Màu Sắc Có Hiệu ứng Trong Suốt Rgba, Hsla CSS3
Có thể bạn quan tâm
Hiệu ứng trong suốt
Trước CSS3 nền trong suốt bằng ảnh đã được sử dụng. Với CSS3 thì tạo ra các đối tượng có hiệu ứng trong suốt dễ dàng hơn nhiều.
Bạn đã biết CSS hỗ trợ màu theo tên, theo giá trị hex, theo trộn RGB, với CSS3 có thêm:
Màu RGBA
RGBA là mở rộng của RGB cho thêm kệnh alpha của màu, giá trị này quy định mức độ trong suốt của màu. Tạo ra màu RGBA bằng CSS3 với cú pháp:
rgba(red, green, blue, alpha)Giá trị tham số alpha nhận giá trị từ 0.0 (trong suốt hoàn toàn) đên 1.0 (không có hiệu ứng trong suốt).
Ví dụ màu chữ: color: rgba(156, 39, 176, 0.57);
Màu HSL
Màu HSL tạo ra bằng CSS với cú pháp hsl(hue, saturation, lightness), trong đó:
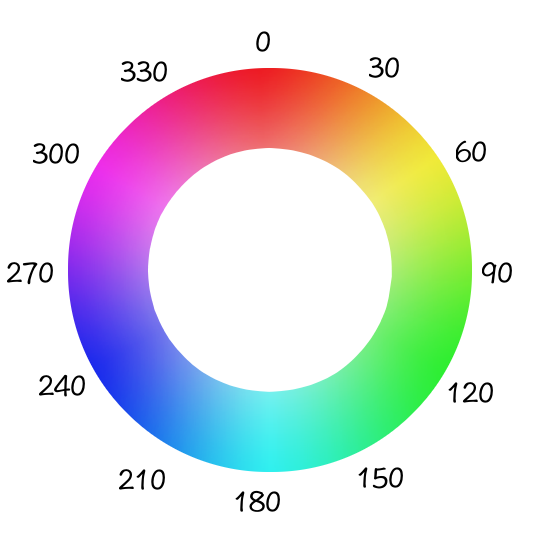
- Hue là độ của màu trong vòng tròn màu có giá trị từ 0 đến 360. Nhứ 0 (màu đỏ), 240 (xanh), 120 (xanh lá cây)
- Saturation giá trị theo phần trăm, là cường độ màu
- lightness độ sáng của màu theo phần trăm 0 (tối) và 100 là sáng trắng
Ví dụ màu chữ: color: hsl(291, 50%, 35%);

Màu HSLA
Tạo ra bằng cú pháp hsla(hue, saturation, lightness, alpha) tức là thêm kênh alpha vào màu hsl để tạo trong suốt
<style> div.exam1 { width: 300px; height: 100px; background-color: #9ACD32; box-shadow: 10px 10px #888888; } </style> <div class="exam1"></div>Ví dụ tạo menu có hiệu ứng trong suốt
- PHP
- CSS
- HTML
- JAVASCRIPT
Từ khóa » Bảng Mã Màu Rgba
-
Mã Màu RGBA - Vnnuke
-
Mã Màu RGBA [HTML&CSS] - Cùng Học Web 123
-
Bảng Liệt Kê Màu Và Các Hàm ColorFade, ColorValue Và RGBA Trong ...
-
Bảng Mã Màu HTML, CSS, RGB, CMYK Chuẩn | Biết Máy Tính
-
Bảng Màu – Tra Cứu Mã Màu HTML, CSS, RGB Chuẩn Nhất
-
Bảng Mã Màu CSS, Code Color Chuẩn Trong Thiết Kế Website
-
TOP 5 Mã Màu Trong Suốt Trong CSS Chi Tiết Nhất - Unica
-
Tổng Hợp Mã Màu Trong Suốt Css Mới Nhất 2020
-
Bảng Mã Màu Chuẩn CMYK, RGB, HEX, HTML, CSS Thông Dụng
-
Cách Lấy Mã Màu Của Một Màu Sắc (color) Trong CSS - Web Cơ Bản
-
Bảng Mã Màu Html Trong Suốt Rgba, Hsla Css3, Màu Trong Html ...
-
Học CSS3 - Định Dạng Màu Sắc - Freetuts
-
Mã Màu Vàng RGB - RT