url(http://example.com/youricon.svg); background-repeat: no-repeat; background-position: center; color: transparent; /* Hide button text */ padding: 20px 70px; background-color: #00f3ff; }| 12345678 | div.wpforms-container-full.wpforms-form button[type=submit]{background-image:url(http://example.com/youricon.svg);background-repeat:no-repeat;background-position:center;color:transparent;/* Hide button text */padding:20px70px;background-color:#00f3ff;} |
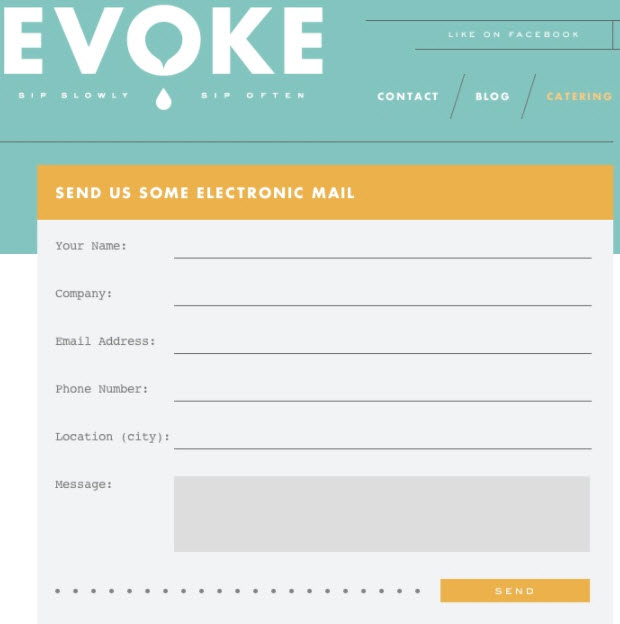
#6. Evoke

CSS
Contact Form Design CSS - Evoke div.wpforms-container-full .wpforms-form .wpforms-field { display: flex; align-items: top; /* Try changing this to center if you like it better! */} div.wpforms-container-full .wpforms-form .wpforms-field label { min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */ padding-right: 20px; /* This ensures a gap between label and input */} div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select { border: none; border-bottom: 1px solid #888; background: transparent; } /* Set background color for entire form */div.wpforms-container-full { background-color: #eee; } /* For title area only */div.wpforms-container-full .wpforms-form .wpforms-title { background-color: orange; color: white; text-transform: uppercase; padding: 10px 20px; } /* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */div.wpforms-container-full .wpforms-form .wpforms-field-container { padding-left: 20px; padding-right: 20px } div.wpforms-container-full .wpforms-form textarea { background-color: #ddd; border: none; } /* Button */div.wpforms-container-full .wpforms-form .wpforms-submit-container { padding: 10px 20px 20px 0; text-align: right; } div.wpforms-container-full .wpforms-form button[type=submit] { background-color: orange; color: white; padding: 10px 30px; letter-spacing: 4px; font-weight: normal; text-transform: uppercase; }| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546 | div.wpforms-container-full.wpforms-form.wpforms-field{display:flex;align-items:top;/* Try changing this to center if you like it better! */}div.wpforms-container-full.wpforms-form.wpforms-fieldlabel{min-width:135px;/* Needs to be set to longest label (to keep inputs in a straight vertical line) */padding-right:20px;/* This ensures a gap between label and input */}div.wpforms-container-full.wpforms-form input[type=date],div.wpforms-container-full.wpforms-form input[type=datetime],div.wpforms-container-full.wpforms-form input[type=datetime-local],div.wpforms-container-full.wpforms-form input[type=email],div.wpforms-container-full.wpforms-form input[type=month],div.wpforms-container-full.wpforms-form input[type=number],div.wpforms-container-full.wpforms-form input[type=password],div.wpforms-container-full.wpforms-form input[type=range],div.wpforms-container-full.wpforms-form input[type=search],div.wpforms-container-full.wpforms-form input[type=tel],div.wpforms-container-full.wpforms-form input[type=text],div.wpforms-container-full.wpforms-form input[type=time],div.wpforms-container-full.wpforms-form input[type=url],div.wpforms-container-full.wpforms-form input[type=week],div.wpforms-container-full.wpforms-formselect{border:none;border-bottom:1pxsolid#888;background:transparent;}/* Set background color for entire form */div.wpforms-container-full{background-color:#eee; }/* For title area only */div.wpforms-container-full.wpforms-form.wpforms-title{background-color:orange;color:white;text-transform:uppercase;padding:10px20px;}/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */div.wpforms-container-full.wpforms-form.wpforms-field-container{padding-left:20px;padding-right:20px}div.wpforms-container-full.wpforms-formtextarea{background-color:#ddd;border:none;}/* Button */div.wpforms-container-full.wpforms-form.wpforms-submit-container{padding:10px20px20px0;text-align:right;}div.wpforms-container-full.wpforms-form button[type=submit]{background-color:orange;color:white;padding:10px30px;letter-spacing:4px;font-weight:normal;text-transform:uppercase;} |
Công cụ hỗ trợ tạo Contact Form 7 đẹp
Có nhiều công cụ hỗ trợ tạo layout hoặc mẫu CF7 miễn phí mà chúng ta có thể sử dụng. Tuy nhiên đa phần chúng ta sử dụng WordPress không chuyên, không am hiểu về code nên vấn đề vẫn khá phức tạp. Trong trường hợp này, hãy liên hệ dịch vụ tạo contact form 7 chuyên nghiệp sẽ nhanh chóng hơn.
Liên hệ dịch vụ thiết kế form CF7 chuyên nghiệp
Nếu bạn vẫn chưa tìm được mẫu Contact Form 7 ưng ý, hãy liên hệ với TuongAds để được hỗ trợ thiết kế những mẫu form CF7 chuyên nghiệp, đẹp, phù hợp với website và công ty của bạn.
Zalo/Hotline: 0986721405
Chúc các bạn thành công!
Từ khóa » Form Liên Hệ đẹp
-
Top 17 Mẫu Form Liên Hệ Tốt Nhất
-
Mẫu Form Liên Hệ đẹp được Thiết Kế Bằng Material Design Và Bootstrap
-
Tips Thiết Kế Form Liên Hệ Cho Website đẹp, Tăng Tỉ Lệ Chuyển đổi
-
32 Kiểu Thiết Kế Trang Liên Hệ (Contact Form ) Cho Website
-
32 Contact Form HTML Cho Thiết Kế Website - Niềm Vui Lập Trình
-
Top 7 Plugin Tạo Form Liên Hệ Tốt Nhất Cho Website Wordpress
-
Hướng Dẫn Tạo Form Liên Hệ Trong WordPress - ĐứcMạnh.Org
-
3 Cách Tạo Form Liên Hệ Trong WordPress Nhanh & đơn Giản Nhất
-
Hướng Dẫn Tạo Form Liên Hệ Dùng Contact Form 7 Thành 2 Cột đẹp Mắt
-
11 Plugin Tạo Form Liên Hệ Tốt Nhất Cho WordPress - Tienich.xyz
-
Hướng Dẫn Tạo Form Liên Hệ đẹp Cho Blogspot 2022 - Đoàn Hải Blog
-
[Bài 29] Hướng Dẫn Làm Đẹp Mẫu Form Báo Giá, Liên Hệ Và Đặt ...
-
Hướng Dẫn Tạo Form Liên Hệ Với Contact Form 7 đơn Giản - Alan Tiến