Những điều Cần Biết Về Z-index Trong Css - TopDev
Có thể bạn quan tâm
z-index trong css có cách thức hoạt động là mỗi element trên trang web được hiển thị ngang và dọc theo 2 trục x và y, hiển thị thứ tự chồng lấn theo trục z. Nói đơn giản hơn thì z-index càng cao thì element đó đứng trước và hiện lên trên.

Ví dụ về z-index và positon
Chúng ta có 3 khối grey, blue, gold đều trực thuộc trực tiếp một div có class topdev-demo. Điều này giúp cho 3 khối thuộc cùng một stacking context. Như vậy trong cùng một stacking context thì thứ tự trên dưới sẽ tuân theo quy tắc: element nào có z-index cao hơn sẽ hiện lên trên. Nếu chưa có một element nào được set z-index thì thứ tự sẽ phụ thuộc vào thứ tự xuất hiện từ trước ra sau của DOM tree.
 5 điều phiền toái nhất của CSS BEM là gì? Quy ước đặt tên dành cho CSS <div class="topdev-demo"> <div class="grey"> <span>Grey</span> </div> <div class="blue"> <span>Blue</span> </div> <div class="gold"> <span>Gold</span> </div> </div> .topdev-demo { margin-left: 40px; margin-top: 40px; } .grey, .blue, .gold { width: 100px; height: 100px; color: black; } .grey { background: grey; } .blue { margin-top: -40px; margin-left: 60px; background: blue; } .gold { margin-top: -40px; margin-left: 120px; background: gold; }
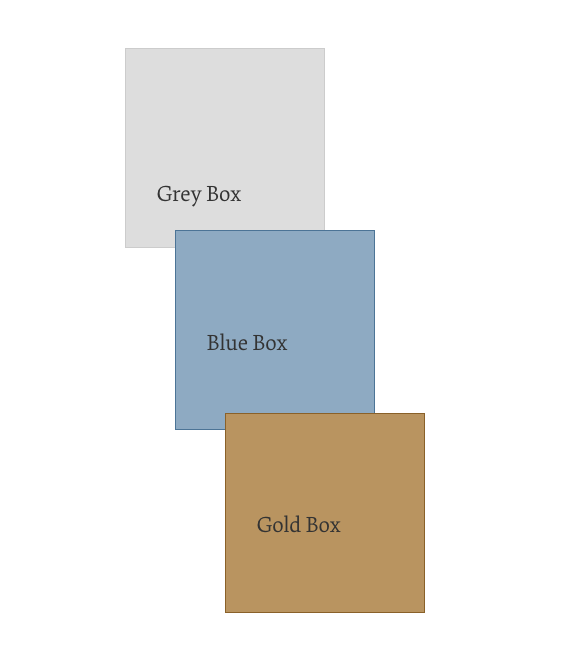
5 điều phiền toái nhất của CSS BEM là gì? Quy ước đặt tên dành cho CSS <div class="topdev-demo"> <div class="grey"> <span>Grey</span> </div> <div class="blue"> <span>Blue</span> </div> <div class="gold"> <span>Gold</span> </div> </div> .topdev-demo { margin-left: 40px; margin-top: 40px; } .grey, .blue, .gold { width: 100px; height: 100px; color: black; } .grey { background: grey; } .blue { margin-top: -40px; margin-left: 60px; background: blue; } .gold { margin-top: -40px; margin-left: 120px; background: gold; } Kết quả:

Thử thêm z-index vào 3 khối để cho khối grey hiện lên phía trước, khối blue đứng giữa và khối gold đứng sau 2 khôi kia. Tuy nhiên bạn lưu ý là z-index chỉ có tác dụng với các element khi bạn chỉ định thêm 3 giá trị absolute, fixed hay relative.
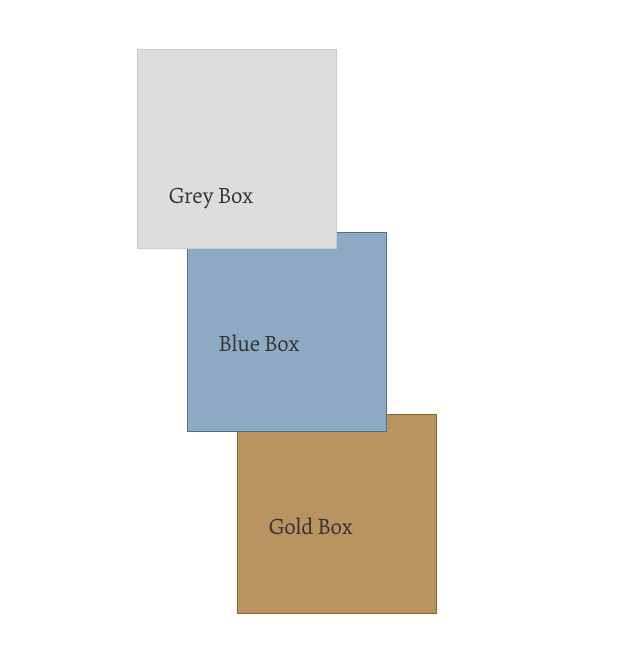
.grey { z-index: 3; position: relative; } .blue { z-index: 2; position: relative; } .gold { z-index: 1; position: relative; }Kết quả:

