Màu Sắc Trong HTML
Có thể bạn quan tâm
Đổi thập phân sang thập lục phân
⇢ Giá trị cường độ màu (thập phân): 10 0aTrộn màu RGB và màu Hex
Cường độ màu Red, Green, Blue 128, 128, 128 (hex 80, 80, 80)
Kết quả mã hex trộn màu:
#808080- Công cụ trộn màu
- Danh sách các màu sắc theo tên
- Khái niệm về màu sắc trong HTML
- Mã màu Hex
- Thẻ <div> và <span>
Danh sách màu theo tên
Dưới đây là những màu sắc có thể sử dụng tên màu mà trình duyệt hiểu được. Ví dụ màu red, black ..., tên này sử dụng trong HTML CSS. Mỗi tên màu cũng có mã hex của màu sắc đó, bạn có thể sử dụng mã này thay cho tên màu.
Khái niệm về màu sắc trong HTML và CSS
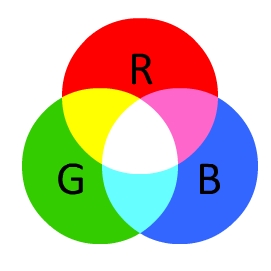
Màu sắc sử dụng trong HTML cũng như CSS là sự kết hợp ba màu (trộn ba màu đỏ RED, xanh lá GREEN, xanh BLUE với cường độ màu khác nhau của các màu thành phần này), từ nguyên tắc trộn màu đó nó tạo ra tất cả các màu còn lại khác), ta gọi là trộn màu RGB. Cường độ màu là số nguyên có giá trị từ 0 đến 255.
Phía dưới có công cụ chuyển số cường độ màu dạng thập phân sang dạng thập lục phân hex
Quy tắc trộn màu theo quy luật về màu sắc trong hội họa

Các ngôn ngũ lập trình đều hỗ trợ những hàm để trộn màu rgb, ngay cả HTML CSS cũng có hàm pha trộn màu ba thành phần có tên là rgb, ví dụ: màu đỏ có cường độ 128, màu green có cường độ 100, màu blue có cường độ 50 ba màu đó trộn với nhau
<p style="background-color: rgb(128, 100, 200)">Màu nền rgb(128,100,200)</p>Màu nền rgb(128,100,200)
Hoặc màu đỏ và màu green (cường độ cao nhất 255) trộn với nhau (không có màu blue) thì sẽ ra màu vàng
<p style="background-color: rgb(255, 255, 0)">Màu nền rgb(255, 255, 0)</p>Màu nền rgb(255, 255, 0).
Màu theo giá trị HEX dùng trong HTML và CSS
Dùng phổ biến trong HTML, CSS là cách màu sắc được biểu diễn bằng giá trị thập lục phân hexadecimal. Tức là dùng 16 chữ số: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F để biểu diễn những thành phần màu được pha trộn RGB
Giá trị màu Hex biểu diễn bằng cách viết ký tự hashtag (#) và theo sau là sáu ký tự HEX gồm 2 ký tự đầu là giá trị HEX là cường độ màu đỏ RED, tiếp theo là 2 ký tự hex cường độ màu xanh lá GREEN, 2 ký tự cuối là số hex cường độ màu xanh BLUE. Kết quả màu sẽ sự pha trộn của ba thành phần đó.
Ví dụ: Một màu hex viết là #8064c8 thì từ là pha màu pha trộn bởi:
- Màu đỏ cường độ hex 80 (128 hệ thập phân)
- Màu green cường độ hex 64 (100 hệ thập phân)
- Màu blue cường độ hex c8 (200 hệ thập phân)
Màu nền #8064c8
Bạn thấy màu hex #8064c8 tương đương trộn màu RGB rgb(128, 100, 200)
Số lượng màu sắc biểu diễn bởi số hex
Với cách biểu diễn mỗi màu đơn sắc bằng giá trị HEX với 2 ký tự thì nó biểu diễn được 256 giá trị. Ba màu RGB kết hợp lại sẽ biểu diễn được 16 triệu màu. Ví dụ đây là một số màu HEX:

Thuộc tính bgcolor và thẻ font
Thuộc tính bgcolor dùng để thay đổi màu nền trang web. Khi cần thay đổi màu văn bản, bạn có thể dùng thẻ font kết hợp với thuộc tính color, các trường hợp khác về màu sắc trên trang ngay nay người ta dùng CSS chứ không sử dụng trực tiếp các thuộc tính thẻ HTML chuyên biệt.
<html> <head> <title>Color</title> </head> <body bgcolor="#000099"> <h1> <font color="#FFFFFF"> Chữ trắng nền đen </font> </h1> </body> </html> Mục lục bài viết Công cụ trộn màuDanh sách các màu sắc theo tênKhái niệm về màu sắc trong HTMLMã màu HexThẻ <div> và <span> ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB Đăng ký nhận bài viết mớiTừ khóa » Bảng Mã Màu Nền được Tính Trong Hệ Nào
-
Bảng Mã Màu HTML, CSS, RGB, CMYK Chuẩn | Biết Máy Tính
-
Bảng Code Màu HTML, CSS, RGB, CMYK Chuẩn | In Gia Cong
-
Bảng Mã Màu CSS, Code Color Chuẩn Trong Thiết Kế Website
-
Bảng Mã Màu Chuẩn CMYK, RGB, HEX, HTML, CSS Thông Dụng
-
Code Màu Mã Màu HTML, CSS, RGB, CMYK Mới Nhất 2022
-
Bảng Mã Màu Chuẩn Thiết Kế Web - HTL IT
-
Tổng Hợp Bảng Màu đầy đủ Của Các Mã HTML, CSS, RGB, CMYK ...
-
Màu Trong HTML & CSS | CSS | TEMPLATE MẪU - Học Web Chuẩn
-
Bảng Mã Màu Và Cách Lấy Mã Màu đơn Giản Từ Chuyên Gia
-
Tổng Hợp Bảng Mã Màu, Code Màu HTML, CSS, RGB, CMYK - Vietnix
-
Cách Lấy Mã Màu Của Một Màu Sắc (color) Trong CSS - Web Cơ Bản
-
Bảng Mã Màu đẹp Trong Html, Css, Thiết Kế, RGB - Questek
-
Bảng Màu Color Scheme Và Mã Màu đẹp Cho Thiết Kế Website 2021