Một Số Components Nhỏ Trong React-bootstrap - Viblo
Có thể bạn quan tâm
Bài đăng này đã không được cập nhật trong 4 năm
I. Tổng quan
- Ngoài các components lớn như Overlays, Navigation, Form, ... react-bootstrap còn hỗ trợ các components nhỏ phải kế đến như Glyphicons, Labels, Badges, Alert messages, Progress bars...
- Glyphicons được sử dụng để tạo các icon nhỏ trong các button.
- Labels được sử dụng để tạo highlight cho các thông tin cần nhấn mạnh.
- Badges được sử dụng để highlight cho các items mới hoặc chưa đọc.
- Alerts giúp tạo các messages thông báo.
- Progress bars tạo các thanh hiển thị tiến độ.
II. Cài đặt
- Các component của bootstrap được sử dụng khi cài đặt react-bootstrap.
- react-bootstrap được cài đặt rất dễ dàng bằng câu lệnh npm install --save react-bootstrap hoặc thêm vào file package.json thư viện:
trước khi chạy câu lệnh npm install.
III. Hướng dẫn sử dụng
1. Sử dụng Glyphicons:
- Glyphicons được sử dụng rất đơn giản bằng cách thêm thẻ <Glyphicon />, ví dụ:
- Ta sẽ có kết quả:

- Thuộc tính glyph là bắt buộc, có thể tham khảo danh sách các icon tại http://getbootstrap.com/components/#glyphicons.
Vậy là ta đã thấy tạo một icon cho button thật dễ dàng với react-bootstrap
2. Sử dụng Labels:
- Labels cũng được sử dụng rất dễ dàng với cấu trúc:
- bsStyle là không bắt buộc, nếu không khai báo thì mặc định sẽ là default.
- Khi sử dụng bsStyle, ta có thể khai báo với các giá trị: default, primary, success, info, warning, danger.
- Kết quả tương ứng với các giá trị của bsStyle:

Như vậy, sử dụng label cũng thật dễ dàng.
3. Sử dụng Badges:
- Tương tự như Labels, Badges được thiết kế riêng để hiển thị cho các con số đặc biệt như số items mới, số thông báo...
- Badges được sử dụng đơn giản như Labels:
- Kết quả thu được như sau:

- Badges còn có thuộc tính pullRight không bắt buộc với giá trị default là false.
4. Cách tạo Alert messages:
- Ví dụ về một Alert messages đơn giản:

- Thuộc tính bsStyle có thể bao gồm các giá trị success, warning, danger, info với info là giá trị default.
- Ngoài ra còn có các thuộc tính closeLabel với giá trị mặc định Close alert và onDismiss được sử dụng khi tạo các Alert phức tạp, có close button như:

- Với handleAlertDismiss là một function tự customize.
5. Sử dụng ProgressBar:
- Một cách đơn giản và hiểu quả để tạo thanh hiển thị tiến trình là dùng ProgressBar:
- Kết quả thu được:

- Thuộc tính label để hiển thị số %
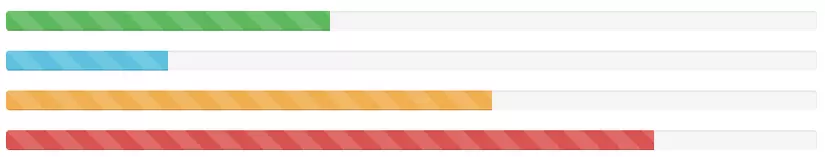
- Ngoài ra còn có thuộc tính bsStyle gồm các giá trị: success, warning, danger, info tương ứng với các kết quả:

- Thêm striped để tạo hiệu ứng

- Tương tự còn có active để tạo animate stripes di chuyển từ phải sang trái. Tuy nhiên thuộc tính này không hỗ trợ IE9 và phiên bản thấp hơn.
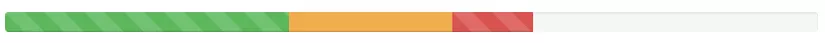
- Ngoài ra ta cũng có thể kết hợp nhiều progresses trên một thanh duy nhất:
- Sẽ thu được kết quả

- Ta cũng có thể sử dụng srOnly để ẩn label của progress.
- Ngoài ra còn một số thuộc tính khác có thể dùng đơn giản: children, max, min
IV. Kết luận
Trên đây là cách dùng một số components nhỏ của react-bootstrap. Hi vọng bài viết có thể cung cấp cách nhìn tổng quan, dễ hiểu nhất cho những bạn mới tiếp xúc với các components đơn giản của thư viện react-bootstrap. Chúng ta có thể tìm hiểu rất nhiều components khác rất tiện dụng trong thư viện react-bootstrap của react qua trang chính thức: https://react-bootstrap.github.io/components.html Tài liệu tham khảo và demo:
- https://react-bootstrap.github.io/components.html#misc
Cảm ơn đã theo dõi
React BootstrapAll rights reserved
Từ khóa » Cách Dùng Bootstrap Trong Reactjs
-
Sử Dụng Bootstrap 4 Trong React Bằng React Bootstrap
-
Cách Cài đặt Bootstrap Trong ứng Dụng React - Morioh
-
W3seo Hướng Dẫn Sử Dụng Bootstrap Trong React
-
Bài 21: ReactJS - Tạo ứng Dụng Reatjs Từ Bootstrap 4
-
Lập Trình ReactJS - Bài 8 Tích Hợp Bootstrap - YouTube
-
Tại Sao Chúng Ta Nên Dùng React-Bootstrap? - Viblo
-
Sử Dụng React-bootstrap-table Trong ReactJS
-
Làm Thế Nào để Bao Gồm Bootstrap Css Và Js Trong ứng Dụng Reacjs?
-
Cách Sử Dụng Bootstrap Carousel Trong React - HelpEx
-
ReactJS + Bootstrap →Hello World!
-
How To Use Bootstrap 4 With ReactJS | BootstrapDash
-
Cẩm Nang Tự Học Bootstrap 4 Trong 10 Phút Năm 2022
-
Sử Dụng Bootstrap Trong Angular | Lê Vũ Nguyên Dạy Học Lập Trình
-
Bài 21: ReactJS - Tạo ứng Dụng Reatjs Từ Bootstrap 4 - Chickgolden