Nói tới đây là quá đủ để bạn hiểu về z-index trong css các thuộc tính đi kèm để code. Còn muốn hiểu sâu hơn, mời bạn đi tiếp xuống phần dưới đây.
Tham khảo việc làm cho lập trình CSS lương cao tại Topdev.
Stacking Order
Đây là một trong những vấn đề với z-index: Nó quá đơn giản, thế nên hầu hết các developer sẽ không bỏ thời gian để đọc các rule của nó.
Mọi element trong một trong HTML có thể ở phía trước hay phía sau các element khác trong document. Đây được gọi là thứ tự xếp lớp (stacking order).
Thứ nhất, khi chưa tính đến 2 thuộc tính z-index và position, chỉ có một quy luật khá đơn giản: thứ tự xếp lớp chính là thứ tự xuất hiện trong HTML
Thứ hai, khi tính tới thuộc tính position, thì khi đó mọi element được gán position (và cả các element con của nó) đều xuất hiện phía trước bất kì một element không gán position (Ví dụ như các thuộc tính sau để z-index có tác dụng: absolute, fixed hay relative)
Thứ ba, ta có thể coi như element nào có giá trị z-index cao hơn thì sẽ đứng trước element có giá trị z-index thấp hơn. Nghe đơn giản nhưng thực ra có nhiều quy tắc hơn thế:
- z-index chỉ chạy đối với element nào có gán position.
- z-index có thể tạo ra stacking context.
Stacking Contexts
9 CSS animation mới "mãn nhãn" cho các projectMột nhóm các element có chung một element cha sẽ cùng di chuyển chung với nhau trong stacking order, tạo nên khái niệm gọi là stacking context. Việc hiểu biết về stacking context chính là chìa khóa để hiểu hoàn toàn về cách z-index và stacking order hoạt động.
Mỗi một stacking context sẽ có 1 HTML element là element gốc (root element). Khi một stacking context gắn với một element, nó sẽ liên kết tất cả các element con vào 1 vị trí cố định trong stacking order. Điều đó có nghĩa là nếu 1 element nằm trong 1 stacking context nằm ở dưới cùng của stacking order, sẽ không có cách nào làm cho nó xuất hiện phía trước một element nằm trong 1 stacking context có vị trí cao hơn trong stacking order, ngay cả nếu set z-index của nó tới 9999 !
Một stacking context có thể được gắn với 1 element bằng 1 trong 3 cách:
- Khi một element là gốc của document (thẻ <html>)
- Khi một element có giá trị position được set khác với static và z-index khác auto
- Khi một element có giá trị opacity nhỏ hơn 1
Cập nhật: Bên cạnh opacity, một số property CSS mới bây giờ cũng có thể tạo stacking context. Chúng bao gồm transforms, filters, css-regions, paged media… Như một luật chung, đó là nếu như 1 property CSS yêu cầu render trong một offscreen context, nó sẽ tạo ra một stacking context mới.
Kết luận z-index trong css
z-index là một tính chất hay gây nhức đầu đối với developer mới làm quen CSS. Tuy nhiên nếu nắm bắt tốt về stacking order , stacking context, position và những thuộc tính có thể khiến stacking context “mở nhánh” như opacity, thì sẽ phần nào sẽ tiện code nhanh hơn trong tương lai. Mà tốt nhất là vừa đọc vừa thực hành mới nhớ, chứ đọc không sẽ bị loạn não.
Có thể bạn muốn xem thêm:
- Tại sao API của Facebook lại bắt đầu bằng một for loop?
- Cách thiết lập một dự án Symfony để làm việc với Docker Subdomains
- RESTful API là gì? Cách thiết kế RESTful API
Xem thêm việc làm lập trình CSS hấp dẫn lương cao tại TopDev!
Từ khóa » Cách Sử Dụng Z Index Trong Css
-
Cơ Bản Về Z-index Trong Css - Viblo
-
Thuộc Tính Z-index | CSS | Học Web Chuẩn
-
Thuộc Tính Z-index Trong CSS - Lý Thuyết Và Thực Hành - ge
-
Thuộc Tính Z Index Trong Css Là Gì? Hướng Dẫn 2 Cách Sử Dụng Dễ Hiểu
-
Z-index Trong CSS Là Gì? Ưu điểm Của Chúng Là Gì? - Teky
-
Chiều Z Của Phần Tử Với Thuộc Tính Z-index CSS
-
Thuộc Tính Z-index Trong CSS - Freetuts
-
Bớt Gặp Bug Về Css Z-index Nếu Bạn Sớm Biết Những điều Này
-
Thuộc Tính Z-index Trong CSS - Học CSS Online - VietTuts
-
Bạn Có Hiểu Rõ Z-index Trong CSS Hay Không :) - Kipalog
-
Z-Index Css Là Gì? Cách Sử Dụng Trong Thực Tế | - YouTube
-
Hướng Dẫn Sử Dụng Thuộc Tính Z-index Trong Css
-
Thuộc Tính CSS Z-index - Tech Wiki
-
CSS Z-Index - Ook-code